Select the Mesh tool, and select a fill color for the mesh points.
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- Workspace
- Workspace basics
- Create documents
- Learn faster with the Illustrator Discover panel
- Accelerate workflows using the Contextual Task Bar
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Tools at a glance
- Select tools
- Navigate tools
- Paint tools
- Text tools
- Draw tools
- Modify tools
- Generative AI (not available in mainland China)
- Quick actions
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Workspace
- Documents
- Select and arrange objects
- Drawing
- Type
- Work with images
- Color
- Cloud documents
- Basics
- Troubleshooting
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Trace images
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measurement
- 3D objects and materials
- Color
- Painting
- Select and arrange objects
- Select objects
- Layers
- Expand, group, and ungroup objects
- Move, align, and distribute objects
- Align, arrange, and move objects on a path
- Snap objects to glyph
- Snap objects to Japanese glyph
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Create realistic mockups
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Add basic formatting to text
- FAQs on fonts in Illustrator
- Fonts and typography
- Create type on a path
- Create bulleted and numbered lists
- Manage text area
- Add advanced formatting to text
- Format paragraphs
- Character and paragraph styles
- Special characters
- Tabs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Arabic and Hebrew type
- Composers for Asian scripts
- Reflow Viewer
- Preview, add, or replace missing fonts
- Import and export text
- Identify the fonts used in images and outlined text
- Creative typography designs
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Web graphics
- Drawing
- Import, export, and save
- Import
- Creative Cloud Libraries in Illustrator
- Save and export
- Printing
- Prepare for printing
- Printing
- Automate tasks
- Troubleshooting
- Fixed issues
- Known issues
- Crash issues
- Recover files after crash
- Repair damaged documents
- Safe mode
- File issues
- Supported file formats
- GPU device driver issues
- GPU performance issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Media issues
- Missing plugin issues
- Share crash report with Adobe
- Unable to apply effects in Illustrator
- Improve Illustrator performance
- Fixed issues
Learn how to work with meshes in your artwork.
A mesh object is a multicolored object on which colors can flow in different directions and transition smoothly from one point to another.
When you create a mesh object, multiple lines called mesh lines crisscross the object and provide a way to easily manipulate color transitions on the object. Move and edit points on the mesh lines to change the intensity of a color shift or change the extent of a colored area on the object.
You can view a Mesh point at the intersection of two mesh lines. Mesh points appear as diamonds with the same properties as anchor points but with the added capability of accepting color.
Add, edit, and delete the Mesh points or change the associated color.
You can also view, add, edit, move, and delete Anchor points in the mesh. Place Anchor points on any mesh line, and select and drag its direction lines to modify it.

A. Mesh line B. Mesh patch C. Mesh point

The area between any four mesh points is called the mesh patch. You can also change the color of the mesh patch using the same techniques as changing colors on a mesh point.
Create mesh objects
You can create mesh objects from vector objects, except compound paths and text objects. You cannot create mesh objects from linked images.
Keep the size of mesh objects to a minimum to improve performance and redraw speed. Complex mesh objects can reduce performance. Create a few small, simple mesh objects than making a single, complex mesh object. If you want to convert complex objects, use the Create Mesh command for the best results.
When printing mesh objects, spot colors are preserved for EPS, PDF, and PostScript output.
Mesh object with an irregular pattern of mesh points
-
-
Select where you want to position the first mesh point.
-
Continue selecting to add additional mesh points.
You can shift-click to add a mesh point without changing to the current fill color.
Mesh object with a regular pattern of mesh points
-
Select the object and select Object > Create Gradient Mesh.
-
Set the number of rows and columns, and select the direction of the highlight from the Appearance menu:
Flat: Applies the object’s original color evenly across the surface, resulting in no highlight.
To Center: Creates a highlight in the center of the object.
To Edge: Creates a highlight on the edges of the object.
-
Enter a percentage of white highlight to apply to the mesh object. A value of 100% applies maximum white highlight to the object; a value of 0% applies no white highlight to the object.
Convert a gradient-filled object to a mesh object
-
Select an object and then select Object > Expand.
-
Select Gradient Mesh, and select OK.
The selected object is converted to a mesh object that takes the shape of the gradient, either circular (radial) or rectangular (linear).
Convert a mesh object back to a path object
-
Select the mesh object, select Object > Path > Offset Path.
-
Enter zero for the offset value.
Edit mesh objects
You can add, delete, and move mesh points to edit a mesh object. You can also change the color of mesh points and mesh patches, or convert the mesh object back to a regular object. Follow any of these options to edit a mesh object:
- Select the Mesh tool, select a fill color, and then select anywhere in the mesh object to add a mesh point.
- You can Alt‑click (Windows) or Option-click (macOS) the mesh point with the Mesh tool to delete a mesh point.
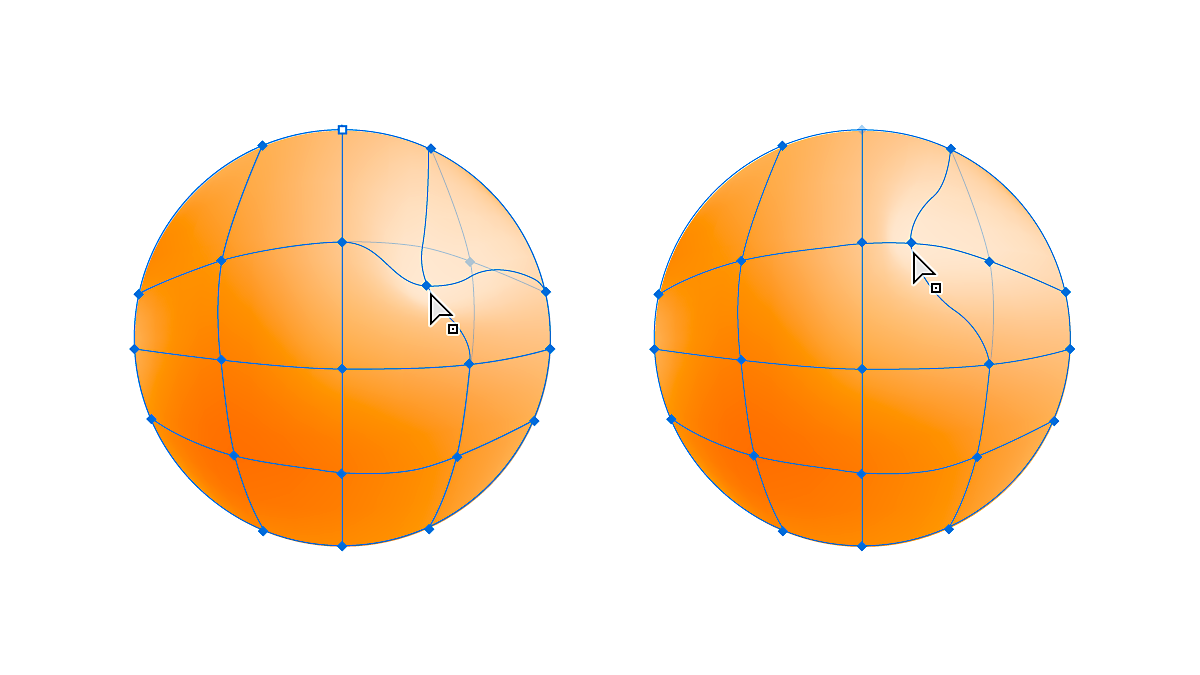
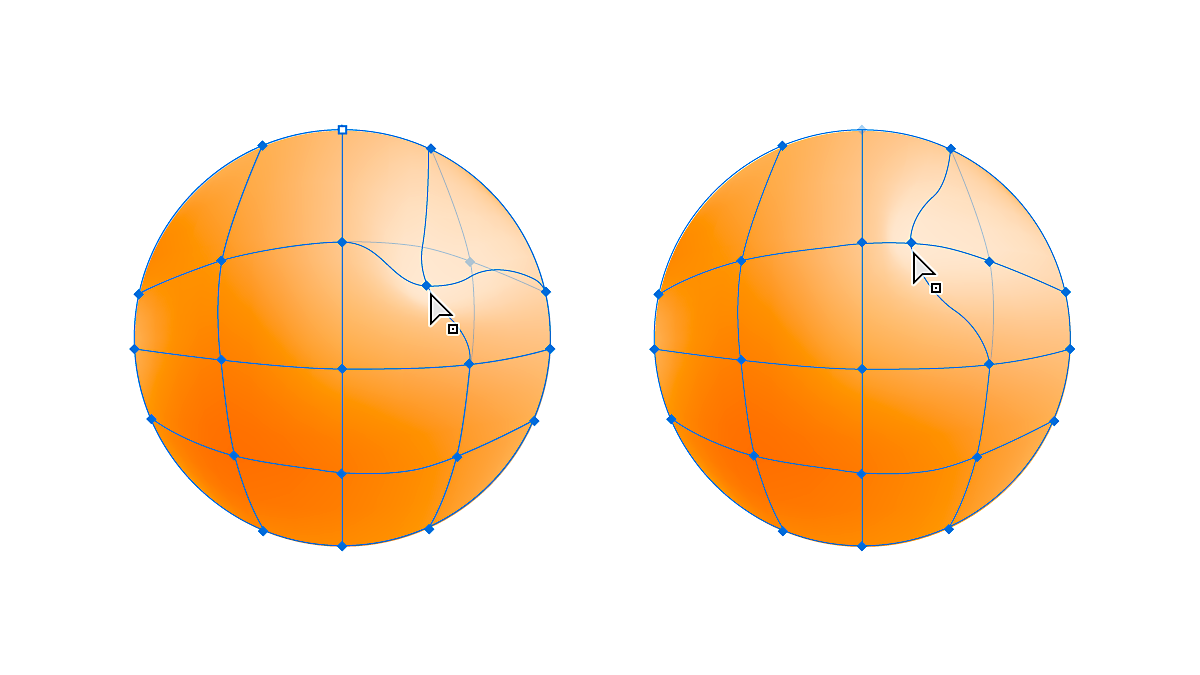
- Drag a mesh point with the Mesh tool or Direct Selection tool to move a mesh point. Shift-drag a mesh point with the Mesh tool to keep the mesh point on a mesh line. This is a convenient way to move a mesh point along a curved mesh line without distorting the mesh line.


- Select the mesh object, and then drag a color from the Color panel or Swatches panel onto a point or patch to change the color of a mesh point or patch.
- You can also deselect all objects and select a fill color. Then select the mesh object and use the Eyedropper tool to apply the fill color to mesh points or patches.


Set transparency for gradient meshes
You can set transparency and opacity values within gradient meshes. Transparency and opacity values can be assigned to individual mesh nodes. To assign transparency values:
-
Select one or more mesh nodes or patches.
-
Set the opacity from the Opacity slider in the Transparency panel, Control panel, or Appearance panel.
NoteIf you save the object to legacy format or EPS or PDF, the transparency on the mesh object is retained by creating an opacity mask.
related resources
Talk to us
We would love to hear from you. Share your thoughts with the Adobe Illustrator Community.