Learn to switch between views, cascade, tile, and resize the Document window in Dreamweaver.
The user interface has been simplified in Dreamweaver CC and later. As a result, you may not find some of the options described in this article in Dreamweaver CC and later. For more information, see this article.
Switch between views in the Document window
You can view a document in the Document window in Code view, Split Code view, Design view, Code and Design views (Split view), or Live view. You also have the option of viewing Split Code view or Code and Design views horizontally or vertically. (Horizontal display is the default.)
Design view option is not available for fluid grid documents.
Switch to Code view
-
Do one of the following:
Select View > Code.
In the Document toolbar, click the Code button.
Switch to Split Code view
Split Code view splits your document in two so that you can work on two sections of the code at once.
-
Select View > Split Code.
Switch to Design view
In the Document toolbar, click the drop-down list adjacent to Live option and click Design. To switch to full Design view, click the Design button.
Show both Code and Design views
In the Document toolbar, click the Split button. Then, click the drop-down list adjacent to Live option and click Design.
Split views vertically or horizontally
-
Make sure that you are in the Split view (Split Code or split Design/Live view).
-
To split the view vertically, select View > Split Vertically. To split the view horizontally, deselect View > Split Vertically.
Cascade or tile Document windows
If you have many documents open at once, you can cascade or tile them.
Cascade Document windows
-
Select Window > Cascade.
Tile Document windows
- (Windows) Select Window > Tile Horizontally or Window > Tile Vertically.
- (Macintosh) Select Window > Tile.
Resize the Document window
The Status bar displays the Document window’s current dimensions (in pixels). To design a page that looks its best at a specific size, you can adjust the Document window to any of the predetermined sizes, edit those predetermined sizes, or create sizes.
When you change the view size of a page in design or live view only the dimensions of the view size change. The document size is unaltered.
In addition to predetermined and custom sizes, Dreamweaver also lists sizes specified in a media query. When you select a size corresponding to a media query, Dreamweaver uses the media query to display the page. You can also change the page orientation to preview the page for mobile devices where the page layout changes based on how the device is held.
To resize the document window, Select one of the sizes from the Window Size pop‑up menu at the bottom of the Document window.
Resize the Document window to a predetermined size
-
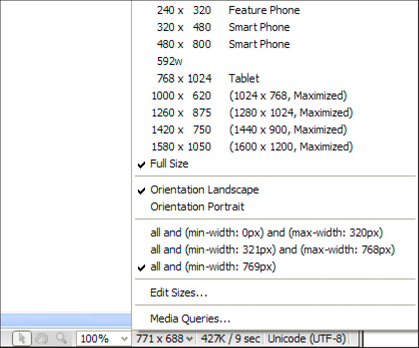
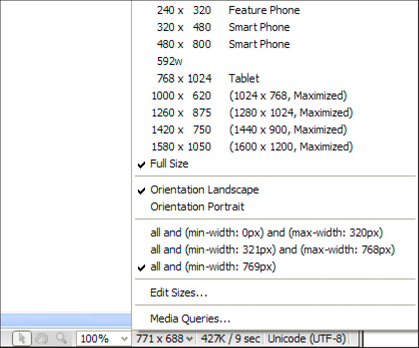
Select one of the sizes from the Window Size pop‑up menu at the bottom of the Document window. Dreamweaver CS5.5 and later offers an extended list of choices, including choices for common mobile devices (as pictured below).


The window size shown reflects the inside dimensions of the browser window, without borders; the monitor size or mobile device is listed to the right.
NoteFor less precise resizing, use your operating system’s standard methods of resizing windows, such as dragging the lower-right corner of a window.
Note(Windows only) Documents within the Document window are maximized by default, and you can't resize a document when it's maximized. To de-maximize the document, click the de-maximize button
 in the upper right corner of the document.
in the upper right corner of the document.
Change the values listed in the Window Size pop‑up menu
-
Select Edit Sizes from the Window Size pop‑up menu.
-
Click any of the width or height values in the Window Sizes list, and type a new value.
To make the Document window adjust only to a specific width (leaving the height unchanged), select a height value and delete it.
-
Click the Description box to enter descriptive text about a specific size.
Add a new size to the Window Size pop‑up menu
-
Select Edit Sizes from the Window Size pop‑up menu.
-
Click the blank space below the last value in the Width column.
-
Enter values for Width and Height.
To set the Width or Height only, simply leave one field empty.
-
Click the Description field to enter descriptive text about the size you added.
For example, you might type SVGA or average PC next to the entry for an 800 x 600 pixel monitor, and 17‑in. Mac next to the entry for an 832 x 624 pixel monitor. Most monitors can be adjusted to a variety of pixel dimensions.
-
Click Apply and close the dialog box.
Your new window size is now available to use in the Window Size pop-up menu.
Set window size and connection speed
-
Select Edit > Preferences (Windows) or Dreamweaver > Preferences (Macintosh).
-
Select Window Sizes from the Category list on the left.
-
Customize the Window Sizes as required.
Reports in Dreamweaver
You can run reports in Dreamweaver to find content, troubleshoot, or test content. You can generate the following types of reports:
Search
Lets you search for tags, attributes, and specific text within tags.
Reference
Lets you search for helpful reference information.
Validation
Lets you check for code or syntax errors.
Browser Compatibility
Lets you test the HTML in your documents to see if any tags or attributes are unsupported by your target browsers.
Link Checker
Lets you find and fix broken, external, and orphaned links.
Site Reports
Enable you to improve workflow and test HTML attributes in your site. Workflow reports include checked out by, recently modified, and design notes; HTML reports include combinable nested font tags, accessibility, missing Alt text, redundant nested tags, removable empty tags, and untitled documents.
FTP Log
Enables you to view all FTP file-transfer activity.
Server Debug
Lets you view information to debug an Adobe® ColdFusion® application.
Support for ColdFusion is removed in Dreamweaver CC and later.