Une fois le formulaire chargé et tous les champs ajoutés dans la vue PDF :
- Sélectionnez l’icône d’appareil mobile dans le coin supérieur droit de l’environnement de création pour afficher le panneau contextuel à droite de l’écran.
- Sélectionnez le bouton Remplissage de formulaires sur mobile pour activer l’outil de création de formulaires.
- Configurez la vue Mobile Focus pour :
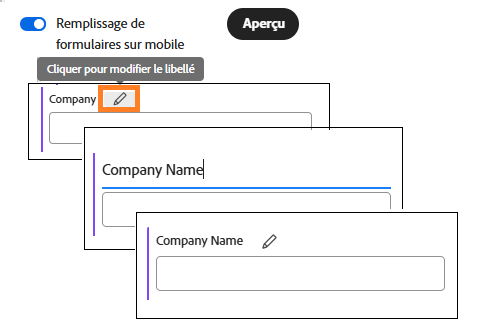
- Vous assurer que les libellés des champs indiquent le contenu que le destinataire doit ajouter.
- Organiser les champs dans un ordre logique pour le destinataire. Le regroupement des champs en sections de saisie similaires présente aux destinataires des étapes plus claires lors de la saisie des informations, pour leur proposer une expérience plus fluide et les aider à compléter le processus de signature.
- Ajouter des sections supplémentaires pour regrouper les champs dans des rubriques gérées.
Le titre de section s’affiche en tant qu’en-tête pour les champs répertoriés sous ce titre et fournit du contexte pour les questions du formulaire. Des sections doivent être ajoutées pour chaque sous-ensemble logique de données à collecter. Par exemple, Informations client, Services demandés, Caractéristiques du projet, etc.