Ensure that your cursor is at a location on the page where you want to insert the widget.
- Dreamweaver User Guide
- Introduction
- Dreamweaver and Creative Cloud
- Dreamweaver workspaces and views
- Set up sites
- About Dreamweaver sites
- Set up a local version of your site
- Connect to a publishing server
- Set up a testing server
- Import and export Dreamweaver site settings
- Bring existing websites from a remote server to your local site root
- Accessibility features in Dreamweaver
- Advanced settings
- Set site preferences for transferring files
- Specify proxy server settings in Dreamweaver
- Synchronize Dreamweaver settings with Creative Cloud
- Using Git in Dreamweaver
- Manage files
- Create and open files
- Manage files and folders
- Getting and putting files to and from your server
- Check in and check out files
- Synchronize files
- Compare files for differences
- Cloak files and folders in your Dreamweaver site
- Enable Design Notes for Dreamweaver sites
- Preventing potential Gatekeeper exploit
- Layout and design
- CSS
- Understand Cascading Style Sheets
- Laying out pages using CSS Designer
- Using CSS preprocessors in Dreamweaver
- How to set CSS Style preferences in Dreamweaver
- Move CSS rules in Dreamweaver
- Convert inline CSS to a CSS rule in Dreamweaver
- Work with div tags
- Apply gradients to background
- Create and edit CSS3 transition effects in Dreamweaver
- Format code
- Page content and assets
- Set page properties
- Set CSS heading properties and CSS link properties
- Work with text
- Find and replace text, tags, and attributes
- DOM panel
- Edit in Live View
- Encoding documents in Dreamweaver
- Select and view elements in the Document window
- Set text properties in the Property inspector
- Spell check a web page
- Using horizontal rules in Dreamweaver
- Add and modify font combinations in Dreamweaver
- Work with assets
- Insert and update dates in Dreamweaver
- Create and manage favorite assets in Dreamweaver
- Insert and edit images in Dreamweaver
- Add media objects
- Adding videos in Dreamweaver
- Insert HTML5 video
- Insert SWF files
- Add audio effects
- Insert HTML5 audio in Dreamweaver
- Work with library items
- Using Arabic and Hebrew text in Dreamweaver
- Linking and navigation
- jQuery widgets and effects
- Coding websites
- About coding in Dreamweaver
- Coding environment in Dreamweaver
- Set coding preferences
- Customize code coloring
- Write and edit code
- Code hinting and code completion
- Collapse and expand code
- Reuse code with snippets
- Lint code
- Optimize code
- Edit code in Design view
- Work with head content for pages
- Insert server-side includes in Dreamweaver
- Using tag libraries in Dreamweaver
- Importing custom tags into Dreamweaver
- Use JavaScript behaviors (general instructions)
- Apply built-in JavaScript behaviors
- About XML and XSLT
- Perform server-side XSL transformations in Dreamweaver
- Performing client-side XSL transformations in Dreamweaver
- Add character entities for XSLT in Dreamweaver
- Format code
- Cross-product workflows
- Installing and using extensions to Dreamweaver
- In-App updates in Dreamweaver
- Insert Microsoft Office documents in Dreamweaver (Windows only)
- Working with Fireworks and Dreamweaver
- Edit content in Dreamweaver sites using Contribute
- Dreamweaver-Business Catalyst integration
- Create personalized email campaigns
- Templates
- About Dreamweaver templates
- Recognizing templates and template-based documents
- Create a Dreamweaver template
- Create editable regions in templates
- Create repeating regions and tables in Dreamweaver
- Use optional regions in templates
- Define editable tag attributes in Dreamweaver
- How to create nested templates in Dreamweaver
- Edit, update, and delete templates
- Export and import xml content in Dreamweaver
- Apply or remove a template from an existing document
- Edit content in Dreamweaver templates
- Syntax rules for template tags in Dreamweaver
- Set highlighting preferences for template regions
- Benefits of using templates in Dreamweaver
- Mobile and multiscreen
- Dynamic sites, pages and web forms
- Understand web applications
- Set up your computer for application development
- Troubleshoot database connections
- Removing connection scripts in Dreamweaver
- Design dynamic pages
- Dynamic content sources overview
- Define sources of dynamic content
- Add dynamic content to pages
- Changing dynamic content in Dreamweaver
- Display database records
- Provide and troubleshoot live data in Dreamweaver
- Add custom server behaviors in Dreamweaver
- Building forms using Dreamweaver
- Use forms to collect information from users
- Create and enable ColdFusion forms in Dreamweaver
- Create web forms
- Enhanced HTML5 support for form elements
- Develop a form using Dreamweaver
- Building applications visually
- Build master and detail pages in Dreamweaver
- Build search and results pages
- Build a record insert page
- Build an update record page in Dreamweaver
- Building record delete pages in Dreamweaver
- Use ASP commands to modify database in Dreamweaver
- Build a registration page
- Build a login page
- Build a page that only authorized users can access
- Securing folders in Coldfusion using Dreamweaver
- Using ColdFusion components in Dreamweaver
- Test, preview, and publish websites
- Troubleshooting
Learn how to add app-like functionality to your Dreamweaver web projects using jQuery UI and mobile widgets. Insert accordions, tabs, sliders, and autocomplete boxes without writing any code.
Widgets are small web applications written in languages such as DHTML and JavaScript that can be inserted and executed within a web page. Among other things, web widgets help provide a way to replicate desktop experiences on a web page.
jQuery UI widgets such as accordion, tabs, datepicker, slider, and autocomplete bring the experience of the desktop to the web.
For example, the Tabs widget can be used to replicate the tab feature of dialog boxes in desktop applications.
Dreamweaver also includes a collection of jQuery mobile widgets you can use to create form elements and other features commonly used in mobile web apps. For example, you can use the jQuery mobile widget to add mobile-friendly form elements, such as text areas and check boxes.
Insert a jQuery widget
When you insert a jQuery widget, the following are automatically added to the code:
- References to all dependent files
- Script tag containing the jQuery API for the widget. Additional widgets are added to the same script tag.
For more information on jQuery widgets, see http://jqueryui.com/demos/
For jQuery effects, external reference to jquery-1.8.24.min.js is not added because this file is automatically included when you add an effect.
-
-
Select Insert > jQuery UI, and choose the widget that you want to insert.
If you use the Insert panel, the widgets are present in the jQuery UI section of the Insert panel.
When you select a jQuery widget, its properties are displayed in the Properties panel.
You can preview jQuery widgets in the Live view or in browser that supports jQuery widgets.
Modify jQuery widgets
-
Select the widget that you want to modify.
-
In the Properties panel, modify the properties.
For example, to add an extra tab to the Tabs widget, select the widget and click "+" in the Properties panel.
Insert mobile jQuery widgets
-
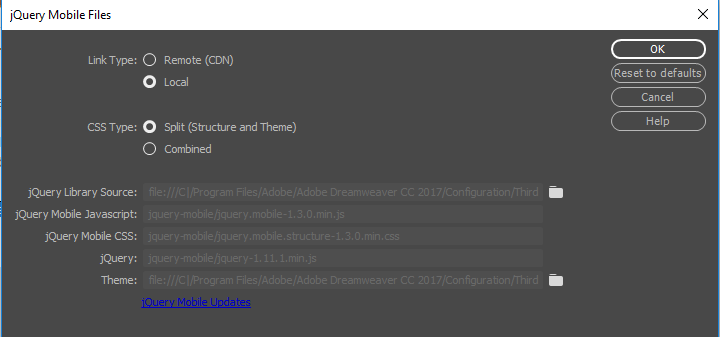
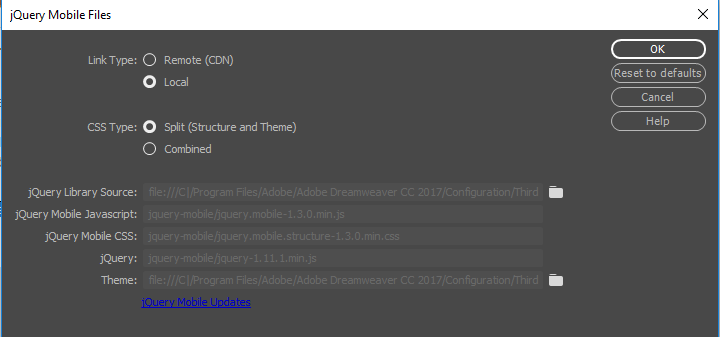
Before you can use any of the jQuery mobile widgets, you must first define a jQuery Mobile page by selecting Insert > jQuery Mobile > Page.
The jQuery Mobile Files dialog box opens.

jQuery Mobile Files dialog box 
jQuery Mobile Files dialog box -
Change the default settings in the jQuery Mobile files dialog box or leave them set to the default paths, and click OK.
-
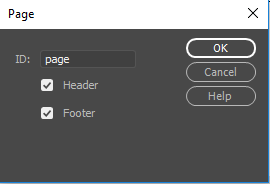
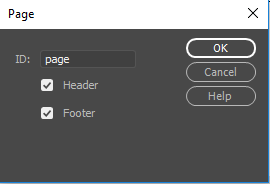
In the Page dialog box that opens, type a name in the ID field, and select or deselect the check boxes next to Header and Footer based on whether you want header and footer sections in your mobile page.

The page dialog box 
The page dialog box -
In the page that opens in Dreamweaver, replace the Header, Content, and Footer text with the text, images, and other elements you want in your mobile page.
NoteKeep the text short and the images small for displaying on small mobile screens.
-
Add other jQuery Mobile widgets as required.
-
Preview the page on a device.
For more information, see Preview Dreamweaver web pages on multiple devices.
-
Save the jQuery mobile page and all related files.