Dreamweaver で CSS スタイルパネルを使用して CSS ルールとプロパティをトラッキングする方法について説明します。
Dreamweaver CC 以降では、CSS スタイルパネルが CSS デザイナーに置き換えられています。詳しくは、CSS デザイナーを参照してください。
CSS スタイルパネルでは、現在選択されているページエレメントに影響する CSS ルールとプロパティのトラッキング(「現在」モード)や、ドキュメントに使用できるすべてのルールとプロパティのトラッキング(「すべて」モード)が可能です。パネルの最上部にある切り替えボタンを使用して、2 つのモードを切り替えます。また、「すべて」と「現在」のどちらのモードも、CSS スタイルパネルで CSS プロパティを修正することが可能です。
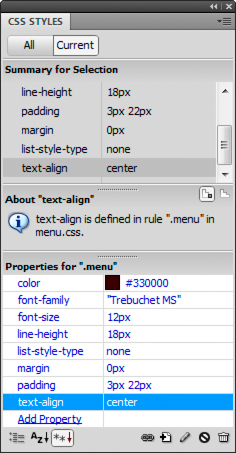
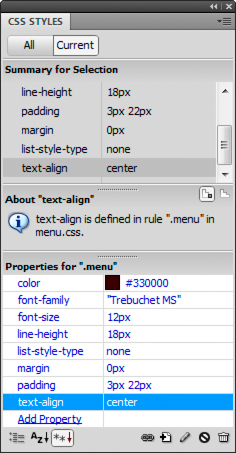
「現在」モードでの CSS スタイルパネル
「現在」モードでは、CSS スタイルパネルは、パネルドキュメントの現在の選択範囲の CSS プロパティを表示する選択範囲のサマリーペイン、選択したプロパティ(選択範囲によっては、選択したタグのルールを重ねて表示)の場所を示すルールペイン、および選択範囲に適用されるルールの CSS プロパティを編集できるプロパティペインの 3 つのペインを表示します。


ペインのサイズを変更するには、ペイン間のボーダーをドラッグします。列のサイズを変更するには、分割線をドラッグします。
選択範囲のサマリーペインには、アクティブなドキュメントで現在選択されている項目の CSS プロパティの概要とそれらの値が表示されます。この概要には、選択範囲に直接適用されるすべてのルールのプロパティが表示されます。表示されるのは、設定済みプロパティのみです。
例えば、次のルールでは、クラススタイルとタグ(この場合は段落)スタイルを作成します。
.foo{
color: green;
font-family: ‘Arial’;
}
p{
font-family: ‘serif’;
font-size: 12px;
}
ドキュメントウィンドウで .foo のクラススタイルを持つ段落テキストを選択すると、選択範囲のサマリーペインには両方のルールの該当するプロパティが表示されます。これは、両方のルールが選択範囲に適用されるためです。この場合、選択範囲のサマリーペインには次のプロパティが表示されます。
font-size: 12px font-family: ‘Arial’ color: green
選択範囲のサマリーペインでは、プロパティが詳細度に関して昇順に表示されます。前述の例では、タグスタイルがフォントサイズを定義し、クラススタイルがフォントファミリとカラーを定義します。クラススタイルによって定義されたフォントファミリが、タグスタイルによって定義されたフォントファミリに優先されますが、これはクラスセレクターの詳細度がタグセレクターよりも高いためです。CSS 仕様について詳しくは、www.w3.org/TR/CSS2/cascade.html を参照してください)。
ルールペインには、選択範囲に応じて詳細ビューまたはルールビューという 2 つの異なるビューがあります。詳細ビュー(初期設定のビュー)には、選択した CSS プロパティを定義するルールの名前と、そのルールが含まれたファイルの名前が表示されます。ルールビューには、現在の選択範囲に直接的または間接的に適用されるすべてのルールを重ねて表示、または階層が表示されます(ルールが直接適用されるタグは右の列に表示されます)。ルールペインの右上隅にある「選択したプロパティに関する情報を表示」および「選択したタグのルールを重ねて表示」ボタンをクリックすると、2 つのビューを切り替えることができます。
選択範囲のサマリーペインでプロパティを選択すると、定義されたルールのすべてのプロパティがプロパティペインに表示されます (「ルール」ビューが選択されている場合は、定義されたルールがルールペインでも選択されます)。例えば、フォントファミリ、フォントサイズ、およびカラーを定義する .maintext というルールがある場合、選択範囲のサマリーペインでこれらの任意のプロパティを選択すると、.maintext ルールで定義されたすべてのプロパティがプロパティペインに表示され、選択した .maintext ルールがルールペインに表示されます。さらに、ルールペインで任意のルールを選択すると、そのルールのプロパティがプロパティペインに表示されます。次に、CSS が現在のドキュメントに埋め込まれているか、添付されたスタイルシートによりリンクされているかとは無関係に、プロパティペインを使用して CSS を素早く修正できます。初期設定では、プロパティペインには設定済みプロパティのみが表示され、それらがアルファベット順に並べ替えられます。
プロパティペインは 2 つの他のビューで表示することもできます。カテゴリービューには、フォント、背景、ブロック、ボーダーなどのカテゴリーにプロパティがまとめて表示され、設定済みプロパティが各カテゴリーの先頭に青のテキストで表示されます。リストビューには、使用可能なすべてのプロパティがアルファベット順に一覧表示され、同じように設定済みプロパティは先頭でソートされ、青のテキストで表示されます。ビューを切り替えるには、プロパティペインの左下隅にある「カテゴリービューの表示」、「リストビューの表示」、または「設定済みプロパティのみを表示」ボタンをクリックします。
すべてのビューで、設定済みプロパティは青色で表示され、選択したエレメントと無関係なプロパティには赤い斜線が表示されます。無関係なルールの上にマウスを置くと、そのプロパティが無関係である理由を説明するメッセージが表示されます。通常、プロパティが無関係と判断されるのは、他に優先するプロパティが存在する場合や、そのプロパティが継承されたプロパティではない場合です。
プロパティペインで行う変更はすべてすぐに適用されるので、作業を進めながらプレビューすることができます。
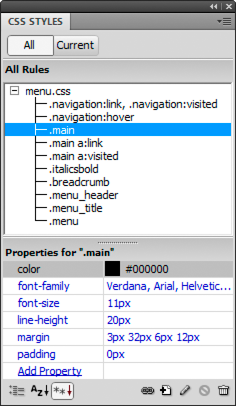
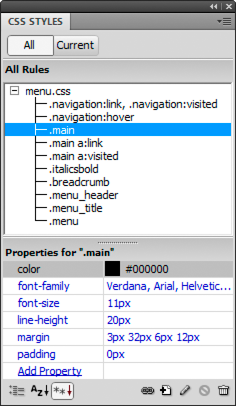
「すべて」モードでの CSS スタイルパネル
「すべて」モードでは、CSS スタイルパネルにはすべてのルールペイン(上部)とプロパティペイン(下部)の 2 つのペインが表示されます。すべてのルールペインには、現在のドキュメントで定義されているルールのリストと、現在のドキュメントに添付されたスタイルシートに定義されているすべてのルールが表示されます。プロパティペインを使用すると、すべてのルールペインで選択されたルールの CSS プロパティを編集できます。


ペインのサイズを変更するには、ペイン間のボーダーをドラッグします。「プロパティ」の列のサイズを変更するには、分割線をドラッグします。
すべてのルールペインでルールを選択すると、そのルールで定義されたすべてのプロパティがプロパティペインの下に表示されます。次に、CSS が現在のドキュメントに埋め込まれているか、添付されたスタイルシートにリンクされているかとは無関係に、プロパティペインを使用して CSS を素早く修正できます。初期設定では、プロパティペインには設定済みプロパティのみが表示され、それらがアルファベット順に並べ替えられます。
プロパティは 2 つの他のビューで表示することもできます。カテゴリービューには、フォント、背景、ブロック、ボーダーなどのカテゴリーにプロパティがまとめて表示され、設定済みプロパティは各カテゴリーの先頭に表示されます。リストビューには、使用可能なすべてのプロパティがアルファベット順に一覧表示され、同じように設定済みプロパティは先頭でソートされます。ビューを切り替えるには、プロパティペインの左下隅にある「カテゴリービューの表示」、「リストビューの表示」、または「設定済みプロパティのみを表示」ボタンをクリックします。すべてのビューで、設定済みプロパティは青で表示されます。
プロパティペインで行う変更はすべてすぐに適用されるので、作業を進めながらプレビューすることができます。
CSS スタイルパネルのボタンとビュー
「すべて」モードと「現在」モードの両方で、CSS スタイルパネルには、プロパティペイン(下のペイン)でビューを変更できる 3 つのボタンが含まれています。

A. カテゴリービュー B. リストビュー C. プロパティビューの設定

カテゴリービュー
Dreamweaver でサポートされる CSS プロパティが、フォント、背景、ブロック、ボーダー、ボックス、リスト、位置、拡張の 8 つのカテゴリーに分類されます。各カテゴリーのプロパティはリストに含まれます。このリストは、カテゴリー名の横にある「+」ボタンをクリックすることにより展開または縮小できます。設定されているプロパティがリストの上部に青色で表示されます。
リストビュー
Dreamweaver でサポートされるすべての CSS プロパティがアルファベット順に表示されます。設定されているプロパティがリストの上部に青色で表示されます。
プロパティビューの設定
設定済みのプロパティだけが表示されます。設定済みのプロパティビューは初期設定のビューです。
「すべて」および「現在」モードの両方で、CSS スタイルパネルには以下のボタンが含まれます。

A. スタイルシートを添付 B. 新規 CSS ルール C. スタイルの編集 D. CSS プロパティを無効/有効にする E. CSS ルールの削除

スタイルシートを添付
外部スタイルシートのリンクダイアログボックスが表示されます。現在のドキュメントにリンクする、または読み込む外部スタイルシートを選択します。
新規 CSS ルール
作成するスタイルのタイプを選択できるダイアログボックスが表示されます。例えば、このダイアログボックスでは、クラススタイルを作成するのか、HTML タグを再定義するのか、または CSS セレクターを定義するのかを選択できます。
スタイルの編集
現在のドキュメントまたは外部スタイルシートに定義されているスタイルを編集できるダイアログボックスが表示されます。
CSS ルールの削除
選択したルールまたはプロパティが CSS スタイルパネルから削除され、そのスタイルが適用されていたすべてのエレメントからフォーマットが削除されます。ただし、そのスタイルで参照されるクラスまたは ID プロパティは削除されません。「CSS ルールの削除」ボタンは、添付された CSS スタイルシートを削除(または、"リンクを削除")することもできます。
CSS スタイルパネルを右クリック(Windows)、または Control キーを押しながらクリック(Mac OS)すると、CSS スタイルシートのコマンドを実行するためのオプションがコンテキストメニューに表示されます。
CSS スタイルパネルを開く
CSS スタイルパネルを使用すれば、CSS スタイルを表示、編集、削除できる他、外部スタイルシートをドキュメントに添付することもできます。
-
次のいずれかの操作を実行します。
ウィンドウ/CSS スタイルを選択します。
Shift + F11 キーを押します。
プロパティインスペクターで「CSS」ボタンをクリックします。