- Direct access to your PSD files on Creative Cloud and to those PSD files that are shared with you in a collaborative folder
- Contextual code hinting to easily define fonts, colors, and gradients in your CSS
- Drag-and-drop support to create image tags from PSD layers
- Paste styles directly into Live View (for example, CSS Designer and Element Display)
- Dreamweaver User Guide
- Introduction
- Dreamweaver and Creative Cloud
- Dreamweaver workspaces and views
- Set up sites
- About Dreamweaver sites
- Set up a local version of your site
- Connect to a publishing server
- Set up a testing server
- Import and export Dreamweaver site settings
- Bring existing websites from a remote server to your local site root
- Accessibility features in Dreamweaver
- Advanced settings
- Set site preferences for transferring files
- Specify proxy server settings in Dreamweaver
- Synchronize Dreamweaver settings with Creative Cloud
- Using Git in Dreamweaver
- Manage files
- Create and open files
- Manage files and folders
- Getting and putting files to and from your server
- Check in and check out files
- Synchronize files
- Compare files for differences
- Cloak files and folders in your Dreamweaver site
- Enable Design Notes for Dreamweaver sites
- Preventing potential Gatekeeper exploit
- Layout and design
- CSS
- Understand Cascading Style Sheets
- Laying out pages using CSS Designer
- Using CSS preprocessors in Dreamweaver
- How to set CSS Style preferences in Dreamweaver
- Move CSS rules in Dreamweaver
- Convert inline CSS to a CSS rule in Dreamweaver
- Work with div tags
- Apply gradients to background
- Create and edit CSS3 transition effects in Dreamweaver
- Format code
- Page content and assets
- Set page properties
- Set CSS heading properties and CSS link properties
- Work with text
- Find and replace text, tags, and attributes
- DOM panel
- Edit in Live View
- Encoding documents in Dreamweaver
- Select and view elements in the Document window
- Set text properties in the Property inspector
- Spell check a web page
- Using horizontal rules in Dreamweaver
- Add and modify font combinations in Dreamweaver
- Work with assets
- Insert and update dates in Dreamweaver
- Create and manage favorite assets in Dreamweaver
- Insert and edit images in Dreamweaver
- Add media objects
- Adding videos in Dreamweaver
- Insert HTML5 video
- Insert SWF files
- Add audio effects
- Insert HTML5 audio in Dreamweaver
- Work with library items
- Using Arabic and Hebrew text in Dreamweaver
- Linking and navigation
- jQuery widgets and effects
- Coding websites
- About coding in Dreamweaver
- Coding environment in Dreamweaver
- Set coding preferences
- Customize code coloring
- Write and edit code
- Code hinting and code completion
- Collapse and expand code
- Reuse code with snippets
- Lint code
- Optimize code
- Edit code in Design view
- Work with head content for pages
- Insert server-side includes in Dreamweaver
- Using tag libraries in Dreamweaver
- Importing custom tags into Dreamweaver
- Use JavaScript behaviors (general instructions)
- Apply built-in JavaScript behaviors
- About XML and XSLT
- Perform server-side XSL transformations in Dreamweaver
- Performing client-side XSL transformations in Dreamweaver
- Add character entities for XSLT in Dreamweaver
- Format code
- Cross-product workflows
- Installing and using extensions to Dreamweaver
- In-App updates in Dreamweaver
- Insert Microsoft Office documents in Dreamweaver (Windows only)
- Working with Fireworks and Dreamweaver
- Edit content in Dreamweaver sites using Contribute
- Dreamweaver-Business Catalyst integration
- Create personalized email campaigns
- Templates
- About Dreamweaver templates
- Recognizing templates and template-based documents
- Create a Dreamweaver template
- Create editable regions in templates
- Create repeating regions and tables in Dreamweaver
- Use optional regions in templates
- Define editable tag attributes in Dreamweaver
- How to create nested templates in Dreamweaver
- Edit, update, and delete templates
- Export and import xml content in Dreamweaver
- Apply or remove a template from an existing document
- Edit content in Dreamweaver templates
- Syntax rules for template tags in Dreamweaver
- Set highlighting preferences for template regions
- Benefits of using templates in Dreamweaver
- Mobile and multiscreen
- Dynamic sites, pages and web forms
- Understand web applications
- Set up your computer for application development
- Troubleshoot database connections
- Removing connection scripts in Dreamweaver
- Design dynamic pages
- Dynamic content sources overview
- Define sources of dynamic content
- Add dynamic content to pages
- Changing dynamic content in Dreamweaver
- Display database records
- Provide and troubleshoot live data in Dreamweaver
- Add custom server behaviors in Dreamweaver
- Building forms using Dreamweaver
- Use forms to collect information from users
- Create and enable ColdFusion forms in Dreamweaver
- Create web forms
- Enhanced HTML5 support for form elements
- Develop a form using Dreamweaver
- Building applications visually
- Build master and detail pages in Dreamweaver
- Build search and results pages
- Build a record insert page
- Build an update record page in Dreamweaver
- Building record delete pages in Dreamweaver
- Use ASP commands to modify database in Dreamweaver
- Build a registration page
- Build a login page
- Build a page that only authorized users can access
- Securing folders in Coldfusion using Dreamweaver
- Using ColdFusion components in Dreamweaver
- Test, preview, and publish websites
- Troubleshooting
Learn how to quickly translate your PSDs into HTML-based web designs for mobiles and desktops. Extract CSS, images, measurements, fonts, colors, gradients, and much more from Photoshop directly into Dreamweaver.
Effective July 01, 2022, the features in Extract panel will be discontinued in Dreamweaver 21.2 and earlier versions. You can use Adobe Photoshop to extract style information, assets from PSD components, and reuse them in Dreamweaver.
Extract integration with Dreamweaver lets web designers and developers apply design information and extract web-optimized assets directly within the coding environment. Extract provides a complete, self-contained solution for extracting style information and assets from PSD comps, reducing the need to go back and forth between Photoshop and Dreamweaver.
With the Extract panel in Dreamweaver, you can extract CSS, images, fonts, colors, gradients, and measurements, right into your web page. In addition to these primary Extract features, Dreamweaver also provides the following unique features:


Getting started with Extract
Extract in Dreamweaver lets you access your PSD files directly from within the Extract panel in Dreamweaver. Read the following topics to know more about the Extract panel and workspace, and about loading your PSD files in the Extract panel:
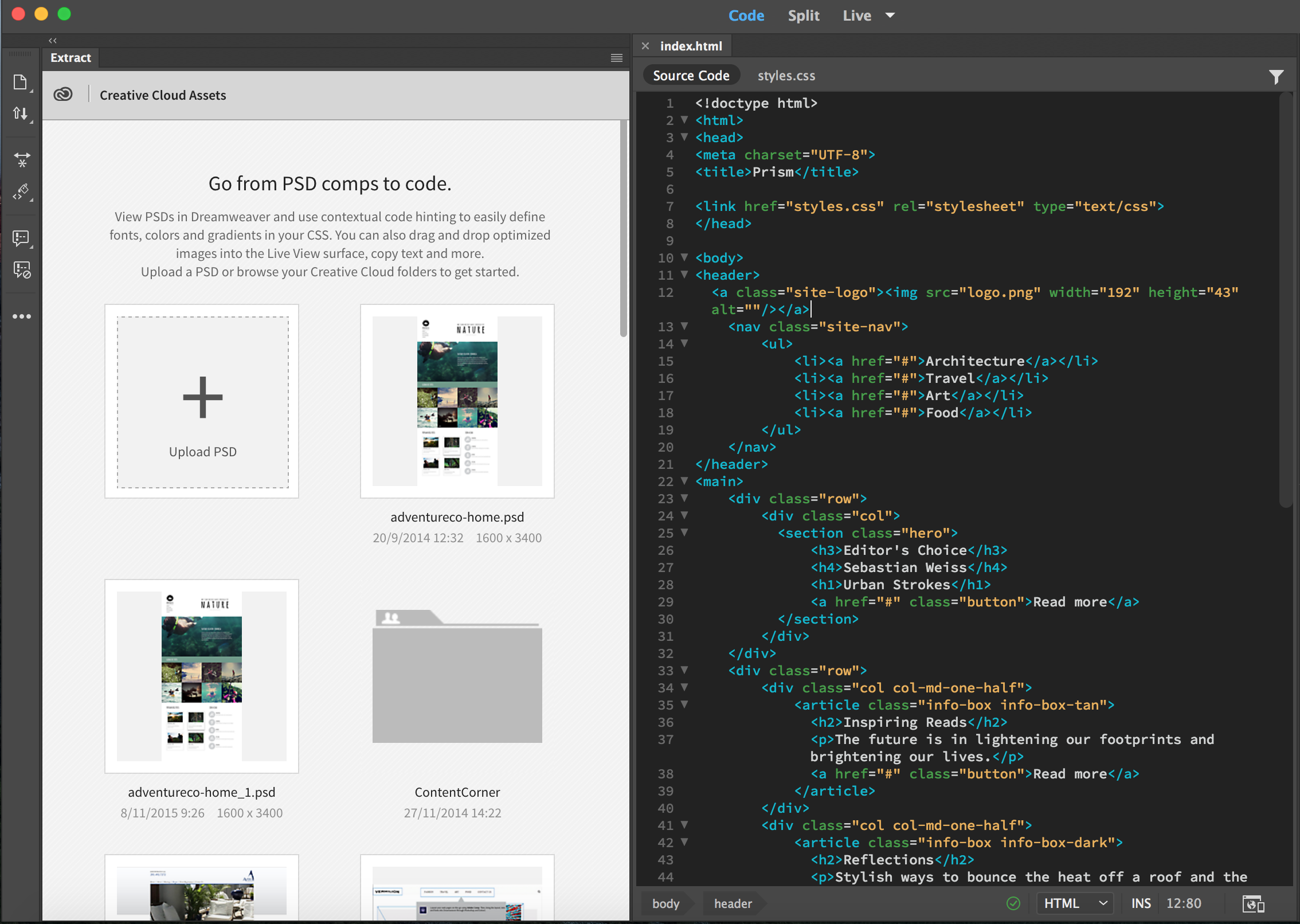
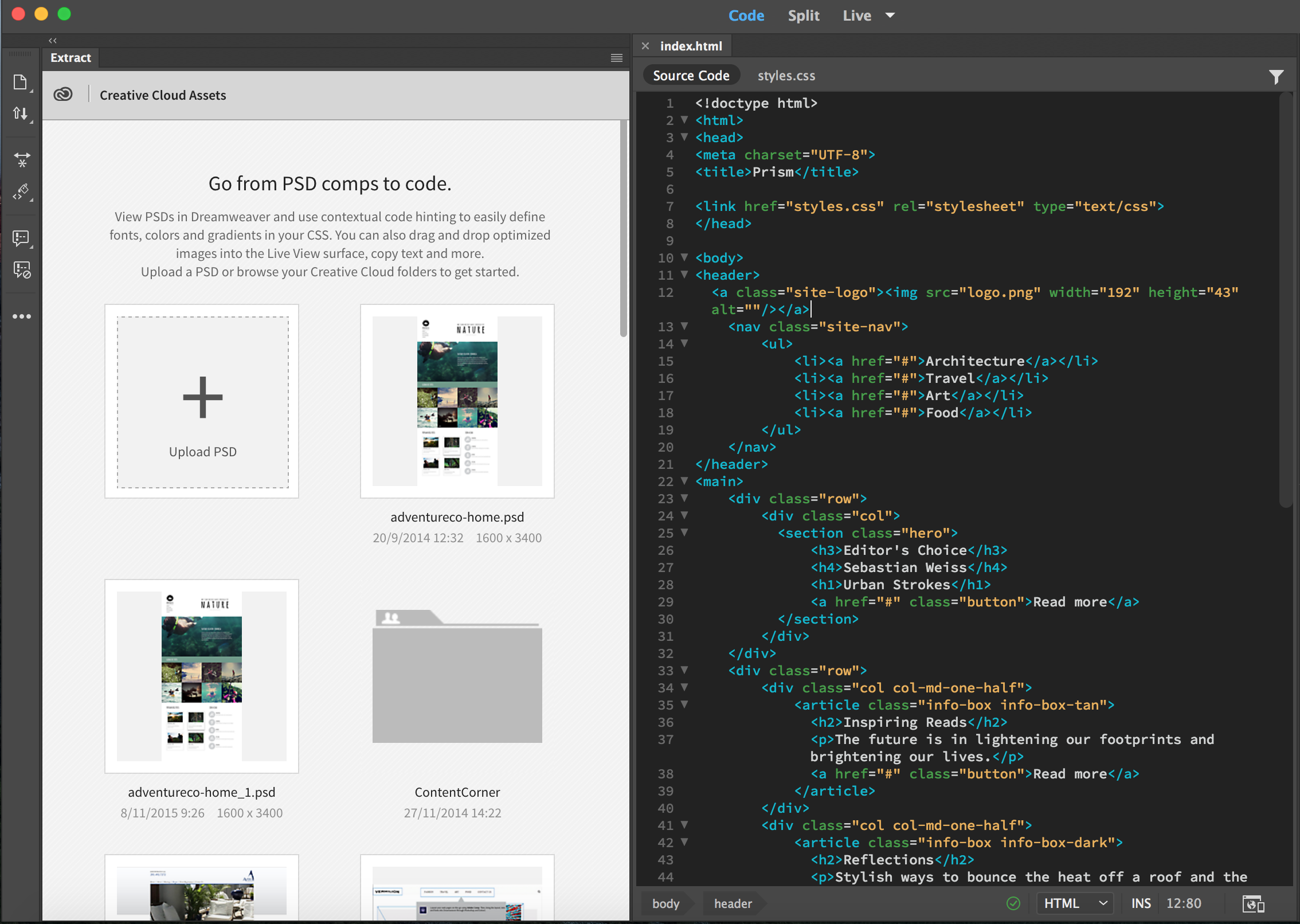
Extract panel and workspace
The Extract workspace is designed to help you use Extract with Dreamweaver effectively. In this workspace, the Extract panel appears on the left and your web page appears on the right in split view (Live and Code Views). You can customize the workspace by dragging, docking, collapsing, or expanding panels to suit your needs. You can also save the customized workspace for future use.
If you happen to close the Extract panel, use the keyboard shortcut - Ctrl + K (Win); Cmd + K (Mac), or select Window > Extract to open the panel again.
Upon the first launch of Dreamweaver, the Extract panel displays an interactive tutorial to get you started with the workflows. You can use the drop-down list at the top of the panel to switch between different tutorials.
After you have used the tutorial, you can click Get Started to begin using Extract in Dreamweaver. The Extract panel displays a thumbnail view of folders and PSD files in your Creative Cloud account. These files are those that are either uploaded or synced from your desktop, or those that are shared with you through a collaborative folder on Creative Cloud.


To relaunch the tutorial, click the pop-up menu on the upper right corner of the panel and select Launch Tutorial.
Upload PSD files to Creative Cloud
To upload a PSD file to your Creative Cloud, choose Window > Extract and click Upload PSD. If the PSD comps are developed by another person or team, you can have them shared on Creative Cloud. You can then download the files, and upload them to your account either directly by logging in to Creative Cloud or through the Extract panel in Dreamweaver.
If you are using Dreamweaver 21.2 or later versions on a macOS device, enable the PSD filetype from the Finder window and upload your file.
- Click Upload PSD in the Extract panel.
- In the Finder window, click Options and select *.psd from the drop-down that appears.
- Select the PSD file and click Open to upload the file.
Open PSD files in Extract panel
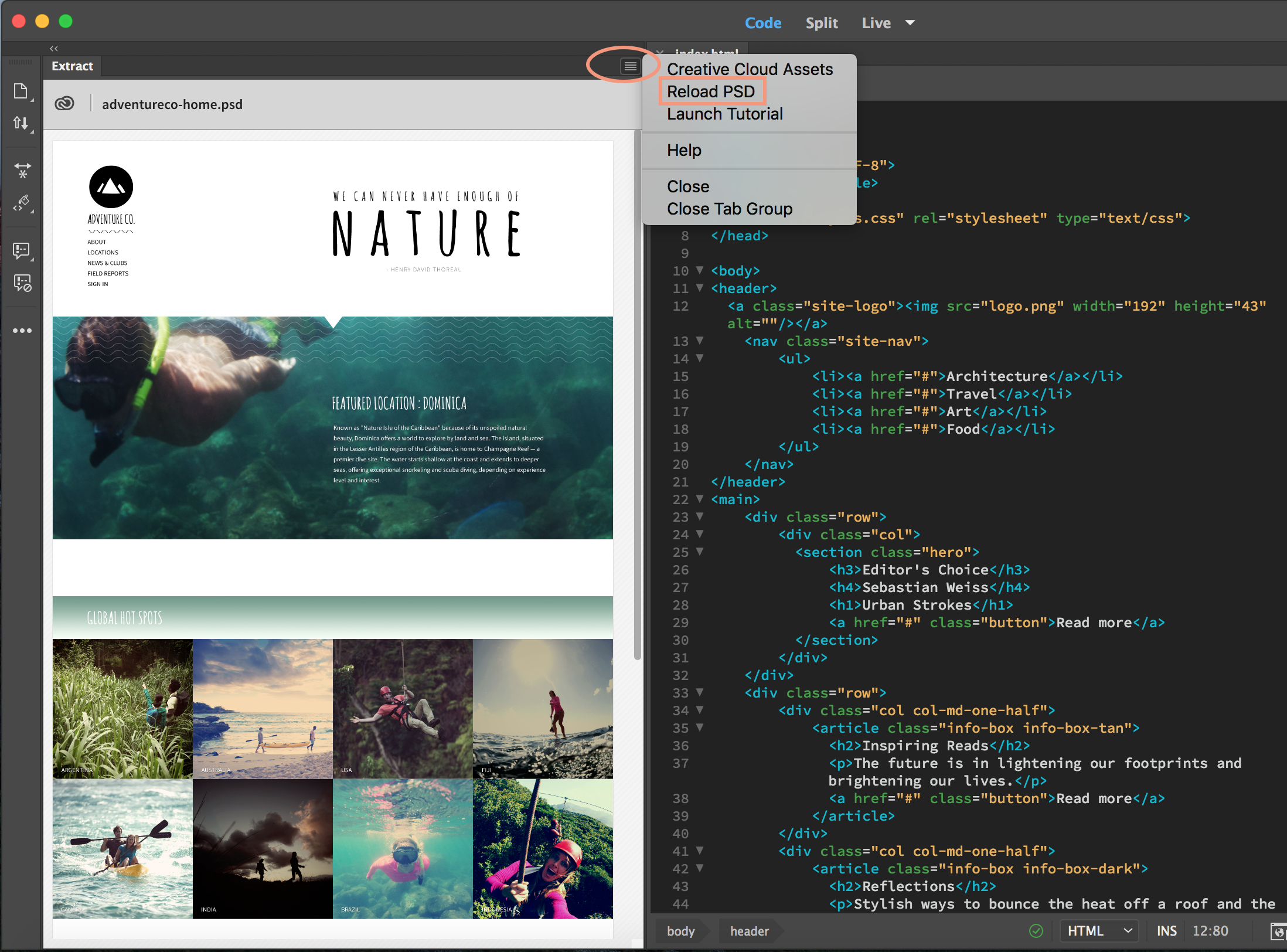
Click the thumbnail image of the required PSD file in the Extract panel. If an updated version of the PSD file becomes available on Creative Cloud after you open it, reload the PSD file in the Extract panel. To do so, click the name of the PSD file or click Reload PSD in pop-up menu on upper right. To go back to the thumbnail view and select a different file, click the Creative Cloud icon on the upper left of the panel.
To magnify the view and take a closer look at the design, change the zoom level at the top of the Extract panel or use Alt +/-. Use the Layers tab or the Layer Comp drop-down list to show or hide elements in the PSD file.
You are now all set to translate the PSD comp to a website.
Set Extract preferences
Using Extract preferences, you can specify the default file format in which the images must be extracted and also, the default unit for fonts that is to be displayed in the Extract panel.
-
Select Edit > Preferences (Win) or Dreamweaver > Preferences (Mac).
-
Select Extract in the Category list.
-
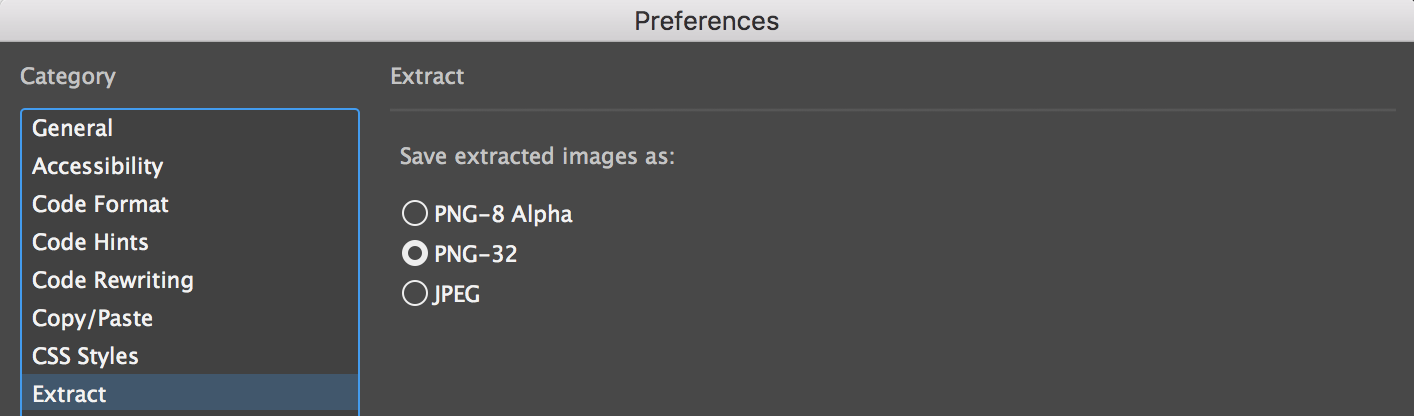
(Optional) Change the default format in which the images must be extracted.

Extracted image format 
Extracted image format -
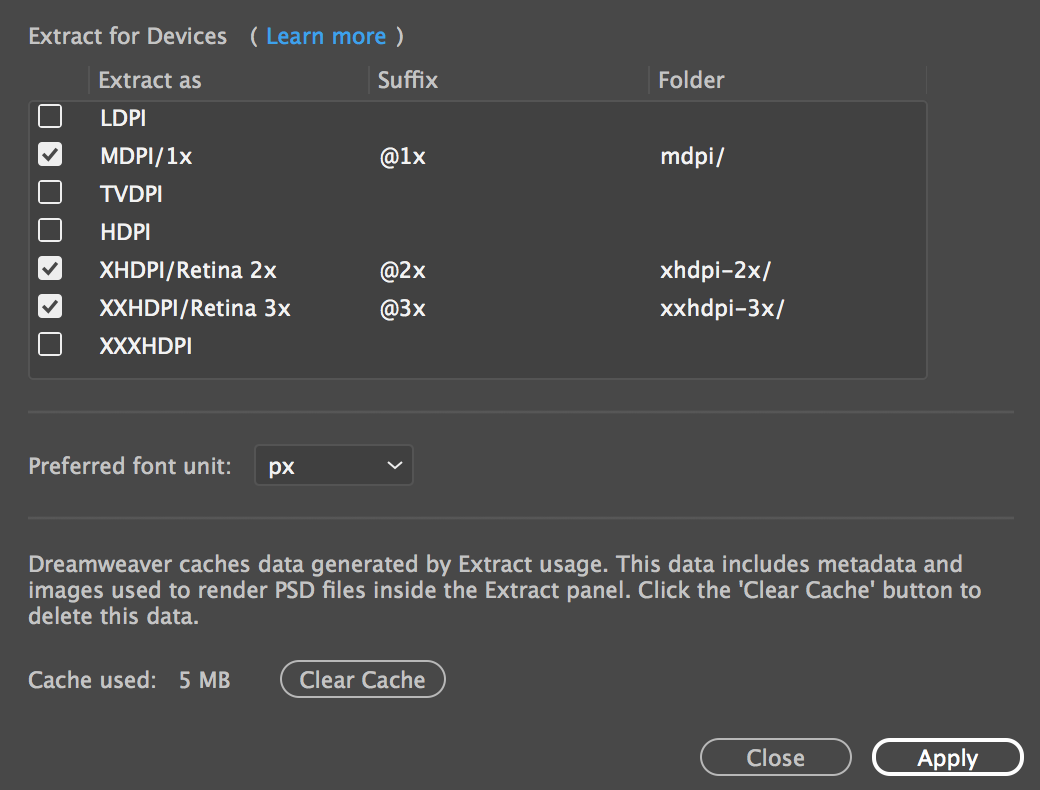
(Optional) In the Extract For Devices section, select the required resolutions. These settings will be used when you choose to save an image in multiple resolution versions.
- To save the versions with suffixes, click the corresponding row under the Suffix column, and type the text.
- To save the multiple resolution versions in separate output folders, click the corresponding row under the Folder column, and specify the relative path.

Extract for devices 
Extract for devices -
(Optional) Click Clear Cache to delete the cached data related to Extract usage.
-
Click Apply, and then close the Preferences dialog box.
-
To see the changes in the Extract panel, reload the PSD (pop-up menu > Reload PSD).

Reload PSD option in Extract panel 
Reload PSD option in Extract panel
Extract CSS from PSD files
You can copy all or specific CSS properties of elements in a PSD comp and directly paste the styles into CSS Designer, Element Display in Live View, or into your code (CSS source or HTML document).
Also, code hints are automatically populated with the CSS properties of the element you select in the PSD comp. If you prefer coding, you can use these code hints to extract the CSS properties into the code.
-
In the Extract panel (Window > Extract), click the required PSD file. The thumbnail view of the PSD expands, allowing you to view the comp clearly.
-
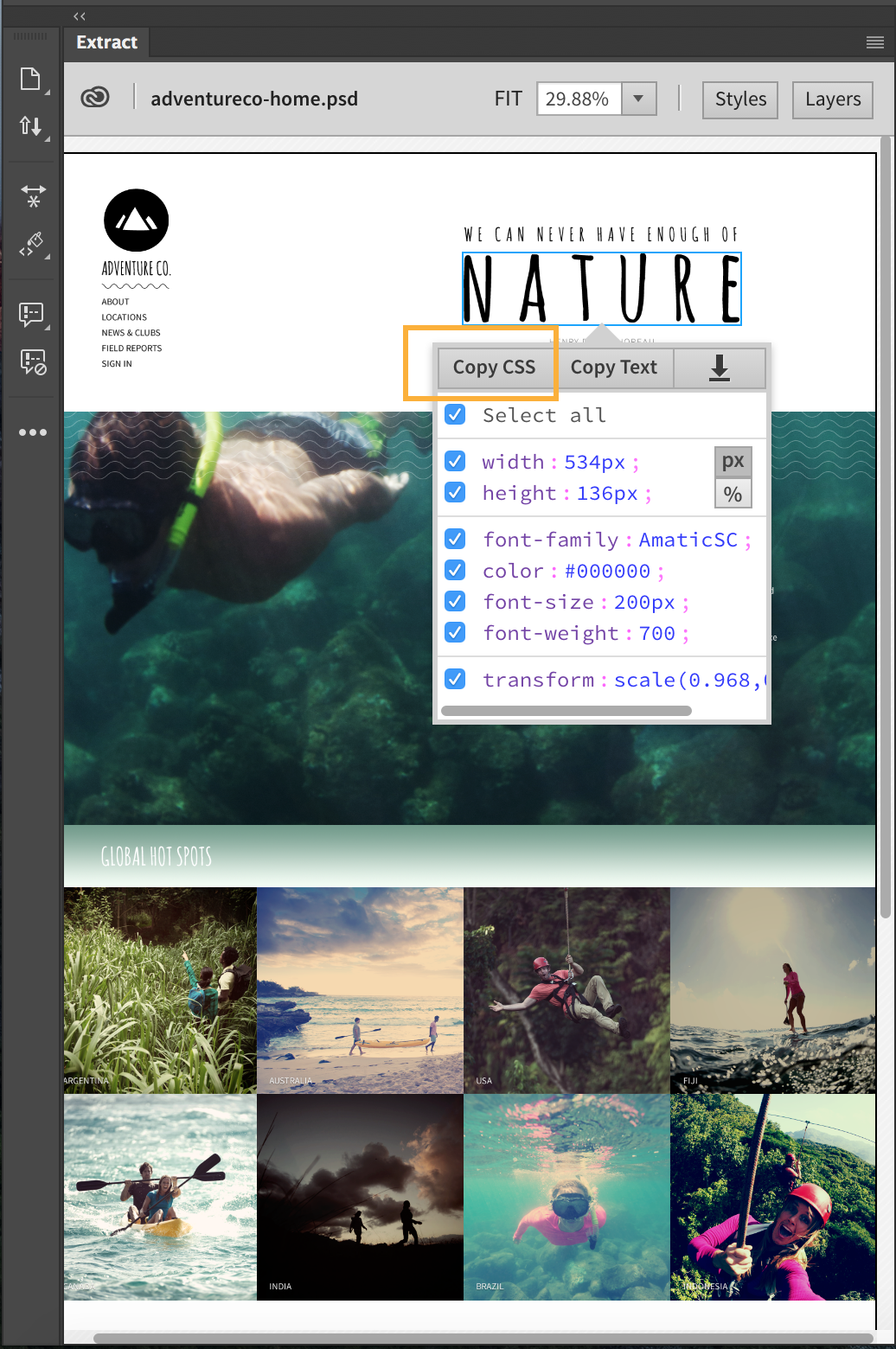
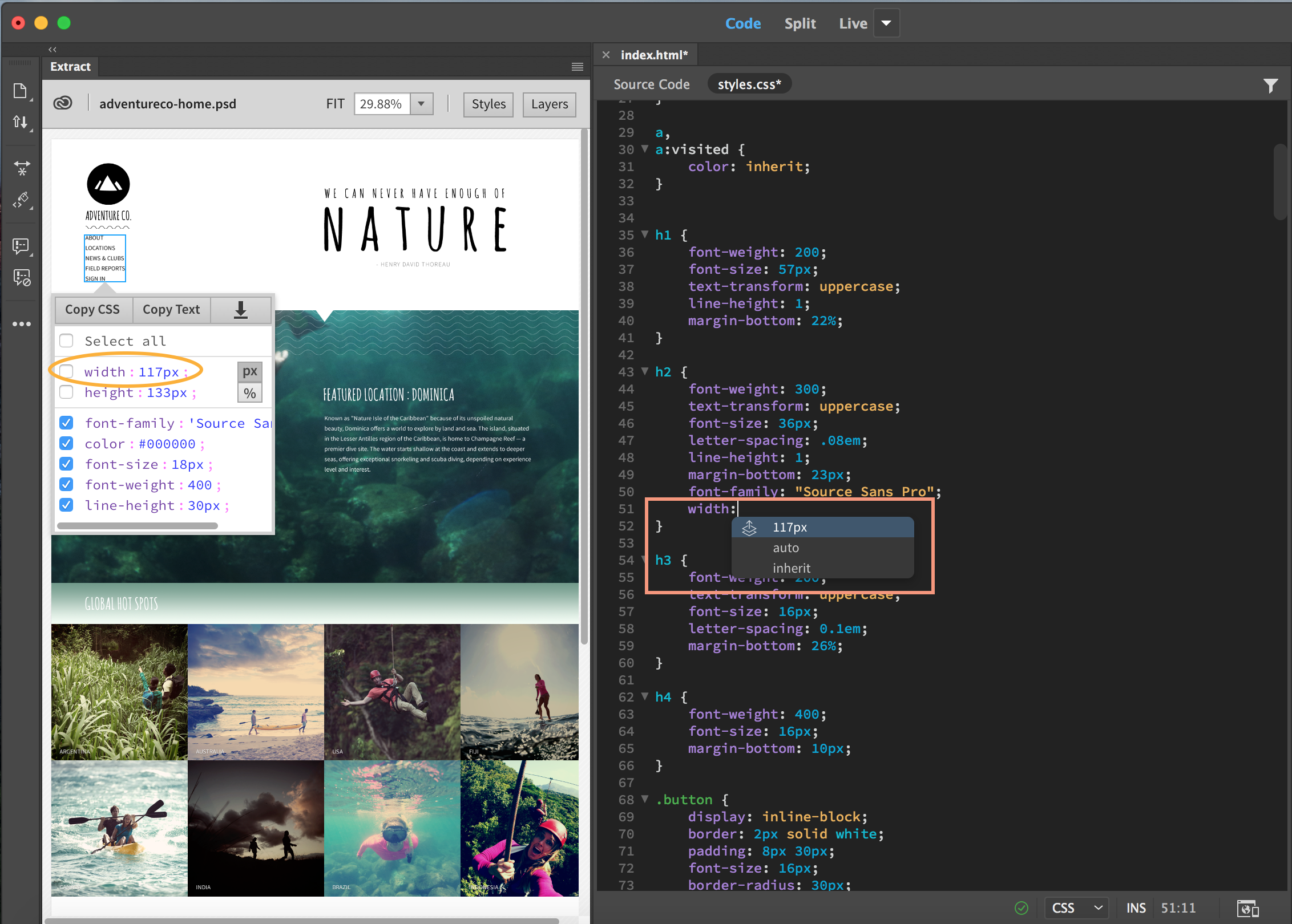
In the PSD file, click the required elment or asset. A popup with a list of CSS properties of the element appears and provides you the option to select and copy them. You can view the width and height of the selected element in pixels or percentage.
Note: If you choose percentage here, the measurements too will be displayed in percentage units.

Copy CSS option in the Extract panel 
Copy CSS option in the Extract panel To copy CSS, select the properties you want to copy, and then click Copy CSS.
-
Paste the CSS in your document using one of the following methods:
- To paste the CSS in CSS Designer, right-click the required selector, and click Paste Styles.
- To paste the CSS using Element Display, right-click a selector, and click Paste Styles.
- To paste the CSS in the code, place the insertion point at the required location, right-click, and click Paste.
To use code hints for extracting CSS, perform the following steps:
-
Open a CSS source attached to your document or switch to the Code View of an HTML document.
-
In the Extract panel, click the required PSD file, and then the required element in the comp.
-
In your document, place the insertion point at the required location in the code.
-
Start typing the name of a CSS property to see the code hints containing the CSS properties of the selected element in the PSD comp. Click the required CSS property to insert into the code.

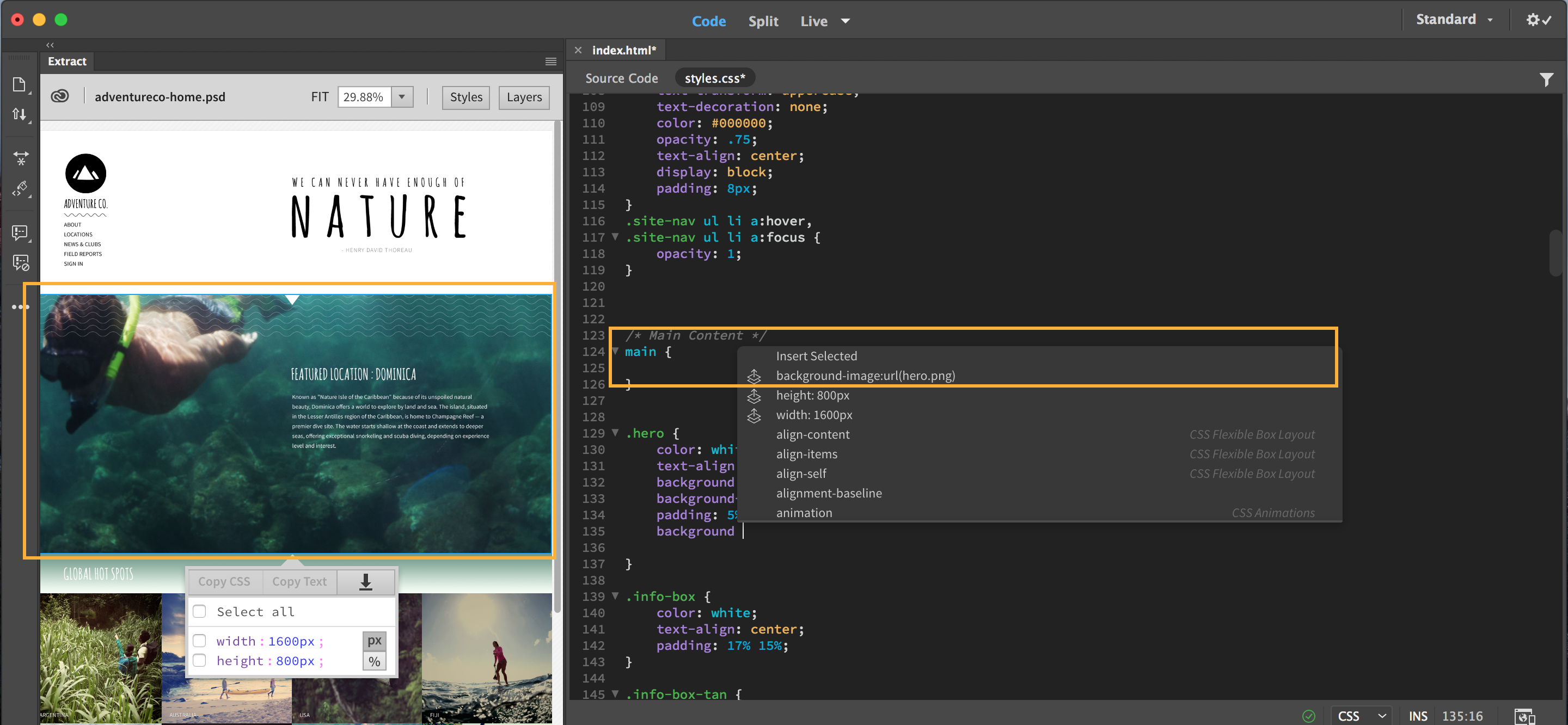
Code hints with a CSS property of an element in a PSD file 
Code hints with a CSS property of an element in a PSD file -
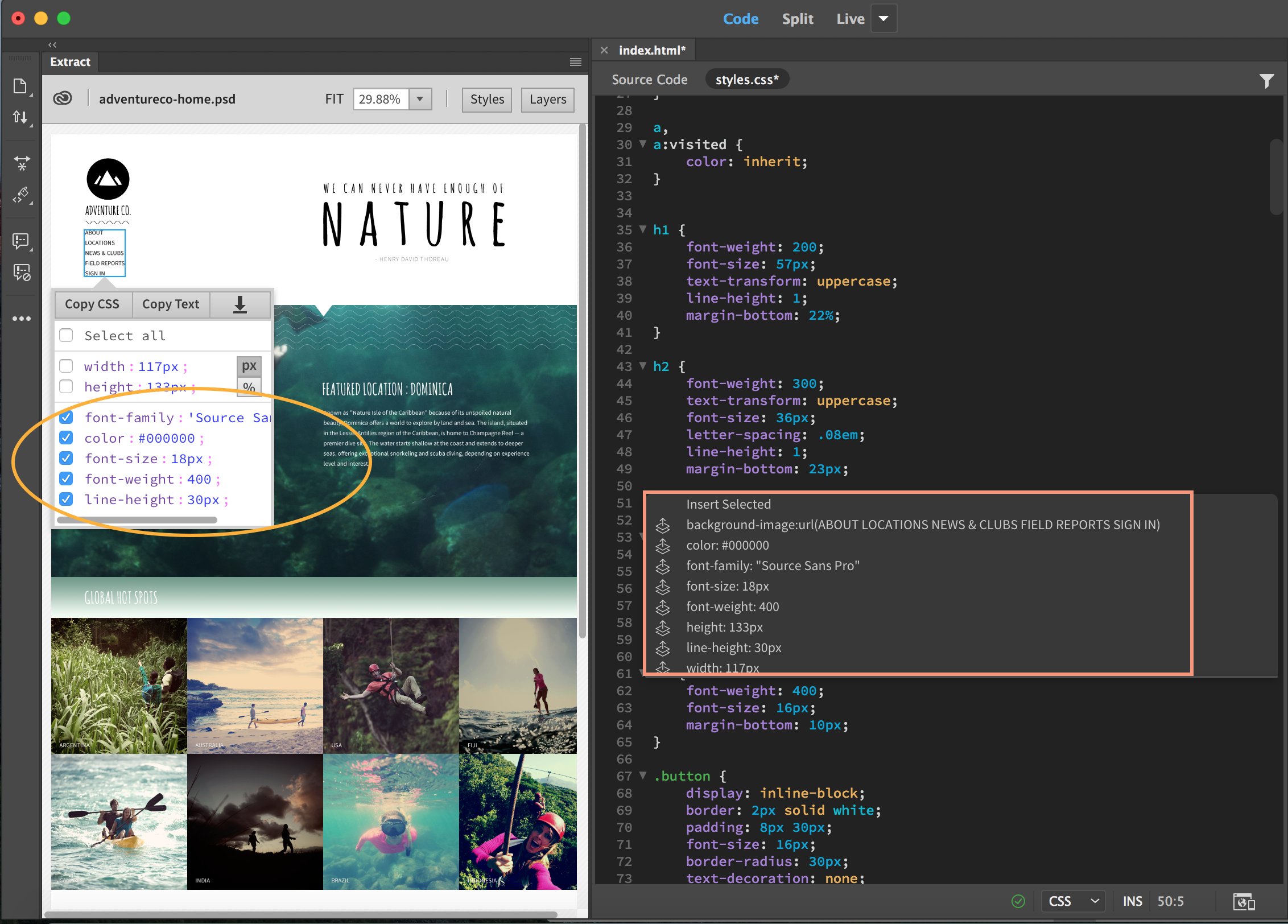
To extract multiple CSS properties, select the required properties in the Extract panel popup. Then, in code hints, click Insert Selected.

Batch insert CSS properties 
Batch insert CSS properties
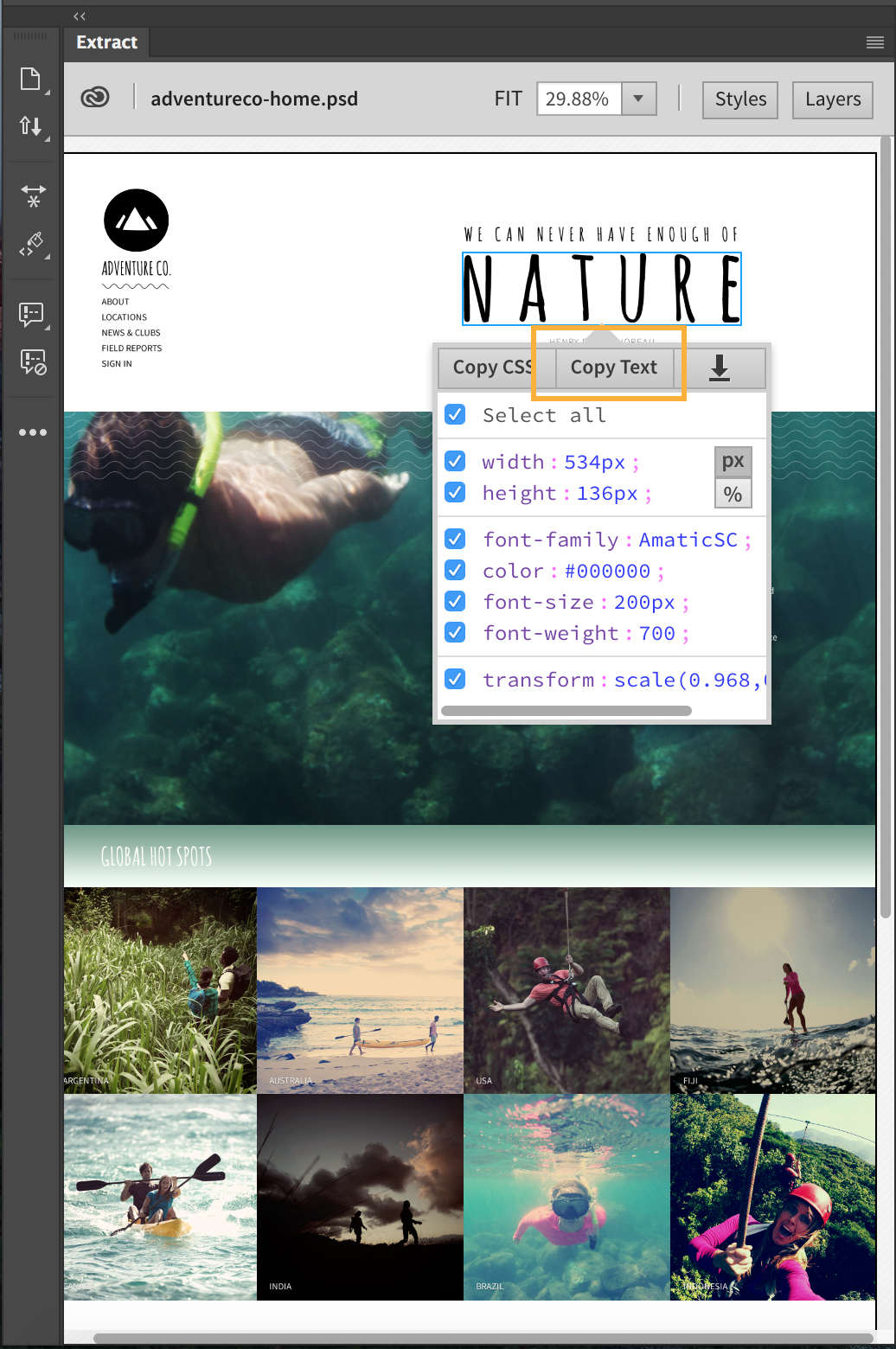
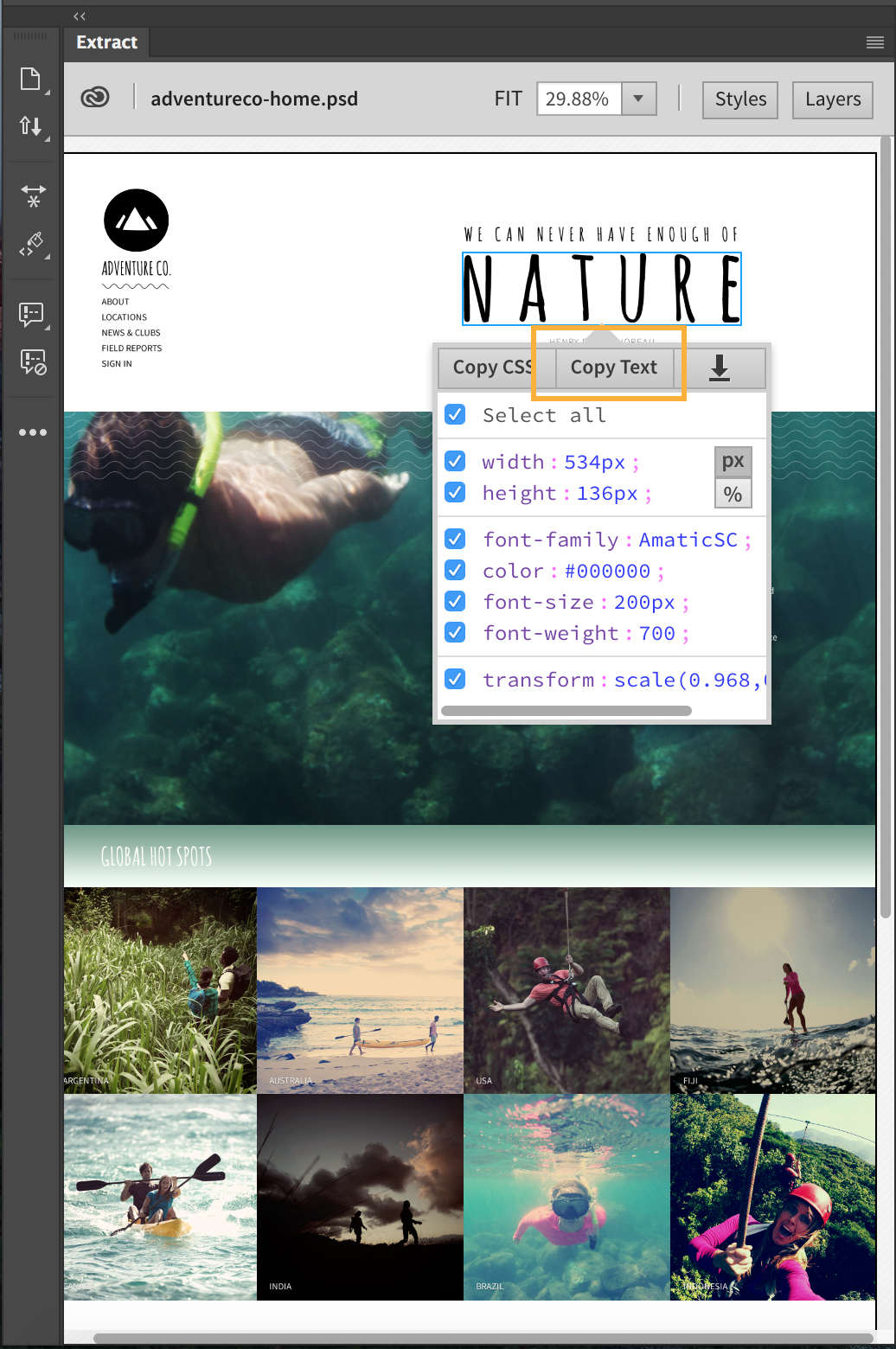
Copy text from PSD files
Text or content in your PSD comps can be inserted into your web page with a single click. To copy text from your PSD comp in the Extract panel, select a text element and click Copy Text. The text is copied to your clipboard. You can then paste the text wherever required.


After you have extracted the text, you can extract properties, such as, font and colors that are associated with the text. For more information, see Extract fonts, colors, and gradients from PSD files.
Extract images from PSD files
You can simply drag any layer in your PSD comps from the Extract panel to a precise location in the Live view of your web page. Visual aids in Live View such as Live Guides and DOM icon help drag and place an element. When you pause for a while before dropping the element, the DOM icon (</>) appears. The DOM structure is displayed when you hover your mouse over the </> icon and you can drop the element inside the structure. If you prefer coding, you can use the contextual code hinting and extract images. Code hints allow you to extract colors and gradients as images.
If your PSD file contains multiple artboards, each artboard is displayed as a folder in the layers pane. You can expand or collapse the folder to see or hide its contents. To zoom in to a specific artboard, simply click the artboard name. To zoom out, click anywhere outside the artboard and click FIT.
Before inserting the extracted image, Dreamweaver displays the image name, which you can edit. By default, the image is saved in the site root folder. If you want to save the image in a custom location, you can include the complete directory path along with the filename.
Note: If you are extracting an image into a document that does not belong to a defined site, the image is extracted into the directory in which the document exists. For unsaved documents, you are prompted to first save the document.
You can also save the image on your local disk and call it into your web page at a later point in time. Also, if you are designing a responsive website, you can save multiple resolution versions of an image for devices with a single click.
-
In the Extract panel, click the PSD file from which you want to download the images.
-
Click the required image in the PSD file.
NoteUse the Layers tab and the Layer Comps drop-down list in the Extract panel to show or hide images in the PSD comp. If an image consists of multiple layers, you can select individual layer of the image to extract.
Notice that the code hints popup in the Code View on the right side of the workspace.
-
To import multiple images, hold down the Shift or the Command key, and click the required images. The selected images are extracted as a single image.
-
Perform one of the following actions:
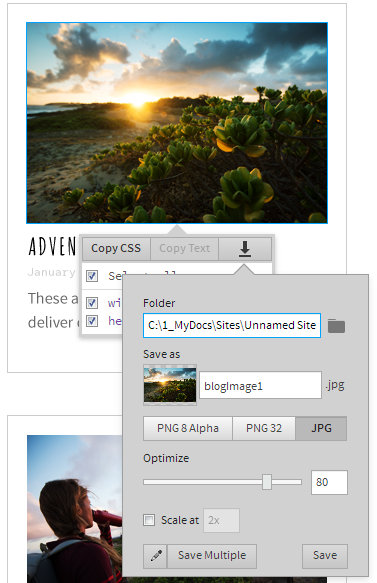
- In the popup that appears when you click the image, click
 . Specify the path, filename, file format, and scaling factor (if required). Then, perform one of the following actions:
. Specify the path, filename, file format, and scaling factor (if required). Then, perform one of the following actions: - Click Save to save the image at 1x resolution. To scale the image, select Scale At, and specify the scaling factor.
- Click Save Multiple to save multiple resolution versions of the image. The PSD file need not necessarily contain these versions; Dreamweaver can save the image in multiple resolutions during extraction.
You can specify the required resolution versions and the corresponding output folder in Preferences.

Extracting image using the Extract Asset icon 
Extracting image using the Extract Asset icon - Drag the image into the Live View of your document. Live Guides appear in the Live View to help you position the image.
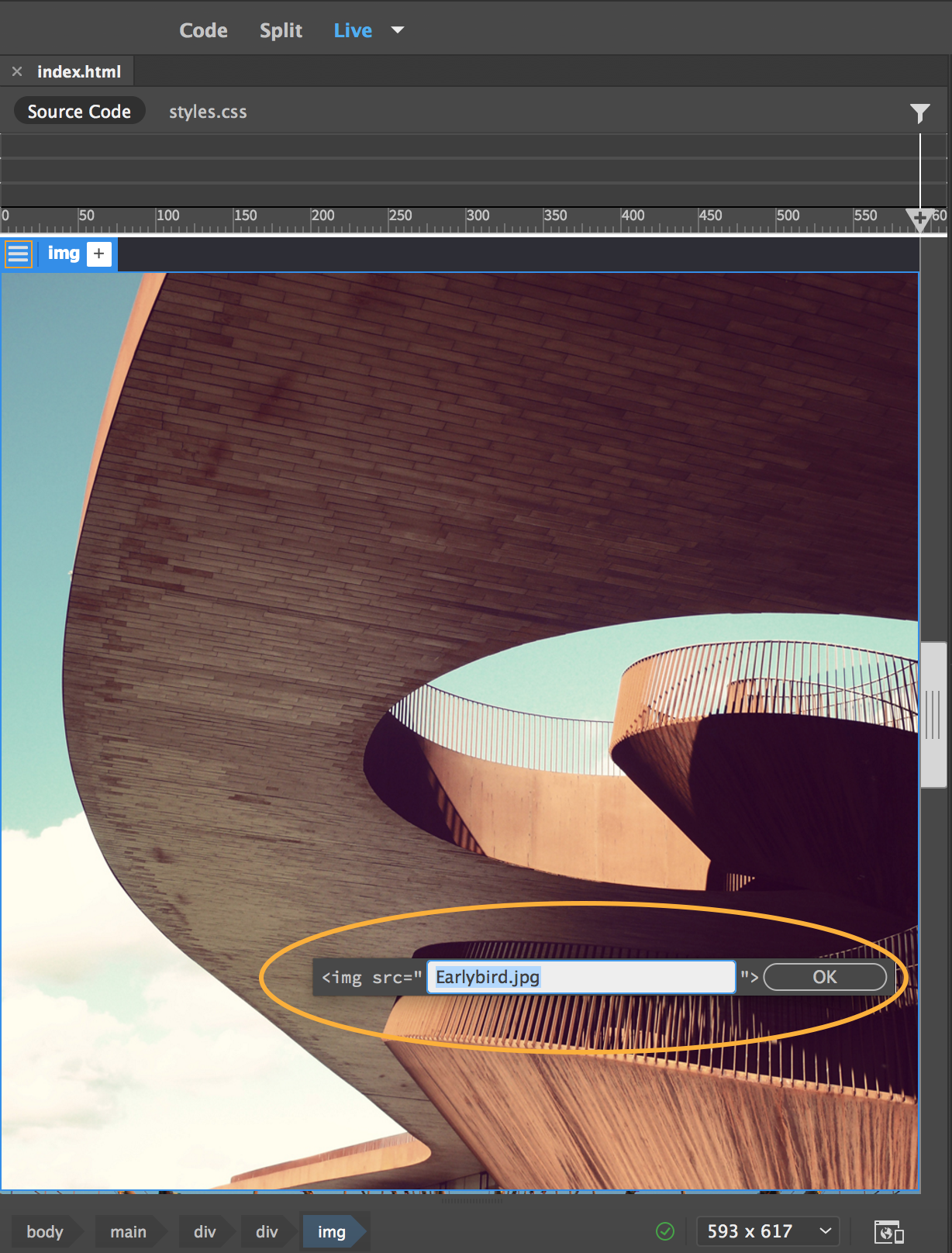
When you drop the image, Dreamweaver displays the name of the image. You can not only edit the name of the image, but also the extension, and press Enter to save the image. The image is saved in the site root folder by default. To save the image in a custom location, enter the path along with the filename.

Filename and extension editing option when you drag an image from Extract panel 
Filename and extension editing option when you drag an image from Extract panel - When you click the image, contextual code hints in Dreamweaver are populated. In the Code View of your HTML document or in your CSS document, place the cursor at the insertion point. After you type the background-image property name or the <img> tag, the name of the selected image appears in the code hints. Select the image, modify the name and extension if required, and press Enter.
By default, the image is saved in the site root folder. To save the image in a custom location, enter the custom file path along with the filename.

Extracting images using code hints 
Extracting images using code hints - In the popup that appears when you click the image, click
Extract measurements from PSD files
Using the Extract panel, you can easily view and extract the measurement value between any two elements in the PSD comp.
-
In the PSD file in the Extract panel, click the required elements by holding down the Shift or the Command key.
The Extract panel displays the horizontal and vertical distance between the two elements.

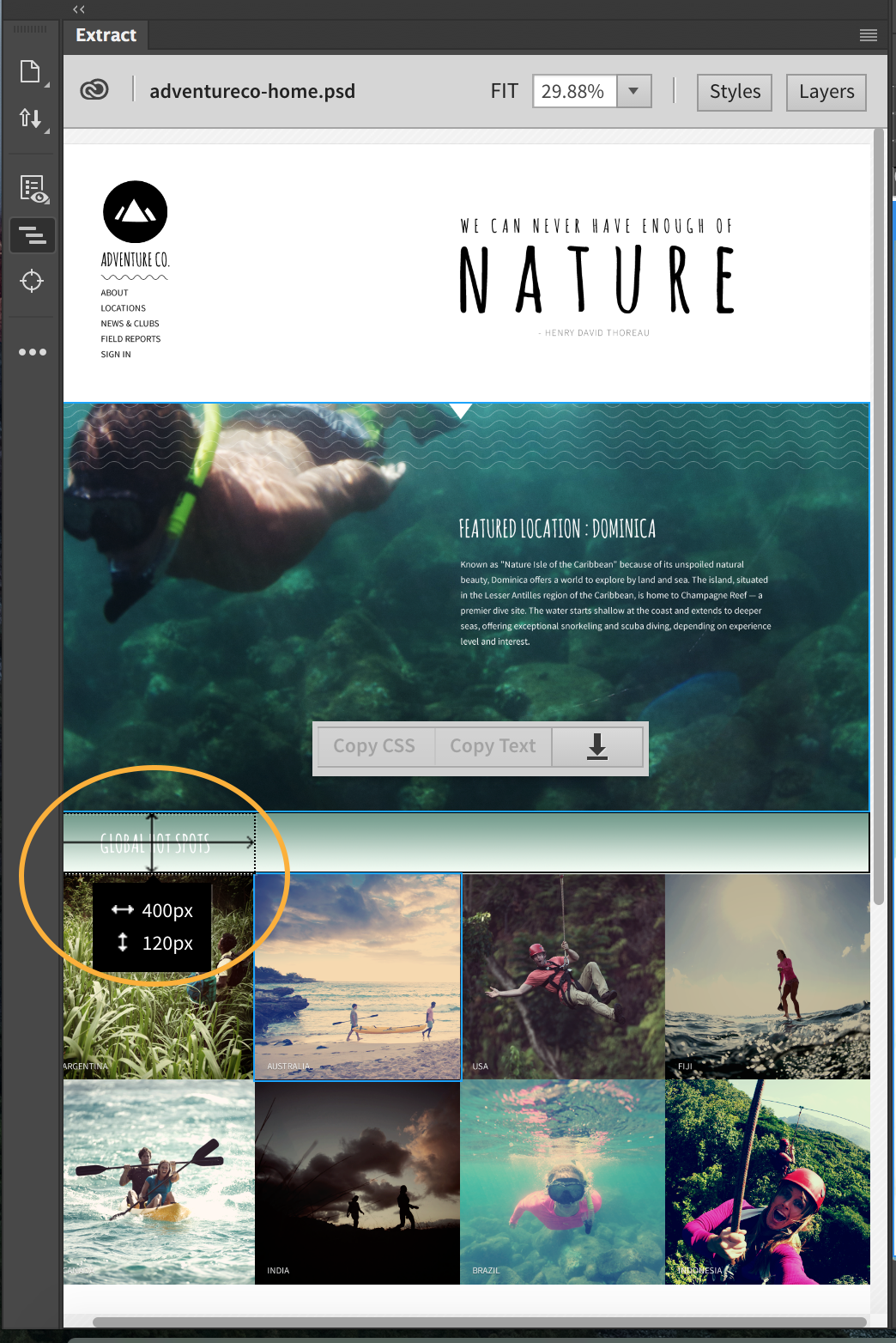
Measurements in the Extract panel 
Measurements in the Extract panel NoteTo view the measurements in percentage units, click any element and then click percentage.
-
Click the required value to copy it to the clipboard.
-
Paste the value wherever required, for example, in the CSS properties of CSS Designer or in your code.
Extract fonts, colors, and gradients from PSD files
Using the Extract panel, you can extract the CSS properties of fonts, colors, or gradients used in your PSD comp.
-
In the Extract panel, click Styles.
-
To extract fonts, perform the following actions in the Fonts section.
-
Expand the required font type.
To know more about the font, click the Adobe Fonts icon (
 ).
). -
Click the format and size that you want to copy, and in the popup that appears, click Copy CSS. Extract tags the text elements that use the font, format, and size that you clicked.
NoteYou can change the unit of the font to 'em' or 'rem' in Extract preferences (Preferences > Extract). Click Reload PSD in the pop-up menu on the upper right corner of the Extract panel to see the changes.
Extracting fonts Extracting fonts -
Paste the CSS wherever required, for example, in the code or CSS Designer.
To extract colors, perform the following actions in the Colors section:
-
Click the required color swatch. Extract tags the elements that use the selected color.
Note: You can also pick any other color from the PSD comp using the color picker.
-
In the popup that appears when you click the color swatch, select the required color model (RGB, Hex, or HSL), and then copy (Ctrl+c; Cmd+c) the color value.
Extracting colors Extracting colors -
Paste the color value wherever required, for example, in the code or CSS Designer.
-
-
To extract gradients, click a gradient swatch in the Gradients section. In the popup that appears, click Copy CSS. Paste the CSS wherever required, for example, in the code or in CSS Designer.
Vendor prefixes that are selected in the preferences (Preferences > CSS Styles) are also pasted along with the gradients. If you extract a radial gradient, the corresponding CSS is inserted without a vendor prefix since radial gradients are not supported.
Extracting gradient Extracting gradient