If you have a question to ask or an idea to share, come and participate in Adobe Illustrator Community. We'd love to hear from you.
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- Workspace
- Workspace basics
- Create documents
- Learn faster with the Illustrator Discover panel
- Accelerate workflows using the Contextual Task Bar
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Tools at a glance
- Select tools
- Navigate tools
- Paint tools
- Text tools
- Draw tools
- Modify tools
- Generative AI (not available in mainland China)
- Quick actions
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Workspace
- Documents
- Select and arrange objects
- Drawing
- Type
- Work with images
- Color
- Cloud documents
- Basics
- Troubleshooting
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Trace images
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measurement
- 3D objects and materials
- Color
- Painting
- Select and arrange objects
- Select objects
- Layers
- Expand, group, and ungroup objects
- Move, align, and distribute objects
- Align, arrange, and move objects on a path
- Snap objects to glyph
- Snap objects to Japanese glyph
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Create realistic mockups
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Add basic formatting to text
- FAQs on fonts in Illustrator
- Fonts and typography
- Create type on a path
- Create bulleted and numbered lists
- Manage text area
- Add advanced formatting to text
- Format paragraphs
- Character and paragraph styles
- Special characters
- Tabs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Arabic and Hebrew type
- Composers for Asian scripts
- Reflow Viewer
- Preview, add, or replace missing fonts
- Import and export text
- Identify the fonts used in images and outlined text
- Creative typography designs
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Web graphics
- Drawing
- Import, export, and save
- Import
- Creative Cloud Libraries in Illustrator
- Save and export
- Printing
- Prepare for printing
- Printing
- Automate tasks
- Troubleshooting
- Fixed issues
- Known issues
- Crash issues
- Recover files after crash
- Repair damaged documents
- Safe mode
- File issues
- Supported file formats
- GPU device driver issues
- GPU performance issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Media issues
- Missing plugin issues
- Share crash report with Adobe
- Unable to apply effects in Illustrator
- Improve Illustrator performance
- Fixed issues
Learn how to work with Links in Illustrator.
The Links panel (Window > Links) displays a list of all artwork that is placed (embedded or linked) in an Illustrator document. Links Information is displayed in the Links panel. You can place linked Photoshop files in Illustrator. To place your artwork created in Photoshop, see Import artwork files.
To view file information for linked files, do one of the following:
- In the Links panel, double-click a link.
- In the Links panel, select a link, and then click the Show Link Info button.
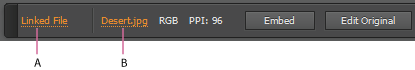
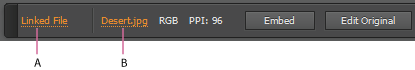
- Select a linked object, click the Object Type hyperlink in the Control panel to open the Links panel, and then click the Link Information button.

A. Object type B. Linked file details


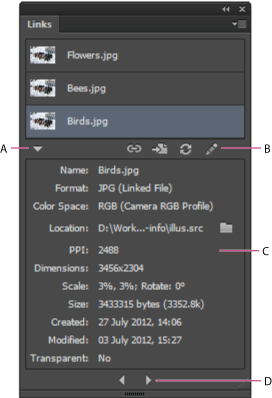
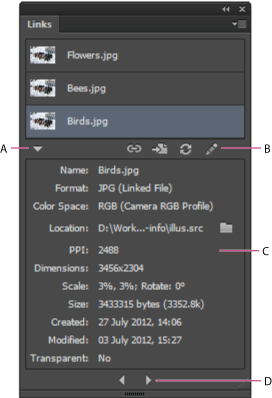
A. Show Link Info B. Links actions C. Link Info area D. Previous/Next Navigation Icons

Use the icons to Relink, Go to Link, Update Link, and Edit Original. As before, these options are also available from the panel menu.
The Links Information panel displays the following information:
Name
Displays the name of the linked file
Format
Displays the file type of the linked file and type of linking: linked or embedded.
Color space
Displays the color space and color profile of the linked file. Blank for embedded files.
Location
Displays the folder location of the linked file. Click the Folder icon to open the folder in Explorer (Windows) or Finder (Mac OS).
PPI
Displays the effective Pixels per Inch (PPI) of the linked file.
Dimensions
Displays the original dimensions of the linked file. This value does not change even if you transform (resize, rotate) the linked file.
Scale
Displays the artwork’s values for scale and rotation.
Created
Displays the date the file was created.
Modified
Displays the date the file was most recently modified.
Transparent
Indicates if the image contains alpha transparency.
For more information about the Links panel, see Links panel overview.
To view Links information in earlier versions of Illustrator, choose Window > Document Info, and then choose Linked Images from the panel menu. For more information, see Document Info panel overview.
We've got you started on how to work with links in Illustrator. Take a step forward and learn how to unembed images, place multiple files and manage linked and unembedded files in Illustrator.
Got a question or an idea?