Open the slide that contains the object.
- Captivate Classic User Guide
- Introduction to Captivate
- Captivate Classic Release Notes
- Create Projects
- Create different types of projects in Adobe Captivate
- Customize the size of an Adobe Captivate project
- Responsive Project Design with Adobe Captivate
- Create Virtual Reality (VR) projects
- Work with responsive text in Adobe Captivate
- Work with themes in Adobe Captivate
- How to apply view specific properties in responsive projects
- How to create backup files for Adobe Captivate projects
- Asset panel
- Create branching and forced navigation in Captivate
- Replace image on the stage
- Add and Manage Objects
- Work with multi-state objects in Adobe Captivate
- Object effects
- Insert web objects in Adobe Captivate projects
- Work with object styles in Adobe Captivate
- How to rotate objects in Adobe Captivate
- How to manage objects with the Main Options toolbar
- How to merge objects in a slide
- How to manage objects in the library
- How to group objects in Adobe Captivate
- Edit object information using the Advanced Interaction panel
- How to copy, paste, and duplicate objects in Adobe Captivate
- Control the visibility of objects
- How to change the display order of objects in Adobe Captivate
- Apply shadows to objects
- How to align objects in Adobe Captivate
- How to add reflection to objects in Adobe Captivate
- Import assets into a Captivate project
- Slides
- Add slides to an Adobe Captivate project
- Editing slides in an Adobe Captivate project
- Delete Adobe Captivate project slides
- Change slide order in Adobe Captivate
- Set slide properties in Adobe Captivate
- Add and convert slide notes to audio files with Adobe Captivate
- Set up knowledge check slides in Adobe Captivate
- How to add slide transitions in Adobe Captivate
- How to work with master slides in Adobe Captivate
- How to lock Adobe Captivate slides
- How to hide or exclude slides in an Adobe Captivate project
- How to group and ungroup slides in Adobe Captivate
- Timeline and grids
- Create Quizzes
- Insert question slides in Adobe Captivate projects
- Set quiz preferences for Adobe Captivate
- How to enable learners to submit all quiz responses simultaneously
- How to set up question slides with Adobe Captivate
- Using random question slides in Adobe Captivate
- How to allow users to return to quiz
- Import questions from CSV format files
- Import questions from GIFT format files
- How to insert pretests in Adobe Captivate
- Audio
- Video
- Interactive Objects
- Interactions
- Non-interactive objects
- Create and edit smart shapes
- Edit and create text captions with Captivate
- How to use images and rollover images with Captivate
- How to customize smart shapes in Adobe Captivate
- How to create zoom areas in Adobe Captivate
- How to set audio for noninteractive objects
- How to create rollover slidelets in Adobe Captivate
- How to create rollover captions in Adobe Captivate
- Change mouse properties in Adobe Captivate
- Use highlight boxes in Captivate
- Work with swatches in Adobe Captivate
- Fix size and position of non-interactive objects
- Add animations to a Adobe Captivate project
- Advanced Editing and Project Reviews
- Variables and Advanced Actions
- Record Projects
- Publish Projects
- Preview and publish responsive projects
- Publish project to Adobe Captivate Prime
- Publish projects as HTML5 files with Adobe Captivate
- Publish projects as executable files
- Publish projects as MP4 files with Adobe Captivate
- Set publishing preferences in Adobe Captivate
- Using web fonts from Adobe Fonts in Adobe Captivate
- Report quiz results to an internal server
- Use Adobe Captivate with Other Applications
- Import and edit PowerPoint presentations in Captivate
- Upload an Adobe Captivate project to a Learning Management System
- Learn about the Common JavaScript interface for Adobe Captivate
- How to publish Captivate projects to Microsoft Word
- Using Adobe Connect with Captivate
- How to add Captivate projects to a RoboHelp online help system
- How to package multiple SCOs using the Adobe Multi-SCORM Packager
- Troubleshoot Adobe Captivate
- Resolve known issues and limitations in the latest versions of Adobe Captivate, Adobe FrameMaker, and Adobe RoboHelp.
- Early build for Captivate (2019 release) on macOS Big Sur (macOS 11)
- Hotfix for VR content not playing on devices
- Configure SSL for Live Preview on Devices
- Captivate (2019 release) activation issues on macOS Catalina
- Captivate responsive courses will not auto-play on browsers
- Issues with Asset panel in Adobe Captivate (2019 release)
- Error 103 while installing Adobe Captivate
- Issues when previewing a Captivate project
- Resolve known issues and limitations in the latest versions of Adobe Captivate, Adobe FrameMaker, and Adobe RoboHelp.
After you have created an object, you can copy that object and paste it onto the same slide, a different slide in your project, or several slides in your project at the same time. This can save you a great deal of time, especially if you create intricate objects with specific sizes, colors, and formatting.
You can also copy and paste objects between different projects.
To reuse media objects that appear in the Library, simply drag the object from the Library onto the slide.
When objects from a slide are copied into a slidelet, the following properties of the objects are modified:
If timing for the object is specified as Rest Of Slide or Rest Of Project, it is changed to Rest Of Slidelet.
The option Synchronize With Project loses its validity for FLV files.
Copy an object to a different slide
-
-
Right-click (Windows) or Control-click (Mac OS) the object and select Copy.
Copy object option Copy object option -
Open the slide to which you want to copy the object.
-
Right-click (Windows) or Control-click (Mac OS) the slide and select Paste.
-
To copy slides, righ-click, click Copy, and then right-click, and click Paste.
Copy slide Copy slide
Copy an object to multiple slides
-
Open the slide that contains the object.
-
Right-click (Windows) or Control-click (Mac OS) the object and select Copy.
-
In the Filmstrip, select the slides to which you want to copy the object. Hold down the Shift key and click consecutive slides, or hold down the Control key and select any slides, even if they are not consecutive.
-
Right-click (Windows) or Control-click (Mac OS) a selected slide and select Paste.
Copy objects from other projects
You can copy and paste objects from other projects. This strategy can save you a great deal of time. For example, suppose you have created a detailed object in another project. Simply copy and paste the object into any new projects you create.
To reuse media objects from another Adobe Captivate Classic project, open that project Library from within your current project Library. Then drag objects directly onto a slide or into the current project Library for easy reuse.
-
Open the Adobe Captivate Classic project that contains the object you want to copy.
-
Right-click (Windows) or Control-click (Mac OS) the object, and select Copy.
-
Open the Adobe Captivate Classic project to which you want to add the object copied in the previous steps.
-
Right-click (Windows) or Control-click (Mac OS) the slide to which you want to add the object.
-
Select Paste.
You can also copy Advanced Actions and Shared Actions associated with the objects. To do so, copy the objects referenced from within these actions in addition to the parent object to which the actions are assigned.
Duplicate objects
Duplicating objects is an easy way to reuse content. For example, you can duplicate a detailed caption and change some of the text to quickly add more information to your project.
To reuse media objects that appear in the Library, simply drag the object from the Library onto the slide.
-
Open the slide that contains the object you want to duplicate.
-
Right-click (Windows) or Control-click (Mac OS) the object and select Duplicate.
The object you selected is duplicated and the new object is placed on the slide. You can edit and work with the new object just like the original object.
Copy-Paste Appearance
Copy Paste Appearance
In Update 2 of the 2019 release of Captivate Classic, you can copy and paste the appearance of one object to one or more objects. The workflow is similar to the Format Painter feature in MS Word, where you can copy the style of a text or an object and apply the style to other objects without creating a style.
Using this feature, you can quickly apply similar formatting, such as color, font style and size, and border style, to multiple pieces of text or objects.


Copy Text Style
To copy text appearance and paste to another text object, follow the steps below:
-
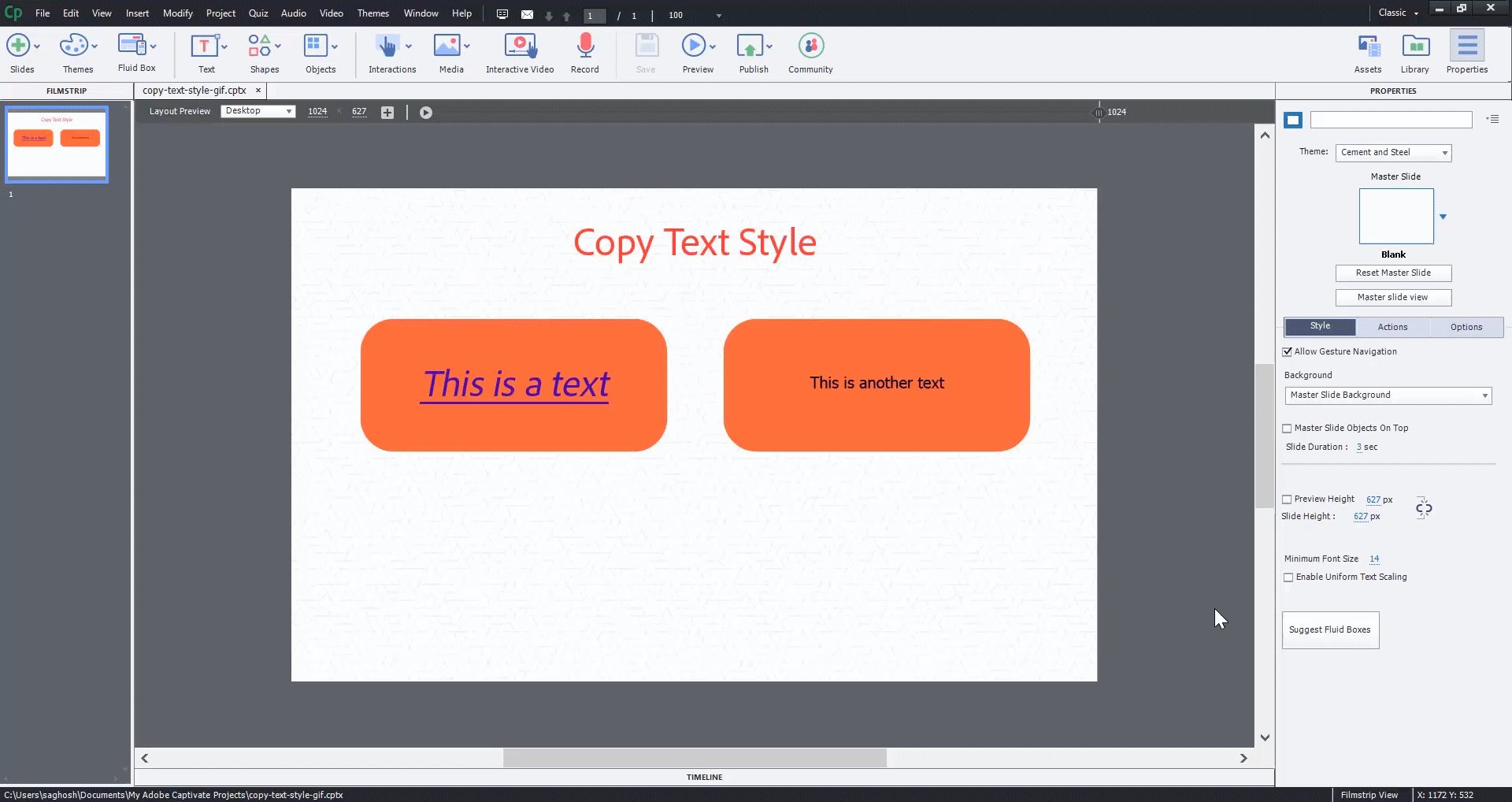
Create a project. On the toolbar, click Text > Text Caption to insert a text object.
Text object Text object -
Insert a second text object that has different text properties.
Second text object Second text object -
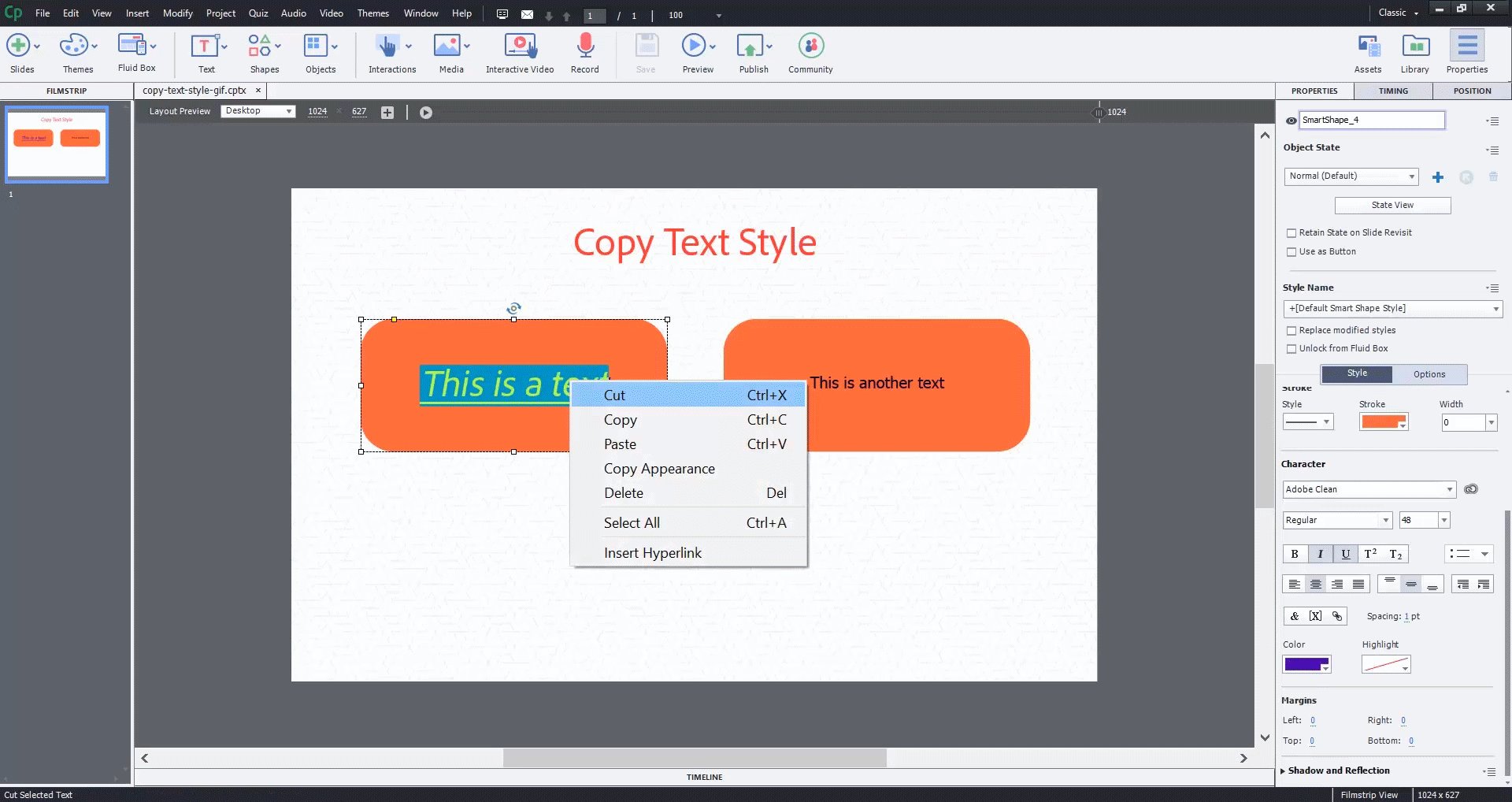
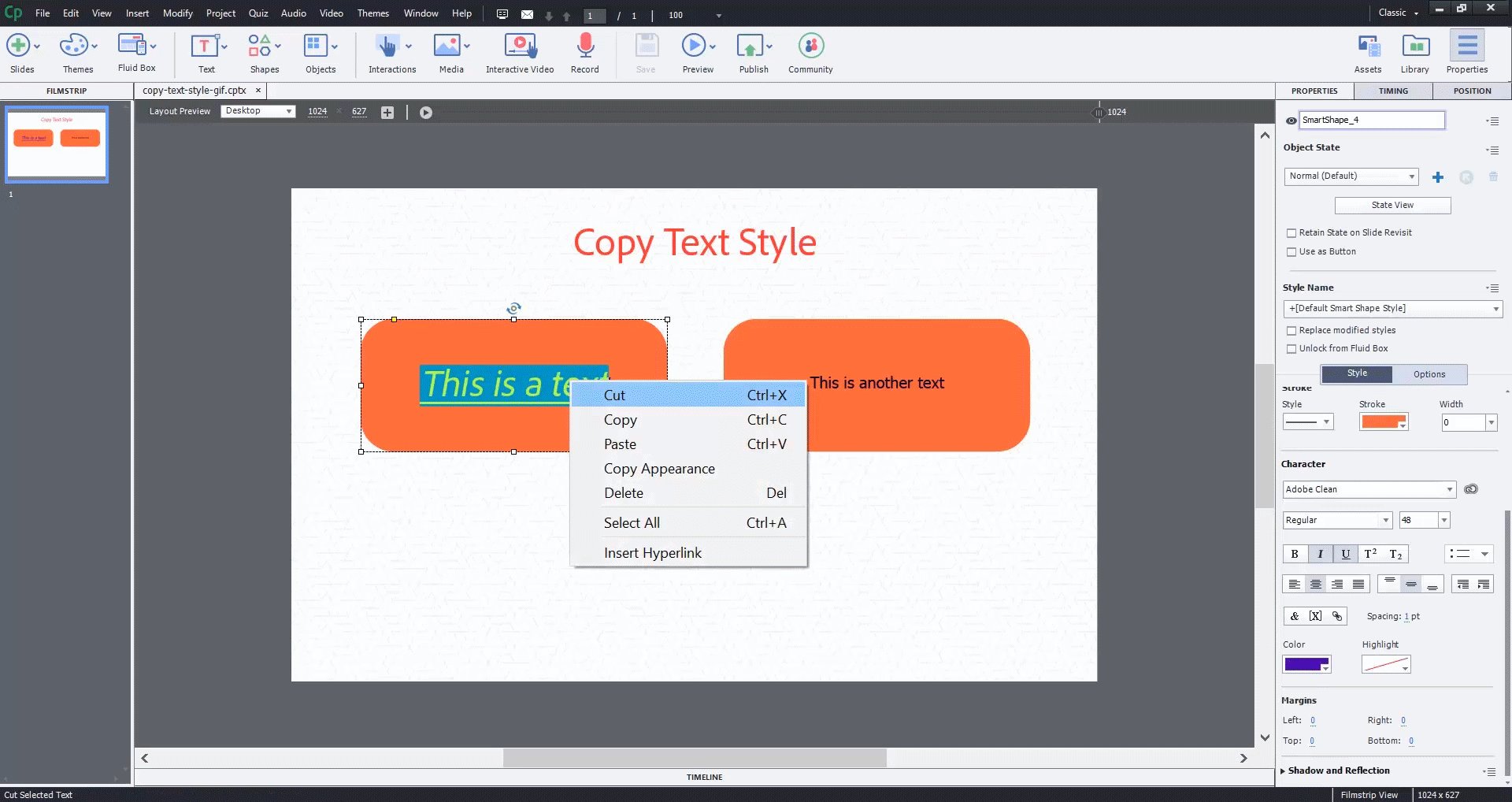
To apply the appearance of the text in the first text object to that of the second one, right-click on the first object, and click Copy Appearance.
Copy appearance Copy appearance -
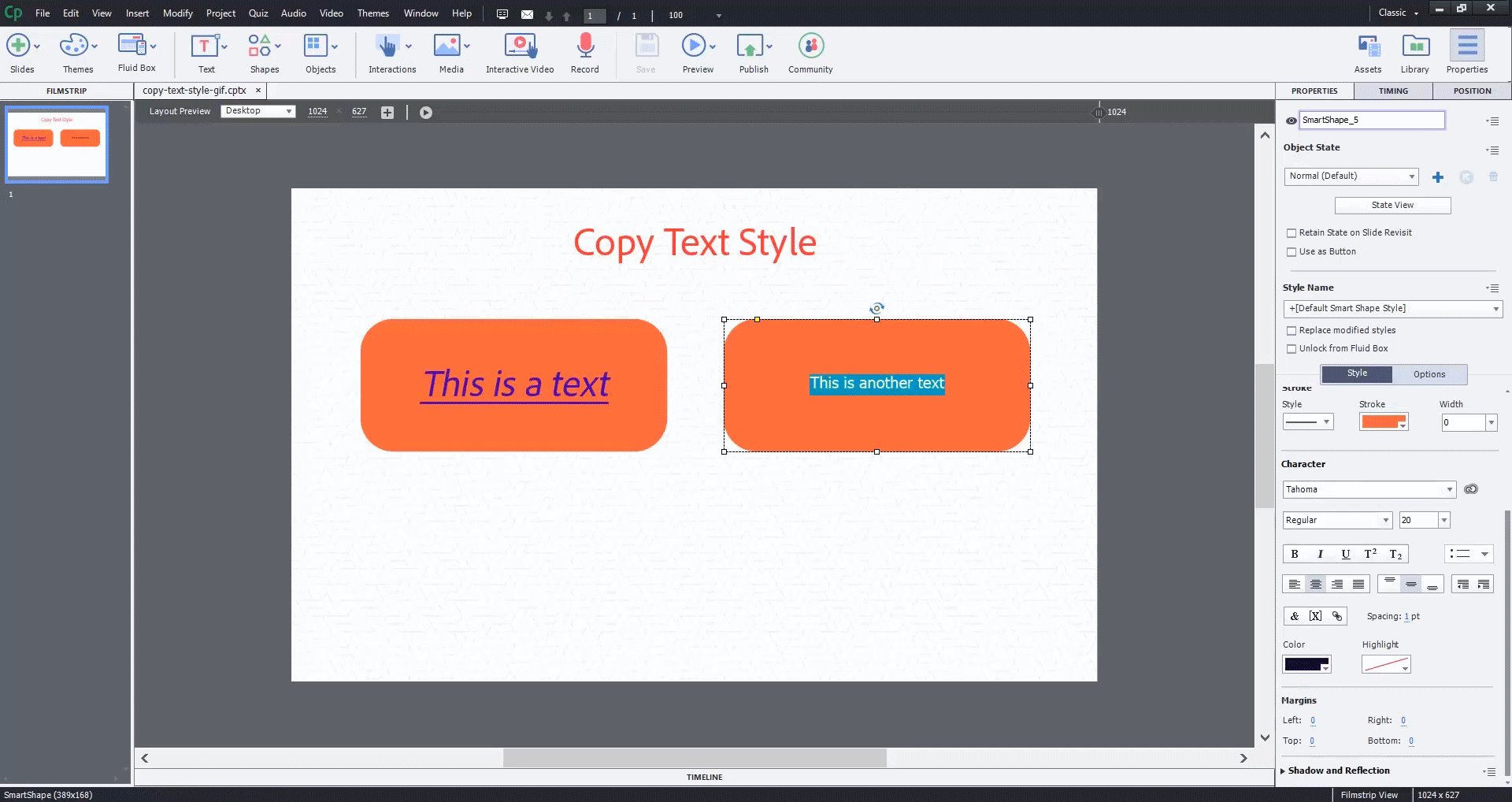
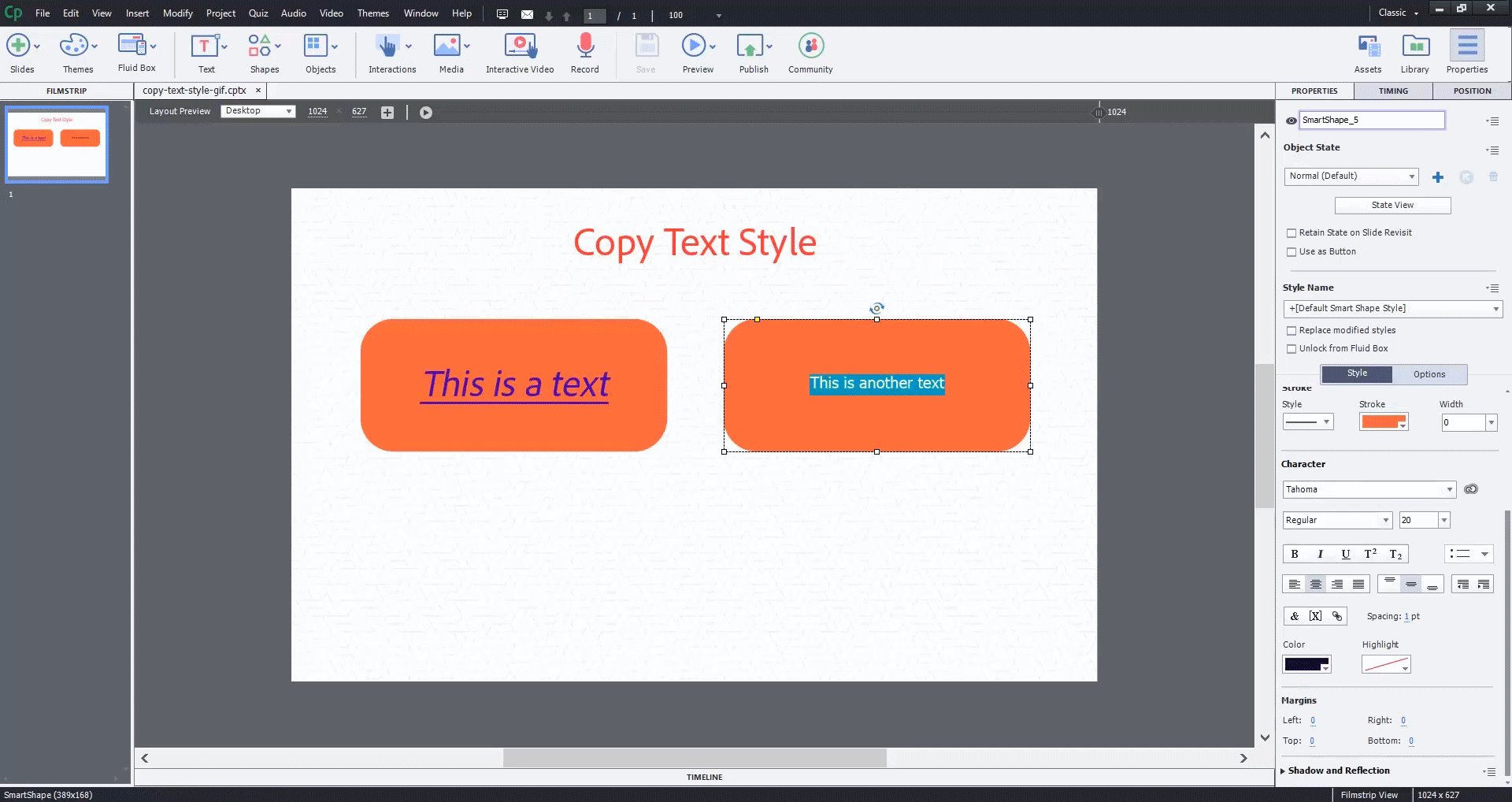
After the text style gets copied, right-click the text in the second object, and click Paste Appearance.
Paste appearance Paste appearance -
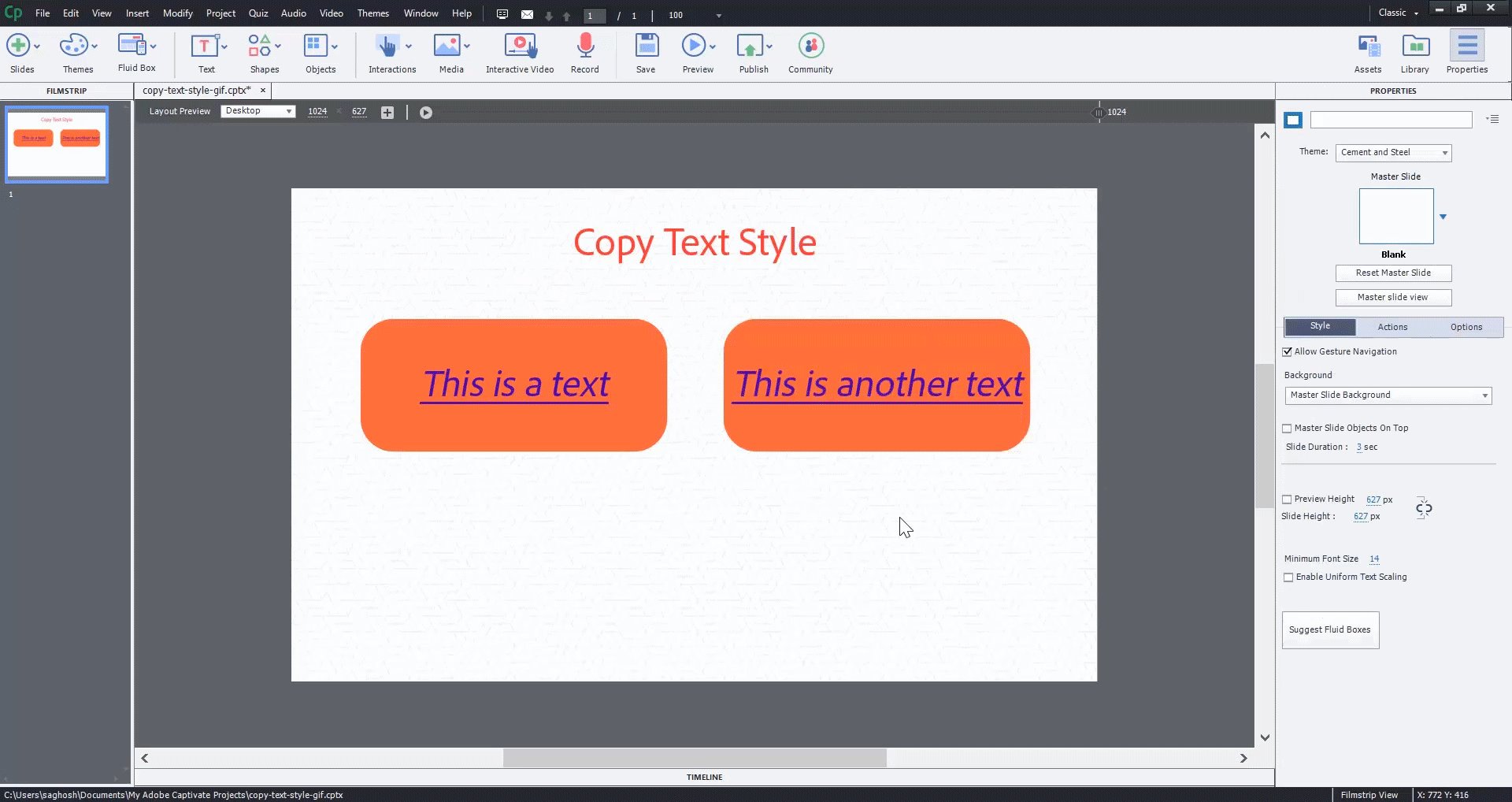
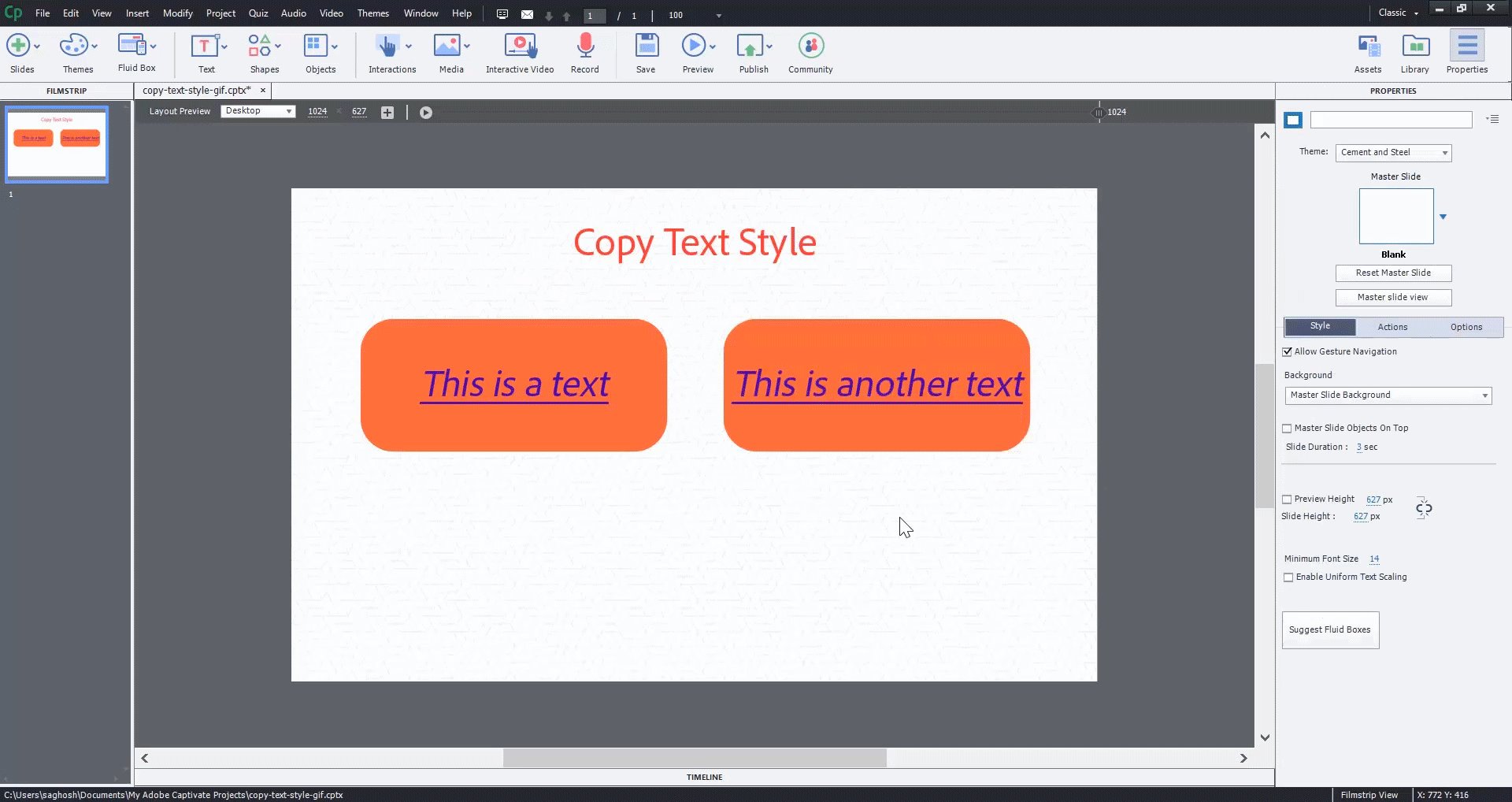
After you have applied the text style of the text in the first object, the text in the second object becomes similar in appearance to the text in the first object.
Copied appearance Copied appearance
Copy Object Style
Like copying and pasting text styles, you can copy the styles of an object and paste them to a second object.
To copy and paste the appearance of an object, follow the steps below:


-
Create a project. On the toolbar, click Shapes, and insert any smart shape object.
First smart shape object First smart shape object -
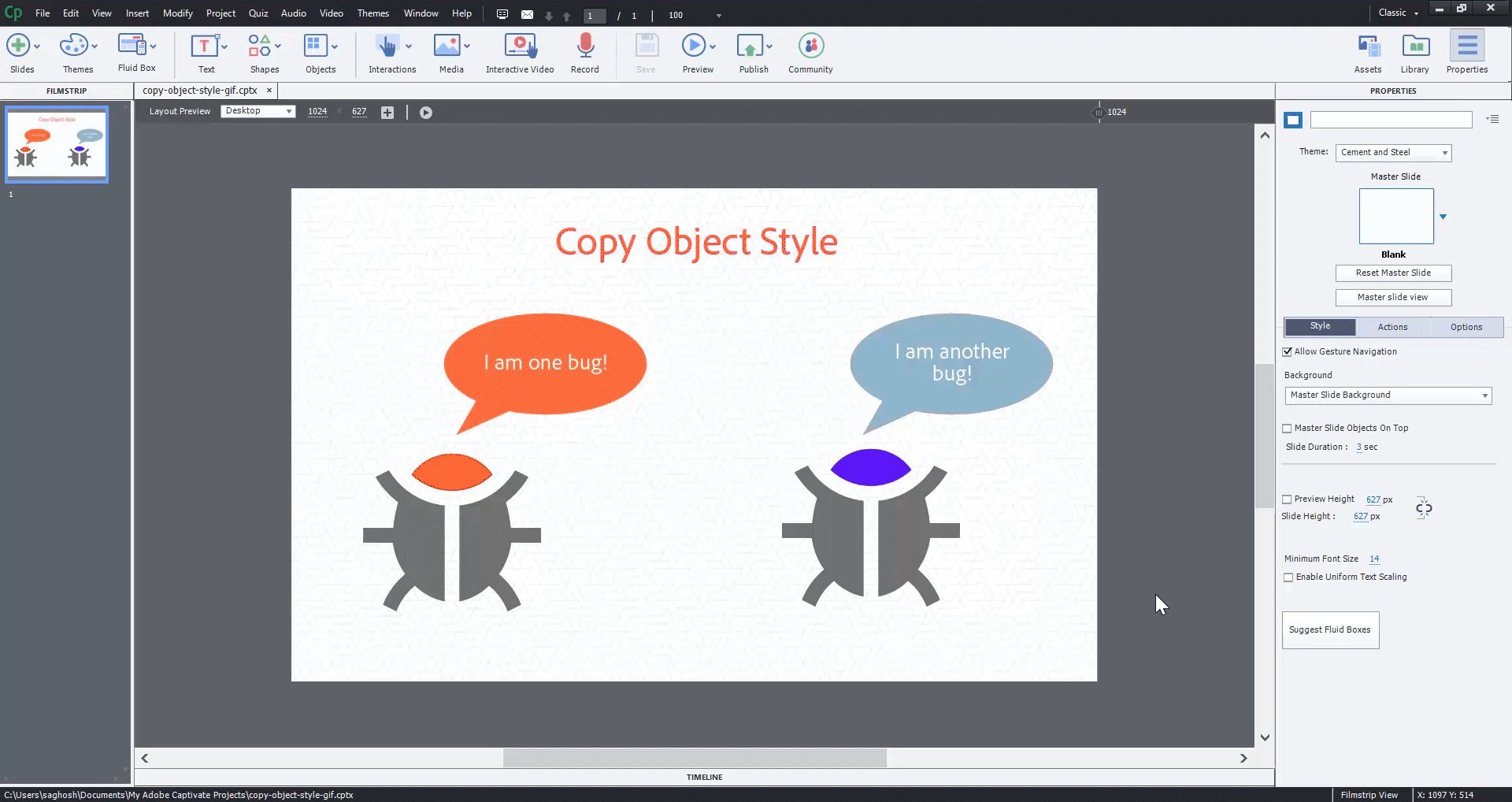
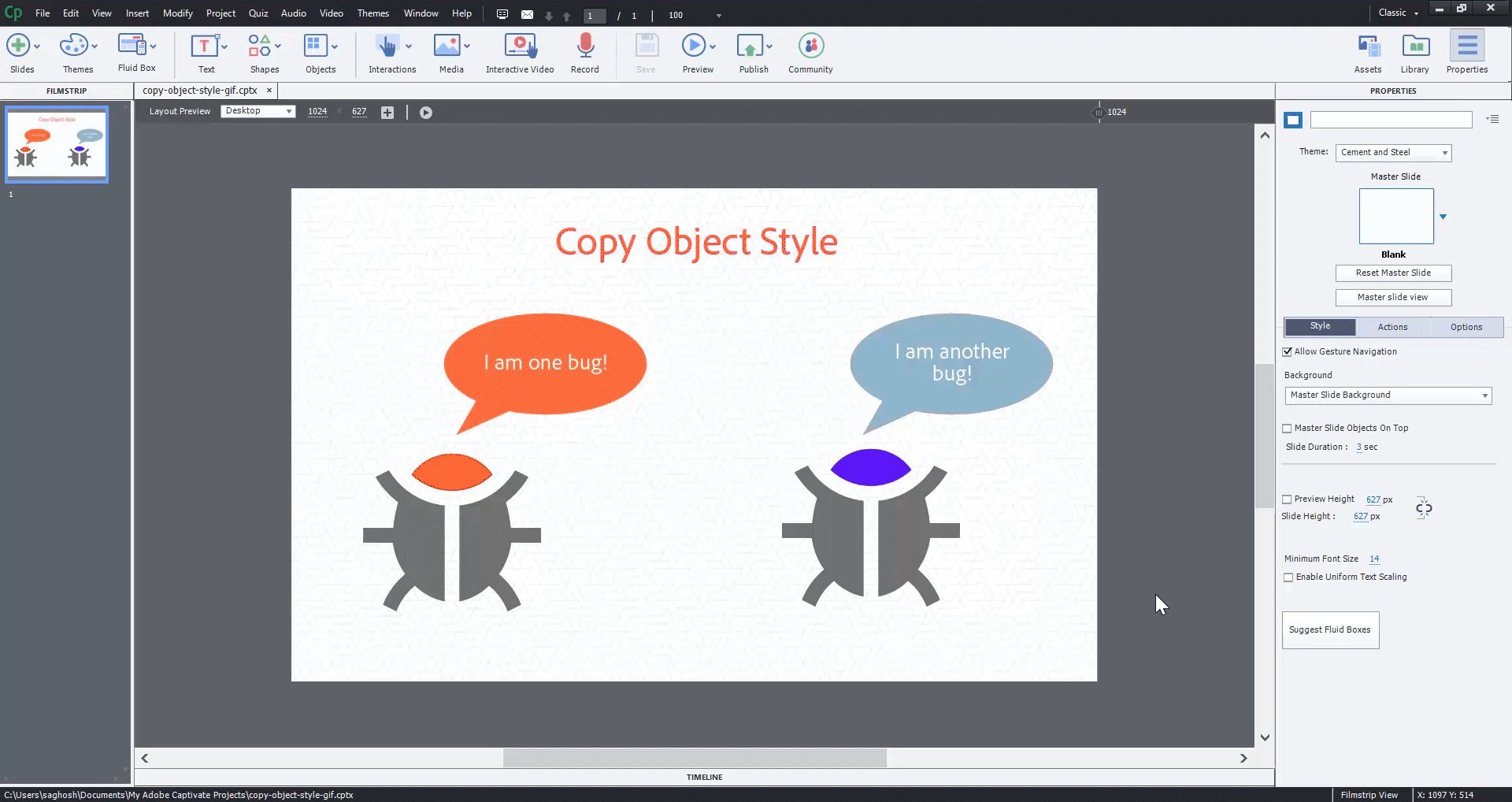
Insert a second object that has different display properties.
Second smart shape object Second smart shape object -
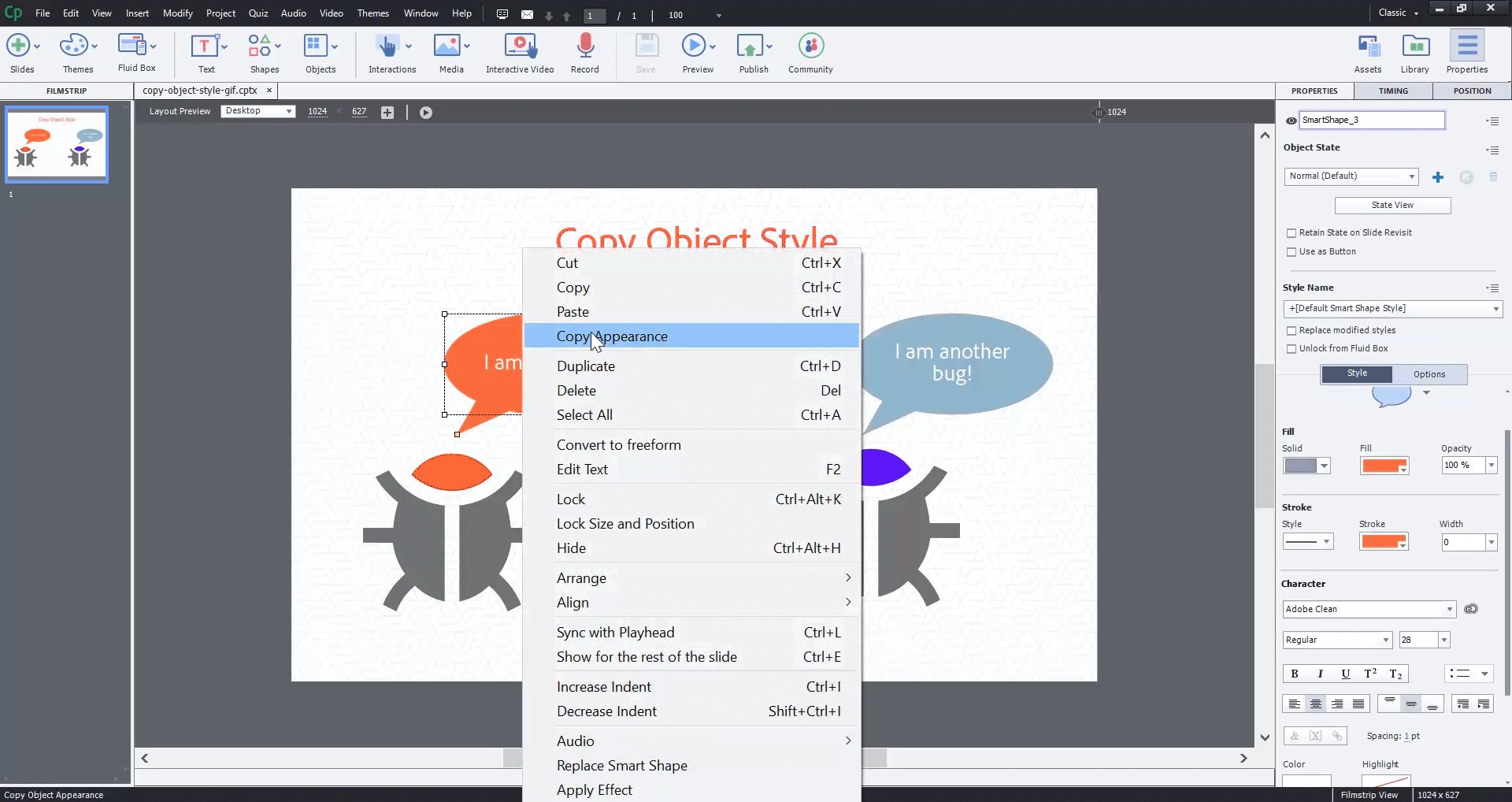
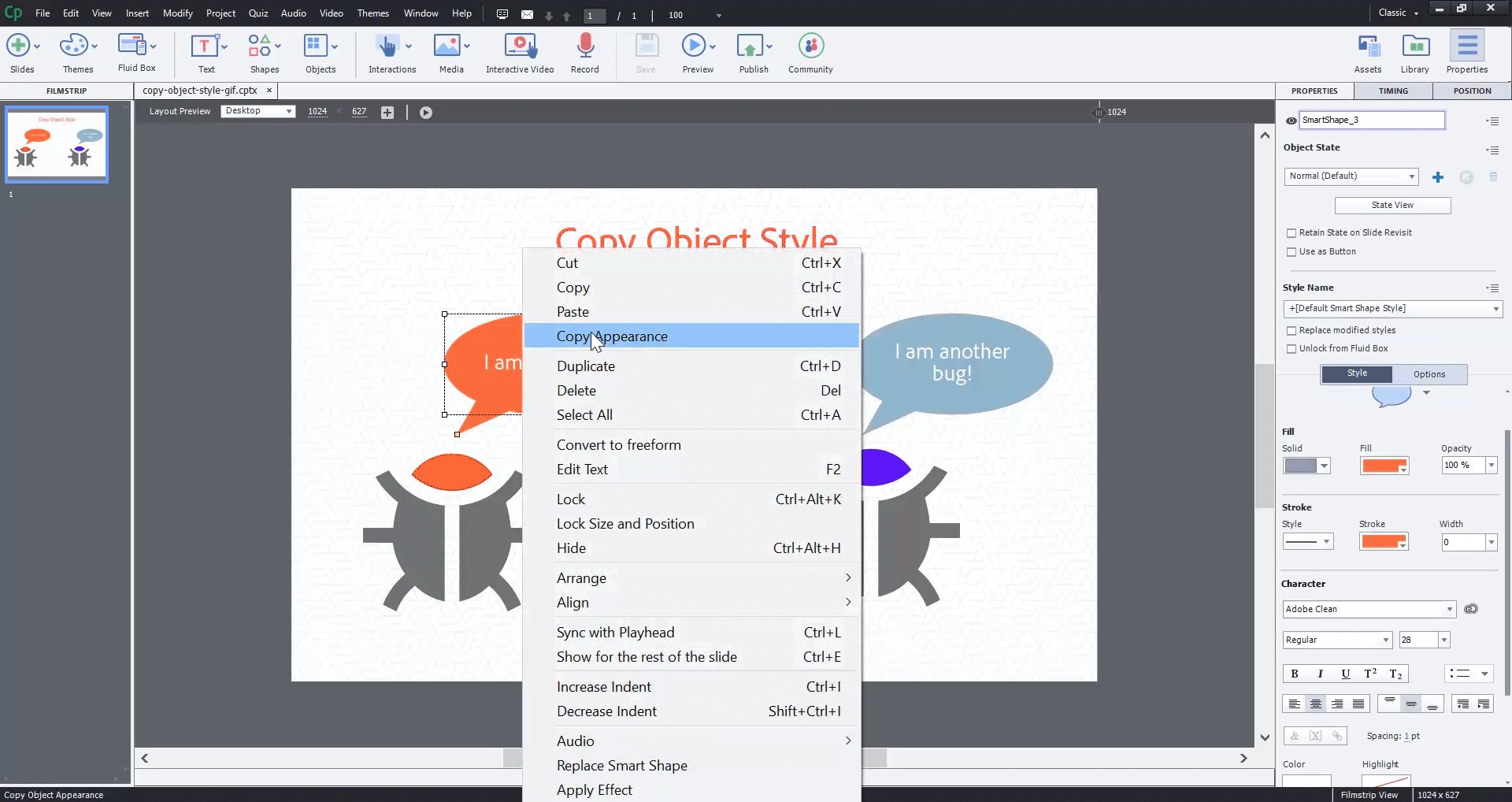
To apply the appearance of the first object to that of the second one, right-click on the first object, and click Copy Appearance.
Copy smart shape appearance Copy smart shape appearance -
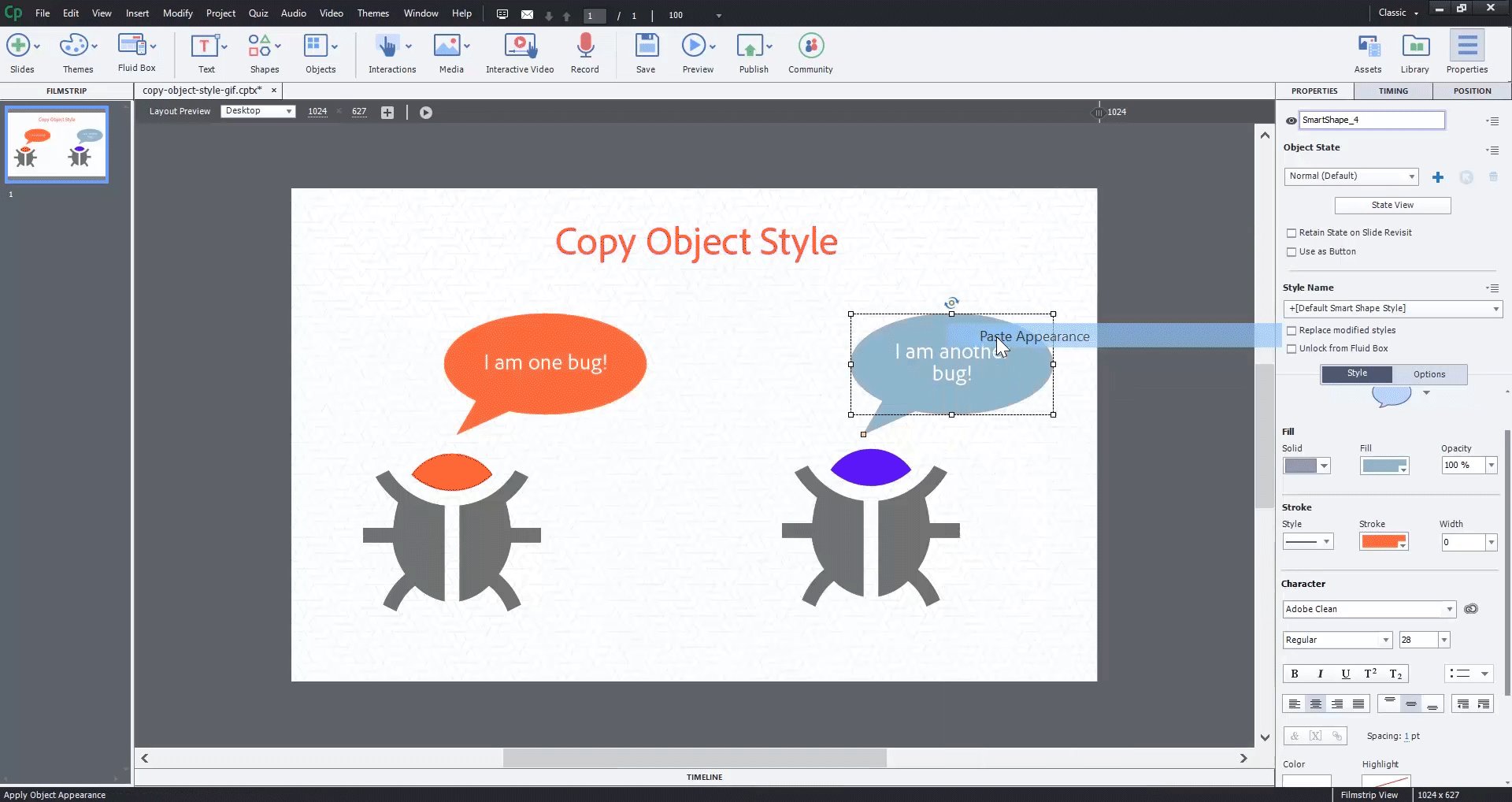
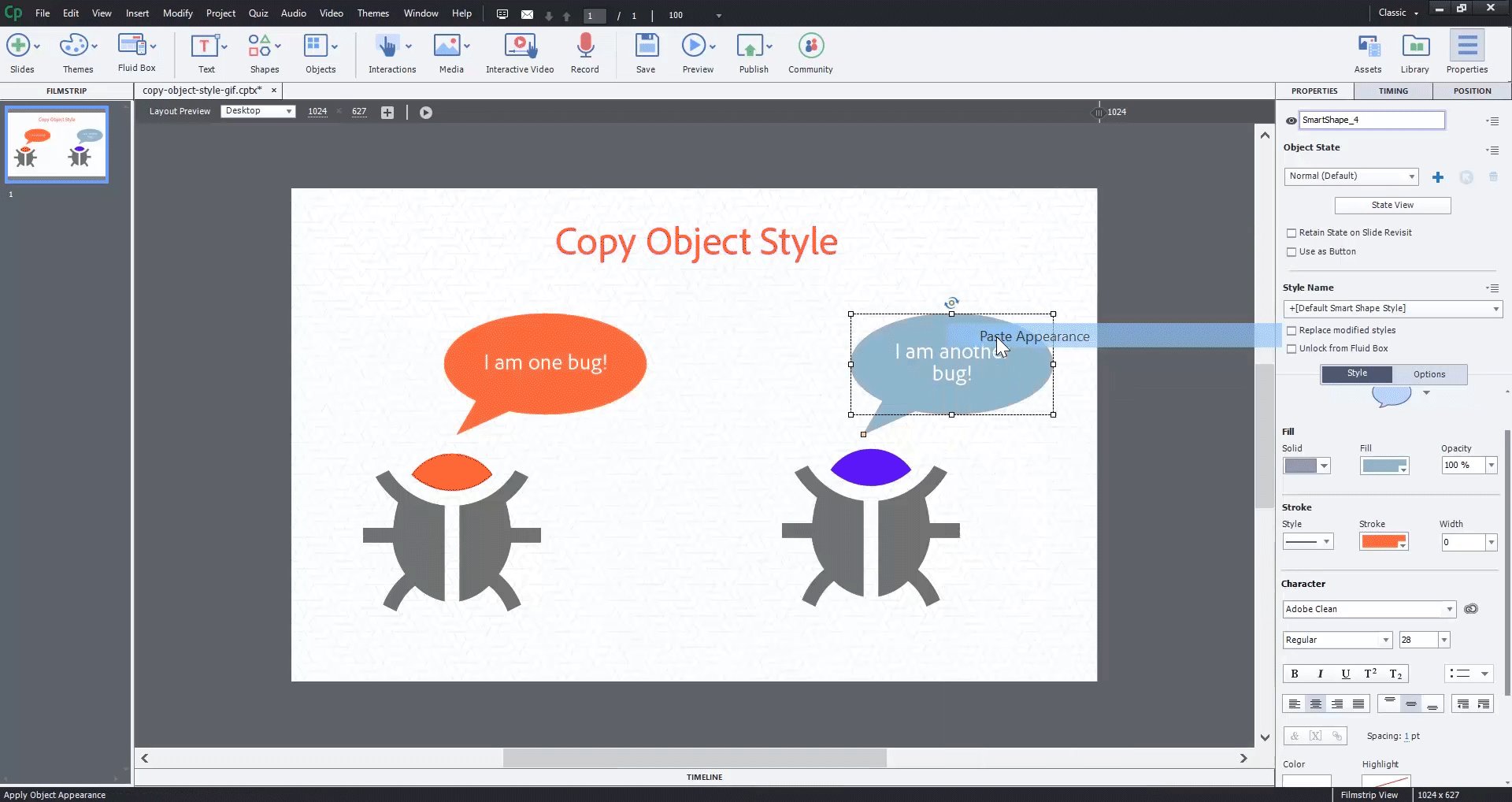
After the style of the object gets copied, right-click the second object, and click Paste Appearance.
Paste smart shape appearance Paste smart shape appearance -
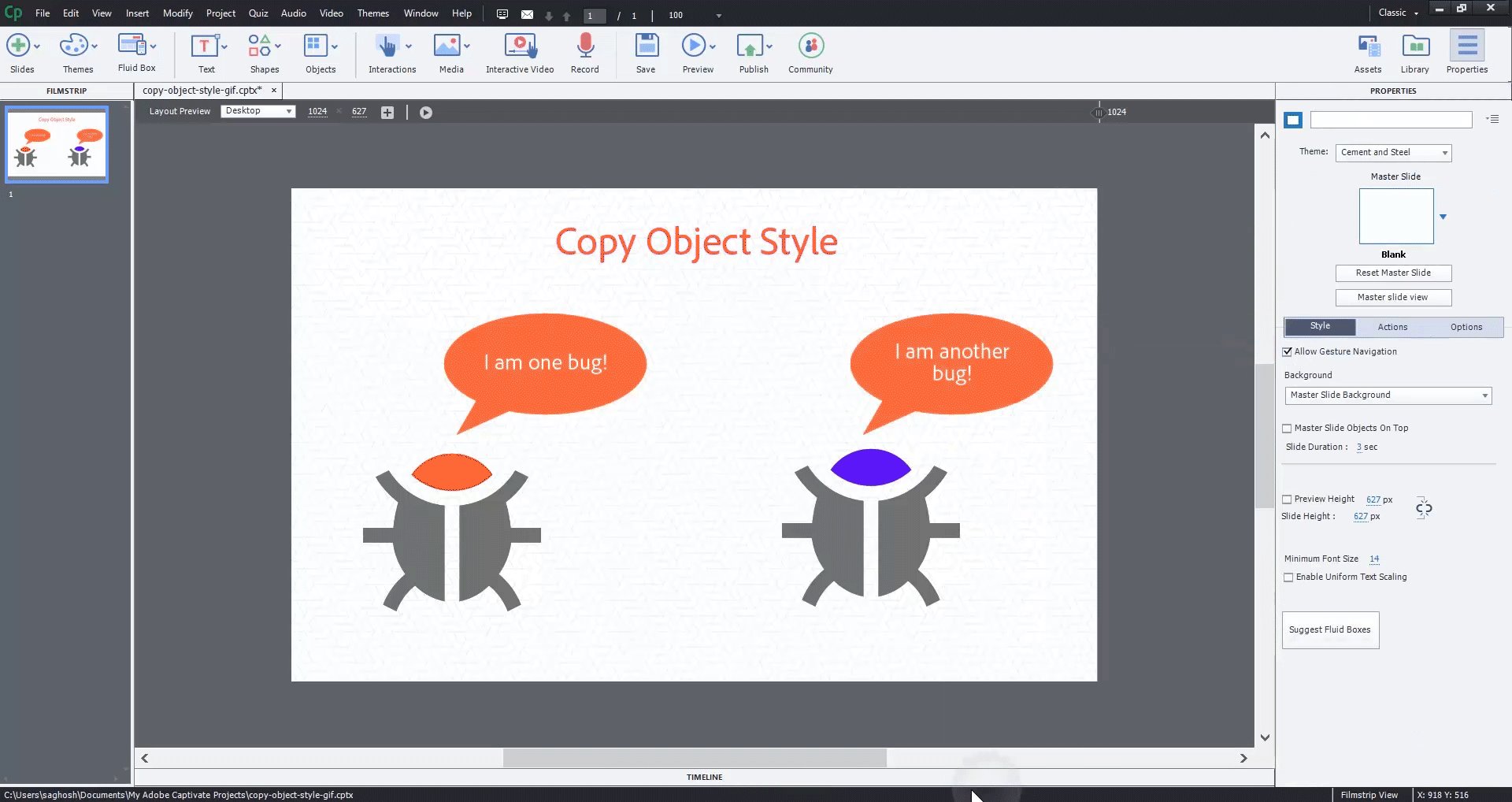
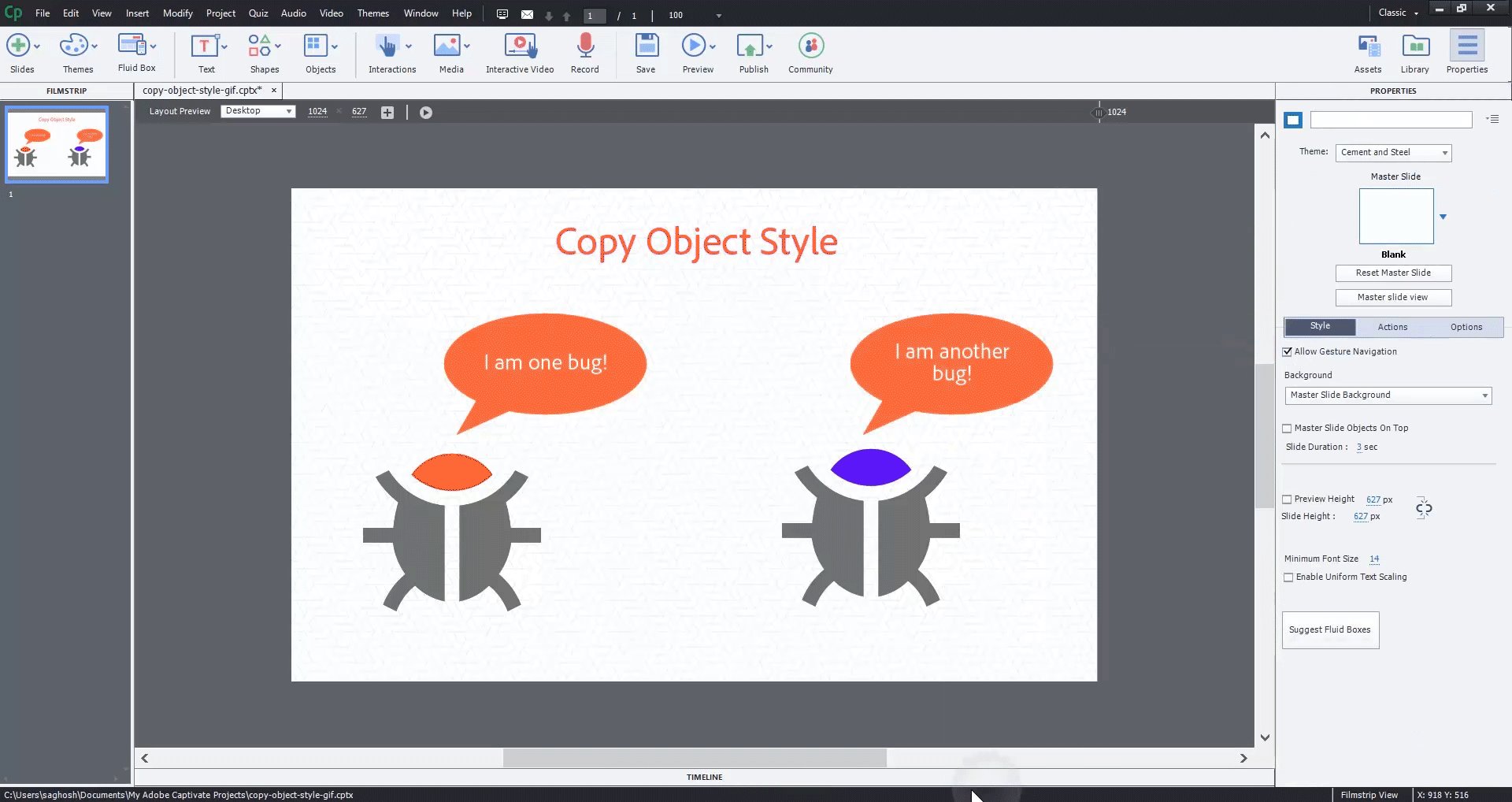
After you have applied the style of the first object to the second text object, the second object becomes similar in appearance to the first object.
Copied smart shape appearance Copied smart shape appearance
Copy Appearance of Button States
As with text and objects, you can copy the appearances of the states in a button and paste to that of a second button. The new button will have similar looking appearances to its states as that of the source button.
-
Insert a smart shape and convert it into a button. To convert the smart shape into a button, select the button, and on the Property Inspector, enable the option Use as Button.
-
Insert a second smart shape and convert the shape into a button.
Smart shape as button Smart shape as button -
To the first button, add states as shown below.
Button states Button states -
Once you have added the states for the first button, exit the State view, and return to the stage.
-
Right-click on the first button and click Copy Appearance.
-
On the second button object, right-click and click Paste Appearance. This action will paste the appearance of the states in the first button to the second one, as shown below:
Paste appearance of object Paste appearance of object -
For the second, if you navigate to its state view, you can see that all states that were defined for the first button are now copied to the second one.
States for the button States for the button NoteIf you add a Custom state to the first button and apply the style to the second button, the visited state does not get copied to the state of the second button.















