概要
モバイルアプリケーションの構築が完了したら、一般的なモバイルプラットフォームをターゲットとするアプリケーションをパッケージ化できます。ColdFusion Builder によりパッケージ化されたアプリケーションは、モバイルプラットフォームのネイティブ機能にアクセスできます。 アプリケーションの構築中は CFML コードしか記述せず、デバイス固有のネイティブコードを記述することはありません。
理想的には、ColdFusion Builder を使用してモバイルアプリケーションを構築し、ColdFusion サーバーを使用してアプリケーション内の ColdFusion コードを対応する HTML/JavaScript コードに変換します。この HTML/JavaScript コードをパッケージ化して、デバイスにインストールできます。簡単ないくつかの設定を行うことで、ColdFusion Builder が ColdFusion サーバーを通じてこの変換をシームレスに実行するようになります。ColdFusion Builder は、PhoneGap Build サービスを呼び出して、プラットフォーム固有のインストーラー(.apk および .ipa)を作成します。ただし、ハードウェア固有の機能やデバイス固有の機能を使用していない場合は、個々のプラットフォームをターゲットとするアプリケーションをパッケージ化する必要はありません。
ColdFusion ベースのモバイルアプリケーションの構築でサポートされているすべてのタイプについては、「モバイルアプリケーションのタイプ」を参照してください。この章の情報は、タイプ 1 とタイプ 3 のデプロイメントにのみ適用されます。
サポートされるモバイルプラットフォーム
ColdFusion Builder は現在、次のモバイルプラットフォーム用のアプリケーションのパッケージ化をサポートしています。
- Android 4.x 以降
- iOS 6.0 以降
このプラットフォーム要件は ColdFusion Builder ではなく、PhoneGap Build サービスによって適用される点に注意してください。
ColdFusion Builder を使用したアプリケーションのパッケージ化
ColdFusion Builder でのモバイルアプリケーションの作成後、モバイルデバイス(iOS および Android)にインストール可能なプラットフォーム固有のパッケージを生成できます。ColdFusion Builder は ColdFusion サーバーに ColdFusion ファイル(.cfm)を送信します。ColdFusion サーバーはこの .cfm ファイルを .html ファイルと .js ファイルに変換します。これらのファイルと生成された PhoneGap 設定ファイル(config.xml)のすべてがバンドルされ、アドビの PhoneGap Build サービスに送信されます。PhoneGap Build サービスがビルドプロセスを完了すると、ローカルファイルシステムにそのビルドをダウンロードできます。


グローバル設定の要件
これ以降の節では、プラットフォーム固有のモバイルアプリケーションを作成するための ColdFusion Builder の準備に必要となるグローバル設定について説明します。
手順 1 – 必要な証明書の取得
ColdFusion Builder は、Android および iOS プラットフォーム用のプラットフォーム固有ビルドの作成をサポートしています。これらのプラットフォーム用のモバイルアプリケーションをパッケージ化するには、適切なデベロッパー/自己署名証明書を使用してアプリケーションに署名するように ColdFusion Builder を設定する必要があります。Android の場合は、Android Application Package(APK)ファイルに署名をせずに、デバイス上でのテスト用に APK ファイルを作成できるので、証明書の詳細を指定することは必須ではありません。一方、iOS デバイス上でモバイルアプリケーションをテストするには、デベロッパー証明書とプロビジョニングプロファイルファイルが必要になります。
必ず、この記事に示す手順に従って作業を開始するようにしてください。
iOS 開発の場合
- 開発用プロビジョニングプロファイルを作成してダウンロードします。まず iOS デベロッパープログラムに参加して、モバイルアプリケーションのテスト用のデベロッパー証明書を生成する必要があります。
Android 開発の場合
手順 2 – PhoneGap プランの登録
PhoneGap Build サービスのサイトで登録して、適切な PhoneGap Build プランを取得する必要があります。このページで利用可能なプランを選択し、登録を完了します。新しいアカウントを登録して作成するか、現在お使いの Adobe ID を使用してログインできます。
手順 3 – サーバーおよび認証の詳細情報の入力
必要な証明書を作成して保存したら、ウィンドウ/環境設定/ColdFusion/PhoneGap に移動し、次の画面に示すように必要な詳細情報を入力します。


| 注意:iOS キーの詳細のいずれかが指定されていない場合、パッケージ化は機能しません。すべての詳細が指定されていることを確認します。 |
プロジェクト固有設定の要件
これ以降の節では、プラットフォーム固有のモバイルアプリケーションを作成するための ColdFusion Builder の準備に必要となるプロジェクト固有設定について説明します。
手順 1 Mobile プロジェクトのプロパティの設定
- 既に ColdFusion Builder Mobile プロジェクト(モバイルアプリケーションの構築を参照)を作成済みの場合は、ナビゲーターパネル内でプロジェクトを右クリックし、「プロパティ」をクリックします。
- 左側のパネルの「ColdFusion Mobile プロジェクト」を選択し、設定に利用できるプロパティを確認します。
注意:サーバーの CFC をパッケージ化するには、「その他」タブに移動して、アプリケーションのベース URL を指定します。 - ColdFusion Mobile プロジェクトパネルで、「リソースの選択」タブを選択し、CFM ファイルとその他の補助的なアセット(サーバーの Web ルートディレクトリの下にあるファイル)のみが選択されていることを確認します。


- 1 つのディレクトリのみを選択できるように、CFM ファイルとその他の補助的なアセットを Web ルートディレクトリの下の個別ディレクトリに保存します。
重要:選択されたすべてのファイルは、サーバーの Web ルートディレクトリの下か、Web ルートのサブディレクトリの下に配置する必要があります。また、アプリケーションに index.cfm ファイルを配置することも必須です。 PhoneGap のインデックスファイルは、ルートフォルダーに存在する必要があります。そのため、ColdFusion では、ColdFusion Builder で開発したすべてのモバイルアプリケーションの index.cfm ファイルまたは index.html ファイルは、アプリケーションのルートフォルダーに存在する必要があります。 - 「PhoneGap」タブを選択します。


- これらのすべてのプロパティが ColdFusion Builder によって自動的に設定されます。作成者固有の情報のみを変更する必要があります。または、外部の PhoneGap 設定ファイルから PhoneGap 設定をロードすることもできます。サンプルの PhoneGap 設定については、https://build.phonegap.com/docs/config-xml を参照してください。その他のプラットフォーム固有の属性を追加する必要がある場合は、「属性を追加...」ボタンをクリックして追加できます。
- また、Web ルートパスをプロジェクトにリンクする必要があります。ColdFusion プロジェクト/追加をクリックし、ColdFusion サーバーの Web ルートディレクトリを、リンクされたエイリアスにマップします。


手順 2 PhoneGap Build サービスの起動
Mobile プロジェクトに PhoneGap Build サービスの設定を行った後、PhoneGap Build サービスを起動できるようになります。そのためには、Mobile プロジェクトを右クリックし、「PhoneGap Build を生成」をクリックします。 」をクリックします。PhoneGap サービスからプラットフォームビルドを取得するのに、数秒かかる場合があります。
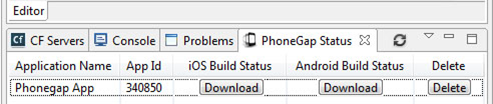
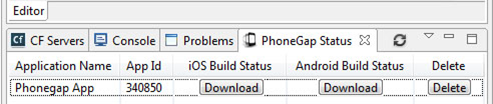
複数のビルドをトリガーしている場合、PhoneGap Build のステータスビューを呼び出して各ビルドの状態をすばやく確認できます。そのためには、ウィンドウ/ビューの表示/その他/ColdFusion/PhoneGap のステータスをクリックします。


PhoneGap のステータスビューを ColdFusion パースペクティブに追加する必要があることに注意してください。
また、PhoneGap Build サービスのサイトにログインして、ビルドの進捗状況を確認することもできます。
- https://build.phonegap.com/?locale=ja_JP にアクセスします。
- 「サインイン」をクリックします。
- 「アプリ」をクリックして、ビルドの進捗状況を確認します。


プラットフォーム固有のビルドの生成中にエラーが発生しなかった場合は、PhoneGap Build サーバーからビルドをダウンロードするための「ダウンロード」ボタンが表示されます。


「ダウンロード」ボタンをクリックすると、ビルドがダウンロードされ、ColdFusion Builder ワークスペースの下の PhonegapApps ディレクトリに保存されます。また、次の図に示す通知メッセージが表示されます。


モバイルアプリケーションのテスト
以上で、プラットフォーム固有のビルドが生成されました。次に、モバイルデバイス上でビルドをテストして、アプリケーションが正常に機能することを確認できます。
Android
Android デバイス上でアプリケーションをテストするには、次のタスクを実行します。
- API ファイルを SD カードまたは携帯電話のメモリに転送します。


- APK ファイルを実行し、インストールを開始します。


- インストールが終了したら、アプリケーションメニューからアプリケーションを起動します。


Android デバイスで、マーケットを経由しないアプリケーションのインストールを有効にしておく必要があります。マーケットを経由しないアプリケーションのインストールのトラブルシューティングに関する節を参照してください。
iOS
IPA ファイルをローカルに保存している場合は、Apple iTunes ソフトウェアを使用して、iOS デバイス上にアプリケーションをインストールできます。
デバイスにテストアプリケーションをインストールするには、次のタスクを実行します。
- Finder で、プロビジョニングプロファイル(拡張子が .mobileprovision のファイル)を Dock の iTunes アイコンにドラッグします。
- アプリケーションアーカイブの <App_Name>.ipa をダブルクリックします。アプリケーションが iTunes のアプリケーションのリストに表示されます。
- デバイスを同期します。デバイスの iOS バージョンがテストアプリケーションの実行可能バージョンよりも前のバージョンの場合、デバイスの iOS のバージョンを最新バージョンに更新する必要があります。
Apple iTunes を使用したデバイスへの IPA ファイルのインストール方法については、このビデオ を参照 してください。IPA ファイルをインストールする前に、テストデバイスがプロビジョニングされていることを確認します。
ハイブリッドアプリケーション(タイプ 3)のロード
PhoneGap シェルアプリケーション(プレリリースフォーラムからダウンロード可能)を使用して、モバイルデバイスにハイブリッドアプリケーションをロードできます。
ハイブリッドアプリケーションを構築するには、ColdFusion Builder で ColdFusion Mobile アプリケーションを開発し、ColdFusion サーバーにそのアプリケーションをデプロイします。 アプリケーションでモバイルプラットフォームを検出できるようにするための /CFIDE/ cfclient / useragent . cfm ファイルを追加する必要があります。その内容に応じて、実行時にプラットフォーム固有(Android または iOS)の Cordova JavaScript ファイルがロードされます。
その後、PhoneGap シェルアプリケーションに URL を入力するか、独自にカスタマイズしたシェルアプリケーションからアクセスして、ColdFusion サーバーにデプロイされたモバイルアプリケーションを実行できます。
ハイブリッドアプリケーションが起動されると、コンテンツが ColdFusion サーバーからロードされます。また、モバイルプラットフォームに応じたプラットフォーム固有の Cordova *.js ファイルが ColdFusion サーバーから供給されます。
PhoneGap シェルアプリケーションを使用すると、ColdFusion Mobile プロジェクトの開発中にアプリケーションをすばやくテストできます。