アクション
Substance 3D Painter でレイヤースタックを操作する方法を学習します。
レイヤースタックを使用すると、テクスチャセットのレイヤーを操作できます。


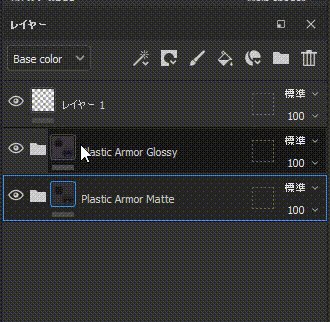
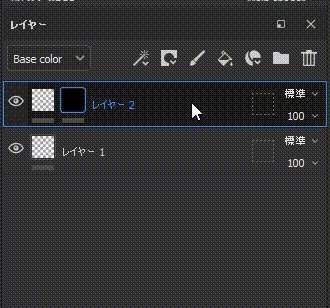
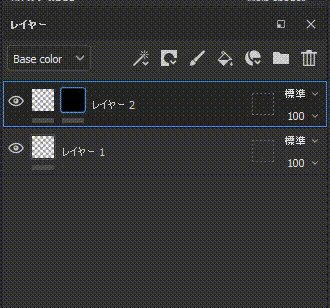
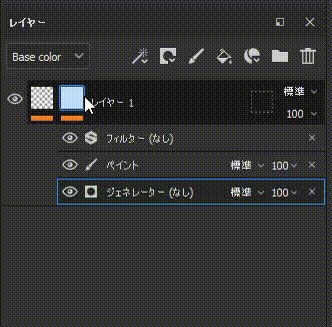
レイヤースタックには、固有の階層でレイヤーが表示されます。一番下のレイヤーが最初にメッシュ上に描画され、その後に描画されたものが積み重なっていきます。したがって、スタックの一番上のレイヤーは最後に描画されたものであり、一番下のレイヤーは最初に描画されたものです。
フォルダーにも同じ原則が適用されますが、その場合はフォルダーの内容が優先されます。すなわち、フォルダーの内容を処理してから、同じレベルのレイヤーが処理されます。詳細については、レイヤーの管理ドキュメントの記事を参照してください。
共通の特性:
- 1 つのレイヤーに複数のチャンネルを設定できる
- ペイントツールは、マテリアルの設定に従って個々のチャンネルすべてにペイントする。そのときレイヤースタックに表示されているチャンネルには影響はない
- 各レイヤーに、チャンネルごとの描画モードと不透明度がある。左上のドロップダウンリストからチャンネルを切り替えられる
- レイヤーまたはレイヤーのグループをテクスチャセット間でインスタンス化できる
レイヤーのタイプ:
- レイヤー:このタイプのレイヤーはブラシやパーティクルでペイントできる
- 塗りつぶしレイヤー:このレイヤーはペイントできない。代わりに、マテリアルをロードして、レイヤーを構成するチャンネルを塗りつぶすことが可能。レイヤーの変形プロパティを操作してマテリアルを繰り返し描画することもできる
- フォルダー:他のレイヤーを含んだレイヤーのタイプで、レイヤースタックの構成に使用される
いずれのレイヤーにもマスクを追加できます。マスクを使用すると、現在のテクスチャセット内のチャネルの特定の部分にのみコンテンツを適用できます。
マスクは手動で(ブラシを使用してグレースケールで)ペイントすることもできますが、フィルターや Substance Materials を使用することで、よりダイナミックでプロシージャルな結果を得ることができます。
表示モード
現在の表示コンテキストを定義するために使用します。
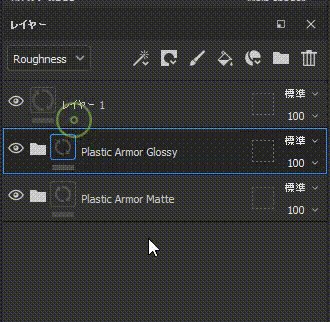
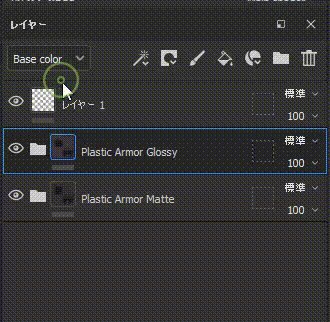
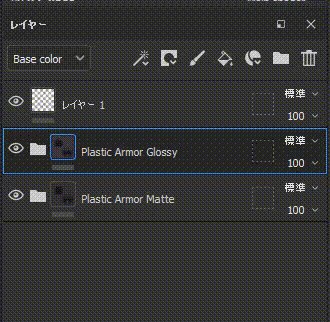
レイヤースタックの左上のドロップダウンで、レイヤースタックの表示モードを制御します。1 つのレイヤーに複数のチャンネルが表示される場合があるため、そのチャンネルすべてを一度に表示することはできません。したがって、表示モードを使用することで、現在の表示コンテキストを定義できます。
このドロップダウンを使用すると、レイヤーのサムネールに表示するチャンネルを指定したり、当該のチャンネルのみの描画モードと不透明度を制御したりすることが可能です。
このドロップダウンのリストは、テクスチャセット設定で使用可能なチャンネルのリストに基づいています。


アクション
レイヤースタックで実行できる一般的なアクションを一覧で示します。
|
|
説明 |
|---|---|
|
|
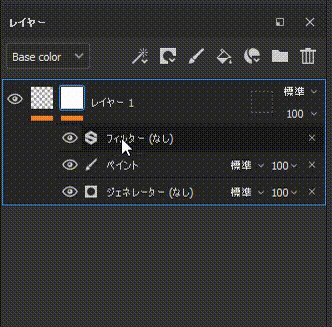
エフェクトの追加 エフェクトを作成し、現在選択されているレイヤーに追加します。エフェクトの詳細については、エフェクトページを参照してください。 |
|
|
マスクの作成 マスクアクションメニューを開きます。メニューには次の項目があります。
|
|
|
新規レイヤーの作成 現在選択されているレイヤーの上にレイヤーを作成します。 |
|
|
塗りつぶしレイヤー 現在選択されているレイヤーの上に塗りつぶしレイヤーを作成します。 |
|
|
|
|
|
新規フォルダー 現在選択されているレイヤーの上に空のフォルダーを作成します。 |
|
|
削除 現在選択されているアイテム(レイヤーまたはフォルダー)を削除します。このアクションでエフェクトを削除することはできません。 |
レイヤーの作成
レイヤースタックでのレイヤーの追加と作成について説明します。
レイヤースタックにレイヤーを追加または作成するには、次のような方法があります。
|
アクション |
デモンストレーション |
|---|---|
|
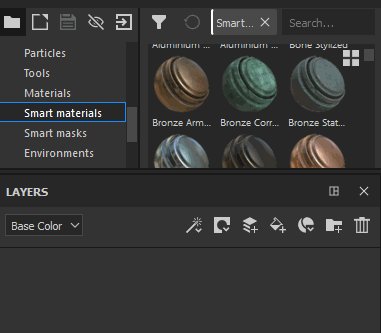
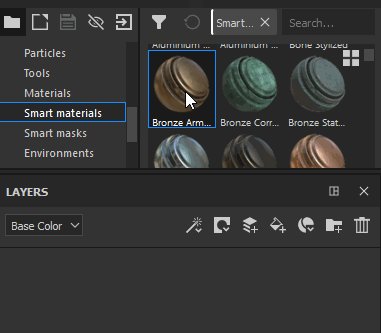
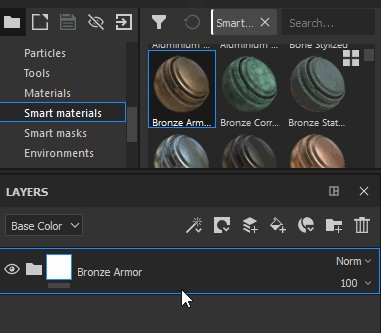
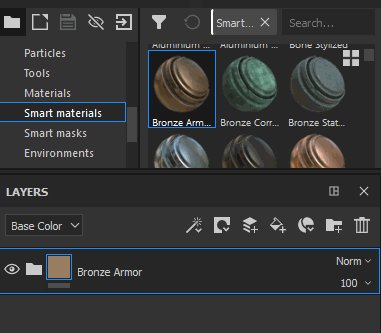
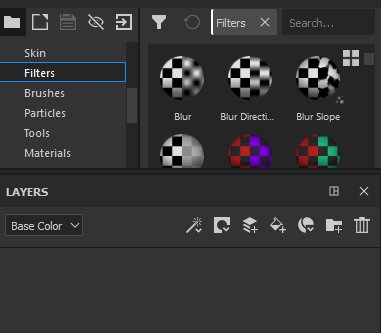
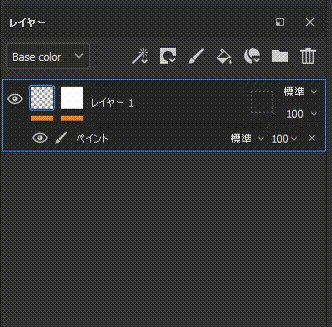
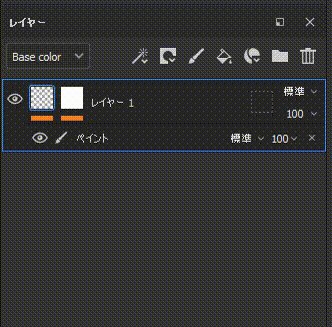
専用のボタンをクリックしてペイントレイヤーを作成する |


|
|
専用のボタンをクリックして塗りつぶしレイヤーを作成する |


|
|
専用のボタンをクリックしてフォルダーを作成する |


|
|
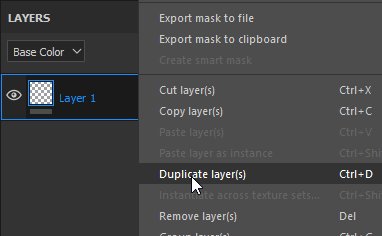
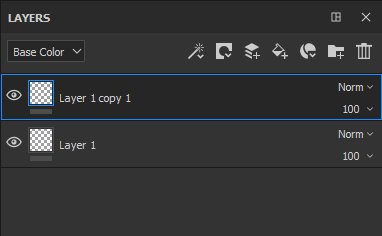
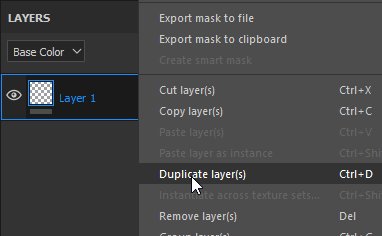
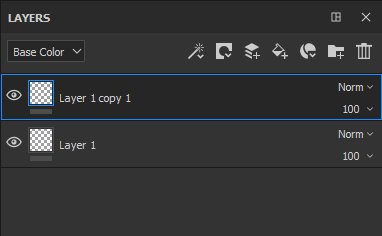
次のいずれかの方法でレイヤーを複製する:
|


|
|
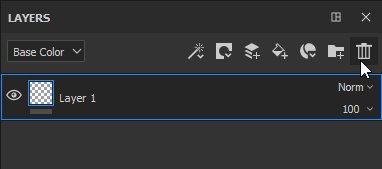
専用のボタンをクリックしてレイヤーを削除する |


|
これらのアクションの一部には、キーボードショートカットが関連付けられています。
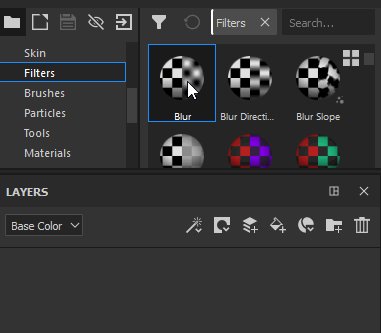
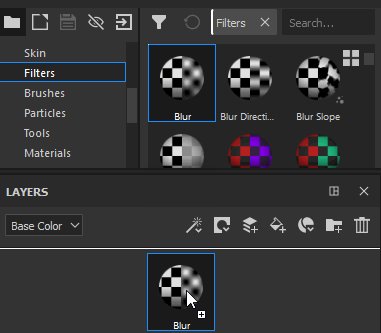
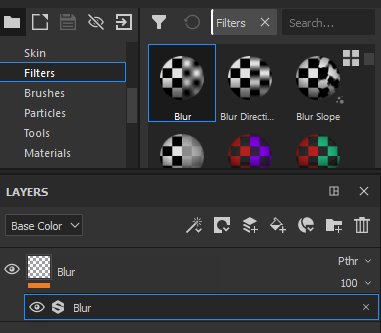
アセットパネルからリソースをドラッグ&ドロップする方法でも、レイヤーを作成できます。
マスクとエフェクト
マスキング
マスクで可能な操作は以下のとおりです、
- Alt キーを押しながらマスクのサムネールを左クリックして、そのマスク自体を表示する。すると、ビューポートが、当該のレイヤーからマスクの分離表示に切り替わる。この操作は、ビューアーの設定からも実行できる。
- Shift キーを押しながらサムネールを左クリックして、マスクを無効にする。同じ操作をもう一度実行すると、マスクが再び有効になる。この操作は、右クリックメニュー(「マスクの切り替え」)からも実行できる。
- サムネールを右クリックして「マスクのコンテンツをコピー」を選択し、次に 2 番目のマスクのサムネールを右クリックして「マスクに貼り付け」を選択して、マスクのコンテンツを別のマスクにコピーする。
- 右クリックして「マスクの背景を反転」を選択し、マスクの背景を反転する。この操作は、マスクに添付されたエフェクトを破棄しないようにする際に便利。
Ctrl キーを押しているときに、(ドラッグ&ドロップで)塗りつぶしレイヤーを作成すると、マスクを簡単に作成できます。


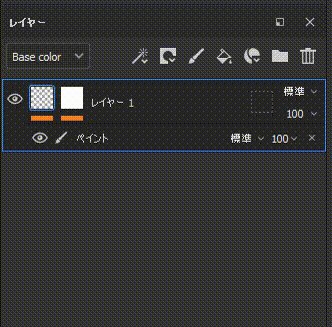
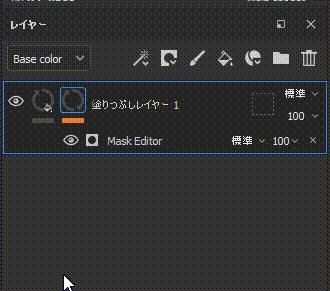
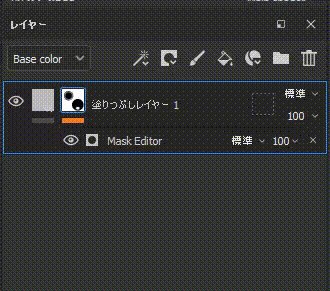
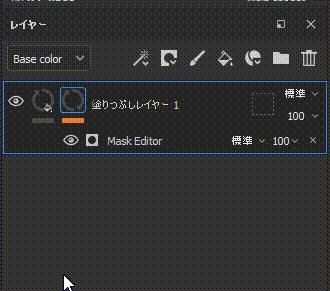
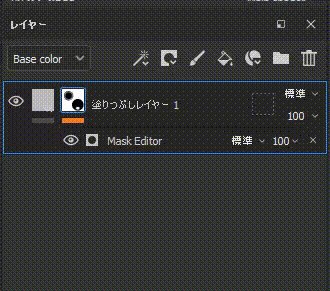
レイヤーをマスクすると、テクスチャの特定の部分にのみコンテンツを表示することができます。マスクは、レイヤーのコンテンツに対する強度パラメーターとして機能します。レイヤー上のマスクは、ペイントの背景となるコンテンツに関係なく、常にグレースケールで表示されます(したがって、どの色もペイントする前にグレースケール値に変換されます)。
マスクを追加するには、右クリックメニューを使用するか、専用のボタンを使用します。


マスクを追加または削除すると、以前のマスクとそれに適用されていたすべてのエフェクトが破棄されます。
エフェクト
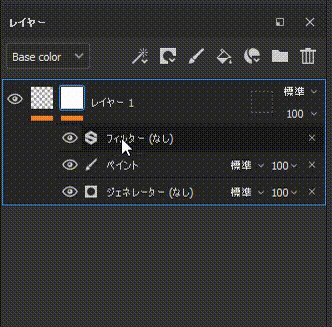
エフェクトは、いつでも編集できる特殊な操作です。マスクとレイヤーのコンテンツのいずれかに配置できます。


レイヤー上の各サムネールの下の線は、エフェクトが存在するかどうかを示します。グレーはエフェクトなし、赤はエフェクトが 1 つ以上あるという意味です。マスクとコンテンツのひとつひとつにエフェクトスタックがあります。
詳細については、「エフェクト」ページを参照してください。
スマートマスク


スマートマスクは、マスクとその効果を保存して、他のレイヤーやプロジェクトで簡単に再利用可能にする方法です。スマートマスクを作成するには、マスクを右クリックし、「スマートマスクの作成」を選択します。
スマートマスクをレイヤーにドラッグ&ドロップすると、そのスマートマスクが存在しない場合は作成されます。
存在する場合は、エフェクトリストが既存のエフェクトリストとマージされます。スマートマスクをドロップするときに Ctrl キーを押したままにすると、エフェクトリストを上書きできます。
次のセクションの内容
ここでは Substance 3D Painter でのレイヤースタックの使用方法について学習しました。次は、マップをベイク処理してテクスチャリングワークフローを高速化する方法について学習します。
ご質問やご意見はありますか?
ご質問があれば、ぜひ Substance 3D Painter コミュニティに参加してください。ご意見をお待ちしております。
また、新機能に関するご意見もお待ちしております。