Select File > Import To Stage or Import To Library.
- Adobe Animate User Guide
- Introduction to Animate
- Animation
- Animation basics in Animate
- How to use frames and keyframes in Animate
- Frame-by-frame animation in Animate
- How to work with classic tween animation in Animate
- Brush Tool
- Motion Guide
- Motion tween and ActionScript 3.0
- About Motion Tween Animation
- Motion tween animations
- Creating a Motion tween animation
- Using property keyframes
- Animate position with a tween
- How to edit motion tweens using Motion Editor
- Editing the motion path of a tween animation
- Manipulating motion tweens
- Adding custom eases
- Creating and applying Motion presets
- Setting up animation tween spans
- Working with Motion tweens saved as XML files
- Motion tweens vs Classic tweens
- Shape tweening
- Using Bone tool animation in Animate
- Work with character rigging in Animate
- How to use mask layers in Adobe Animate
- How to work with scenes in Animate
- Interactivity
- How to create buttons with Animate
- Convert Animate projects to other document type formats
- Create and publish HTML5 Canvas documents in Animate
- Add interactivity with code snippets in Animate
- Creating custom HTML5 Components
- Using Components in HTML5 Canvas
- Creating custom Components: Examples
- Code Snippets for custom Components
- Best practices - Advertising with Animate
- Virtual Reality authoring and publishing
- Workspace and workflow
- Creating and managing Paint brushes
- Using Google fonts in HTML5 Canvas documents
- Using Creative Cloud Libraries and Adobe Animate
- Use the Stage and Tools panel for Animate
- Animate workflow and workspace
- Using web fonts in HTML5 Canvas documents
- Timelines and ActionScript
- Working with multiple timelines
- Set preferences
- Using Animate authoring panels
- Create timeline layers with Animate
- Export animations for mobile apps and game engines
- Moving and copying objects
- Templates
- Find and Replace in Animate
- Undo, redo, and the History panel
- Keyboard shortcuts
- How to use the timeline in Animate
- Creating HTML extensions
- Optimization options for Images and Animated GIFs
- Export settings for Images and GIFs
- Assets Panel in Animate
- Multimedia and Video
- Transforming and combining graphic objects in Animate
- Creating and working with symbol instances in Animate
- Image Trace
- How to use sound in Adobe Animate
- Exporting SVG files
- Create video files for use in Animate
- How to add a video in Animate
- Draw and create objects with Animate
- Reshape lines and shapes
- Strokes, fills, and gradients with Animate CC
- Working with Adobe Premiere Pro and After Effects
- Color Panels in Animate CC
- Opening Flash CS6 files with Animate
- Work with classic text in Animate
- Placing artwork into Animate
- Imported bitmaps in Animate
- 3D graphics
- Working with symbols in Animate
- Draw lines & shapes with Adobe Animate
- Work with the libraries in Animate
- Exporting Sounds
- Selecting objects in Animate CC
- Working with Illustrator AI files in Animate
- Applying blend modes
- Arranging objects
- Automating tasks with the Commands menu
- Multilanguage text
- Using camera in Animate
- Graphic filters
- Sound and ActionScript
- Drawing preferences
- Drawing with the Pen tool
- Platforms
- Convert Animate projects to other document type formats
- Custom Platform Support
- Create and publish HTML5 Canvas documents in Animate
- Creating and publishing a WebGL document
- How to package applications for AIR for iOS
- Publishing AIR for Android applications
- Publishing for Adobe AIR for desktop
- ActionScript publish settings
- Best practices - Organizing ActionScript in an application
- How to use ActionScript with Animate
- Accessibility in the Animate workspace
- Writing and managing scripts
- Enabling Support for Custom Platforms
- Custom Platform Support Overview
- Working with Custom Platform Support Plug-in
- Debugging ActionScript 3.0
- Enabling Support for Custom Platforms
- Exporting and Publishing
- How to export files from Animate CC
- OAM publishing
- Exporting SVG files
- Export graphics and videos with Animate
- Publishing AS3 documents
- Export animations for mobile apps and game engines
- Exporting Sounds
- Best practices - Tips for creating content for mobile devices
- Best practices - Video conventions
- Best practices - SWF application authoring guidelines
- Best practices - Structuring FLA files
- Best Practices to optimize FLA files for Animate
- ActionScript publish settings
- Specify publish settings for Animate
- Exporting projector files
- Export Images and Animated GIFs
- HTML publishing templates
- Working with Adobe Premiere Pro and After Effects
- Quick share and publish your animations
- Troubleshooting
About Adobe Illustrator AI files
Animate lets you import Adobe® Illustrator® AI files and preserves the majority of the editability and visual fidelity of your artwork. The AI Importer also provides you with a great degree of control in determining how your Illustrator artwork is imported into Animate, letting you specify how to import specific objects into an AI file.
The Animate AI Importer provides the following key features:
Preserves editability of the most commonly used Illustrator effects as Animate filters.
Preserves editability of blend modes that Animate and Illustrator have in common.
Preserves the fidelity and editability of gradient fills.
Maintains the appearance of RGB (red, green, blue) colors.
Imports Illustrator Symbols as Animate Symbols.
Preserves the number and position of Bezier control points.
Preserves the fidelity of clip masks.
Preserves the fidelity of pattern strokes and fills.
Preserves object transparency.
Converts the AI file layers to individual Animate layers, keyframes, or a single Animate layer. You can also import the AI file as a single bitmap image, in which case Animate flattens (rasterizes) the file.
Provides an improved copy-and-paste workflow between Illustrator and Animate. A copy-and-paste dialog box provides settings to apply to AI files being pasted onto the Animate stage.
Compatibility between Animate and Illustrator
Certain visual attributes can either not be accurately imported, or, after they are imported, lose their ability to be further edited in the Animate authoring environment. The AI Importer provides you with several options to import and place artwork to best maintain its visual appearance and editability. However, certain visual attributes cannot be preserved. Use the following guidelines to improve the appearance of AI files imported into Animate:
Animate supports only the RGB color space, and not the CMYK color space, which is common in printing. Animate can convert CMYK images to RGB, however, colors are better preserved if you convert the colors to RGB in Illustrator.
To preserve the drop shadow, inner glow, outer glow, and Gaussian blur AI effects as editable Animate filters, Animate imports the objects to which they are applied as a Animate movie clip. If you attempt to import an object with these attributes as something other than a movie clip, Animate displays an incompatibility alert, and recommends importing the object as a movie clip.
Working with Illustrator and Animate
You can move Illustrator artwork into the Animate editing environment or directly into Flash Player. You can copy and paste artwork, save files in SWF format, or export artwork directly to Animate. In addition, Illustrator provides support for Animate dynamic text and movie clip symbols.
Pasting Illustrator artwork
You can create graphically rich artwork in Illustrator and copy and paste it into Animate simply, quickly, and seamlessly.
When you paste Illustrator artwork into Animate, the following attributes are preserved:
Paths and shapes
Scalability
Stroke weights
Gradient definitions
Text (including OpenType fonts)
Linked images
Symbols
Blending modes
In addition, Illustrator and Animate support pasted artwork in the following ways:
When you select entire top-level layers in Illustrator artwork and paste them into Animate, the layers are preserved along with their properties (visibility and locking).
Non-RGB Illustrator colors (CMYK, grayscale, and custom) convert to RGB in Animate. RGB colors paste as expected.
When you import or paste Illustrator artwork, you can use various options to preserve effects (such as drop shadow on text) as Animate filters.
Animate preserves Illustrator masks.
Exporting SWF files from Illustrator
From Illustrator, you can export SWF files that match the quality and compression of SWF files exported from Animate.
When you export, you can choose from a variety of presets to ensure optimal output, and you can specify how to handle multiple artboards, symbols, layers, text, and masks. For example, you can specify whether Illustrator symbols are exported as movie clips or graphics, or you can choose to create SWF symbols from Illustrator layers.
Importing Illustrator files into Animate
When you want to create complete layouts in Illustrator and then import them into Animate in one step, you can save your artwork in the native Illustrator format (AI) and import it, with high fidelity, into Animate using the File > Import To Stage or File > Import To Library commands in Animate.
If your Illustrator file contains multiple artboards, you select the artboard you want to import from the Import dialog box in Animate, and specify settings for in that artboard for all layers. All objects on the selected artboard can be imported as a single or multiple animate layers or keyframes in Animate.
When you import Illustrator artwork as an AI, EPS, or PDF file, Animate preserves the same attributes as for pasted Illustrator artwork. In addition, when an imported Illustrator file contains layers, you can import them in any of the following ways:
Convert Illustrator layers to Animate layers
Convert Illustrator layers to Animate frames
Convert all Illustrator layers to a single Animate layer
Symbol workflow
Symbol workflow in Illustrator is similar to symbol workflow in Animate.
Text Conversion
If the AI file contains Text, you can convert the text to:
- Editable Text
- Vector Outline
- Flattened bitmap image
Layer Conversion
Animate allows you to convert layers in the imported AI file to:
- Single flattened bitmap file
- Editable paths and effects
(Flash Professional CS6 and earlier versions only) Symbol properties and links
Using the Symbols panel or the Control panel, you can easily assign names to symbol instances, break links between instances and symbols, swap a symbol instance with another symbol, or create a copy of the symbol. In Animate, the editing features in the Library panel work in a similar way.
(Flash Professional CS6 and earlier versions only) Static, dynamic, and input text objects
When you bring static text from Illustrator into Animate, Animate converts the text to outlines. In addition, you can set up your text in Illustrator as dynamic text. Dynamic text enables you to edit text content programmatically in Animate, and easily manage projects that require localization in multiple languages.
In Illustrator, you can specify individual text objects as static, dynamic, or input text. Dynamic text objects in Illustrator and Animate have similar properties. For example, both use kerning that affects all characters in a text block rather than individual characters, both anti-alias text the same way, and both can be linked to an external XML file containing text.
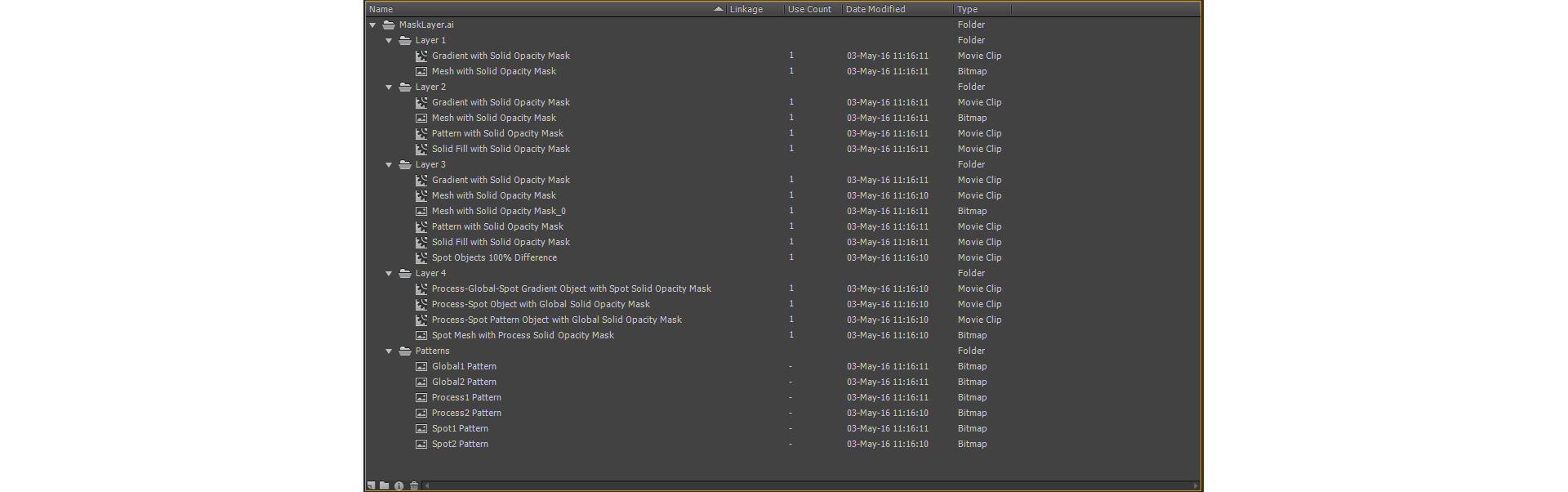
About importing AI files to the Animate library
Importing an AI file into the library is similar to importing to the Stage, the difference being that the entire AI file is encapsulated as a Animate symbol. The content is imported into the library and organized by the layering and grouping structure of the AI file.
When you import an AI file into the library, the root folder uses the name of the AI file. After the AI file is imported into the library, you can change the name of the root folder, or move the layers out of the folder.
note: The Library panel orders the contents of the imported AI file alphabetically. The hierarchical grouping and folder structure remains the same, but the library reorders them alphabetically.
When converting AI layers to keyframes, the AI file is imported as a movie clip; converting the AI layers to Flash layers, or as a single Flash layer, imports the AI file as a graphic symbol. The resulting movie clip or graphic symbol contains all of the content of the AI file imported to its timeline, as if the content were imported to the Stage. Almost all movie clips have a bitmap or other asset associated with them. To minimize confusion and naming conflicts, these assets are stored in an Assets folder in the same folder as the movie clip.
note: When you import to the library, the AI file's contents are imported to the movie clip's timeline, not the main Animate timeline.


(Flash Professional CS6 and earlier versions only) AI File Importer preferences
The Animate Preferences dialog box lets you set import preferences for AI files and the AI File Import dialog box. The preferences you specifiy for importing AI files affect the options the AI Import dialog box is initially populated with for the Illustrator object types.
To override the preferences specified for different layer types on an object by object basis, use the AI Import dialog box. Select the layer, object, or group to change its import options, and specify the necessary options.
General
Preferences that affect how the AI Importer will respond when importing AI files:
Show Import Dialog Box
Specifies that the AI File Import dialog box appears.
Exclude Objects Outside Crop Area
Excludes objects on the Illustrator canvas which fall outside the artboard or crop area.
Import Hidden Layers
Specifies that hidden layers be imported by default.
Import Text As
Lets you specify the following import preferences for text objects:
Editable Text
Specifies that imported Illustrator text is editable Animate text. The appearance of the text may be compromised to maintain the editability of the text.
Vector Outlines
Converts text to vector paths. Use this option to preserve the visual appearance of the text. Some visual effects might be sacrificed—such as unsupported blend modes and filters—but visual attributes such as text on a path are maintained if the text is imported as a movie clip. The text itself is no longer editable, but opacity and compatible blend modes maintain their editability.
note: To preserve the drop shadow, inner glow, outer glow, and Gaussian blur that AI effects applied to text as editable Animate filters, select Create Movie Clip Import to import the text as a movie clip.
Bitmaps
Rasterizes the text into a bitmap to preserve the exact appearance of the text as it was in Illustrator. If filters or other effects are applied that are not compatible with Animate, importing the text as a bitmap preserves the visual appearance. Rasterized text is no longer editable.
Create Movie Clips
Specifies that text objects be imported inside a movie clip. To maintain supported blend modes, AI effects, and transparency of less than 100% between Illustrator and Animate, specify that the text object be imported as a movie clip.
Import Paths As
Lets you specify the following path import preferences:
Editable Paths
Creates an editable vector path. Supported blend modes, effects, and object transparency are preserved, but attributes not supported in Animate are discarded.
Bitmaps
Rasterizes the path into a bitmap to preserve the exact appearance of the path in Illustrator. A rasterized image is no longer editable.
Create Movie Clips
Specifies that path objects be imported inside a movie clip.
Images
Lets you specify the import preference for images:
Flatten Bitmaps To Maintain Appearance
Rasterizes the image into a bitmap to preserve the appearance of blending modes and effects that are not supported in Animate. A rasterized image is no longer editable.
Create Movie Clips
Specifies that images be imported inside a movie clip.
Groups
Lets you specify the import preferences for groups:
Import As Bitmaps
Rasterizes the group into a bitmap to preserve the appearance of the objects as they appeared in Illustrator. After a group is converted to a bitmap, the objects in it cannot be selected or renamed.
Create Movie Clips
Specifies that all objects in the group be encapsulated into a single movie clip.
Layers
Lets you specify the import preferences for layers:
Import As Bitmaps
Rasterizes the layer into a bitmap to preserve the appearance of the objects as they appeared in Illustrator.
Create Movie Clips
Specifies that the layer is encapsulated into a movie clip.
Movie Clip Registration
Specifies a global registration point for movies that are created. This setting applies to the registration point for all object types. This option can be changed on an object by object basis in the AI File Import dialog box; this is the initial setting for all object types. For more information on movie clip registration, see Edit symbols.
Import Adobe Illustrator files
When you want to create complete layouts in Illustrator and then import them into Animate in one step, you can save your artwork in the native Illustrator format (AI) and import it, with high fidelity, into Animate using the File > Import To Stage or File > Import To Library commands in Animate.
If your Illustrator file contains multiple artboards, you select the artboard you want to import from the Import dialog box in Animate, and specify settings for in that artboard for all layers. All objects on the selected artboard can be imported as a single or multiple flash layers or keyframes in Animate.
When you import Illustrator artwork as an AI, EPS, or PDF file, Animate preserves the same attributes as for pasted Illustrator artwork. In addition, when an imported Illustrator file contains layers, you can import them in any of the following ways:
- Convert Illustrator layers to Flash layers
- Convert Illustrator layers to Flash frames
- Convert all Illustrator layers to a single Flash layer
Symbol workflow
Symbol workflow in Illustrator is similar to symbol workflow in Animate.
Text Conversion
If the AI file contains Text, you can convert the text to:
- Editable Text
- Vector Outline
- Flattened bitmap image
Layer Conversion
Animate allows you to convert layers in the imported AI file to:
- Single flattened bitmap file
- Editable paths and effects
(Flash Professional CS6 and earlier versions only) Symbol properties and links
Using the Symbols panel or the Control panel, you can easily assign names to symbol instances, break links between instances and symbols, swap a symbol instance with another symbol, or create a copy of the symbol. In Animate, the editing features in the Library panel work in a similar way.
(Flash Professional CS6 and earlier versions only) Static, dynamic, and input text objects
When you bring static text from Illustrator into Animate, Animate converts the text to outlines. In addition, you can set up your text in Illustrator as dynamic text. Dynamic text enables you to edit text content programmatically in Animate, and easily manage projects that require localization in multiple languages.
In Illustrator, you can specify individual text objects as static, dynamic, or input text. Dynamic text objects in Illustrator and Animate have similar properties. For example, both use kerning that affects all characters in a text block rather than individual characters, both anti-alias text the same way, and both can be linked to an external XML file containing text.




-
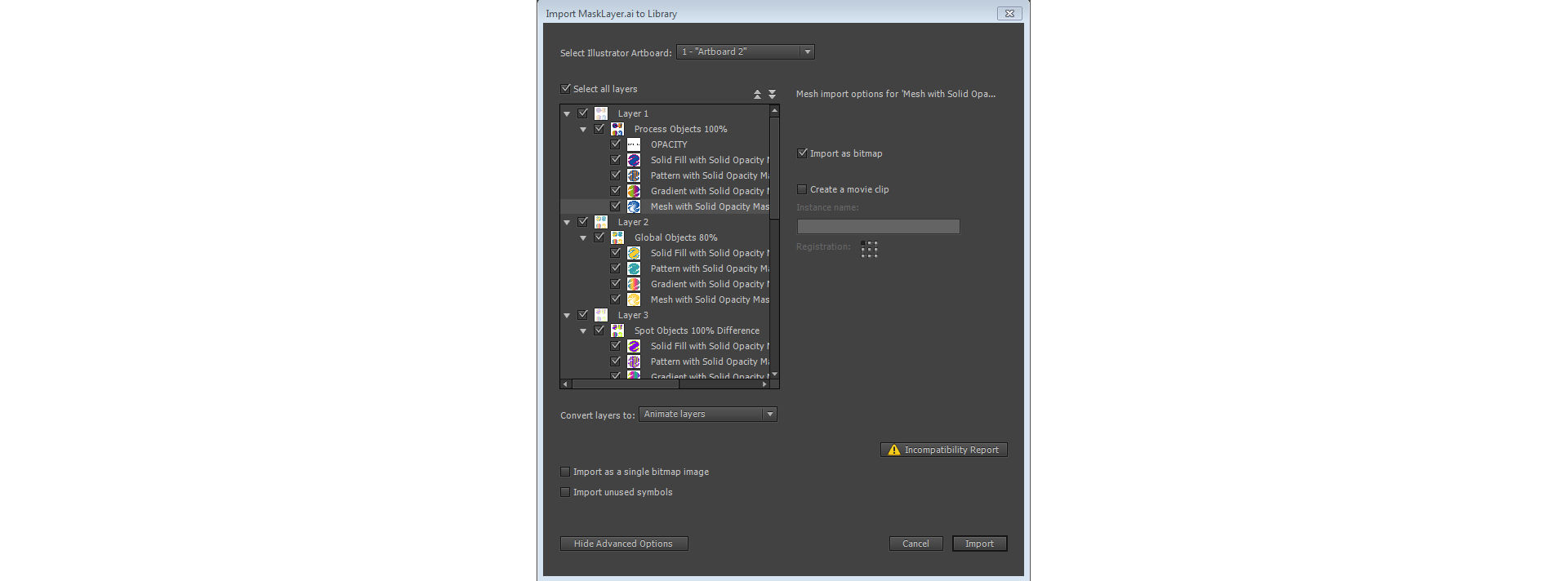
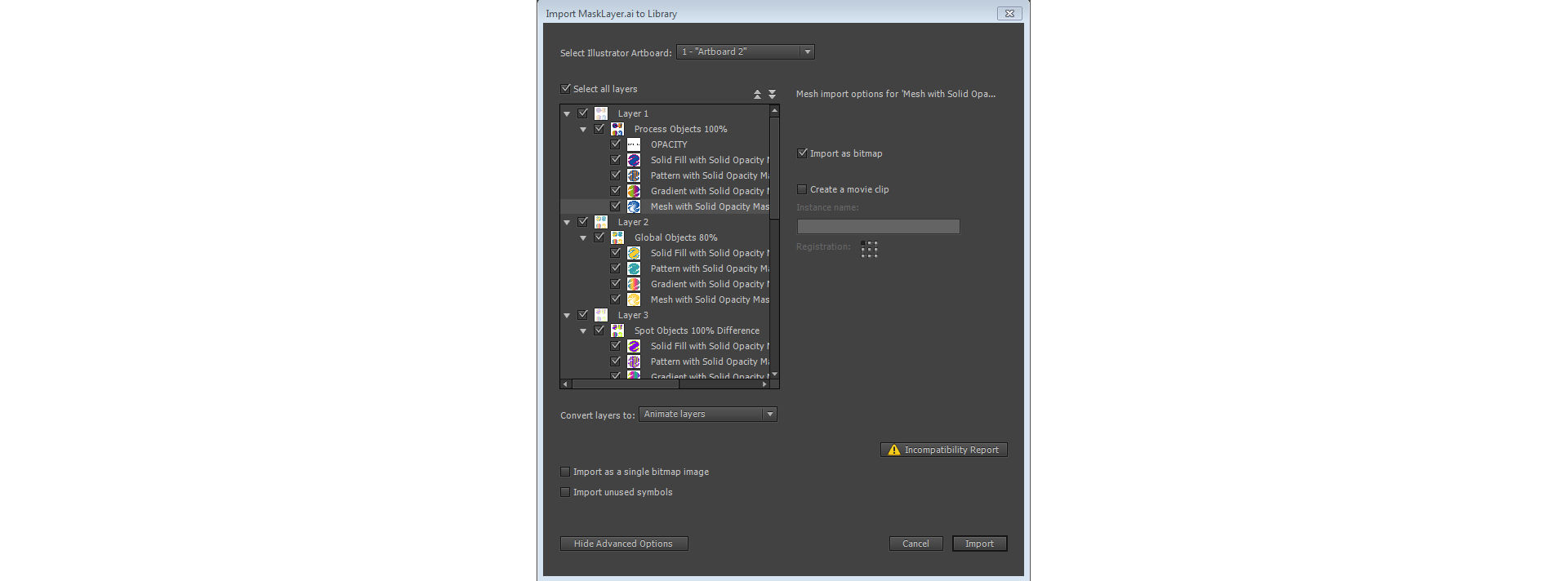
AI Import Advanced Options: Library AI Import Advanced Options: Library -
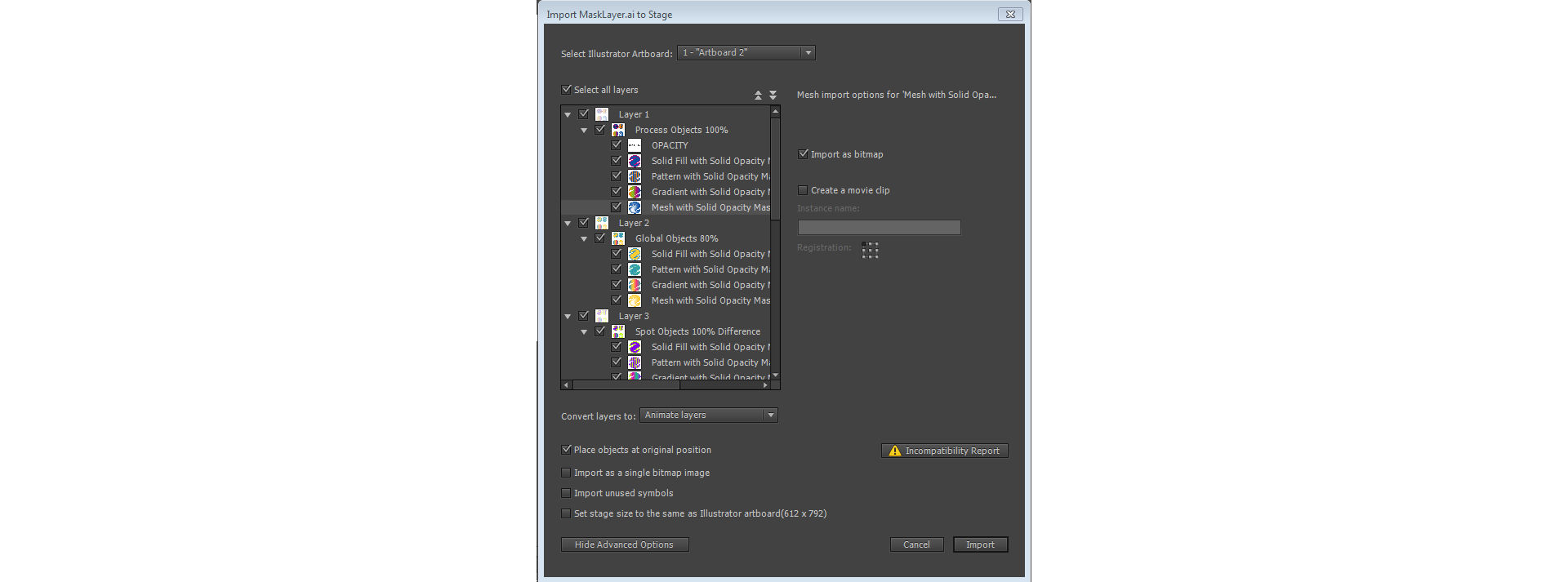
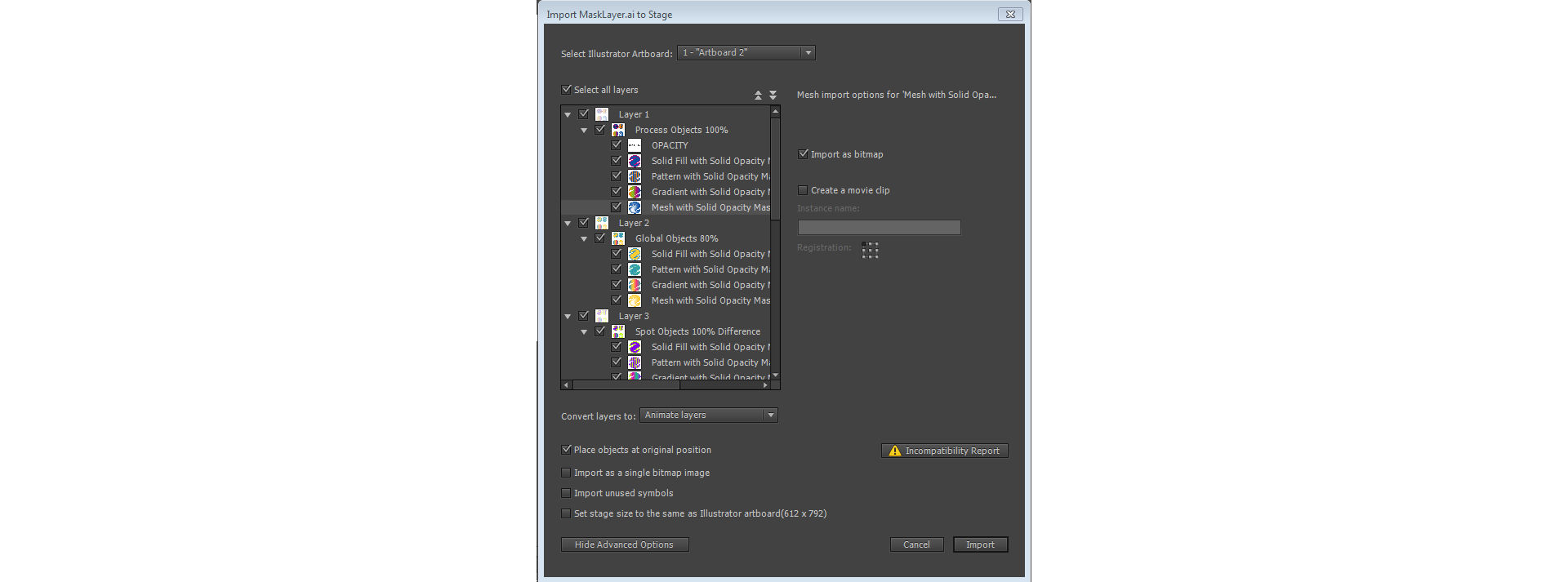
Navigate to the AI file to import, select it, and click OK. The Import Illustrator Document To Stage or The Import Illustrator Document To Library dialog box appears.
This dialog box provides options to import the Illustrator file. Depending on the types of objects in the Illustrator file you’re importing, the options available to you vary.
-
(Optional) To generate a list of items in the AI file that are incompatible with Animate, click Incompatibility Report. The Incompatibility Report button appears only if incompatibilities exist with Animate in the AI file.
The incompatibility report analyzes possible incompatibilities between Illustrator and Animate. The Import Options area (next to the Alert button) of the AI Import dialog box displays recommendations to obtain the maximum compatibility for any incompatible item.
The incompatibility report includes an Apply Recommended Import Settings checkbox. If checked, Animate automatically applies the recommended import options to any incompatible objects within the AI file. The exceptions to this are when the AI document is larger in size than that supported by Animate, and when the AI document uses the CMYK color mode. To correct either of these incompatibilities, reopen the document in Illustrator CS3, and adjust the size of the document, or change the color mode to RGB.
-
In the Import screen, select the following options:
- Select Illustrator Artboard: Lets you select the artboard you want to import.
- Import as bitmap: Creates a bitmap of the imported AI asset.c3.
- Create movie clip: Specifies that the image layers be converted to movie clips when imported into Animate. This option can be changed in the AI Import dialog box on a layer by layer basis if you do not want all the image layers to be converted to movie clips.
- Registration: It lets you set the registration point for your movie clip.
- Convert layers to Animate layers, Single Animate layers and Keyframes:
- Animate layers: Selected layers in the Select Photoshop layers list are placed on their own layer. Each layer is labeled with the name of the layer in the Photoshop file.
- Single Animate layer: All the AI layers are placed on a single Animate layer.
- Keyframes: All selected layers in the Select Illustrator layers list are placed in individual keyframes on a new layer.
- Place objects at original position: Contents of the AI file retain the exact position that they had in Illustrator. For example, if an object was positioned at X = 100 Y = 50 in Illustrator, it assumes the same coordinates on the Animate Stage. (Not displayed in Import to Library option).
- Import as single bitmap image: Flattens the AI layers into a single bitmap.
- Import unused symbols: Imports even the unused symbols.
- Set stage size to the same as Illustrator artboard: Sets the stage to the size same as that of Illustrator artboard. The dimensions of the selected artboard are also displayed alongside.
- Select Import to import the files, Cancel to cancel the process and Hide advanced options to display the basic options.
AI Basic Options: Library AI Basic Options: Library AI Basic Options: Stage AI Basic Options: Stage -
In the Basic options, select the options in Layer conversion, Text conversion and Convert Layers:
- Select Illustrator Artboard: Allows you select the artboard you want to import. When you change the Artboard in the Basic options, the tree layout in Advanced Options are updated according to the selected Artboard.
- Import as bitmap: Creates a bitmap of the imported AI asset.
- Maintain editable paths and effects: Creates an editable vector shape with a bitmap clipped inside the vector. Supported blend modes, filters, and opacity are maintained.
- Single flattened image: Rasterizes the shape into a bitmap to preserve the exact appearance of the shape layer in Illustrator.
- Editable text: Creates an editable text object from the text on the selected Illustrator layer. The appearance of the text might be compromised to maintain the edit ability of the text.
- Vector outlines: Converts text to vector paths to preserve the visual appearance of the text.
- Flattened bitmap image: Rasterizes the text into a bitmap to preserve the exact appearance of the text layer in Illustrator. Rasterized text is no longer editable.
- Animate layers: Selected layers in the Select Illustrator layer list are placed on their own layer. Each layer is labeled with the name of the layer in the Illustrator file.
- Single Animate layer: All the AI layers are placed on a single Animate layer.
- Keyframes: All selected layers in the Select Illustrator layer list are placed in individual keyframes on anew layer.
- Place objects at original position: Retains the exact position that they had in Illustrator. For example, if an object was positioned at X = 100 Y = 50 in Illustrator, it assumes the same coordinates on the Animate Stage. (Not displayed in Import to Library option).
- Import as a single bitmap image: Flattens the AI layers into a single bitmap.
- Import unused symbols: Will import even the unused symbols.
- Set stage size to the same as Illustrator artboard (612x792): Sets the stage to that of Illustrator artboard if selected. (Will not be shown in case of Import to Library).
-
Select Import to import the files, cancel to cancel the process and Show advanced options to display the advanced options.
AI Files in the Library AI Files in the Library
Illustrator object import options
Layers manage all the items that make up Illustrator artwork. By default, all items are organized in a single, parent layer. You can import all items in a given parent layer as a single, flattened bitmap, or, individually select each object and specify import options specific to the type of object it is (text, path, group, and so on). The AI Importer provides options to select layers in the artwork you are importing and specify individual import options based on preserving the visual appearance of an object, or its editability in Animate.
Correcting incompatible graphic effects
-
To generate an incompatibility report, click Incompatibility Report. The incompatibility report lists items in the AI file that are incompatible with Animate.
-
Select Change Import Settings To Resolve Object Incompatibilities. Many incompatibilities between Illustrator and Animate can be automatically corrected using the incompatibility report and the import recommendations suggested in the Import options area of the AI Import dialog box.
Select individual objects
-
Select the object to specify import options for. Illustrator objects that you can select include layers, groups, individual paths, text, and images.
-
Review the import options available for the type of object you’ve selected in the object options section of the dialog box. Note whether any incompatibilities are listed and what the recommended correction is to import the object.
-
Select the desired import options, and select another object to specify import options for, or click OK.
(Flash Professional CS6 and earlier versions only)Selecting layers
The Layers panel lists the objects in a document. By default, every Illustrator document contains at least one layer, and each object in a given file is listed under that layer.
When an item in the Layers panel contains other items, a triangle appears to the left of the item’s name. To show or hide the content, click the triangle. If no triangle appears, the layer contains no additional items.
note: You can expand or collapse all groups and layers using the AI Importer context menu. Right-click to display the context menu and select Expand All or Collapse All.
Selection column
Controls whether items are selected for import or not. If an item is checked, you can select that layer and specify import options; if Edit is not checked, the layer is dimmed and you cannot specify any import setting for the item in that layer.
Object Type column
An icon indicates what the Animate object type located on that layer will be when imported and, if visible, that the item is selected. The object types are:
Text

Path

Group

Movie clip

Graphic symbol

Image

Text import options
Animate lets you import text as editable text, vector outlines, or a flattened bitmap. To maintain supported blend modes, AI effects, and transparency of less than 100% between Illustrator and Animate, import text as a movie clip. Importing text as a movie clip preserves the editability of compatible visual effects.
Editable Text
By default, Illustrator text imports as editable Animate text. The appearance of the text can be compromised to maintain the editability of the text.
Vector Outlines
Converts text to vector paths. Use this option to preserve the visual appearance of the text. Some visual effects might be sacrificed—such as unsupported blend modes and filters—but visual attributes such as text on a path are maintained if the text is imported as a movie clip. The text itself is no longer editable, but opacity and compatible blend modes maintain their editability.
note: To preserve the drop shadow, inner glow, outer glow, and Gaussian blur that AI effects applied to text as editable Animate filters, select Create Movie Clip Import to import the text as a movie clip.
Bitmap
Rasterizes the text into a bitmap to preserve the exact appearance of the text as it was in Illustrator. If filters or other effects are applied that are not compatible with Animate, importing the text as a bitmap preserves the visual appearance. Rasterized text is no longer editable.
Path import options
A path is the line that results from drawing in Illustrator. A path is either open, like an arc, or closed, like a circle. For an open path, the starting and ending anchor points for the path are called endpoints. Editable paths can be imported into Animate, however, if certain blend modes, filters, or other effects are applied to the path, those effects might not be compatible with Animate.
Bitmap
Rasterizes the path into a bitmap to preserve the exact appearance of the path in Illustrator. A rasterized image is no longer editable.
Editable Path
Creates an editable vector path. Supported blend modes, effects, and object transparency are preserved, but attributes not supported in Animate are discarded.
Image import options
Bitmap images are the most common electronic medium for continuous-tone images, such as photographs or digital paintings. Illustrator creates bitmap effects by using filters, effects, and graphic styles. While many of these effects are compatible with Animate, some might need to be flattened—or rasterized—to preserve their visual appearance.
note: If a raster file in Illustrator is linked, only JPEG, GIF, and PNG are imported with their native format preserved. All other file types are converted to the PNG format in Animate. Additionally, the conversion (to PNG) depends on the version of QuickTime® installed on your computer.
Flatten Bitmap To Maintain Appearance
Rasterizes the image into a bitmap to preserve the appearance of blending modes and effects that are not supported in Animate. A rasterized image is no longer editable.
Create Movie Clip
Imports Illustrator images as movie clips.
(Flash Professional CS6 and earlier versions only) Group import options
Groups are collections of graphic objects that are treated as a single unit. Grouping lets you move or transform a number of objects without affecting their attributes or relative positions. For example, you might group the objects in a logo design so that you can move and scale the logo as one unit. Groups can also be nested. That is, they can be grouped in other objects or groups to form larger groups.
Groups appear as <Group> items in the Import panel. When an item such as a group contains other items, a triangle appears to the left of the item’s name. Click the triangle to show or hide the contents of the group. If no triangle appears, the item contains no additional items.
Import As Bitmap
Rasterizes the group into a bitmap to preserve the appearance of the objects as they appeared in Illustrator. After a group is converted to a bitmap, the objects in it cannot be selected or renamed.
Create Movie Clip
Encapsulates all objects in the group into a single movie clip.
Copy and pasting between Illustrator and Animate
If you copy and paste (or drag-and-drop) artwork between Illustrator and Animate, the Paste dialog box appears, which provides import settings for the AI file being copied (or pasted).
Paste As Bitmap
Flattens the file being copied into a single bitmap object.
Paste Using AI File Importer Preferences
Imports the file using the AI file import setting specified in Animate Preferences (Edit > Preferences).
Apply Recommended Import Settings To Resolve Incompatibilities
Enabled by default when Paste Using AI File Importer Preferences is selected. Automatically fixes any incompatibilities detected in the AI file.
Maintain Layers
Enabled by default when Paste Using AI File Importer Preferences is selected. Specifies that layers in the AI file be converted to Animate layers (the same as if you selected Convert To Flash Layers from the AI Import dialog box). If deselected, all layers are flattened into a single layer.