Select Edit Sizes from the Window Size pop‑up menu.
- Dreamweaver User Guide
- Introduction
- Dreamweaver and Creative Cloud
- Dreamweaver workspaces and views
- Set up sites
- About Dreamweaver sites
- Set up a local version of your site
- Connect to a publishing server
- Set up a testing server
- Import and export Dreamweaver site settings
- Bring existing websites from a remote server to your local site root
- Accessibility features in Dreamweaver
- Advanced settings
- Set site preferences for transferring files
- Specify proxy server settings in Dreamweaver
- Synchronize Dreamweaver settings with Creative Cloud
- Using Git in Dreamweaver
- Manage files
- Create and open files
- Manage files and folders
- Getting and putting files to and from your server
- Check in and check out files
- Synchronize files
- Compare files for differences
- Cloak files and folders in your Dreamweaver site
- Enable Design Notes for Dreamweaver sites
- Preventing potential Gatekeeper exploit
- Layout and design
- CSS
- Understand Cascading Style Sheets
- Laying out pages using CSS Designer
- Using CSS preprocessors in Dreamweaver
- How to set CSS Style preferences in Dreamweaver
- Move CSS rules in Dreamweaver
- Convert inline CSS to a CSS rule in Dreamweaver
- Work with div tags
- Apply gradients to background
- Create and edit CSS3 transition effects in Dreamweaver
- Format code
- Page content and assets
- Set page properties
- Set CSS heading properties and CSS link properties
- Work with text
- Find and replace text, tags, and attributes
- DOM panel
- Edit in Live View
- Encoding documents in Dreamweaver
- Select and view elements in the Document window
- Set text properties in the Property inspector
- Spell check a web page
- Using horizontal rules in Dreamweaver
- Add and modify font combinations in Dreamweaver
- Work with assets
- Insert and update dates in Dreamweaver
- Create and manage favorite assets in Dreamweaver
- Insert and edit images in Dreamweaver
- Add media objects
- Adding videos in Dreamweaver
- Insert HTML5 video
- Insert SWF files
- Add audio effects
- Insert HTML5 audio in Dreamweaver
- Work with library items
- Using Arabic and Hebrew text in Dreamweaver
- Linking and navigation
- jQuery widgets and effects
- Coding websites
- About coding in Dreamweaver
- Coding environment in Dreamweaver
- Set coding preferences
- Customize code coloring
- Write and edit code
- Code hinting and code completion
- Collapse and expand code
- Reuse code with snippets
- Lint code
- Optimize code
- Edit code in Design view
- Work with head content for pages
- Insert server-side includes in Dreamweaver
- Using tag libraries in Dreamweaver
- Importing custom tags into Dreamweaver
- Use JavaScript behaviors (general instructions)
- Apply built-in JavaScript behaviors
- About XML and XSLT
- Perform server-side XSL transformations in Dreamweaver
- Performing client-side XSL transformations in Dreamweaver
- Add character entities for XSLT in Dreamweaver
- Format code
- Cross-product workflows
- Installing and using extensions to Dreamweaver
- In-App updates in Dreamweaver
- Insert Microsoft Office documents in Dreamweaver (Windows only)
- Working with Fireworks and Dreamweaver
- Edit content in Dreamweaver sites using Contribute
- Dreamweaver-Business Catalyst integration
- Create personalized email campaigns
- Templates
- About Dreamweaver templates
- Recognizing templates and template-based documents
- Create a Dreamweaver template
- Create editable regions in templates
- Create repeating regions and tables in Dreamweaver
- Use optional regions in templates
- Define editable tag attributes in Dreamweaver
- How to create nested templates in Dreamweaver
- Edit, update, and delete templates
- Export and import xml content in Dreamweaver
- Apply or remove a template from an existing document
- Edit content in Dreamweaver templates
- Syntax rules for template tags in Dreamweaver
- Set highlighting preferences for template regions
- Benefits of using templates in Dreamweaver
- Mobile and multiscreen
- Dynamic sites, pages and web forms
- Understand web applications
- Set up your computer for application development
- Troubleshoot database connections
- Removing connection scripts in Dreamweaver
- Design dynamic pages
- Dynamic content sources overview
- Define sources of dynamic content
- Add dynamic content to pages
- Changing dynamic content in Dreamweaver
- Display database records
- Provide and troubleshoot live data in Dreamweaver
- Add custom server behaviors in Dreamweaver
- Building forms using Dreamweaver
- Use forms to collect information from users
- Create and enable ColdFusion forms in Dreamweaver
- Create web forms
- Enhanced HTML5 support for form elements
- Develop a form using Dreamweaver
- Building applications visually
- Build master and detail pages in Dreamweaver
- Build search and results pages
- Build a record insert page
- Build an update record page in Dreamweaver
- Building record delete pages in Dreamweaver
- Use ASP commands to modify database in Dreamweaver
- Build a registration page
- Build a login page
- Build a page that only authorized users can access
- Securing folders in Coldfusion using Dreamweaver
- Using ColdFusion components in Dreamweaver
- Test, preview, and publish websites
- Troubleshooting
Learn about the Dreamweaver workspace, the different views and workspaces that are available to you, and all the different panels and toolbars in Dreamweaver.
Onboarding Dreamweaver
After installing Dreamweaver, when you first launch the application, a QuickStart menu appears on the screen asking you three questions that help you personalize your Dreamweaver workspace according to your needs.
Based on your responses to these questions, Dreamweaver opens in a Developer workspace (a minimal code-focused layout), or a Standard workspace (a split layout with visual tools and an in-app preview as you code).
After you choose a workspace, you choose a color theme that you are comfortable with. You can then get started.
You can change these workspace preferences any time later using the Edit > Preferences dialog.
Improved Home screen
The Home screen in Dreamweaver gives you quick access to your recently used files, file types, and starter templates.
Depending on your subscription status, the Start workspace may also display content tailored for your requirements.
Dreamweaver displays the Home screen at launch or when no documents are open.


Options in the Dreamweaver Start experience
Learn
Click Learn to instantly access the Dreamweaver tutorials from this screen.
Quick Start
Get started creating documents in Dreamweaver by clicking any of the file types displayed.
Starter Templates
Open one of the starter templates packaged with Dreamweaver.
Home
Click Home to go back to the start screen.
You can view the recent files that you have worked on in the start screen. If you do not have any recent files, this tab is blank.
You can also use the search functionality by using the Search icon on the upper-right corner of this screen. When you type a search query, the application displays your recent files, Creative Cloud assets, help links, and stock images that match the search query.
This Start screen is enabled, and is opened by default.
If you don't need this Start screen, uncheck Show Start Screen in the Preferences > General dialog box.You can click Create New to start creating new Dreamweaver files. If you already have files in your system, click Open. For information on creating and opening documents in Dreamweaver, see Create and open files.
Workspace overview
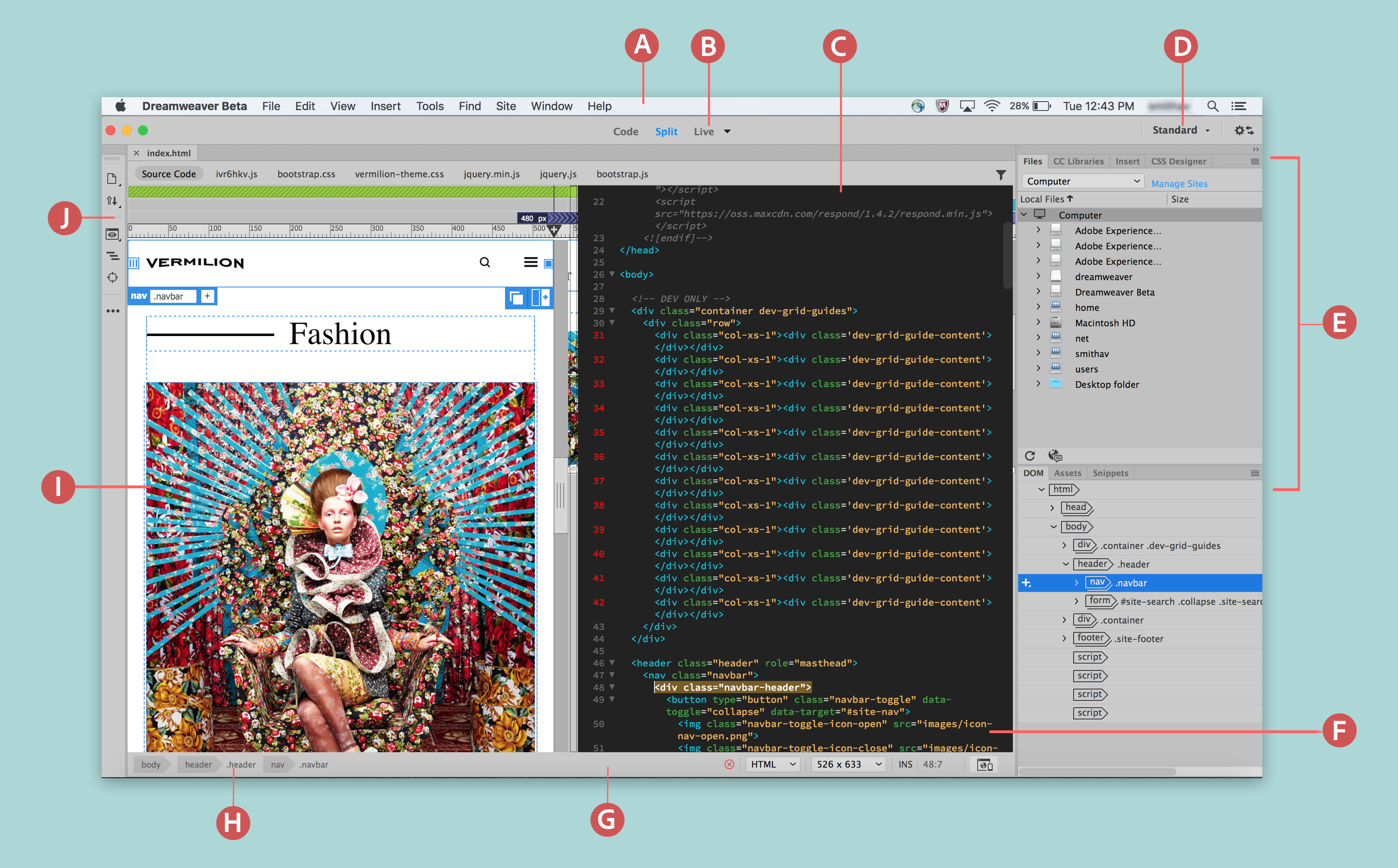
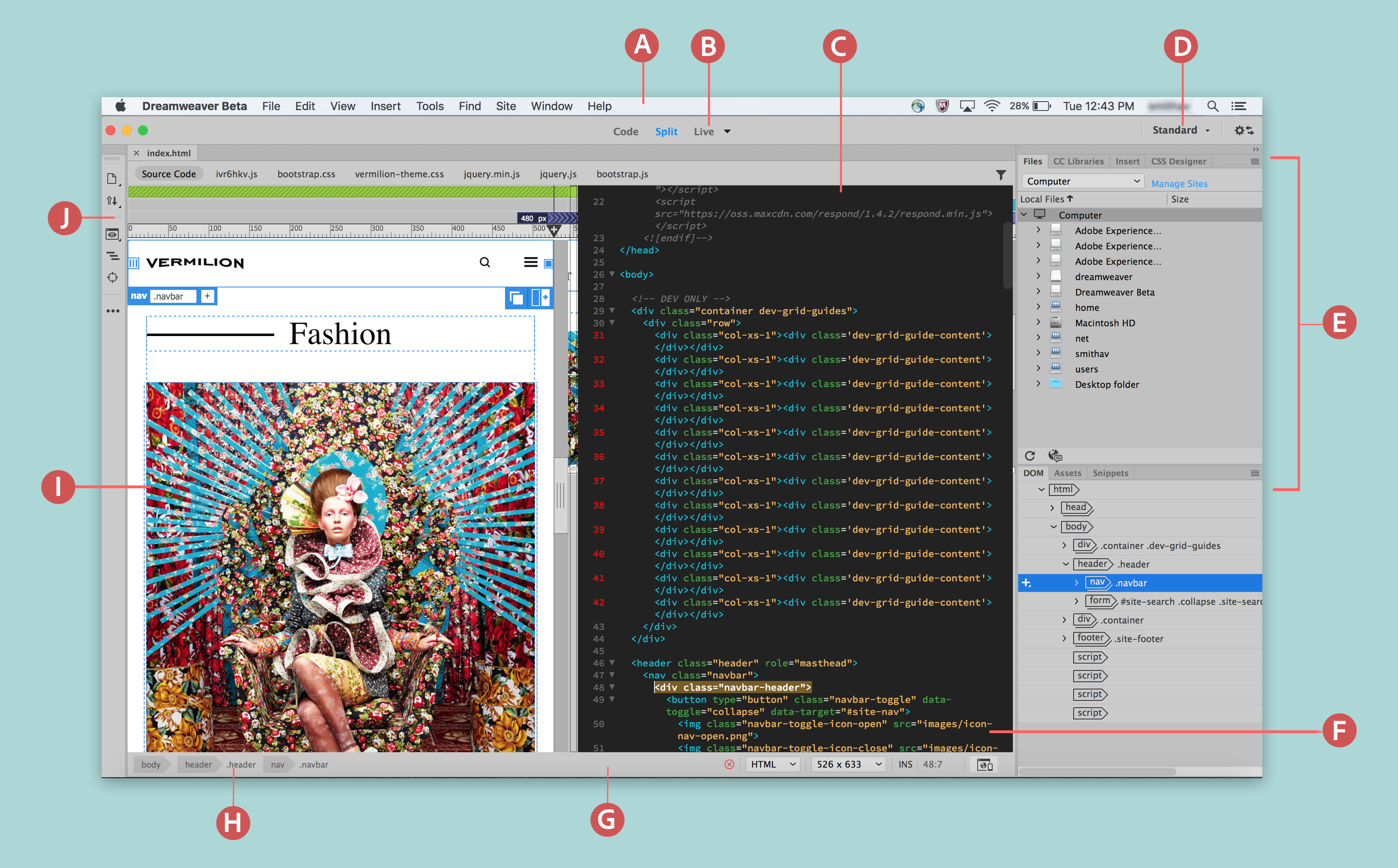
The Dreamweaver workspace lets you view documents and object properties. The workspace also places many of the most common operations in toolbars so that you can quickly make changes to your documents.

A. Application bar B. Document toolbar C. Document window D. Workspace switcher E. Panels F. Code View G. Status bar H. Tag selector I. Live View J. Toolbar

Workspace elements overview
The workspace includes the following elements:
The Application bar
Is across the top of the application window and contains a workspace switcher, menus (Windows only), and other application controls.
The Document toolbar
Contains buttons that provide options for different views of the Document window (such as Design view, Live view, and Code view).
The Standard toolbar
To display the Standard toolbar, select Window > Toolbars > Standard. The toolbar contains buttons for common operations from the File and Edit menus: New, Open, Save, Save All, Print Code, Cut, Copy, Paste, Undo, and Redo.
The toolbar
Is on the left side of the application window and contains view-specific buttons.
The Document window
Displays the current document as you create and edit it.
The Property inspector
Lets you view and change a variety of properties for the selected object or text. Each object has different properties.
The Tag selector
Located in the Status bar at the bottom of the Document window. Shows the hierarchy of tags surrounding the current selection. Click any tag in the hierarchy to select that tag and all its contents.
Panels
Help you monitor and modify your work. Examples include the Insert panel, the CSS Designer panel, and the Files panel. To expand a panel, double-click its tab.
The Extract panel
Lets you upload and view your PSD files on Creative Cloud. Using this panel, you can extract CSS, text, images, fonts, colors, gradients, and measurements from your PSD comps into your document.
The Insert panel
Contains buttons for inserting various types of objects, such as images, tables, and media elements, into a document. Each object is a piece of HTML code that lets you set various attributes as you insert it. For example, you can insert a table by clicking the Table button in the Insert panel. If you prefer, you can insert objects using the Insert menu instead of the Insert panel.
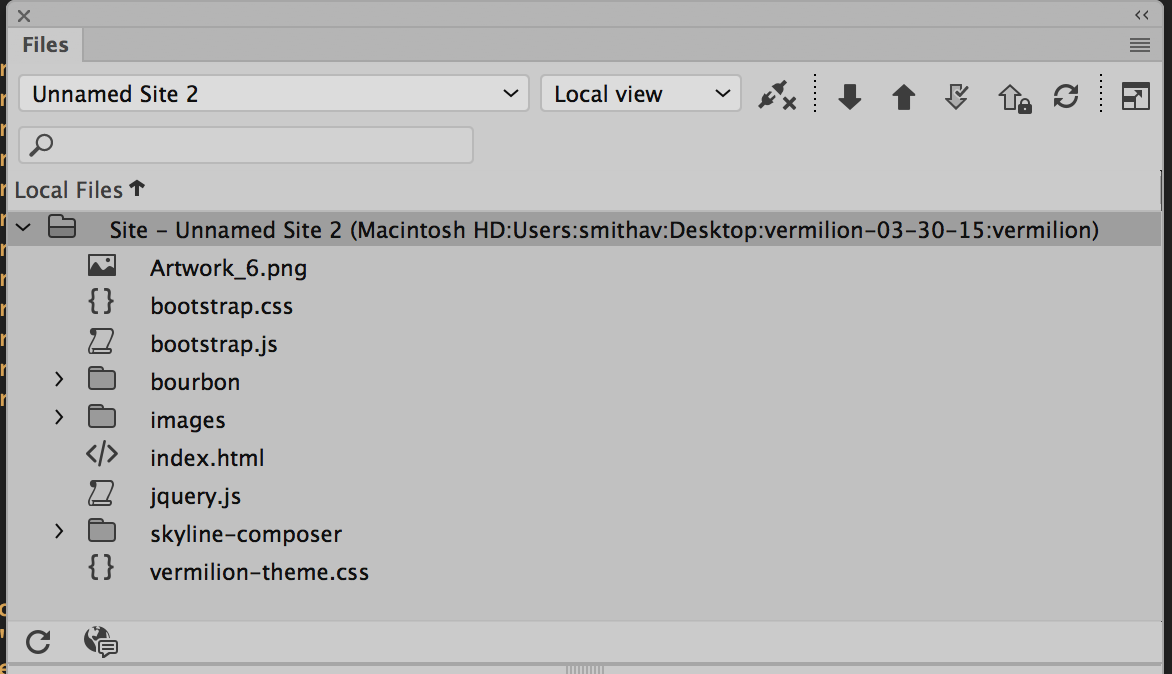
The Files panel
Lets you manage your files and folders, whether they are part of a Dreamweaver site or on a remote server. The Files panel also lets you access all the files on your local disk. For more information, see Manage files and folders.
The Snippets panel
Lets you save and reuse your code snippets across different web pages, different sites, and different installations of Dreamweaver (using sync settings). For more information, see Reuse code with snippets.
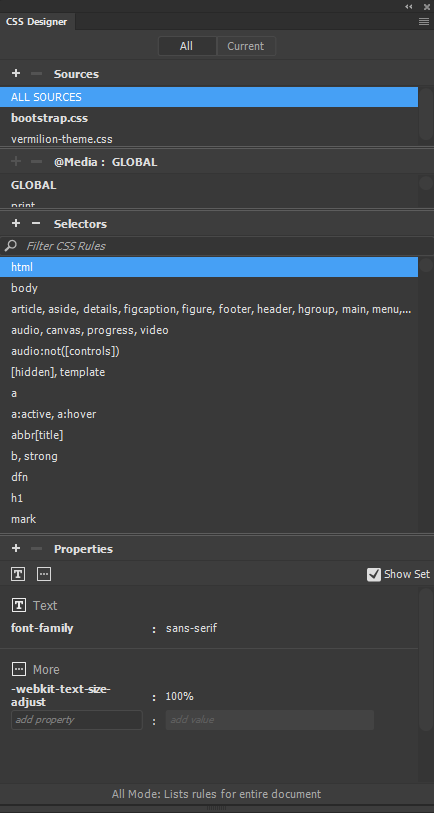
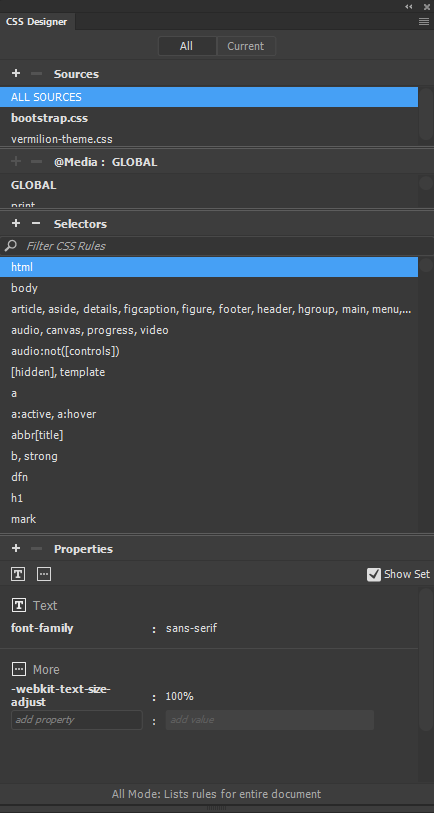
The CSS Designer panel
is a CSS Property Inspector that lets you "visually"create CSS styles, files, and set properties, along with media queries.
Dreamweaver provides many other panels, inspectors, and windows. To open the panels, inspectors, and windows, use the Window menu.
Document window overview
The Document window shows the current document. To switch views of the document, use the view options on the Document toolbar.
You can also switch views, using the View options in the View menu.
Live view
displays a realistic representation of what your document will look like in a browser, and lets you interact with the document exactly as you would in a browser. You can edit HTML elements directly in Live View and instantly preview your changes in the same view as well. For more information on editing in Live View, see Edit HTML elments in Live View.
Design view
is a design environment for visual page layout, visual editing, and rapid application development. In this view, Dreamweaver displays a fully editable, visual representation of the document, similar to what you would see when viewing the page in a browser.
Code view
is a hand-coding environment for writing and editing HTML, JavaScript, and any other kind of code.
Code - Code
is a split version of Code view that lets you scroll to work on different sections of the document at the same time.
Code - Live
lets you see both Code view and Live view for the same document in a single window.
Code - Design
lets you see both Code view and Design view for the same document in a single window.
Live Code
displays the actual code that a browser uses to execute the page, and can dynamically change as you interact with the page in Live view.
When a Document window is maximized (the default), tabs appear at the top of the Document window showing the filenames of all open documents. Dreamweaver displays an asterisk after the filename if you have made changes that you haven’t saved yet.
Dreamweaver also displays the Related Files toolbar below the document’s tab (or below the document’s title bar if you are viewing documents in separate windows). Related documents are documents associated with the current file, such as CSS files or JavaScript files. To open one of these related files in the Document window, click its filename in the Related Files toolbar.
Switch between views
Use the Document toolbar to toggle between different views quickly. For more information, see Document toolbar overview.
You can also switch between views using the following options in the View menu:
- Code view only: Select Code
- Split view: Select Split and select any of the split options
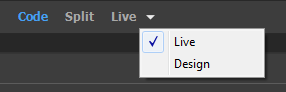
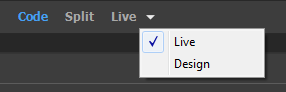
- View mode: Toggle between Live and Design views
- Switch Views: To switch views from one view to another.


Cascade, tile, or rearrange document windows
If you have many documents open at once, you can cascade or tile them.
To cascade document windows: select Window > Arrange > Cascade.
To tile document windows:
- (Windows) Select Window > Arrange > Tile Horizontally or Tile Vertically.
- (Macintosh) Select Window > Arrange >Tile.
When you open more than one file, the Document windows are tabbed. To rearrange the order of tabbed Document windows, drag a window’s tab to a new location in the group.
Resize document window
The Status bar displays the Document window’s current dimensions (in pixels). To design a page that looks its best at a specific size, you can adjust the Document window to any of the predetermined sizes, edit those predetermined sizes, or create sizes.
When you change the view size of a page in design or live view only the dimensions of the view size change. The document size is unaltered.
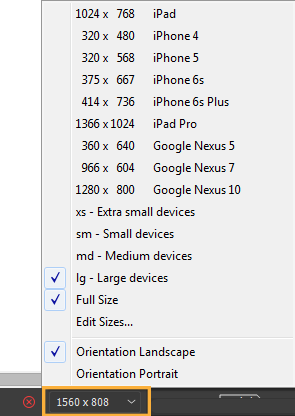
In addition to predetermined and custom sizes, Dreamweaver also lists sizes specified in a media query. When you select a size corresponding to a media query, Dreamweaver uses the media query to display the page. You can also change the page orientation to preview the page for mobile devices where the page layout changes based on how the device is held.
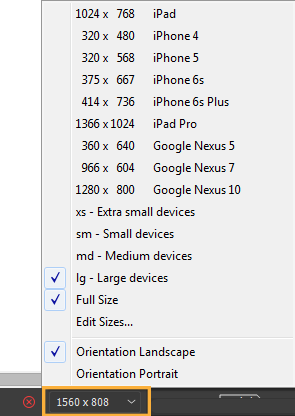
To resize the document window, select one of the sizes from the Window Size pop-up menu at the bottom of the Document window.


The window size shown reflects the inside dimensions of the browser window, without borders; the monitor size or mobile device is listed to the right.
For less precise resizing, use your operating system’s standard methods of resizing windows, such as dragging the lower-right corner of a window.
(Windows only) Documents within the Document window are maximized by default, and you can't resize a document when it's maximized. To de-maximize the document, click the de-maximize button in the upper right corner of the document.
Change the values listed in the Window Size pop‑up menu
-
-
Click any of the width or height values in the Window Sizes list, and type a new value.To make the Document window adjust only to a specific width (leaving the height unchanged), select a height value and delete it.
-
Click the Description box to enter descriptive text about a specific size.
Add a new size to the Window Size pop‑up menu
-
Select Edit Sizes from the Window Size pop‑up menu.
Adding window sizes to the Window size pop-up menu Adding window sizes to the Window size pop-up menu -
Click the blank space below the last value in the Width column.
-
Enter values for Width and Height.
To set the Width or Height only, simply leave one field empty.
-
Click the Description field to enter descriptive text about the size you added.
For example, you might type SVGA or average PC next to the entry for an 800 x 600 pixel monitor, and 17‑in. Macnext to the entry for an 832 x 624 pixel monitor. Most monitors can be adjusted to a variety of pixel dimensions.
-
Click Apply and close the dialog box.
Your new window size is now available to use in the Window Size pop-up menu.
Document toolbar overview
The Document toolbar contains buttons that let you toggle between different views of your document quickly. The toolbar also contains some common commands and options related to viewing the document and transferring it between the local and remote sites.


The following options appear in the Document toolbar:
Code View
Displays only the Code view in the Document window.
Split View
Splits the Document window between the Code and the Live/Design views. Design view option is not available for fluid grid documents.
Live View
Is an interactive preview that accurately renders HTML5 projects and updates in real time to show your changes as you make them. You can also edit HTML elements in Live View. The drop-down list adjacent to the Live options lets you switch between Live and Design views. This drop-down list is not available in fluid grid documents.
Design View
Displays a representation of the document showing how the user views it in a web browser.
Standard toolbar overview
The Standard toolbar
To display the Standard toolbar, select Window > Toolbars > Standard. The toolbar contains buttons for common operations from the File and Edit menus: New, Open, Save, Save All, Print Code, Cut, Copy, Paste, Undo, and Redo.
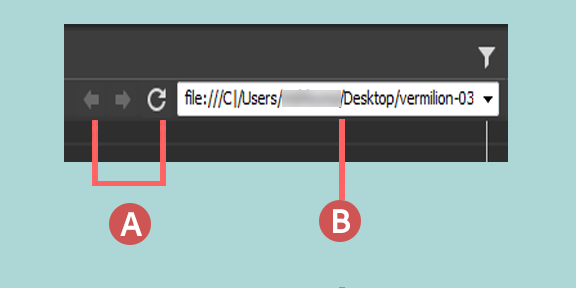
Browser Navigation toolbar overview
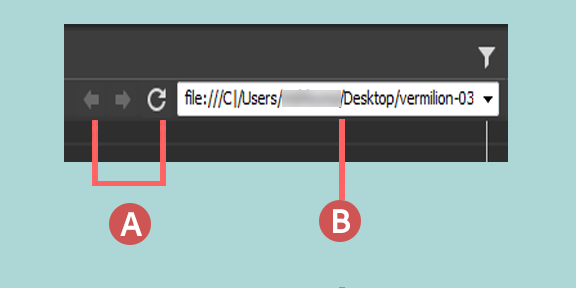
The Browser Navigation toolbar becomes active in Live view (only if you have enabled it by selecting Window->Toolbars->Standard), and shows you the address of the page you’re looking at in the Document window. Live view acts like a regular browser, so even if you browse to a site outside of your local site (for example, http://www.adobe.com), Dreamweaver will load the page in the Document window.

A. Browser controls B. Address box

By default, links are not active in Live view. Having links non-active lets you select or click link text in the Document window without being taken to another page. To test links in Live view, you can enable one-time clicking or continuous clicking by selecting View > Live View Options > Follow Links (Ctrl+Click Link) or Follow Links Continuously.
Toolbar overview
The toolbar appears vertically on the left side of the Document window, and is visible in all views - Code, Live, and Design. The buttons on the toolbar are view-specific and appear only if they are applicable to the view you are working in. For example, if you are working in Live view, then Code view-specific options such as Format Source Code are not visible.
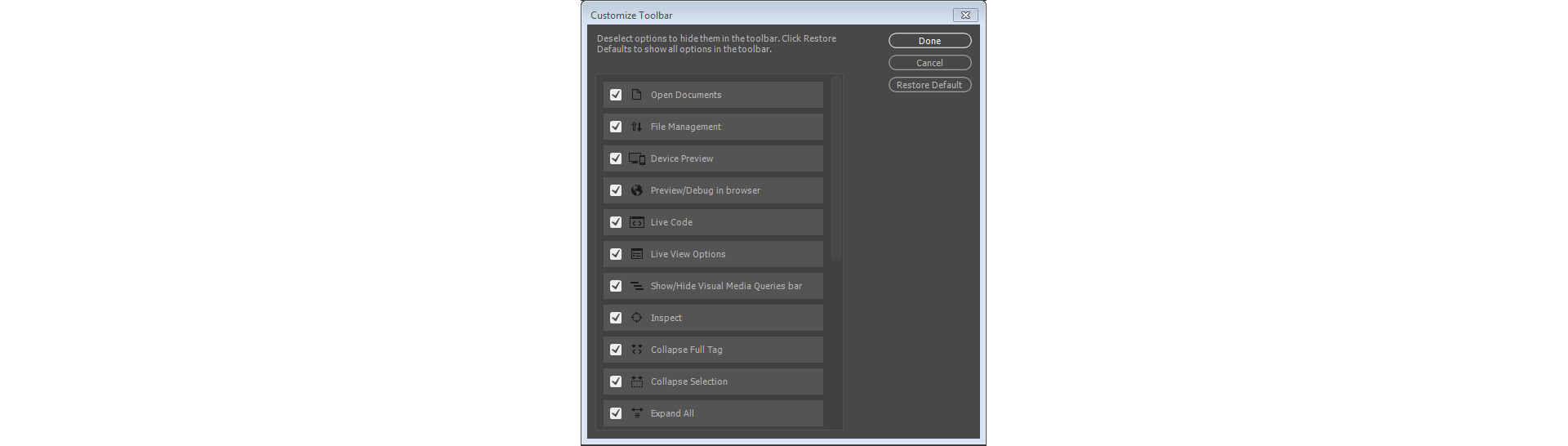
Customize toolbar
You can choose to customize this toolbar according to your needs by adding menu options, or removing unwanted menu options from the toolbar.
To customize the toolbar, do the following:
-
Click
in the Toolbar, to open the Customize Toolbar dialog box.
Customize toolbars Customize toolbars -
Select or deselect the menu options that you want available in the toolbar and click Done to save your toolbar.
To restore the default toolbar buttons, click Restore Default in the Customize Toolbar dialog box.
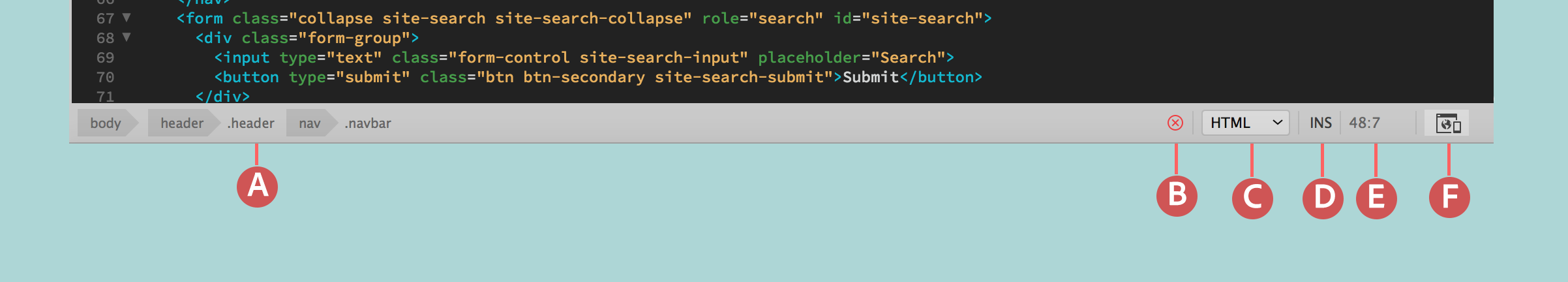
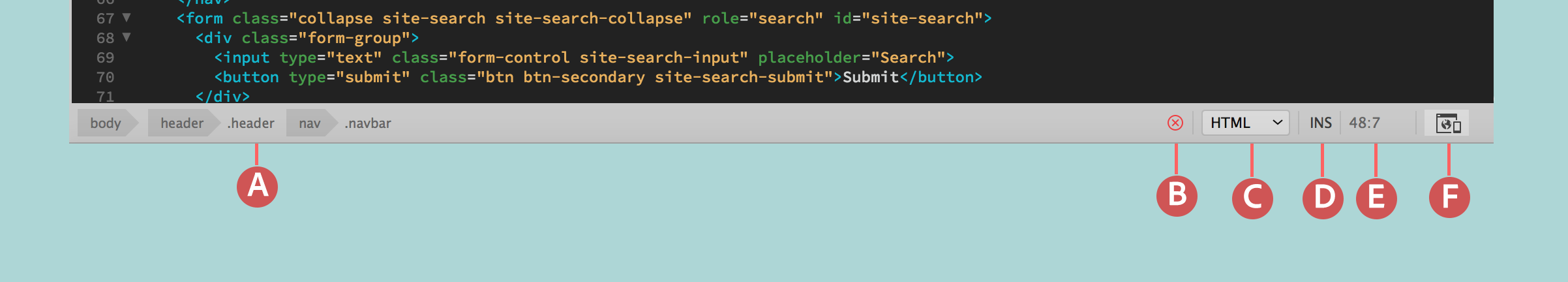
Status bar overview
The Status bar at the bottom of the Document window provides additional information about the document you are creating.

A. Tag selector B. Output panel C. Code coloring D. Insert and Overwrite toggle E. Line and column number

Tag selector
Shows the hierarchy of tags surrounding the current selection. Click any tag in the hierarchy to select that tag and all its contents. Click <body> to select the entire body of the document. To set the class or ID attributes for a tag in the tag selector, right-click (Windows) or Control-click (Macintosh) the tag and select a class or ID from the context menu.
Output panel
Click this icon to display the Output panel that shows coding errors in your document.
Code coloring
(Only available in Code view)
Select any of the coding languages from this pop-up menu to change the coloring of the code to display according to the programming language.
Insert and Overwrite toggle
(Only available in Code view)
Allows you to toggle between Insert and Overwrite modes while working in Code view.
Line and column number
(Only available in Code view.)
Displays the line number and column number where the cursor is located.
Property inspector overview
The Property Inspector (Window > Properties) lets you examine and edit the most common properties for the currently selected page element, such as text or an inserted object.
The contents of the Property Inspector vary depending on the element selected. For example, if you select an image on your page, the Property Inspector changes to show properties for the image (such as the file path to the image, the width and height of the image, the border around the image, if any, and so on).


The Property Inspector is at the lower edge of the workspace by default, but you can undock it and make it a floating panel in the workspace.
Use the Tag inspector to view and edit every attribute associated with a given tag’s properties.
To access help for a particular Property inspector, click the help button in the upper right corner of the Property inspector, or select Help from a Property inspector’s Options menu.
View and change properties of a page element
-
Select the page element in the Document window.
You may have to expand the Property inspector to view all the properties of the selected element.
-
Change any of the properties in the Property inspector.
NoteFor information on specific properties, select an element in the Document window, and then click the Help icon in the upper-right corner of the Property inspector.
-
If your changes are not immediately applied in the Document window, apply the changes in one of these ways:
- Click outside the property-editing text fields.
- Press Enter (Windows) or Return (Macintosh).
- Press Tab to switch to another property.
Context menus
Context menus provide convenient access to the most useful commands and properties related to the object or window you’re working with. Context menus list only those commands that are applicable to the current selection.
To open a context menu, right-click (Windows) or Ctrl+Click (Mac) a section of code in Code view, or an object in Live or Design Views.
Rearranging panels in Dreamweaver
You can customize the placement and appearance of all the Dreamweaver panels according to your requirements.
Dock and undock panels
- To dock a panel, drag it by its tab into the dock, at the top, bottom, or in between other panels.
- To dock a panel group, drag it by its title bar (the solid empty bar above the tabs) into the dock.
- To remove a panel or panel group, drag it out of the dock by its tab or title bar. You can drag it into another dock or make it free-floating.
Move panels
As you move panels, you see blue highlighted drop zones, areas where you can move the panel. For example, you can move a panel up or down in a dock by dragging it to the narrow blue drop zone above or below another panel. If you drag to an area that is not a drop zone, the panel floats freely in the workspace.
- To move a panel, drag it by its tab.
- To move a panel group, drag the title bar.
Press Ctrl (Windows) or Command (Mac OS) while moving a panel to prevent it from docking. Press Esc while moving the panel to cancel the operation.
Add and remove panels
If you remove all panels from a dock, the dock disappears. You can create a dock by moving panels to the right edge of the workspace until a drop zone appears.
- To remove a panel, right-click (Windows) or Control-click (Mac) its tab and then select Close, or deselect it from the Window menu.
- To add a panel, select it from the Window menu and dock it wherever you want.
Manipulate panel groups
- To move a panel into a group, drag the panel’s tab to the highlighted drop zone in the group.
- To rearrange panels in a group, drag a panel’s tab to a new location in the group.
- To remove a panel from a group so that it floats freely, drag the panel by its tab outside the group.
- To move a group, drag the title bar (the area above the tabs).
Stack floating panels
When you drag a panel out of its dock but not into a drop zone, the panel floats freely. The floating panel allows you to position it anywhere in the workspace. You can stack floating panels or panel groups so that they move as a unit when you drag the topmost title bar.
- To stack floating panels, drag a panel by its tab to the drop zone at the bottom of another panel.
- To change the stacking order, drag a panel up or down by its tab.
- To remove a panel or panel group from the stack, so that it floats by itself, drag it out by its tab or title bar.
Resize panels
- To minimize or maximize a panel, panel group, or stack of panels, double-click a tab. You can also double-click the tab area (the empty space next to the tabs).
- To resize a panel, drag any side of the panel.
Collapse and expand panel icons
You can collapse panels to icons to reduce clutter on the workspace. In some cases, panels are collapsed to icons in the default workspace.
- To collapse or expand all panel icons in a column, click the double arrow at the top of the dock.
- To expand a single panel icon, click it.
- To resize panel icons so that you see only the icons (and not the labels), adjust the width of the dock until the text disappears. To display the icon text again, make the dock wider.
- To collapse an expanded panel back to its icon, click its tab, its icon, or the double arrow in the panel’s title bar.
Create custom workspaces
You can customize your workspace by adding or removing panels according to your requirements. You can then save these changes to your workspace by saving it to access later from the Workspace Switcher in the Document toolbar.
By saving the current size and position of panels as a named workspace, you can restore that workspace even if you move or close a panel.
To save a custom workspace:
- Choose Window > Workspace Layout > New Workspace.
- Type a name for the workspace.
The workspace is saved and is visible in the Workspace switcher in the Document toolbar.
To delete a custom workspace:
Select Manage Workspaces from the workspace switcher in the Application bar to open the Manage Workspaces dialog box. Select the workspace, and then click Delete.
Display or switch workspaces
Select a workspace from the workspace switcher in the Document toolbar.
Customizing Dreamweaver in multi-user systems
You can customize Dreamweaver to suit your needs even in a multiuser operating system such as Windows XP or Mac OS X.
Dreamweaver prevents any user’s customized configuration from affecting any other user’s customized configuration. To accomplish this goal, the first time you run Dreamweaver in one of the multiuser operating systems that it recognizes, the application creates copies of a variety of configuration files. These user configuration files are stored in a folder that belongs to you.
If you reinstall or upgrade Dreamweaver, Dreamweaver automatically makes backup copies of existing user configuration files, so if you customized those files by hand, you still have access to the changes you made.
Display tabbed documents (On Mac only)
You can view multiple documents in a single Document window by using tabs to identify each document. You can also display them as part of a floating workspace, in which each document appears in its own window.
Open a tabbed document in a separate window
Control‑click the tab and select Move To New Window from the context menu.
Change the default tabbed document setting
- Select Dreamweaver > Preferences, and then select the General category.
- Select or deselect Open Documents in Tabs, and click OK.
Dreamweaver does not alter the display of documents that are currently open when you change preferences. Documents opened after you select a new preference, however, display according to the preference you selected.
The Welcome screen appears when you start Dreamweaver and anytime that you do not have any documents open. You can choose to hide the Welcome screen, and then later display it again. When the Welcome screen is hidden and no documents are open, the Document window is blank.
Common Dreamweaver panels
You work with a number of panels in Dreamweaver. Some of the commonly used panels are described here.
Insert panel overview
The Insert panel (Window > Insert) contains buttons for creating and inserting objects such as tables, images, and links. The buttons are organized into several categories, which you can switch by selecting the desired category from the drop-down list at the top.


Some categories have buttons with pop-up menus. When you select an option from a pop-up menu, it becomes the default action for the button. For example, if you select Line Break from the Character button’s pop-up menu, the next time you click the Character button, Dreamweaver inserts a line break. Anytime you select a new option from the pop-up menu, the default action for the button changes.
The Insert panel is organized in the following categories:
HTML
Lets you create and insert the most commonly used HTML elements such as div tags and objects, such as images, and tables.
Form
Contains buttons for creating forms and inserting form elements, such as search, month, and password.
Templates
Lets you save the document as a template and mark specific regiions as editable, optional, repeating, or editable optional regions.
Bootstrap components
Contains Bootstrap components to provide navigation, containers, dropdowns, and more that you can use in responsive projects.
jQuery Mobile
Contains buttons for building sites that use jQuery Mobile.
jQuery UI
Lets you insert jQuery UI elements such as accordion, sliders, and buttons.
Favorites
Lets you group and organize the Insert panel buttons you use the most in one common place.
If you are working with certain types of files, such as XML, JavaScript, Java, and CSS, the Insert panel and the Design view option are dimmed because you cannot insert items into these code files.
Insert object
To insert an object using the Insert panel:
-
Select the appropriate category from the Category pop-up menu of the Insert panel.
-
Do one of the following:
Click an object button or drag the button’s icon into the Document window (into Design, Live, or Code View).
Click the arrow on a button, then select an option from the menu.
Depending on the object, a corresponding object-insertion dialog box may appear, prompting you to browse to a file or specify parameters for an object. Or, Dreamweaver may insert code into the document, or open a tag editor or a panel for you to specify information before the code is inserted.
For some objects, no dialog box appears if you insert the object in Design view, but a tag editor appears if you insert the object in Code view. For a few objects, inserting the object in Design view causes Dreamweaver to switch to Code view before inserting the object.
Edit Insert panel preferences
-
Select Edit > Preferences (Windows) or Dreamweaver > Preferences (Macintosh).
-
In the General category of the Preferences dialog box, deselect Show Dialog When Inserting Objects to suppress dialog boxes when you insert objects such as images, tables, scripts, and head elements or by holding down the Control key (Windows) or the Option key (Macintosh) while creating the object.
When you insert an object with this option off, the object is given default attribute values. Use the Property inspector to change object properties after inserting the object.
Add, delete, or manage items in the Favorites category of the Insert panel
-
Select any category in the Insert panel.
-
Right-click (Windows) or Control-click (Macintosh) in the area where the buttons appear, and then select Customize Favorites.
-
In the Cutomize Favorite Objects dialog box, make changes as necessary, and click OK.
To add an object, select an object in the Available Objects pane on the left, and then click the arrow between the two panes or double-click the object in the Available Objects pane.
Customize favorites in the Insert panel Customize favorites in the Insert panel NoteYou can add one object at a time. You cannot select a category name, such as Common, to add an entire category to your favorites list.
- To delete an object or separator, select an object in the Favorite Objects pane on the right, and then click the Remove Selected Object in Favorite Objects List button above the pane.
- To move an object, select an object in the Favorite Objects pane on the right, and then click the Up or Down arrow button above the pane.
- To add a separator below an object, select an object in the Favorite Objects pane on the right, and then click the Add Separator button below the pane.
-
If you’re not in the Favorites category of the Insert panel, select that category to see your changes.
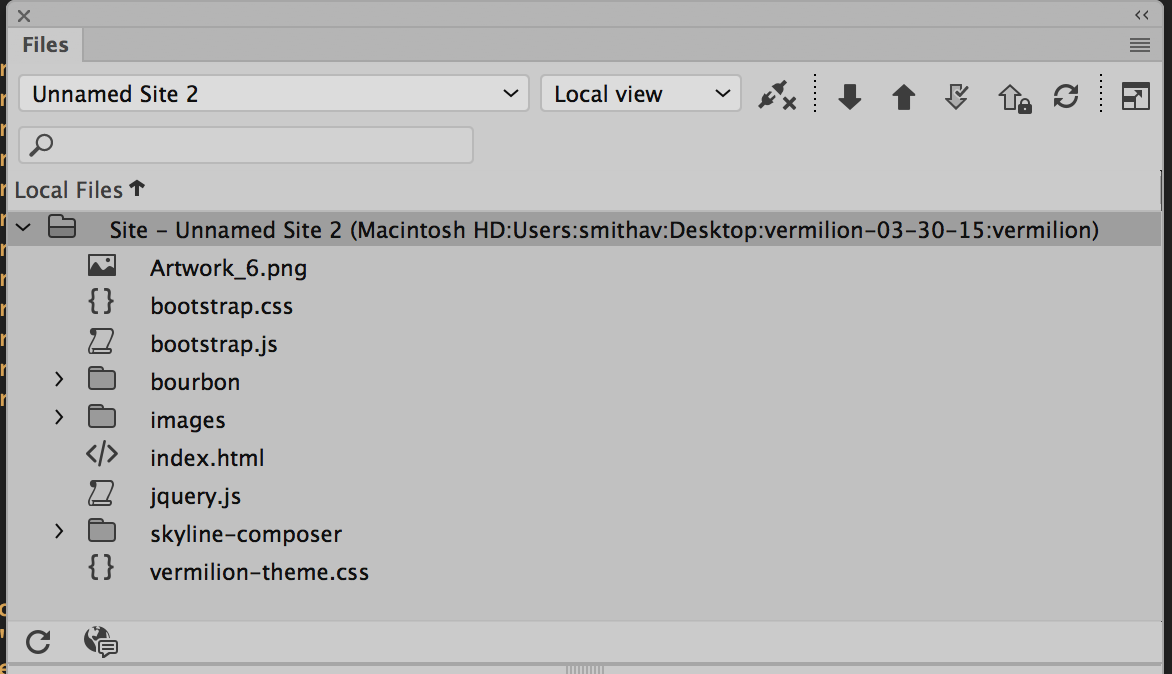
Files panel overview
Use the Files panel to view and manage the files on your Dreamweaver site.
You can use the Files panel to view files and folders, check whether they are associated with a Dreamweaver site or not, and perform standard file maintenance operations, such as opening and moving files.
The Files panel also helps you manage and transfer files to and from a remote server.


For more information on all you can do with the Files panel, see Manage files and folders.
CSS Designer
CSS Designer panel (Windows > CSS Designer) is a CSS Property Inspector that lets you 'visually' create CSS styles, files, and set properties, along with media queries.
You can use Ctrl/Cmd+ Z to undo or Ctrl/Cmd + Y to redo all actions you perform in CSS Designer. The changes are automatically reflected in Live View and the relevant CSS file is also refreshed. To let you know that the related file has changed, the affected file’s tab is highlighted for a while (around 8 seconds).


The CSS Designer panel consists of the following panes and options:
All Lists all the CSS, media queries, and selectors associated with the current document. You can filter for the required CSS rules and modify the properties. You can also use this mode to begin creating selectors or media queries.
This mode is not sensitive to the selection. This means, when you select an element on the page, the associated selector, media query, or CSS are not highlighted in CSS Designer.
Current Lists all the computed styles for any selected element in Design or Live view of the current document. When you use this mode for a CSS file in Code view, all the properties for the selector in focus are displayed.
This mode is context-sensitive. Use this option to edit the properties of selectors associated with selected elements in the document.
Sources Lists all the CSS style sheets associated with the document. Using this pane, you can create and attach a CSS to the document, or define styles within the document.
@Media Lists all the media queries in the source selected in the Sources pane. If you do not select a specific CSS, this pane displays all the media queries associated with the document.
Selectors Lists all the selectors in the source selected in the Sources pane. If you also select a media query, this pane narrows down the list of selectors for that media query. If no CSS or media queries are selected, this pane displays all the selectors in the document.
When you select Global in the @Media pane, all the selectors that are not included in a media query of the selected source are displayed.
Properties Displays properties that you can set for the specified selector. For more information, see Set properties.
If you collapse or expand the panes in CSS Designer, the sizes of the panes are remembered within a session. Sources and Media panes stick to the customized sizes until you change their sizes again.
Note: When you select a page element, the most specific Selector is selected in the Selectors pane. To view the properties of a specific Selector, click the name of that Selector in the pane.
To view all the selectors, you can choose All Sources in the Sources pane. To view selectors that do not belong to any media query in the selected source, click Global in the @Media pane.
Visual guides overview
Dreamweaver provides several kinds of visual guides to help you design documents and predict approximately how they appear in browsers. You can do any of the following:
Instantly snap the Document window to a desired window size to see how the elements fit on the page.
Use a tracing image as the page background to help you duplicate a design created in an illustration or image-editing application such as Adobe® Photoshop® or Adobe® Fireworks®.
Use rulers and guides to provide a visual cue for precise positioning and resizing of page elements.
Use the grid for precise positioning and resizing of absolutely positioned elements (AP elements).
Grid marks on the page help you align AP elements, and when snapping is enabled, AP elements automatically snap to the closest grid point when moved or resized. (Other objects, such as images and paragraphs, do not snap to the grid.) Snapping works regardless of whether the grid is visible.
Zoom in and out of a page
Dreamweaver lets you increase the magnification (zoom in) in the Document window so that you can check the pixel accuracy of graphics, select small items more easily, design pages with small text, design large pages, and so on.
To zoom in or out of a page, select View > Design View Options > Magnification, and choose any of the magnification options available.
You can choose from a variety of magnification options. You can also choose to:
- Fit Selection - Select an object or text, and choose this option to fill the Document window with the selection.
- Fit All - Fill the Document window with an entire page
- Fit Width - Fill the Document window with the entire width of a page
You can also zoom in without using the Zoom tool by pressing Control+= (Windows) or Command+= (Macintosh). You can also zoom out without using the Zoom tool by pressing Control+- (Windows) or Command+- (Macintosh).
Set General preferences for Dreamweaver
-
Select Edit > Preferences (Windows) or Dreamweaver > Preferences (Macintosh).
-
Set any of the following options:
Open Documents In Tabs Opens all documents in a single window with tabs that let you switch between documents (Mac only).
Show Start Screen Displays the Dreamweaver Welcome screen when you start Dreamweaver or when you don’t have any documents open.
Reopen Documents on Startup Opens any documents that were open when you closed Dreamweaver. If this option is not selected, Dreamweaver displays the Welcome screen or a blank screen when you start (depending on your Show Welcome Screen setting).
Warn When Opening Read-Only Files Alerts you when you open a read-only (locked) file. Choose to unlock/check out the file, view the file, or cancel.
Enable Related Files Lets you see which files are connected to the current document (for example, CSS or JavaScript files). Dreamweaver displays a button for each related file at the top of the document, and opens the file if you click the button.
Discover Dynamically-Related Files Lets you select whether Dynamically-Related Files appear in the Related Files toolbar automatically, or after manual interaction. You can also choose to disable the discovery of Dynamically-Related Files.
Update Links When Moving Files Determines what happens when you move, rename, or delete a document within your site. Set this preference to always update links automatically, never update links, or prompt you to perform an update. (See Update links automatically.)
Show Dialog When Inserting Objects Determines whether Dreamweaver prompts you to enter additional information when inserting images, tables, Shockwave movies, and certain other objects by using the Insert panel or the Insert menu. If this option is off, the dialog box does not appear and you must use the Property inspector to specify the source file for images, the number of rows in a table, and so on. For roll over images and Fireworks HTML, a dialog box always appears when you insert the object, regardless of this option setting. (To temporarily override this setting, Control-click (Windows) or Command-click (Macintosh) when creating and inserting objects.)
Enable Double-Byte Inline Input Lets you enter double-byte text directly into the Document window if you are using a development environment or language kit that facilitates double-byte text (such as Japanese characters). When this option is deselected, a text input window appears for entering and converting double-byte text; the text appears in the Document window after it is accepted.
Switch To Plain Paragraph After Heading Specifies that pressing Enter (Windows) or Return (Macintosh) at the end of a heading paragraph in Design or Live view creates a new paragraph tagged with a p tag. (A heading paragraph is one that’s tagged with a heading tag such as h1 or h2.) When the option is disabled, pressing Enter or Return at the end of a heading paragraph creates a new paragraph tagged with the same heading tag (allowing you to type multiple headings in a row and then go back and fill in details).
Allow Multiple Consecutive Spaces Specifies that typing two or more spaces in Design or Live view creates nonbreaking spaces that appear in a browser as multiple spaces. (For example, you can type two spaces between sentences, as you would on a typewriter.) This option is designed mostly for people who are used to typing in word processors. When the option is disabled, multiple spaces are treated as a single space (because browsers treat multiple spaces as single spaces).
Use <strong> and <em> in Place of <b> and <i> Specifies that Dreamweaver applies the strong tag whenever you perform an action that would normally apply the b tag, and applies the em tag whenever you perform an action that would normally apply the i tag. Such actions include clicking the Bold or Italic buttons in the text Property inspector in HTML mode and choosing Format > Style > Bold or Format > Style > Italic. To use the b and i tags in your documents, deselect this option.
Note: The World Wide Web Consortium discourages use of the b and i tags; the strong and em tags provide more semantic information than the b and i tags do.
Warn when placing editable regions within <p> or <h1> - <h6> tags Specifies whether a warning message is displayed whenever you save a Dreamweaver template that has an editable region within a paragraph or heading tag. The message tells you that users will not be able to create more paragraphs in the region. It is enabled by default.
Limit undo actions to the active document Limits the undo actions to the current file being edited. For example, if you are editing a CSS file, you can undo changes made only to the CSS file.
However if this checkbox is disabled, HTML source and all related CSS files make use of a single undo history and you can undo your actions irrespective of whether you are working with HTML code or in a related CSS file.
Maximum Number of History Steps Determines the number of steps that is remembered by Dreamweaver. (The default value should be sufficient for most users.) If you exceed the given number of steps, the oldest steps are discarded.
Spelling Dictionary Lists the available spelling dictionaries. If a dictionary contains multiple dialects or spelling conventions (such as American English and British English), the dialects are listed separately in the Dictionary pop‑up menu.
Set Fonts preferences for documents in Dreamweaver
A document’s encoding determines how the document appears in a browser. Dreamweaver font preferences let you view a given encoding in the font and size you prefer. The fonts you select in the Fonts Preferences dialog, however, only affect the way fonts appear in Dreamweaver; they do not affect the way the document appears in a visitor’s browser. To change the way fonts appear in a browser, you need to change the text by using the Property inspector or by applying a CSS rule.
For information on setting a default encoding for new documents, see Creating and opening documents.
-
Select Edit > Preferences (Windows) or Dreamweaver > Preferences (Mac).
-
Select Fonts from the Category list on the left.
-
Select an encoding type (such as Western European or Japanese) from the Font Settings list.
NoteTo display an Asian language, you must be using an operating system that supports double-byte fonts.
-
Select a font and size to use for each category of the selected encoding.
NoteTo appear in the font pop‑up menus, a font must be installed on your computer. For example, to see Japanese text you must have a Japanese font installed.
Proportional Font
The font that Dreamweaver uses to display normal text (for example, text in paragraphs, headings, and tables). The default depends on your system’s installed fonts. For most U.S. systems, the default is Times New Roman 12 pt. (Medium) on Windows and Times 12 pt. on Mac OS.
Fixed Font
The font Dreamweaver uses to display text within pre, code, and tt tags. The default depends on your system’s installed fonts. For most U.S. systems, the default is Courier New 10 pt. (Small) on Windows and Monaco 12 pt. on Mac OS.
Code View
The font used for all text that appears in the Code view and Code inspector. The default depends on your system’s installed fonts.
Customize Dreamweaver highlighting colors
Use the Highlighting preferences to customize the colors that identify template regions, library items, third-party tags, layout elements, and code in Dreamweaver.
-
Select Edit > Preferences and select the Highlighting category.
-
Beside the object you want to change the highlighting color for, click the color box, and then use the color picker to select a new color, or enter a hexadecimal value.
-
To activate or deactivate highlighting for a particular option, select or deselect the Show option.