Si vous avez une question à poser ou une idée à soumettre, rejoignez-nous au sein de la communauté Adobe Illustrator. Nous avons hâte de vous y retrouver et de découvrir vos créations.
- Guide de l’utilisateur d’Illustrator
- Découverte d’Illustrator
- Présentation d’Illustrator
- Espace de travail
- Principes de base sur les espaces de travail
- Création de documents
- Formation accélérée grâce au panneau Découvrir d’Illustrator
- Accélération des workflows à l’aide de la barre des tâches contextuelle
- Barre d’outils
- Raccourcis clavier par défaut
- Personnalisation des raccourcis clavier
- Introduction aux plans de travail
- Gestion des plans de travail
- Personnalisation de l’espace de travail
- Panneau Propriétés
- Définition des préférences de la mémoire
- Espace de travail Tactile
- Prise en charge de Microsoft Surface Dial dans Illustrator
- Annulation des modifications et gestion de l’historique de conception
- Rotation de l’affichage
- Règles, grilles et repères
- Accessibilité dans Illustrator
- Affichage des illustrations
- Utilisation de la Touch Bar avec Illustrator
- Fichiers et modèles
- Outils dans Illustrator
- Principales caractéristiques des outils
- Outils de sélection
- Outils de navigation
- Outils de peinture
- Outils de texte
- Outils de dessin
- Outils de modification
- IA générative (non disponible en Chine continentale)
- FAQ sur l’IA générative d’Illustrator
- Génération de scènes, de sujets et d’icônes à l’aide de prompts
- Génération de motifs vectoriels à partir de prompts
- Génération de remplissages de forme vectorielle à partir de prompts
- Génération d’images vectorielles pour développer l’illustration et remplir la zone de fonds perdus
- Redéfinition des couleurs de votre illustration à l’aide d’un prompt
- Sélections rapides
- Illustrator sur iPad
- Introduction à Illustrator sur iPad
- Espace de travail
- Documents
- Sélection et organisation des objets
- Dessin
- Texte
- Utilisation d’images
- Couleur
- Documents en ligne
- Fonctionnalités de base
- Résolution des problèmes
- Ajout et modification de contenu
- Dessin
- Concepts de base sur le dessin
- Modification de tracés
- Dessin ultraprécis d’illustrations
- Dessin avec l’outil Stylo, Courbure ou Crayon
- Dessin de lignes et formes simples
- Dessin de grilles rectangulaires et grilles polaires
- Dessin et modification de halos
- Vectorisation d’images
- Simplification d’un tracé
- Outils de symbolisme et jeux de symboles
- Ajustement de segments de tracé
- Création d’une fleur en 5 étapes faciles
- Création et modification d’une grille de perspective
- Dessin et modification d’objets sur une grille de perspective
- Utilisation d’objets comme symboles en vue de les réutiliser
- Dessin de tracés alignés sur les pixels dans des workflows web
- Mesure
- Objets et matières 3D
- Couleur
- Peinture
- Sélection et organisation des objets
- Sélection d’objets
- Calques
- Développement, association et dissociation d’objets
- Déplacement, alignement et répartition d’objets
- Alignement, disposition et déplacement d’objets sur un tracé
- Accrochage d’objets aux glyphes
- Accrochage d’objets aux glyphes japonais
- Superposition d’objets
- Verrouillage, masquage et suppression d’objets
- Copier et dupliquer des objets
- Application de rotations et de symétries aux objets
- Entrelacement d’objets
- Création de maquettes réalistes
- Remodelage d’objets
- Recadrage des images
- Transformation d’objets
- Combinaison d’objets
- Découpage, division et rognage d’objets
- Déformation de la marionnette
- Mise à l’échelle, déformation et distorsion des objets
- Fusion d’objets
- Modelage à l’aide d’enveloppes
- Remodelage des objets à l’aide d’effets
- Création de formes avec les outils Mise en forme et Concepteur de forme
- Utilisation des angles dynamiques
- Amélioration des flux de modelage avec prise en charge des commandes tactiles
- Modification des masques d’écrêtage
- Formes dynamiques
- Création de formes à l’aide de l’outil Concepteur de forme
- Modifications globales
- Texte
- Ajout de texte et utilisation d’objets texte
- Ajout d’une mise en forme de base au texte
- Questions fréquentes sur les polices dans Illustrator
- Polices et typographie
- Création de texte curviligne
- Création de listes à puce et numérotées
- Gestion de la zone de texte
- Ajout d’une mise en forme avancée au texte
- Mise en forme des paragraphes
- Styles de caractère et de paragraphe
- Caractères spéciaux
- Onglets
- Mise à l’échelle et rotation du texte
- Espacement des lignes et interlettrage
- Césure et sauts de ligne
- Orthographe et dictionnaires de langue
- Mise en forme des caractères asiatiques
- Texte arabe et hébreu
- Compositeurs de scripts asiatiques
- Visionneuse Reflow
- Prévisualiser, ajouter ou remplacer les polices manquantes
- Importation et exportation de texte
- Identification des polices utilisées dans les images et les textes vectorisés
- Designs typographiques créatifs
- Création de designs de texte avec des objets fusionnés
- Création d’une affiche de texte à l’aide du tracé d’image
- Création d’effets spéciaux
- Images web
- Dessin
- Importation, exportation et enregistrement
- Importation
- Bibliothèques Creative Cloud dans Illustrator
- Enregistrement et exportation
- Enregistrement d’une illustration
- Exportation d’une illustration
- Création de fichiers Adobe PDF
- Options Adobe PDF
- Utilisation d’illustrations Illustrator dans Photoshop
- Collecte et exportation de ressources par lots
- Assemblage de fichiers
- Extraction de code CSS | Illustrator CC
- Panneau Informations sur le document
- Impression
- Préparation pour l’impression
- Impression
- Surimpression
- Impression avec gestion des couleurs
- Impression PostScript
- Paramètres prédéfinis d’impression
- Repères d’impression et fonds perdus
- Impression et enregistrement d’illustrations transparentes
- Recouvrement
- Impression des séparations des couleurs
- Impression de dégradés, de filets et de dégradés de formes
- Surimpression en blanc
- Automatisation des tâches
- Résolution des problèmes
- Problèmes résolus
- Problèmes connus
- Problèmes de plantage
- Récupération de fichiers après un plantage
- Réparation de documents endommagés
- Mode sans échec
- Problèmes liés aux fichiers
- Formats de fichier pris en charge
- Problèmes avec un pilote de matériel GPU
- Problèmes de performances du GPU
- Problèmes liés à un appareil Wacom
- Problèmes liés aux fichiers DLL
- Problèmes de mémoire
- Problèmes liés au fichier de préférences
- Problèmes de police
- Problèmes d’imprimante
- Problèmes de médias
- Problèmes de plug-in manquant
- Partage des rapports d’incident avec Adobe
- Impossible d’appliquer des effets dans Illustrator
- Optimisation des performances d’Illustrator
- Problèmes résolus
Découvrez différentes méthodes simples pour convertir vos designs de texte manuscrit en logo numérique, en police ou autre.
Regardez un tutoriel vidéo rapide et lancez-vous
Regardez cette vidéo de 56 secondes pour apprendre à créer une affiche à l’aide d’Illustrator.
Cet article détaille le parcours de conception d’une affiche promotionnelle à l’aide des fonctionnalités de vectorisation d’image et de texte curviligne d’Illustrator.
Temps de lecture : 7 à 8 minutes
Niveau de compétence : débutant à intermédiaire
Avant de commencer


Numérisez votre écriture manuscrite en 4 étapes simples
Étape 1 : Esquissez le texte et importez-le dans Illustrator
Commencez par créer votre texte sur une feuille de papier. Nous avons créé un texte numéroté à l’aide du stylo pinceau.
Ensuite, cliquez sur une image de votre texte ou numérisez votre texte et importez le fichier d’image dans Illustrator.


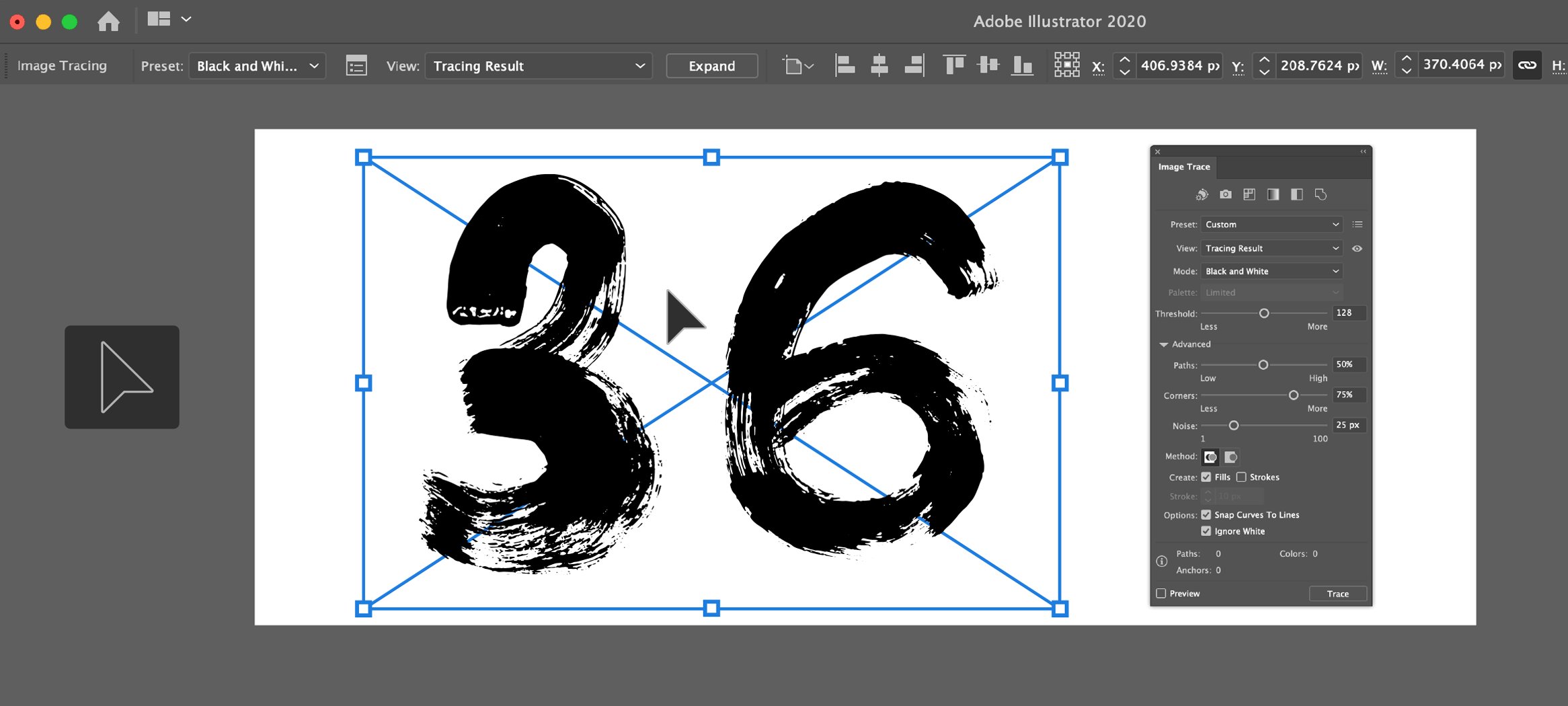
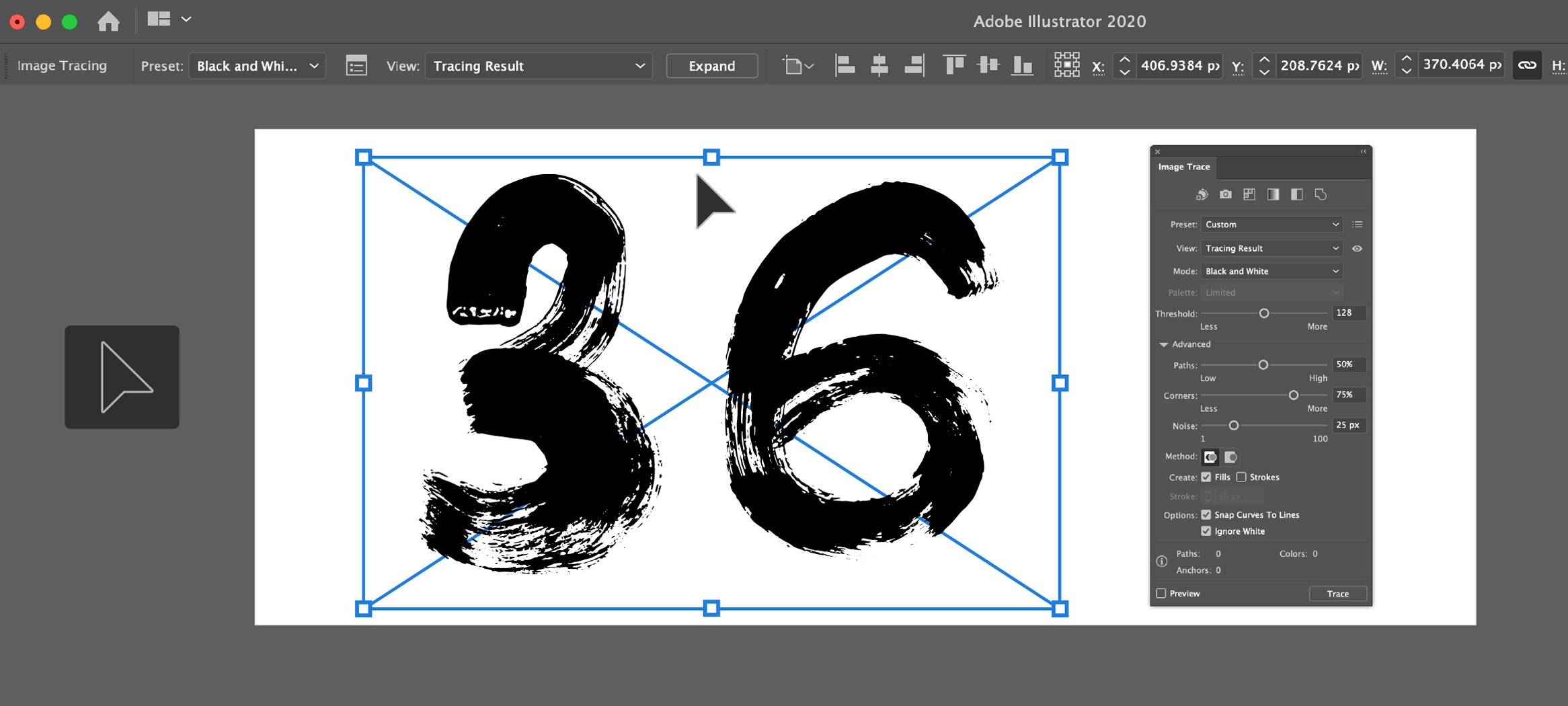
Étape 2 : Vectorisez l’image avec l’option Texte curviligne
Une fois le fichier importé, procédez comme suit pour appliquer les options de vectorisation d’image :
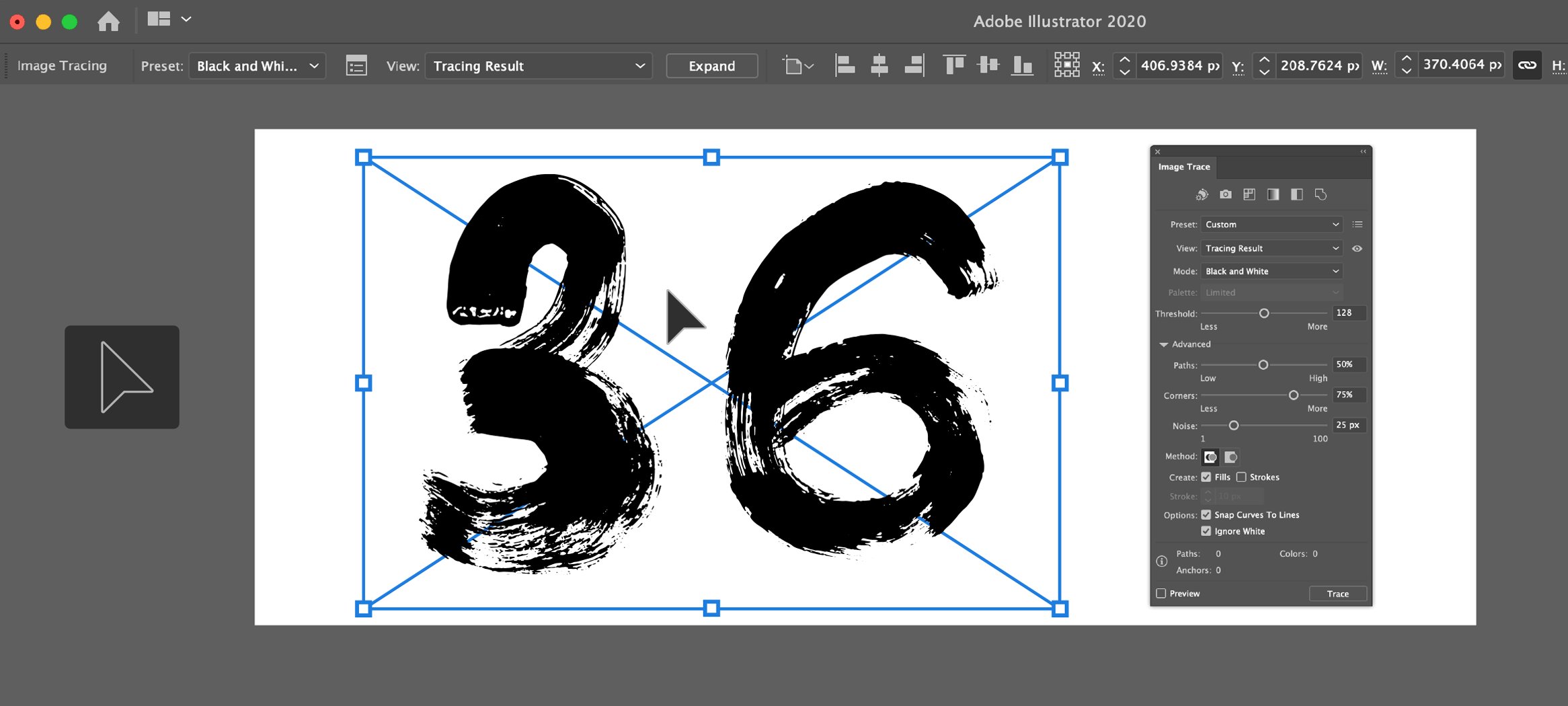
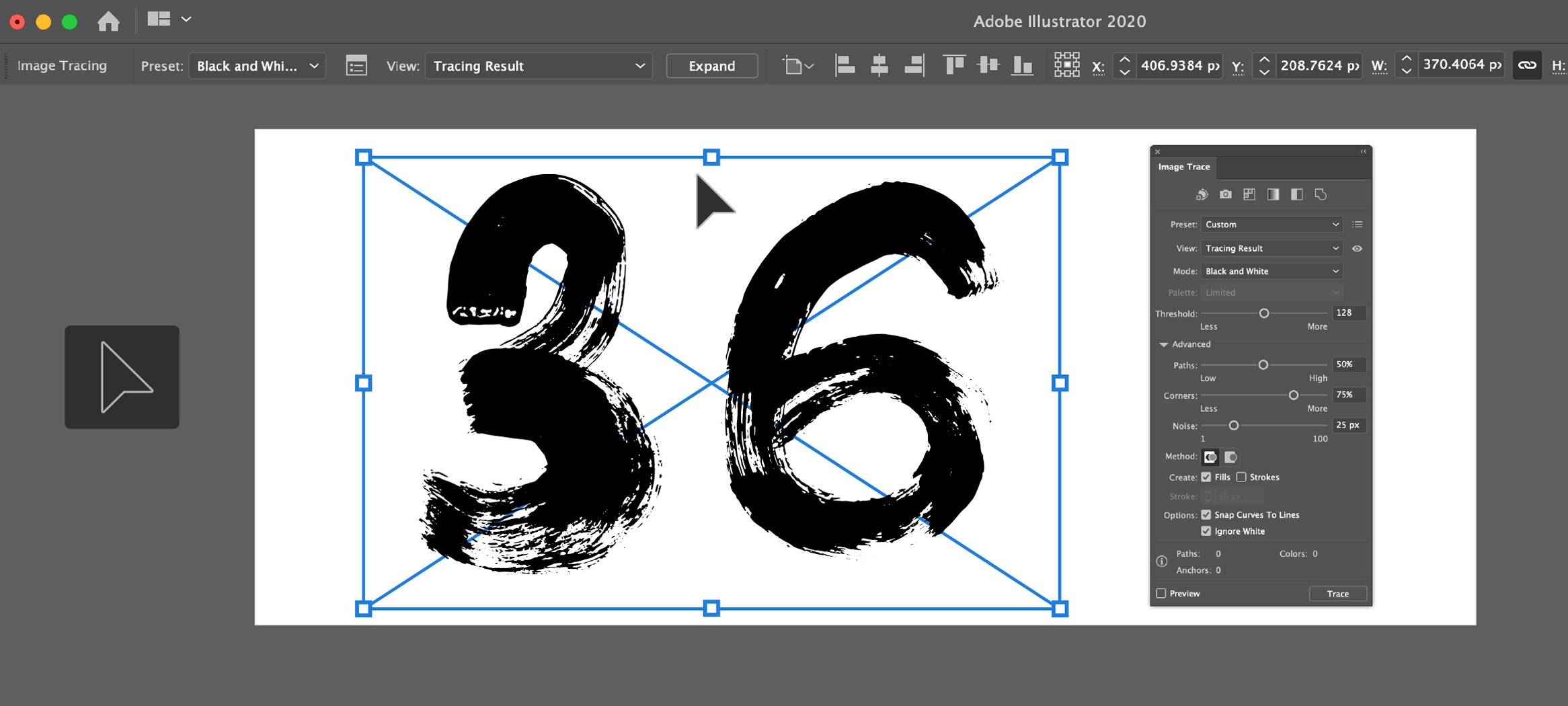
- Choisissez Fenêtre >Vectoriser l’image. Dans la boîte de dialogue Vectoriser l’image, procédez comme suit :
- Sous Mode, choisissez Noir et blanc.
- Essayez différentes valeurs de seuil à l’aide du curseur et choisissez celle qui convient le mieux à votre image.
- Sélectionnez la case à cocher Aperçu pour voir les changements en temps réel.
- Sélectionnez la case à cocher Ignorer le blanc dans Options avancées pour supprimer les zones de fond blanc de l’image.


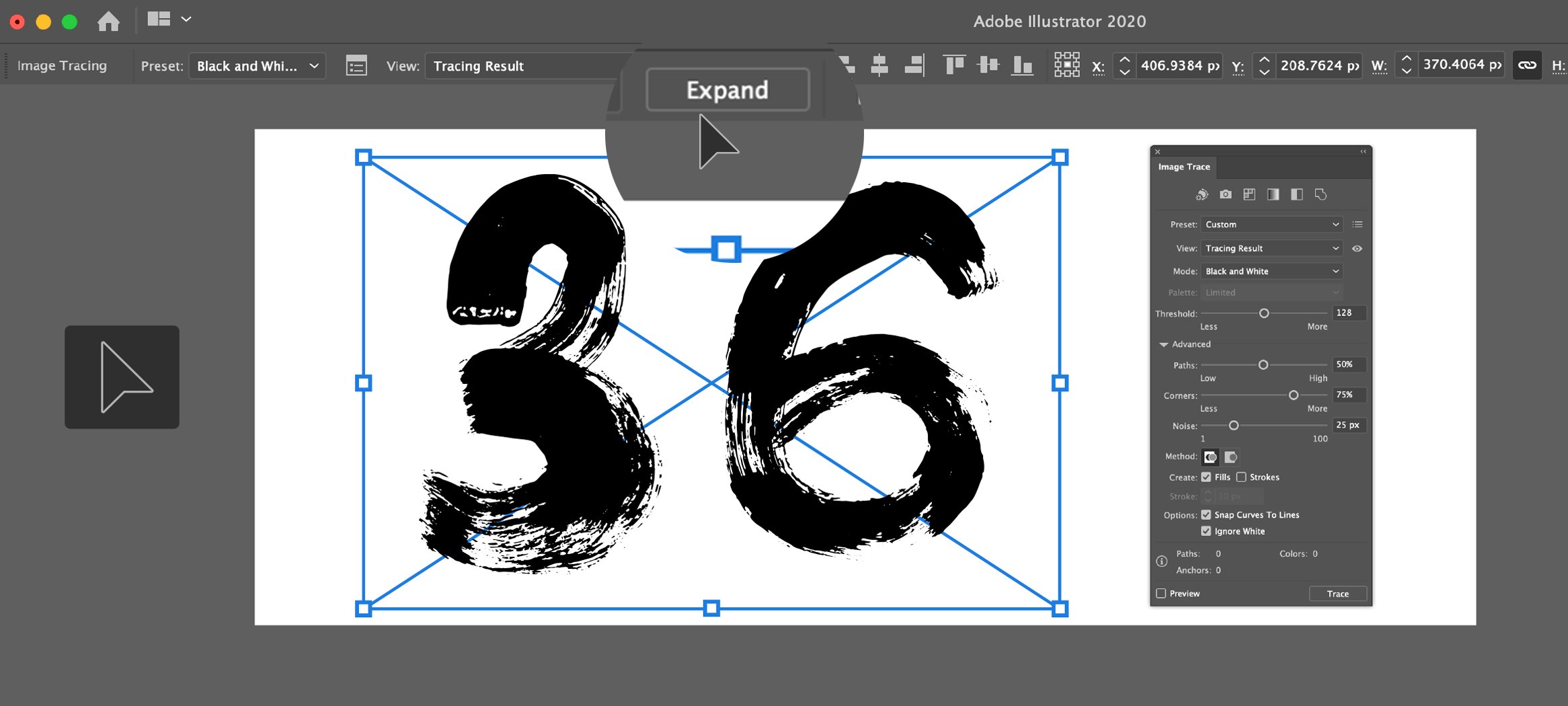
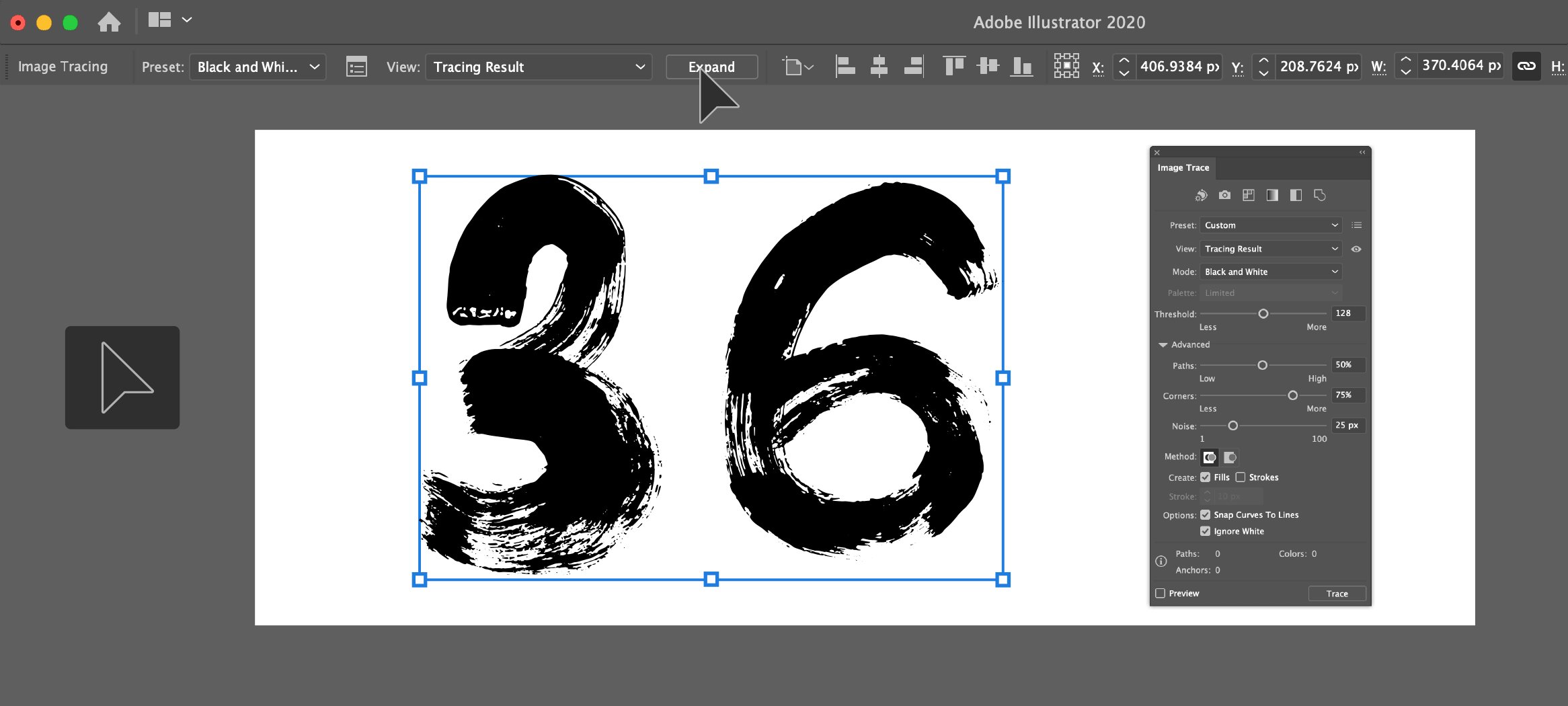
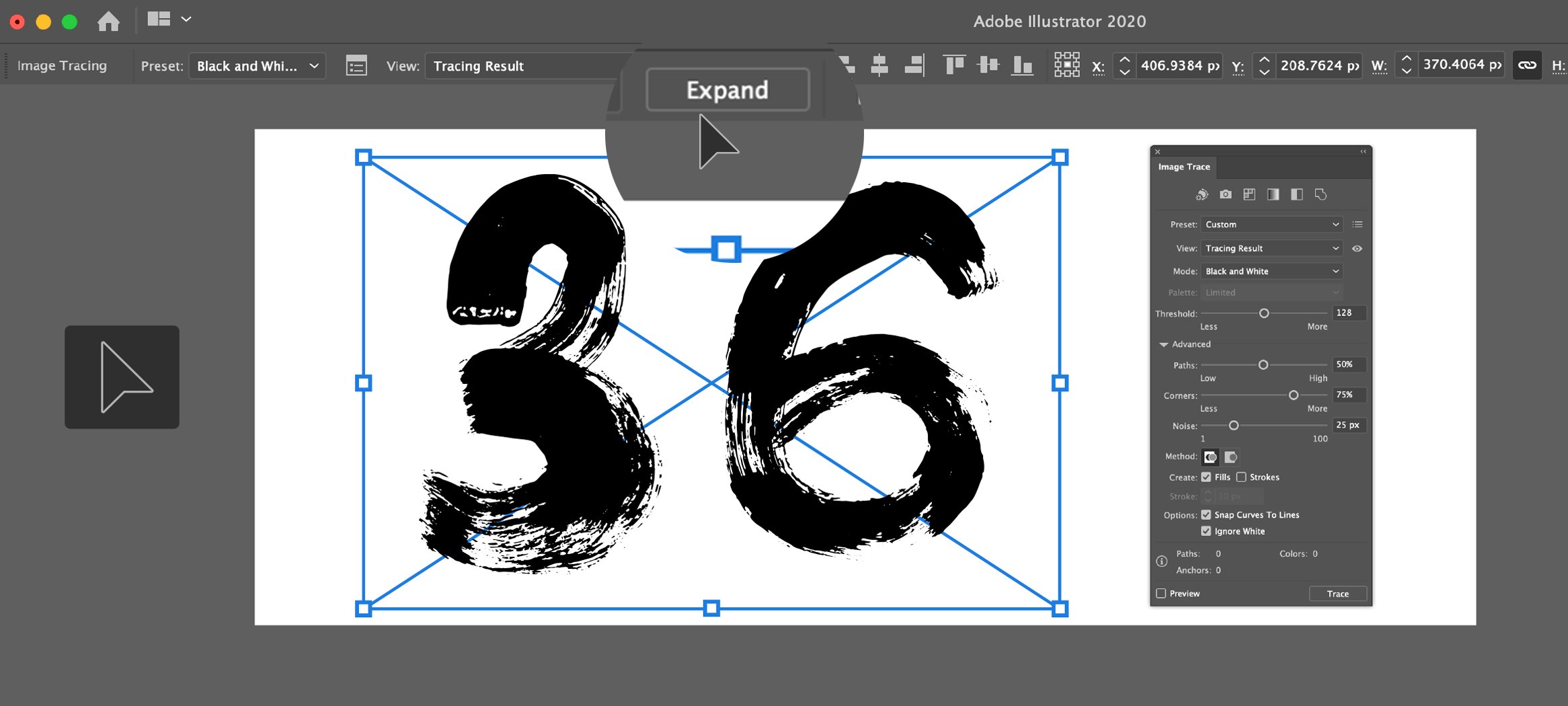
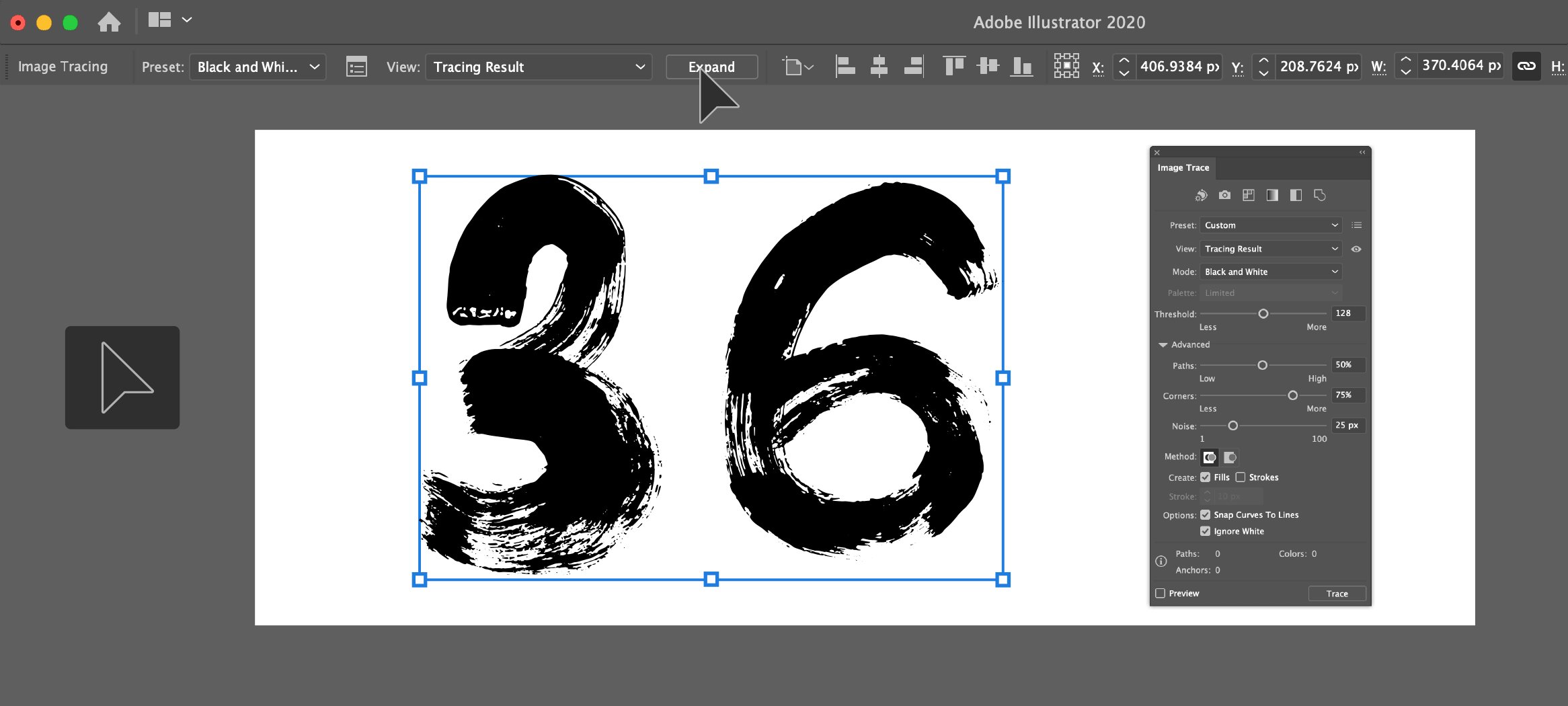
Étape 3 : Développez l’image vectorisée
Une fois la vectorisation de l’image terminée, vous pouvez modifier l’image. Pour ce faire, agrandissez l’image à l’aide du bouton Développer dans les options de vectorisation de l’image du panneau de configuration.


Étape 4 : Dissociez, combinez et réorganisez les objets
Dissocier des objets


Faites un clic droit sur l’image et choisissez Dissocier pour dissocier l’objet développé.
Combiner des objets


Combinez les points parasites de chaque lettre en utilisant la réunion des formes dans Pathfinder
(Windows > Pathfinder).
Réorganiser les objets


Réorganisez les lettres, puis placez-les à l’arrière-plan, comme illustré dans l’image ci-dessus. Remplacez ensuite la couleur par du blanc.
Créez plus de texte pour l’affiche
Une fois l’image vectorisée placée sur l’arrière-plan, ajoutons plus de texte à l’affiche le long d’un tracé circulaire.
Étape 1 : Créez un cercle


Appuyez longuement sur l’outil Rectangle et sélectionnez Ellipse ou appuyez sur L. Pour créer un cercle parfait, appuyez sur la touche Maj, puis dessinez le cercle.
Étape 2 : Créez un tracé


Appuyez longuement sur l’outil Texte et sélectionnez Outil Texte curviligne.
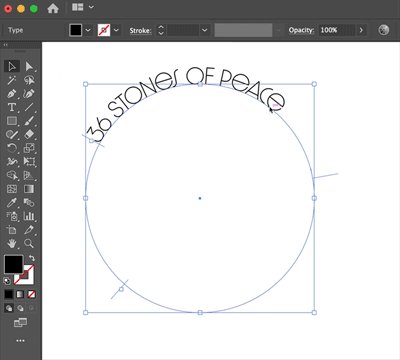
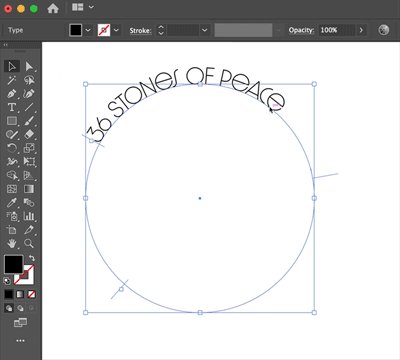
Étape 3 : Créez du texte sur le tracé


Cliquez n’importe où sur l’ellipse et écrivez le texte de votre affiche.
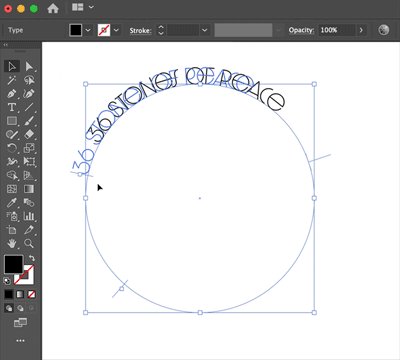
Étape 4 : Ajoutez le texte le long du tracé sélectionné
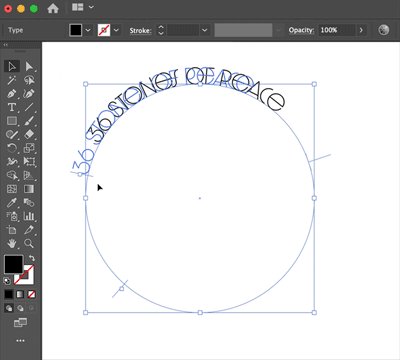
- Sélectionnez l’objet texte curviligne. Un crochet apparaît au début du tracé, à la fin et au niveau du point médian.
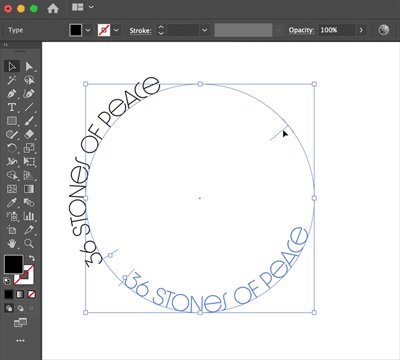
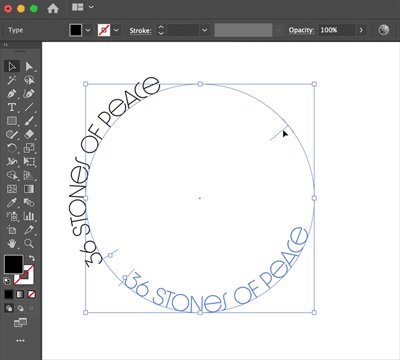
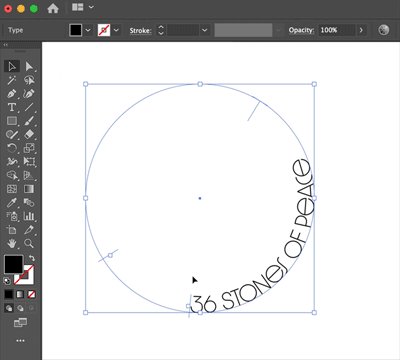
- Pour déplacer le texte curviligne, faites glisser le crochet central le long du tracé.
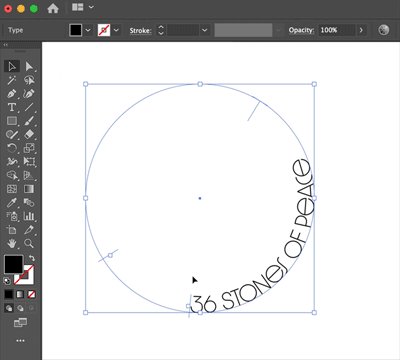
- Retournez les crochets pour écrire de l’autre côté du tracé.
De même, vous pouvez créer plusieurs cercles et ajouter du texte le long des tracés.


Œuvre terminée


Dans cet article, nous avons expliqué comment modifier votre image en personnalisant les options de vectorisation de l’image. Vous pouvez également vectoriser une image à l’aide d’un préréglage prédéfini, puis l’ajuster en fonction de vos besoins. Essayez les préréglages pour trouver celui qui convient le mieux.
Articles connexes
Vous avez une question ou une suggestion ?


Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?