Copy and paste bitmap content from Photoshop
- Adobe XD User Guide
- Introduction
- Design
- Artboards, guides, and layers
- Shapes, objects, and path
- Text and fonts
- Components and states
- Masking and effects
- Layout
- Videos and Lottie animations
- Prototype
- Create interactive prototypes
- Animate prototypes
- Object properties supported for auto-animate
- Create prototypes with keyboard and gamepad
- Create prototypes using voice commands and playback
- Create timed transitions
- Add overlays
- Design voice prototypes
- Create anchor links
- Create hyperlinks
- Preview designs and prototypes
- Share, export, and review
- Share selected artboards
- Share designs and prototypes
- Set access permissions for links
- Work with prototypes
- Review prototypes
- Work with design specs
- Share design specs
- Inspect design specs
- Navigate design specs
- Review and comment design specs
- Export design assets
- Export and download assets from design specs
- Group sharing for enterprise
- Back up or transfer XD assets
- Design systems
- Cloud documents
- Integrations and plugins
- Work with external assets
- Work with design assets from Photoshop
- Copy and paste assets from Photoshop
- Import or open Photoshop designs
- Work with Illustrator assets in Adobe XD
- Open or import Illustrator designs
- Copy vectors from Illustrator to XD
- Plugins for Adobe XD
- Create and manage plugins
- Jira integration for XD
- Slack plugin for XD
- Zoom plug-in for XD
- Publish design from XD to Behance
- XD for iOS and Android
- Troubleshooting
- Known and fixed issues
- Installation and updates
- Launch and crash
- Cloud documents and Creative Cloud Libraries
- Prototype, publish, and review
- Import, export, and working with other apps
Learn how to copy and paste assets from Photoshop and edit them in XD.
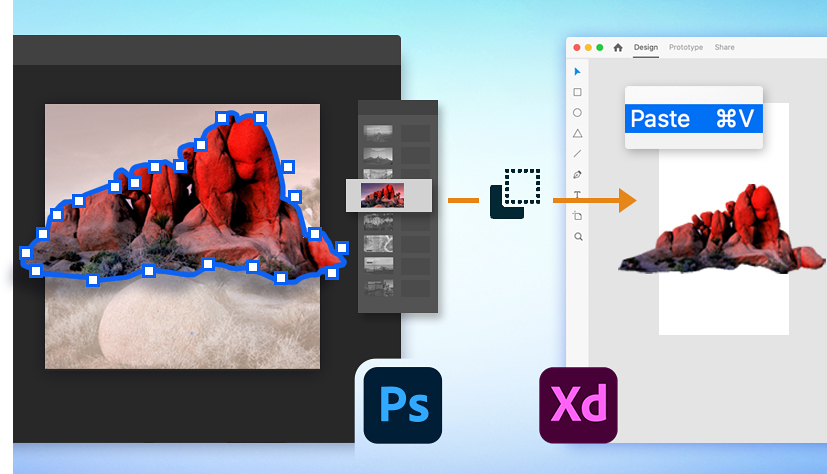
The quickest way to bring layers or raster images such as icons that need edits is by using Copy and Paste. You can either copy as a bitmap or copy as an SVG from Photoshop.
|
|
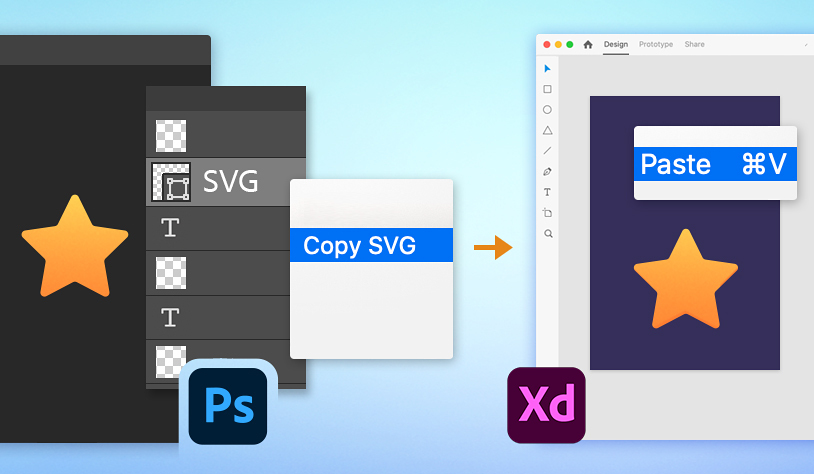
Copy and paste an SVG from Photoshop |
|
|
|
|
In Photoshop, select Edit > Copy to select the content on the current layer |
Right-click the shape or vector layer in Photoshop, click Copy SVG and paste it in XD |
Edit images or bitmaps in XD
Want to modify your images or bitmaps from XD? Use Photoshop and XD to modify the assets in Photoshop and update them in real time in XD:


- Edit in Photoshop: Double-click to select an image. Right-click the image and select Edit in Photoshop. The image is automatically sent to XD as a flattened bitmap image, and all the changes made in Photoshop are immediately reflected back in XD. With XD 57 and later versions, when you send an image having an embedded sRGB color profile from XD to Photoshop and then save the edits, the updated image appears in XD with the same colors as that of Photoshop.
- Copy and paste: You can select a whole image or parts of an image in XD and then paste them on to a Photoshop canvas. Once you have made your changes in Photoshop, you can copy and paste them back into XD. With XD 57 and later versions, when you copy an asset that has an sRGB color profile from Photoshop into an XD document that has an sRGB color profile, you get consistent colors. If the XD document has an Unmanaged color profile, you get a message that prompts you to switch the color profile to sRGB.
Learn more
"As screen design becomes more advanced, new tools are required to improve design workflows. XD is a perfect companion app to Photoshop that helps speed up your workflow " — Howard Pinsky, SR evangelist for XD. Do watch this video to learn about XD features that work with Photoshop.
Viewing time: 1 minute.
You can also download the sample files to try them yourself.
What's next?
We've got you covered on how to copy-paste designs from Photoshop into XD. Take a step forward and learn how to add design assets from Creative Cloud Libraries into XD.
Have a question or an idea?
If you have a question to ask or an idea to share, come and participate in Adobe XD Community. We would love to hear from you and see your creations.