Add a slide in a project.
- Captivate User Guide
- Get to know Captivate
- Adobe Captivate releases
- Adobe Captivate 13
- Adobe Captivate 12
- Project setup
- Import from PowerPoint
- Generative AI in Adobe Captivate
- Generative AI overview
- Generative AI FAQs
- Generative credits
- Generate text
- Generate images
- Generate avatar
- Generate transcripts
- Add and edit text
- Add and edit images
- Add and edit media
- Interactive components
- Create quizzes
- Add widgets
- Interactions and animations
- Enhance your e-learning project
- Simulation projects
- Timeline and TOC
- Review and collaborate
- Preview and publish
- Accessibility
- Design options in Adobe Captivate
- Additional resources
Adobe Captivate includes visually pleasing design options that give your eLearning courses an attractive and professional appearance.
The all-new Adobe Captivate comes pre-loaded with elegant design options that can enhance the visual appeal of your course. The wide array of design options helps you develop aesthetically pleasing courses that capture your learners' attention, and create a positive impression, increasing their engagement and motivation to participate in the learning experience.
A design option combines styling and layouts that you can apply to your slide. You can also create your own custom design options and share them among your colleagues.
Learn more on:
Get started with design options
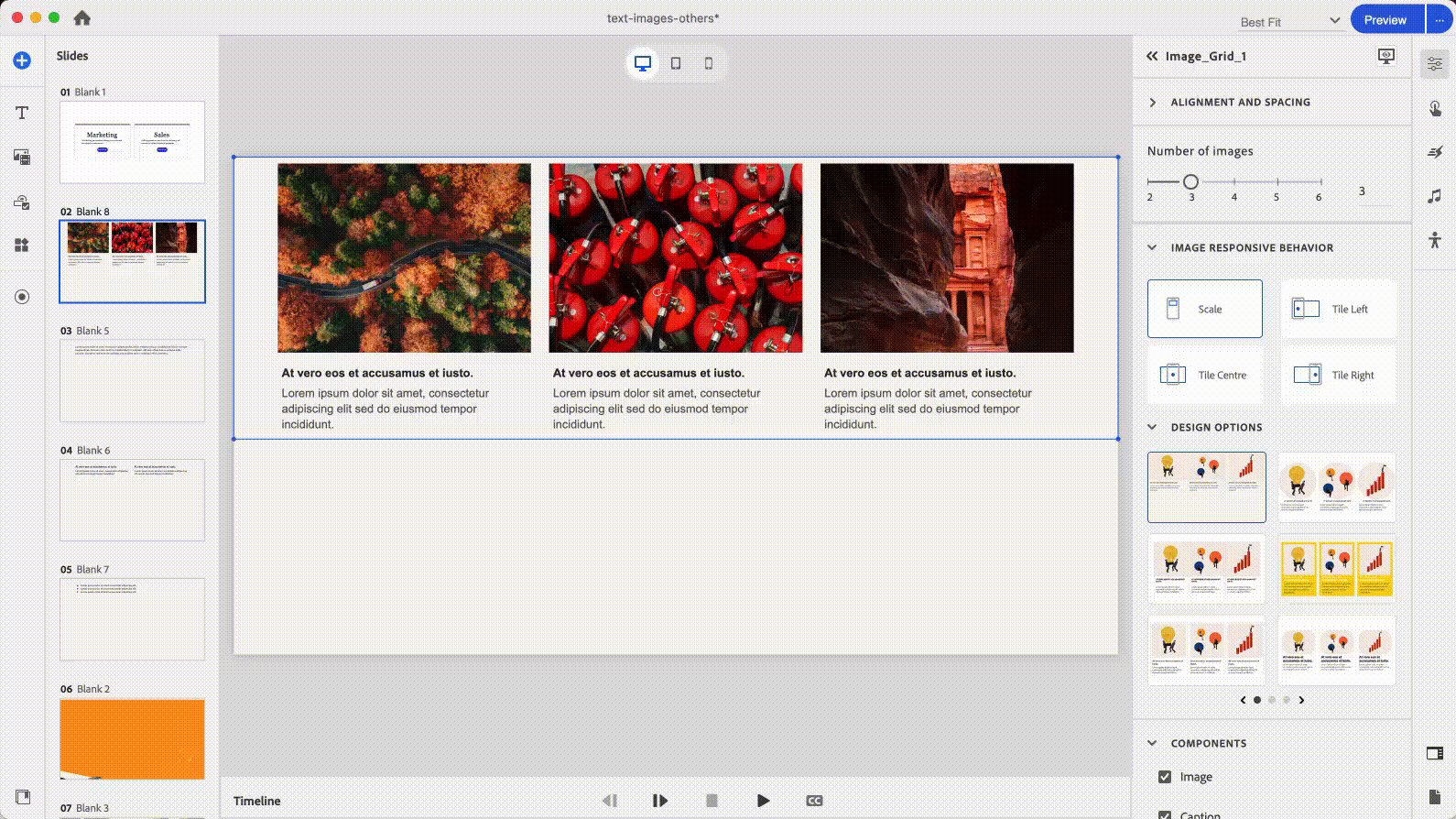
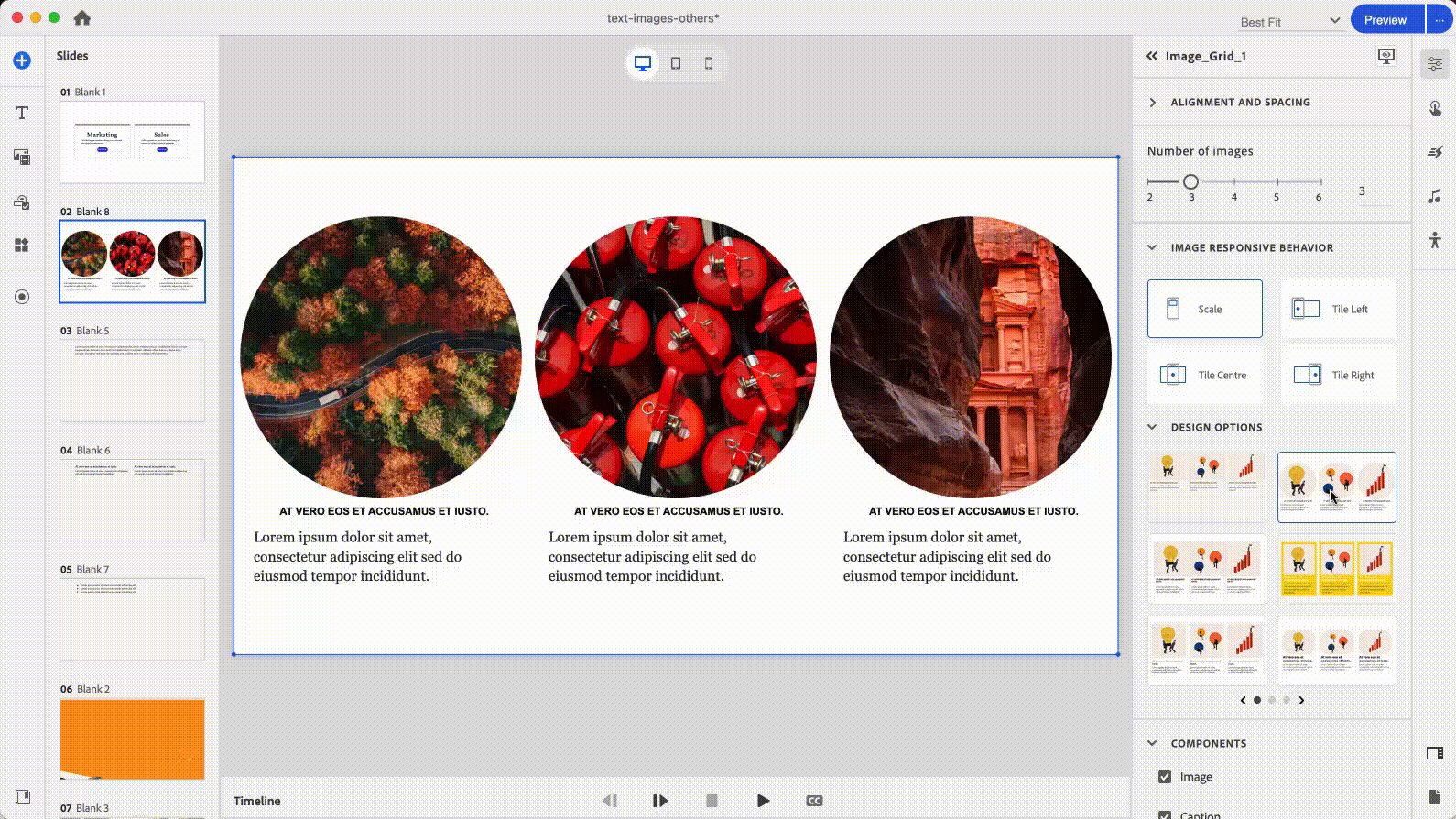
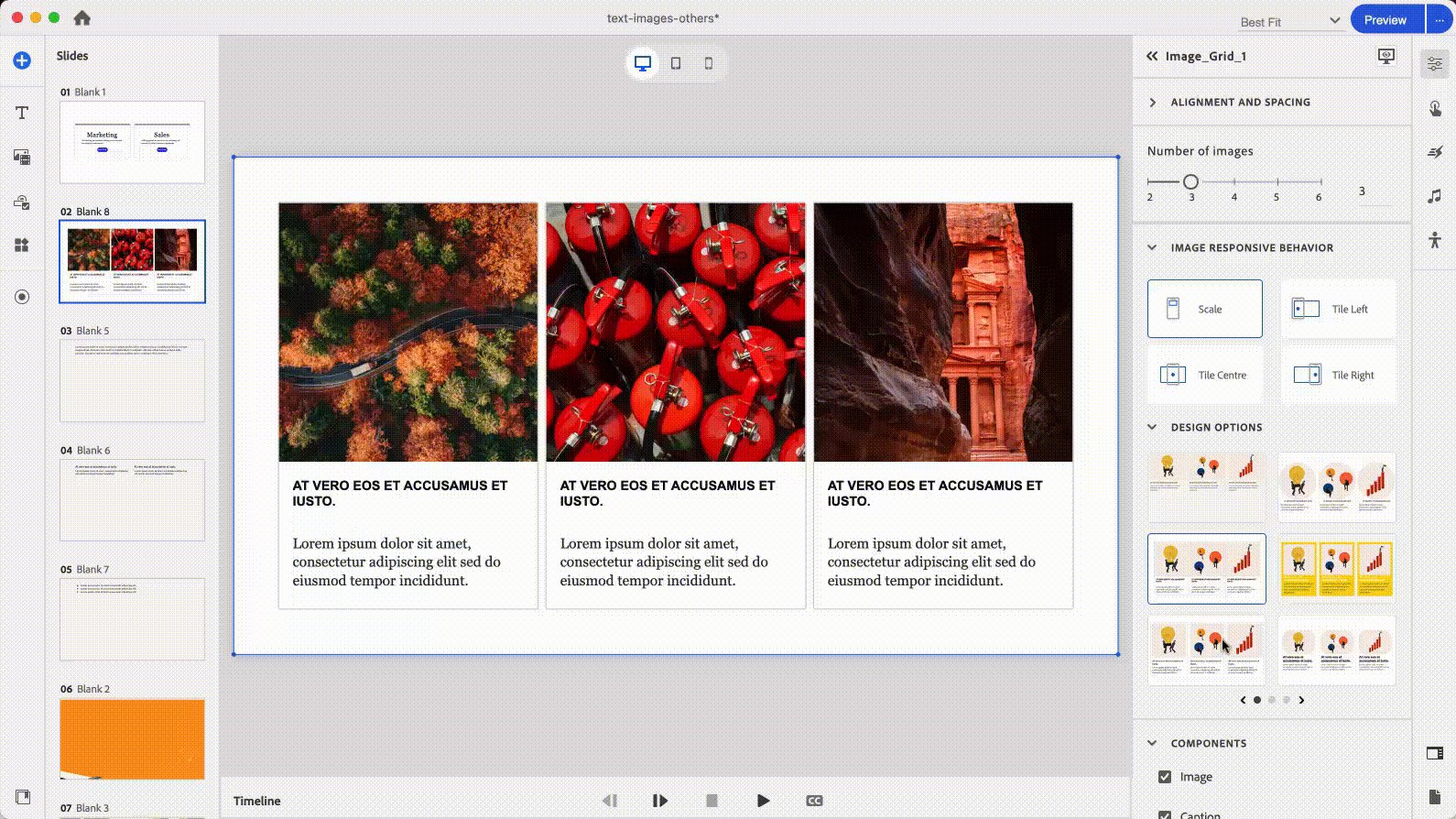
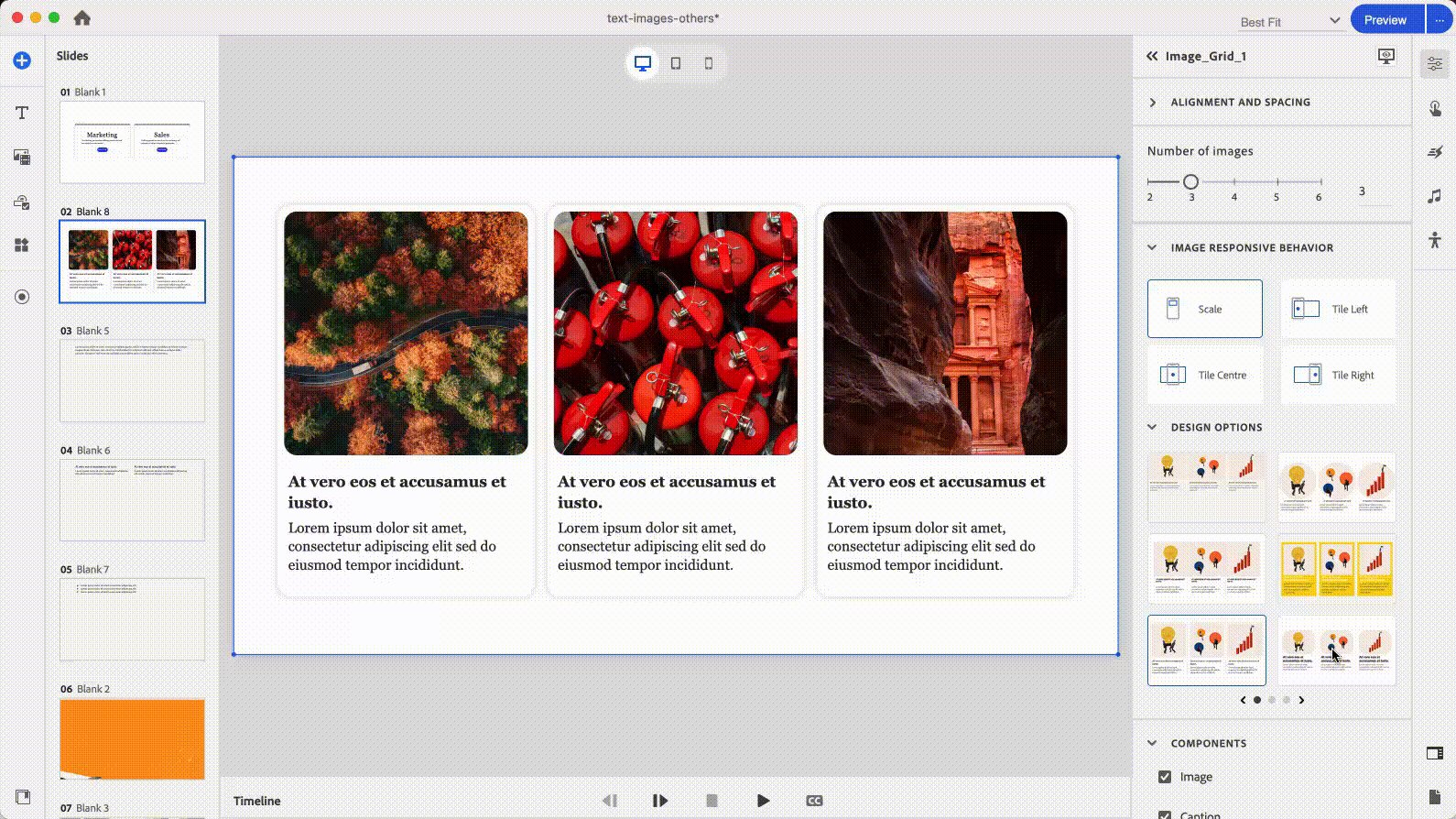
To get started, insert any slide, and then use the design options for any layout or content block.
-
-
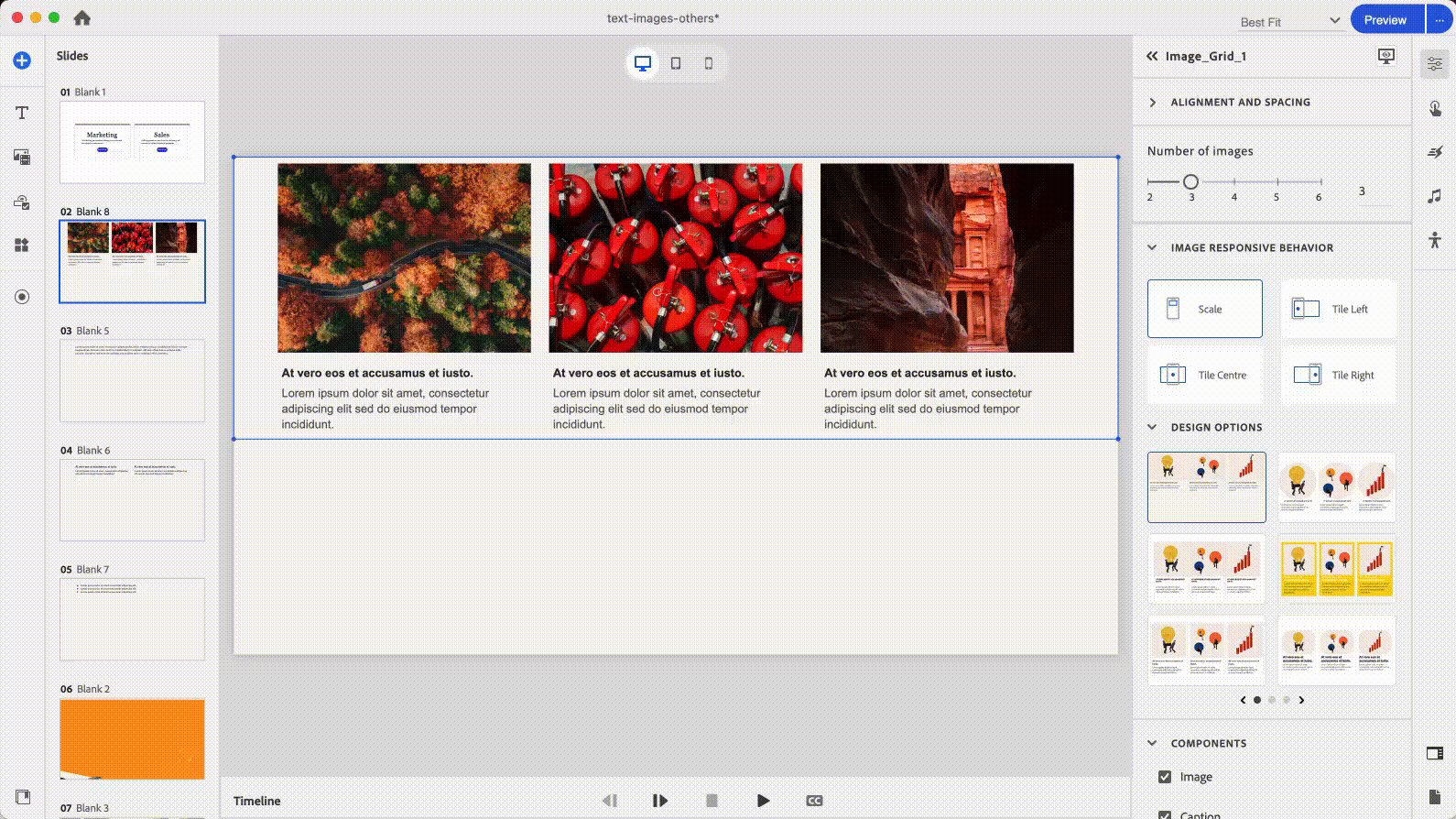
Add a content block, for example, an Image Grid. To add an Image Grid content block, on the right panel, click Add media block > Image Grid.
-
Add images in the content block.
-
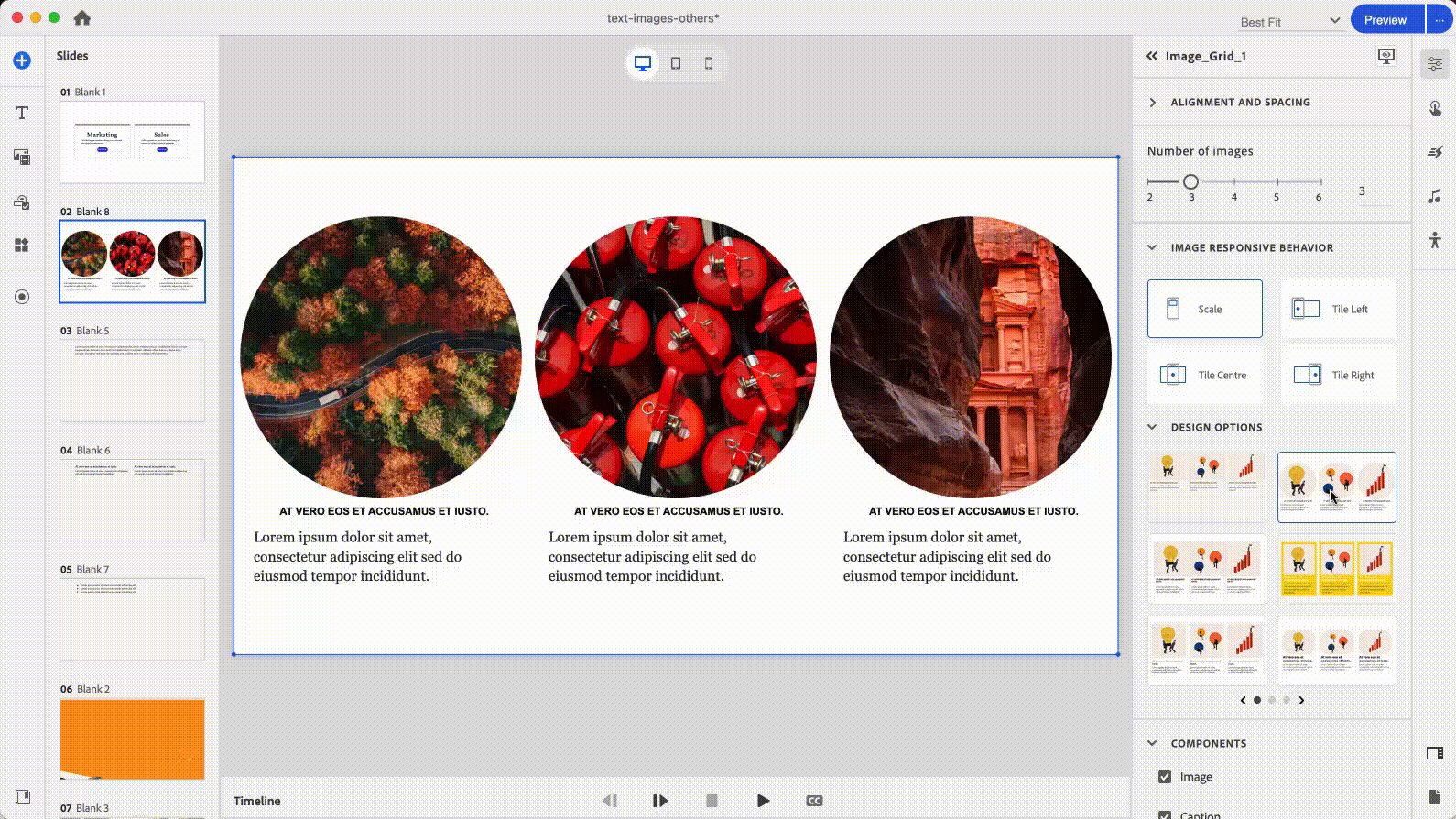
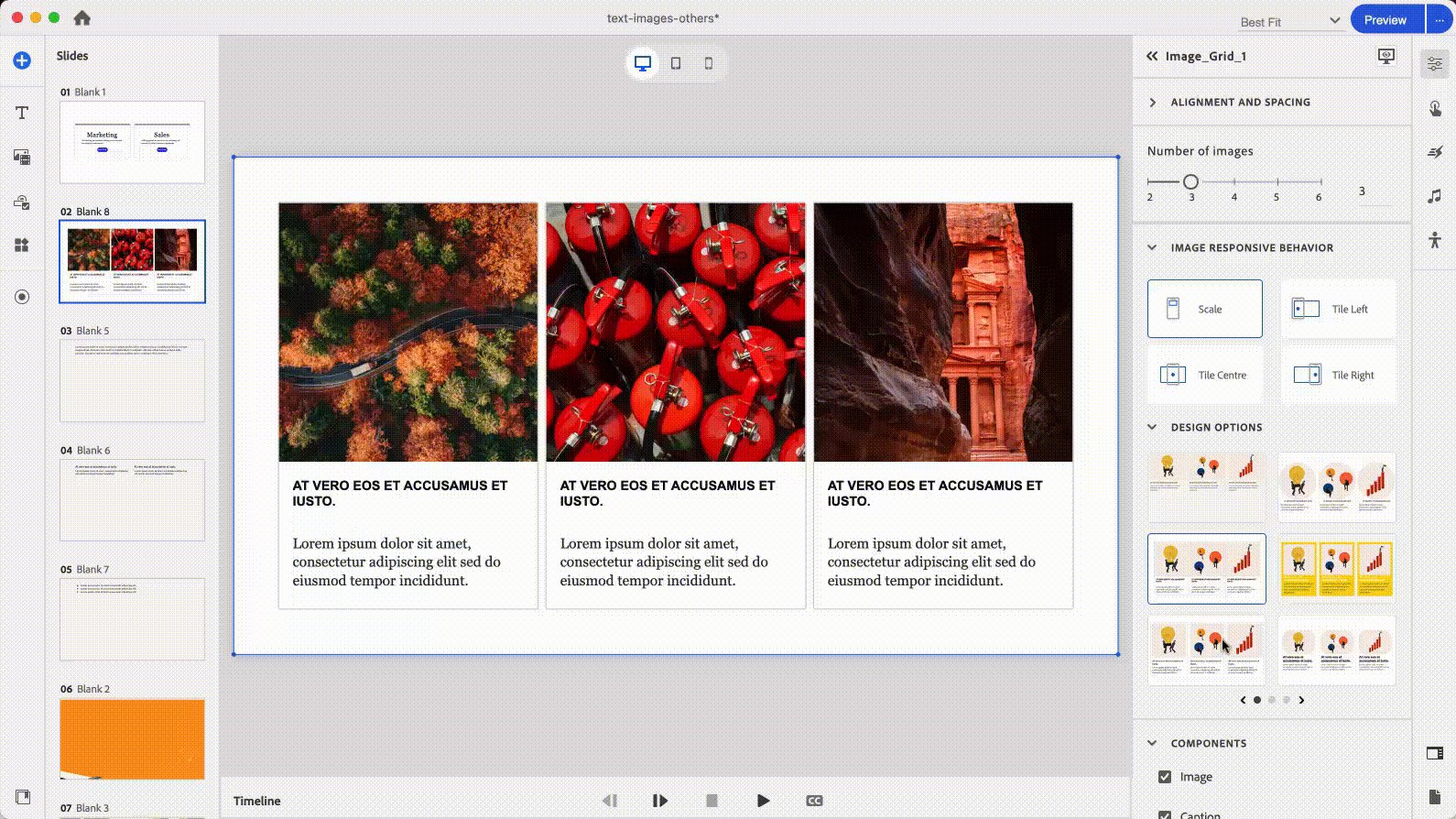
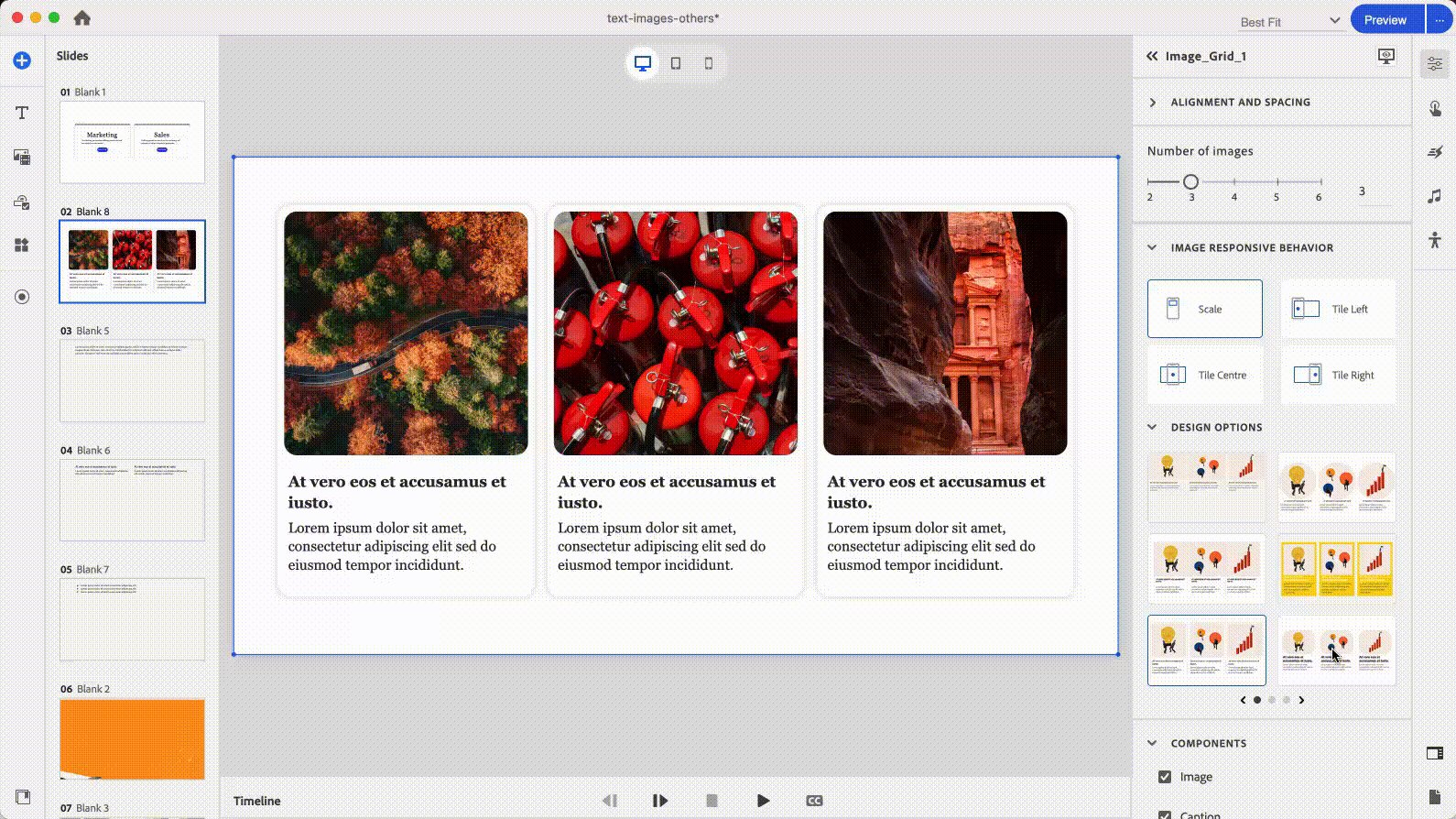
Select the content block, and in the Visual Properties panel, launch the Design Options section.
-
Select any design option. Based on your selection, the layout and styling of the content block changes. You can even customize a design option. The design options in Adobe Captivate contribute to a better user experience by organizing content in a clear, intuitive, and visually appealing manner.