- Captivate Classic ユーザーガイド
- Captivate の紹介
- Captivate Classic リリースノート
- プロジェクトの作成
- Adobe Captivate での各種プロジェクトの作成
- Adobe Captivate のプロジェクトのサイズをカスタマイズする方法
- Adobe Captivate でのレスポンシブプロジェクトのデザイン
- バーチャルリアリティ(VR)プロジェクトの作成
- Adobe Captivate のレスポンシブテキストを操作する
- Adobe Captivate におけるテーマの操作
- レスポンシブプロジェクトでビュー固有のプロパティを適用する方法
- Adobe Captivate プロジェクトのバックアップファイルを作成する方法
- アセットパネル
- Captivate での分岐および強制ナビゲーションの作成
- ステージ上の画像の置き換え
- オブジェクトの追加と管理
- Adobe Captivate におけるマルチステートのオブジェクトの使用
- オブジェクトエフェクト
- Adobe Captivate プロジェクトへの Web オブジェクトの挿入
- Adobe Captivate におけるオブジェクトスタイルを操作する
- Adobe Captivate でオブジェクトを回転させる方法
- メインオプションツールバーを使用してオブジェクトを管理する方法
- スライド内のオブジェクトをマージする方法
- ライブラリ内のオブジェクトを管理する方法
- Adobe Captivate でオブジェクトをグループ化する方法
- 詳細なインタラクションパネルを使用したオブジェクト情報の編集
- Adobe Captivate でオブジェクトをコピー、貼り付け、複製する方法
- オブジェクトの表示を制御する
- Adobe Captivate でオブジェクトの表示順序を変更する方法
- オブジェクトへのシャドウの適用
- Adobe Captivate でオブジェクトを整列させる方法
- Adobe Captivate のオブジェクトにリフレクションを追加する方法
- Captivate プロジェクトにアセットをインポートする
- スライド
- Adobe Captivate プロジェクトにスライドを追加する
- Adobe Captivate プロジェクトにおけるスライドの編集
- Adobe Captivate プロジェクトのスライドを削除する方法
- Adobe Captivate でスライドの順序を変更する方法
- Adobe Captivate でスライドプロパティを設定する
- Adobe Captivate でスライドメモを音声ファイルに追加および変換する
- Adobe Captivate でナレッジチェックスライドを設定する
- Adobe Captivate でスライドトランジションを追加する方法
- Adobe Captivate でマスタースライドを使用する方法
- Adobe Captivate のスライドをロックする方法
- Adobe Captivate のプロジェクトでスライドを非表示にする方法とスライドを除外する方法
- Adobe Captivate でスライドのグループ化とグループ化の解除を行う方法
- タイムラインとグリッド
- クイズを作成
- オーディオ
- ビデオ
- インタラクティブなオブジェクト
- インタラクション
- 非インタラクティブなオブジェクト
- スマートシェイプの作成と編集
- Captivate でのテキストキャプションの編集と作成
- Captivate での画像およびロールオーバー画像の使用方法
- Adobe Captivate でスマートシェイプをカスタマイズする方法
- Adobe Captivate でズーム領域を作成する方法
- 非インタラクティブなオブジェクトに音声を設定する方法
- Adobe Captivate でロールオーバースライドレットを作成する方法
- Adobe Captivate でロールオーバーキャプションを作成する方法
- Adobe Captivate でマウスのプロパティを変更する
- Adobe Captivate でのハイライトボックスの使用
- Adobe Captivate でスウォッチを操作する
- 非インタラクティブオブジェクトのサイズと位置の変更
- Adobe Captivate プロジェクトにアニメーションを追加する
- 詳細な編集とプロジェクトのレビュー
- 変数および高度なアクション
- プロジェクトの記録
- プロジェクトをパブリッシュ
- Adobe Captivate と他のアプリケーションとの連携
- Captivate での PowerPoint プレゼンテーションの読み込みと編集
- Adobe Captivate プロジェクトの学習管理システムへのアップロード
- Adobe Captivate の共通 JavaScript インターフェイスについて学習する
- Adobe Captivate プロジェクトを Microsoft Word 形式でパブリッシュする方法
- Captivate で Adobe Connect を使用する方法
- Captivate のプロジェクトを RoboHelp のオンラインヘルプシステムに追加する方法
- Adobe Multi-SCORM Packager を使用して複数の SCO をパッケージ化する方法
- Adobe Captivate でトラブルシューティングを行う
- Adobe Captivate、Adobe FrameMaker、Adobe RoboHelp の最新バージョンにおける既知の問題および制限事項を解決します。
- MacOS ビッグ Sur (macOS 11) の Captivate 用初期ビルド (2019 リリース)
- デバイスで VR コンテンツが再生されない問題の Hotfix
- デバイスでライブプレビュー向けの SSL 設定を行う
- macOS Catalina における Captivate (2019 release) のライセンス認証の問題
- Captivate のレスポンシブコースが、ブラウザーで自動的に再生されない
- Adobe Captivate (2019 release) でのアセットパネルの問題
- Adobe Captivate のインストール中にエラー 103 が発生する
- Captivate プロジェクトのプレビュー時の問題
- Adobe Captivate、Adobe FrameMaker、Adobe RoboHelp の最新バージョンにおける既知の問題および制限事項を解決します。
このページのトピック:


360 度の画像やビデオほど、ユーザーの注意を引くアセットはありません。 こうしたアセットでは、実際にその場面にいるわけではないにもかかわらず、臨場感にあふれた感覚を体験することができます。 すべての方向に対応するカメラで撮影された 360 度の画像やビデオは、現実世界のパノラマ画像を抽象化したものです。
360 度の画像やビデオでは、臨場感あふれる感覚を体験することができます。 360 度の画像やビデオを eラーニングコンテンツとして使用すると、こうした感覚を体験できるだけでなく、特定の体験を再現することもできます。 こうした体験を再現しながら、画像やビデオの各種の要素に意識を集中させることができます。
360 度の画像とビデオは、さまざまな業界に大きな影響を与えました。 新人研修から複雑な航空力学の視覚化にいたるまで、インストラクターの想像力を刺激する 360 度の画像とビデオを活用して、質の高い最先端のトレーニングプログラムが開発されています。
通常、360 度の画像とビデオでは、ホットスポットを使用して対話的に操作を行います。ホットスポットをクリックすると、テキストが表示されたり、音声やビデオが再生されたり、クイズが出題されたりなど、様々な方法で対話的にトレーニングが進んでいきます。
球形の内側に描画を収める必要があるため、360 度の VR を作成するには特殊な画像が必要になります。 360 度の画像を作成するには、360 度カメラと、360 度出力に対応する各種 3D オーサリングツールを使用します。 また、stock.adobe.com、アドビのストックフォトおよびメディア購入サービス、その他の各種ストックフォトリソースからも多数の 360 度 VR 画像をご利用いただけます。
VR プロジェクトを作成するには、以下の手順を実行します。
-
ファイル/新規プロジェクト/VR プロジェクトをクリックします。
-
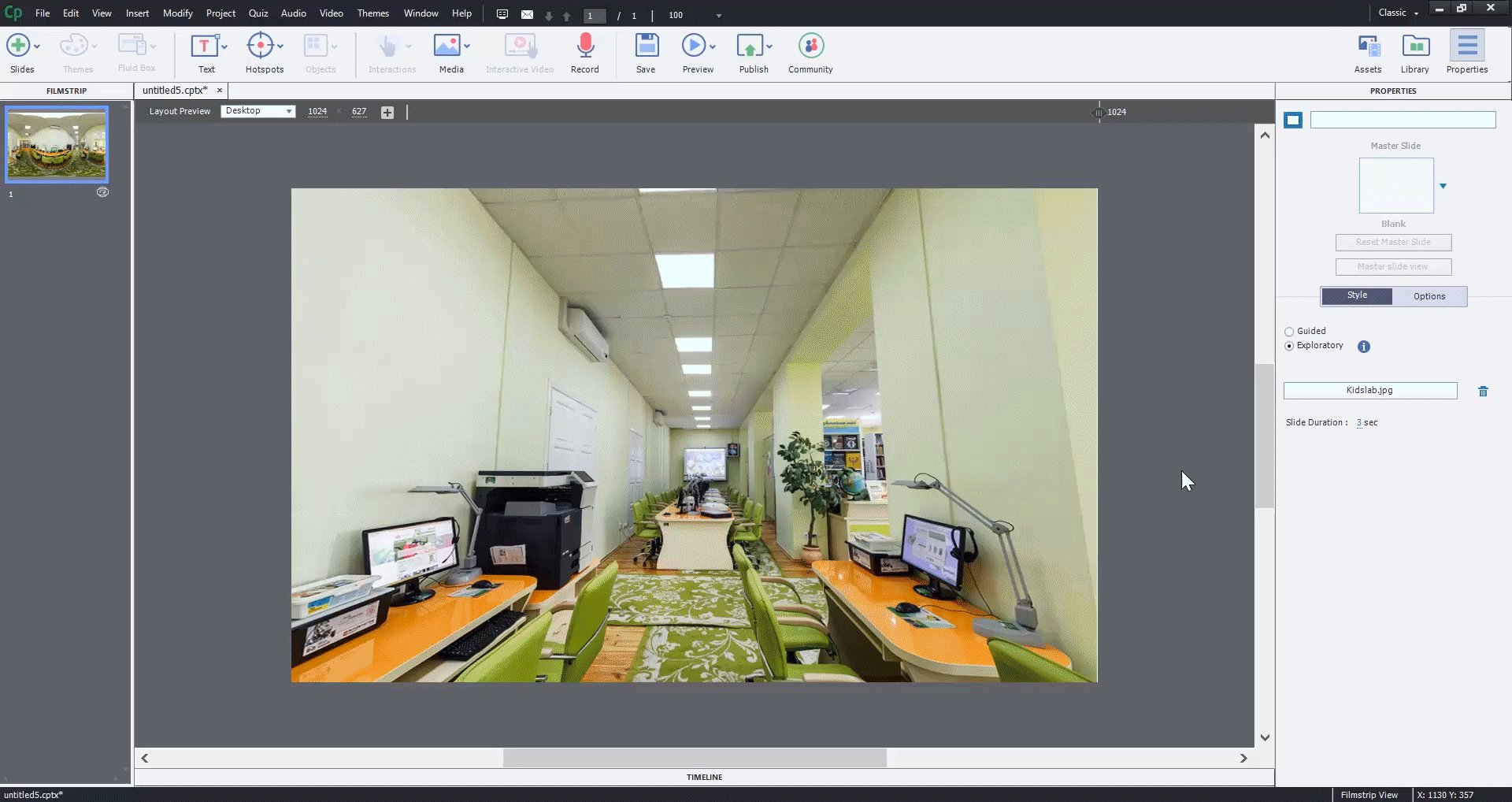
ステージ上で、360 度の画像とビデオの両方を追加することができます。 画像を追加する場合は、「+」をクリックして、目的の画像を追加します。
アセットの追加 アセットの追加 さらにスライドを追加する場合は、スライド/360 スライドをクリックします。
-
360 度の画像を追加したら、その画像にホットスポットを追加します。
ホットスポットは、グラフィックとして追加することも、テキストとして追加することもできます。ホットスポットを選択すると、それに対応する機能が実行されます。 ホットスポットは、eラーニングプロジェクトで一般的に使用される機能です。ホットスポットを選択すると、音声イベントやテキストイベントなど、任意のイベントが起動します。
ホットスポットを追加するには、メニューバーで「ホットスポット」をクリックし、任意のホットスポットを選択します。
ホットスポット ホットスポット 1 つ以上のホットスポットを追加すると、以下ような画像になります。
ホットスポットの追加 ホットスポットの追加 -
ホットスポットにインタラクション機能を割り当てます。 学習者がコントローラーなどを使用してホットスポットを操作すると、それに対応するイベントや対話操作が実行されるため、学習者は必要な情報を学ぶことができます。
ホットスポットにインタラクション機能を割り当てるには、目的のホットスポットを選択し、「クリック時」ドロップダウンリストで任意のアクションを選択します。
選択したアクションに応じて、それに対応するイベントがホットスポットによってトリガーされます。
ここでは、学習者がホットスポットをクリックしたときにテキストが表示されるケースを考えてみます。
-
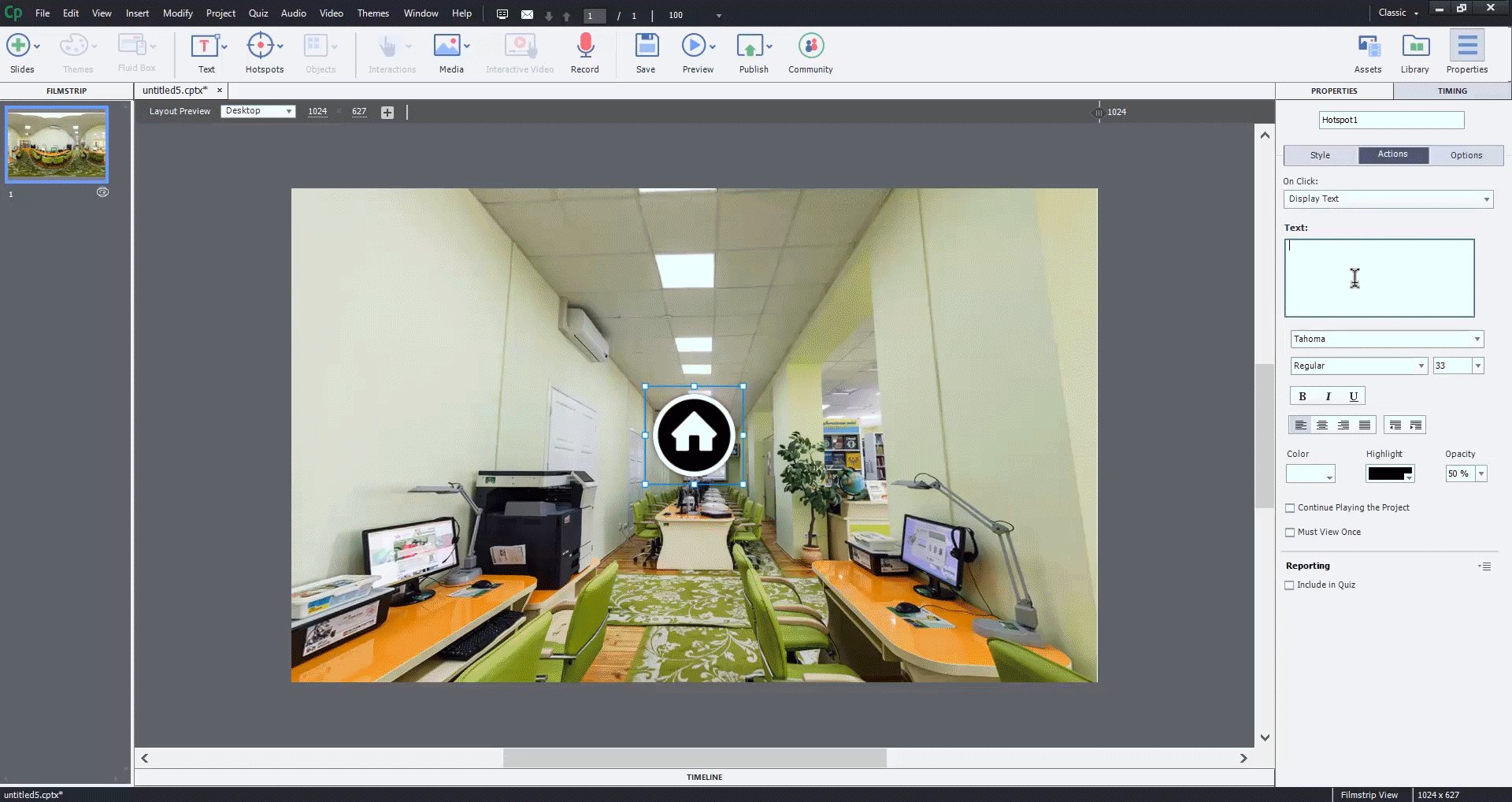
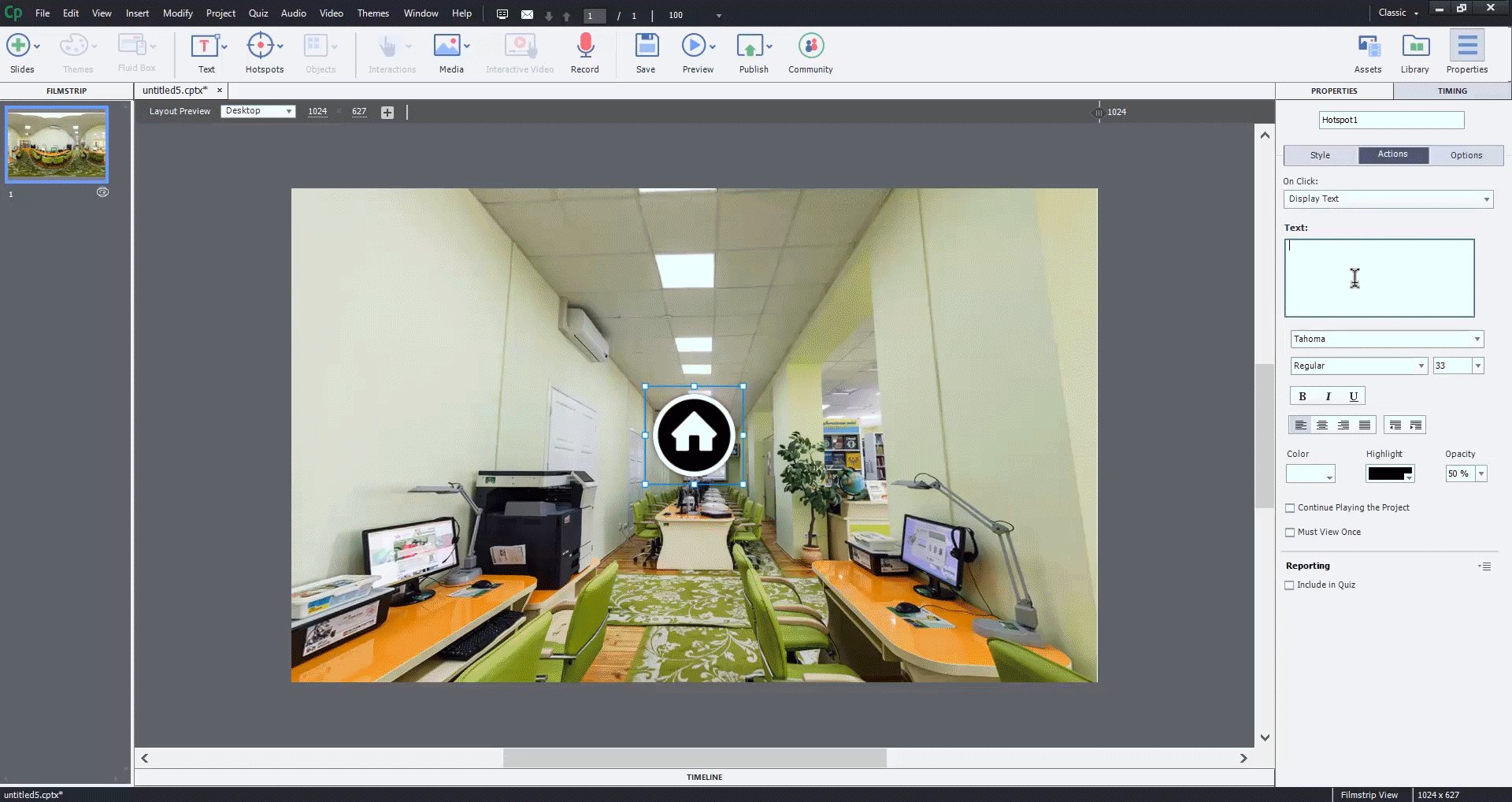
ホットスポットにテキストを追加するには、目的のホットスポットを選択し、リスト内で「テキストを表示」を選択します。
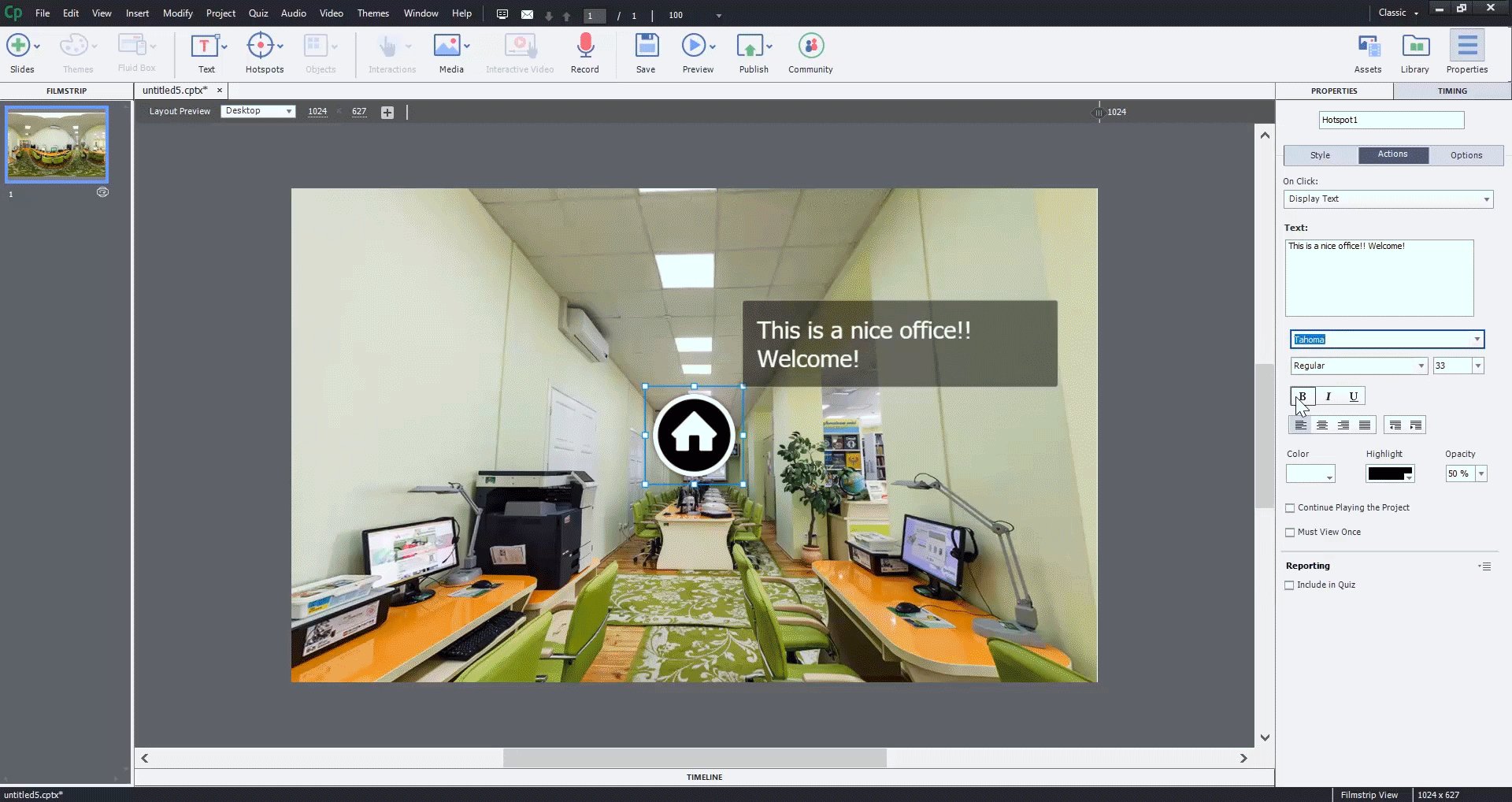
「テキストを表示」オプション 「テキストを表示」オプション 「テキスト」フィールドにテキストを入力します。 ここで入力したテキストは、プロジェクトのプレビュー画面で学習者がホットスポットを選択した場合に表示されます。
テキストの追加 テキストの追加 ホットスポット、360 度の画像、360 度のビデオについて、プレビュー時またはパブリッシュ後にどのように表示するかを制御するためのオプションがいくつか用意されています。
ガイド付き
探索
VR スライドを「探索」としてマーキングすると、プロジェクトのプレビュー時に(またはプロジェクトのパブリッシュ後に)、ステージ上に表示されているコンテンツにフォーカスが置かれたままになります。
一度は見ることが必要
ホットスポットを「一度は見ることが必要」とマークすると、ホットスポットを少なくとも一度クリックしてから、別のホットスポットに移動する必要があります。 クイズのホットスポットを「一度は見ることが必要」とマークすると、他のホットスポットを(移動または続行するため)クリックした場合、以下のポップアップが表示されます。
ポップアップメッセージ ポップアップメッセージ ステージ上のテキスト変更のプレビュー
Captivate Classic(2019 release)アップデート 2 では、ステージ上のテキストに加えた変更をプレビューできます。 テキストのプロパティを変更し、ステージ上で直接テキストの変更を表示できます。


-
360 スライドにホットスポットを挿入します。
-
プロパティインスペクターの「アクション」タブで、「クリック時」ドロップダウンリストから「テキストを表示」を選択します。
-
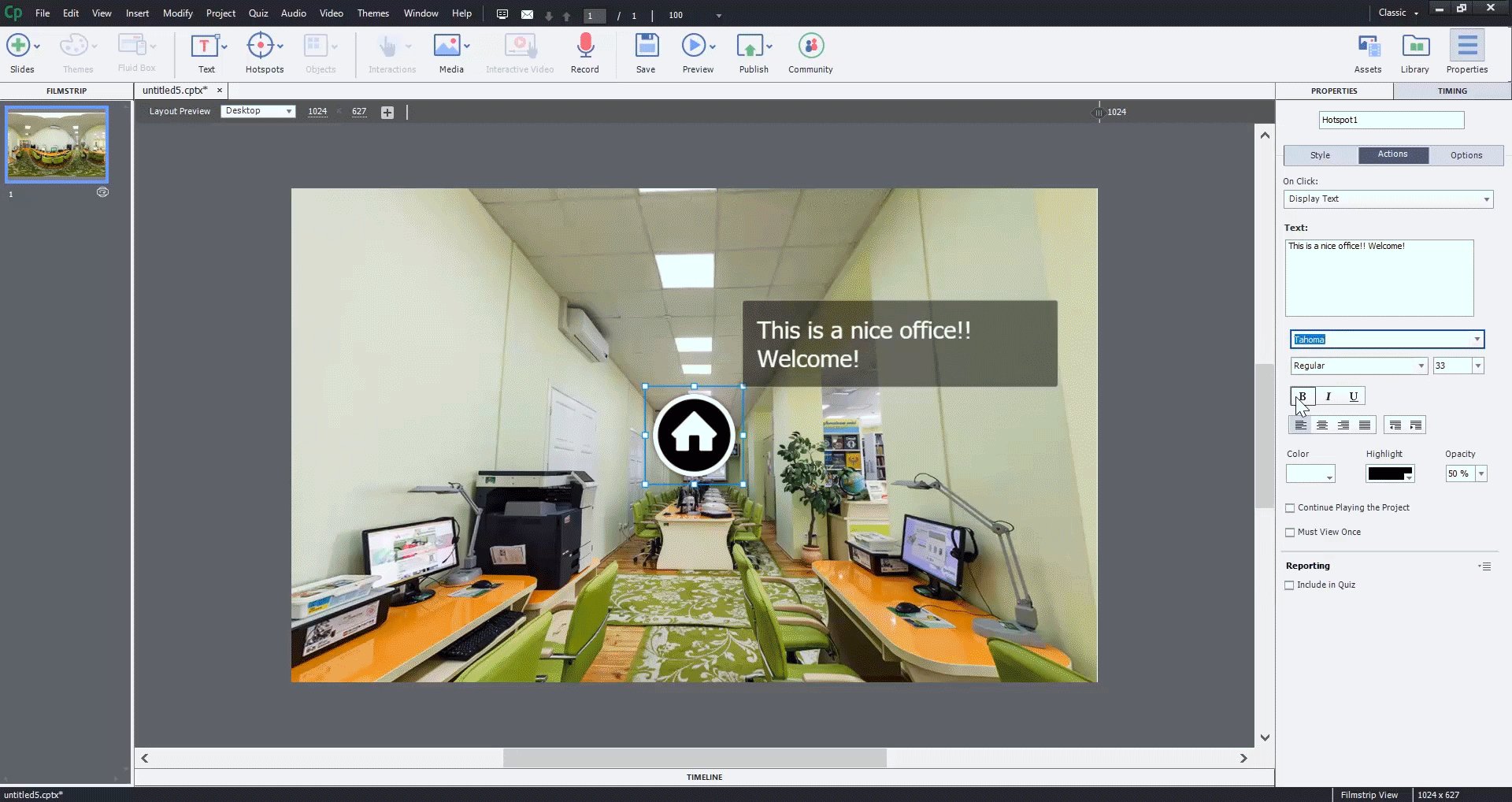
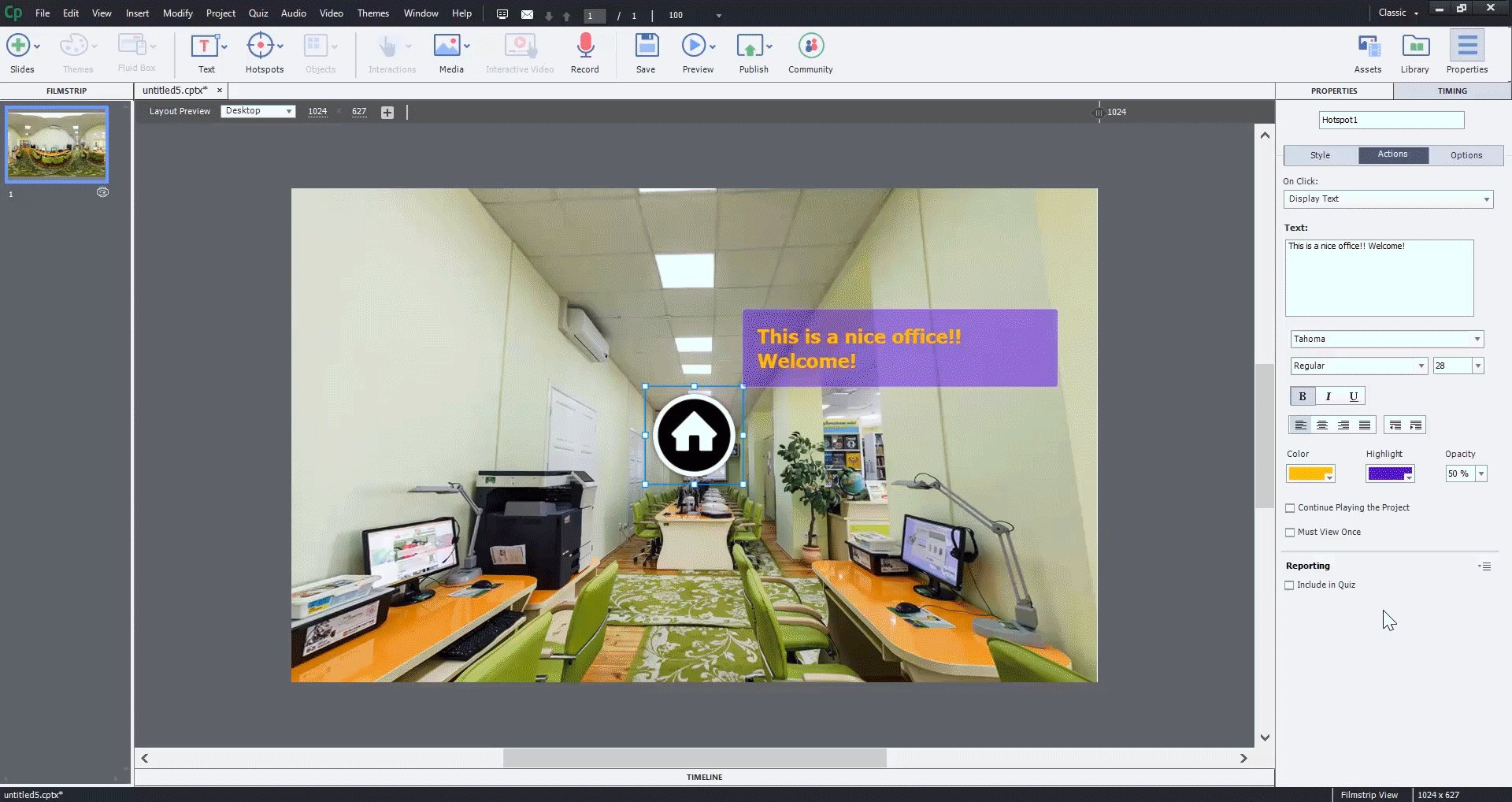
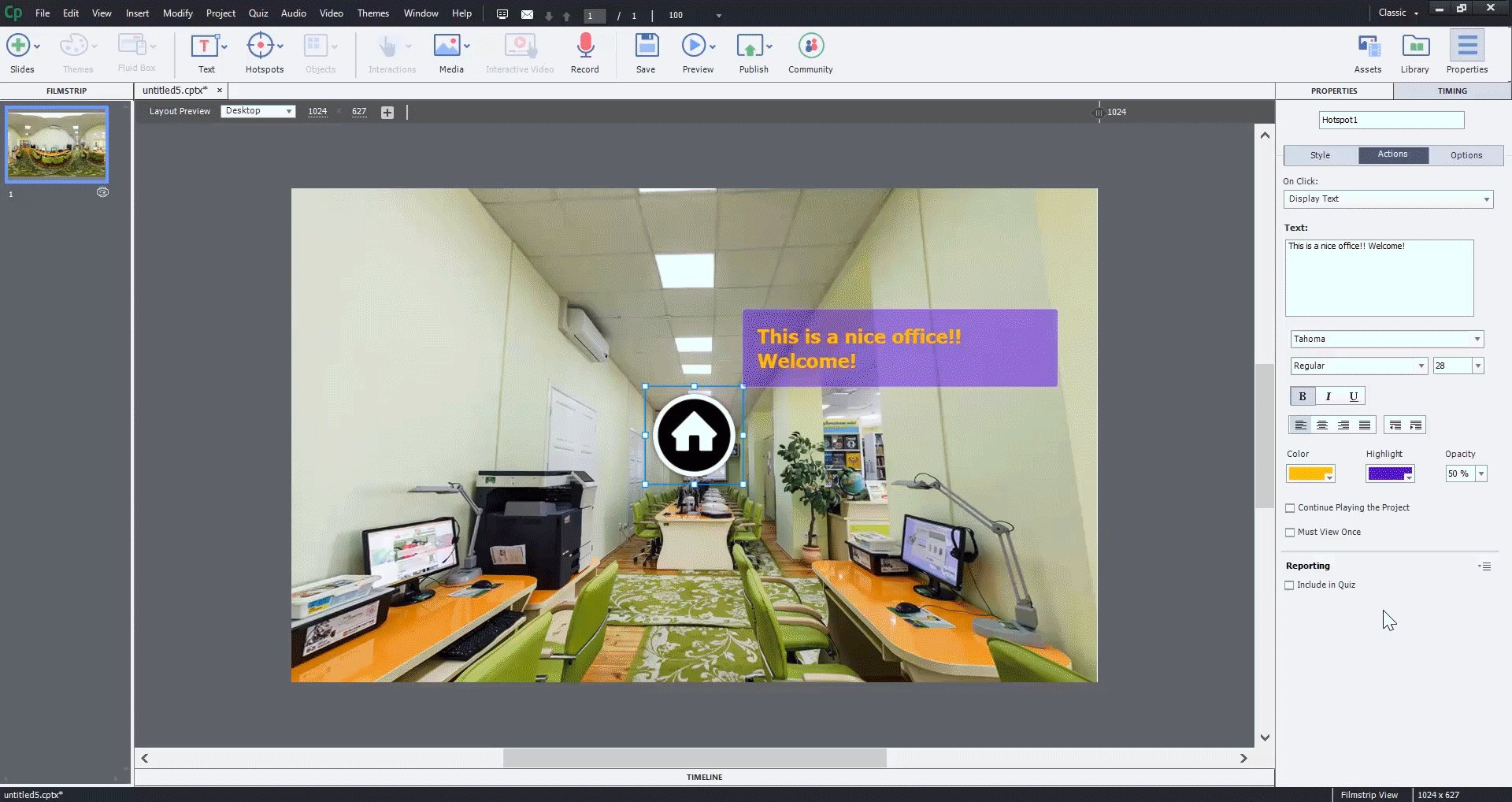
テキストを入力して、テキストのプロパティを編集します。 任意のテキストプロパティを変更すると、それに伴ってテキストが変更されます。
テキストのプレビュー テキストのプレビュー
注意:アップデート 2 では、「テキストを表示」および「画像を表示」オプションのタイミングプロパティが廃止されました。
-
-
テキストを追加したら、プロジェクトをプレビュー表示します。 プレビューモードでホットスポットをクリックすると、前の手順で修正したとおりにテキストが表示されます。
VR プロジェクトの出力を表示するには、VR プロジェクトを Web サーバーまたは LMS でホストします。
VR ホットスポットの機能強化
360 スライドにホットスポットを追加するとき、ホットスポットを任意のカラーで塗りつぶすこともできます。 ホットスポットを塗りつぶすには、以下の手順を実行します。


-
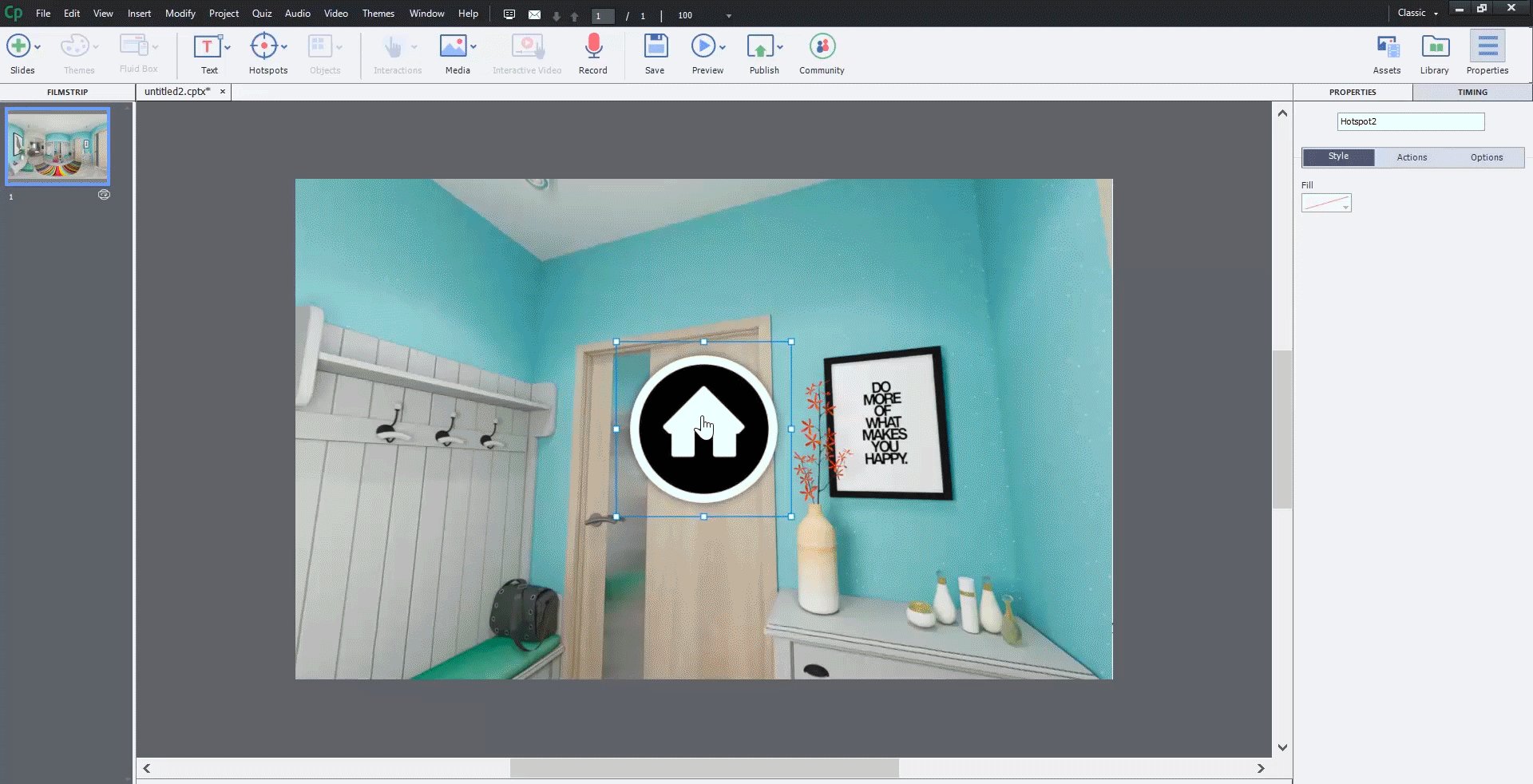
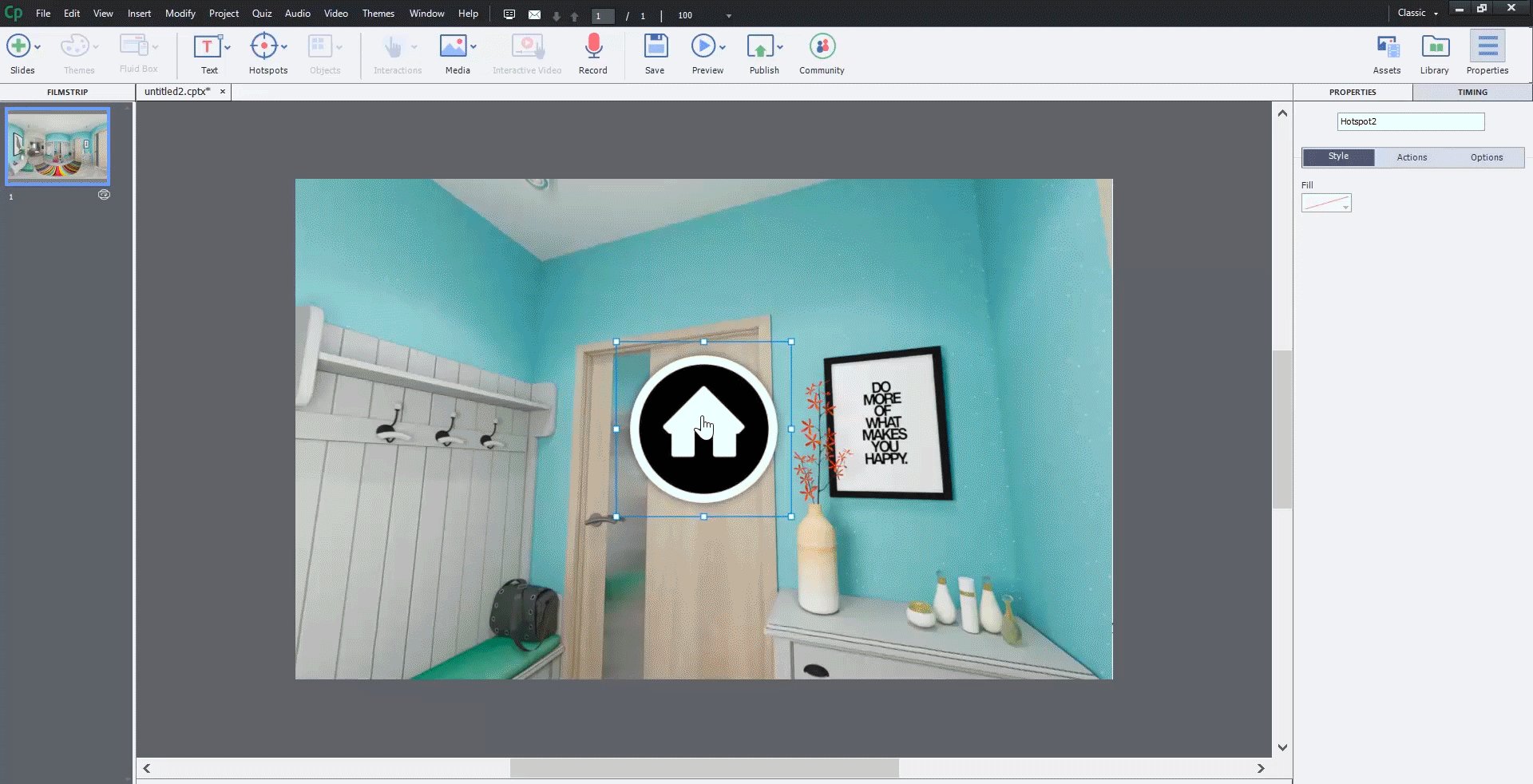
ステージでホットスポットを選択します。
-
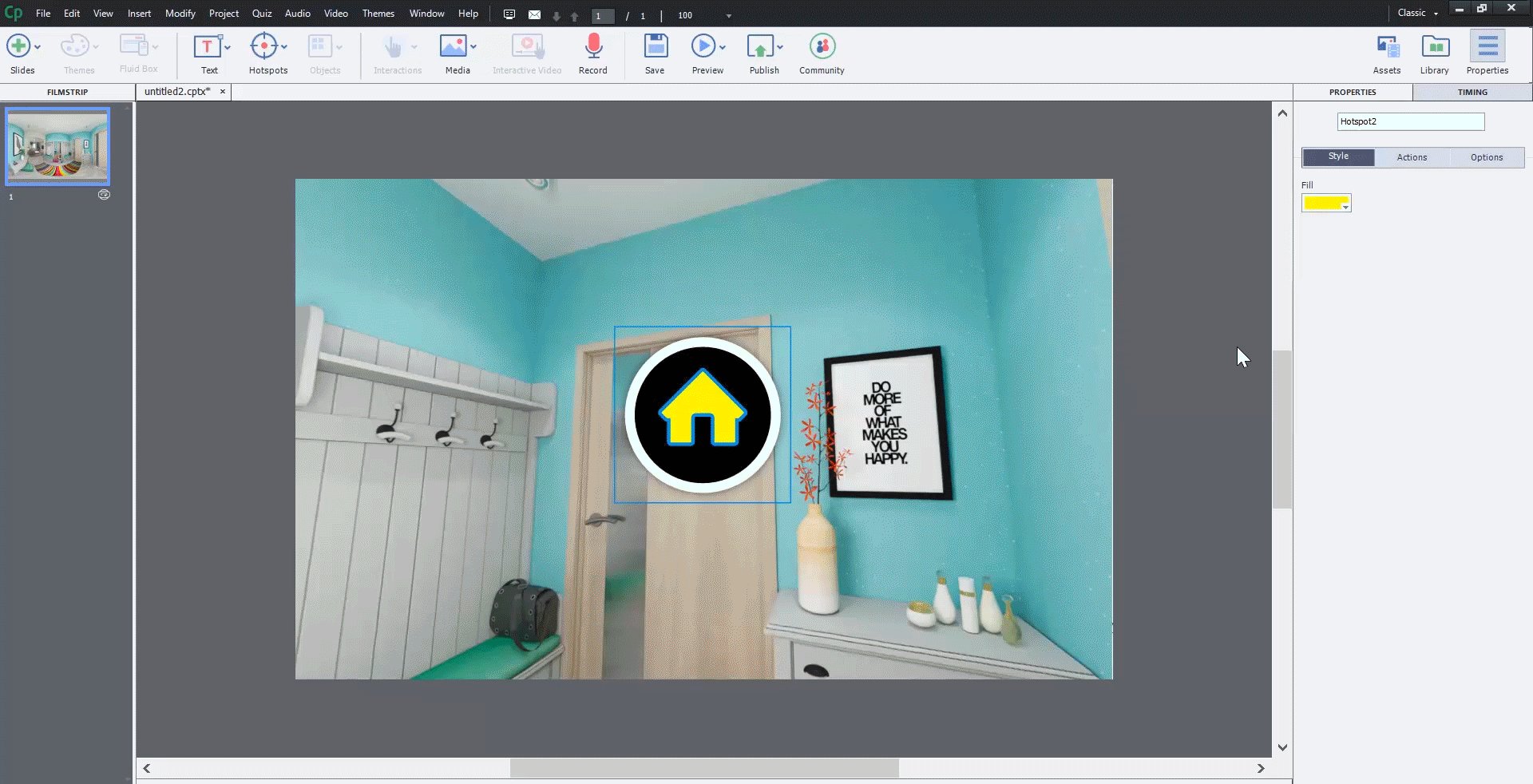
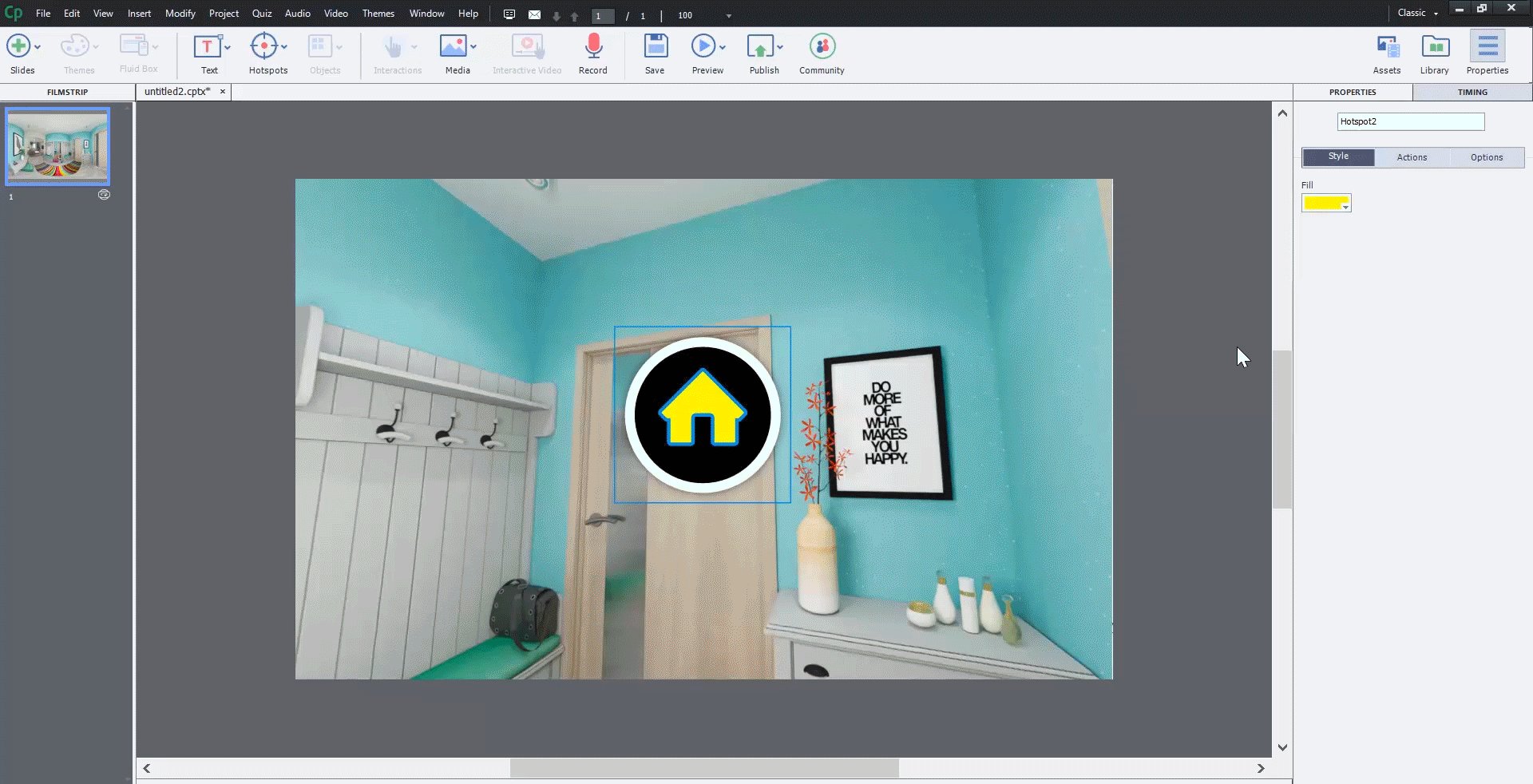
ホットスポットをダブルクリックし、SVG のパスを選択します。 SVG ではパスを使用して線、曲線、円弧などを作成できます。 パスは複数のシェイプ(直線、曲線など)の組み合わせでもあります。 パスは複雑になることがあるため(一連の折れ線など)、色の適用対象として適切なパスについて理解しておく必要があります。
SVG 上の青の境界線は SVG で選択されたパスを示します。このパスの色のみが指定した色で変更されます。
-
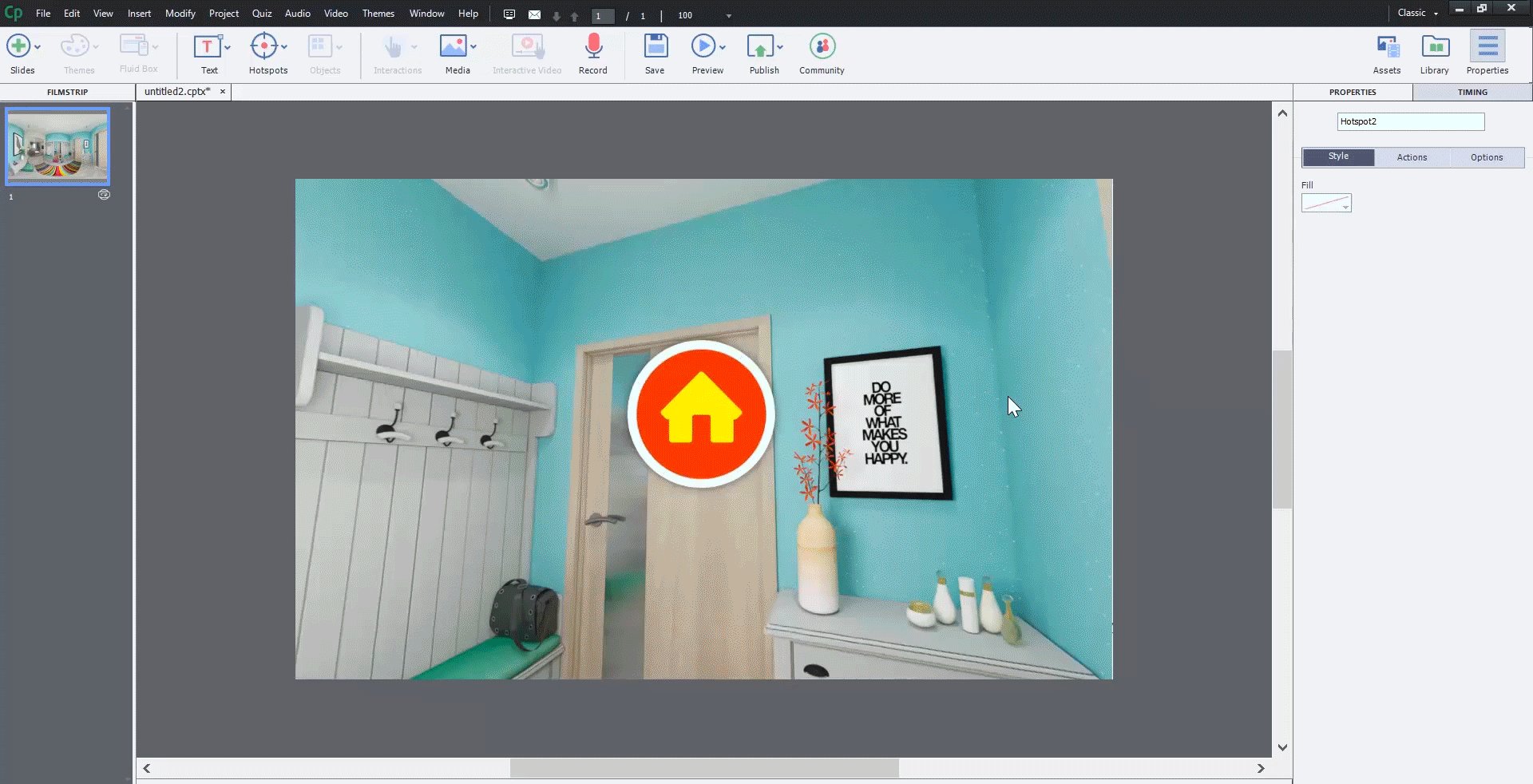
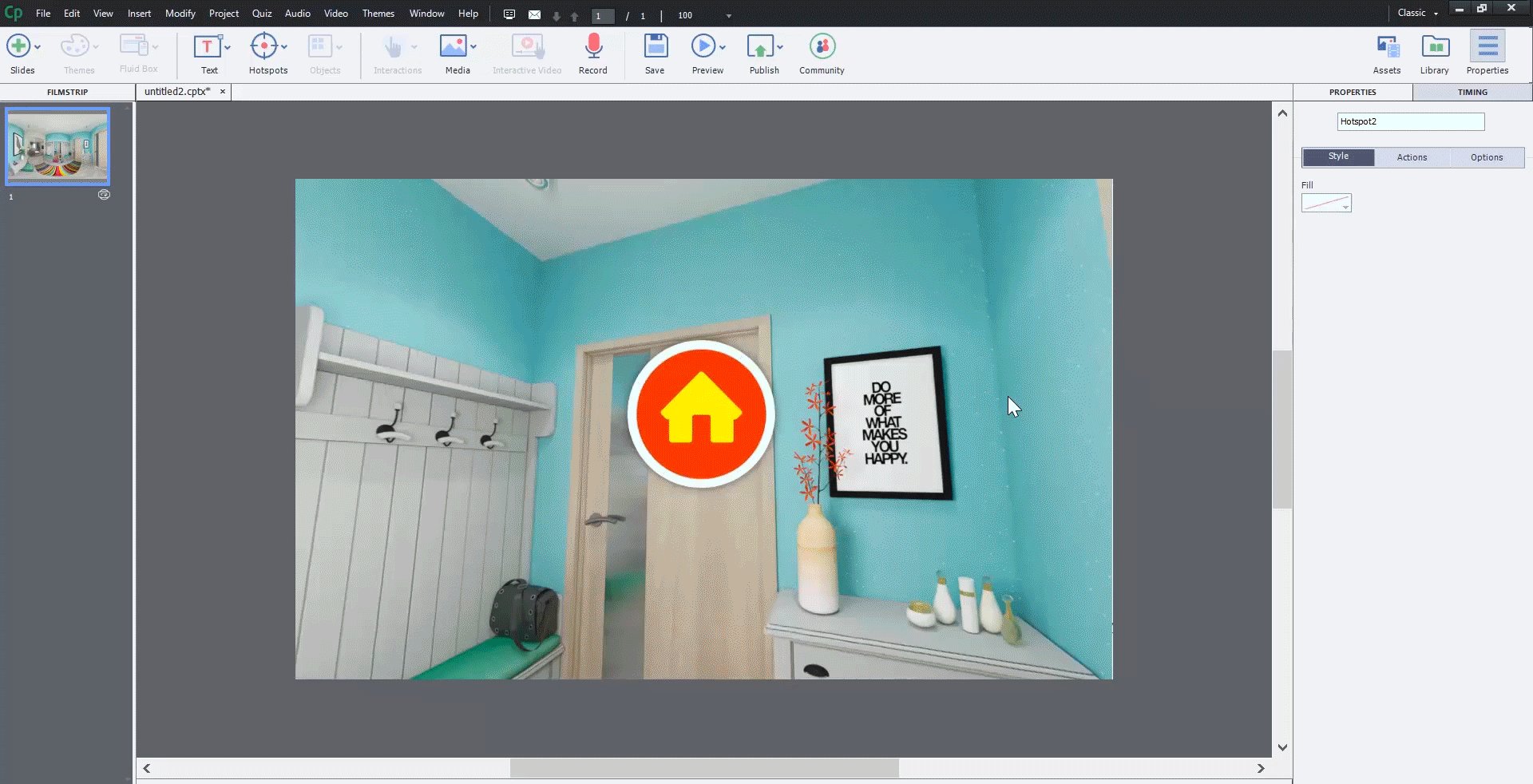
選択した SVG のパスに任意の色を適用します。
実行時、ホットスポットにマウスポインターを合わせると、光彩効果が適用されたホットスポットが表示されます。


ホットスポットの VR ビデオ再生アクション
バーチャルリアリティプロジェクトをプレビューまたはパブリッシュすると、ホットスポットをクリックしてビデオを再生できるようになります。
ビデオを挿入するには、以下の手順を実行します。
-
360 スライドで、ホットスポットを挿入します。 ツールバーで「ホットスポット」をクリックし、任意のホットスポットを選択します。
-
ホットスポットを追加した後、プロパティインスペクターの「クリック時」ドロップダウンリストで「ホットスポット」を選択し、「ビデオを再生」オプションを選択します。
ビデオの再生 ビデオの再生 -
お使いのコンピューターから任意のビデオ(mp4)を選択します。 「フォルダー」ボタンをクリックしてビデオを選択します。 ビデオの名前も表示されます。
ビデオを選択 ビデオを選択 -
プロジェクトをプレビューまたはパブリッシュし、「ホットスポット」をクリックすると、ビデオの再生が開始されます。
実行時には、次の操作を実行できます。
- ビデオを再生および一時停止する。
- ビデオの右上隅の「X」をクリックして、ビデオを閉じる。
テキストやビデオだけでなく、採点およびナレッジチェックスライドを挿入して学習者の理解度を評価し、プログラムの終了時にスコアをつけることもできます。
通常、学習者がホットスポットをクリックすると、質問スライドが表示されます。 学習者はクイズに解答し、その結果に応じて評価されます。
-
上で説明した手順により、画像にホットスポットを追加します。
-
追加したホットスポットを選択し、プロパティインスペクターで「質問を追加」をクリックします。
-
質問を挿入ダイアログで、質問のタイプを選択します。
質問の挿入 質問の挿入 「OK」をクリックしてから、スライドに質問を追加します。 質問のフォントを変更することができます。また、フォントの色とサイズを変更することもできます。
-
必要に応じて、成功時のキャプションと失敗時のキャプションのテキストプロパティを変更します。
-
プロジェクトをプレビューします。 クイズをトリガーするホットスポットがプレビューに表示されます。
このホットスポットをクリックすると、クイズの質問が表示されます。
ホットスポットをクイズに含める
クイズのレポートにホットスポットを追加できます。 360°スライド上にホットスポットを挿入します。
「クリック時」ドロップダウンリストで選択したアクションに「クイズに含める」オプションが表示されます。
このオプションを選択すると、ホットスポット上のすべてのクリックがクイズに含まれるようになります。 クリックごとにポイントを割り当て、LMS にレポートを追加できます。
?$png$&jpegSize=300&wid=1746)
?$png$&jpegSize=300&wid=1746)
-
VR プロジェクトを作成するには、「ファイル/新規プロジェクト/VR プロジェクト」をクリックします。
ステージ上で「+」をクリックし、360 度のビデオを挿入します。
注意:360 度のビデオでサポートされているファイル形式は以下のとおりです。
- mp4
-
必要に応じて、ビデオにホットスポットを追加します。
-
ホットスポット用のアクションを追加するか、質問スライドを追加します。
学習者の VR デバイスで eラーニングコンテンツがどのように再生されるのかを正確に確認することができます。
Adobe Captivate Classic のライブプレビュー機能を使用して、QR コードを作成することができます。モバイルデバイスを使用してこの QR コードをスキャンし、デバイスのブラウザー上でプロジェクトをリアルタイムにミラーリングすることができます。
-
ライブプレビュー機能を起動するには、VR プロジェクトを開き、「プレビュー/デバイスでのライブプレビュー」をクリックします。
-
QR コードが表示されたら、その QR コードをスキャンします。
QR コード QR コード -
コードをスキャンすると、URL が表示されます。 この URL を同じネットワーク内の他のユーザーと共有すると、プロジェクトをリアルタイムでプレビュー表示できるようになります。
-
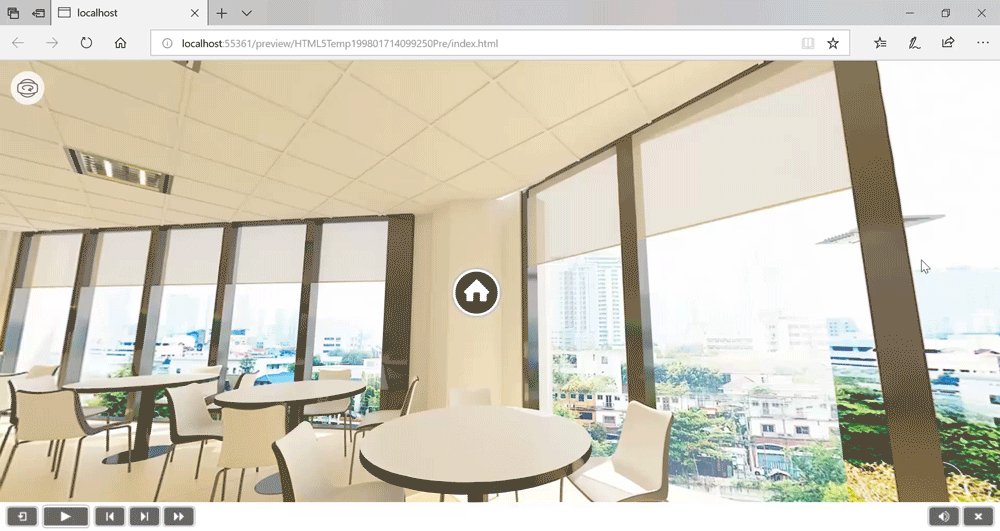
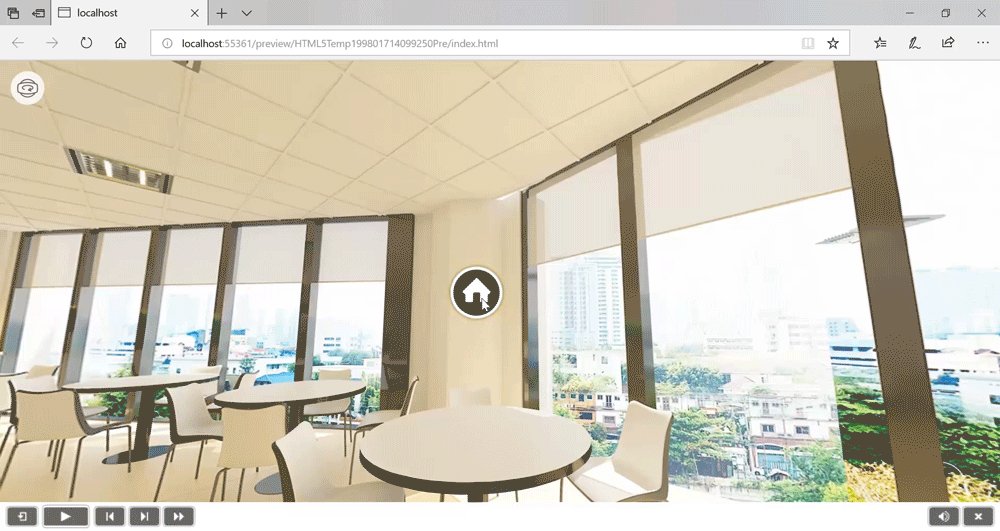
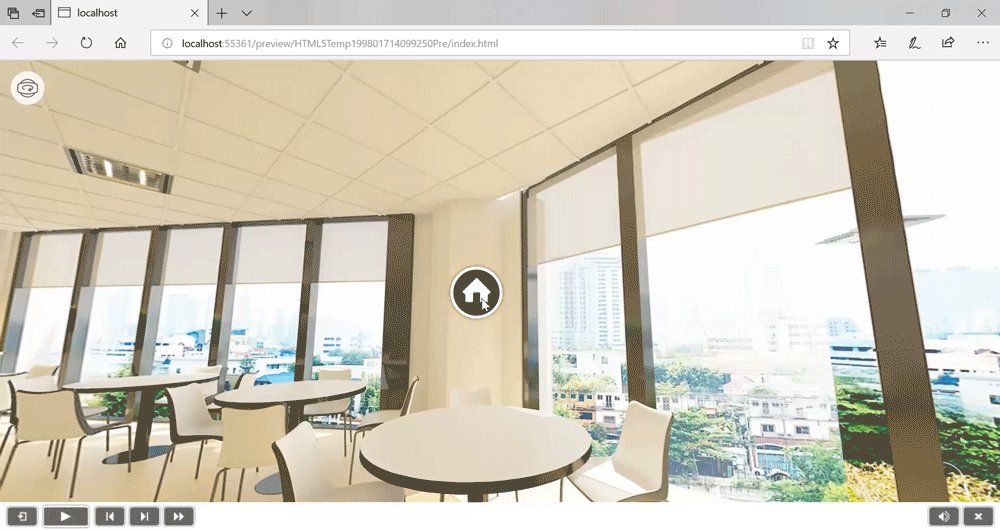
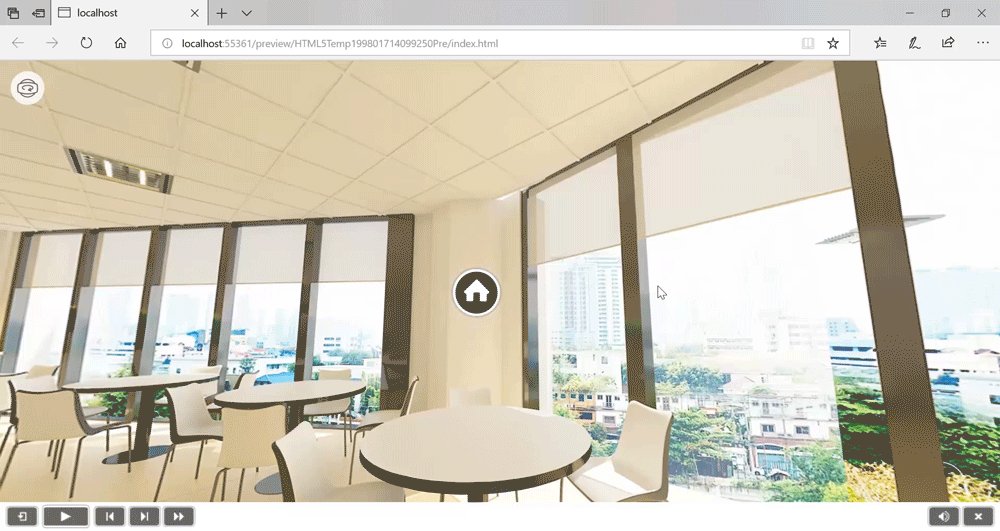
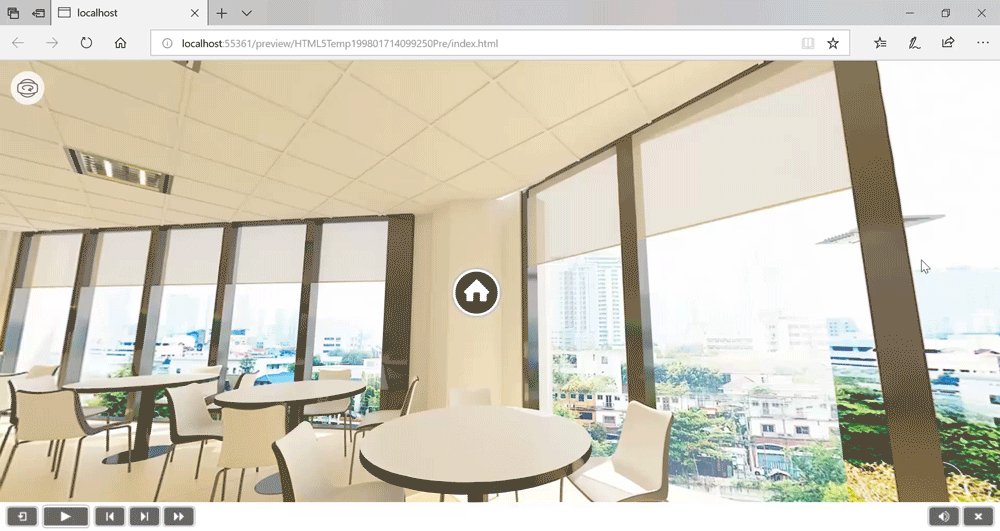
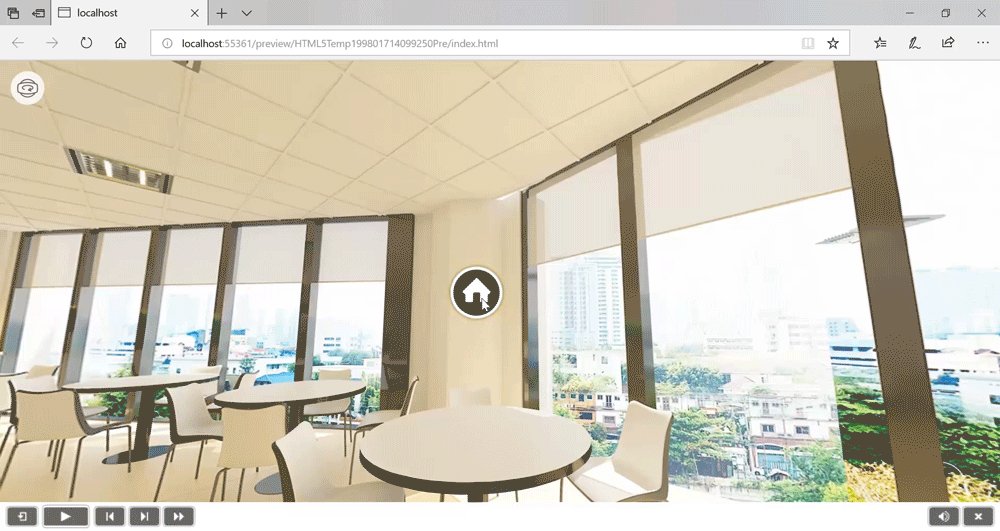
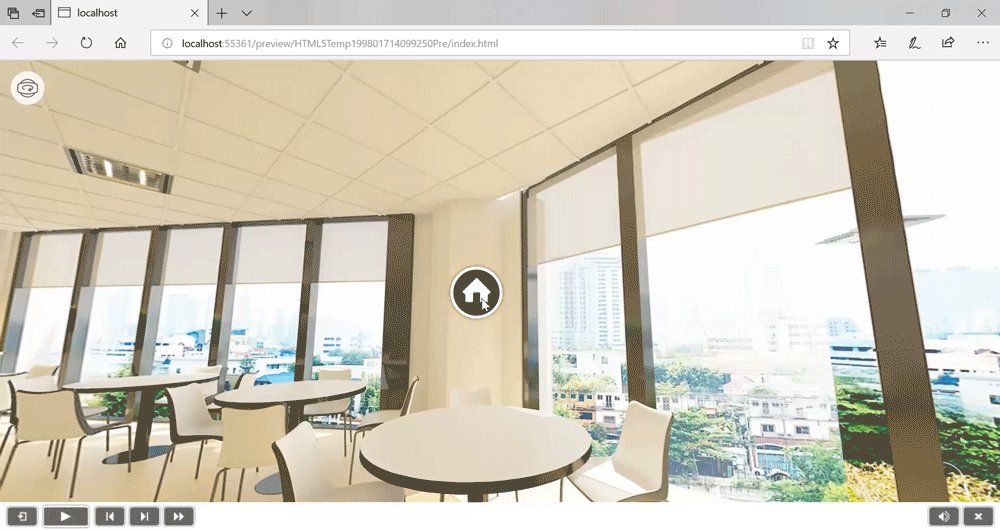
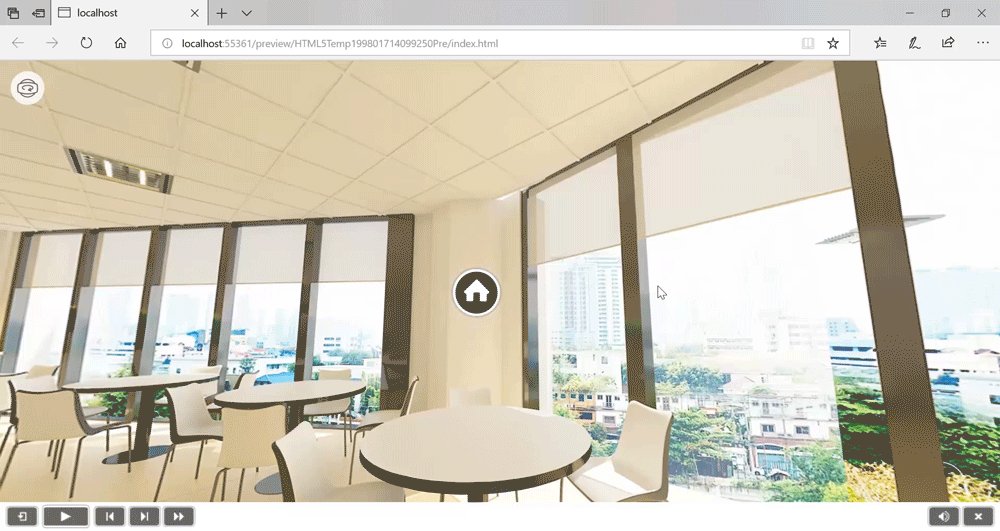
リンクをクリックすると、VR プレビューが以下のようにデバイスに表示されます。
-
デバイス を VR グラスに挿入すると、臨場感あふれる完全な 360 度の画像を楽しむことができます。
VR プロジェクトをプレビュー表示して必要な変更を行ったら、そのプロジェクトをパブリッシュします。パブリッシュされた VR プロジェクトは、VR デバイスでストリーミングすることができます。
-
VR デバイス用にプロジェクトをパブリッシュするには、「パブリッシュ/VR デバイス用にパブリッシュ」をクリックします。
-
プロジェクトのタイトルを入力し、パブリッシュ後のプロジェクトを保存する場所を指定します。
パブリッシュオプションについては、「Adobe Captivate で HTML5 ファイルとしてプロジェクトをパブリッシュする」を参照してください。
-
プロジェクトを Web サーバーにアップロードしたら、VR デバイスでプロジェクト URL を使用します。
VR プロジェクトを公開した後は、Web サーバ上でのみプロジェクトを表示できます。
パブリッシュフォルダー内で index.html をクリックするだけでは、プロジェクトを表示することはできません。 Web サーバーが必須です。
-
VR ヘッドセットで Oculus ブラウザーを開きます。
-
WebXR 互換性テストにアクセスします。
没入型 VR セッションに参加できる場合、デバイスには互換性があります。 以下は、デバイスとブラウザーの種類に応じた Captivate Classic の動作です。
-
WebXR をサポートしている Oculus または VR ヘッドセット:3D 環境、インタラクション、およびホットスポットなど、没入型の VR コンテンツをすべてお楽しみいただけます。
-
WebXR をサポートしているモバイルブラウザー(例:段ボール製 VR ビューアー使用時):同様の没入型 VR 体験をお楽しみいただけます。
-
デスクトップブラウザー(VR ヘッドセットなし):没入型 VR はサポートされていませんが、ホットスポットを操作して 360 度の空間を探索することは可能です。
デバイスが没入型 VR をサポートしていない場合、Captivate Classic を使用して 360 度機能にアクセスすることはできますが、バーチャルリアリティ体験の機能すべてをお楽しみいただけるわけではありません。












