화면상의 확대/축소 컨트롤을 사용하여 객체를 확대/축소하거나 [카메라 속성] 패널에서 확대/축소 값을 설정합니다.
- Adobe Animate 사용 안내서
- Animate 소개
- 애니메이션
- Animate의 애니메이션 기본 사항
- Animate에서 프레임 및 키프레임을 사용하는 방법
- Animate의 프레임별 애니메이션
- Animate에서 클래식 트윈 애니메이션을 사용하여 작업하는 방법
- 브러시 도구
- 모션 안내선
- 모션 트윈 및 ActionScript 3.0
- 모션 트윈 애니메이션 정보
- 모션 트윈 애니메이션
- 모션 트윈 애니메이션 만들기
- 속성 키프레임 사용
- 트윈으로 위치에 애니메이션 적용
- 모션 편집기를 사용하여 모션 트윈을 편집하는 방법
- 트윈 애니메이션의 모션 경로 편집
- 모션 트윈 조작
- 사용자 정의 속도 추가
- 모션 사전 설정 만들기 및 적용
- 애니메이션 트윈 범위 설정
- XML 파일로 저장한 모션 트윈을 사용한 작업
- 모션 트윈과 클래식 트윈의 비교
- 모양 트위닝
- Animate에서 뼈 도구 애니메이션 사용하기
- Animate에서 캐릭터 리깅으로 작업하기
- Adobe Animate에서 마스크 레이어를 사용하는 방법
- Animate에서 장면으로 작업하는 방법
- 대화형 기능
- 작업 영역 및 작업 과정
- 칠 브러시 만들기 및 관리
- HTML5 Canvas 문서에서 Google Fonts 사용
- Creative Cloud 라이브러리와 Adobe Animate 사용
- Animate의 스테이지 및 도구 패널 사용
- Animate 작업 과정 및 작업 영역
- HTML5 Canvas 문서에서 웹 글꼴 사용
- 타임라인과 ActionScript
- 여러 타임라인을 사용한 작업
- 환경 설정
- Animate 제작 패널 사용
- Animate로 타임라인 레이어 만들기
- 모바일 앱 및 게임 엔진용으로 애니메이션 내보내기
- 객체 이동 및 복사
- 템플릿
- Animate의 찾기 및 바꾸기
- 실행 취소, 다시 실행 및 작업 내역 패널
- 키보드 단축키
- Animate에서 타임라인을 사용하는 방법
- HTML 확장 만들기
- 이미지 및 애니메이션 GIF에 대한 최적화 옵션
- 이미지 및 GIF에 대한 내보내기 설정
- Animate의 에셋 패널
- 멀티미디어 및 비디오
- Animate의 그래픽 객체 변형 및 결합
- Animate에서 심볼 인스턴스를 만들고 작업하기
- 이미지 추적
- Adobe Animate에서 사운드를 사용하는 방법
- SVG 파일 내보내기
- Animate에서 사용할 비디오 파일 만들기
- Animate에서 비디오를 추가하는 방법
- Animate로 객체 그리고 만들기
- 선 및 모양 변형
- Animate CC의 획, 채우기 및 그래디언트
- Adobe Premiere Pro 및 After Effects 작업
- Animate CC의 색상 패널
- Animate에서 Flash CS6 파일 열기
- Animate의 클래식 텍스트 작업
- Animate에 아트워크 가져오기
- Animate의 가져온 비트맵
- 3D 그래픽
- Animate의 심볼 작업
- Adobe Animate로 선 및 모양 그리기
- Animate의 라이브러리 작업
- 사운드 내보내기
- Animate CC의 객체 선택
- Animate의 Illustrator AI 파일 작업
- 블렌드 모드 적용
- 객체 배열
- 명령 메뉴를 사용한 작업 자동화
- 다국어 텍스트
- Animate에서 카메라 사용하기
- 그래픽 필터
- 사운드 및 ActionScript
- 드로잉 환경 설정
- 펜 도구로 그리기
- 플랫폼
- Animate 프로젝트를 다른 문서 유형 포맷으로 변환
- 사용자 정의 플랫폼 지원
- Animate에서 HTML5 Canvas 문서 만들고 게시하기
- WebGL 문서 만들고 게시하기
- iOS용 AIR에 맞추어 애플리케이션을 패키징하는 방법
- Android용 AIR 애플리케이션 게시
- 데스크톱용 Adobe AIR에 맞춘 게시
- ActionScript 게시 설정
- 모범 사례 - 애플리케이션에서 ActionScript 구성
- Animate에서 ActionScript를 사용하는 방법
- Animate 작업 영역의 액세스 가능성
- 스크립트 작성 및 관리
- 사용자 정의 플랫폼에 대한 지원 활성화
- 사용자 정의 플랫폼 지원 개요
- 사용자 정의 플랫폼 지원 플러그인 작업
- ActionScript 3.0 디버깅
- 사용자 정의 플랫폼에 대한 지원 활성화
- 내보내기 및 게시
- Animate CC에서 파일을 내보내는 방법
- OAM 게시
- SVG 파일 내보내기
- Animate를 사용하여 그래픽 및 비디오 내보내기
- AS3 문서 게시
- 모바일 앱 및 게임 엔진용으로 애니메이션 내보내기
- 사운드 내보내기
- 모범 사례 - 모바일 장치 콘텐츠 만들기 팁
- 모범 사례 - 비디오 규칙
- 모범 사례 - SWF 애플리케이션 제작 지침
- 모범 사례 - FLA 파일 구조화
- Animate용 FLA 파일을 최적화하는 모범 사례
- ActionScript 게시 설정
- Animate용 게시 설정 지정
- 프로젝터 파일 내보내기
- 이미지 및 애니메이션 GIF 내보내기
- HTML 게시 템플릿
- Adobe Premiere Pro 및 After Effects 작업
- 애니메이션의 빠른 공유 및 게시
- 문제 해결
Adobe Animate은 2026년 3월 1일부터 중단됩니다. 기업 고객은 2029년 3월 1일까지 애플리케이션에 액세스하고, 콘텐츠를 다운로드하고, 기술 지원을 받을 수 있습니다. 다른 모든 고객에게는 2027년 3월 1일까지 기술 지원, 애플리케이션 액세스 및 콘텐츠 다운로드 기능이 제공됩니다. 자세한 내용은 Animate 서비스 종료 FAQ를 참조하세요.
이 문서를 통해 Animate에서 카메라를 사용하여 작업하는 방법을 알아봅니다.
Animate의 카메라를 통해 애니메이터는 현실 카메라를 시뮬레이션할 수 있습니다. 과거에 애니메이터들은 품질 및 호환성이 제각기 다른 서드 파티 확장을 사용하거나 애니메이션을 수정하여 카메라의 움직임을 흉내냈습니다. 애니메이터는 모션 필름의 핵심 요소인 다음 기능을 사용할 수 있습니다.
- 프레임 대상과 함께 패닝
- 동적 효과를 위해 관심 있는 객체 확대
- 관찰자에게 더 큰 그림을 상기시키도록 프레임 축소
- 관찰자의 시선을 대상 간에 이동하도록 초점 수정
- 카메라 회전
- 색조 또는 필터를 사용하여 장면에 색상 효과 적용
구성에 대해 카메라 보기를 설정하면 레이어가 설정된 카메라를 통해 보는 것처럼 표시됩니다. 카메라 레이어에서 트윈 또는 키프레임을 추가할 수도 있습니다.
카메라 도구는 Animate의 모든 내장 문서 유형(HTML 캔버스, WebGL, Actionscript)에 사용할 수 있습니다.
카메라 활성화 및 비활성화
다음 옵션을 통해 카메라 툴을 활성화할 수 있습니다.
- [툴] 패널에서 카메라 아이콘을 클릭합니다.
- 타임라인에서 [카메라 추가/제거] 버튼을 클릭합니다.
카메라가 활성화되면 카메라 레이어와 같은 색상의 스테이지 경계가 표시됩니다.

A. 스테이지 윤곽선 B. 카메라 아이콘 C. 카메라 속성 D. 카메라 색상 효과 E. 카메라 툴 F. 카메라 아이콘 G. 카메라 레이어

이제 스테이지는 문서의 카메라 역할을 합니다. 카메라 객체가 있는 새로운 카메라 레이어가 타임라인 패널에 추가됩니다. 카메라 툴을 선택하면 속성 관리자에서 카메라 아이콘이 활성화됩니다.
카메라가 활성화된 경우:
- 현재 문서가 카메라 모드로 배치됩니다.
- 스테이지가 카메라로 바뀝니다.
- 스테이지 경계에서 카메라 테두리가 표시됩니다.
- 카메라 레이어가 선택됩니다.
카메라 확대/축소, 회전 또는 팬
카메라 확대/축소
-
확대/축소 및 회전 확대/축소 및 회전 -
장면을 확대/축소하려면 확대/축소 값을 수정하거나 스테이지 아래쪽에 있는 슬라이더 막대를 선택합니다.
-
컨텐츠를 확대하려면 슬라이더를 + 쪽으로 이동하고 컨텐츠를 축소하려면 슬라이더를 - 쪽으로 이동합니다.
-
어느 쪽으로건 무한 확대/축소 값을 활성화하려면 슬라이더를 놓아 가운데 위치로 다시 스냅합니다.
카메라 회전
-
화면상의 확대/축소 컨트롤을 사용하여 객체를 회전하거나 [카메라 속성] 패널에서 [회전] 값을 설정합니다.
-
각 레이어에서 회전 효과를 지정하려면 회전 값을 수정하거나 회선 슬라이더 컨트로을 사용하여 회전을 조작합니다.
-
어느 쪽으로건 무한 회전 값을 활성화하려면 슬라이더를 놓아 휴면 위치로 다시 스냅합니다. 컨트롤 가운데 있는 숫자는 현재 적용된 회전 정도를 나타냅니다.
카메라 패닝
-
스테이지에 있는 카메라 레이어 안의 아무 곳에서나 카메라 테두리 상자를 클릭하고 드래그합니다.
-
선택한 객체를 패닝하려면 위 또는 아래로 스크롤하거나 Shift 키를 사용하여 기울이지 않고 가로 또는 세로 방향으로 패닝합니다.
-
카메라 툴이 활성화되어 있을 때 드래그 동작은 카메라 경계 내에서 패닝 작업입니다.
카메라 패닝 컨트롤 사용


가로 방향으로 객체를 패닝하려면 마우스를 x 좌표 값 위로 이동하고 슬라이더를 오른쪽 또는 왼쪽으로 드래그합니다.
세로 방향으로 객체를 패닝하려면 마우스를 y 좌표 값 위로 이동하고 슬라이더를 오른쪽 또는 왼쪽으로 드래그합니다.
카메라 효과의 옵션 재설정
원래 설정으로 돌아가려고 할 때마다 팬, 확대/축소, 회전 및 색상 효과에 대해 카메라로 변경한 사항을 재설정할 수 있습니다. 이전 속성 값을 유지하려면 각 속성 옆의 재설정 아이콘을 클릭합니다.


카메라 레이어에 농도 적용
-
카메라 > 속성 패널을 선택합니다. 농도 효과를 활성화하거나 비활성화하려면 농도 확인란을 선택합니다.
카메라 색상 효과 카메라 색상 효과 -
현재 프레임의 농도 값(백분율) 및 RGB 농도 색상을 수정합니다.
 이 기능은 AS3 및 WebGL 문서 유형에서 지원됩니다.
이 기능은 AS3 및 WebGL 문서 유형에서 지원됩니다.
카메라 레이어에서 색상 필터 조정
-
[카메라 속성] 패널에서 [색상 조정] 확인란을 선택하여 필터 효과를 활성화하거나 비활성화합니다.
-
현재 프레임에 대한 [밝기], [대비], [채도] 및 [색조] 값을 수정합니다. [밝기], [대비], [채도]에 대해 허용되는 범위는 -100%부터 100%까지이며 [색조]는 -180°부터 180°까지입니다.
 이 기능은 AS3 문서 유형에서만 지원됩니다.
이 기능은 AS3 문서 유형에서만 지원됩니다.
카메라 및 레이어 심도를 사용하여 시차 효과 만들기
게임 디자이너나 개발자는 게임에 몰입형 환경을 만들고 싶어합니다. 전경 및 배경 레이어에 게임의 다양한 객체를 사용하여 해당 객체의 속도와 위치를 제어할 수 있습니다. 카메라의 포커스를 일정한 초점에 유지하고 객체를 서로 다른 속도로 움직여 3차원 효과를 만들 수 있습니다. Animate에서는 2D 애니메이션을 만드는 동안 카메라 및 레이어 심도 기능을 사용하여 이 효과를 얻을 수 있습니다. 레이어 심도 패널에서 레이어 심도를 변경하여 객체에 시차 효과를 만들 수 있습니다. 레이어 심도를 사용하려면 윈도우 > 레이어 심도를 클릭합니다.
레이어 심도에 대한 자세한 내용을 보려면 여기를 클릭하십시오.
-
Animate에서 서로 다른 레이어에 여러 객체를 만듭니다.
-
각 레이어에 서로 다른 레이어 심도를 추가합니다.
-
카메라 툴을 클릭하여 카메라 레이어를 추가합니다.
레이어 심도를 적용한 카메라 레이어 레이어 심도를 적용한 카메라 레이어
이 효과를 통해 객체의 심도와 원근을 확인할 수 있습니다.
- 카메라에 가까이 있는 객체가 카메라에서 멀리 있는 객체보다 빠르게 이동합니다.
- 카메라 레이어의 값이 0일 경우 카메라에 더 가까울수록 객체의 양수 값이 높고 카메라에서 멀어질수록 객체의 양수 값이 높습니다. 카메라 뒤에 있는 레이어는 음수를 소유합니다.
시차 효과 및 카메라 Z 심도를 보여 주는 비디오
카메라에 레이어 고정
애니메이션 제작자나 게임 디자이너는 애니메이션의 일부 객체를 카메라의 보기에 고정하고 싶어합니다. [액션] 버튼, 시간계가 표시되는 게임의 전방 시현 장치, 총을 예로 들 수 있습니다. 이러한 경우 카메라 움직임에 에셋이 고정되도록 해야 합니다. Animate의 카메라에 연결 기능을 사용하여 이 효과를 얻을 수 있습니다.


레이어를 카메라에 연결하면 해당 레이어의 객체가 카메라에 고정되고 항상 카메라와 함께 움직입니다. 따라서 출력에서 카메라 움직임에 영향을 받지 않는 것으로 보입니다.
카메라 연결 아이콘의 열에서 점을 클릭하여 카메라에 단일 레이어를 연결할 수 있습니다. 레이어가 카메라에 연결되면 표시 아이콘이 해당 레이어 이름 옆에 나타납니다.
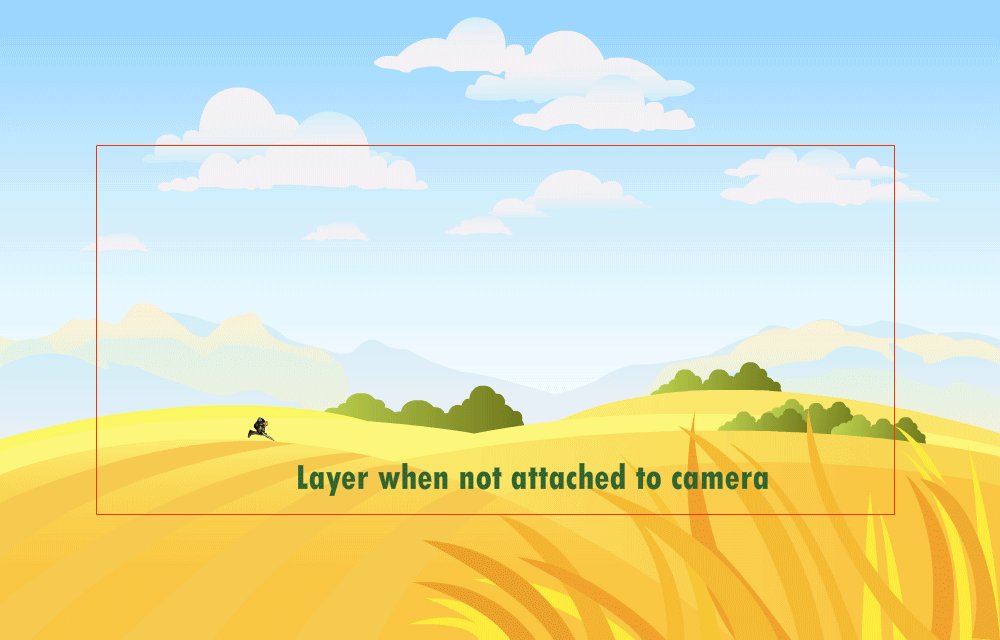
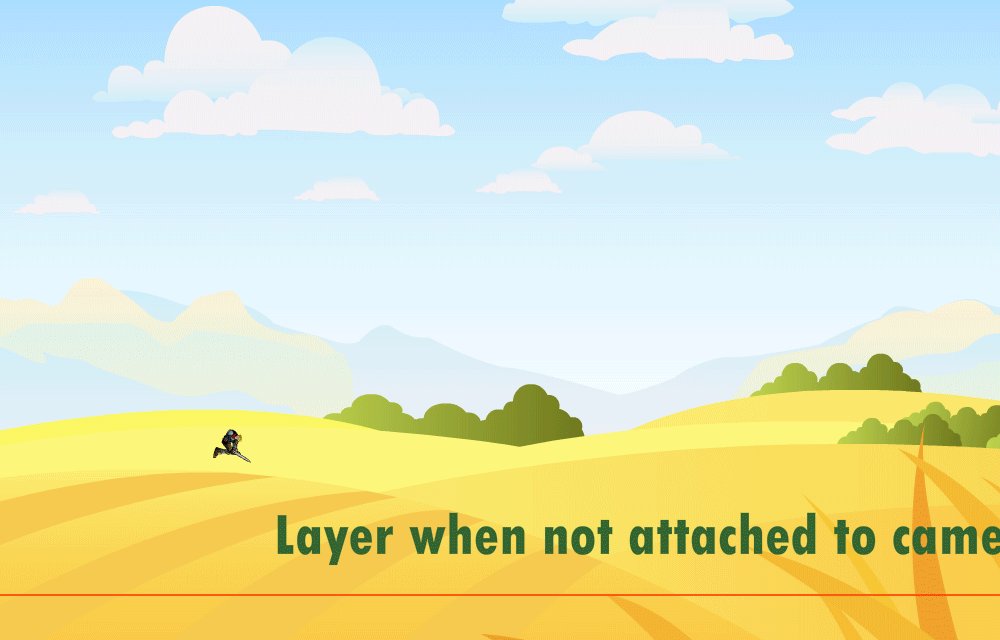
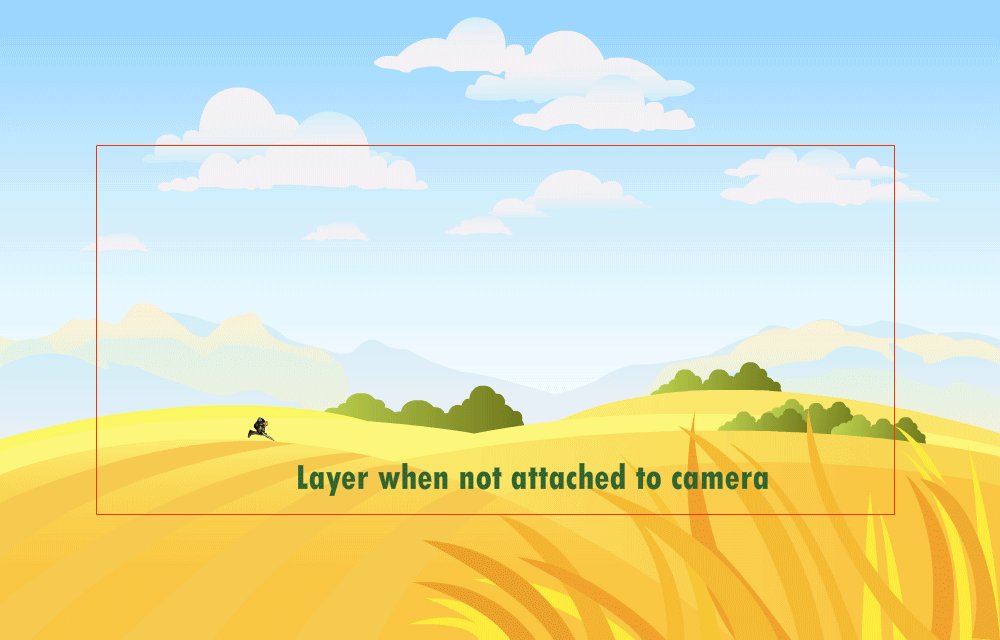
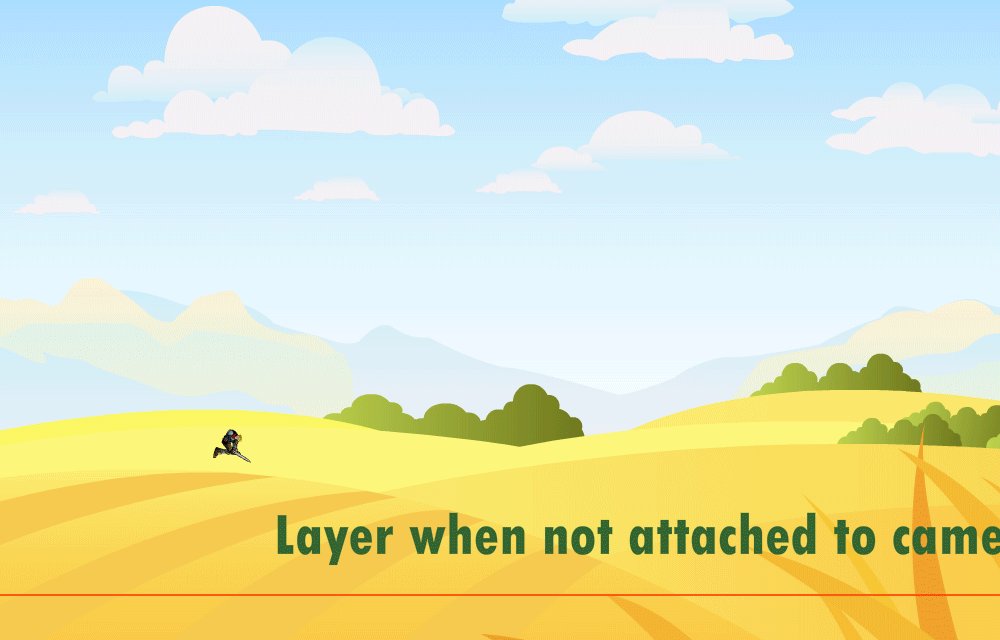
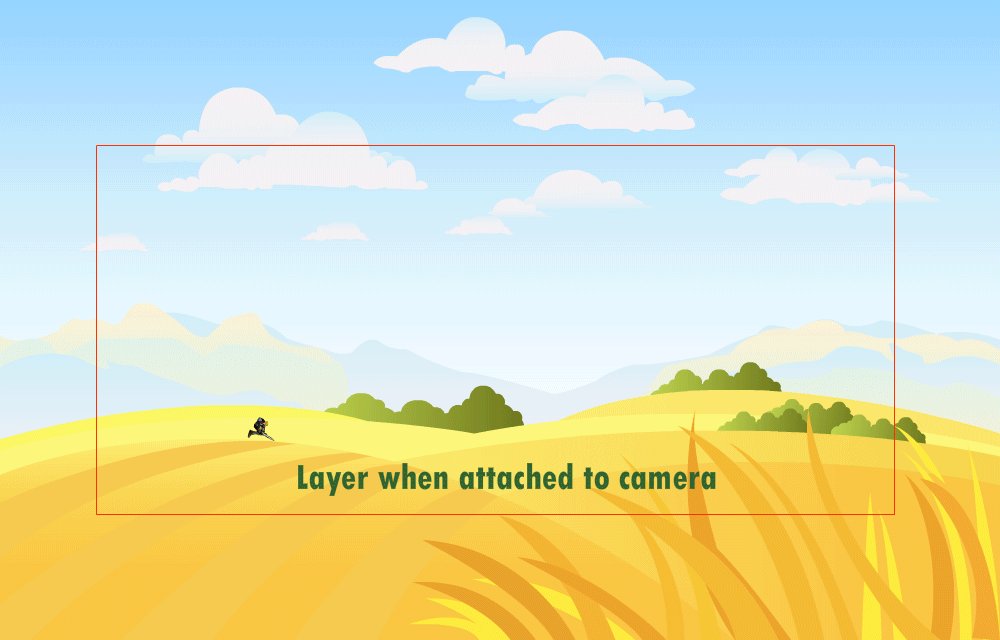
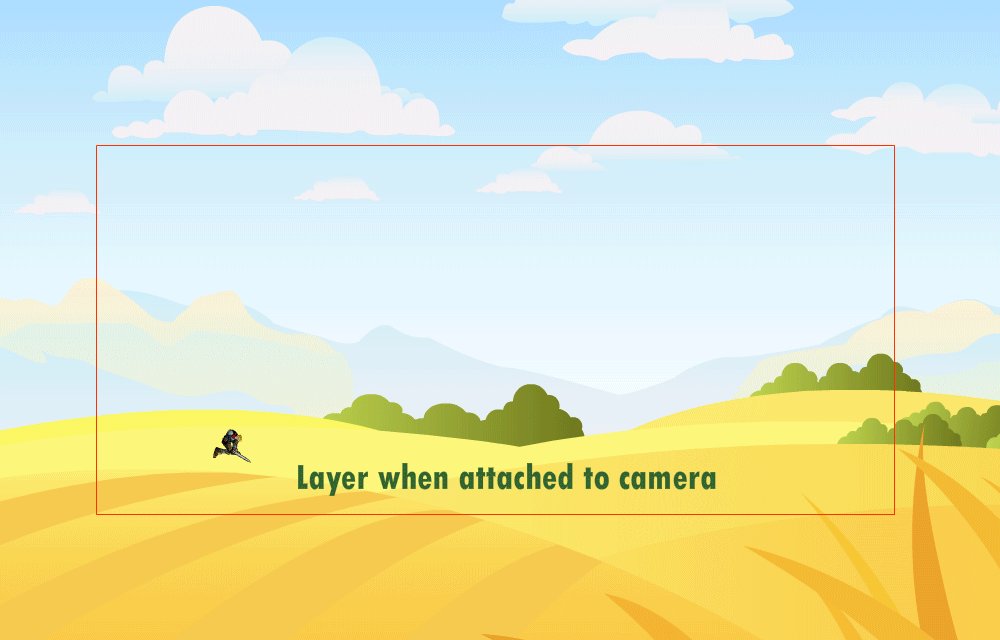
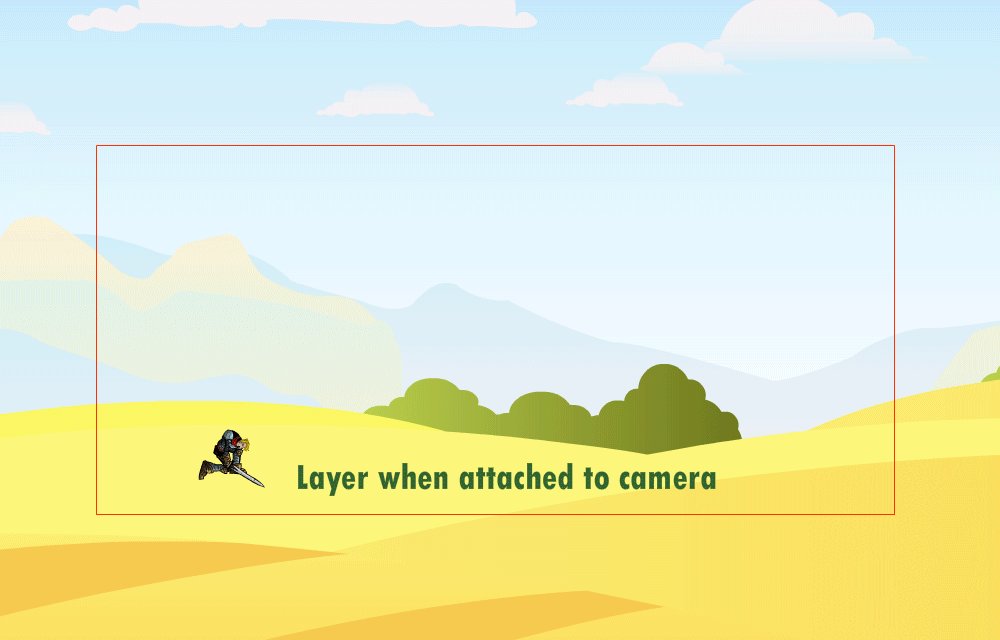
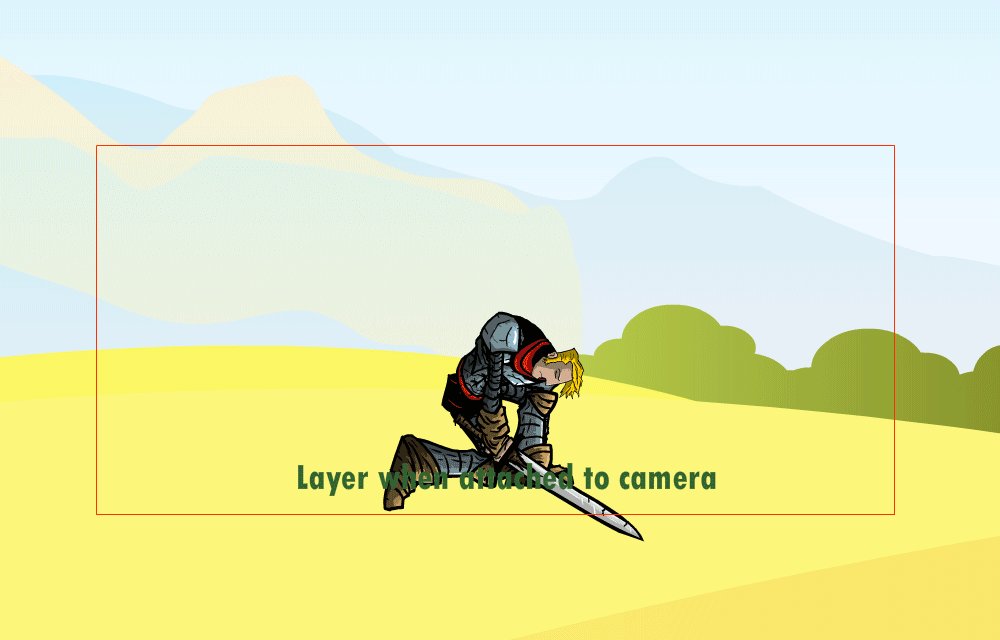
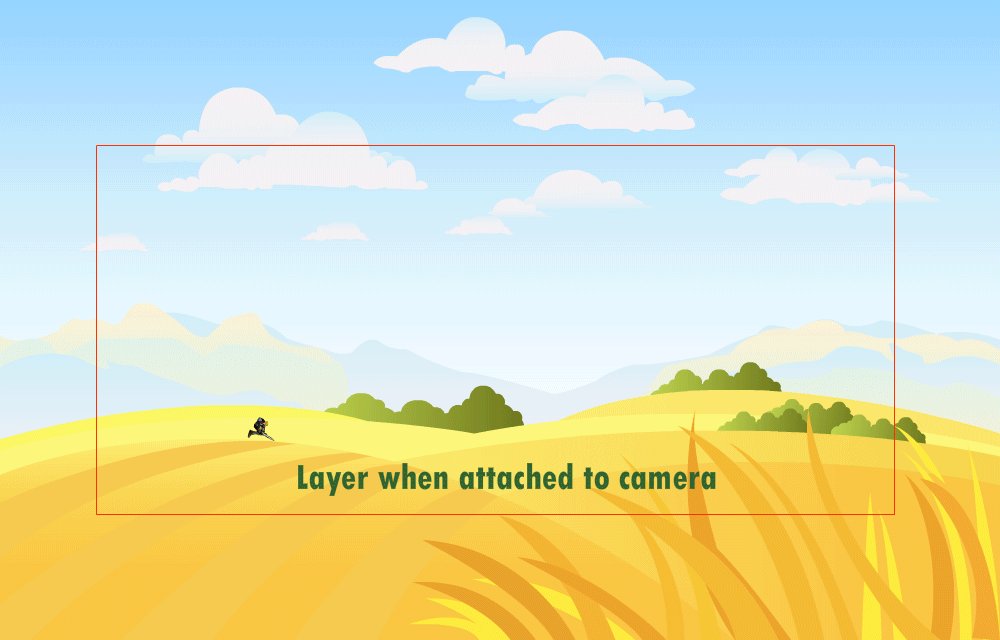
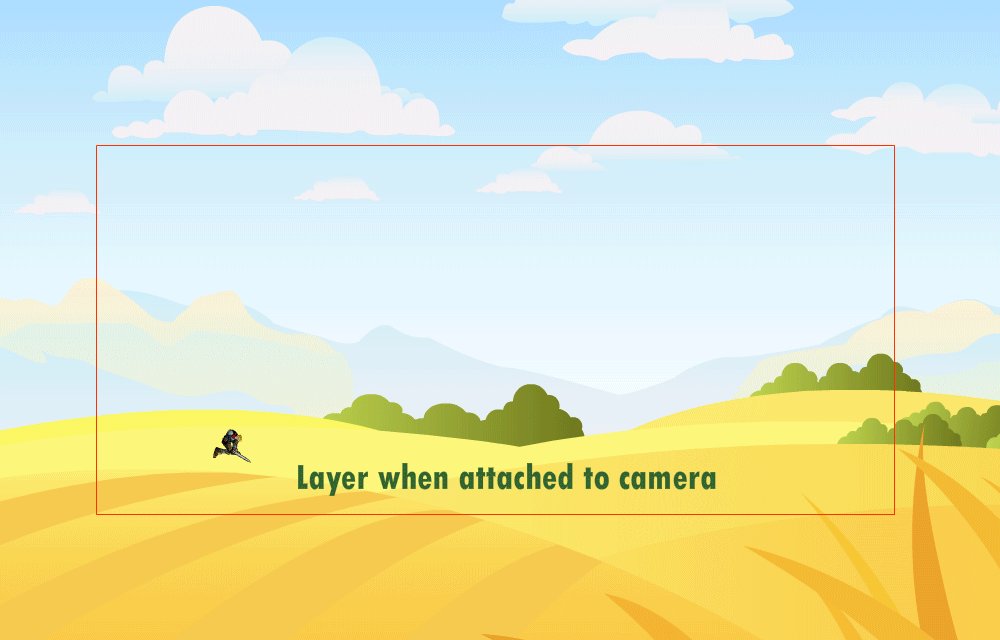
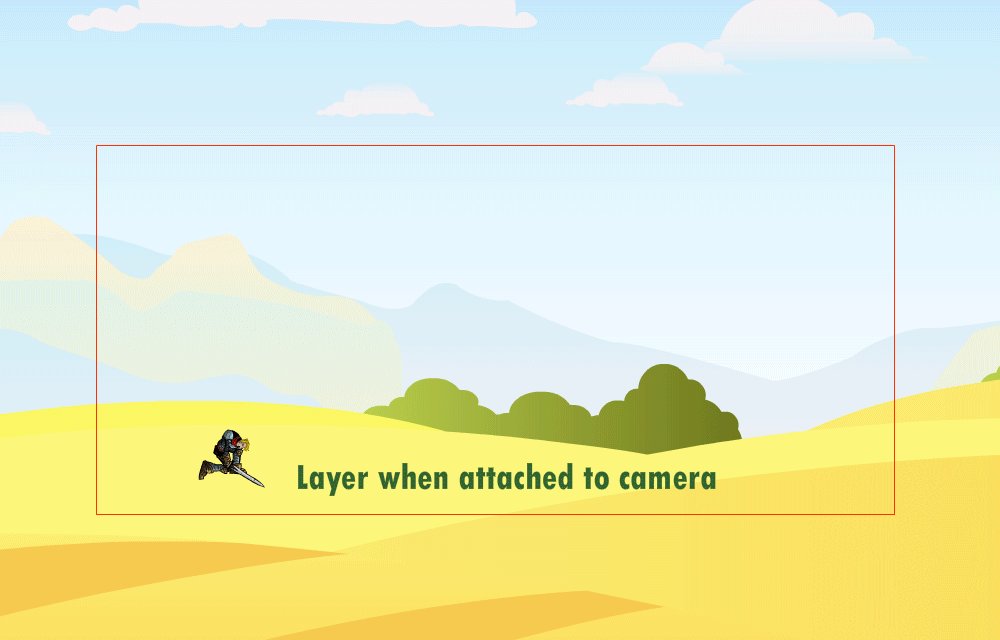
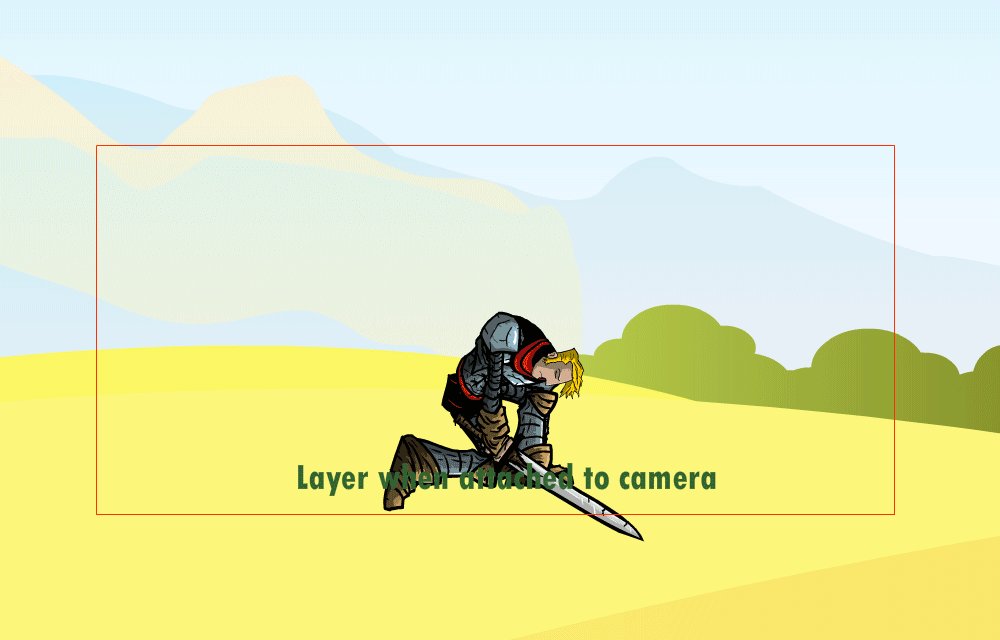
다음 그림은 레이어를 카메라에 연결하기 전과 후의 레이어 비헤이비어를 보여 줍니다.
레이어가 카메라에 연결되지 않았을 때의 애니메이션을 보여 주는 그림:


레이어가 카메라에 연결되었을 때의 애니메이션을 보여 주는 그림:


타임라인에서 카메라 연결 아이콘을 클릭하여 모든 레이어를 카메라에 연결하거나 카메라에서 분리할 수도 있습니다.


런타임에 카메라 사용
AS3, WebGL 및 HTML 캔버스 문서 유형에 대해 카메라 API를 사용하여 런타임에 카메라를 시작, 액세스 및 관리할 수 있습니다. AS3, WebGL 및 HTML 캔버스 문서 유형에 사용할 수 있는 카메라 런타임 API 목록은 다음과 같습니다.
|
유형 |
클래스 |
예제 |
설명 |
|---|---|---|---|
|
AS3 |
VirtualCamera |
import fl.VirtualCamera; var cameraObj = VirtualCamera.getCamera(root); |
카메라 객체를 가져옵니다. 런타임에 카메라 속성을 가져오거나 설정하는 데 사용합니다. |
|
HTML 캔버스 |
VirtualCamera |
var cameraObj=AdobeAn.VirtualCamera.getCamera(exportRoot); |
카메라 객체를 가져옵니다. 컨텐츠를 작성하는 동안에는 카메라를 활성화해야 합니다. |
|
WebGL |
VirtualCamera |
var cameraObj = flwebgl.VirtualCamera.getCamera(stage.getPlayer()); |
카메라 객체를 가져옵니다. 컨텐츠를 작성하는 동안에는 카메라를 활성화해야 합니다. |
![]() 모든 메서드는 AS3 문서 유형에 적용 가능합니다. 일부 메서드는 WebGL 및 HTML 캔버스에서 사용할 수 없습니다. WebGL 및 HTML 캔버스에 적용되는 메서드와 적용되지 않는 메서드는 표의 마지막 열에 해당 사항이 표시되어 있습니다.
모든 메서드는 AS3 문서 유형에 적용 가능합니다. 일부 메서드는 WebGL 및 HTML 캔버스에서 사용할 수 없습니다. WebGL 및 HTML 캔버스에 적용되는 메서드와 적용되지 않는 메서드는 표의 마지막 열에 해당 사항이 표시되어 있습니다.
가상 카메라 메서드
S.No |
메서드 |
프로토타입 작성 |
예제 |
설명 |
HTML 캔버스 |
WebGL |
|---|---|---|---|---|---|---|
1 |
getPosition |
getPosition():Object |
trace(cameraObj.getPosition().x, cameraObj.getPosition().y, cameraObj.getPosition().z); |
카메라의 현재 위치를 지정하는 x, y, z 속성이 포함된 객체를 반환합니다. | 예 |
예 |
2 |
setPosition |
setPosition(posX: Number, posY: Number, posZ: Number = 0): void |
cameraObj.setPosition(100,100,100); |
입력 매개 변수를 통해 지정된 절대 위치로 카메라를 이동합니다. 기본값은 0입니다. | 예 |
예 |
3 |
moveBy |
moveBy(tx: Number, ty: Number, tz: Number = 0): void |
cameraObj.moveBy(100,100,100); |
현재 위치를 기준으로 카메라를 tx,ty 또는 tz만큼 이동합니다. |
예 |
예 |
4 |
resetPosition |
resetPosition():void |
cameraObj.resetPosition(); |
카메라 위치를 원래 위치인 (0,0,0)으로 재설정합니다. |
예 |
예 |
5 |
getZoom |
getZoom(): Number |
trace(cameraObj.getZoom()); |
카메라의 현재 확대/축소 값을 반환합니다. 기본값은 100%입니다. |
예 |
예 |
6 |
setZoom |
setZoom(zoom: Number): void |
cameraObj.setZoom(120); |
입력 매개 변수를 통해 지정된 절대값(백분율)으로 카메라를 확대/축소합니다. |
예 |
예 |
7 |
zoomBy |
zoomBy(zoom: Number): void |
cameraObj.zoomBy(100); |
현재 확대/축소 값(단위: 백분율)을 기준으로 카메라를 확대/축소합니다. |
예 |
예 |
8 |
resetZoom |
resetZoom(): void |
cameraObj.resetZoom(); |
카메라 확대/축소를 기본 확대/축소 값(100%)으로 재설정합니다. |
예 |
예 |
9 |
getRotation |
getRotation(): Number |
trace(cameraObj.getRotation()); |
카메라의 현재 각도를 반환합니다. |
지원 |
지원 |
10 |
setRotation |
setRotation(angle: Number): void |
cameraObj.setRotation(45); |
입력 매개 변수로 제공된 절대 각도만큼 카메라를 회전합니다. |
예 |
예 |
11 |
rotateBy |
rotateBy(angle: Number): void |
cameraObj.rotateBy(60); |
입력 매개 변수를 통해 지정된 현재 각도를 기준으로 카메라를 회전합니다. |
지원 |
지원 |
12 |
resetRotation |
resetRotation():void |
cameraObj.resetRotation(); |
카메라 각도를 0으로 재설정합니다. |
예 |
예 |
13 |
setTint |
setTint(tintColor: uint, tintPercent: Number): void |
cameraObj.setTint(0x56FFFF, 68); |
농도 색상(RGB) 및 농도 %(농도의 백분율)를 사용하여 카메라 농도를 설정합니다. |
아니요 |
예 |
14 |
setTintRGB |
setTintRGB(red: uint, green: uint, blue: uint, tintPercent: Number): void |
cameraObj.setTintRGB(0xff, 0, 0, 50); |
분해된 색상 값 R, G, B 및 tintPercent(색조의 백분율)를 사용하여 카메라 색조를 설정합니다. |
아니요 |
예 |
15 |
getTint() |
getTint(): Object |
var tint=cameraObj.getTint(); trace("color:",tint.color, "percentage:",tint.percent); |
두 가지 속성(‘percent’ 및 ‘color’)이 포함된 객체를 반환합니다. |
아니요 |
예 |
16 |
getTintRGB |
getTintRGB(): Object |
var tint = cameraObj.getTintRGB(); trace("tint color red:", tint.red,"green:",tint.green," blue:",tint.blue,"tint percent: ",tint.percent); |
네 가지 속성('percent', 'red', 'green', 'blue')이 포함된 객체를 반환합니다. |
아니요 |
예 |
17 |
resetTint |
resetTint() |
cameraObj.resetTint(); |
카메라 색조를 제거합니다. |
아니요 |
예 |
18 |
setColorFilter |
setColorFilter(brightness: Number, contrast: Number, saturation: Number, hue: Number): void |
cameraObj.setColorFilter(100,-50, |
분해된 값(brightness,contrast,saturation,hue)을 사용하여 카메라 색상 필터를 설정합니다. |
아니요 |
아니요 |
19 |
resetColorFilter |
resetColorFilter() |
cameraObj.resetColorFilter(); |
색상 필터를 제거합니다. |
아니요 |
아니요 |
20 |
reset |
reset() |
cameraObj.reset(); |
모든 카메라 속성을 기본값으로 재설정합니다. |
예 |
예 |
21 |
setZDepth |
setZDepth(zDepth: Number): void |
cameraObj.setZDepth(200); |
카메라의 Z 심도 값을 설정합니다. |
예 |
아니요 |
22 |
getZDepth |
getZDepth(): Number |
trace(cameraObj.getZDepth()); |
카메라의 현재 Z 심도 값을 반환합니다. |
예 |
아니요 |
23 |
pinCameraToObject |
pinCameraToObject(object:DisplayObject, offsetX:Number=0,offsetY:Number=0, offsetZ=0) |
cameraObj.pinCameraToObject (getChildByName("InstanceName"), 200,50); |
카메라가 런타임에 입력 매개 변수로 제공된 객체를 계속 따라 움직입니다. offsetX, offsetY 및 offsetZ가 제공되면 카메라가 (x+offsetX,y+offsetY, z+offsetZ)를 따라 움직입니다. |
예 |
예 |
24 |
setPinOffset |
setPinOffset(offsetX:Number, offsetY:Number,offsetZ:Number) |
cameraObj.setPinOffset(-60,0); |
객체와 함께 카메라를 고정하려면 offsetX 및 offsetY를 변경합니다. 카메라가 런타임에 (x+offsetX, y+offsetY, zDepth+z) 포인트를 기준으로 객체를 따라 계속 움직입니다. |
예 |
예 |
25 |
unpinCamera |
unpinCamera() |
cameraObj.unpinCamera(); |
고정된 카메라와 객체를 제거합니다. |
예 |
예 |
26 |
setCameraMask |
setCameraMask(maskObj:DisplayObject) |
cameraObj.setCameraMask(maskObj); |
maskObj를 카메라 위 마스크로 설정합니다. |
아니요 |
아니요 |
27 |
removeCameraMask |
removeCameraMask() |
cameraObj.removeCameraMask(); |
카메라에서 마스크를 제거합니다. |
아니요 |
아니요 |
동영상 클립 객체로 카메라 액세스
|
유형 |
메서드 |
프로토타입 |
예제 |
|---|---|---|---|
|
AS3 |
getCameraAsMovieClip |
getCameraAsMovieClip(container:DisplayObject):MovieClip |
var cameraObj=fl.VirtualCamera.getCameraAsMovieClip(root); |
|
HTML 캔버스 |
getCameraAsMovieClip |
getCameraAsMovieClip(container:DisplayObject):MovieClip |
var cameraObj=AdobeAn.VirtualCamera.getCamera(exportRoot); |
|
WebGL |
getCameraAsMovieClip |
getCameraAsMovieClip(container:DisplayObject):MovieClip |
var cameraObj=flwebgl.VirtualCamera.getCameraAsMovieClip(this); |
런타임에 객체 마스크 처리(AS3 문서)
다음과 같은 카메라 API 코드를 사용하여 런타임에 객체를 마스크 처리할 수 있습니다.
import fl.VirtualCamera;
fl.VirtualCamera.getCamera(root).setCameraMask(torch);
타원 모양 마스크를 사용하는 경우 애니메이션의 샘플 스크린샷이 다음과 같이 표시됩니다.


액션 코드 마법사로 인터랙티브한 카메라 애니메이션 만들기
다음 흐름 다이어그램에는 인터랙티브한 카메라를 사용하여 애니메이션을 만들기 위한 단계별 접근 방식이 묘사되어 있습니다. 액션 코드 마법사는 HTML 캔버스 문서에서 사용할 수 있습니다.


아래에서는 인터랙티브한 카메라의 사용 모습을 시연하는 샘플 비디오를 확인할 수 있습니다. 런타임에 낙하산, 제트 팩, 도시 전망에서 포커스를 다양한 간격으로 변경하는 방법을 살펴볼 수 있습니다.
런타임에 카메라를 사용하는 모습을 시연하는 비디오
스테이지에서 객체 자르기
Adobe XD를 사용하면 다른 아트보드 위에 콘텐츠를 스택하거나 오버레이하여 인터랙티브한 슬라이드 효과를 시뮬레이션할 수 있습니다. 예를 들어, 드롭다운 목록, 슬라이드 업 키보드 또는 라이트박스 효과를 사용할 수 있습니다. 오버레이를 사용하면 아트보드마다 오버레이 콘텐츠를 복제할 필요 없이 아트보드를 여러 번 재사용할 수 있습니다.
스테이지 외부의 컨텐츠를 자르려면 스테이지 외부의 컨텐츠 자르기 버튼 ![]() 을 클릭합니다 .
을 클릭합니다 . 카메라 및 스테이지 보기를 사용하여 카메라 경계 안에 있는 컨텐츠를 볼 수 있습니다.


