If you have a question to ask or an idea to share, come and participate in Adobe XD Community. We would love to hear from you and see your creations.
- Adobe XD User Guide
- Introduction
- Design
- Artboards, guides, and layers
- Shapes, objects, and path
- Text and fonts
- Components and states
- Masking and effects
- Layout
- Videos and Lottie animations
- Prototype
- Create interactive prototypes
- Animate prototypes
- Object properties supported for auto-animate
- Create prototypes with keyboard and gamepad
- Create prototypes using voice commands and playback
- Create timed transitions
- Add overlays
- Design voice prototypes
- Create anchor links
- Create hyperlinks
- Preview designs and prototypes
- Share, export, and review
- Share selected artboards
- Share designs and prototypes
- Set access permissions for links
- Work with prototypes
- Review prototypes
- Work with design specs
- Share design specs
- Inspect design specs
- Navigate design specs
- Review and comment design specs
- Export design assets
- Export and download assets from design specs
- Group sharing for enterprise
- Back up or transfer XD assets
- Design systems
- Cloud documents
- Integrations and plugins
- Work with external assets
- Work with design assets from Photoshop
- Copy and paste assets from Photoshop
- Import or open Photoshop designs
- Work with Illustrator assets in Adobe XD
- Open or import Illustrator designs
- Copy vectors from Illustrator to XD
- Plugins for Adobe XD
- Create and manage plugins
- Jira integration for XD
- Slack plugin for XD
- Zoom plug-in for XD
- Publish design from XD to Behance
- XD for iOS and Android
- Troubleshooting
- Known and fixed issues
- Installation and updates
- Launch and crash
- Cloud documents and Creative Cloud Libraries
- Prototype, publish, and review
- Import, export, and working with other apps
Learn how to set access permissions for design specs and prototypes, and create shareable links for them in Adobe XD.
Role-based commenting permissions set in the Admin Console are not currently supported in Adobe XD. Users without commenting rights may encounter an error. Please contact your administrator for assistance.
In Adobe XD, when sharing your design specs and prototypes with your stakeholders, use the built-in presets to define access permissions using public, private, and password links:
- Public links Anyone with access to the link can view the shared design spec or prototype. This access setting has the least security restrictions but is useful when sharing your design specs and prototypes to a broad audience.
- Private links Only the set of invited collaborators can access the shared design spec or prototype.
- Password links Collaborators must enter the password to access the shared design spec or prototype.


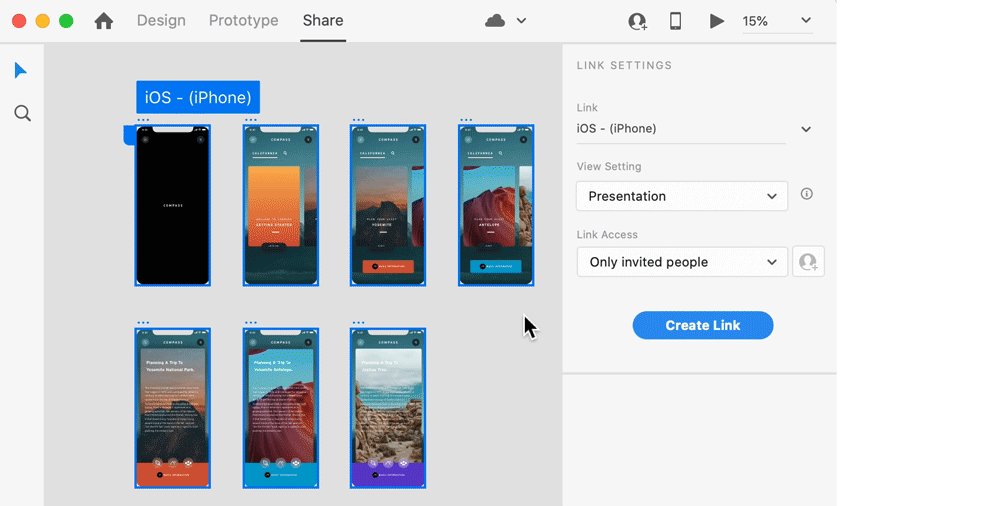
Create a public link
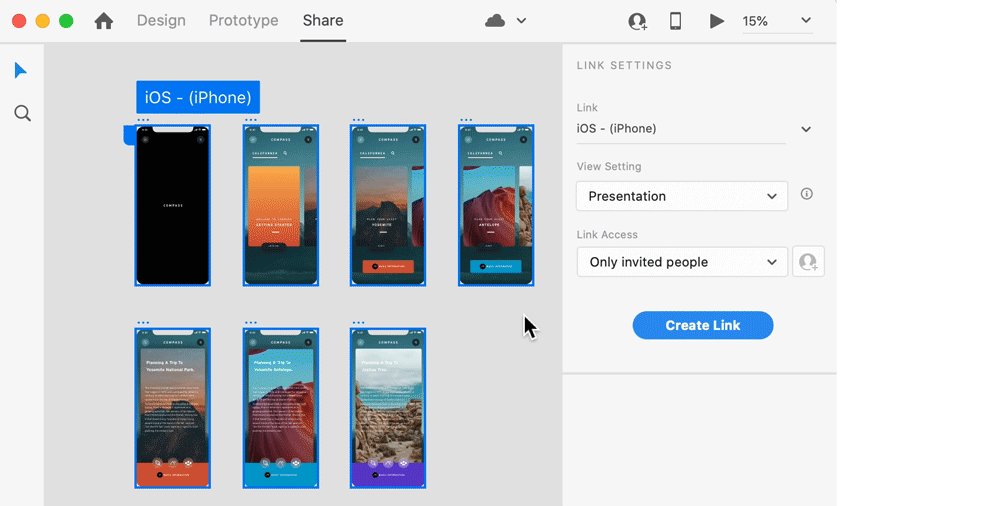
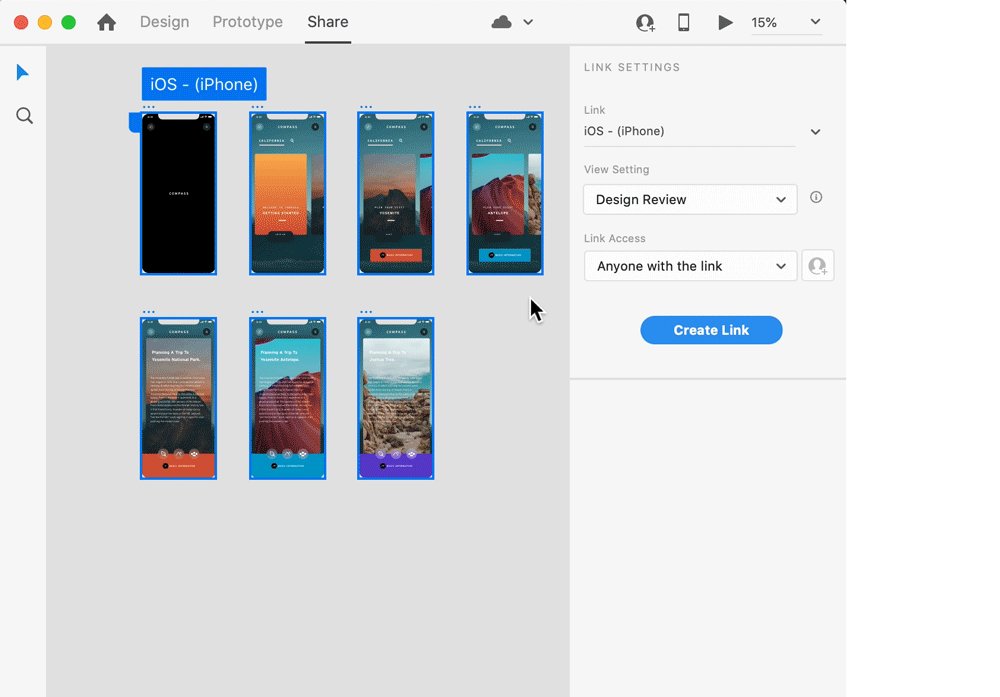
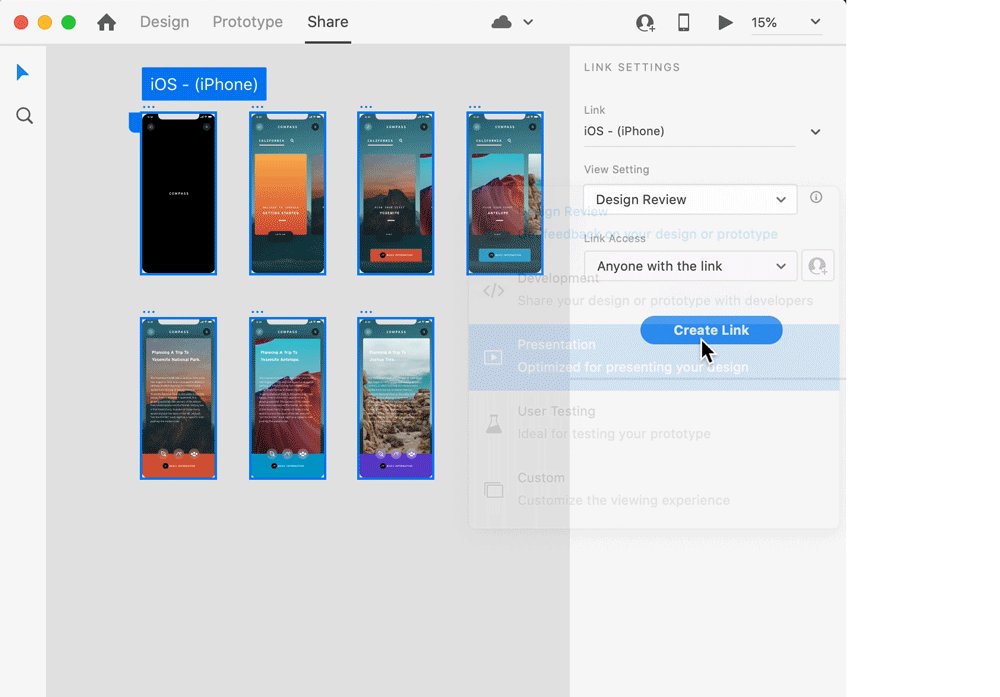
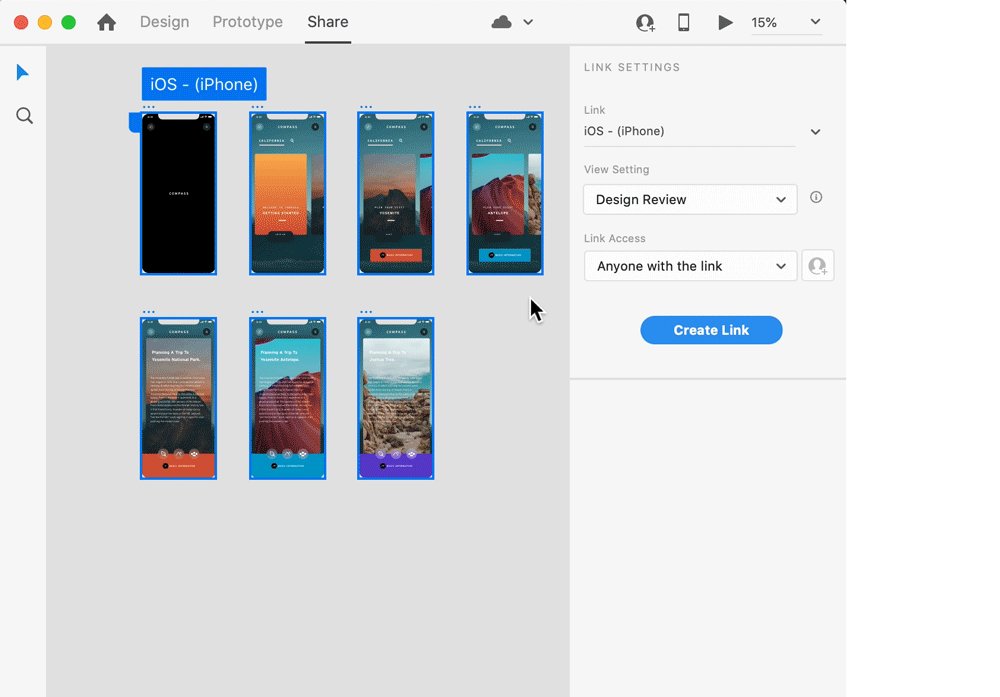
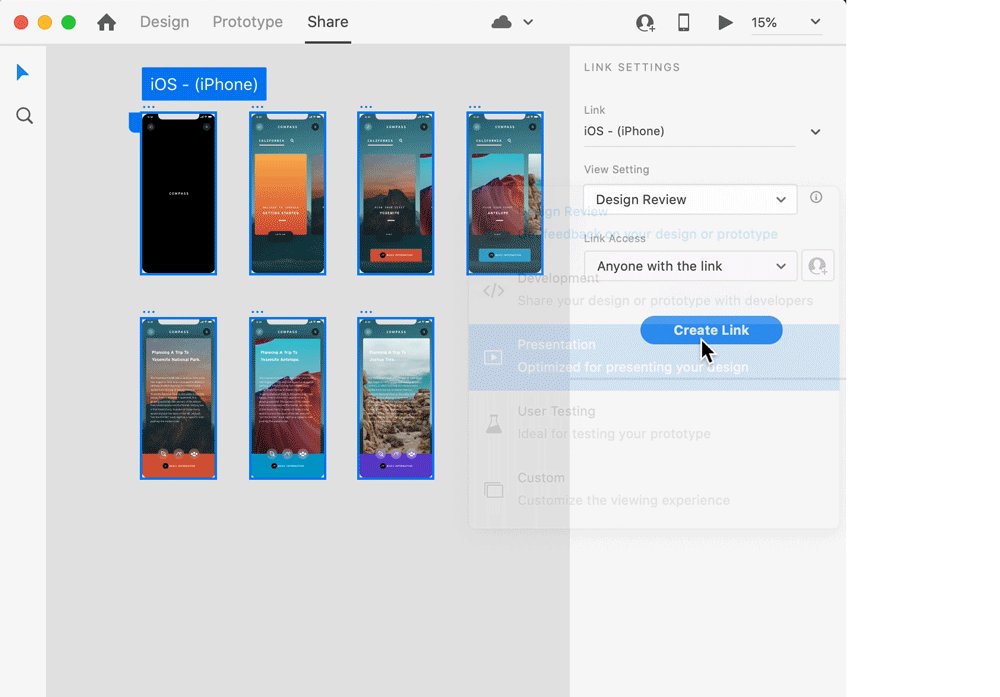
Watch this animated illustration to learn how to create a new public link using Design Review preset as an example.


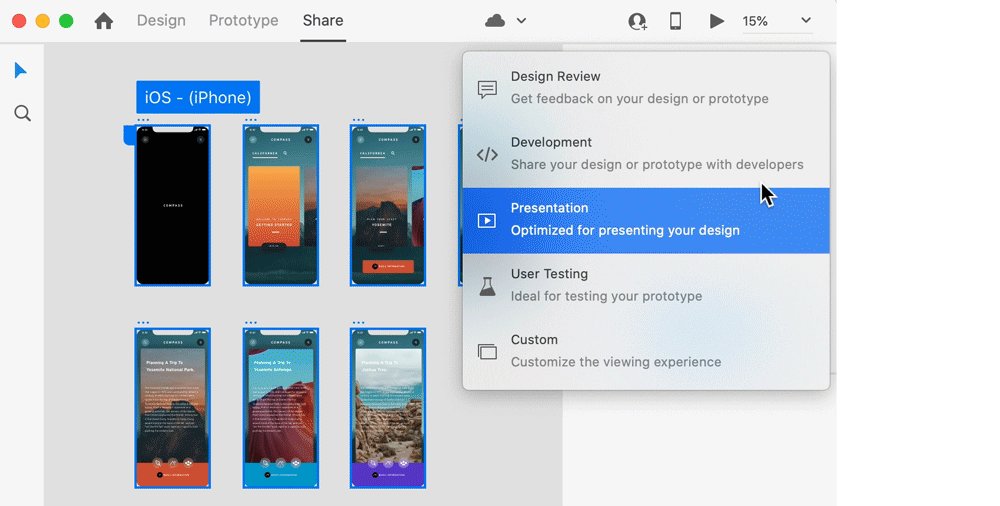
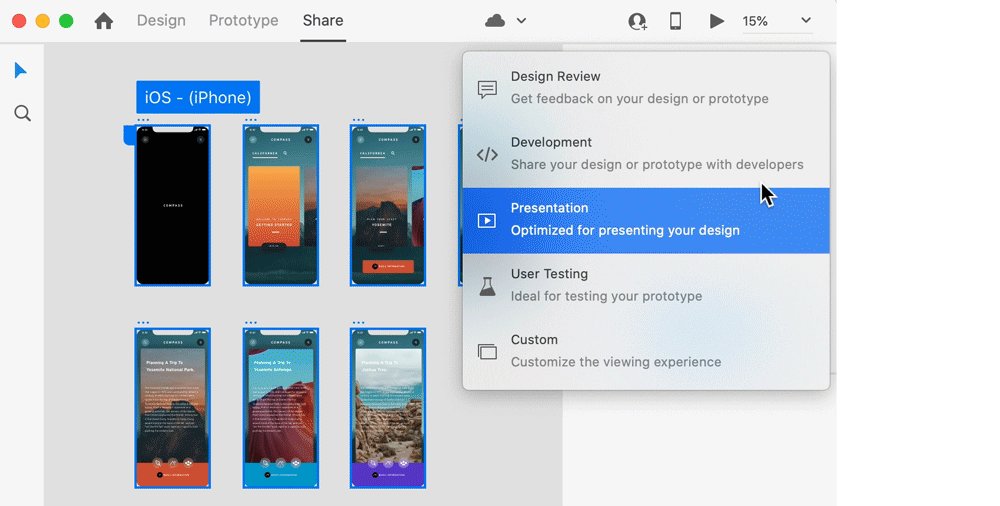
- Select any one of the presets from View Setting. If you choose Development preset, specify the target platforms, such as iOS, Web, or Android. Need information on other presets? See Work with presets.
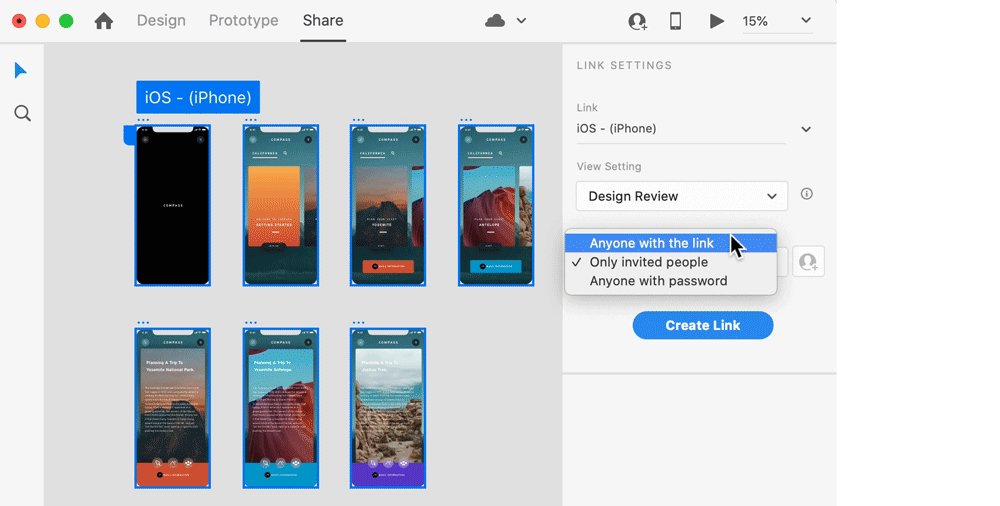
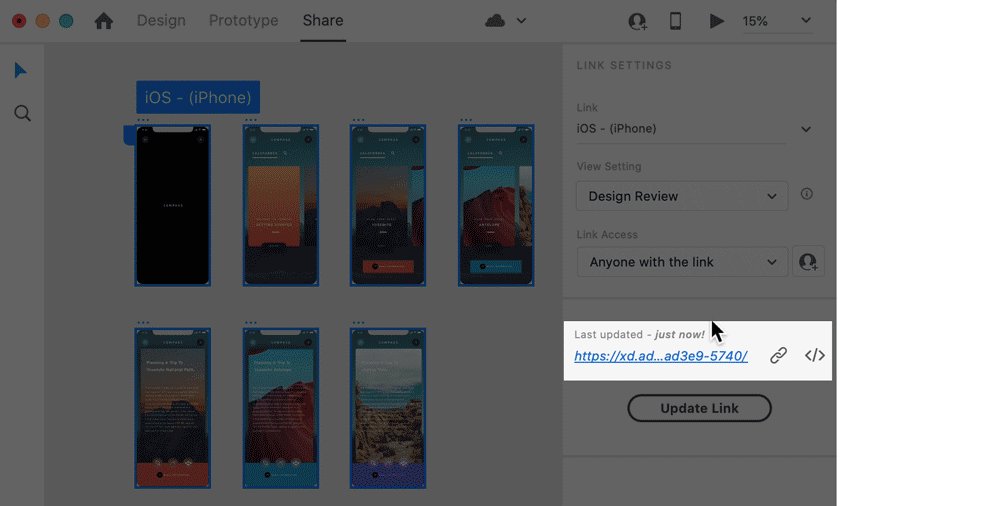
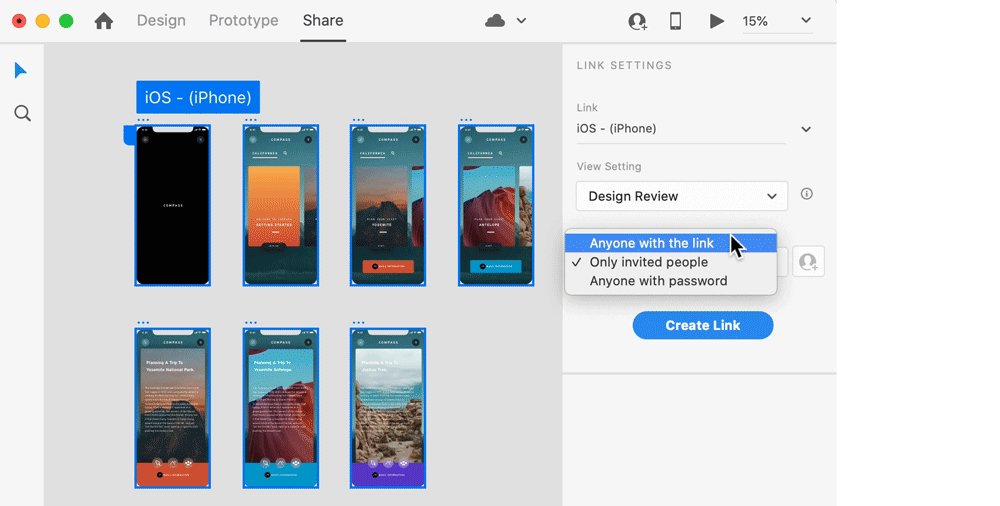
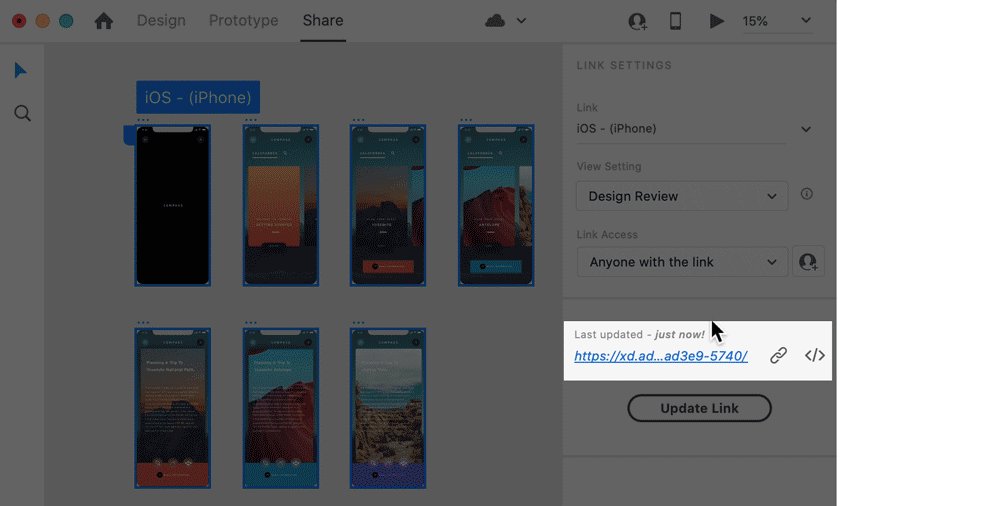
- Choose Anyone with the link and click Create Link.
Create an embed code from a public link
If you want to embed your prototype link on a web page, use the Copy Embed Code option.


Create a secure private link
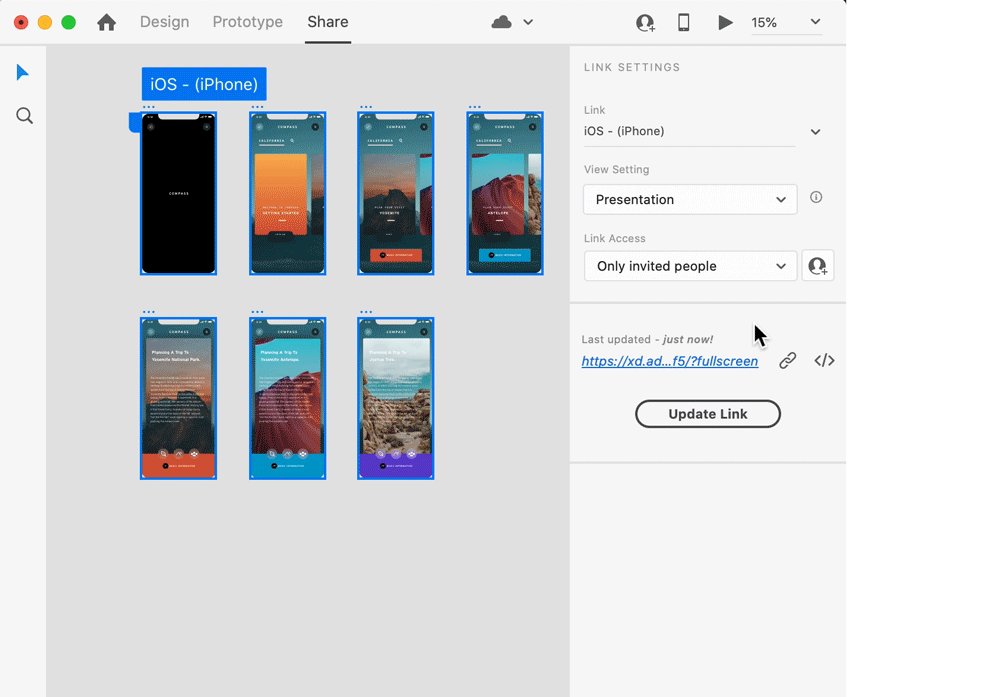
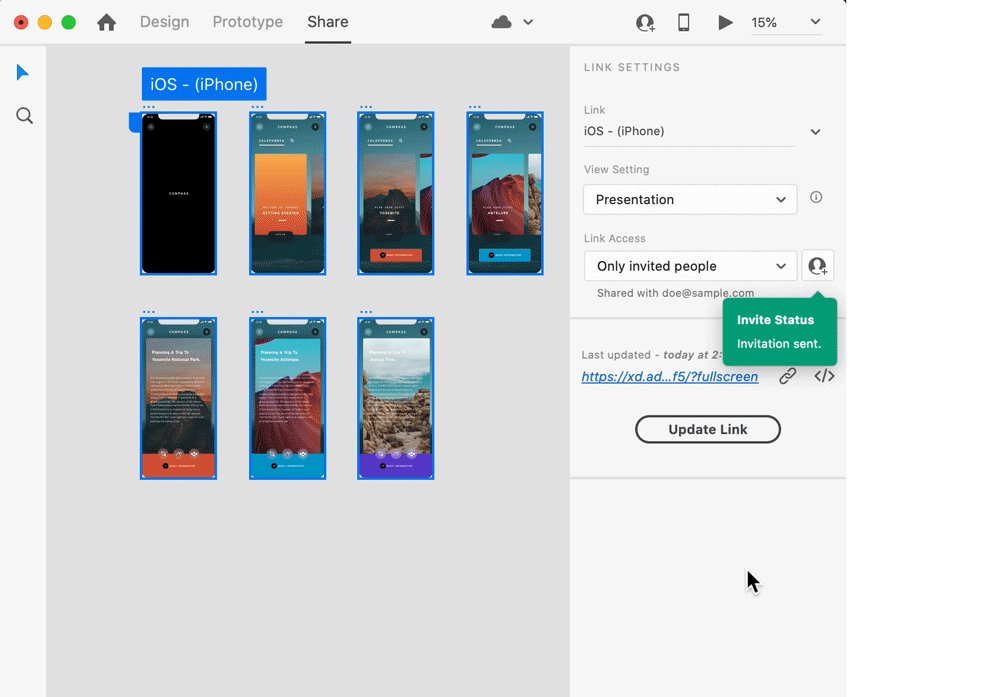
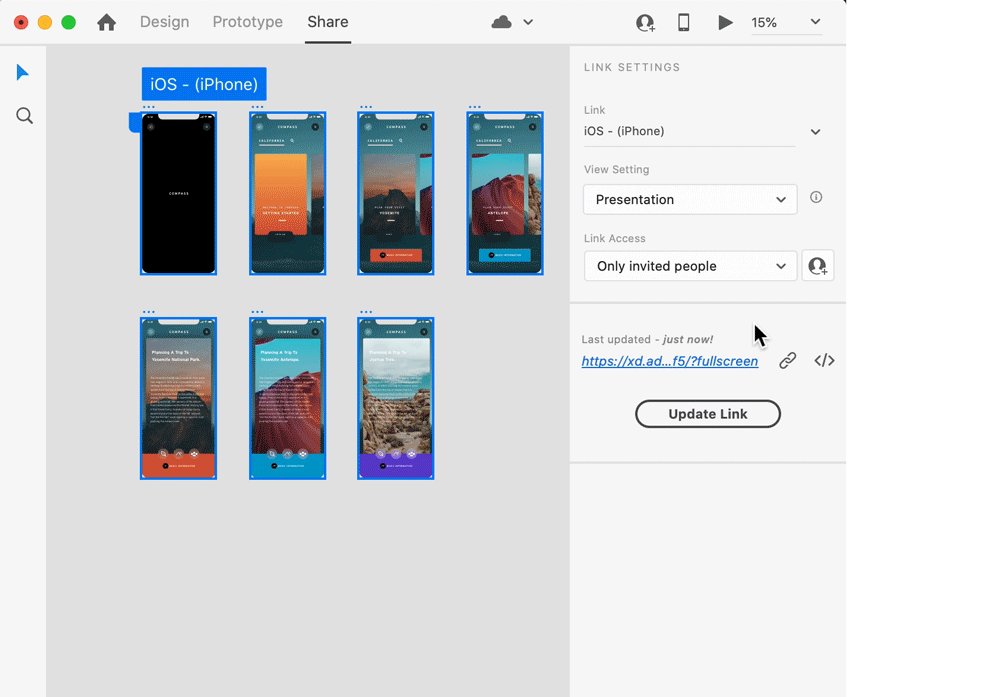
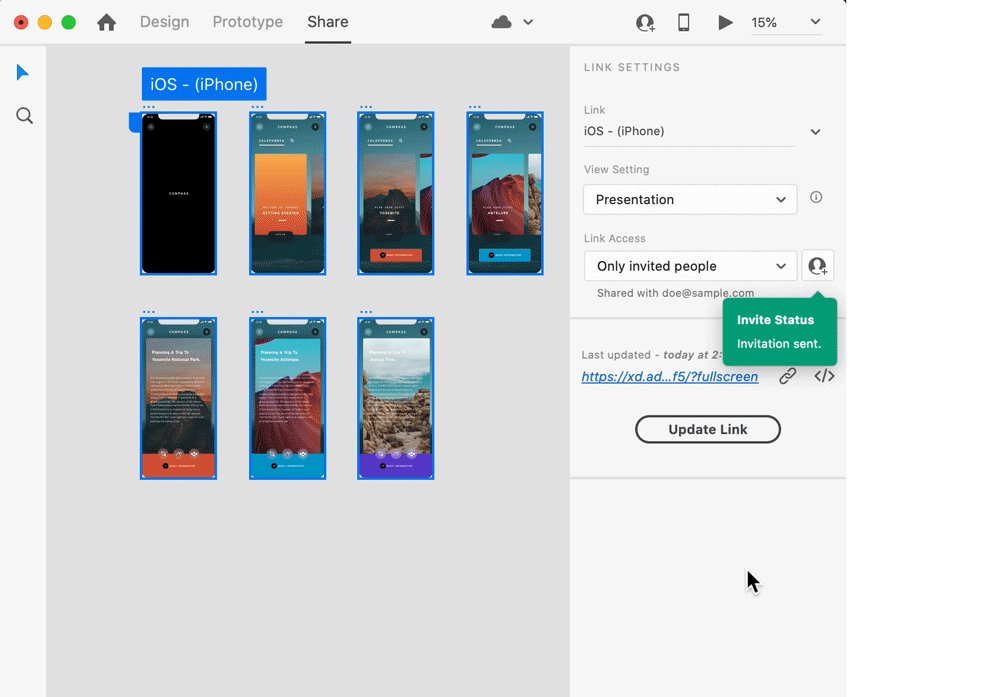
Now that you have learned how to use a preset to create a new public link, go ahead and try creating a secure private link that only invited people can access.


- Select any one of the presets from View Setting. If you choose Development preset, specify the target platforms, such as iOS, Web, or Android. Need information on other presets? See Work with presets.
- Choose Only invited people and click Create Link. Add your reviewers in the Invite option. If you are an enterprise user, you can share private links to active directory synced groups or user groups owned by the organization. For more information on the prerequisites and settings for group sharing, see Group sharing.
- You can set permissions for the reviewers so that they can reshare the design specs or prototypes.
- Can view lets reviewers view and add comments.
- Can share, the default option lets reviewers reshare the design specs or prototypes. Reviewers can add, remove, or accept requests from other reviewers who want to access or view the published private link.
- Click Invite.
At any given time, you can change the link access setting from public to private or from private to public by ensuring that:
- The link URL remains the same.
- Invitees added on the link are preserved.
Create a password link
To create a password link, select Anyone with password option.


In the password field, enter a password that satisfies the password rules. The password must have at least eight characters, and include one of each of these characters: A-Z, a-z, and 0-9. For example: Design123
After you set a password, only the stakeholders with the valid password can access the shared design spec or prototype.
After password links are published, you cannot change the link access setting for them. However, if you want to change the link access settings, then you must create a new link.
What's next?
We've got you started with creating access links while sharing your design specs and prototypes. Take a step forward and learn the end-to-end experience of share workflows.
Have a question or an idea?

