Create a composition.
Click the comp icon at the bottom of the projects panel, or select New Comp on the home screen.
- After Effects User Guide
- Beta releases
- Getting started
- Workspaces
- Projects and compositions
- Importing footage
- Preparing and importing still images
- Importing from After Effects and Adobe Premiere Pro
- Importing and interpreting video and audio
- Preparing and importing 3D image files
- Importing and interpreting footage items
- Import SVG files
- Working with footage items
- Detect edit points using Scene Edit Detection
- XMP metadata
- Text and Graphics
- Text
- Motion Graphics
- Work with Motion Graphics templates in After Effects
- Use expressions to create drop-down lists in Motion Graphics templates
- Work with Essential Properties to create Motion Graphics templates
- Replace images and videos in Motion Graphics templates and Essential Properties
- Animate faster and easier using the Properties panel
- Variable Font Axes
- Drawing, Painting, and Paths
- Overview of shape layers, paths, and vector graphics
- Paint tools: Brush, Clone Stamp, and Eraser
- Taper shape strokes
- Shape attributes, paint operations, and path operations for shape layers
- Use Offset Paths shape effect to alter shapes
- Creating shapes
- Create masks
- Remove objects from your videos with the Content-Aware Fill panel
- Roto Brush and Refine Matte
- Create Nulls for Positional Properties and Paths
- Layers, Markers, and Camera
- Animation, Keyframes, Motion Tracking, and Keying
- Animation
- Keyframe
- Motion tracking
- Keying
- Transparency and Compositing
- Adjusting color
- Effects and Animation Presets
- Effects and animation presets overview
- Effect list
- Effect Manager
- Simulation effects
- Stylize effects
- Audio effects
- Distort effects
- Perspective effects
- Channel effects
- Generate effects
- Time effects
- Transition effects
- The Rolling Shutter Repair effect
- Blur and Sharpen effects
- 3D Channel effects
- Utility effects
- Matte effects
- Noise and Grain effects
- Detail-preserving Upscale effect
- Obsolete effects
- Cycore plugins
- Expressions and Automation
- Expressions
- Expression basics
- Understanding the expression language
- Using expression controls
- Syntax differences between the JavaScript and Legacy ExtendScript expression engines
- Editing expressions
- Expression errors
- Using the Expressions editor
- Use expressions to edit and access text properties
- Expression language reference
- Expression examples
- Automation
- Expressions
- Immersive video, VR, and 3D
- Construct VR environments in After Effects
- Apply immersive video effects
- Compositing tools for VR/360 videos
- Advanced 3D Renderer
- Import and add 3D models to your composition
- Import 3D models from Creative Cloud Libraries
- Create parametric meshes
- Image-Based Lighting
- Animated Environment Lights
- Enable lights to cast shadows
- Extract and animate lights and cameras from 3D models
- Tracking 3D camera movement
- Adjust Default Camera Settings for 3D compositions
- Cast and accept shadows
- Embedded 3D model animations
- Shadow Catcher
- 3D depth data extraction
- Modify materials properties of a 3D layer
- Apply Substance 3D materials
- Work in 3D Design Space
- 3D Transform Gizmos
- Single 3D Gizmo for multiple 3D layers
- Do more with 3D animation
- Preview changes to 3D designs real time with the Mercury 3D engine
- Add responsive design to your graphics
- Views and Previews
- Rendering and Exporting
- Basics of rendering and exporting
- H.264 Encoding in After Effects
- Export an After Effects project as an Adobe Premiere Pro project
- Converting movies
- Multi-frame rendering
- Automated rendering and network rendering
- Rendering and exporting still images and still-image sequences
- Using the GoPro CineForm codec in After Effects
- Working with other applications
- Collaboration: Frame.io, and Team Projects
- Memory, storage, performance
- Knowledge Base
Create Motion Graphics templates with drop-down lists that allow users to customize them in Premiere Pro.


When you author a Motion Graphics template (MOGRT), you can keep its properties flexible and enable editors to customize them in Premiere Pro. One way, you can do it is by creating sliders and check boxes. You can also create them using drop-down lists with different options.
Creating drop-down lists is beneficial because it provides more menu controls and a simpler editing experience for Premiere Pro editors. You can save these drop-down control settings as a template and use it later in different compositions and projects.


Why create drop-down lists
You can give sliders and checkboxes as editing options to editors in Premiere Pro but they can sometimes be less intuitive and more time consuming. In such cases, drop-down lists can be helpful. Use it to enable a Premiere Pro editor to choose from:
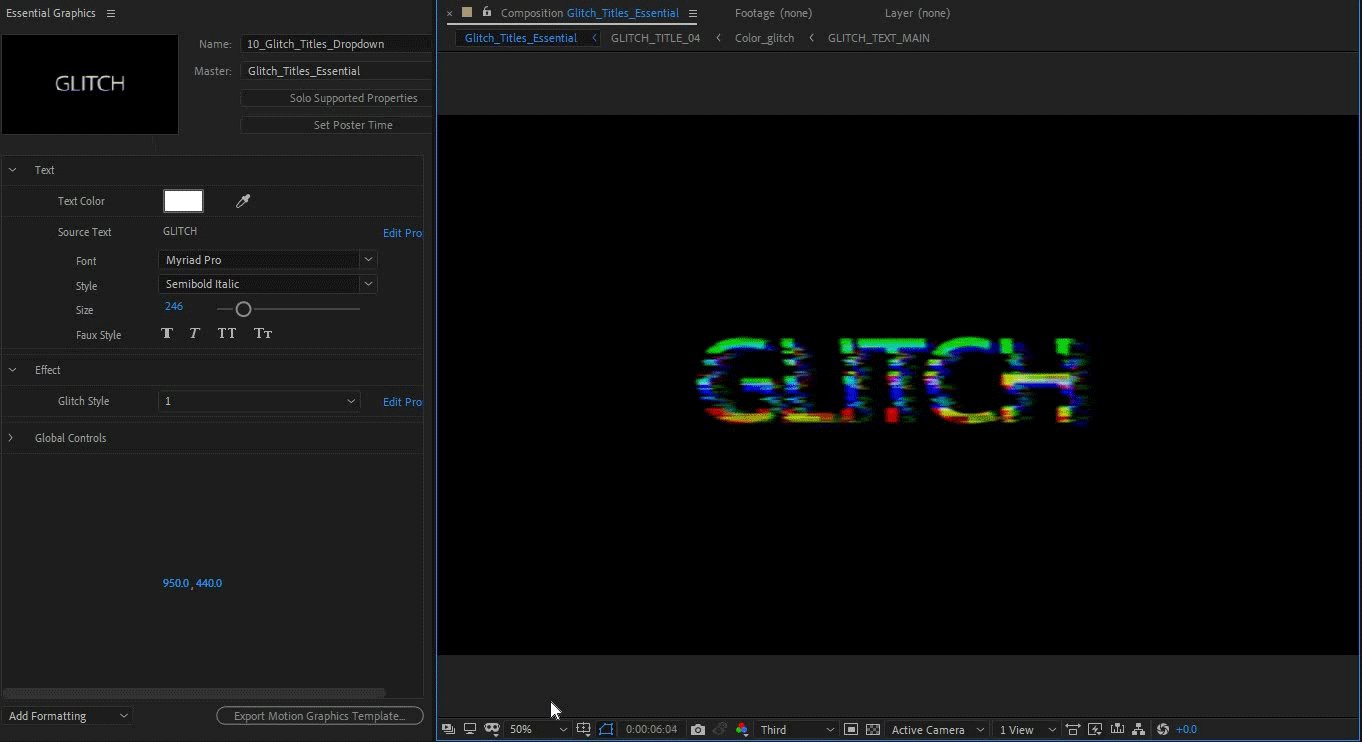
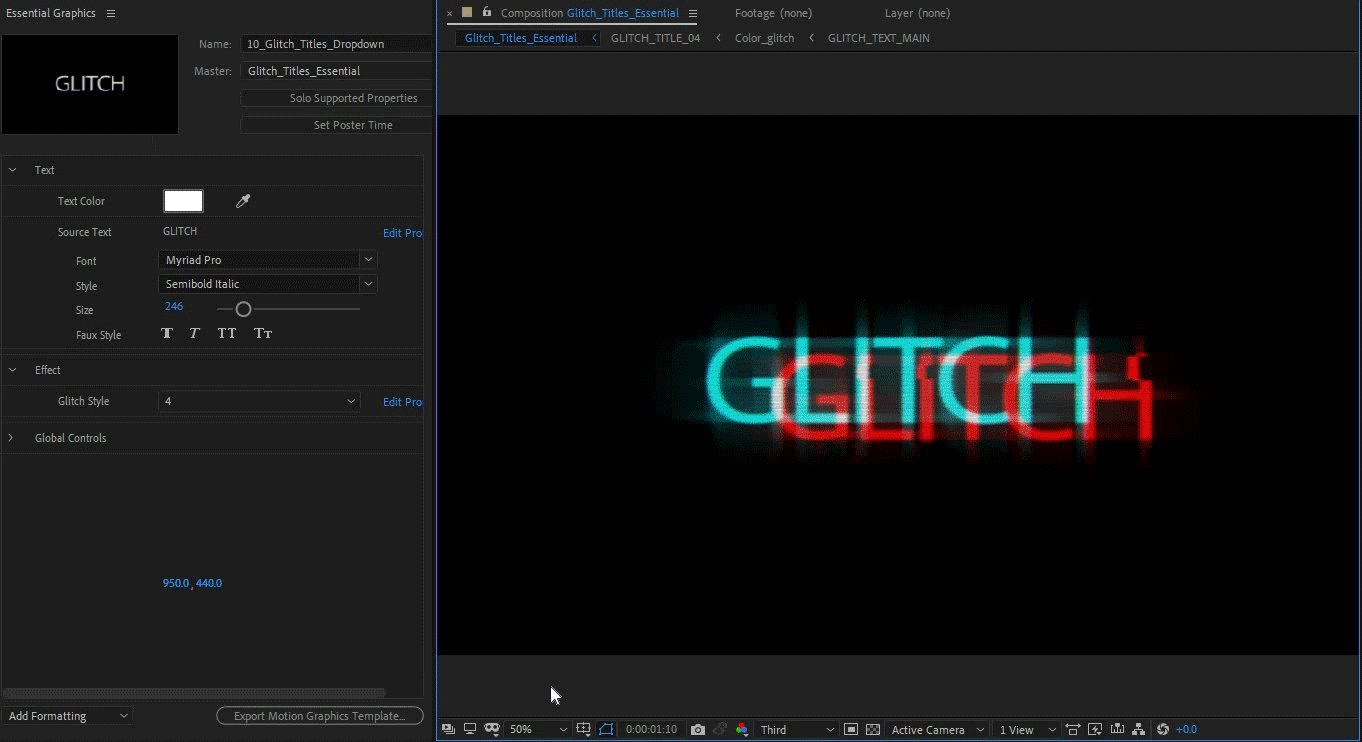
![]() A selection of color themes - For example, you can create a drop-down list for a group of colors you want to use for a movie title.
A selection of color themes - For example, you can create a drop-down list for a group of colors you want to use for a movie title.
![]() Different positions or designs - For example, add a drop-down for the position of a lower third such as left or right.
Different positions or designs - For example, add a drop-down for the position of a lower third such as left or right.
![]() Animation options - For example, add a drop-down to select different animation durations.
Animation options - For example, add a drop-down to select different animation durations.
![]() Text or asset options - For example, add a drop-down list for the different days of the week. This prevents the need for retyping source text, and also reduces the chance of errors in post production.
Text or asset options - For example, add a drop-down list for the different days of the week. This prevents the need for retyping source text, and also reduces the chance of errors in post production.
Set up a drop-down list control
Use the Dropdown Menu Control effect to create drop-down lists. To understand how this feature works, follow these steps:
-
-
To add a text layer, select Layer > New > Text, and type the text you wish to add. For this example, let's write Morning.
-
Open the Effects & Presets panel and search Fill Color, and drop it on the text layer.
-
Once you have all the layers in place, in the Effects & Presets panel, search Dropdown Menu Control and drop it onto the layers. You can also access it from Effect > Expression Controls > Dropdown Menu Control.
In the Timeline panel, twirl open the text layer properties and Alt-click the stopwatch icon next to Source Text.
In the expression text field, copy the following expression snippet that changes the source text:
var x = effect("Weekday")("Menu").value;
if ( x === 1 ) {
"Morning";
} else if ( x === 2 ) {
"Evening";} else if ( x === 3 ) {
"Night";
}
Use the pick whip tool and link the dropdown menu -named as Weekday to the Source Text property.
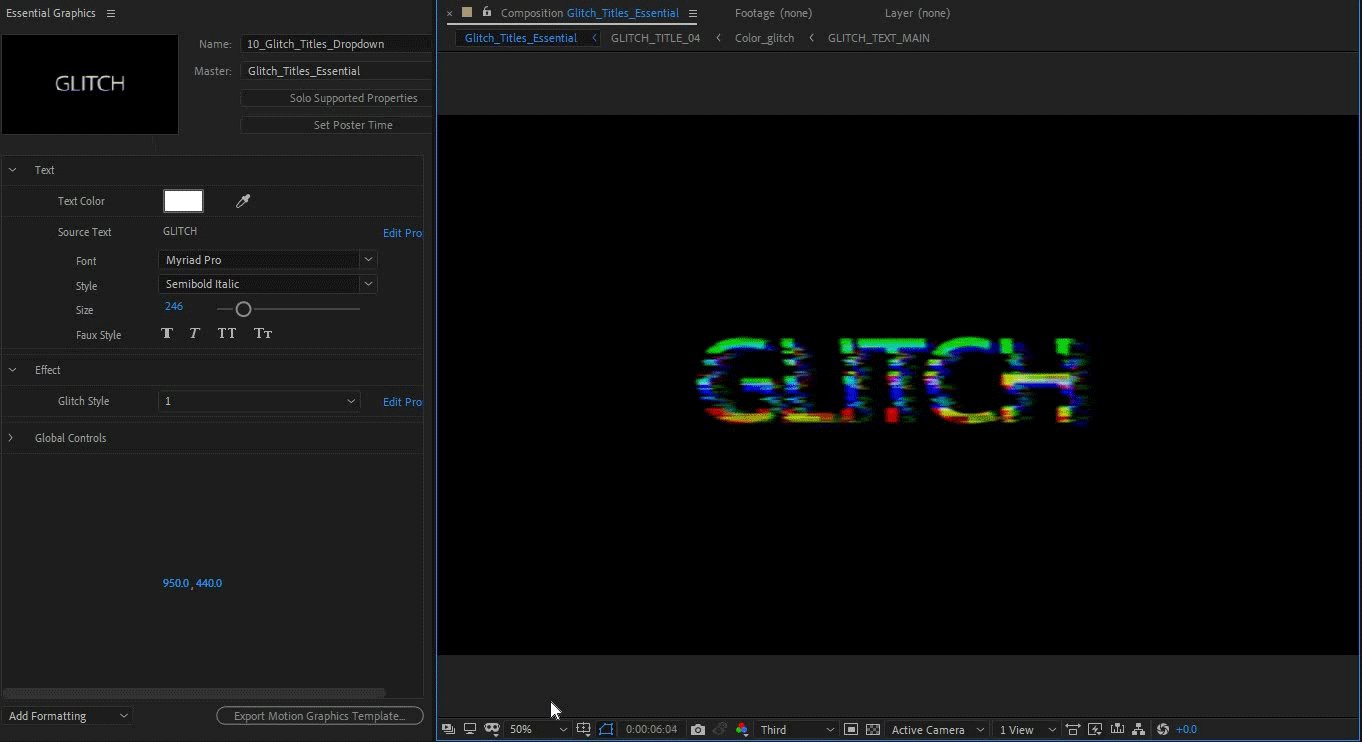
In the Effect Controls panel, click Edit. The dropdown menu control comes with a default menu with three items: Item 1, Item 2, Item 3. Use this to name your menu options. You can also add more options to the menu with the + - icon.
-
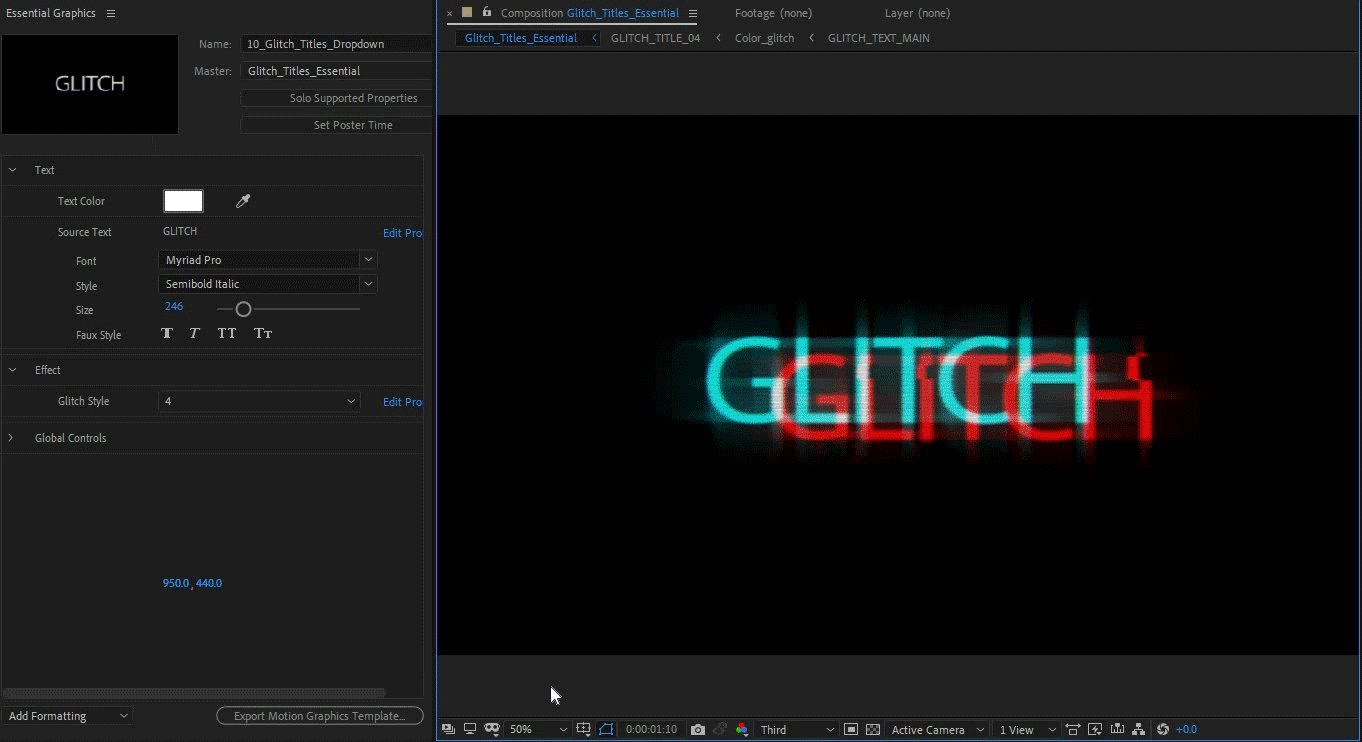
Add another dropdown menu and rename it Color. Next, twirl open the the Fill color layer, and alt-click the Color property. To change the text color, in the expression field, copy the following text:
dropDownIndex = effect("Color options")("Menu").value;
switch ( dropDownIndex )
{
case 1: hexToRgb("FF3211");
break;
case 2: hexToRgb("CC1234");
break;
default: hexToRgb("BBB001")
};Use the pick whip tool and link the dropdown menu to the Color property. Name this dropdown as Color options. You can change the color accordingly from the color chart next to the color property.
-
To hook up the two dropdown menu properties to each other, use the Color options pick whip tool and link it to the Weekday dropdown menu. The Color options dropdown menu references the Weekday dropdown menu, which means that the Weekday you select also changes the text color.
-
Go ahead and drag these dropdown menu into the Essential Graphics panel, and use them to create Motion Graphics templates.
To help you get started creating a project, download this sample file.
Download
Sample expressions for drop-down list controls
Just as with other expression controls such as sliders, the values of the menu are referred to as indexes in expressions. You can copy from the sample expression below into the expression text field to achieve different results with the dropdown menu.
The names of the menu items itself are not read by the expression. Instead, it is reading the index, meaning the hierarchal position of the menu item in the list.
Sample 1: Define the color of a layer and reference it to the menu items in the dropdown control


dropDownIndex = thisComp.layer("Null 2").effect("Dropdown Menu Control")("Menu").value;
switch ( dropDownIndex )
{
case 1: hexToRgb("FF4678");
break;
case 2: hexToRgb("CC1234");
break;
default: hexToRgb("BBB007")
};


dropDownIndex = thisComp.layer("Null 2").effect("Dropdown Menu Control")("Menu").value;
switch ( dropDownIndex )
{
case 1: hexToRgb("FF3211");
break;
case 2: hexToRgb("CC1234");
break;
default: hexToRgb("BBB001")
};
Sample 2: Use source text with a dropdown menu control
If you have a dropdown menu with the following menu items in this order:
- Monday
- Tuesday
- Wednesday
Monday is index 1, Tuesday is index 2, as long it is the second item in the list. If you rename Tuesday to anything else, the expression does not break since it is still at index 2.
Here a simple example for using source text with a Dropdown Menu Control:
x = comp("CompName").layer("LayerName").effect("Dropdown Menu Control")("Menu");
if (x == 1) {
text.sourceText = ("Monday");
}
if (x == 2) {
text.sourceText = ("Tuesday");
}
if (x == 3) {
text.sourceText = ("Wednesday");
}
Sample 3: Define the source text of a text layer and reference it to the menu items in the dropdown control
var listItems = [
"Lambs",
"Pups",
"Not a thing",
];
var dropDownValue = effect("Dropdown Menu Control")("Menu").value;
listItems[ dropDownValue - 1 ];
var x = effect("Dropdown Menu Control")("Menu").value;if ( x === 1 ) {
"Lambs";
} else if ( x === 2 ) {
"Pups";
} else {
"Not a thing";
}
x = effect("Dropdown Menu Control")("Menu").value;
switch (x) {
case 1 : "dog";
break;
case 2 : "cat";
break;
default : "default" }
Things to keep in mind when using drop-down list controls
- Always rename the drop-down list control to something that reflects the contents best.
- The menu options in the Dropdown Menu Control effect are not case or text sensitive. This means, even if you rename the menu items, the expression does not break. However, they are position sensitive, so changing the position of the menu option breaks the expression.
- Maintain a balance between the different components used in your motion graphics templates. For instances where there are ranges, go for sliders, and in instances where there are options like yes or no, use checkboxes.
- The dropdown menu that you link all the other dropdown menus to becomes the parent. The dropdown menus in the comp reference the parent menu and behave accordingly.
Scripting support for Dropdown Menu Control
Property.setPropertyParameters()
Method:
app.project.item(index).layer(index).propertySpec.setPropertyParameters([param-array])
Description:
Sets parameters for a Property.
Notes
- Dropdown Menu Control effect (matchname : ADBE Dropdown Control) is the only property that allows parameters to be set.
- An exception is raised whenever this method fails.
- To check if a property allows parameter to be set, check with isDropdownEffect before calling this method (see Property.isDropdownEffect.)
Parameter details:
param-array |
An array of strings. This method will overwrite the existing set of menu items with the provided array of strings. There are a few restrictions on the strings specified as menu items: 1. Empty item strings are not allowed 2. Duplicate item strings are not allowed 3. The character “|” is not allowed in the item strings. 4. Only strings are allowed. 5. Item strings should be in ASCII or MultiByte encodable in the current code-page. In other words, the item strings should be provided in the script of the running system. For example : Specifying the item strings in Japanese while running the script on an English system will create dropdown effect with illegible characters in the item strings. Note:- The string “(-“ - can be specified as of the item strings. These appear as separator lines in the dropdown menu. The author needs to remember that the separator lines will claim an index for each of themselves. |
Example:
Dropdowneffect = Dropdowneffect.setPropertyParameters(["Monday", "Wednesday", "Friday", "Sunday"]);
The above statement will edit the dropdown menu to have Monday, Wednesday, Friday, Sunday as the items. The returned property is the updated one and should be used for all further uses.
Returns:
The updated property. The user should note that the property object on which this method is called becomes invalid because of the internal implementation and so the returned property should be used for all further uses.
Property.isDropdownEffect
Method:
app.project.item(index).layer(index).propertySpec.isDropdownEffect
Description:
Returns true if the property is a Dropdown Menu Control effect.
Examples:
appliedEffect.property("Menu").isDropdownEffect // returns true
appliedEffect.property("Color").isDropdownEffect // returns false
appliedEffect.property("Feather").isDropdownEffect // returns false
Return:
Boolean
Have a question or an idea?
If you have a question to ask or an idea to share, come and participate in our After Effects community. We would love to hear from you and see your Motion Graphics templates.