- Photoshop User Guide
- Introduction to Photoshop
- Photoshop and other Adobe products and services
- Photoshop on mobile (not available in mainland China)
- Photoshop on the iPad (not available in mainland China)
- Photoshop on the iPad | Common questions
- Get to know the workspace
- System requirements | Photoshop on the iPad
- Create, open, and export documents
- Add photos
- Work with layers
- Draw and paint with brushes
- Make selections and add masks
- Retouch your composites
- Work with adjustment layers
- Adjust the tonality of your composite with Curves
- Apply transform operations
- Crop and rotate your composites
- Rotate, pan, zoom, and reset the canvas
- Work with Type layers
- Work with Photoshop and Lightroom
- Get missing fonts in Photoshop on the iPad
- Japanese Text in Photoshop on the iPad
- Manage app settings
- Touch shortcuts and gestures
- Keyboard shortcuts
- Edit your image size
- Livestream as you create in Photoshop on the iPad
- Correct imperfections with the Healing Brush
- Create brushes in Capture and use them in Photoshop on the iPad
- Work with Camera Raw files
- Create and work with Smart Objects
- Adjust exposure in your images with Dodge and Burn
- Auto adjustment commands in Photoshop on the iPad
- Smudge areas in your images with Photoshop on the iPad
- Saturate or desaturate your images using Sponge tool
- Content aware fill for iPad
- Photoshop on the web (not available in mainland China)
- Photoshop (beta) (not available in mainland China)
- Generative AI (not available in mainland China)
- Common questions on generative AI in Photoshop
- Generative Fill in Photoshop on the desktop
- Generate Image with descriptive text prompts
- Generative Expand in Photoshop on the desktop
- Replace background with Generate background
- Get new variations with Generate Similar
- Select an AI model for generative control
- Generative Fill in Photoshop on the iPad
- Generative Expand in Photoshop on the iPad
- Generative AI features in Photoshop on the web
- Content authenticity (not available in mainland China)
- Cloud documents (not available in mainland China)
- Photoshop cloud documents | Common questions
- Photoshop cloud documents | Workflow questions
- Manage and work with cloud documents in Photoshop
- Upgrade cloud storage for Photoshop
- Unable to create or save a cloud document
- Solve Photoshop cloud document errors
- Collect cloud document sync logs
- Invite others to edit your cloud documents
- Share documents for review
- Workspace
- Workspace basics
- Preferences
- Learn faster with the Photoshop Discover Panel
- Create documents
- Place files
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Tool galleries
- Performance preferences
- Contextual Task Bar
- Use tools
- Presets
- Grid and guides
- Touch gestures
- Use the Touch Bar with Photoshop
- Touch capabilities and customizable workspaces
- Technology previews
- Metadata and notes
- Place Photoshop images in other applications
- Rulers
- Show or hide non-printing Extras
- Specify columns for an image
- Undo and history
- Panels and menus
- Position elements with snapping
- Position with the Ruler tool
- Organize, share, and collaborate with Projects
- Refine Adobe Firefly generations
- Image and color basics
- How to resize images
- Work with raster and vector images
- Image size and resolution
- Acquire images from cameras and scanners
- Create, open, and import images
- View images
- Invalid JPEG Marker error | Opening images
- Viewing multiple images
- Customize color pickers and swatches
- High dynamic range images
- Match colors in your image
- Convert between color modes
- Color modes
- Erase parts of an image
- Blending modes
- Choose colors
- Customize indexed color tables
- Image information
- Distort filters are unavailable
- About color
- Color and monochrome adjustments using channels
- Choose colors in the Color and Swatches panels
- Sample
- Color mode or Image mode
- Color cast
- Add a conditional mode change to an action
- Add swatches from HTML CSS and SVG
- Bit depth and preferences
- Layers
- Layer basics
- Nondestructive editing
- Create and manage layers and groups
- Select, group, and link layers
- Place images into frames
- Layer opacity and blending
- Mask layers
- Apply Smart Filters
- Layer comps
- Move, stack, and lock layers
- Mask layers with vector masks
- Manage layers and groups
- Layer effects and styles
- Edit layer masks
- Extract assets
- Reveal layers with clipping masks
- Generate image assets from layers
- Work with Smart Objects
- Blending modes
- Combine multiple images into a group portrait
- Combine images with Auto-Blend Layers
- Align and distribute layers
- Copy CSS from layers
- Load selections from a layer or layer mask's boundaries
- Knockout to reveal content from other layers
- Selections
- Get started with selections
- Make selections in your composite
- Select and Mask workspace
- Select with the marquee tools
- Select with the lasso tools
- Adjust pixel selections
- Move, copy, and delete selected pixels
- Create a temporary quick mask
- Select a color range in an image
- Convert between paths and selection borders
- Channel basics
- Save selections and alpha channel masks
- Select the image areas in focus
- Duplicate, split, and merge channels
- Channel calculations
- Get started with selections
- Image adjustments
- Replace object colors
- Perspective warp
- Reduce camera shake blurring
- Healing brush examples
- Export color lookup tables
- Adjust image sharpness and blur
- Understand color adjustments
- Apply a Brightness/Contrast adjustment
- Adjust shadow and highlight detail
- Levels adjustment
- Adjust hue and saturation
- Adjust vibrance
- Adjust color saturation in image areas
- Make quick tonal adjustments
- Apply special color effects to images
- Enhance your image with color balance adjustments
- High dynamic range images
- View histograms and pixel values
- Match colors in your image
- Crop and straighten photos
- Convert a color image to black and white
- Adjustment and fill layers
- Curves adjustment
- Blending modes
- Target images for press
- Adjust color and tone with Levels and Curves eyedroppers
- Adjust HDR exposure and toning
- Dodge or burn image areas
- Make selective color adjustments
- Image repair and restoration
- Image enhancement and transformation
- Drawing and painting
- Paint symmetrical patterns
- Draw rectangles and modify stroke options
- About drawing
- Draw and edit shapes
- Create star or any other pointed shape
- Painting tools
- Create and modify brushes
- Blending modes
- Add color to paths
- Edit paths
- Paint with the Mixer Brush
- Brush presets
- Gradients
- Gradient interpolation
- Fill and stroke selections, layers, and paths
- Draw with the Pen tools
- Create patterns
- Generate a pattern using the Pattern Maker
- Manage paths
- Manage pattern libraries and presets
- Draw or paint with a graphics tablet
- Create textured brushes
- Add dynamic elements to brushes
- Gradient
- Paint stylized strokes with the Art History Brush
- Paint with a pattern
- Sync presets on multiple devices
- Migrate presets, actions, and settings
- Text
- Filters and effects
- Saving and exporting
- Color Management
- Web, screen, and app design
- Video and animation
- Printing
- Automation
- Troubleshooting
About soft-proofing colors
In a traditional publishing workflow, you print a hard proof of your document to preview how its colors will look when reproduced on a specific output device. In a color-managed workflow, you can use the precision of color profiles to soft-proof your document directly on the monitor. You can display an on‑screen preview of how your document’s colors will look when reproduced on a particular output device.
Keep in mind that the reliability of the soft proof depends upon the quality of your monitor, the profiles of your monitor and output devices, and the ambient lighting conditions of your work environment.
A soft proof alone doesn’t let you preview how overprinting will look when printed on an offset press. If you work with documents that contain overprinting, turn on Overprint Preview to accurately preview overprints in a soft proof. For Acrobat, the Overprint Preview option is automatically applied.

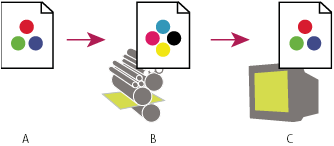
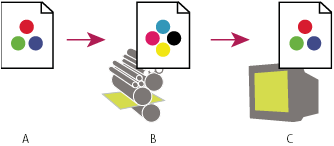
A. Document is created in its working color space. B. Document’s color values are translated to color space of chosen proof profile (usually the output device’s profile). C. Monitor displays proof profile’s interpretation of document’s color values.

Soft-proof colors
- Choose View > Proof Setup, and do one of the following:
- Choose a preset that corresponds to the output condition you want to simulate.
- Choose Custom (Photoshop and InDesign) or Customize (Illustrator) to create a custom proof setup for a specific output condition. This option is recommended for the most accurate preview of your final printed piece.
- Choose View > Proof Colors to toggle the soft-proof display on and off. When soft proofing is on, a check mark appears next to the Proof Colors command, and the name of the proof preset or profile appears at the top of the document window.
To compare the colors in the original image and the colors in the soft proof, open the document in a new window before you set up the soft proof.
Soft-proof presets
Working CMYK Creates a soft proof of colors using the current CMYK working space as defined in the Color Settings dialog box.
Document CMYK (InDesign) Creates a soft proof of colors using the document’s CMYK profile.
Working Cyan Plate, Working Magenta Plate, Working Yellow Plate, Working Black Plate, or Working CMY Plates (Photoshop) Creates a soft proof of specific CMYK ink colors using the current CMYK working space.
Legacy Macintosh RGB (Photoshop and Illustrator) Creates a soft proof of colors simulating Mac OS 10.5 and earlier.
Internet Standard RGB (Photoshop and Illustrator) Creates a soft proof of colors simulating Windows and Mac OS 10.6 and later.
Monitor RGB (Photoshop and Illustrator) Creates a soft proof of RGB colors using your current monitor profile as the proof profile.
The Legacy Macintosh, Internet Standard, and Monitor RGB options assume that the simulated device will display your document without using color management. These options are unavailable for Lab or CMYK documents.
Color Blindness (Photoshop and Illustrator) Creates a soft proof that reflects colors visible to a person with color blindness. The two soft proof options, Protanopia and Deuteranopia, approximate color perception for the most common forms of color blindness. For more information, see Soft-proof for color blindness (Photoshop and Illustrator).
Custom soft-proof options
Device To Simulate Specifies the color profile of the device for which you want to create the proof. The usefulness of the chosen profile depends on how accurately it describes the device’s behavior. Often, custom profiles for specific paper and printer combinations create the most accurate soft proof.
Preserve CMYK Numbers or Preserve RGB Numbers Simulates how the colors will appear without being converted to the color space of the output device. This option is most useful when you are following a safe CMYK workflow.
Rendering Intent (Photoshop and Illustrator) When the Preserve Numbers option is deselected, specifies a rendering intent for converting colors to the device you are trying to simulate.
Use Black Point Compensation (Photoshop) Ensures that the shadow detail in the image is preserved by simulating the full dynamic range of the output device. Select this option if you plan to use black point compensation when printing (which is recommended in most situations).
Simulate Paper Color Simulates the dingy white of real paper, according to the proof profile. Not all profiles support this option.
Simulate Black Ink Simulates the dark gray you really get instead of a solid black on many printers, according to the proof profile. Not all profiles support this option.
In Photoshop, if you want the custom proof setup to be the default proof setup for documents, close all document windows before choosing the View > Proof Setup > Custom command.
Soft-proof for color blindness (Photoshop and Illustrator)
Color Universal Design (CUD) ensures that graphical information is conveyed accurately to people with various types of color vision, including people with color blindness. Several countries have guidelines that require CUD-compliant graphics in public spaces.
The most common types of color blindness are protanopia (reduced sensitivity to red) and deuteranopia (reduced sensitivity to green). A third of color blind people are affected strongly; the remainder have milder forms of color blindness.

A. Original image B. Color-blind proof C. Optimized design

To determine whether a document is CUD-compliant, do the following:
- Convert the document to RGB color mode, which provides the most accurate soft-proofs for color blindness.
- (Optional) To simultaneously view the original document and a soft-proof, choose Window > New Window (Illustrator) or Window > Arrange > New Window (Photoshop).
- Choose View > Proof Setup > Color Blindness, and then choose either Protanopia-type or Deuteranopia-type. (To comply with CUD, check your document in both views.)
In Photoshop, you can print the proof. For more information, search for “Print a hard proof” in Photoshop Help.
If objects are difficult to distinguish in color blind proofs, adjust the design by doing any of the following:
Change color brightness or hue:
Pure red tends to appear dark and muddy; orange-red is easier to recognize.
Bluish green is less confusing than yellowish green.
Gray may be confused with magenta, pale pink, pale green, or emerald green.
Avoid the following combinations: red and green; yellow and bright green; light blue and pink; dark blue and violet.
Avoid red items on dark-colored backgrounds, or white items on yellow or orange-red backgrounds.
Apply different patterns or shapes.
Add white, black, or dark-colored borders on color boundaries.
Use different font families or styles.
Save or load a custom proof setup (Photoshop, InDesign)
- Choose View > Proof Setup > Custom.
- Do either of the following:
To save a custom proof setup, click Save. To ensure that the new preset appears in the View > Proof Setup menu, save the preset in the default location.
To load a custom proof setup, click Load.
Soft-proof colors (Acrobat)
- Do one of the following, depending on your version of Acrobat:
(Acrobat 9) Choose Advanced > Print Production > Output Preview.
(Acrobat X) Choose Tools > Print Production > Output Preview.
- Choose the color profile of a specific output device from the Simulation Profile menu.
- Choose a soft-proof option:
Simulate Black Ink Simulates the dark gray you really get instead of a solid black on many printers, according to the proof profile. Not all profiles support this option.
Simulate Paper Color Simulates the dingy white of real paper, according to the proof profile. Not all profiles support this option.