- Dreamweaver User Guide
- Introduction
- Dreamweaver and Creative Cloud
- Dreamweaver workspaces and views
- Set up sites
- About Dreamweaver sites
- Set up a local version of your site
- Connect to a publishing server
- Set up a testing server
- Import and export Dreamweaver site settings
- Bring existing websites from a remote server to your local site root
- Accessibility features in Dreamweaver
- Advanced settings
- Set site preferences for transferring files
- Specify proxy server settings in Dreamweaver
- Synchronize Dreamweaver settings with Creative Cloud
- Using Git in Dreamweaver
- Manage files
- Create and open files
- Manage files and folders
- Getting and putting files to and from your server
- Check in and check out files
- Synchronize files
- Compare files for differences
- Cloak files and folders in your Dreamweaver site
- Enable Design Notes for Dreamweaver sites
- Preventing potential Gatekeeper exploit
- Layout and design
- CSS
- Understand Cascading Style Sheets
- Laying out pages using CSS Designer
- Using CSS preprocessors in Dreamweaver
- How to set CSS Style preferences in Dreamweaver
- Move CSS rules in Dreamweaver
- Convert inline CSS to a CSS rule in Dreamweaver
- Work with div tags
- Apply gradients to background
- Create and edit CSS3 transition effects in Dreamweaver
- Format code
- Page content and assets
- Set page properties
- Set CSS heading properties and CSS link properties
- Work with text
- Find and replace text, tags, and attributes
- DOM panel
- Edit in Live View
- Encoding documents in Dreamweaver
- Select and view elements in the Document window
- Set text properties in the Property inspector
- Spell check a web page
- Using horizontal rules in Dreamweaver
- Add and modify font combinations in Dreamweaver
- Work with assets
- Insert and update dates in Dreamweaver
- Create and manage favorite assets in Dreamweaver
- Insert and edit images in Dreamweaver
- Add media objects
- Adding videos in Dreamweaver
- Insert HTML5 video
- Insert SWF files
- Add audio effects
- Insert HTML5 audio in Dreamweaver
- Work with library items
- Using Arabic and Hebrew text in Dreamweaver
- Linking and navigation
- jQuery widgets and effects
- Coding websites
- About coding in Dreamweaver
- Coding environment in Dreamweaver
- Set coding preferences
- Customize code coloring
- Write and edit code
- Code hinting and code completion
- Collapse and expand code
- Reuse code with snippets
- Lint code
- Optimize code
- Edit code in Design view
- Work with head content for pages
- Insert server-side includes in Dreamweaver
- Using tag libraries in Dreamweaver
- Importing custom tags into Dreamweaver
- Use JavaScript behaviors (general instructions)
- Apply built-in JavaScript behaviors
- About XML and XSLT
- Perform server-side XSL transformations in Dreamweaver
- Performing client-side XSL transformations in Dreamweaver
- Add character entities for XSLT in Dreamweaver
- Format code
- Cross-product workflows
- Installing and using extensions to Dreamweaver
- In-App updates in Dreamweaver
- Insert Microsoft Office documents in Dreamweaver (Windows only)
- Working with Fireworks and Dreamweaver
- Edit content in Dreamweaver sites using Contribute
- Dreamweaver-Business Catalyst integration
- Create personalized email campaigns
- Templates
- About Dreamweaver templates
- Recognizing templates and template-based documents
- Create a Dreamweaver template
- Create editable regions in templates
- Create repeating regions and tables in Dreamweaver
- Use optional regions in templates
- Define editable tag attributes in Dreamweaver
- How to create nested templates in Dreamweaver
- Edit, update, and delete templates
- Export and import xml content in Dreamweaver
- Apply or remove a template from an existing document
- Edit content in Dreamweaver templates
- Syntax rules for template tags in Dreamweaver
- Set highlighting preferences for template regions
- Benefits of using templates in Dreamweaver
- Mobile and multiscreen
- Dynamic sites, pages and web forms
- Understand web applications
- Set up your computer for application development
- Troubleshoot database connections
- Removing connection scripts in Dreamweaver
- Design dynamic pages
- Dynamic content sources overview
- Define sources of dynamic content
- Add dynamic content to pages
- Changing dynamic content in Dreamweaver
- Display database records
- Provide and troubleshoot live data in Dreamweaver
- Add custom server behaviors in Dreamweaver
- Building forms using Dreamweaver
- Use forms to collect information from users
- Create and enable ColdFusion forms in Dreamweaver
- Create web forms
- Enhanced HTML5 support for form elements
- Develop a form using Dreamweaver
- Building applications visually
- Build master and detail pages in Dreamweaver
- Build search and results pages
- Build a record insert page
- Build an update record page in Dreamweaver
- Building record delete pages in Dreamweaver
- Use ASP commands to modify database in Dreamweaver
- Build a registration page
- Build a login page
- Build a page that only authorized users can access
- Securing folders in Coldfusion using Dreamweaver
- Using ColdFusion components in Dreamweaver
- Test, preview, and publish websites
- Troubleshooting
Create repeating regions and repeating tables, and configure table properties in Dreamweaver to control your page layout.
A repeating region is a section of a template that can be duplicated many times in a template-based page. Typically, repeating regions are used with tables but you can define a repeating region for other page elements.
Repeating regions enable you to control your page layout by repeating certain items, such as a catalog item and description layout, or a row for data such as a list of items.
There are two repeating region template objects you can use: repeating region and repeating table.
Create a repeating region in a template
Repeating regions enable template users to duplicate a specified region in a template as often as desired. A repeating region is not necessarily an editable region.
To make content in a repeating region editable (for example, to allow a user to enter text in a table cell in a template-based document), you must insert an editable region in the repeating region.
-
In the Document window, do one of the following:
Select the text or content you want to set as a repeating region.
Place the insertion point in the document where you want to insert the repeating region.
-
Do one of the following:
Select Insert > Template > Repeating Region.
In the Templates category of the Insert panel, select Repeating Region.
-
In the Name box, enter a unique name for the template region. (You cannot use the same name for more than one repeating region in a template.)Note
When you name a region, do not use special characters.
-
Click OK.
Insert a repeating table
You can use a repeating table to create an editable region (in table format) with repeating rows. You can define table attributes and set which table cells are editable.
-
In the Document window, place the insertion point in the document where you want to insert the repeating table.
-
Do one of the following:
Select Insert > Template > Repeating Table.
In the Templates category of the Insert panel, select Repeating Table.
-
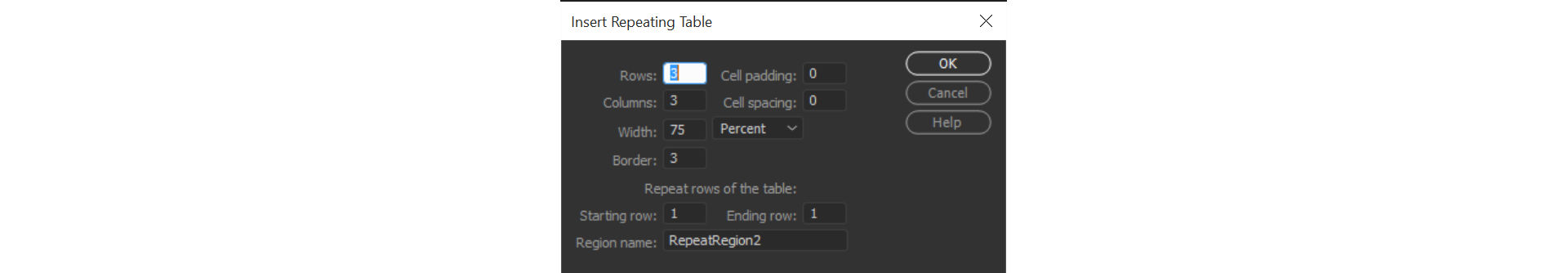
Specify the following options and click OK.
Rows
Determines the number of rows the table has.
Columns
Determines the number of columns the table has.
Cell Padding
Determines the number of pixels between a cell’s content and the cell boundaries.
Cell Spacing
Determines the number of pixels between adjacent table cells.
NoteIf you don’t explicitly assign values for cell padding and cell spacing, most browsers display the table as if cell padding were set to 1 and cell spacing were set to 2. To ensure that browsers display the table with no padding or spacing, set Cell Padding and Cell Spacing to 0.
Width
Specifies the width of the table in pixels, or as a percentage of the browser window’s width.
Border
Specifies the width, in pixels, of the table’s borders.
NoteIf you don’t explicitly assign a value for border, most browsers display the table as if the border were set to 1. To ensure that browsers display the table with no border, set Border to 0.
To view cell and table boundaries when the border is set to 0, select View > Design View Options > Visual Aids. This option is available only in the Design view.
Repeat Rows of the Table
Specify which rows in the table are included in the repeating region.
Starting Row
Sets the row number entered as the first row to include in the repeating region.
Ending Row
Sets the row number entered as the last row to include in the repeating region.
Region Name
Lets you set a unique name for the repeating region.
Creating repeating tables Creating repeating tables
Set alternating background colors in a repeating table
After you insert a repeating table in a template, you can customize it by alternating the background color of the table rows.
-
In the Document window, select a row in the repeating table.
-
Click the Show Code View or Show Code And Design Views button in the Document toolbar so you can access the code for the selected table row.
-
In Code view, edit the <tr> tag to include the following code:
<tr bgcolor="@@( _index & 1 ? '#FFFFFF' : '#CCCCCC' )@@">
You can replace the #FFFFFF and #CCCCCC hexadecimal values with other color choices.
-
Save the template.
The following is a code example of a table that includes alternating background table row colors:
<table width="75%" border="1" cellspacing="0" cellpadding="0"> <tr><th>Name</th><th>Phone Number</th><th>Email Address</th></tr> <!-- TemplateBeginRepeat name="contacts" --> <tr bgcolor="@@(_index & 1 ? '#FFFFFF' : '#CCCCCC')@@"> <td> <!-- TemplateBeginEditable name="name" --> name <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="phone" --> phone <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="email" --> email <!-- TemplateEndEditable --> </td> </tr> <!-- TemplateEndRepeat --> </table>