In the Assets panel (Window > Assets), select the Templates icon on the left side of the panel.
- Dreamweaver User Guide
- Introduction
- Dreamweaver and Creative Cloud
- Dreamweaver workspaces and views
- Set up sites
- About Dreamweaver sites
- Set up a local version of your site
- Connect to a publishing server
- Set up a testing server
- Import and export Dreamweaver site settings
- Bring existing websites from a remote server to your local site root
- Accessibility features in Dreamweaver
- Advanced settings
- Set site preferences for transferring files
- Specify proxy server settings in Dreamweaver
- Synchronize Dreamweaver settings with Creative Cloud
- Using Git in Dreamweaver
- Manage files
- Create and open files
- Manage files and folders
- Getting and putting files to and from your server
- Check in and check out files
- Synchronize files
- Compare files for differences
- Cloak files and folders in your Dreamweaver site
- Enable Design Notes for Dreamweaver sites
- Preventing potential Gatekeeper exploit
- Layout and design
- CSS
- Understand Cascading Style Sheets
- Laying out pages using CSS Designer
- Using CSS preprocessors in Dreamweaver
- How to set CSS Style preferences in Dreamweaver
- Move CSS rules in Dreamweaver
- Convert inline CSS to a CSS rule in Dreamweaver
- Work with div tags
- Apply gradients to background
- Create and edit CSS3 transition effects in Dreamweaver
- Format code
- Page content and assets
- Set page properties
- Set CSS heading properties and CSS link properties
- Work with text
- Find and replace text, tags, and attributes
- DOM panel
- Edit in Live View
- Encoding documents in Dreamweaver
- Select and view elements in the Document window
- Set text properties in the Property inspector
- Spell check a web page
- Using horizontal rules in Dreamweaver
- Add and modify font combinations in Dreamweaver
- Work with assets
- Insert and update dates in Dreamweaver
- Create and manage favorite assets in Dreamweaver
- Insert and edit images in Dreamweaver
- Add media objects
- Adding videos in Dreamweaver
- Insert HTML5 video
- Insert SWF files
- Add audio effects
- Insert HTML5 audio in Dreamweaver
- Work with library items
- Using Arabic and Hebrew text in Dreamweaver
- Linking and navigation
- jQuery widgets and effects
- Coding websites
- About coding in Dreamweaver
- Coding environment in Dreamweaver
- Set coding preferences
- Customize code coloring
- Write and edit code
- Code hinting and code completion
- Collapse and expand code
- Reuse code with snippets
- Lint code
- Optimize code
- Edit code in Design view
- Work with head content for pages
- Insert server-side includes in Dreamweaver
- Using tag libraries in Dreamweaver
- Importing custom tags into Dreamweaver
- Use JavaScript behaviors (general instructions)
- Apply built-in JavaScript behaviors
- About XML and XSLT
- Perform server-side XSL transformations in Dreamweaver
- Performing client-side XSL transformations in Dreamweaver
- Add character entities for XSLT in Dreamweaver
- Format code
- Cross-product workflows
- Installing and using extensions to Dreamweaver
- In-App updates in Dreamweaver
- Insert Microsoft Office documents in Dreamweaver (Windows only)
- Working with Fireworks and Dreamweaver
- Edit content in Dreamweaver sites using Contribute
- Dreamweaver-Business Catalyst integration
- Create personalized email campaigns
- Templates
- About Dreamweaver templates
- Recognizing templates and template-based documents
- Create a Dreamweaver template
- Create editable regions in templates
- Create repeating regions and tables in Dreamweaver
- Use optional regions in templates
- Define editable tag attributes in Dreamweaver
- How to create nested templates in Dreamweaver
- Edit, update, and delete templates
- Export and import xml content in Dreamweaver
- Apply or remove a template from an existing document
- Edit content in Dreamweaver templates
- Syntax rules for template tags in Dreamweaver
- Set highlighting preferences for template regions
- Benefits of using templates in Dreamweaver
- Mobile and multiscreen
- Dynamic sites, pages and web forms
- Understand web applications
- Set up your computer for application development
- Troubleshoot database connections
- Removing connection scripts in Dreamweaver
- Design dynamic pages
- Dynamic content sources overview
- Define sources of dynamic content
- Add dynamic content to pages
- Changing dynamic content in Dreamweaver
- Display database records
- Provide and troubleshoot live data in Dreamweaver
- Add custom server behaviors in Dreamweaver
- Building forms using Dreamweaver
- Use forms to collect information from users
- Create and enable ColdFusion forms in Dreamweaver
- Create web forms
- Enhanced HTML5 support for form elements
- Develop a form using Dreamweaver
- Building applications visually
- Build master and detail pages in Dreamweaver
- Build search and results pages
- Build a record insert page
- Build an update record page in Dreamweaver
- Building record delete pages in Dreamweaver
- Use ASP commands to modify database in Dreamweaver
- Build a registration page
- Build a login page
- Build a page that only authorized users can access
- Securing folders in Coldfusion using Dreamweaver
- Using ColdFusion components in Dreamweaver
- Test, preview, and publish websites
- Troubleshooting
Learn how to edit, update, and delete templates in Dreamweaver, and update templates in a Contribute site.
When you make changes to and save a template, all the documents based on the template are updated. You can also manually update a template-based document or the entire site if necessary.
To edit a template for a Contribute site, you must use Dreamweaver; you cannot edit templates in Contribute.
Use the Templates category of the Assets panel to manage existing templates, including renaming template files and deleting template files.
You can perform the following template management tasks using the Assets panel:
Create a template
Edit and update templates
Apply or remove a template from an existing document
Dreamweaver checks template syntax when you save a template but it’s a good idea to manually check the template syntax while you’re editing a template.
Open a template for editing
You can open a template file directly for editing, or you can open a template-based document, then open the attached template for editing.
When you make a change to a template, Dreamweaver prompts you to update the documents based on the template.
You can also manually update the documents for template changes if necessary.
Open and edit a template file
-
The Assets panel lists all of the available templates for your site and displays a preview of the selected template.
-
In the list of available templates, do one of the following:
- Right-click the template and click Edit.
- Double-click the name of the template you want to edit.
- Select a template to edit, then click the Edit button at the bottom of the Assets panel.
- Right-click the template and click Edit.
-
Save the template. Dreamweaver prompts you to update pages based on the template.
-
Click Update to update all documents based on the modified template; click Don’t Update if you don’t want to update documents based on the modified template.
Dreamweaver displays a log indicating the files that were updated.
Open and modify the template attached to the current document
-
Open the template-based document in the Document window.
-
Select Tools > Templates > Open Attached Template.
-
Modify the contents of the template.Note
To modify the template’s page properties, select File > Page Properties. (Documents based on a template inherit the template’s page properties)
-
Save the template. Dreamweaver prompts you to update pages based on the template.
-
Click Update to update all documents based on the modified template; click Don’t Update if you don’t want to update documents based on the modified template.
Dreamweaver displays a log indicating the files that were updated.
Rename a template
-
In the Assets panel (Window > Assets), select the Templates icon on the left side of the panel.
-
Click the name of the template to select it.
-
Click the name again so that the text is selectable, then enter a new name.
This method of renaming works in the same way as renaming a file in Windows Explorer (Windows) or the Finder (Macintosh). As with Windows Explorer and the Finder, be sure to pause briefly between clicks. Do not double-click the name, because that opens the template for editing.
-
Click in another area of the Asset panel, or press Enter (Windows) or Return (Macintosh) for the change to take effect.
An alert asks if you want to update documents that are based on this template.
-
To update all documents in the site that are based on this template, click Update. Click Don’t Update if you do not want to update any document based on this template.
Change a template description
The template description appears in the New Document dialog box when you’re creating a page from an existing template.
-
Select Tools > Templates > Description.
-
In the Template Description dialog box, edit the description and click OK.
Manually update documents based on templates
When you make a change to a template, Dreamweaver prompts you to update the documents based on the template, but you can manually update the current document or the entire site if necessary. Manually updating template-based documents is the same as reapplying the template.
Apply template changes to the current template-based document
-
Open the document in the Document window.
-
Select Tools > Templates > Update Current Page.
Dreamweaver updates the document with any template changes.
Update the entire site or all documents that use a specified template
You can update all the pages in the site, or only update pages for a specific template.
-
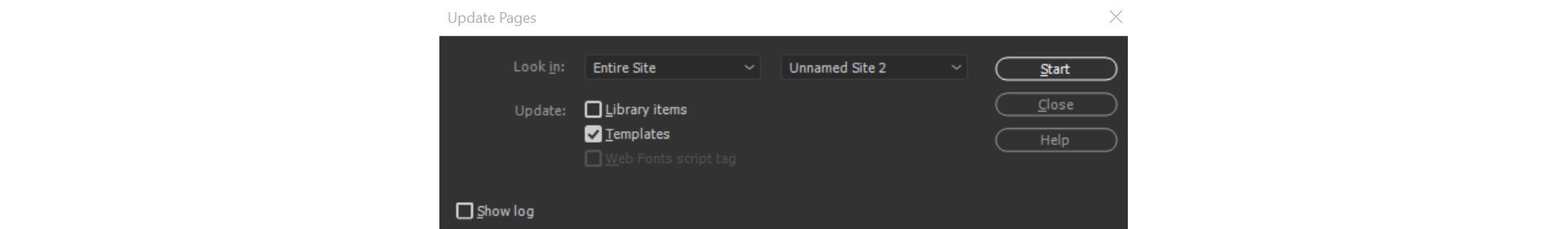
Select Tools > Templates > Update Pages...
-
In the Look In menu, do one of the following:
To update all the files in the selected site to their corresponding templates, select Entire Site, then select the site name from the adjacent pop‑up menu.
To update files for a specific template, select Files That Use, then select the template name from the adjacent pop‑up menu.
Update documents in templates Update documents in templates -
Make sure Templates is selected in the Update option.
-
If you don’t want to see a log of the files Dreamweaver updates, deselect the Show Log option; otherwise, leave that option selected.
-
Click Start to update the files as indicated. If you selected the Show Log option, Dreamweaver provides information about the files it attempts to update, including information on whether they were updated successfully.
-
Click Close.
Update templates in a Contribute site
Contribute users can’t make changes to a Dreamweaver template. You can, however, use Dreamweaver to change a template for a Contribute site
Keep these factors in mind when updating templates in a Contribute site:
Contribute retrieves new and changed templates from the site only when Contribute starts up and when a Contribute user changes their connection information. If you make changes to a template while a Contribute user is editing a file based on that template, the user won’t see the changes to the template until they restart Contribute.
If you remove an editable region from a template, a Contribute user editing a page based on that template might be confused about what to do with the content that was in that editable region.
To update a template in a Contribute site, complete the following steps.
-
Open the Contribute template in Dreamweaver, edit it, and then save it. For instructions, see Open a template for editing.
-
Notify all of the Contribute users who are working on the site to restart Contribute.
Delete a template file
-
In the Assets panel (Window > Assets), select the Templates icon on the left side of the panel.
-
Click the name of the template to select it.
-
Click the Delete button
 at
the bottom of the panel, then confirm that you want to delete the
template.
Note
at
the bottom of the panel, then confirm that you want to delete the
template.
NoteAfter you delete a template file, you can’t retrieve it. The template file is deleted from your site.
Documents that are based on a deleted template are not detached from the template; they retain the structure and editable regions that the template file had before it was deleted. You can convert such a document into an HTML file without editable or locked regions.