Seleccione una diapositiva que tenga contenido.
- Guía del usuario de Captivate
- Familiarícese con Captivate
- Versiones de Adobe Captivate
- Adobe Captivate 13
- Adobe Captivate 12
- Resumen de Adobe Captivate 12
- Notas de la versión de Adobe Captivate (actualización 12.6)
- Notas de la versión de Adobe Captivate (actualización 12.5)
- Notas de la versión de Adobe Captivate (actualización 12.4)
- Notas de la versión de Adobe Captivate (actualización 12.3)
- Notas de la versión de Adobe Captivate (actualización 12.2)
- Notas de la versión de Adobe Captivate (actualización 12.1)
- Configuración del proyecto
- Importación desde PowerPoint
- IA generativa en Adobe Captivate
- Información general sobre la IA generativa
- Preguntas frecuentes sobre IA generativa
- Créditos generativos
- Generar texto
- Generar imágenes
- Información general sobre la generación de imágenes
- Generar imágenes usando indicaciones
- Elige el tipo de contenido de imagen: foto o arte
- Usar imágenes de referencia para composición y estilo
- Mejores prácticas para la generación efectiva de imágenes
- Proporcionar comentarios para mejorar la generación de imágenes
- Generar avatar
- Generar transcripciones
- Agregar y editar texto
- Añadir y editar imágenes
- Añadir y editar medios
- Componentes interactivos
- Crear pruebas
- Adición de widgets
- Interacciones y animaciones
- Mejora tu proyecto de aprendizaje electrónico
- Proyectos de simulación
- Cronología y tabla de contenido
- Revisar y colaborar
- Previsualizar y publicar
- Accesibilidad
- Creación de contenido accesible de aprendizaje electrónico en Adobe Captivate
- Hacer que una diapositiva sea accesible
- Agregar accesibilidad a los objetos de la diapositiva
- Hacer que un componente interactivo sea accesible
- Crear un widget accesible
- Hacer accesible un cuestionario
- Accesibilidad al índice y a la barra de reproducción
- Opciones de diseño en Adobe Captivate
- Recursos adicionales
Obtenga información sobre cómo añadir una interacción de nivel de diapositiva en un proyecto de Captivate.
En el nuevo Adobe Captivate, las interacciones de nivel de diapositiva se aplican en el nivel de diapositiva en lugar de en nivel de objeto. Las interacciones de nivel de diapositiva se basan en la cronología y en los objetos. Para obtener más información sobre cómo crear su primera interacción de nivel de diapositiva y otros detalles, consulte Interacciones en Adobe Captivate.
Los siguientes desencadenantes están disponibles en un nivel de diapositiva. Los desencadenantes de nivel de diapositiva, basados, por ejemplo, en la cronología, normalmente dependen de la cronología de la diapositiva para que se ejecute una acción. Puede configurar el desencadenante para que se lleve a cabo una acción cuando un alumno entre o salga de una diapositiva.
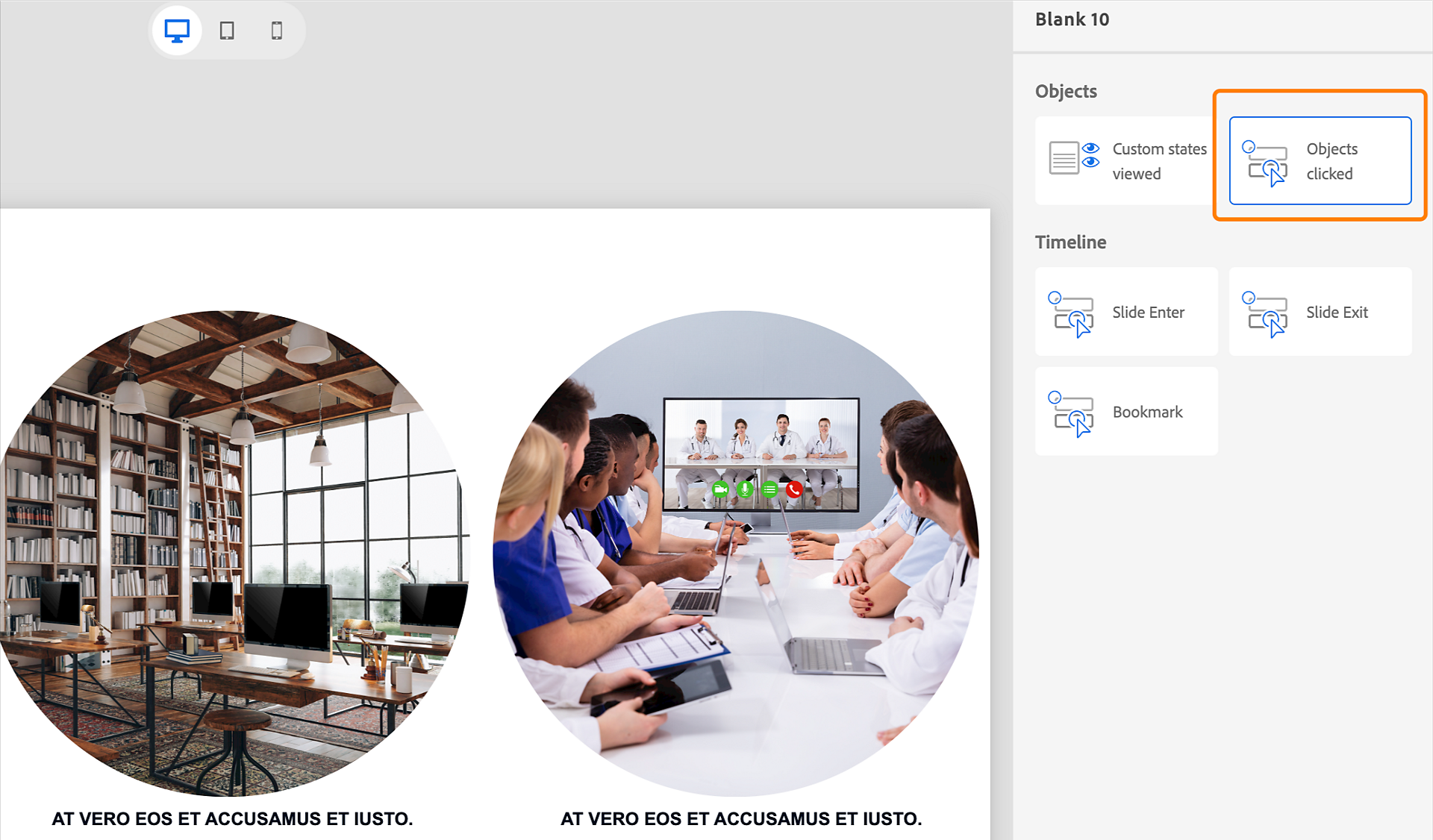
- Objetos:
- Estados personalizados vistos: se produce una acción cuando un alumno ve los estados personalizados seleccionados.
- Objetos en los que se ha hecho clic: se produce una acción cuando un alumno hace clic en objetos.
- Cronología:
- Acceder a la diapositiva: cuando un alumno accede a una diapositiva, se produce un conjunto de acciones.
- Salir de la diapositiva: se produce un conjunto de acciones cuando un alumno sale de una diapositiva.
- Marcador: un conjunto de acciones se produce cuando un alumno llega a un marcador.
Activadores de nivel de diapositiva
Estas son las categorías de activadores disponibles en una diapositiva.
Cronología
Un desencadenante de la cronología es un tipo de activador que permite desencadenar acciones o eventos en función de puntos o intervalos específicos de la cronología.
Los activadores de la cronología son:
Se producen una o varias acciones cuando un alumno entra en una diapositiva específica durante la reproducción del curso.
-
-
Seleccione Interacciones en la barra de herramientas derecha.
-
Haga clic en Agregar una interacción.
-
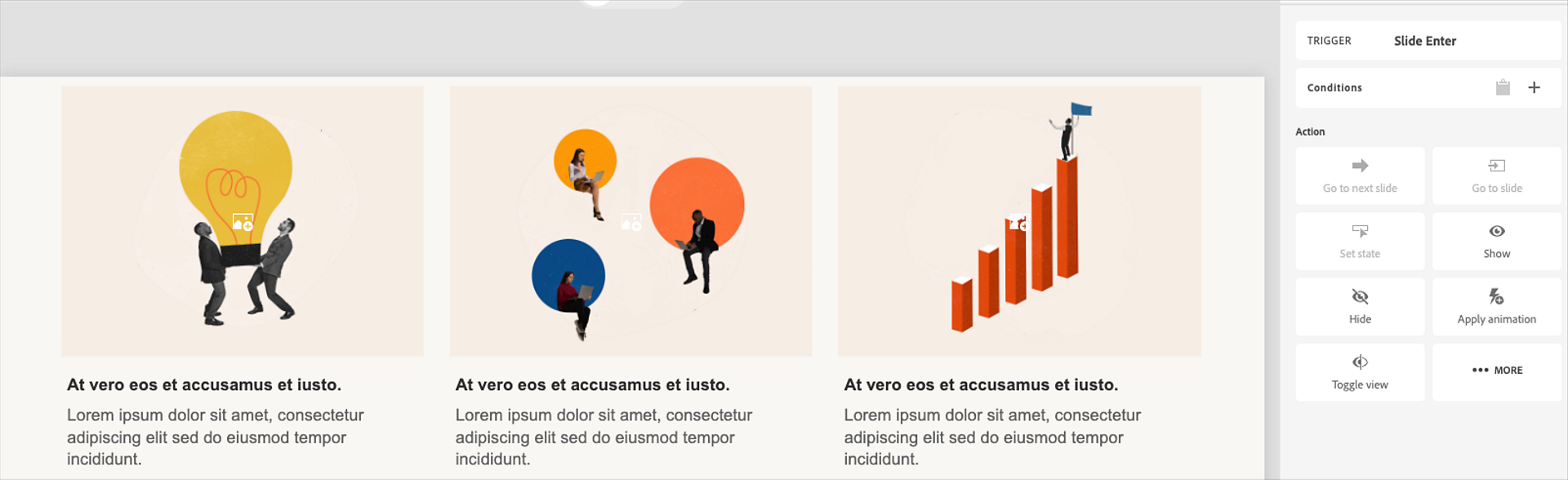
Seleccione Introducir diapositiva.
-
En el panel Acción, seleccione una acción.
-
Haga clic en Listo.
-
Seleccione una diapositiva que tenga contenido.
-
Seleccione Interacciones en la barra de herramientas derecha.
-
Haga clic en Agregar una interacción.
-
Seleccione Salir de la diapositiva.
-
En el panel Acción, seleccione una acción.
-
Haga clic en Listo.
-
Seleccione una diapositiva que tenga contenido.
-
Seleccione Interacciones en la barra de herramientas derecha.
-
Haga clic en Agregar una interacción.
-
Seleccione Marcador.
-
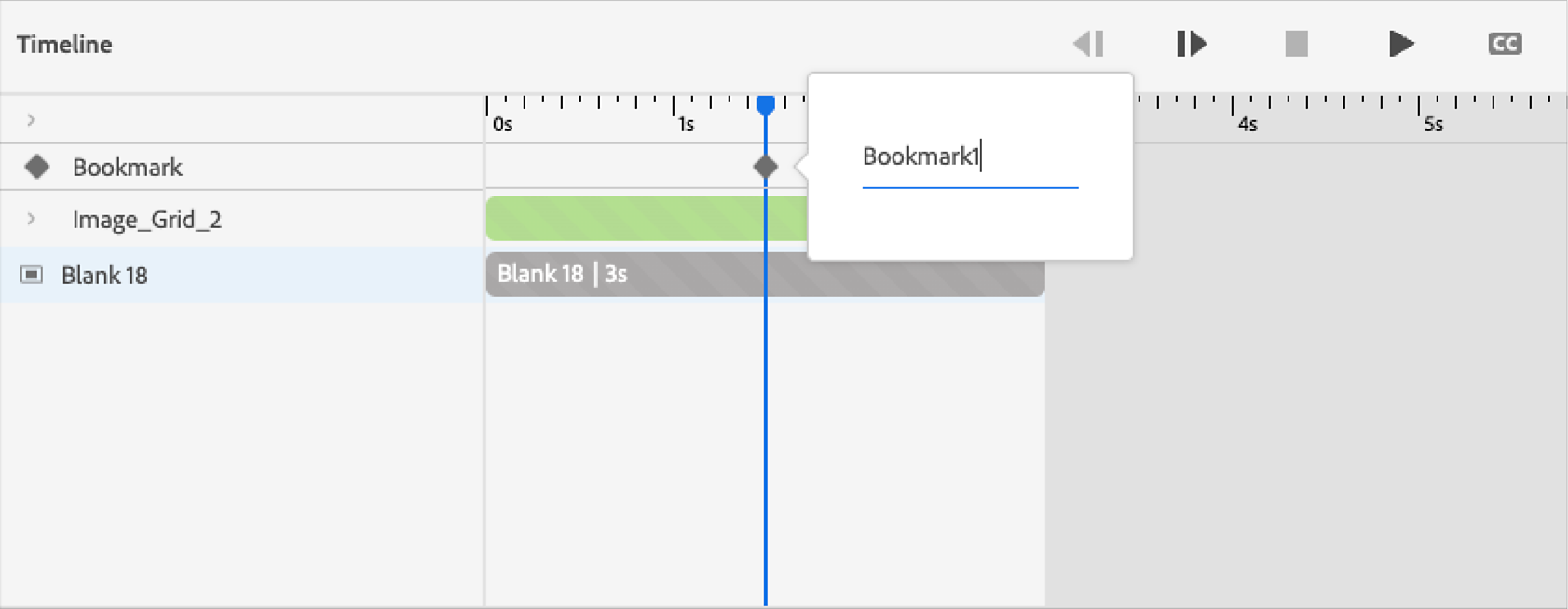
Abra el panel de cronología.
-
Arrastre el cabezal de reproducción hasta el punto en el que quiere insertar el marcador.
-
En el cabezal de reproducción, seleccione el icono + y cree un marcador.
-
Seleccione Interacciones en la barra de herramientas derecha y haga clic en Añadir una interacción.
-
Seleccione Marcador.
-
En el panel Acción, seleccione una acción.
-
Haga clic en Listo.
-
Seleccione Añadir bloques de medios > Cuadrícula de imagen en la barra de herramientas de la izquierda.
-
Seleccione una imagen.
-
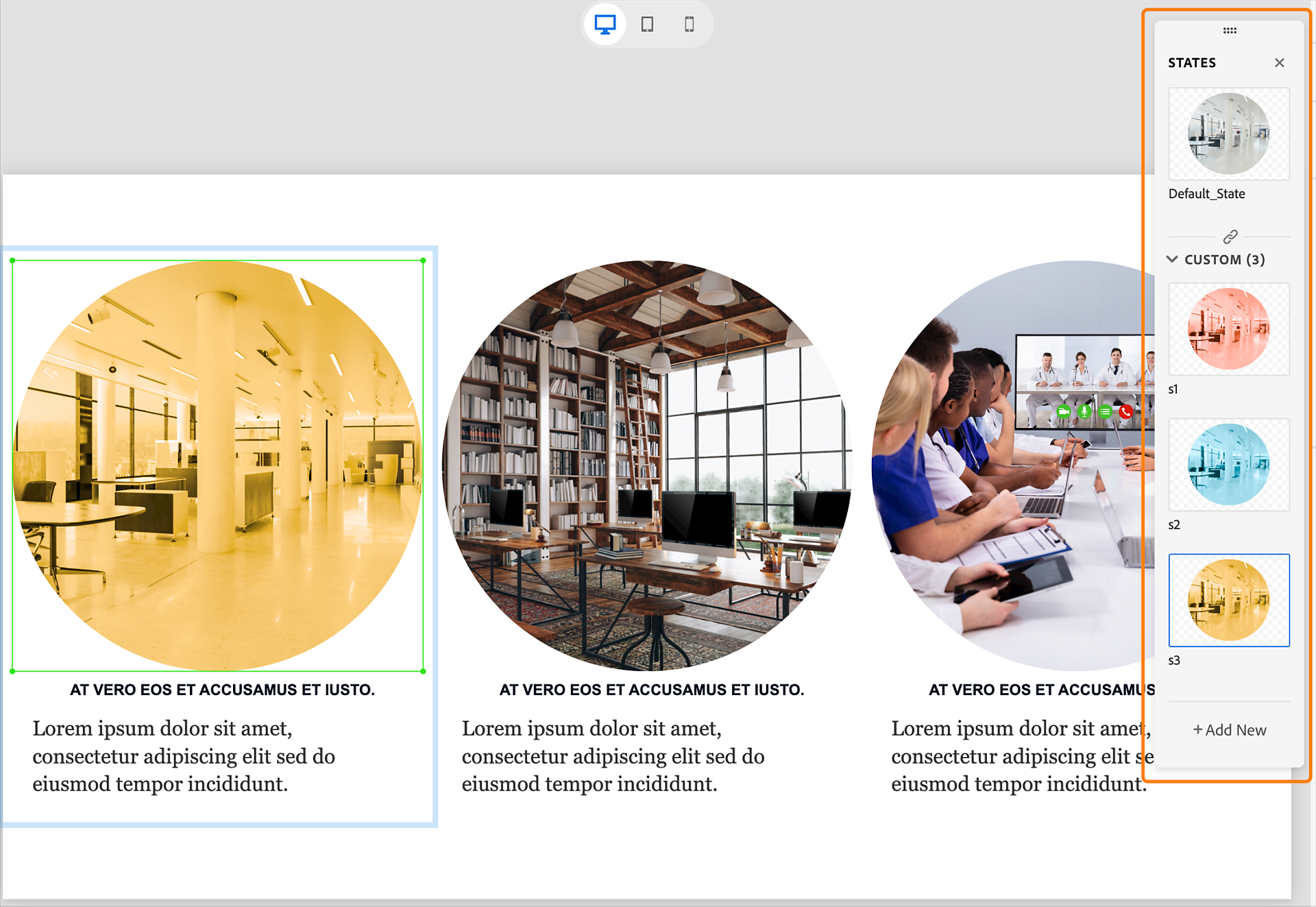
En el panel Propiedades visuales, en la sección Estados, seleccione Agregar.
-
Añada estados personalizados a cualquier objeto.
-
Haga clic en el área gris que rodea la diapositiva. Seleccione Interacciones > Agregar una interacción en la barra de herramientas derecha.
-
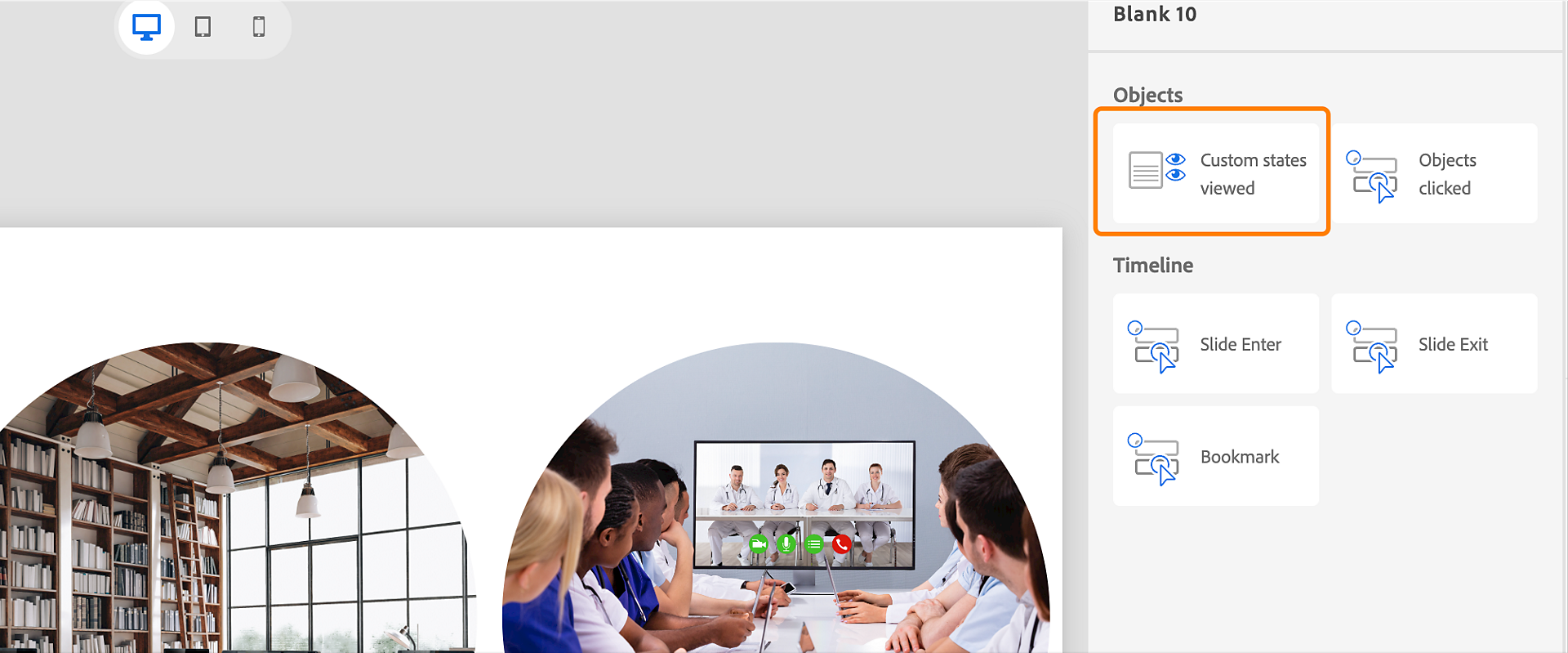
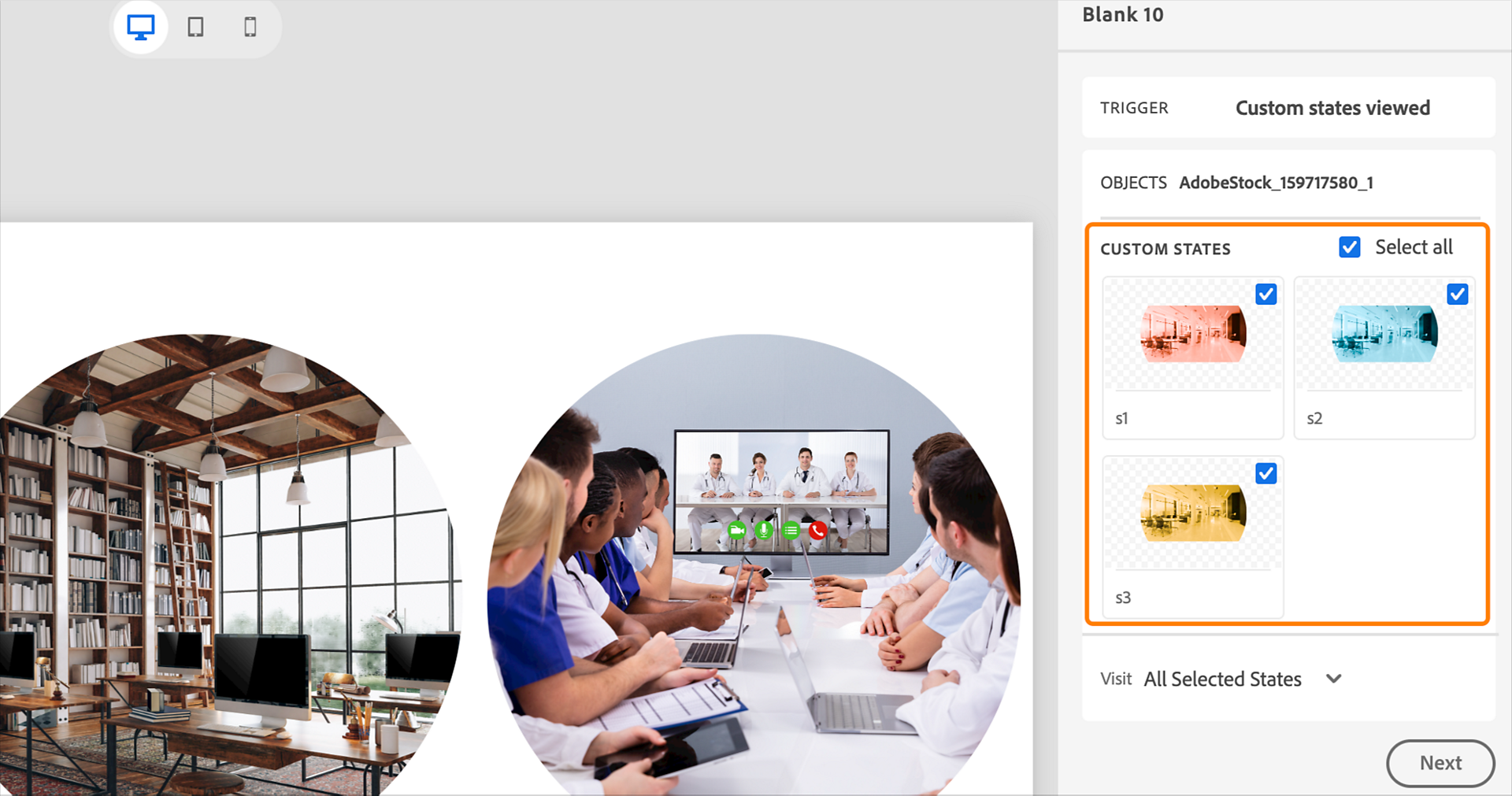
Seleccione Estados personalizados viualizados.
-
Con el desencadenante definido en Estados personalizados visualizados, seleccione el objeto.
-
Seleccione un objeto o todos ellos.
-
En la lista desplegable Visitar, seleccione Todos los estados seleccionados o Personalizado.
- Todos los estados seleccionados: elija esta opción para seleccionar todos los estados personalizados para que se produzca la acción.
- Personalizado: en el campo Recuento, indique cuántos estados deben verse para que se produzca la acción. Si el recuento es dos, debe seleccionar dos estados cualesquiera para que se produzca la acción.
-
Haga clic en Siguiente.
Puede ver el resumen de la interacción hasta el momento. La acción depende de la selección de dos estados personalizados.
-
Seleccione una acción en el panel Acción.
-
Haga clic en Listo.
-
Seleccione Añadir bloques de medios > Cuadrícula de imagen en la barra de herramientas de la izquierda.
-
Haga clic en el área gris que rodea la diapositiva. Seleccione Interacciones > Agregar una interacción en la barra de herramientas derecha.
-
Seleccione Objetos en los que se ha hecho clic.
-
Seleccione uno o todos los objetos de la lista de objetos de la diapositiva. En este caso, las imágenes y el texto son objetos.
-
En la lista desplegable Visitar, seleccione Todos los estados seleccionados o Personalizado.
También puede determinar si la acción tendrá lugar si se hace clic en los objetos.
-
Haga clic en Siguiente.
-
Seleccione una acción en el panel Acción.
-
Haga clic en Listo.