Fügen Sie eine Folie einem Projekt hinzu.
- Captivate-Benutzerhandbuch
- Captivate kennenlernen
- Adobe Captivate-Versionen
- Adobe Captivate 13
- Adobe Captivate 12
- Adobe Captivate 12 – Übersicht
- Adobe Captivate (12.6 Update) – Versionshinweise
- Adobe Captivate (12.5 Update) – Versionshinweise
- Adobe Captivate (12.4 Update) – Versionshinweise
- Adobe Captivate (12.3 Update) – Versionshinweise
- Adobe Captivate (12.2 Update) – Versionshinweise
- Adobe Captivate (12.1 Update) – Versionshinweise
- Projekteinrichtung
- Aus PowerPoint importieren
- Generative KI in Adobe Captivate
- Generative AI – Übersicht
- Generative KI – häufig gestellte Fragen
- Generative Credits
- Text generieren
- Bilder generieren
- Avatar generieren
- Transkripte generieren
- Text hinzufügen und bearbeiten
- Bilder hinzufügen und bearbeiten
- Medien hinzufügen und bearbeiten
- Interaktive Komponenten
- Quiz erstellen
- Widgets hinzufügen
- Interaktionen und Animationen
- Verbessern Sie Ihr E-Learning-Projekt
- Simulationsprojekte
- Timeline und Inhaltsverzeichnis
- Review und Zusammenarbeit
- Vorschau und Veröffentlichen
- Barrierefreiheit
- Design-Optionen in Adobe Captivate
- Weitere Ressourcen
Adobe Captivate bietet visuell ansprechende Design-Optionen, die Ihren eLearning-Kursen ein ansprechendes und professionelles Erscheinungsbild verleihen.
Das neue Adobe Captivate bietet Ihnen elegante Designoptionen, die den visuellen Reiz Ihres Kurses erhöhen können. Mit den vielfältigen Design-Optionen können Sie ästhetisch ansprechende Kurse entwickeln, die die Aufmerksamkeit der Teilnehmenden wecken und einen positiven Eindruck hinterlassen. Dadurch erhöhen Sie deren Engagement und Motivation, an der Lernerfahrung teilzunehmen.
Eine Design-Option kombiniert Stile und Layouts, die Sie auf Ihre Folie anwenden können. Sie können auch Ihre eigenen benutzerdefinierten Design-Optionen erstellen und mit Ihren Kolleg(inn)en teilen.
Weitere Informationen:
Erste Schritte mit Design-Optionen
Fügen Sie zunächst eine beliebige Folie ein, und verwenden Sie dann die Design-Optionen für ein beliebiges Layout oder einen beliebigen Inhaltsblock.
-
-
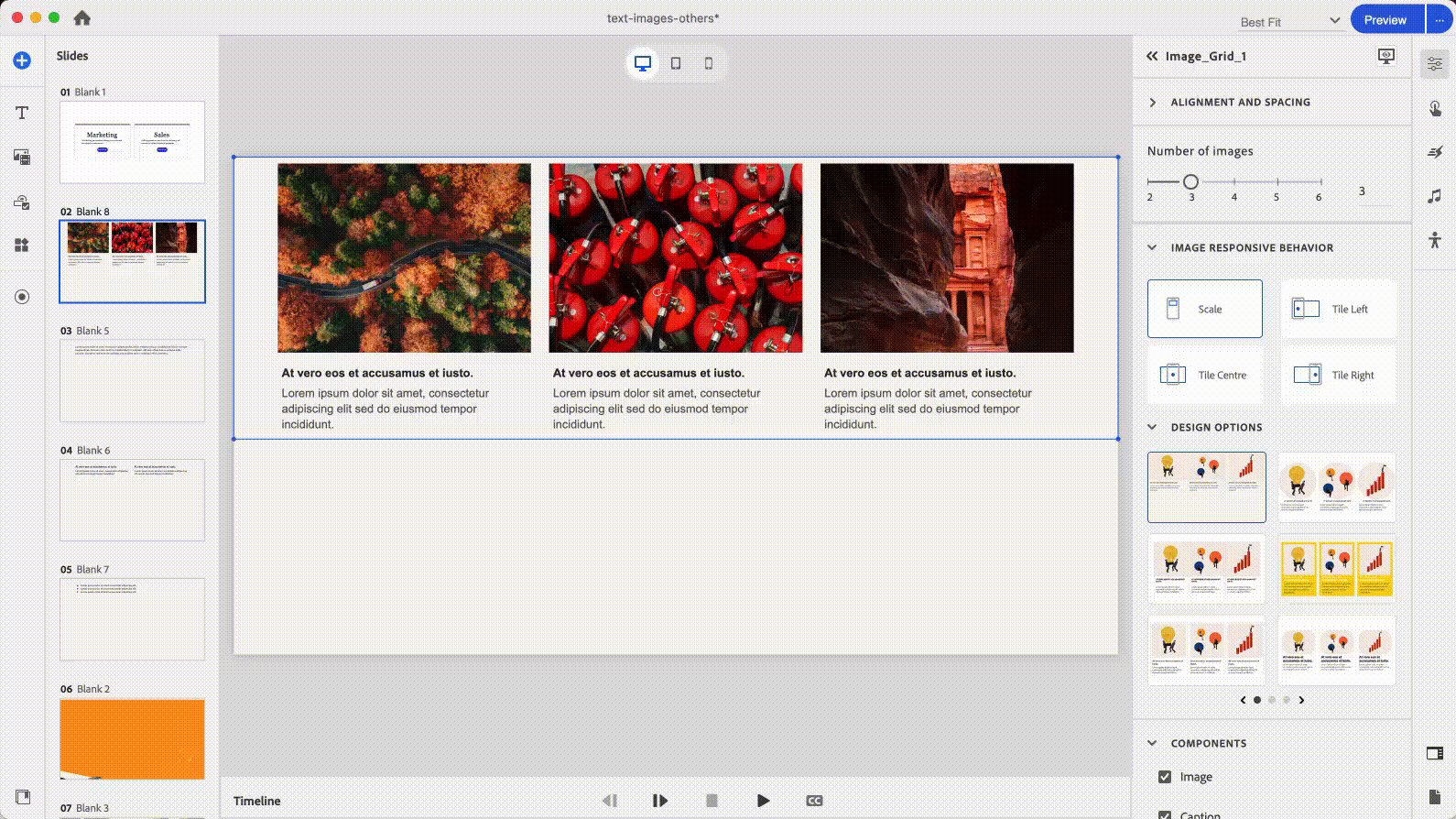
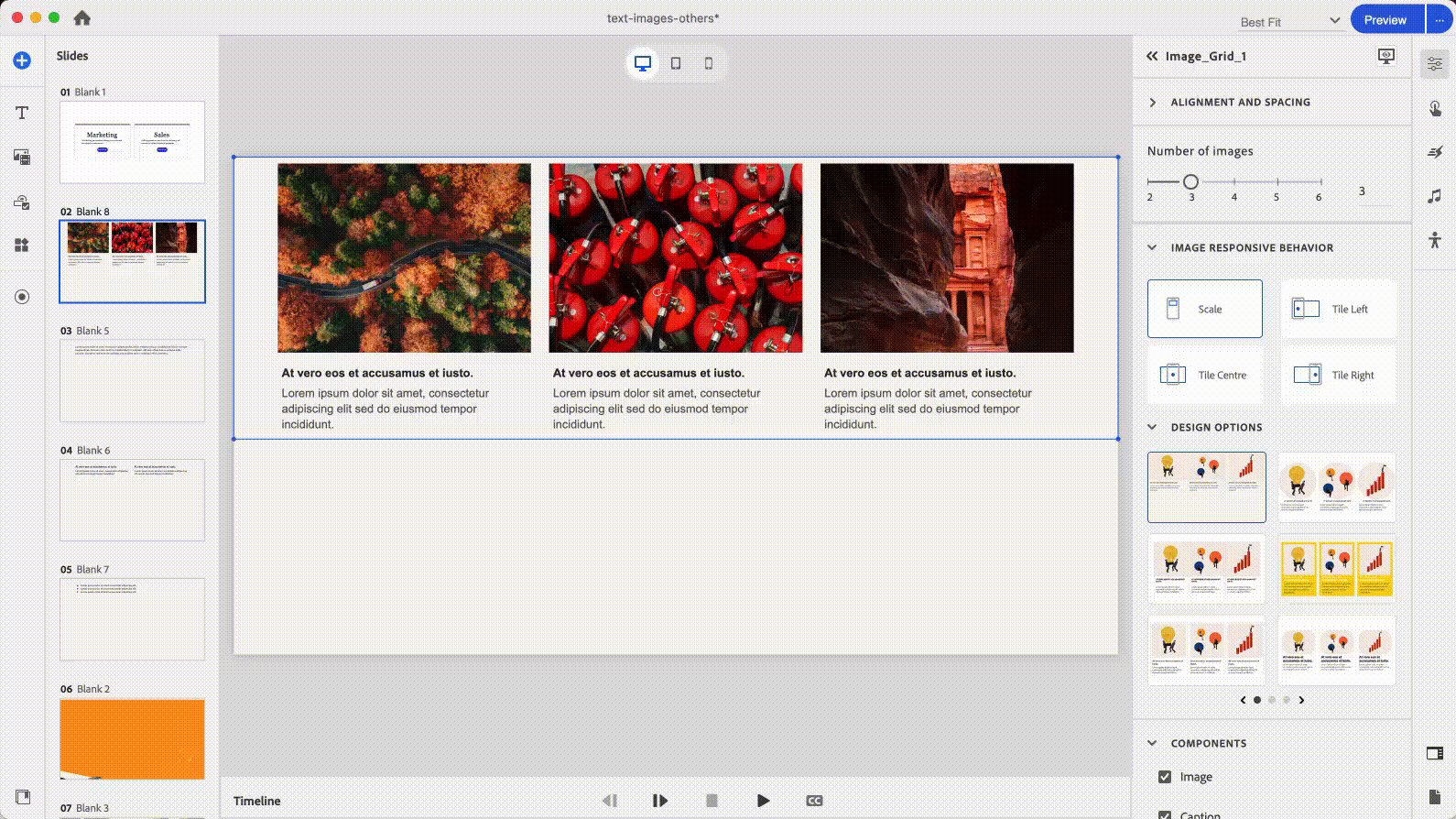
Fügen Sie einen Inhaltsblock hinzu, z. B. ein Bildraster. Um einen Bildraster-Inhaltsblock hinzuzufügen, klicken Sie im rechten Bedienfeld auf Medienblöcke hinzufügen > Bildraster.
-
Fügen Sie dem Inhaltsblock Bilder hinzu.
-
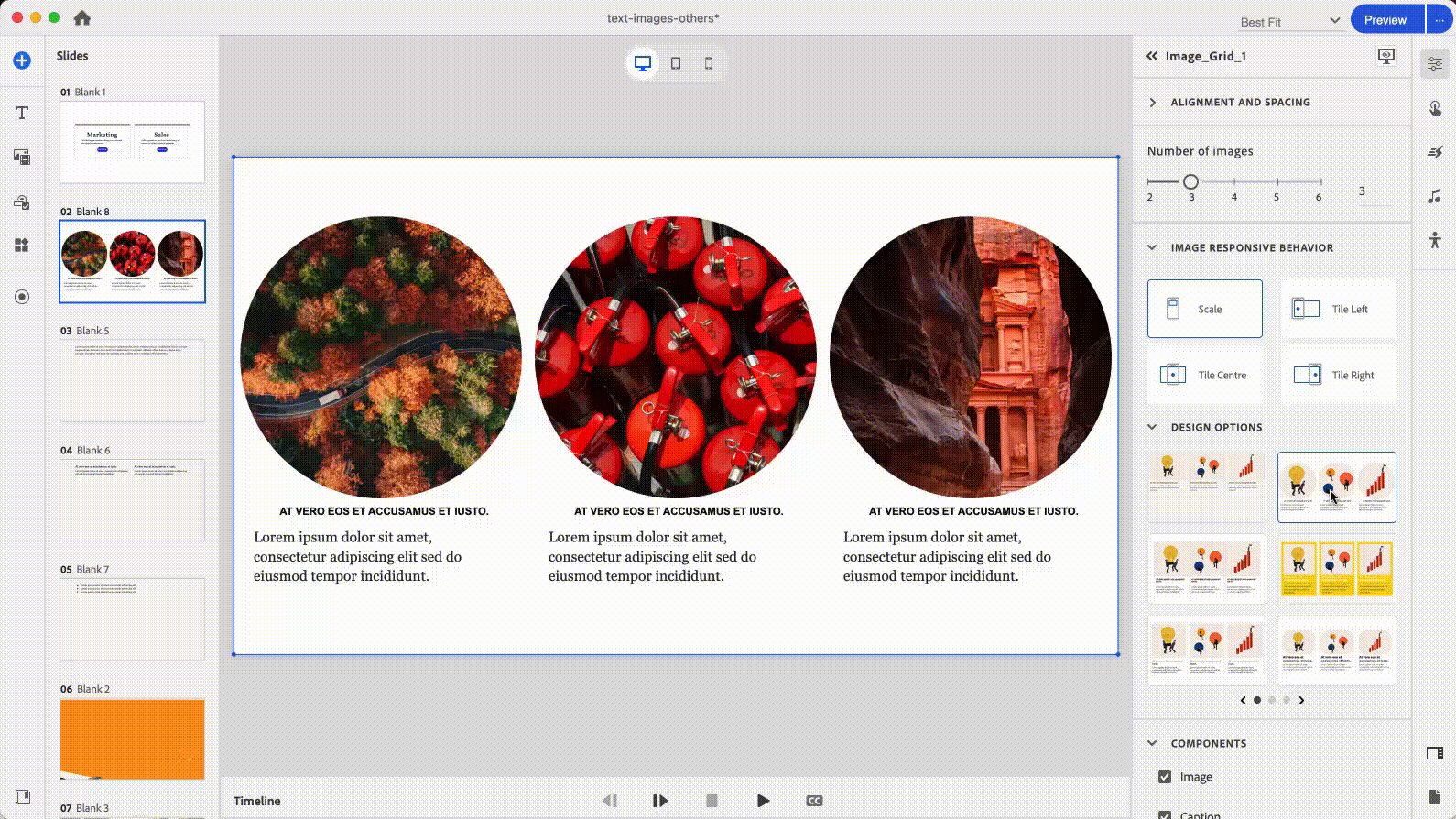
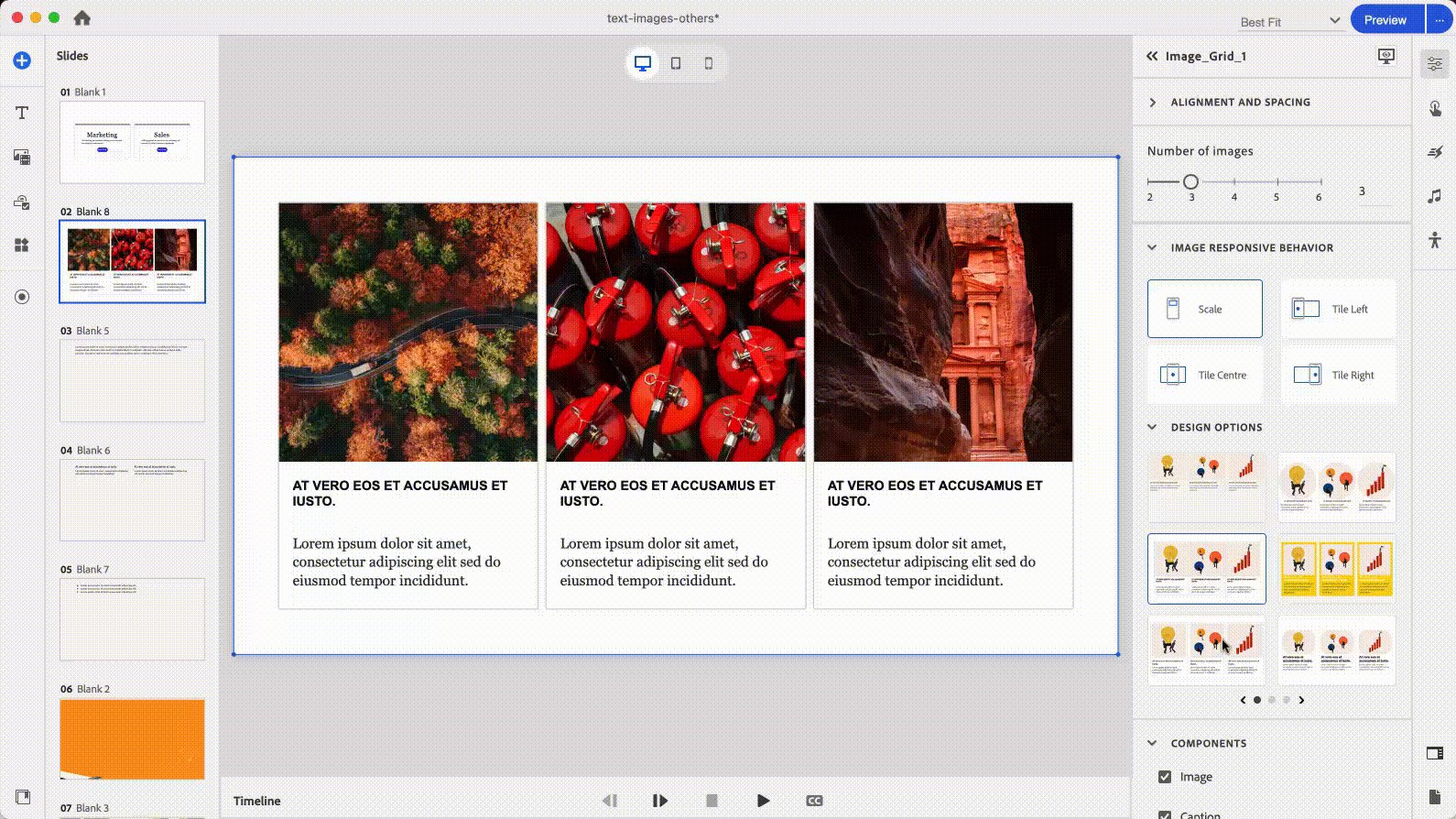
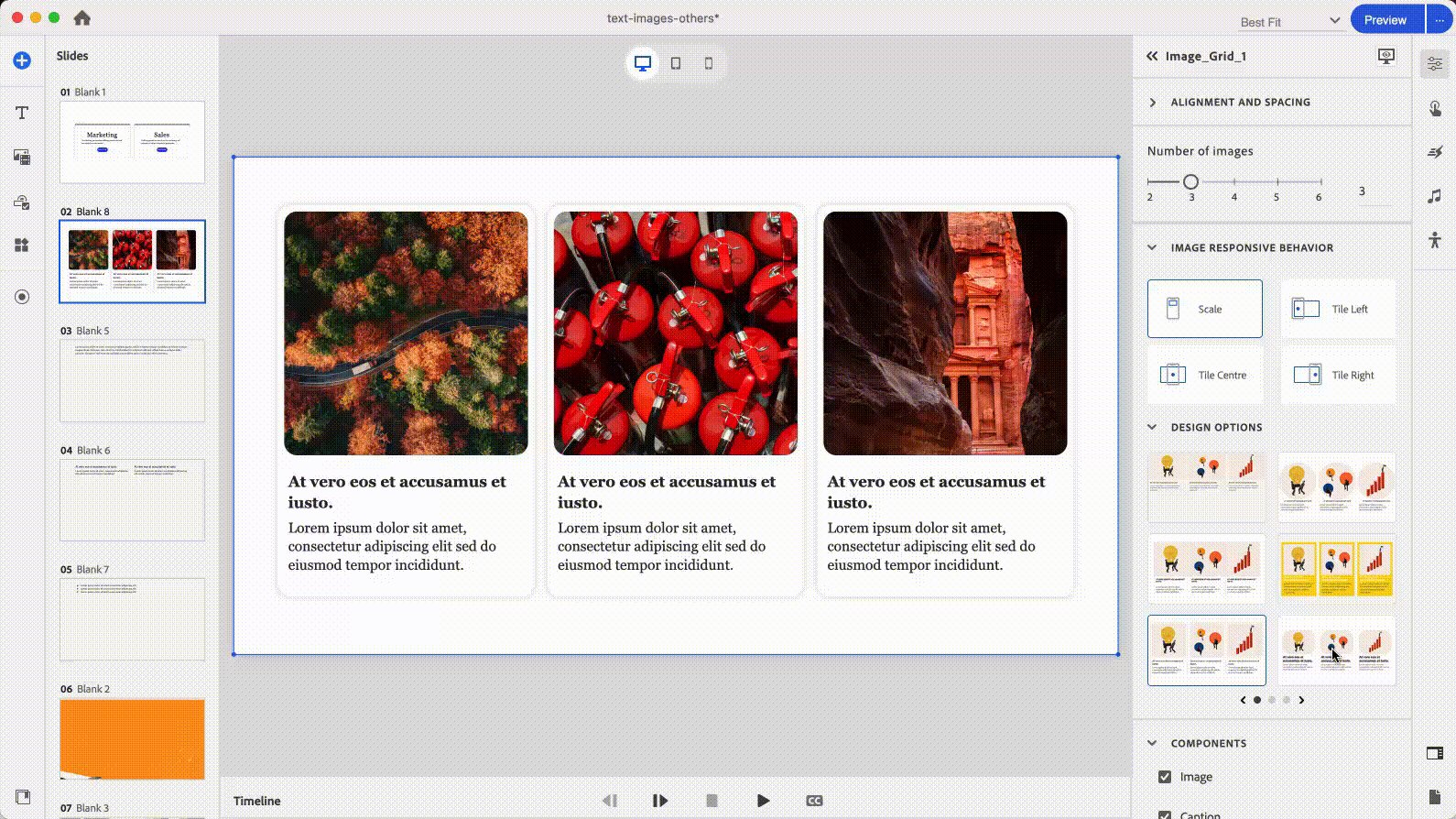
Wählen Sie den Inhaltsblock aus und starten Sie im Bedienfeld Visuelle Eigenschaften den Abschnitt Design-Optionen.
-
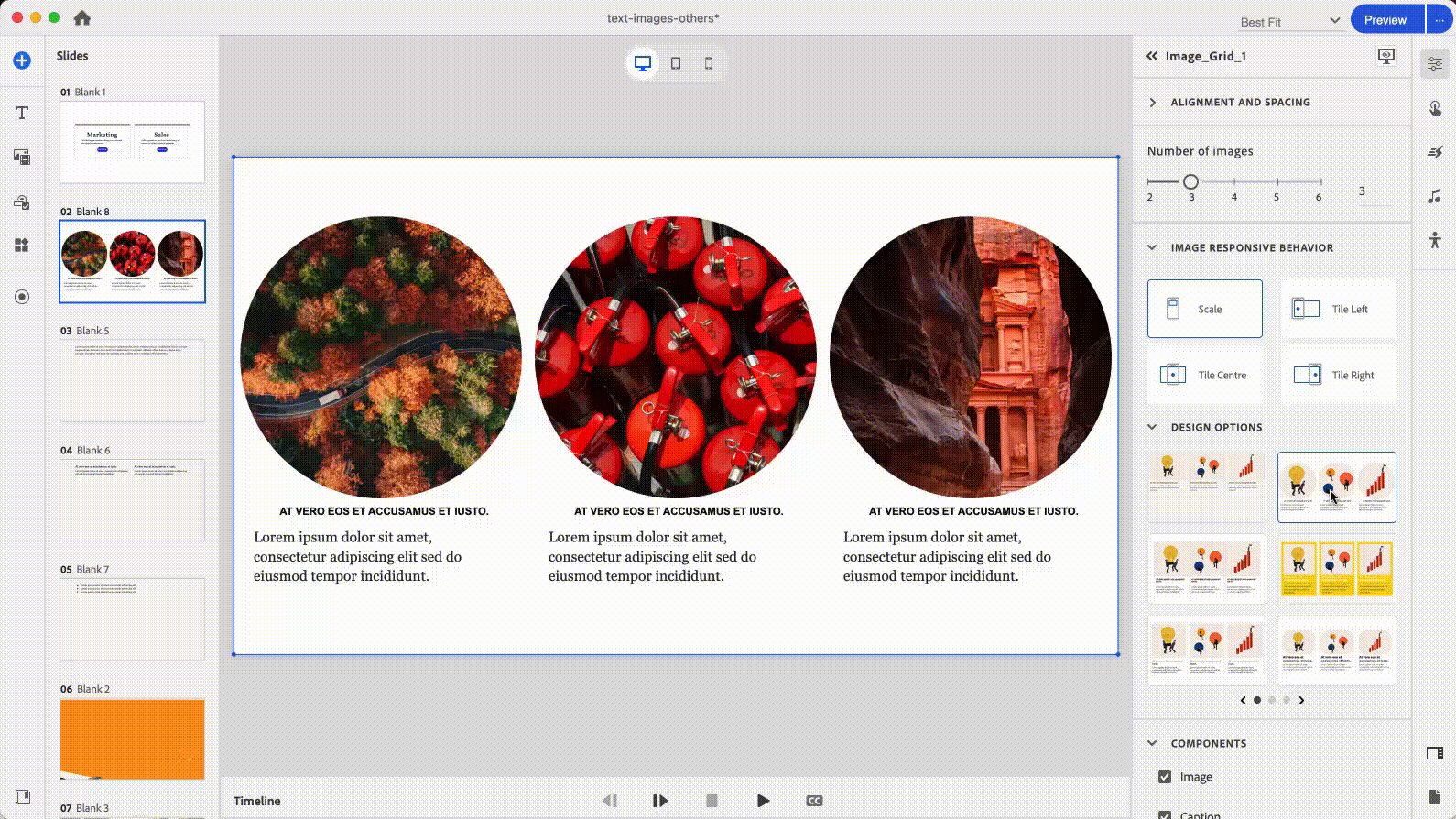
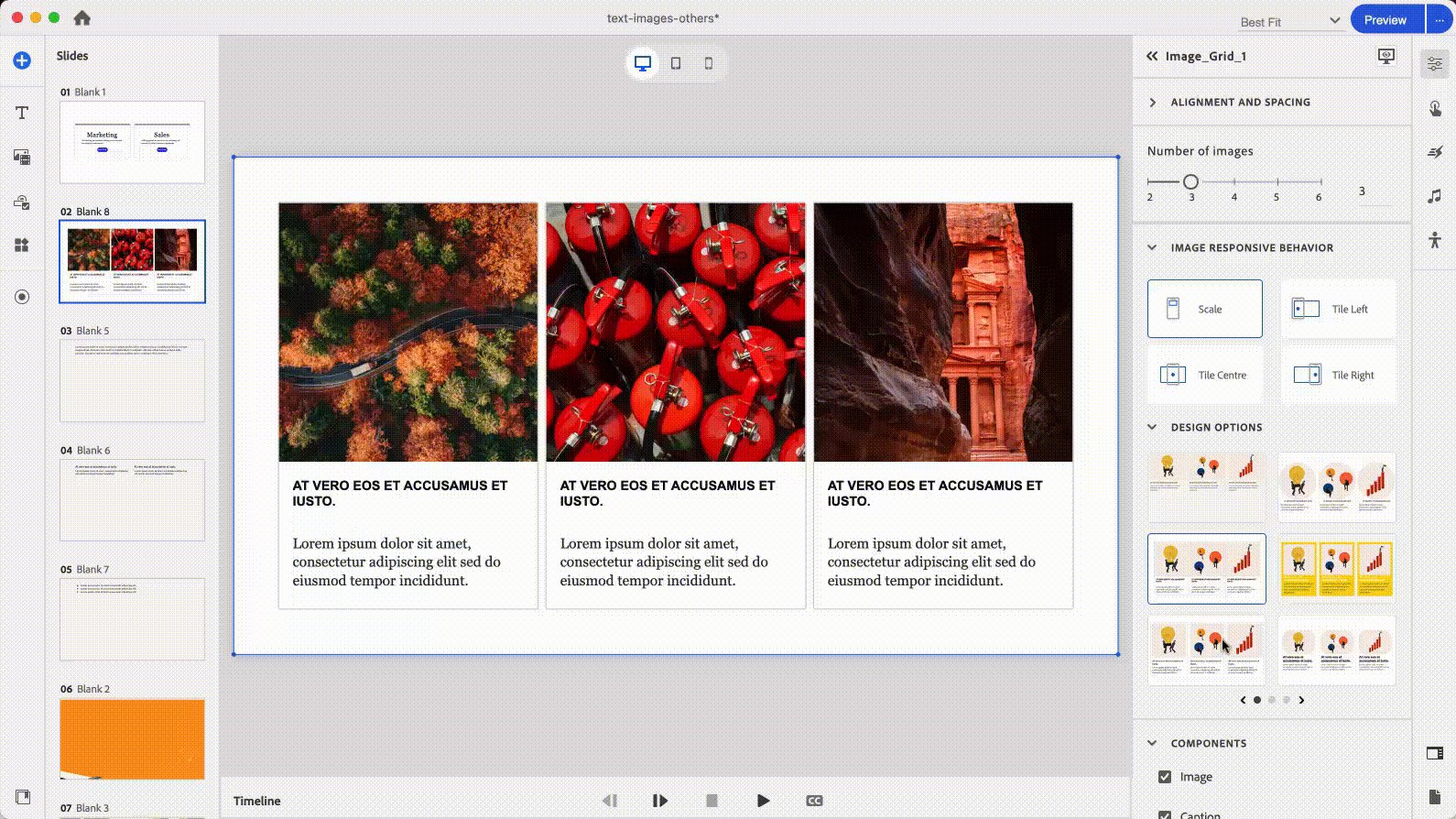
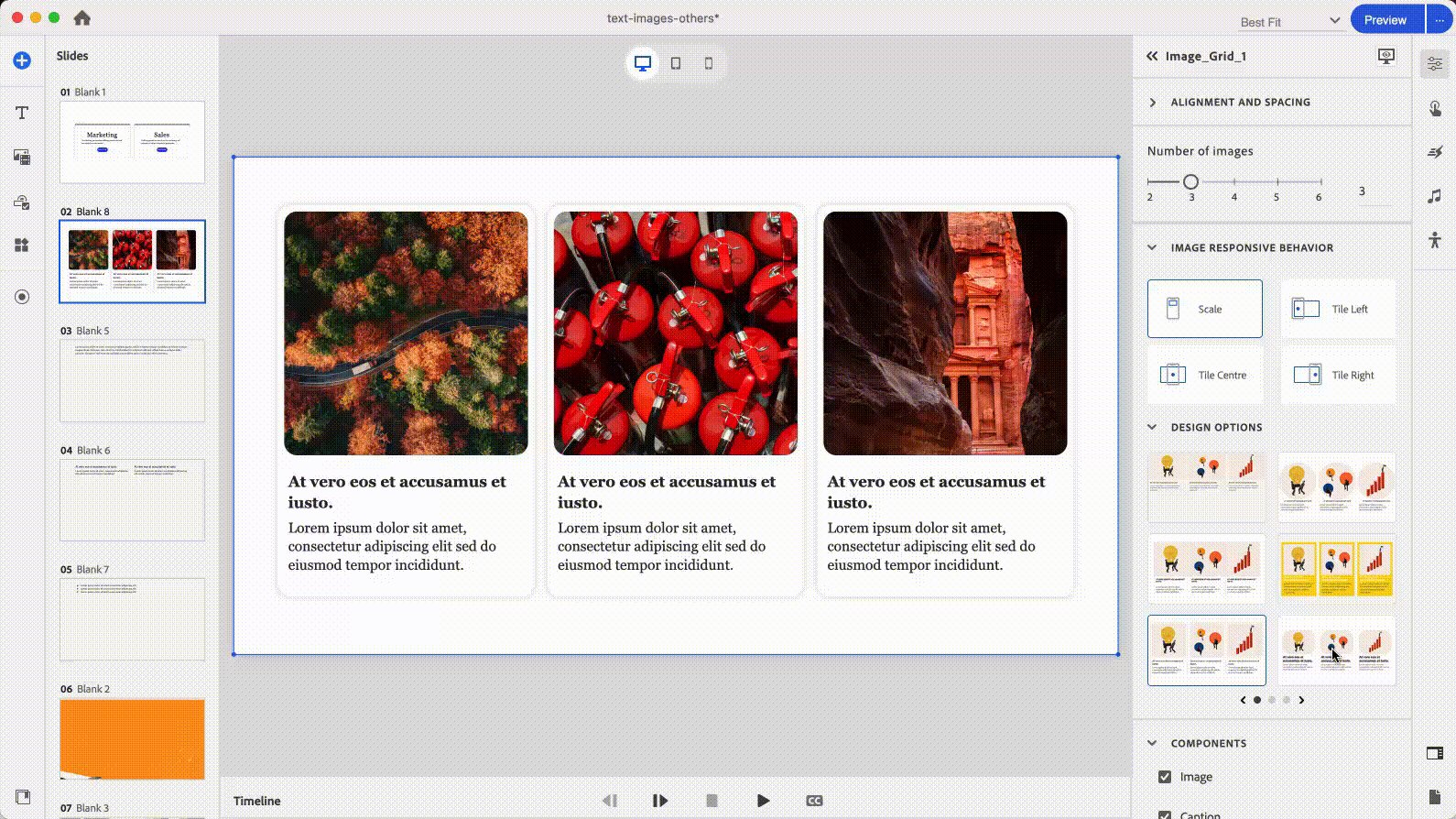
Wählen Sie eine beliebige Design-Option. Layout und Stil des Inhaltsblocks ändern sich gemäß Ihrer Auswahl. Sie können sogar eine Design-Option anpassen. Die Design-Optionen in Adobe Captivate verbessern die Benutzererfahrung, da die Inhalte übersichtlich, intuitiv und visuell ansprechend organisiert sind.