Use the onscreen zoom controls to zoom the object or set the zoom values in the Camera Properties panel.
- Adobe Animate User Guide
- Introduction to Animate
- Animation
- Animation basics in Animate
- How to use frames and keyframes in Animate
- Frame-by-frame animation in Animate
- How to work with classic tween animation in Animate
- Brush Tool
- Motion Guide
- Motion tween and ActionScript 3.0
- About Motion Tween Animation
- Motion tween animations
- Creating a Motion tween animation
- Using property keyframes
- Animate position with a tween
- How to edit motion tweens using Motion Editor
- Editing the motion path of a tween animation
- Manipulating motion tweens
- Adding custom eases
- Creating and applying Motion presets
- Setting up animation tween spans
- Working with Motion tweens saved as XML files
- Motion tweens vs Classic tweens
- Shape tweening
- Using Bone tool animation in Animate
- Work with character rigging in Animate
- How to use mask layers in Adobe Animate
- How to work with scenes in Animate
- Interactivity
- How to create buttons with Animate
- Convert Animate projects to other document type formats
- Create and publish HTML5 Canvas documents in Animate
- Add interactivity with code snippets in Animate
- Creating custom HTML5 Components
- Using Components in HTML5 Canvas
- Creating custom Components: Examples
- Code Snippets for custom Components
- Best practices - Advertising with Animate
- Virtual Reality authoring and publishing
- Workspace and workflow
- Creating and managing Paint brushes
- Using Google fonts in HTML5 Canvas documents
- Using Creative Cloud Libraries and Adobe Animate
- Use the Stage and Tools panel for Animate
- Animate workflow and workspace
- Using web fonts in HTML5 Canvas documents
- Timelines and ActionScript
- Working with multiple timelines
- Set preferences
- Using Animate authoring panels
- Create timeline layers with Animate
- Export animations for mobile apps and game engines
- Moving and copying objects
- Templates
- Find and Replace in Animate
- Undo, redo, and the History panel
- Keyboard shortcuts
- How to use the timeline in Animate
- Creating HTML extensions
- Optimization options for Images and Animated GIFs
- Export settings for Images and GIFs
- Assets Panel in Animate
- Multimedia and Video
- Transforming and combining graphic objects in Animate
- Creating and working with symbol instances in Animate
- Image Trace
- How to use sound in Adobe Animate
- Exporting SVG files
- Create video files for use in Animate
- How to add a video in Animate
- Draw and create objects with Animate
- Reshape lines and shapes
- Strokes, fills, and gradients with Animate CC
- Working with Adobe Premiere Pro and After Effects
- Color Panels in Animate CC
- Opening Flash CS6 files with Animate
- Work with classic text in Animate
- Placing artwork into Animate
- Imported bitmaps in Animate
- 3D graphics
- Working with symbols in Animate
- Draw lines & shapes with Adobe Animate
- Work with the libraries in Animate
- Exporting Sounds
- Selecting objects in Animate CC
- Working with Illustrator AI files in Animate
- Applying blend modes
- Arranging objects
- Automating tasks with the Commands menu
- Multilanguage text
- Using camera in Animate
- Graphic filters
- Sound and ActionScript
- Drawing preferences
- Drawing with the Pen tool
- Platforms
- Convert Animate projects to other document type formats
- Custom Platform Support
- Create and publish HTML5 Canvas documents in Animate
- Creating and publishing a WebGL document
- How to package applications for AIR for iOS
- Publishing AIR for Android applications
- Publishing for Adobe AIR for desktop
- ActionScript publish settings
- Best practices - Organizing ActionScript in an application
- How to use ActionScript with Animate
- Accessibility in the Animate workspace
- Writing and managing scripts
- Enabling Support for Custom Platforms
- Custom Platform Support Overview
- Working with Custom Platform Support Plug-in
- Debugging ActionScript 3.0
- Enabling Support for Custom Platforms
- Exporting and Publishing
- How to export files from Animate CC
- OAM publishing
- Exporting SVG files
- Export graphics and videos with Animate
- Publishing AS3 documents
- Export animations for mobile apps and game engines
- Exporting Sounds
- Best practices - Tips for creating content for mobile devices
- Best practices - Video conventions
- Best practices - SWF application authoring guidelines
- Best practices - Structuring FLA files
- Best Practices to optimize FLA files for Animate
- ActionScript publish settings
- Specify publish settings for Animate
- Exporting projector files
- Export Images and Animated GIFs
- HTML publishing templates
- Working with Adobe Premiere Pro and After Effects
- Quick share and publish your animations
- Troubleshooting
Use this article to learn how to work with camera in Animate.
Camera in Animate allows animators to simulate a real-life camera. Previously, animators relied on third-party extensions of varying quality and compatibility, or modified their animations to mimic a camera’s movement. Animators can use the following features that are integral to any motion film.
- Panning with the subject of the frame
- Zooming in the object of interest for dramatic effect
- Zooming out of a frame to remind the viewer of a larger picture
- Modifying the focal point to shift the attention of the viewer from one subject to another
- Rotating the camera
- Using color tint or filters to apply color effects on a scene
When you set a camera view for your composition, you look at the layers as though you were looking through that camera. You can also add tweens or keyframes on a camera layer.
Camera tool is available for all the built-in doc-types in Animate - HTML Canvas, WebGL, and Actionscript.
Enabling or disabling the camera
Use any of the following options to enable the camera tool:
- Click the camera icon from the tools panel.
- Click the Add/Remove camera button from the timeline.
When a camera is enabled, a stage boundary is displayed in the same color as the camera layer.

A. Stage outline B. Camera icon C. Camera properties D. Camera color effects E. Camera tool F. Camera icon G. Camera layer

The stage now behaves as a camera for the document. A new camera layer with the camera object is added to the Timeline panel. When you select the camera tool, the camera icon is enabled in the Property inspector.
When the camera is enabled:
- The current document is placed in the camera mode.
- The stage is turned into a camera.
- Camera border is visible in the stage boundary.
- Camera layer is selected.
Zooming, rotating, or panning the camera
Zooming the camera
-
Zoom and rotate Zoom and rotate -
To zoom into the scene, modify the zoom values or select the slider bar at the bottom of the stage.
-
To zoom in the content, move the slider toward the + side and to zoom out the content move the slider toward - side.
-
To enable infinite level of zoom values on either side, release the slider to snap it back to the middle position.
Rotating the camera
-
Use the onscreen zoom controls to rotate the object or set the Rotate values in the camera properties panel.
-
To specify the rotation effect on each layer, modify the rotate values or use the rotation slider controls to manipulate the rotation.
-
To enable infinite levels of rotation on either side, release the slider to snap it back into the resting position. The number in the middle of the control indicates the degrees of rotation currently applied.
Panning the camera
-
Click the camera bounding box and drag anywhere within the camera layer on the stage.
-
To pan the selected object, scroll up or down or use the shift key to pan horizontally or vertically without any tilt.
-
When the camera tool is active, any drag action is a pan operation within the camera boundary.
Using camera panning controls


To pan objects in horizontal direction, move the mouse over x coordinate value and drag the slider to right or left.
To pan objects in vertical direction, move the mouse over y coordinate value and drag the slider to right or left.
Reset options for camera effects
You can reset the changes that you make with camera for pan, zoom, rotation, and color effects whenever you want to go back to original settings. To retain your previous property values, click the reset icon next to each of the properties.


Applying tint on a camera layer
-
Select Camera > Properties panel. To enable or disable the tint effect, select the Tint check box.
Camera color effects Camera color effects -
Modify the tint value (percentage) and the RGB tint color for the current frame.
 This feature is supported for AS3 and WebGL document types.
This feature is supported for AS3 and WebGL document types.
Adjusting color filters on a camera layer
-
In the camera properties panel, select the Adjust Color check box to enable or disable the filter effect.
-
Modify the Brightness, Contrast, Saturation, and Hue values for the current frame. The acceptable range for Brightness, Contrast, Saturation is -100 % to 100 %, and Hue -180° to 180°.
 This feature is supported only for AS3 document type.
This feature is supported only for AS3 document type.
Creating parallax effect with camera and layer depth
As a game designer or developer, you want to create an immersive experience for a game. By using different objects of a game in the foreground and background layers, you can control the speed and position of these objects. By keeping the camera focused at a constant focal point, you can move the objects at different speeds to create a three-dimensional effect. In Animate, while creating your 2D animations you can achieve this effect by using camera and the layer depth feature. You can create parallax effect for objects by changing depths of layers using the Layer Depth panel. To use layer depth, click Window > Layer Depth.
Click here for more information on layer depth.
-
Create multiple objects on different layers in Animate.
-
Add different layer depths to each layer.
-
Add camera layer by clicking the camera tool.
Camera layer in layer depth Camera layer in layer depth
You can view the depth and perspective of objects with this effect.
- The objects that are closer to the camera move faster than the objects that are far-away from the camera.
- When camera layer is at 0 value, the objects closer to the camera possess lower positive number. And, the objects far-away from the camera possess high positive number. The layers that are behind the camera possess negative numbers.
Video depicting parallax effect and camera z-depth
Locking a layer with camera
As an animator or a game designer, you want to make some objects of the animation to stick to the view of the camera. For example, an action button, a heads up display in a game displaying the time meter, or a gun. In such cases, you have to keep the asset locked with the camera movement. The Attach To Camera feature in Animate enables you to achieve this effect.


When you attach a layer to the camera, objects in that layer are pinned to the camera and always move along with the camera. So, they appear to be unaffected by camera movements in the output.
You can attach a single layer to camera by clicking the dot in the attach camera icon's column. If the layer is attached to camera, a representative icon appears next to that layer name.
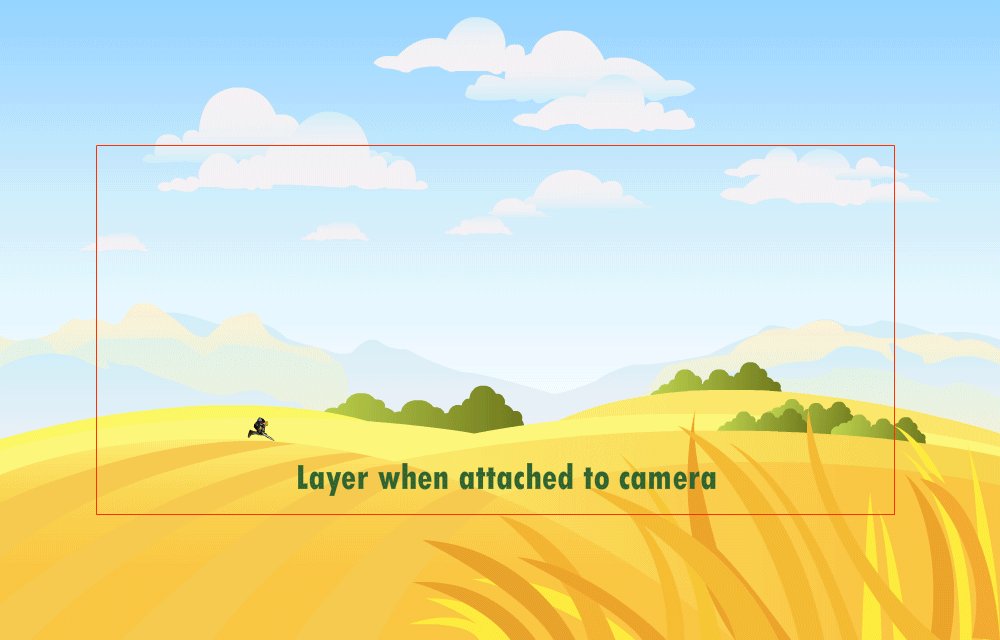
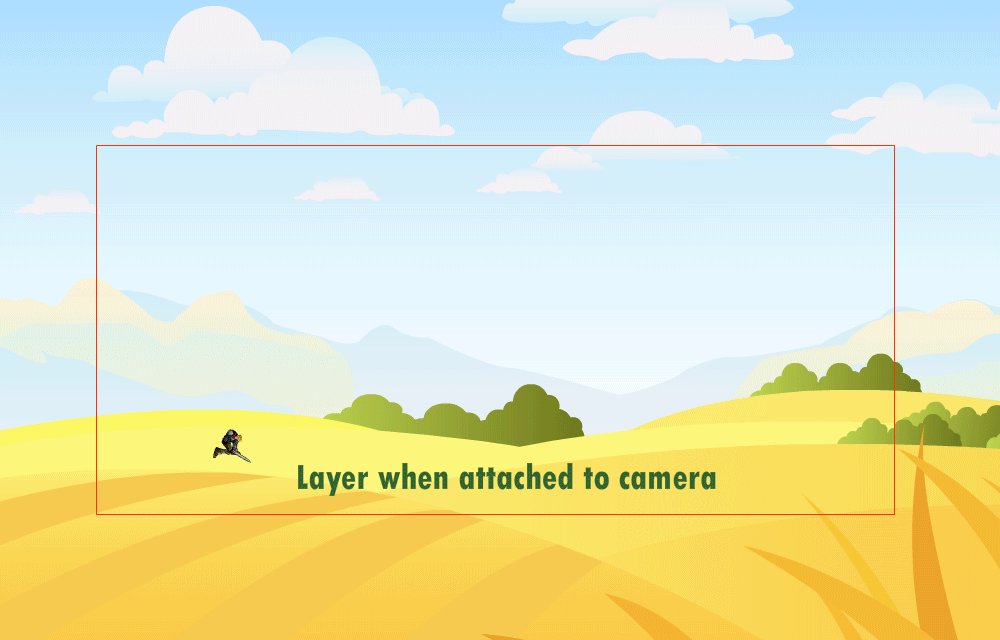
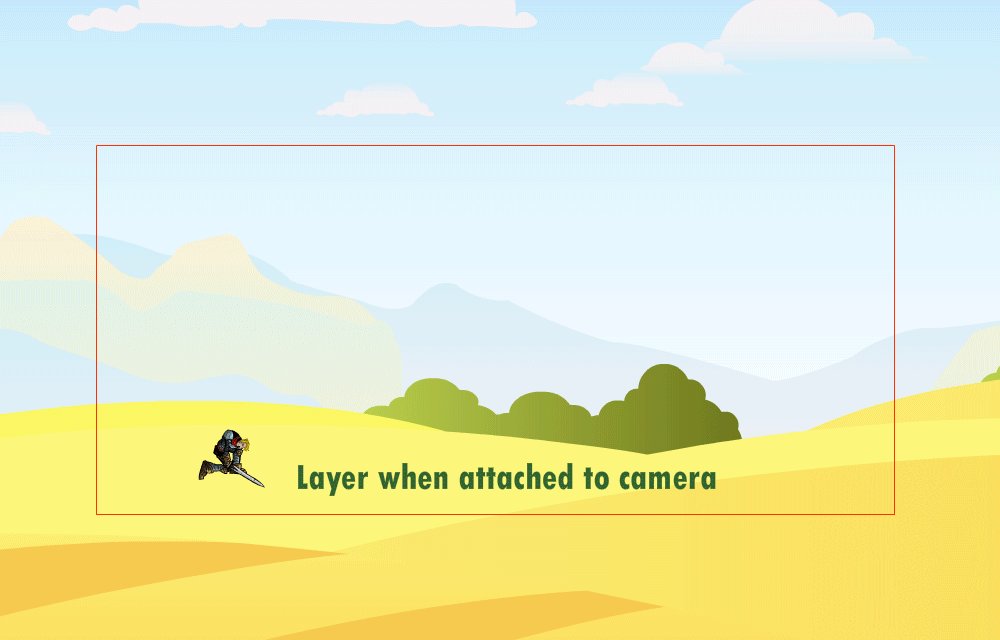
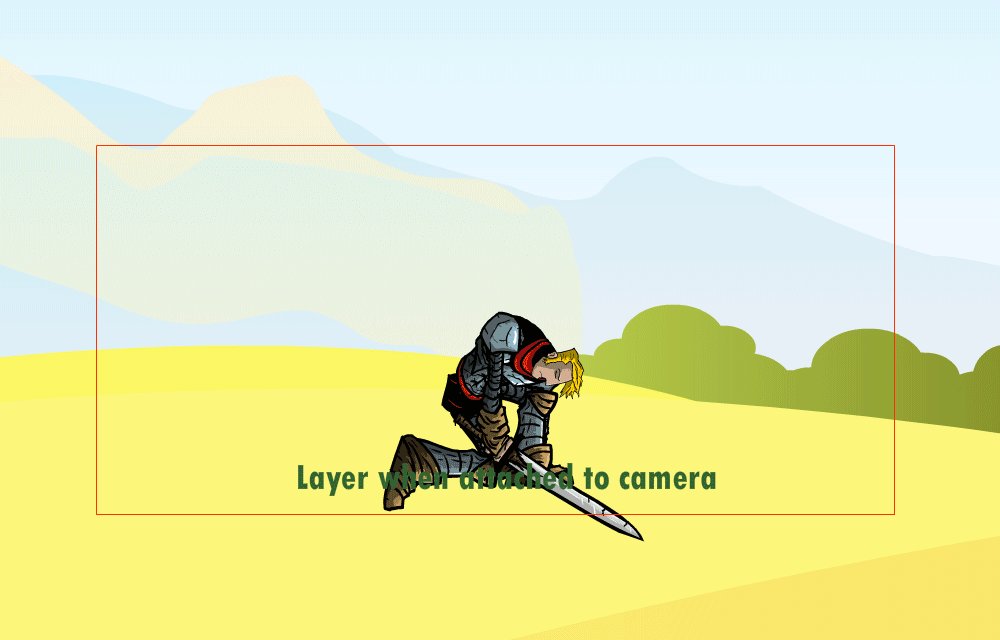
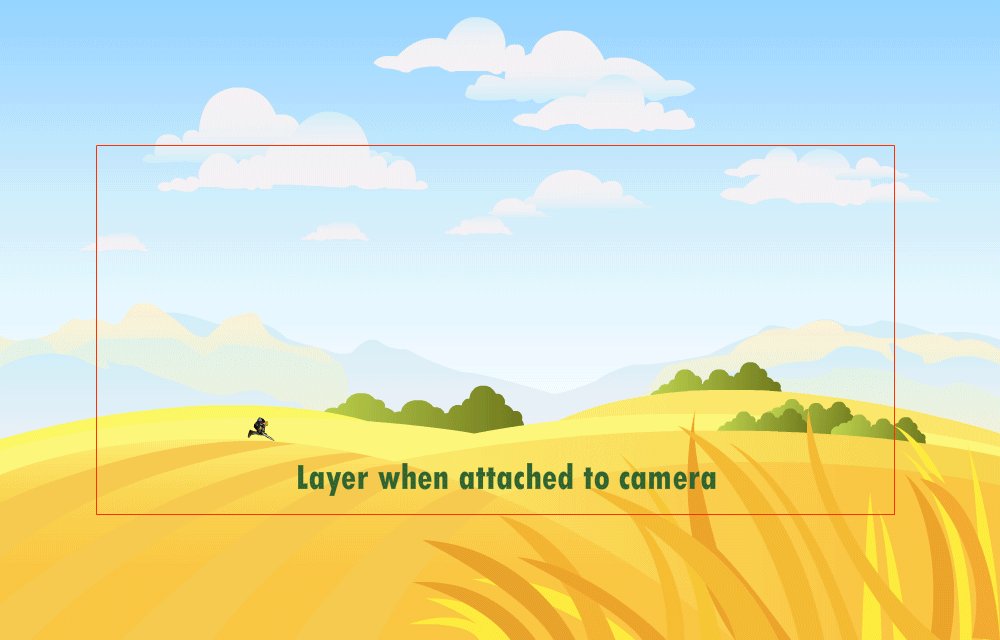
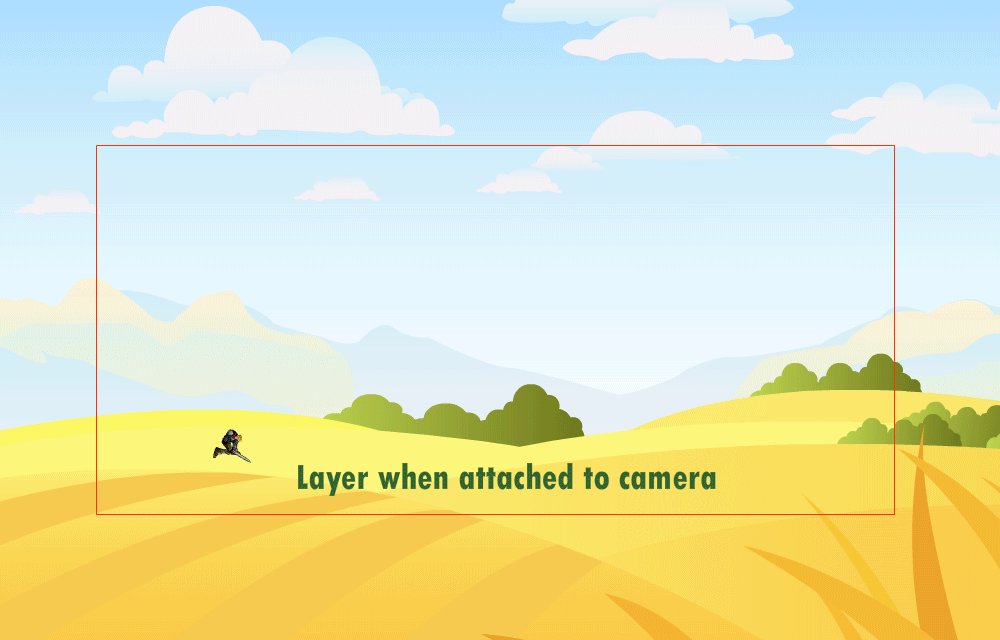
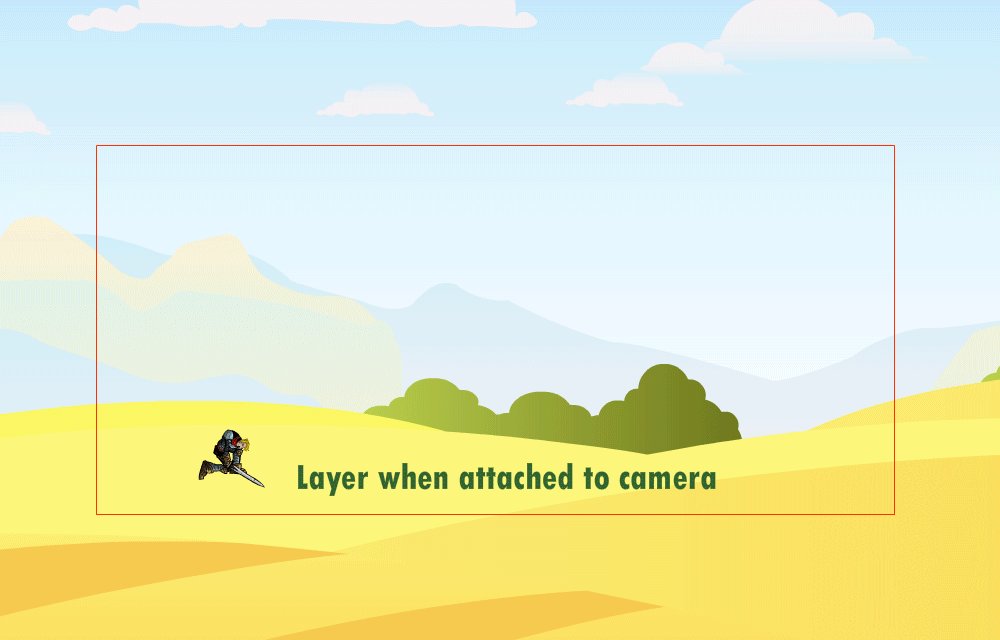
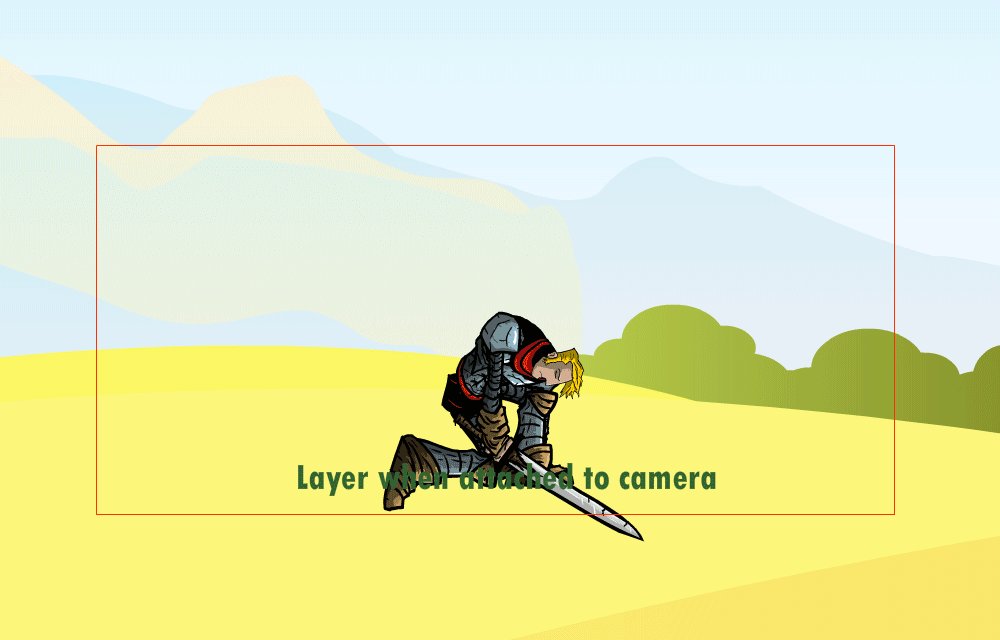
The following illustrations depict the layer behavior before and after attaching it to the camera:
Illustration depicting an animation when layer is not attached to camera:


Illustration depicting an animation when layer is attached to the camera:


You can also attach or detach all the layers from the camera by clicking the attach camera icon in the timeline.


Using camera at runtime
You can introduce, access, or manage the camera at runtime using the camera APIs for AS3, WebGL, and HTML canvas document types. The list of camera runtime APIs for AS3, WebGL, and HTML canvas document types are as follows:
|
Type |
Class |
Example |
Description |
|---|---|---|---|
|
AS3 |
VirtualCamera |
import fl.VirtualCamera; var cameraObj = VirtualCamera.getCamera(root); |
Get the camera object. To get or set camera properties at runtime. |
|
HTML canvas |
VirtualCamera |
var cameraObj = AdobeAn.VirtualCamera.getCamera(exportRoot); |
Get the camera object. Ensure that you enable the camera while authoring the content. |
|
WebGL |
VirtualCamera |
var cameraObj = flwebgl.VirtualCamera.getCamera(stage.getPlayer()); |
Get the camera object. Ensure that you enable the camera while authoring the content. |
![]() All the methods are applicable for AS3 document type. Some of the methods are not available for WebGL and HTML canvas types. The methods that are applicable/not applicable for WebGL and HTML canvas are indicated in the last two columns of the table.
All the methods are applicable for AS3 document type. Some of the methods are not available for WebGL and HTML canvas types. The methods that are applicable/not applicable for WebGL and HTML canvas are indicated in the last two columns of the table.
Virtual camera methods
S.No |
Method |
Prototype |
Example |
Description |
HTML canvas |
WebGL |
|---|---|---|---|---|---|---|
1 |
getPosition |
getPosition():Object |
trace(cameraObj.getPosition().x, cameraObj.getPosition().y, cameraObj.getPosition().z); |
Return object with x,y, and z properties that specify current location of camera. | Yes |
Yes |
2 |
setPosition |
setPosition(posX:Number,posY:Number, posZ:Number=0):void |
cameraObj.setPosition(100,100,100); |
Move camera to absolute position given by input parameters. Default value = 0. | Yes |
Yes |
3 |
moveBy |
moveBy(tx:Number,ty:Number,tz:Number=0): void |
cameraObj.moveBy(100,100,100); |
Move camera relative to current position by tx,ty,or tz. |
Yes |
Yes |
4 |
resetPosition |
resetPosition():void |
cameraObj.resetPosition(); |
Reset camera position to the original position i.e (0,0,0). |
Yes |
Yes |
5 |
getZoom |
getZoom():Number |
trace(cameraObj.getZoom()); |
Return the current zoom value of camera. Default is 100%. |
Yes |
Yes |
6 |
setZoom |
setZoom(zoom:Number):void |
cameraObj.setZoom(120); |
Zoom camera to absolute value given by input parameter in percentage. |
Yes |
Yes |
7 |
zoomBy |
zoomBy(zoom:Number):void |
cameraObj.zoomBy(100); |
Zoom camera to relative to the current zoom value (unit is percentage). |
Yes |
Yes |
8 |
resetZoom |
resetZoom():void |
cameraObj.resetZoom(); |
Reset camera zoom to it's default zoom value i.e 100%. |
Yes |
Yes |
9 |
getRotation |
getRotation():Number |
trace(cameraObj.getRotation()); |
Return current angle of camera. |
Yes |
Yes |
10 |
setRotation |
setRotation(angle:Number):void |
cameraObj.setRotation(45); |
Rotate camera by absolute angle given as input parameters. |
Yes |
Yes |
11 |
rotateBy |
rotateBy(angle:Number):void |
cameraObj.rotateBy(60); |
Rotate camera relative to current angle given by input parameters. |
Yes |
Yes |
12 |
resetRotation |
resetRotation():void |
cameraObj.resetRotation(); |
Reset camera angle to zero. |
Yes |
Yes |
13 |
setTint |
setTint(tintColor:uint,tintPercent: Number):void |
cameraObj.setTint(0x56FFFF, 68); |
Set camera tint using tint color(RGB) & tint percent (percentage of tint). |
No |
Yes |
14 |
setTintRGB |
setTintRGB(red:uint,green:uint,blue: uint,tintPercent:Number):void |
cameraObj.setTintRGB(0xff, 0, 0, 50); |
Set camera tint using decomposed color values R, G, B & tintPercent (percentage of tint). |
No |
Yes |
15 |
getTint() |
getTint():Object |
var tint=cameraObj.getTint(); trace("color:",tint.color, "percentage:",tint.percent); |
Return object with two properties: ‘percent’ & ‘color’. |
No |
Yes |
16 |
getTintRGB |
getTintRGB():Object |
var tint = cameraObj.getTintRGB(); trace("tint color red:", tint.red,"green:",tint.green," blue:",tint.blue,"tint percent: ",tint.percent); |
Return object with four properties: ‘percent’ , ‘red’, ‘green’, and ‘blue’. |
No |
Yes |
17 |
resetTint |
resetTint() |
cameraObj.resetTint(); |
Remove camera tint. |
No |
Yes |
18 |
setColorFilter |
setColorFilter(brightness:Number, contrast:Number,saturation:Number,hue: Number):void |
cameraObj.setColorFilter(100,-50, |
Set camera color filter using decomposed values of (Brightness,Contrast,saturation,hue). |
No |
No |
19 |
resetColorFilter |
resetColorFilter() |
cameraObj.resetColorFilter(); |
Remove color filter. |
No |
No |
20 |
reset |
reset() |
cameraObj.reset(); |
Reset all camera properties to default. |
Yes |
Yes |
21 |
setZDepth |
setZDepth(zDepth:Number):void |
cameraObj.setZDepth(200); |
Set camera's Z Depth value. |
Yes |
No |
22 |
getZDepth |
getZDepth():Number |
trace(cameraObj.getZDepth()); |
Return current Z Depth value of camera. |
Yes |
No |
23 |
pinCameraToObject |
pinCameraToObject(object:DisplayObject, offsetX:Number=0,offsetY:Number=0, offsetZ=0) |
cameraObj.pinCameraToObject (getChildByName("InstanceName"), 200,50); |
Camera keeps following the object provided as input parameter at runtime. If offsetX, offsetY & offsetZ are provided, camera follows (x+offsetX,y+offsetY, z+offsetZ). |
Yes |
Yes |
24 |
setPinOffset |
setPinOffset(offsetX:Number, offsetY:Number,offsetZ:Number) |
cameraObj.setPinOffset(-60,0); |
Change offsetX & offsetY for camera's pinning with object. Camera follows object regarding (x+offsetX, y+offsetY, zDepth+z) point at runtime. |
Yes |
Yes |
25 |
unpinCamera |
unpinCamera() |
cameraObj.unpinCamera(); |
Remove camera's pinning with any object. |
Yes |
Yes |
26 |
setCameraMask |
setCameraMask(maskObj:DisplayObject) |
cameraObj.setCameraMask(maskObj); |
Set maskObj as a mask over camera. |
No |
No |
27 |
removeCameraMask |
removeCameraMask() |
cameraObj.removeCameraMask(); |
Remove mask from camera. |
No |
No |
Access camera as a movie clip object
|
Type |
Method |
Prototype |
Example |
|---|---|---|---|
|
AS3 |
getCameraAsMovieClip |
getCameraAsMovieClip(container:DisplayObject):MovieClip |
var cameraObj=fl.VirtualCamera.getCameraAsMovieClip(root); |
|
HTML canvas |
getCameraAsMovieClip |
getCameraAsMovieClip(container:DisplayObject):MovieClip |
var cameraObj=AdobeAn.VirtualCamera.getCamera(exportRoot); |
|
WebGL |
getCameraAsMovieClip |
getCameraAsMovieClip(container:DisplayObject):MovieClip |
var cameraObj=flwebgl.VirtualCamera.getCameraAsMovieClip(this); |
Masking objects at runtime (for AS3 document)
You can mask the objects at runtime using the following camera API code:
import fl.VirtualCamera;
fl.VirtualCamera.getCamera(root).setCameraMask(torch);
A sample screenshot from animation, when you use a oval shaped mask, is displayed as follows:


Creating interactive camera animations with actions code wizard
A step-by-step approach to creating animation using interactive camera is depicted in the following flow diagram. You can use actions code wizard in HTML canvas document.


You can find a sample video below, which demonstrates the usage of interactive camera. You can observe how you can vary the focus at runtime on parachute, jet pack, and the urban landscape at various intervals.
Video demonstrating the usage of camera at runtime
Cropping the object on stage
Adobe XD allows you to stack or overlay content on top of another artboard to simulate interactive slide effects. For example, drop-down lists, slide-up keyboards, or lightbox effects. With overlays, you can also reuse an artboard multiple times without duplicating the overlay content for each artboard.
To crop the content flowing outside the stage, click Clip the Content Outside Stage button ![]() .
. With the camera and stage view, you can view the content within the camera bounds.


