To create high-fidelity designs and prototypes in Adobe XD, use Adobe Asset Link for XD. Incorporate digital assets from Experience Manager Assets into your XD canvas. Adobe Asset Link for XD powers collaboration between designers and marketers throughout the design process. Learn more.
- Adobe Enterprise & Teams: Administration guide
- Plan your deployment
- Basic concepts
- Deployment Guides
- Deploy Creative Cloud for education
- Deployment home
- K-12 Onboarding Wizard
- Simple setup
- Syncing Users
- Roster Sync K-12 (US)
- Key licensing concepts
- Deployment options
- Quick tips
- Approve Adobe apps in Google Admin Console
- Enable Adobe Express in Google Classroom
- Integration with Canvas LMS
- Integration with Blackboard Learn
- Configuring SSO for District Portals and LMSs
- Add users through Roster Sync
- Kivuto FAQ
- Primary and Secondary institution eligibility guidelines
- Set up your organization
- Identity types | Overview
- Set up identity | Overview
- Set up organization with Enterprise ID
- Setup Azure AD federation and sync
- Set up Google Federation and sync
- Set up organization with Microsoft ADFS
- Set up organization for District Portals and LMS
- Set up organization with other Identity providers
- SSO common questions and troubleshooting
- Set up Frame.io for enterprise
- Manage your organization setup
- Manage existing domains and directories
- Enable automatic account creation
- Domain Enforcement for restricted authentication
- Set up organization via directory trust
- Migrate to a new authentication provider
- Asset settings
- Authentication settings
- IP-based access control
- Privacy and security contacts
- Console settings
- Manage encryption
- Manage existing domains and directories
- Manage users
- Overview
- Manage administrative roles
- Manage user roles
- Manage Frame.io account roles
- User management strategies
- Assign licenses to a Teams user
- Manage your team in Creative Cloud desktop app
- Add users with matching email domains
- Change user's identity type
- Manage user groups
- Manage directory users
- Manage exception list for domain enforcement
- Manage developers
- Migrate existing users to the Admin Console
- Migrate user management to the Admin Console
- Migrate Frame.io user management to the Admin Console
- Overview
- Manage products and entitlements
- Manage products and product profiles
- Manage products
- Buy products and licenses
- Manage product profiles for enterprise users
- Manage automatic assignment rules
- Entitle users to train Firefly custom models
- Review product requests
- Manage self-service policies
- Manage app integrations
- Manage product permissions in the Admin Console
- Enable/disable services for a product profile
- Single App | Creative Cloud for enterprise
- Optional services
- Manage Shared Device licenses
- Manage products and product profiles
- Get started with Global Admin Console
- Adopt global administration
- Select your organization
- Manage organization hierarchy
- Manage product profiles
- Manage administrators
- Manage user groups
- Create license assignment reports
- Update organization policies
- Manage policy templates
- Allocate products to child organizations
- Execute pending jobs
- Download audit logs and export reports
- Export or import organization structure
- Manage storage and assets
- Storage
- Manage projects
- Asset migration
- Reclaim assets from a user
- Student asset migration | EDU only
- Manage services
- Adobe Stock
- Custom fonts
- Adobe Asset Link
- Adobe Acrobat Sign
- Deploy apps and updates
- Overview
- Create packages
- Customize packages
- Deploy Packages
- Manage updates
- Adobe Update Server Setup Tool (AUSST)
- Adobe Remote Update Manager (RUM)
- Troubleshoot
- Manage your Teams account
- Renewals
- Manage contracts
- Automated expiration stages for ETLA contracts
- Switching contract types within an existing Adobe Admin Console
- Manage enterprise trials and special offers
- Complimentary membership for team members
- Creative Cloud for enterprise - free membership
- Frame.io and Creative Cloud for teams and enterprise plans
- Value Incentive Plan (VIP) in China
- VIP Select help
- Reports & logs
- Get help
Applies to enterprise.
|
|
|
Use Adobe Asset Link to improve collaboration between creatives and marketers as part of the content creation process.
Connect with Adobe Experience Manager Assets through the Adobe Asset Link panel in Creative Cloud desktop apps: Adobe InDesign, Photoshop, Illustrator, and XD. Access content stored in Experience Manager Assets without leaving your Creative Cloud app. You can seamlessly browse, search, check out, and check in assets using Adobe Asset Link.
You must have a valid Creative Cloud for enterprise subscription to use Adobe Asset Link. For details, see Prerequisites.
About the Adobe Asset Link panel
Adobe Asset Link is installed as an extension in your Creative Cloud apps. You can open it from the Extensions menu in InDesign and Illustrator (Window> Extensions > Adobe Asset Link).
To open the Adobe Asset Link panel in Photoshop, choose Window > Extensions (legacy) > Adobe Asset Link.
In Adobe XD, you can open Adobe Asset Link from the Plugins menu. For more information, see Adobe Asset Link for XD.
You can also configure your workspace to include the Adobe Asset Link panel. See Manage Windows and Panels.


Current location
(A) Displays the location of the file. You can click the drop-down arrow to return to the parent folder.
Sort list
(B) Allows you to sort the assets or search results alphabetically, by size, and by last modified.
Search field
(C) Allows you to search for assets, type a keyword in the search field and press Enter.
Search location
(D) Lets you target your search on a particular location, for example, a folder, collection, or the entire Experience Manager repository.
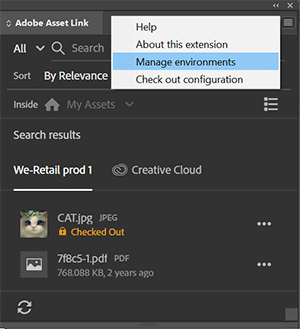
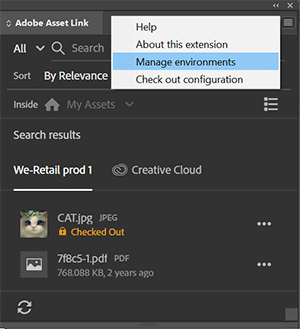
Panel menu
(E) Displays actions that you can perform on the panel, such as configuring the check-out location of assets and managing Experience Manager environments.
Filter options
(F) Allows you to filter search results across Experience Manager, Creative Cloud, and within specific folders and collections by file type and asset modification date.
List/Grid/Gallery/Stack view
(G) Allows you to switch between the list, grid, gallery, and stack views.
My pinned items
(H) Allows you to pin folders you frequently visit, and access them quickly from the Asset Link home screen.
Checked-out assets
(I) Displays all the assets that have been checked out from Experience Manager Assets.
Check-out status
(J) Displays on an asset's thumbnail if the asset is checked out. It indicates that the asset is locked, and only the person who checked it out can modify it.
Context menu
(K) Displays the actions that you can perform on the asset. Depending on the status of the asset, the actions include Check-out/Check In, Cancel Check-out, Open, Download, Place, Find Similar, and File Details. Each asset has a context menu.
Refresh button
(L) Reloads the assets or search results in the panel. It can be useful when uploading a new asset or when multiple users work concurrently in the same folder. If the panel displays an error message and you resolve it, click the button to close it and display the relevant context. You need not relaunch the panel.
You can use Adobe Asset Link to work with and modify assets stored within your organization's digital asset management system–Adobe Experience Manager Assets. With the in-app panel, you don't need a browser to download or upload assets. The Adobe Asset Link panel displays digital assets from your Experience Manager Assets environment. You don't need to sign in to Experience Manager Assets. When you sign in to your Creative Cloud app, you are automatically authenticated in Experience Manager in the background through Adobe's identity management system (IMS).
Use the Adobe Asset Link panel to browse or search for assets. To edit an asset, check it out from within your Creative Cloud app. After editing, you can check it back in, without leaving the app. You can also use Adobe Asset Link to browse read-only assets in Experience Manager Assets, including logos, standard designs, or templates. You can download and include such assets in your creative artifacts. However, you cannot modify the assets.
Adobe Asset Link also prevents conflicts by indicating whether assets are already checked out, which prevents other users from overwriting the assets.
Organizations can store digital assets across multiple Experience Manager deployments (including Experience Manager Assets as a Cloud Service, Experience Manager Assets Essentials, or in non-cloud deployments). For example, a heterogenous storage infrastructure can compel an organization to store its assets across different deployments. Each distinct deployment is referred to as an Experience Manager environment within Adobe Asset Link.
An organization that has numerous digital assets can also segregate assets by size or MIME type and store them in different environments for efficient handling.
If your organization stores assets across distributed Experience Manager environments, use the Adobe Asset Link panel to access the environment where your assets reside.
When you launch Adobe Asset Link, you are automatically connected to the Experience Manager environment that you are entitled to access. If you are entitled to multiple environments, Adobe Asset Link lists all your entitled environments in the Manage environments view.
If you are running AMS or Experience Manager on premise, your IT administrator must manually configure an environment before you can connect to it.
Depending upon where your assets are stored, you can switch between environments. You can modify the properties of the active environment. You can also add more environments or remove an Experience Manager environment from Adobe Asset Link.
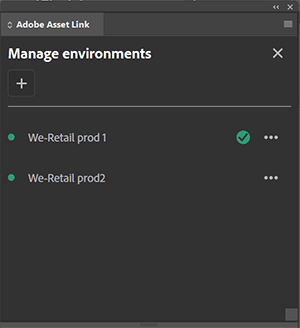
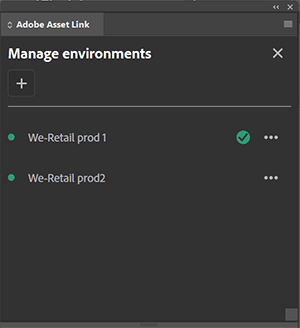
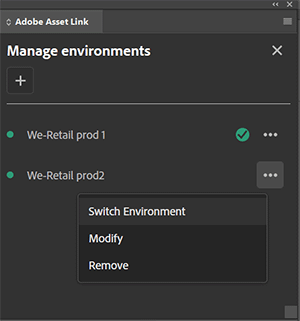
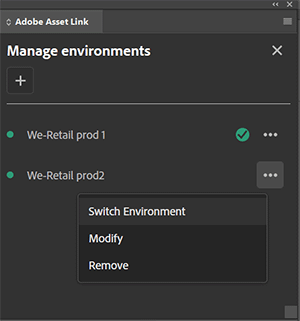
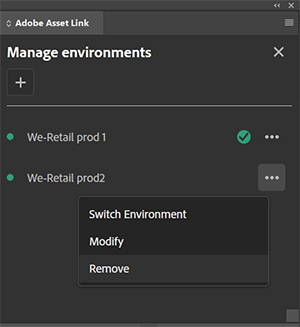
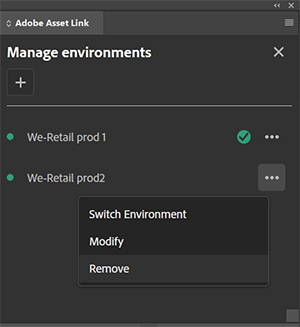
Open the Manage environments view
To display the Manage environments view, select Manage environments from the Adobe Asset Link panel menu.


The Manage environments view lists Experience Manager environments added to Adobe Asset Link along with an indication of whether you are authorized to access them. A check mark appears against the environment you are currently accessing.


Switch Environment
To switch to a different Experience Manager environment, open the context menu of the target environment and select Switch Environment.


Click Switch to confirm. A check mark appears against the new environment indicating that it is now the active environment.
If you switch to a different Experience Manager environment during a download, upload, check-in, or check-out operation an Action is in Progress message is displayed.
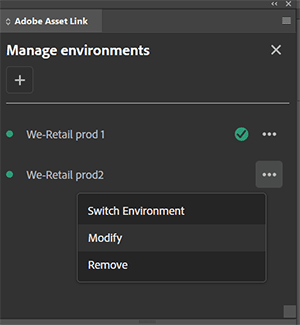
Modify environment
You can modify the name and URL of any Experience Manager environment that is added to Adobe Asset Link. Open the context menu of the target environment, and select Modify.


Edit the name and URL for the environment and click Save.


The change is reflected in the Manage environments view.
Add an environment
You can add an environment that your administrator configures for you in the Adobe Asset Link settings file when installing the Adobe Asset Link panel.
To add a new environment, click + in the Manage environments view.
In the Add Environment dialog, specify a name and the URL of the Experience Manager environment. Then, click Save.


To be able to add a particular Experience Manager environment, you should have the required access permissions for the environment.
The new environment is listed in the Manage environments view.
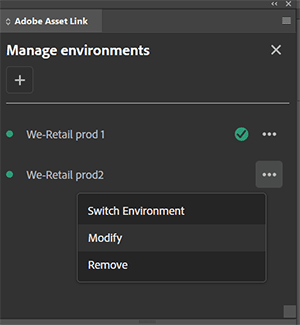
Remove environment


In the dialog, click Remove to confirm. The environment is removed from the Manage environments view.
Adobe Asset Link does not let you remove the Experience Manager environment that you are currently accessing. The Remove option does not appear in the context menu of the active environment.
Once you open the Asset Link panel, it displays all files and folders that you have permission to read. You can search and browse digital assets stored in Experience Manager Assets.
- To search for assets, folders, or collections, type a keyword in the search field and press Enter. By default, the scope of the search is set to All, which means it is a global search. All relevant assets, folders, and collections within Experience Manager Assets are displayed, not just the entities in your current location.
- For faster and more targeted results, you can search directly within a folder or collection. First, navigate to the lowest folder or collection that contains the artifact you’re looking for. Then, change the option in the drop-down list to the left of the search field to In Folder or In Collection. Depending on your location, the options in the drop-down list change dynamically.
- The selected option in the search drop-down list automatically resets to All after you close the search results, or navigate to a new folder or collection.
- When you search within a folder, all matching assets and child folders within the current folder are returned. When you search within a collection, only matching assets, folders, and other collections that are direct members of the collection are displayed.
- If you search for collections from the top level, only individual collections are returned in search results. Assets or folders within the collections are excluded. In all other cases (for example, within an individual collection or in a folder hierarchy), all relevant assets, folders, and collections are returned.
- To close the search results, click
 in the search field, which brings you back to the location where you were before the search. You can also delete the text manually, and then press Enter.
in the search field, which brings you back to the location where you were before the search. You can also delete the text manually, and then press Enter. - To navigate back up the higher sections of the content hierarchy, use the breadcrumb next to Inside. If you are in the Asset Link panel, you can focus on the drop-down using the keyboard shortcut Shift + B, and then navigate using arrow keys. To select a location, press Enter.
If you are in the Asset Link panel, you can use the Tab key to bring focus to the context menu. To open the context menu for an asset, press Enter. Use the arrow keys to navigate through the context menu. To select an action, press Enter.
For the keyboard shortcuts to work, you must first select the Asset Link panel. Otherwise, keyboard actions are controlled by the shortcuts of the respective product, for example, Illustrator.
The search functionality in Experience Manager analyzes asset metadata, asset name, and the path of assets, folders, and collections. For optimal use of the Experience Manager search functionality, review the following guidelines:
- Special characters (periods, underscores, and dashes) used for an asset split the search into individual terms. Each term is part of the search index. For example, an asset named blue-running-shoe-12.jpg will contact blue, running, shoe, 12, and jpg in its search index.
- Any phrases entered into the search field with special characters split the search into separate items. Each item is used in the search.
- Use double quotes to convert your search into a specific phrase, rather than searching on the individual items. For example, “blue running shoe” requires that results have the full phrase. The search phrase “shoe 12” returns results that include shoe followed by 12, separated by either space, or a special character.
- The search functionality analyzes metadata fields. Therefore, generic numeric search, such as searching for 12, can return many results. For better results, enclose the search phrase in quotes, or ensure that the number is contiguous to a word without a special character (for example shoe12).
- To broaden the search, use an asterisk before or after the search word. Exact matches are returned for single words. For example, searching for run without an asterisk does not return any other variation of the word (unless run is used in the metadata of the asset). Review the following examples:
- Run* will return running.
- *run will return outrun.
- *run* will return all possible combinations.
- To exclude a word from search, specify a dash before it. For example, running -shoe returns results that contain running, but not shoe.
- Use the plus sign to remove asset tags from the search parameters and limit matches to asset file names/titles and metadata. For example, +shoe only returns assets that include the word shoe in their metadata. Assets that are tagged with shoe are excluded.
Similar to proprietary assets, Adobe Stock images that reside in Experience Manager Assets, whether licensed or not, are displayed while searching and browsing. Adobe Stock images appear in the same folder location that they reside in along with any relevant proprietary assets.
Unlicensed Adobe Stock images that are displayed in the panel retain an official Adobe Stock watermark, licensed Adobe Stock images do not. All Adobe Stock images include a reference to Adobe Stock in the file's name, and an Adobe Stock icon indicated with "St."
To work with Adobe Stock assets in Experience Manager Assets, you require an enterprise Adobe Stock plan and Experience Manager 6.5 or Experience Manager 6.4 with at least Service Pack 2 deployed. For more information, see Use Adobe Stock assets in Experience Manager Assets.
Find Similar
Adobe Asset Link also allows you to use an asset to search visually similar results within Experience Manager Assets. Powered by machine-learning with Adobe Sensei, the visual search displays results with aesthetic characteristics related to your target image.
To find images that are similar to an asset, open the context menu of the asset and choose Find Similar. The Search field then evolves into a Similar field with the asset’s thumbnail and its title/name. And, similar assets appear in the panel results.
To use the Find Similar feature, ensure that you have the Smart Content Service enabled for your organization and Experience Manager 6.5. For more information, see Enhanced Smart Tags.


To close the results, click  in the Similar field.
in the Similar field.
When you find similar assets, the results are already sorted by relevance. Adobe Asset Link does not provide any other sorting option.
You can quickly and easily access Experience Manager Assets Collections from within the Asset Link panel. The panel displays collections—Static Collections and Smart Collections—as per the permissions assigned to you. To access collections, do the following:
-
In the Asset Link panel, navigate to Experience Manager Assets > Collections.
-
To view the folders and files within a collection, select the collection.
The Asset Link panel allows you to add new assets to Experience Manager Assets from within your creative app. You can create assets using Creative Cloud apps that you are familiar with—Photoshop, Illustrator, or InDesign—and upload them to Experience Manager Assets.
To upload an asset to Experience Manager Assets, open the asset in your creative app and do the following:
-
In the Asset Link panel, navigate to Experience Manager Assets > Files, and select a folder to upload the asset.
NoteIn the current version of Adobe Asset Link, you can only upload to a specified folder, not into Collections or an individual collection.
-
The Upload Asset button is present if you have the permissions to add an asset to the folder you have selected.
Click Upload Asset.
Upload Asset Upload Asset -
Click Upload. A message appears notifying that the asset is uploaded.
-
If an asset with the same name exists in the selected folder, the Name Conflict dialog box displays.
-
To save the asset as a new version of the existing asset, click Create Version.
Clicking Keep Both, the existing asset stays as is, and the new asset is uploaded appending 1 to the name. For example, if the name of the existing asset is summer_brochure.jpeg, the name of the new asset is summer_brochure1.jpeg.
To see the new asset in the folder, click the Refresh, or navigate away from that folder location and return.
You can sort assets in the Asset Link panel by relevance, alphabetically, by size, and by last modified. To sort assets, click the Sort drop-down list, and select an option. By default, Adobe Asset Link sorts assets alphabetically. However, when you search for assets, Adobe Asset Link sorts the search results by relevance.
When searching for assets in folders or collections, the option to sort assets by relevance is unavailable because it is redundant.
When displaying the contents of a folder or collection, the sorting function only affects the order of assets. Child folders and collections are displayed before assets in alphabetical order of their names.
You can also filter assets in the Asset Link panel by file type, and by last modified. To filter assets, click the filters icon, select an option, and click Apply.
You can also run a search and filter the assets that are displayed as a result.


When you apply filters, a blue dot displays next to the filters icon.
The filters stay applied as you browse through the folders and collections, until you clear the filters manually. To clear the filters, click the filters icon and the click Clear All. To confirm, click Apply.
Adobe Asset link provides several ways you can use an asset in your creations.
- To incorporate an asset on the document you are currently working on, drag the asset to the artboard. This action embeds the asset in the document.
- Open the context menu for the asset, and choose Place.
- Select an InDesign frame and then drag or place the asset using the context menu. It embeds the asset in the document.
- Download a copy of the asset. Open the asset's context menu, and choose Download. The file is downloaded to your default download folder.
Both place and drag-and-drop actions are equivalent to embedding the asset.
When you drag-and-drop, the asset is rendered on the document that you are working on. To get the full resolution asset, download the asset first. You are prompted to download the asset for full resolution each time, because the asset may have been modified while you were working.
Using the Place Linked option
When working with InDesign documents, you can directly link to assets within Experience Manager Assets using the Place Linked option in the context menu. If the original asset is modified in Experience Manager Assets, refresh the link to ensure that your InDesign document includes the latest version of the asset. To directly embed assets in your InDesign document, use the Place Copy option.


If the original asset is modified in Experience Manager Assets, refresh the link to ensure that your InDesign document includes the latest version of the asset. To directly embed assets in your InDesign document, use the Place Copy option.
Using the Place Linked (with options)
When working with InDesign (version 18.4 and later) documents, you can also directly link to assets within Experience Manager Assets using the Place Linked with Options menu. This option provides support for different file formats, such as PDF, AI, PSD, PNG. Based on the file format imported, the corresponding Import Options panel is displayed.




Learn how to Copy and Insert different file formats.
If the original asset is modified in Experience Manager Assets, refresh the link to ensure that your InDesign document includes the latest version of the asset. To directly embed assets in your InDesign document, use the Place Copy option.
Using the Place Copy option
Embedding an asset places a copy of the asset into your InDesign layout after downloading the binaries to your local system. Adobe Asset Link does not maintain any link between the embedded copy and the original asset. If the original asset is modified in Experience Manager Assets, delete the embedded asset from the InDesign file, and re-embed the asset from Experience Manager Assets.
If you reference an asset, Adobe Asset Link maintains a link to the original asset in Experience Manager Assets. You can ascertain whether the original asset has changed in Experience Manager Assets by reviewing the Status column in the Links panel in InDesign (Window > Links). Here is a description of the various kinds of status pertaining to referenced assets and the action required.
|
Icon |
Status |
Description |
Action |
|
|
Linked |
The asset matches the original asset in Experience Manager Assets. |
No action is required. |
|
|
Modified |
The original asset in Experience Manager Assets has been modified. |
To link to the updated asset, double-click the icon. |
|
|
Missing |
The link to the original asset is lost. |
Double-click the icon, and relink to another asset in Experience Manager Assets. |
|
|
Offline |
Adobe Asset Link cannot access the original asset. |
Check for any issues in the network that connects to the Experience Manager Assets server. |
InDesign Server is not yet supported within the deep linking workflow.
InDesign checks the status of linked assets every three minutes to ensure that the assets are still accessible and no recent updates have been made.
You can manually refresh the links in an InDesign document that is checked out via the Adobe Asset Link panel. InDesign automatically refreshes the links in the Adobe Asset link panel at regular intervals. However, the Refresh Links menu gives the the option to refresh the links at any point.
-
Note, the link statuses are inaccessible on the InDesign Links panel.
-
To refresh the links, select Refresh Links from the context menu on the Asset Link panel.
Once complete, the updated link status display in Links panel.


You can relink from Experience Manager Assets, any file that is checked out from the Asset Link panel.
When you open an InDesign document from the Asset Link panel in InDesign, you may be prompted for missing links.


Right-click on the asset in the Asset Link panel and then choose Relink from Experience Manager.


When prompted, click Relink.


You will be prompted when all links in the current document are resolved.


Currently in the release
- You can relink files for only one InDesign document at a time.
- You can relink only checked out files
If the Experience Manager server is configured to generate FPOs, low-resolution renditions are placed in your InDesign document when you use the Place Linked option to reference assets.
FPO renditions are lightweight substitutes of the original assets. They have the same aspect ratio, but are of smaller size compared to the original images. Currently, InDesign supports importing FPO renditions for the following image types only:
- JPEG
- GIF
- PNG
- TIFF
- PSD
- BMP.
If an FPO rendition is not available for a specific asset in Experience Manager Assets, the original high-resolution asset is referenced instead. For FPO images, the status FPO is displayed in the InDesign Links panel.


To replace the FPO image with the original image in Experience Manager Assets, choose Download Original from the pop-up menu.


After the original image is downloaded, choose Replace FPO With Original, or simply double-click the FPO icon.


If you want to replace multiple FPO images with respective original images, choose the Download all Originals option. After the original images are downloaded, choose Replace all FPOs With Originals.
If your InDesign document includes multiple FPO images for the same asset, each image is replaced with the original asset even if you replace one image. In other words, you cannot have a combination of FPO and original images for the same asset in your InDesign file.
Importing high-resolution images (300 dpi) (using both the Place Copy or Place Linked options) into your InDesign layout may cause the app to appear unresponsive. It is because, each file must be downloaded locally. If the Experience Manager server is behind a slow network, you might have to wait for a long time before you can resume work.
If FPOs are available, you can reference multiple FPO images in Experience Manager Assets simultaneously, and work more efficiently on your layout design in phases. Once the design is finalized, you can download the original high-resolution assets to replace the placeholder assets.
You can drop the FPOs anywhere in the InDesign page from where you reference the asset.


If you reference from within a frame, the FPO is placed inside the frame.


Depending on the configuration of Experience Manager, when FPO renditions are placed without a frame, their size may differ from the original (they retain the aspect ratio). It is therefore recommended to place linked assets from Experience Manager into a frame in the first place.
If you create a package for an InDesign 2020 document with broken links, the Links and Images panel displays instead of the Adobe Asset Link panel (in Relink mode). When you attempt to relink from the dialog, the local directory is opened.
To modify your assets, you can check out Experience Manager assets directly from the local folder on your device and can immediately begin making edits. To check out an asset, do the following:
-
Click the More Options button below the asset.
-
Click Check Out.
The asset is checked out from Experience Manager Assets. The asset thumbnail displays a checked out status icon.
All checked out assets are saved into a local folder on your device.
CautionDo not move, rename, or delete an asset from the check-out location. Changing the file path breaks its link with Experience Manager Assets and you cannot check in the asset.
You can easily check in assets back to Experience Manager Assets with proper versioning and comments after you have finished editing them in your Creative Cloud app.
To check in an asset, do the following:
-
Click the asset's More Options button and select Check In.
NoteAfter editing your asset, ensure that you save it (Ctrl+S) before checking in.
-
Add your comments and click Check In.
The comments you enter appear in Experience Manager Assets along with the version of the asset.
NoteAfter check-in, the assets will be automatically moved from the Experience Manager Assets folder specified in the Check Out configuration into a deleted folder.
You can pin frequently visited folders and access them anytime from the Adobe Asset Link home screen. To pin folder, try the following steps.
-
Navigate to the folder you want to pin.
-
Click on icon next to the folder you want to pin.
-
Select Pin to quick access.
The selected folder is added to pinned items.
-
To unpin a folder, go to the My pinned items tab.
-
Click on icon next to the folder you want to unpin.
-
Select Unpin from quick access.
The selected folder is removed from pinned items.
- Users can only pin folders, not assets.
- Pinned folders are visible to the user who has pinned them. They're not shared among groups or teams.
To discard the changes made to a checked out asset, you can cancel the check-out. Canceling the check-out releases the asset and unlocks it for other users to check out and modify it. Canceling check-out results in the changes being lost.
-
Click the More Options button below the asset.
-
Click Cancel Check Out.
-
Click Continue.
The Asset is released and removed from the check-out location. The asset thumbnail no longer displays a checked out status icon.
You can access file details for assets in Experience Manager Assets, for example thumbnail, basic metadata, and versions from within the panel.
To access the file details, open the context menu, and select File Details. You can also click directly on the assets thumbnail or asset’s name directly in the panel to access the file details. To view all versions of an asset, click the Version list.
With Adobe Asset Link, brands can easily grant their agencies access to project assets by adding the agencies as a trusted domain in their environment. For step-by-step instructions, see Authorized domains. If domain trusting does not comply with company policy, the company must provision a Creative Cloud for enterprise seat for the agency so its assets belong to the company.








