Se você tiver alguma dúvida ou sugestão para compartilhar, venha participar da comunidade do Adobe Illustrator. Adoraríamos ver suas criações e ouvir o que você tem a dizer.
- Guia do Usuário do Illustrator
- Conheça o Illustrator
- Introdução ao Illustrator
- Área de trabalho
- Princípios da área de trabalho
- Crie documentos
- Aprenda mais rápido com o painel Descobrir do Illustrator
- Acelere fluxos de trabalho usando a barra de tarefas contextual
- Barra de ferramentas
- Atalhos de teclado padrão
- Personalizar atalhos de teclado
- Introdução às pranchetas
- Gerenciar pranchetas
- Personalizar a área de trabalho
- Painel Propriedades
- Definir preferências
- Área de trabalho sensível ao toque
- Suporte ao Microsoft Surface Dial no Illustrator
- Desfazer edições e gerenciar histórico de design
- Girar visualização
- Guias, grades e réguas
- Acessibilidade no Illustrator
- Exibir a ilustração
- Usar a Touch Bar com o Illustrator
- Arquivos e modelos
- Ferramentas no Illustrator
- Principais características das ferramentas
- Selecionar ferramentas
- Ferramentas de navegação
- Ferramentas de pintura
- Ferramentas de texto
- Ferramentas de desenho
- Ferramentas de modificação
- IA generativa (não disponível na China continental)
- Perguntas frequentes sobre IA generativa do Illustrator
- Gere cenas, temas e ícones usando solicitações de texto
- Gere padrões vetoriais usando solicitações de texto
- Gere preenchimentos de formas vetoriais usando prompts de texto
- Gere gráficos para expandir o trabalho artístico e preencher a área de sangria
- Recolorir sua ilustração usando prompts de texto
- Ações rápidas
- Illustrator no iPad
- Introdução ao Illustrator no iPad
- Área de trabalho
- Documentos
- Selecionar e organizar objetos
- Desenho
- Texto
- Trabalhar com imagens
- Cor
- Documentos na nuvem
- Noções básicas
- Solução de problemas
- Adicionar e editar conteúdo
- Desenho
- Noções básicas sobre desenho
- Editar caminhos
- Desenhar artes com pixels perfeitos
- Desenhar com a ferramenta Caneta, Curvatura ou Lápis
- Desenhar linhas e formas simples
- Desenhar grades retangulares e polares
- Desenhar e editar clarões
- Traçar imagens
- Simplificar um caminho
- Ferramentas de simbolismo e conjuntos de símbolos
- Ajustar segmentos de caminho
- Criar uma flor em cinco etapas fáceis
- Criar e editar uma grade de perspectiva
- Desenhar e modificar objetos em uma grade de perspectiva
- Usar objetos como símbolos para uso repetido
- Desenhar caminhos alinhados a pixels para fluxos de trabalho da Web
- Medida
- Objetos e materiais 3D
- Cor
- Pintura
- Selecionar e organizar objetos
- Selecionar objetos
- Camadas
- Expandir, agrupar e desagrupar objetos
- Mover, alinhar e distribuir objetos
- Alinhar, organizar e mover objetos em um caminho
- Ajustar objetos ao glifo
- Ajustar objetos ao glifo japonês
- Empilhar objetos
- Bloquear, ocultar e excluir objetos
- Copiar e duplicar objetos
- Girar e refletir objetos
- Entrelaçar objetos
- Criar modelos realistas
- Remodelar objetos
- Cortar imagens
- Transformar objetos
- Combinar objetos
- Cortar, dividir e aparar objetos
- Distorção de marionete
- Dimensionar, inclinar e distorcer objetos
- Mesclar objetos
- Remodelar usando envelopes
- Remodelar objetos com efeitos
- Criar formas com as ferramentas Shaper e Construtor de formas
- Trabalhar com Cantos ativos
- Fluxos de trabalho de remodelagem aprimorados com suporte para toque
- Editar máscaras de corte
- Formas em tempo real
- Criar formas usando a ferramenta Construtor de formas
- Edição global
- Texto
- Adicionar texto e trabalhar com objetos de texto
- Adicionar formatação básica ao texto
- Perguntas frequentes sobre fontes no Illustrator
- Fontes e tipografia
- Criar Tipo no caminho
- Criar listas numeradas e com marcadores
- Gerenciar área de texto
- Adicionar formatação avançada ao texto
- Formatar parágrafos
- Estilos de caractere e de parágrafo
- Caracteres especiais
- Guias
- Dimensionar e girar texto
- Espaçamento entre linhas e caracteres
- Hifenização e quebras de linha
- Dicionários de verificação ortográfica e idiomas
- Formatar caracteres asiáticos
- Texto árabe e hebraico
- Compositores para scripts asiáticos
- Visualizador do Reflow
- Visualizar, adicionar ou substituir fontes ausentes
- Importar e exportar texto
- Identificar as fontes usadas em imagens e texto com contorno
- Designs tipográficos criativos
- Criar designs de texto com objetos de mistura
- Criar um pôster de texto usando o Traçado da imagem
- Criar efeitos especiais
- Gráficos da Web
- Desenho
- Importar, exportar e salvar
- Importar
- Bibliotecas da Creative Cloud no Illustrator
- Salvar e exportar
- Impressão
- Preparar para imprimir
- Impressão
- Automatizar tarefas
- Solução de problemas
- Problemas corrigidos
- Problemas conhecidos
- Problemas de falha
- Recuperar arquivos após falha
- Reparar documentos danificados
- Modo de segurança
- Problemas em arquivos
- Formatos de arquivo com suporte
- Problemas no driver de dispositivo de GPU
- Problemas de desempenho de GPU
- Problemas no dispositivo Wacom
- Problemas em arquivos DLL
- Problemas na memória
- Problemas no arquivo de preferências
- Problemas em fontes
- Problemas na impressora
- Problemas de mídia
- Problemas de plug-in ausente
- Compartilhar relatório de falha com a Adobe
- Não foi possível aplicar os efeitos no Illustrator
- Melhorar o desempenho do Illustrator
- Problemas corrigidos
Conheça maneiras fáceis de converter seus designs de texto feitos à mão em um logotipo digital, uma fonte ou mais.
Assista a um tutorial rápido em vídeo para começar
Assista a este vídeo de 56 segundos para aprender a criar um pôster usando o Illustrator.
Este artigo cobre a jornada de design de um pôster promocional usando os recursos Traçado de imagem e Texto no caminho do Illustrator.
Tempo de leitura: 7 a 8 minutos
Nível de habilidade: iniciante a intermediário
Antes de começar


Digitalizar sua escrita à mão em 4 etapas fáceis
Etapa 1: Desenhar o texto e importá-lo para o Illustrator
Comece criando o texto em um pedaço de papel. Criamos um texto numerado com o pincel.
Em seguida, clique em uma imagem de seu texto ou digitalize seu texto e importe o arquivo de imagem no Illustrator.


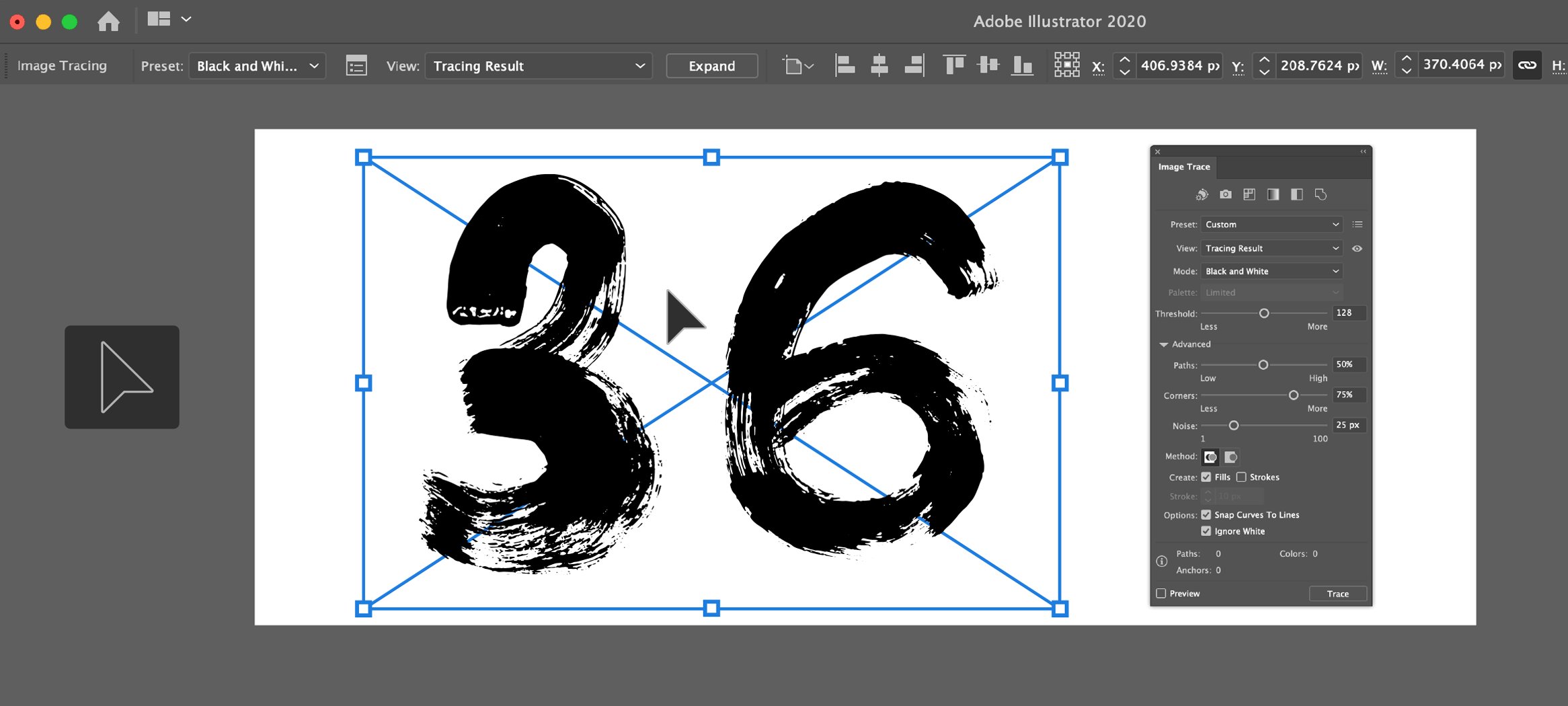
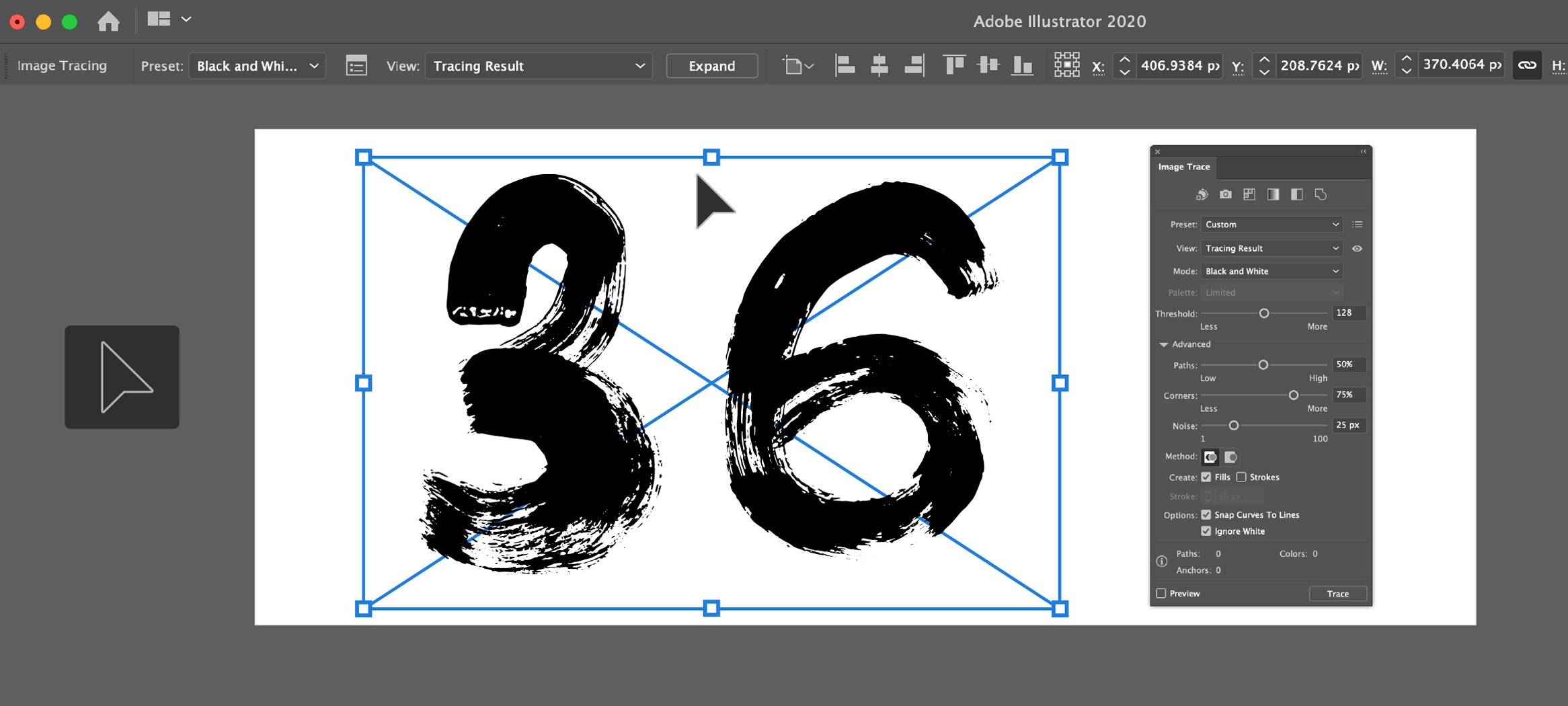
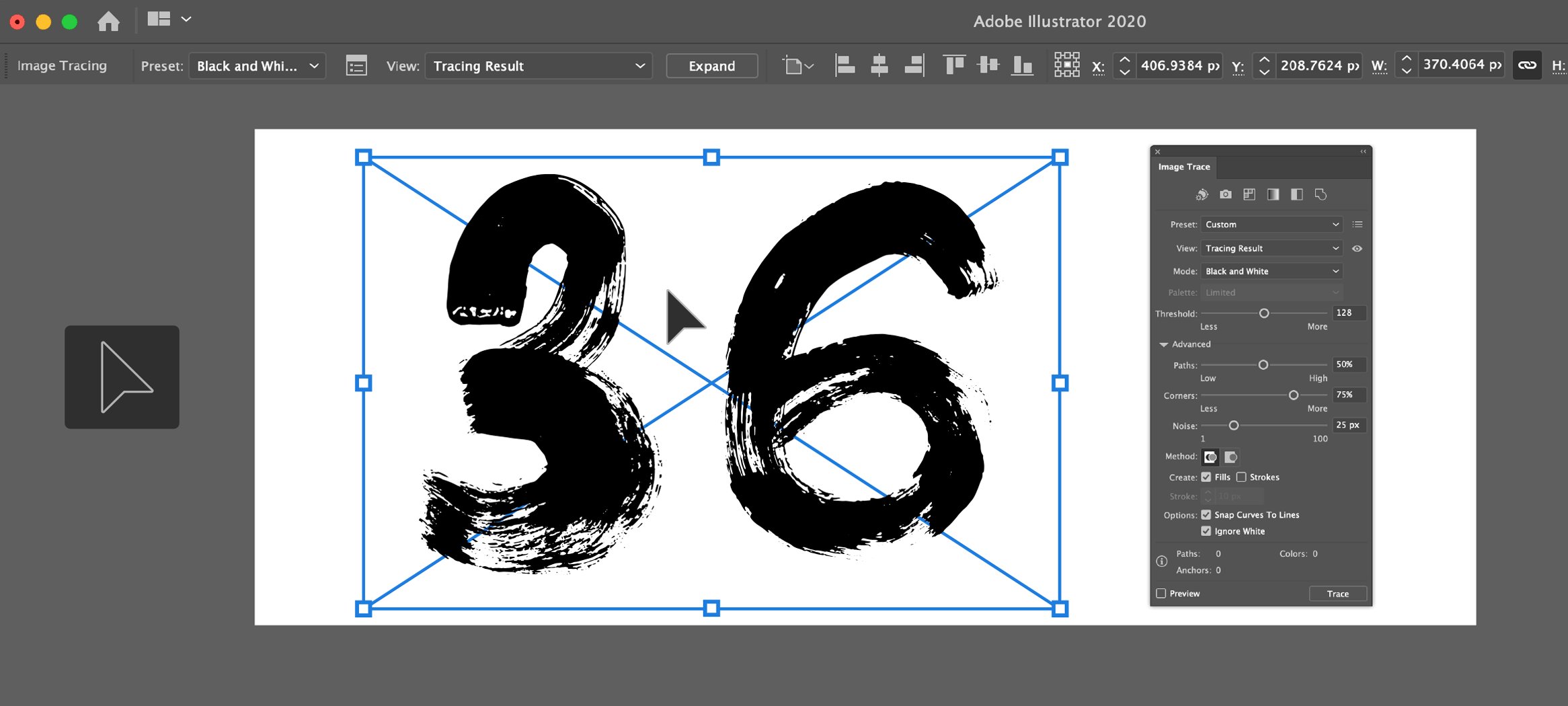
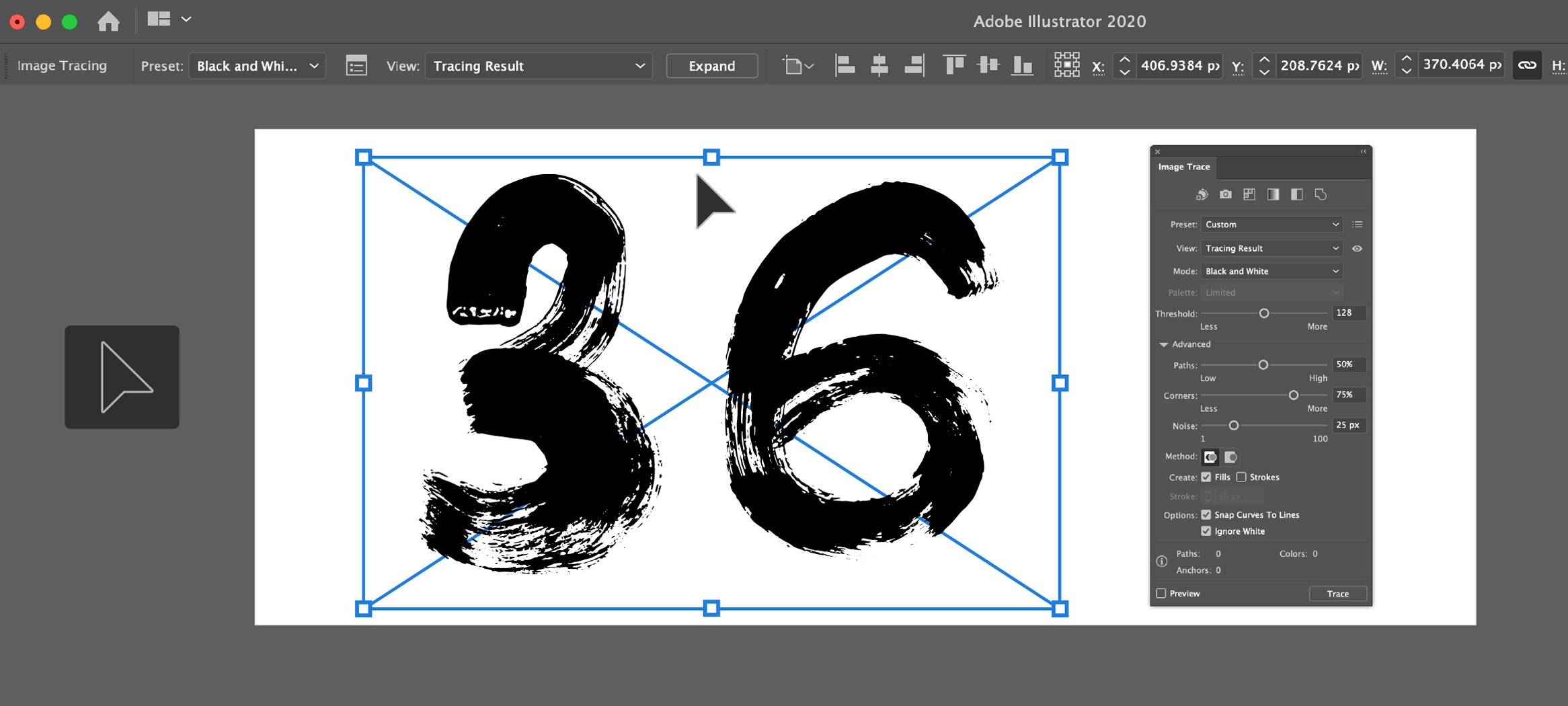
Etapa 2: Fazer o traçado da imagem usando o Traçado de imagem
Depois que o arquivo for importado, faça o seguinte para aplicar as opções de traçado de imagem:
- Escolha Janela > Traçado de imagem. Na caixa de diálogo Traçado de imagem, faça o seguinte:
- Escolha Modo as Preto e branco.
- Experimente diversos valores de limite usando o controle deslizante e selecione o que funciona melhor na sua imagem.
- Marque a caixa de seleção Visualizar para ver as alterações em tempo real.
- Marque a caixa de seleção Ignorar branco em Opções avançadas para remover as áreas de fundo branco da imagem.


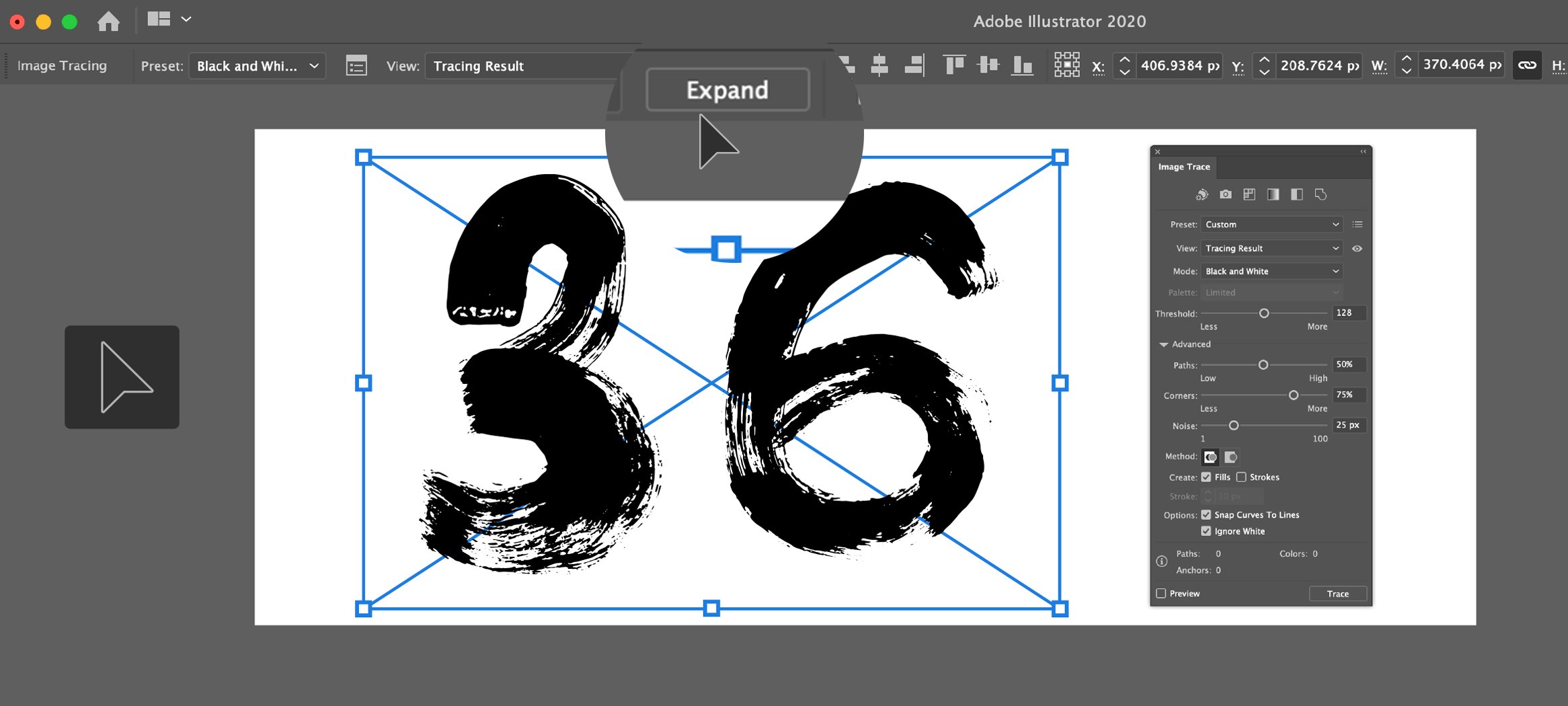
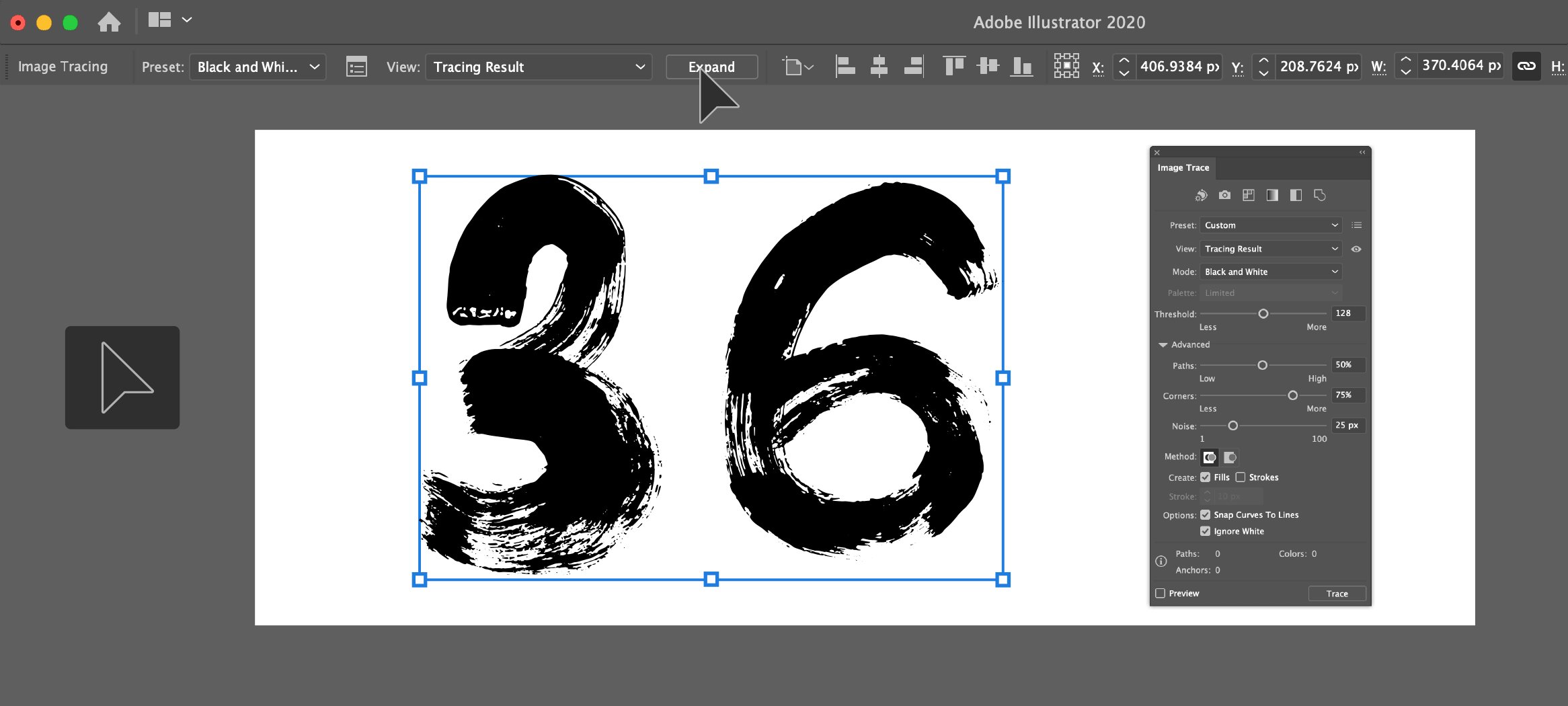
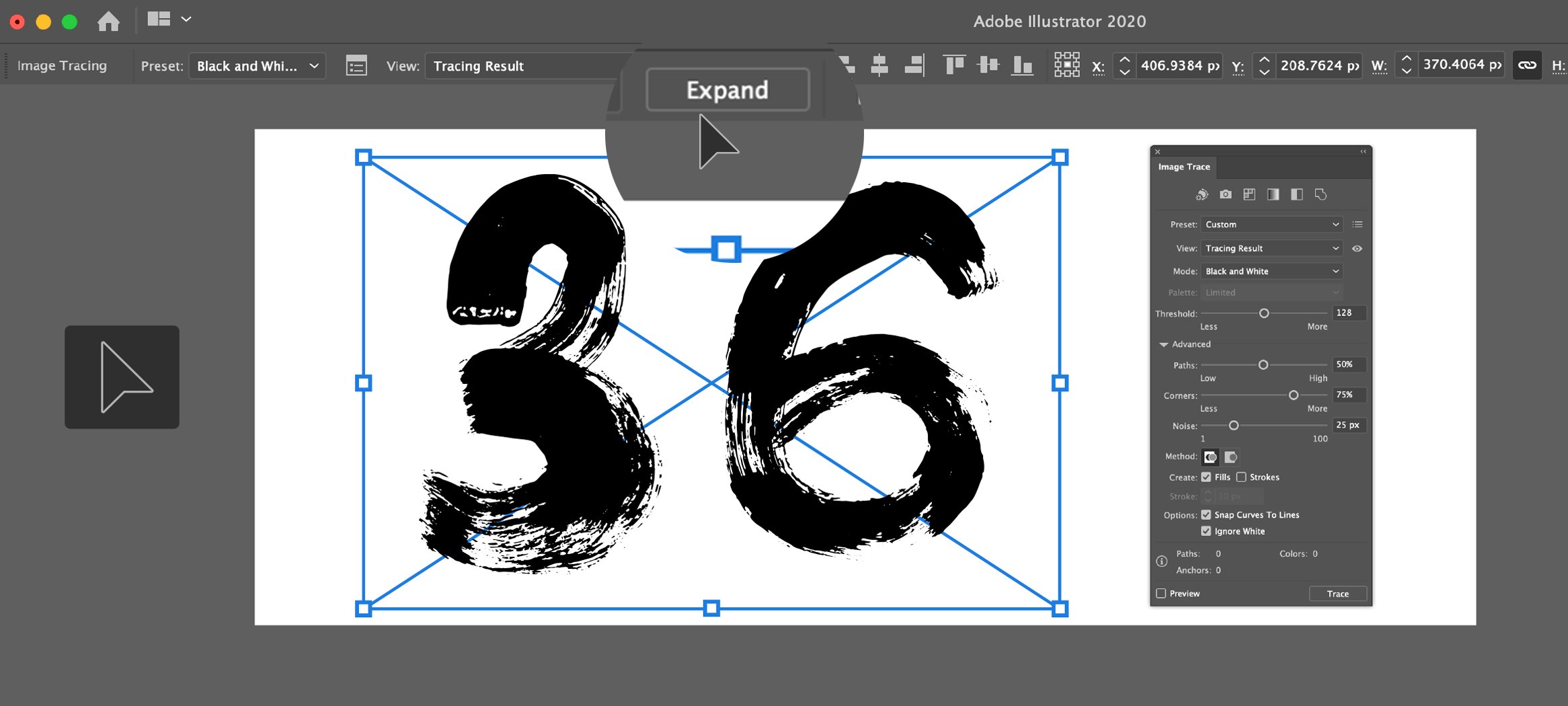
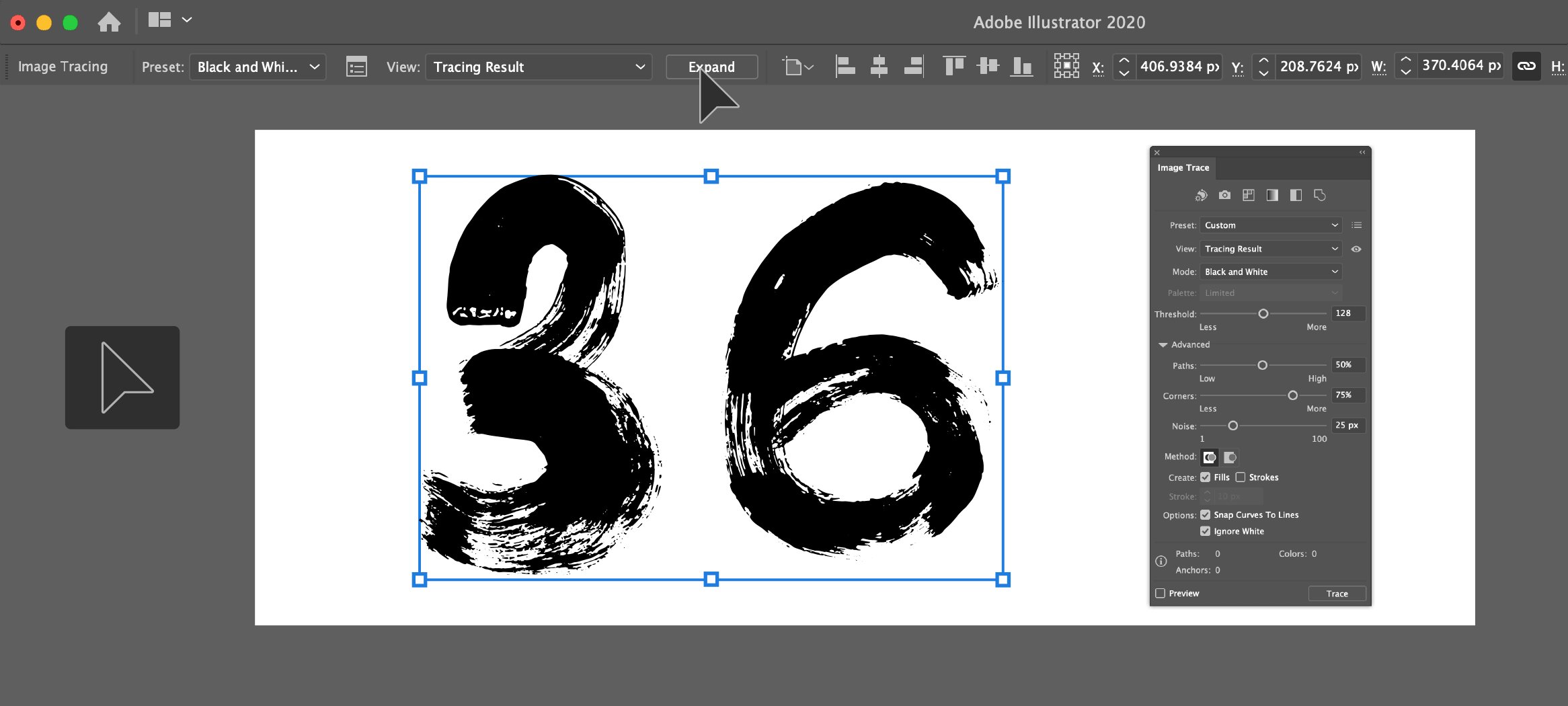
Etapa 3: Expandir a imagem traçada
Depois de concluir o traçado da imagem, você pode editar a imagem. Para fazer isso, expanda a imagem usando o botão Expandir nas opções de traçado de imagem no Painel de controle.


Etapa 4: Desagrupar, combinar e reorganizar objetos
Desagrupar objetos


Clique com o botão direito na imagem e escolha Desagrupar para desagrupar o objeto expandido.
Combinar objetos


Combine os pontos isolados de cada letra individual usando o modo Unir forma em Pathfinder
(Windows > Pathfinder).
Reorganizar objetos


Reorganize as letras e coloque-as no fundo, como mostra a imagem acima. Altere a cor para branco.
Criar mais texto para o pôster
Depois que a imagem traçada for colocada no fundo, vamos adicionar mais texto ao pôster ao longo de um caminho circular.
Etapa 1: Criar um círculo


Mantenha pressionada a ferramenta Retângulo e selecione Elipse ou pressione L. Para criar um círculo perfeito, pressione a tecla Shift e desenhe o círculo.
Etapa 2: Criar um caminho


Mantenha pressionada a ferramenta Texto e selecione Ferramenta Tipo no caminho.
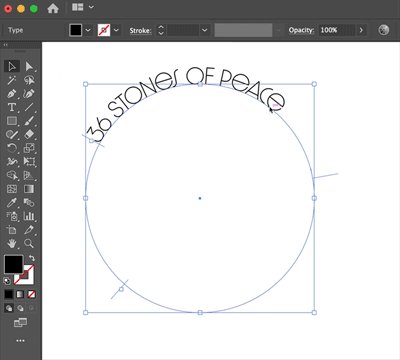
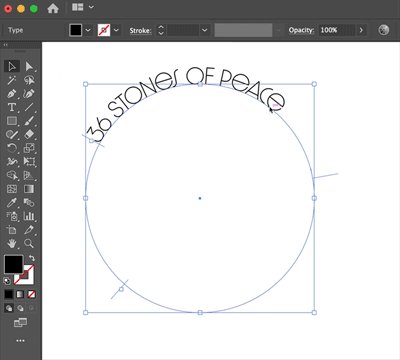
Etapa 3: Criar o texto ao longo do caminho


Clique na elipse em qualquer lugar e escreva o texto para o seu pôster.
Etapa 4: Adicionar o texto ao longo do caminho selecionado
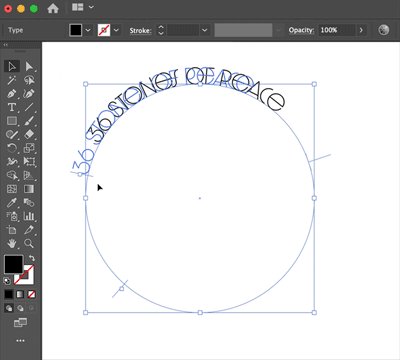
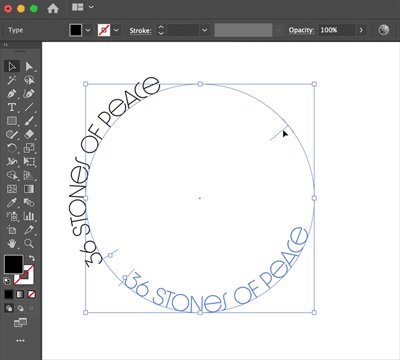
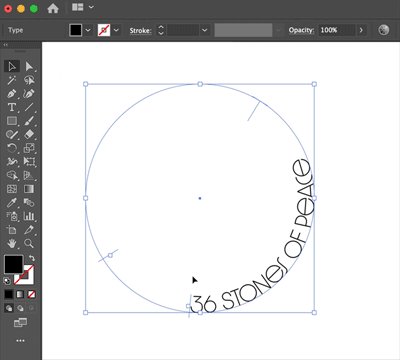
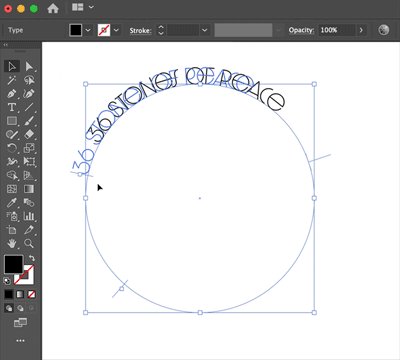
- Selecione o objeto de texto em caminho. Um colchete aparecerá no início do texto, no final e no ponto médio.
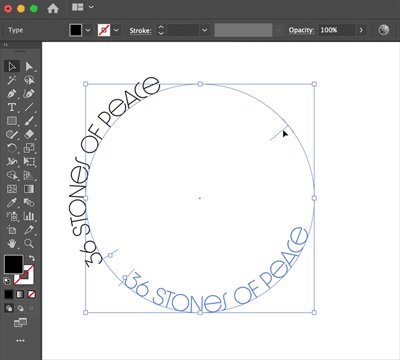
- Para mover o texto ao longo do caminho, arraste o colchete central ao longo do caminho.
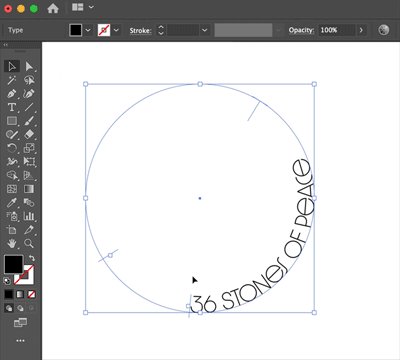
- Vire os colchetes para escrever no outro lado do caminho.
Da mesma forma, você pode criar vários círculos e adicionar texto ao longo dos caminhos.


Ilustração final


Neste artigo, explicamos como personalizar as opções de Traçado da imagem para editar sua imagem. Como alternativa, você pode traçar uma imagem usando uma predefinição e depois ajustá-la de acordo com suas necessidades. Experimente as predefinições para encontrar a melhor para você.
Veja também
Tem alguma dúvida ou sugestão?

