Have a question to ask or an idea to share? Come and participate in Adobe XD Community. We would love to hear from you and see your creations!
- Adobe XD User Guide
- Introduction
- Design
- Artboards, guides, and layers
- Shapes, objects, and path
- Text and fonts
- Components and states
- Masking and effects
- Layout
- Videos and Lottie animations
- Prototype
- Create interactive prototypes
- Animate prototypes
- Object properties supported for auto-animate
- Create prototypes with keyboard and gamepad
- Create prototypes using voice commands and playback
- Create timed transitions
- Add overlays
- Design voice prototypes
- Create anchor links
- Create hyperlinks
- Preview designs and prototypes
- Share, export, and review
- Share selected artboards
- Share designs and prototypes
- Set access permissions for links
- Work with prototypes
- Review prototypes
- Work with design specs
- Share design specs
- Inspect design specs
- Navigate design specs
- Review and comment design specs
- Export design assets
- Export and download assets from design specs
- Group sharing for enterprise
- Back up or transfer XD assets
- Design systems
- Cloud documents
- Integrations and plugins
- Work with external assets
- Work with design assets from Photoshop
- Copy and paste assets from Photoshop
- Import or open Photoshop designs
- Work with Illustrator assets in Adobe XD
- Open or import Illustrator designs
- Copy vectors from Illustrator to XD
- Plugins for Adobe XD
- Create and manage plugins
- Jira integration for XD
- Slack plugin for XD
- Zoom plug-in for XD
- Publish design from XD to Behance
- XD for iOS and Android
- Troubleshooting
- Known and fixed issues
- Installation and updates
- Launch and crash
- Cloud documents and Creative Cloud Libraries
- Prototype, publish, and review
- Import, export, and working with other apps
Learn how to use stacks in Adobe XD to create dynamic layouts that react to content changes.
Stacks in Adobe XD enable objects within a group to define fixed spaces between them. When you resize, reorder, or modify objects within a stack, XD automatically preserves the defined space between objects.


Coupled with padding and responsive resize - stacks make a powerful feature combination that provides more control and speed in design. Stacks applied to components, automate layout, and makes editing of buttons, menus, dropdowns, card-based layouts a breeze.
Before you proceed
Ensure that you are familar with basics of content-aware layouts:
Limitations
Know these limitations before you get started with stacks:
- If you hover an element with a hover state that grows in size, the background does not resize to fit the new state, and elements in the stack are not pushed away.
- Components cannot act as a background for padding and stacks. Instead, create one component that contains both the content and the background.
- You cannot:
- Convert special groups into masks or Boolean groups into stacks.
- Resize stacks in the stack direction.
- Select a stack element and elements outside of the stack.
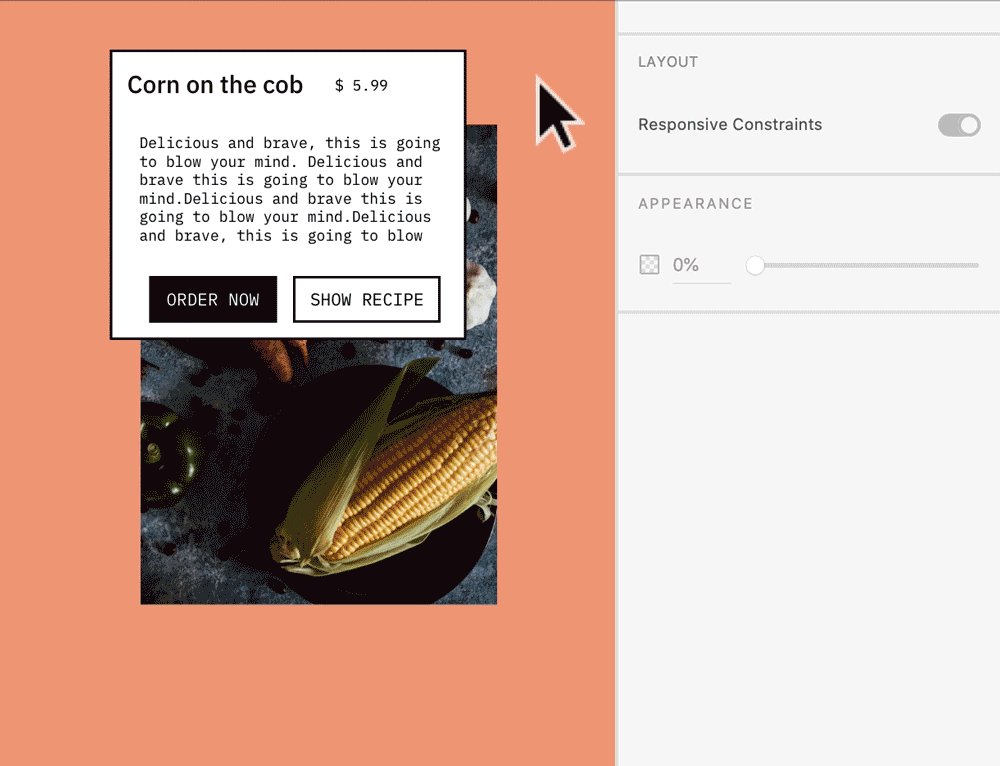
Enable stacks
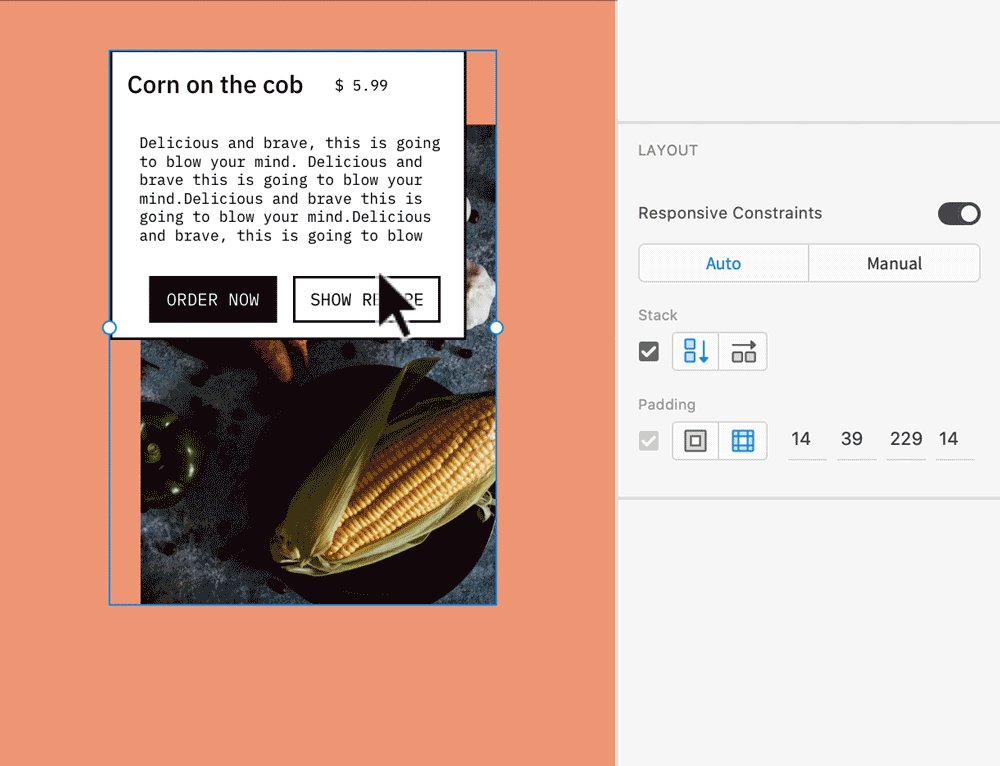
XD automatically determines the stack orientation based on the structure of your group or component. However, if you want to change the stack orientation, select Vertical or Horizontal within the Stack option in the Property Inspector.
![]() When working with components, the stack orientation control is available only for the master component.
When working with components, the stack orientation control is available only for the master component.
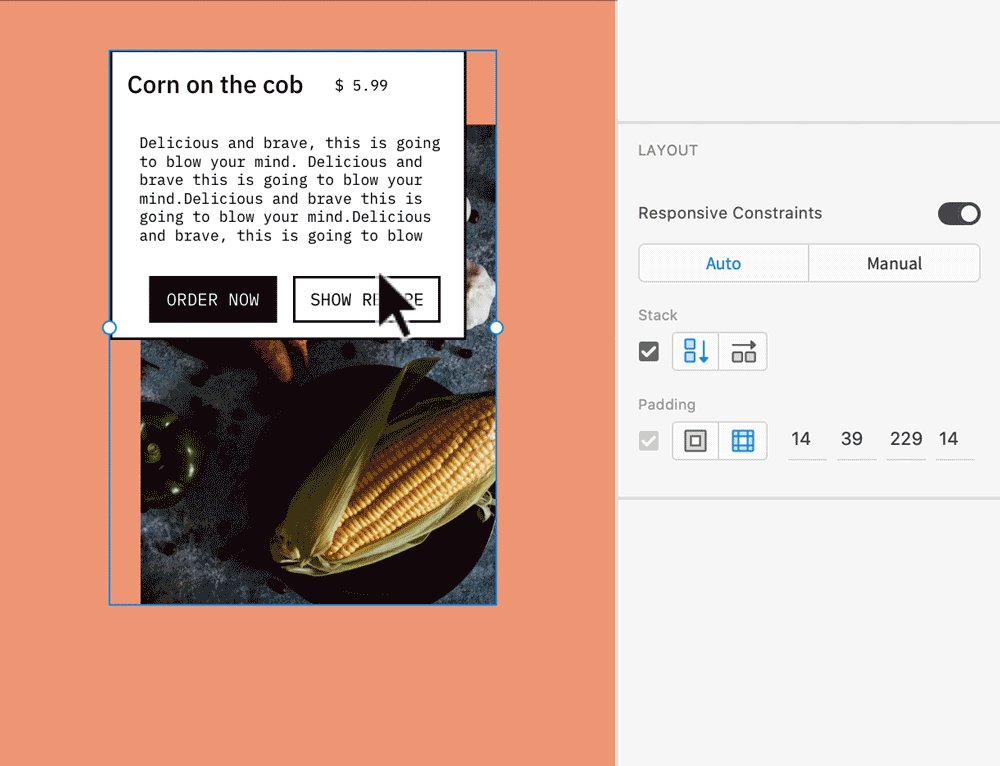
What happens when you enable stacks?
When you enable stack, XD does the following:
- Automatically identifies the background (a group or shape positioned at the bottom of the Layers panel and overlaps on the canvas with all the objects in the group),
- Enables and calculates the padding values,
- Determines the stack orientation: Vertical or Horizontal,
- Groups overlapping elements to preserve the layout, and
- Defines and fixes the spacing values in-between the elements.


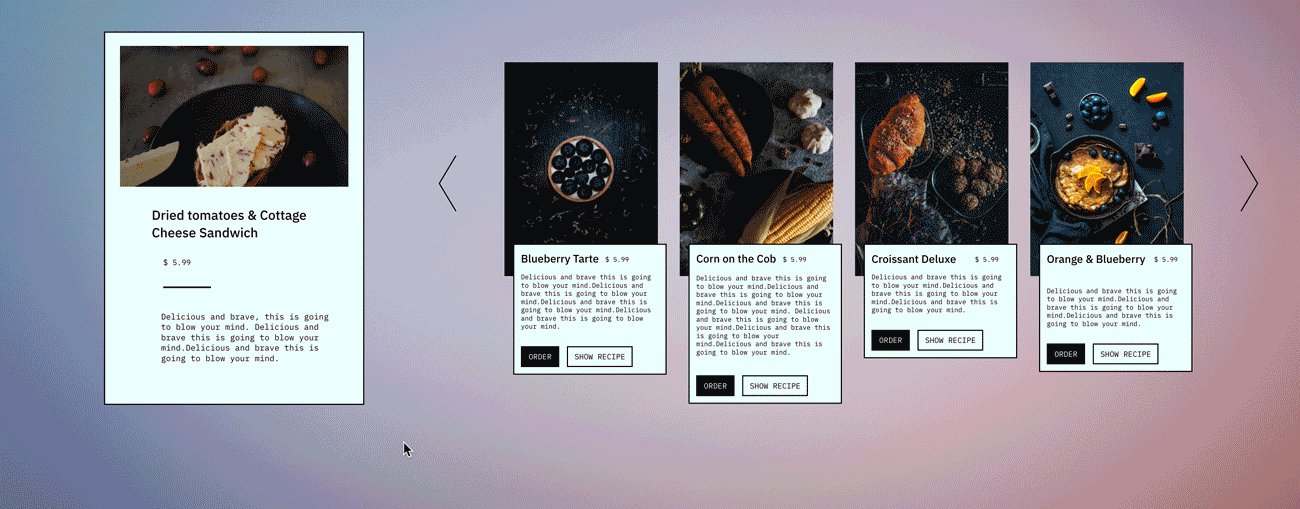
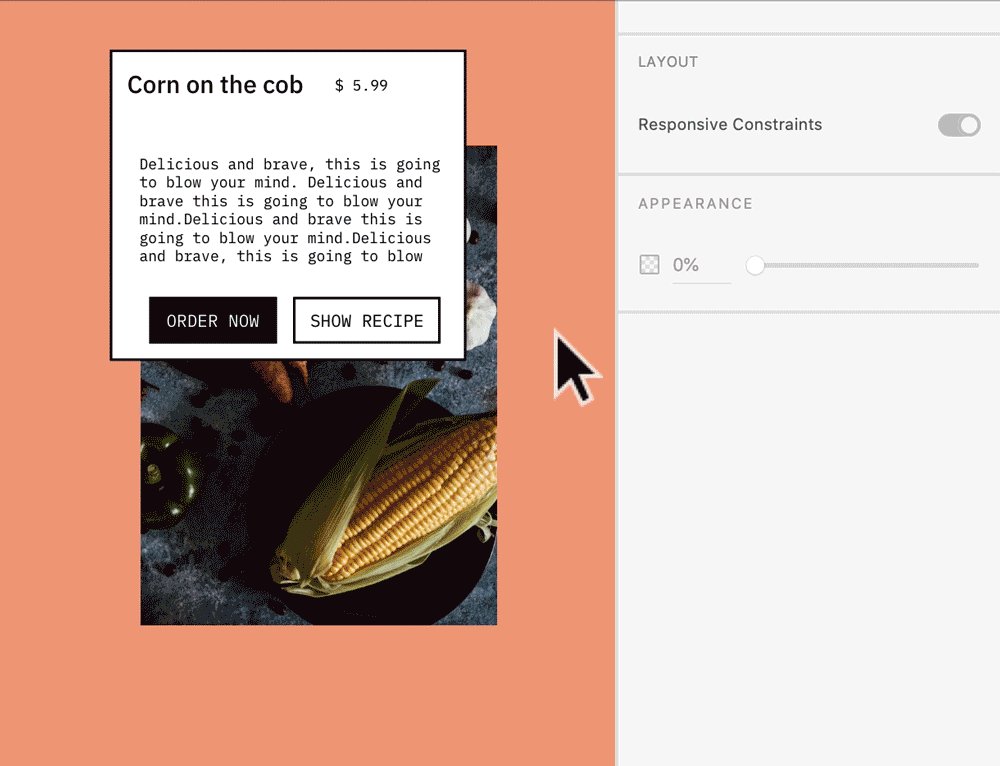
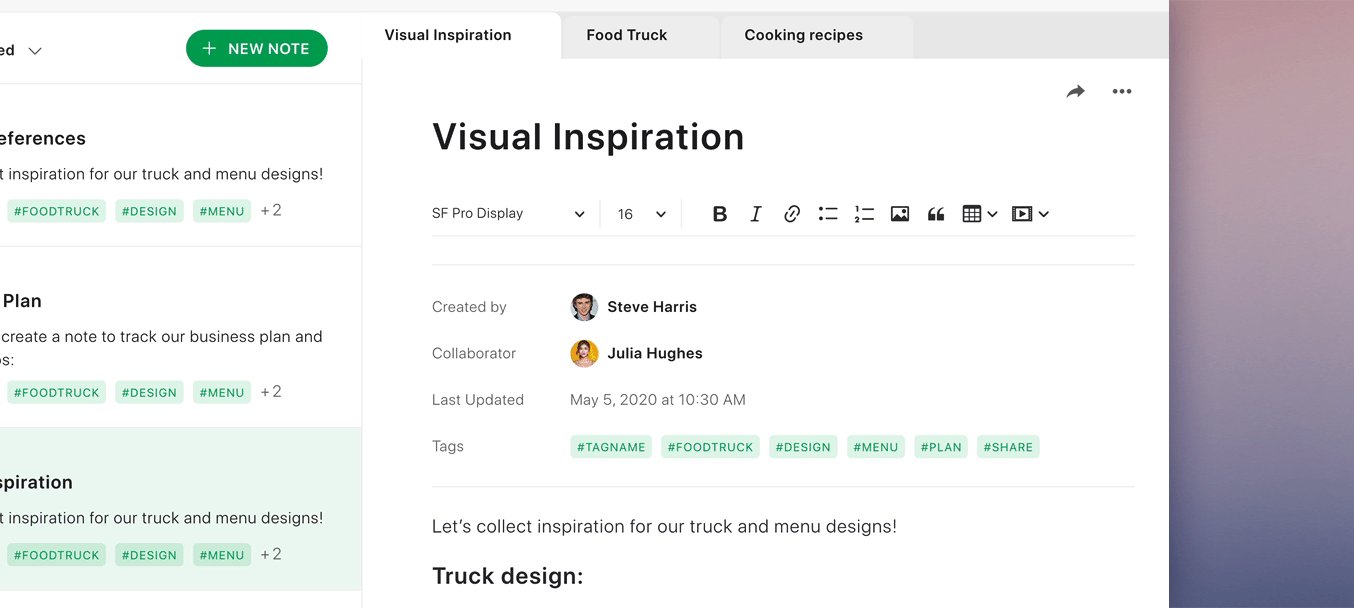
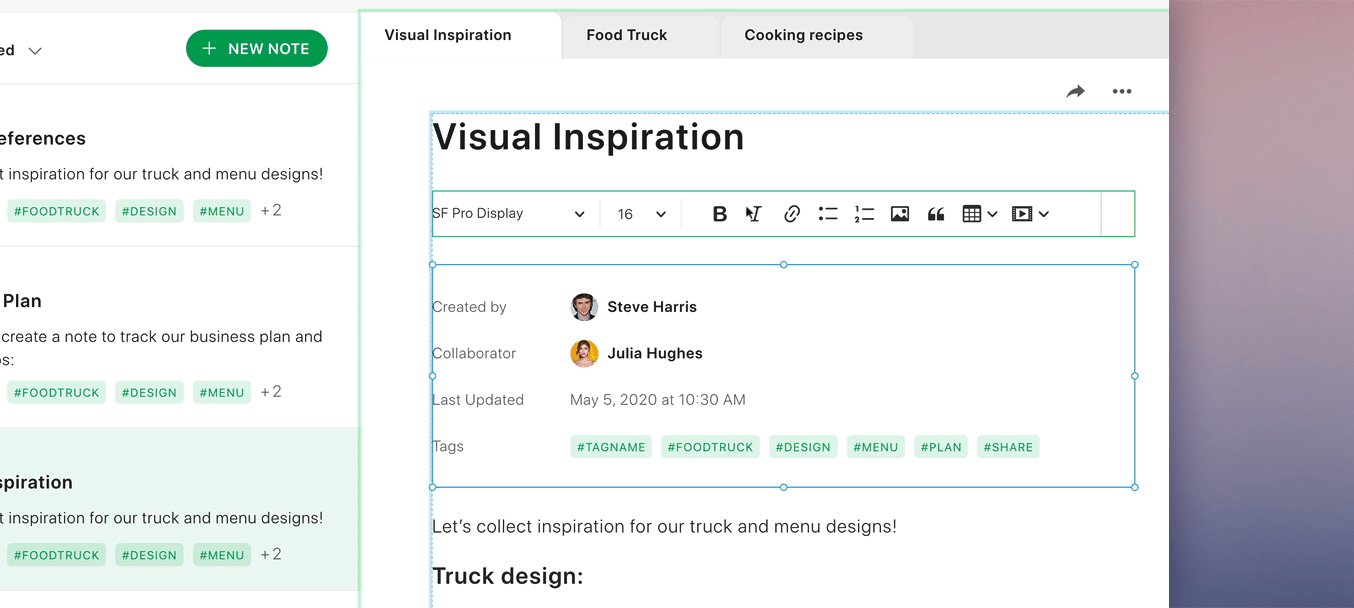
Edit stack elements
After you create stack elements, use any of the following options to edit them:
Move elements or use the Align option Resize objects and text in the stack


Move the elements freely or use the Align tools on the stack elements in the opposite of the stack direction.


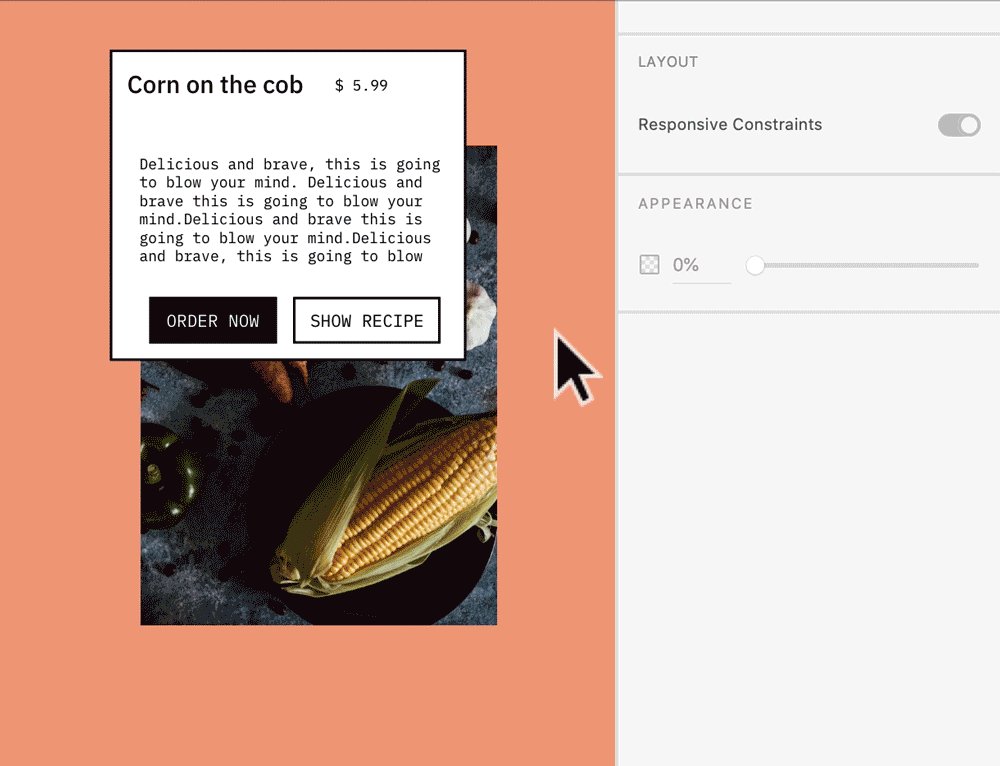
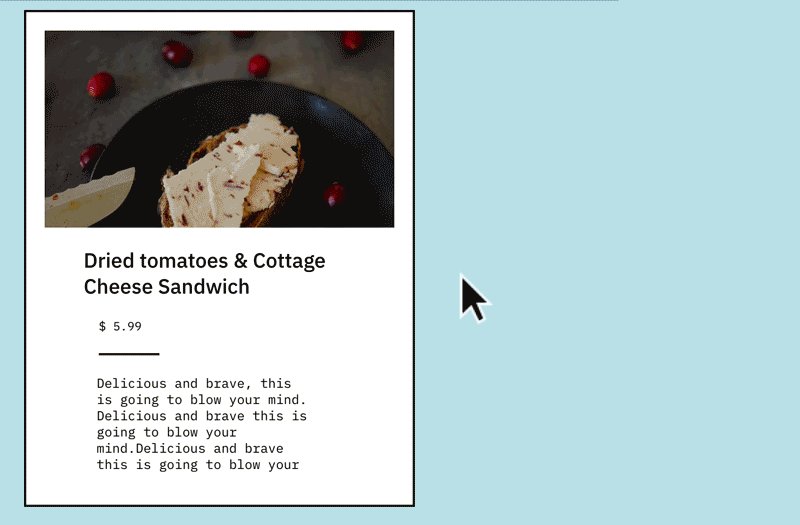
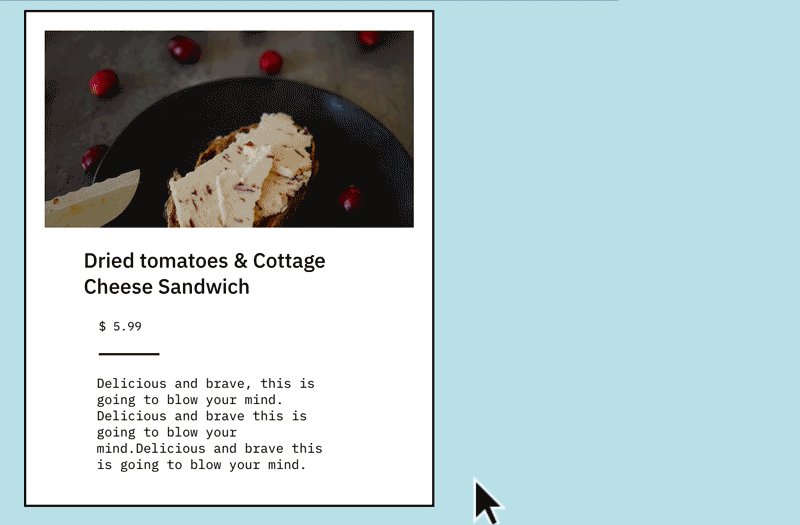
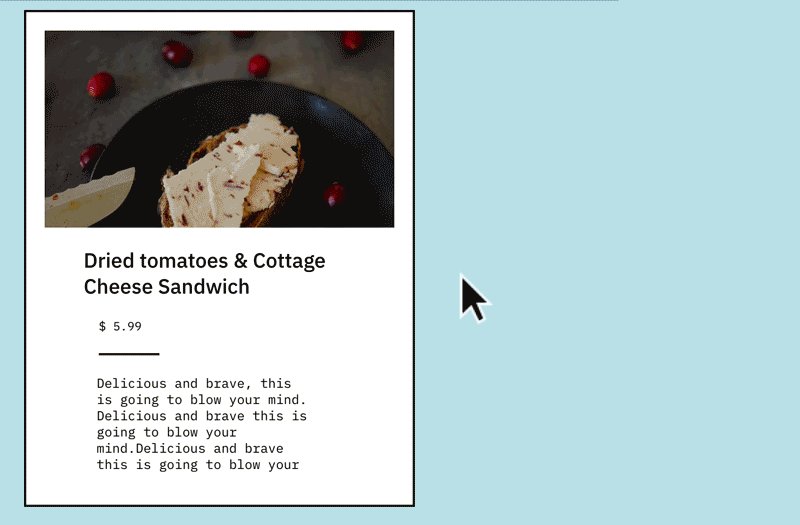
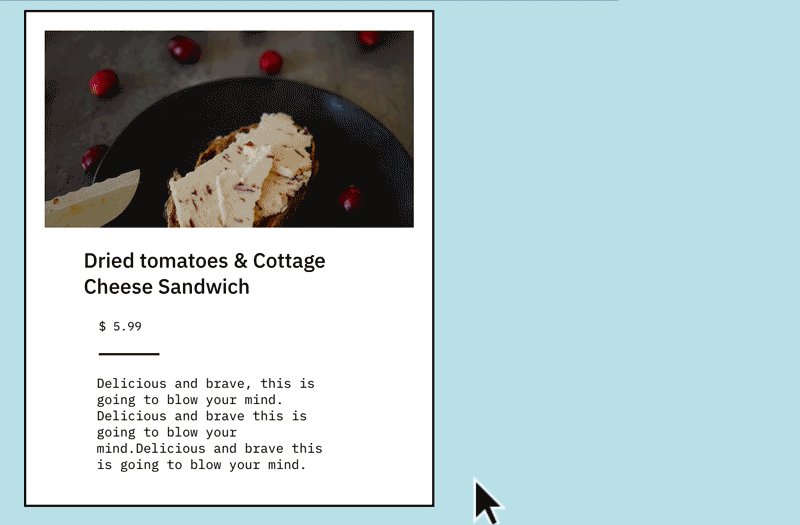
Select an object to resize, and other objects in the stack automatically move to preserve their relative spacing. Use Auto Height text to dynamically adjust the height of text in the stack without changing its width.
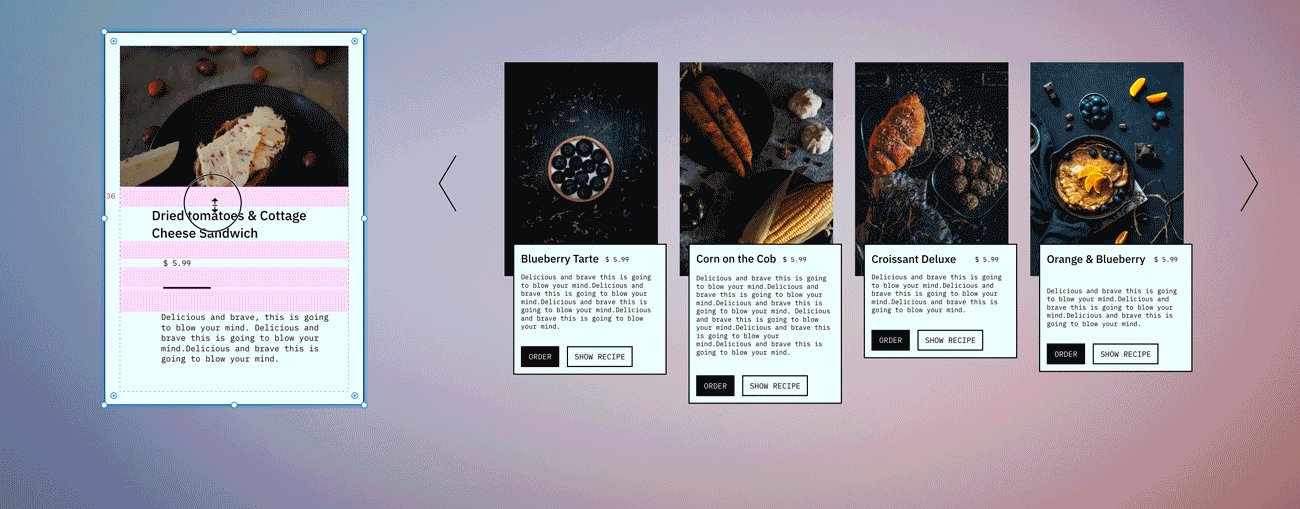
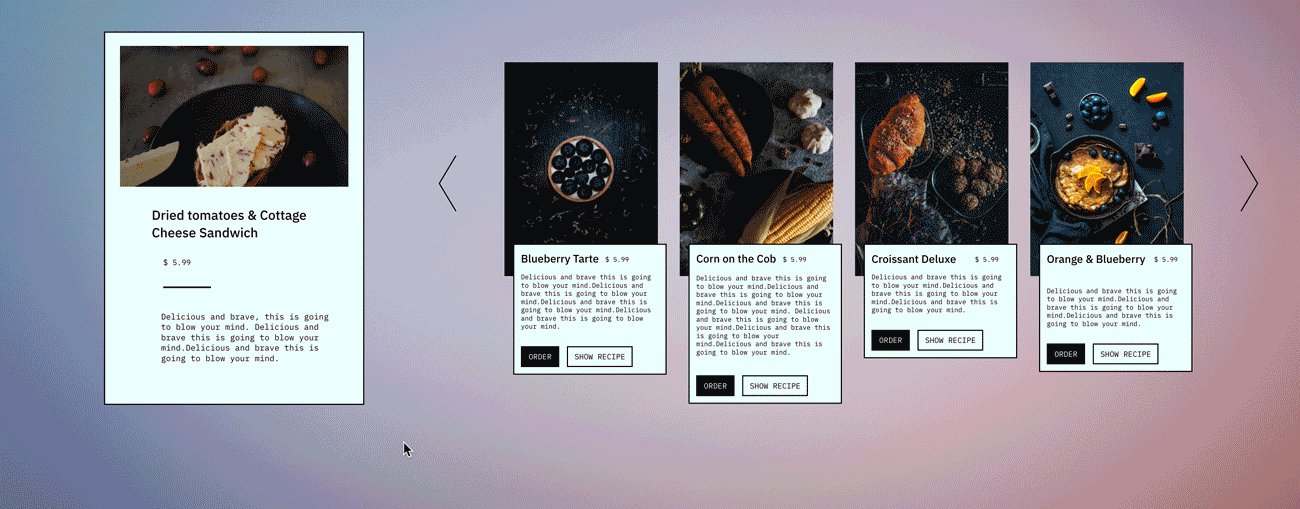
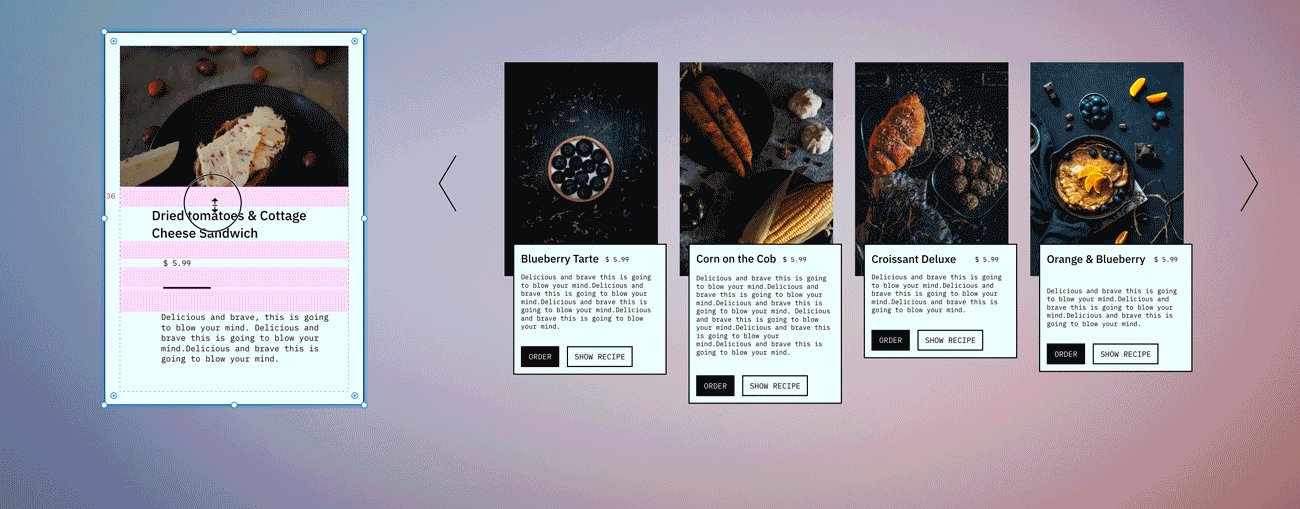
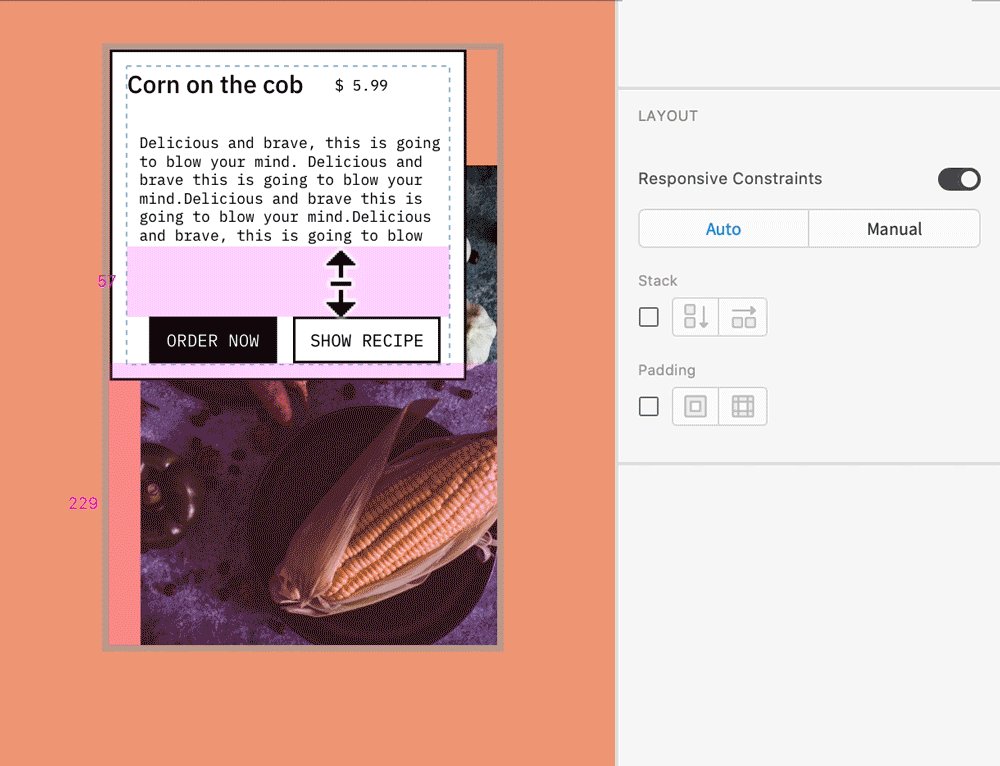
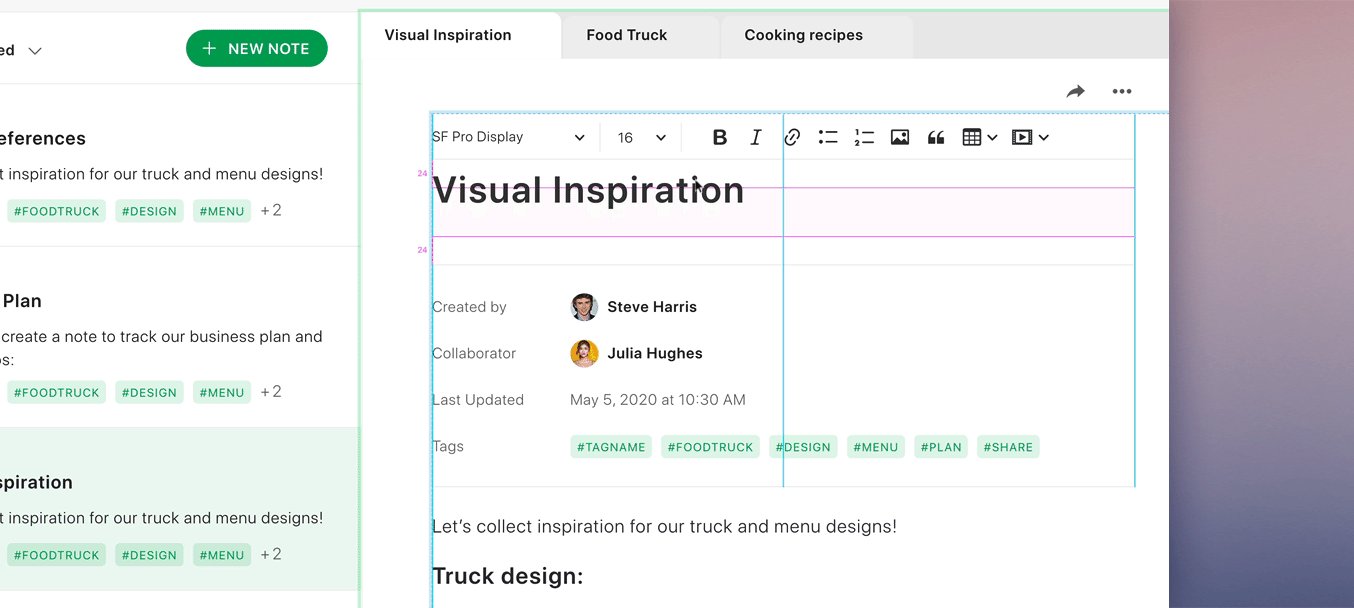
Edit spaces between objects Adjust spaces within a stack


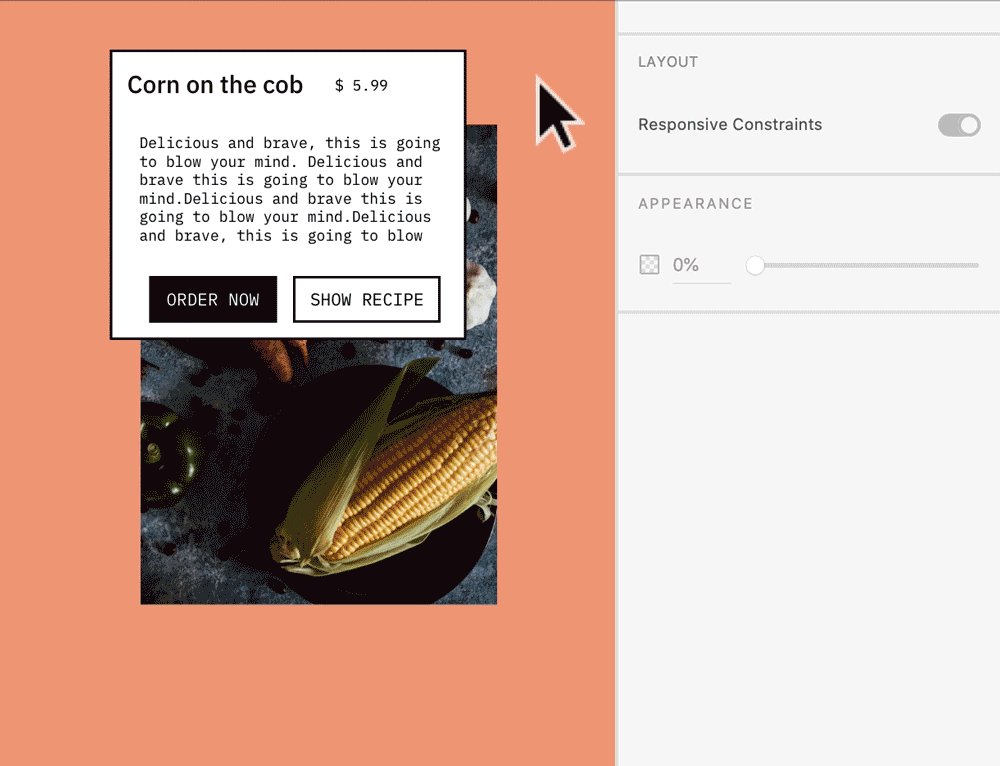
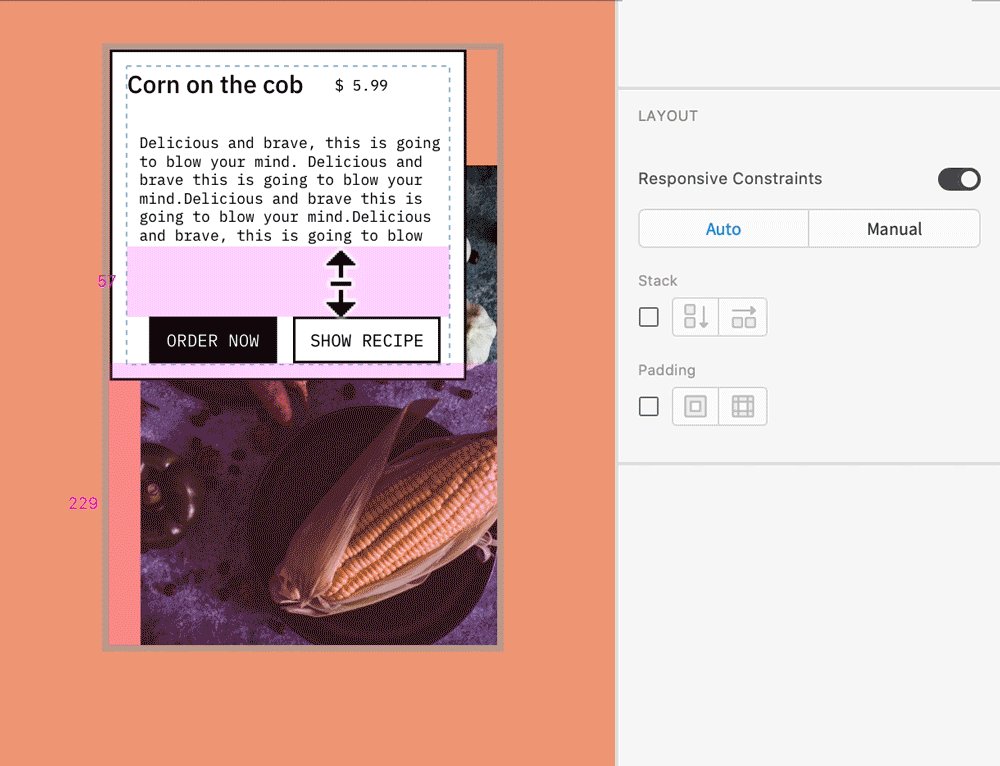
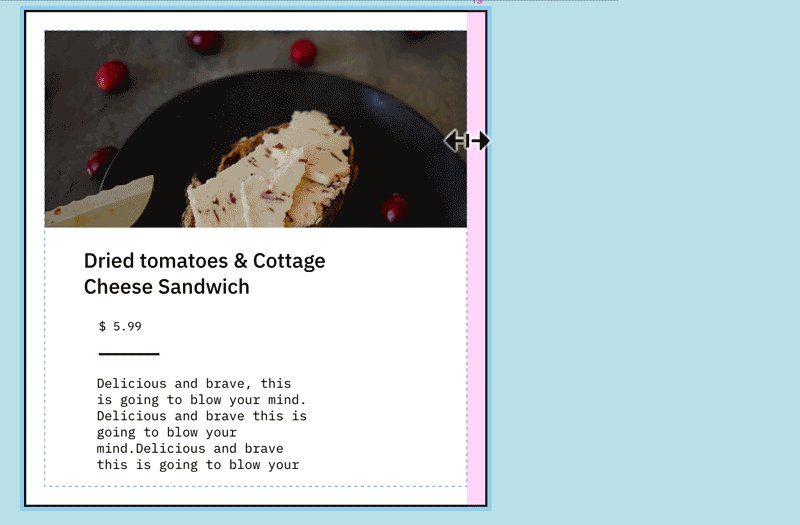
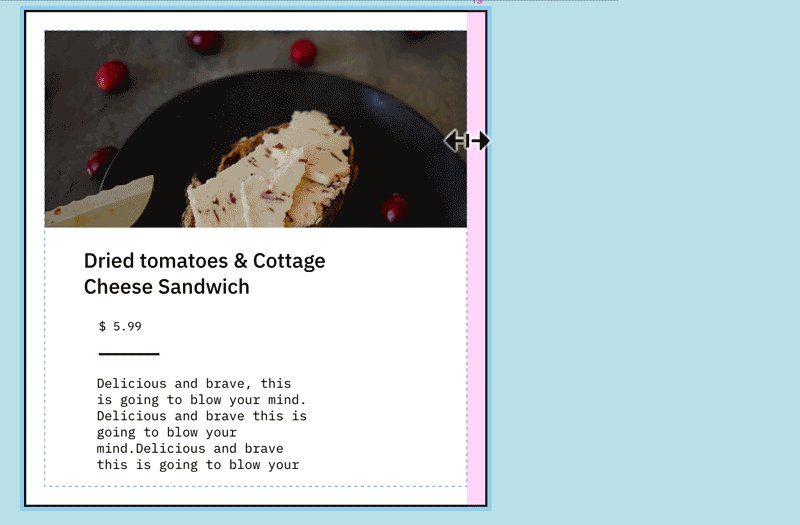
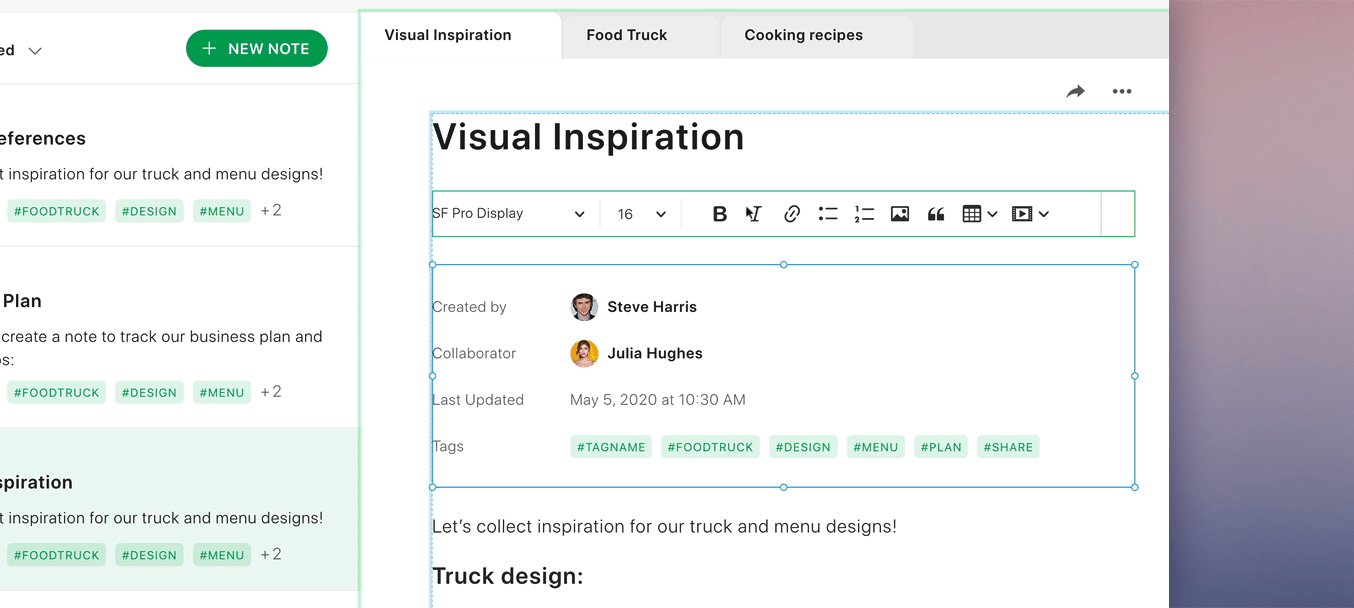
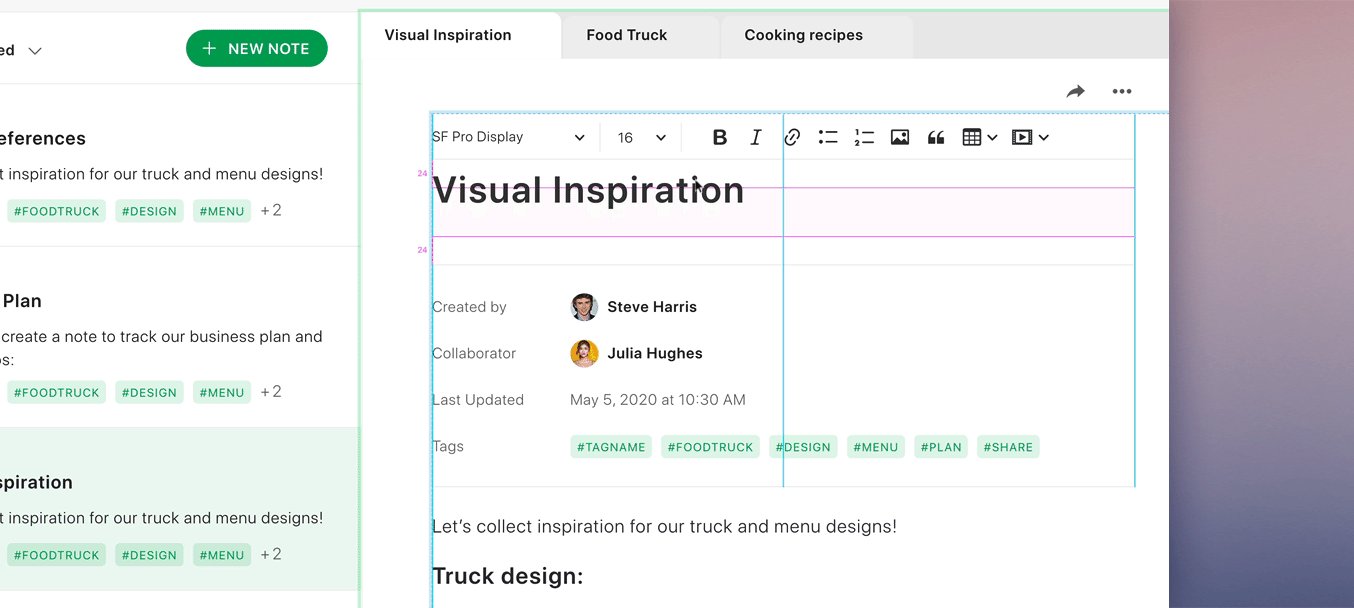
Select an object inside a stacked group or component and hover on the spaces. A pink highlight represents the space between the objects in the stack. Click and drag the highlight to edit the space between the objects.


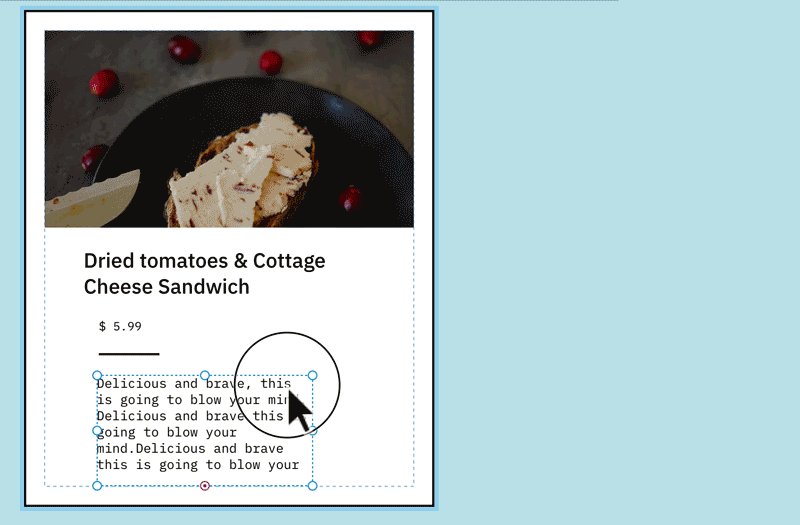
Select the entire stack and hold down the S key on the keyboard to adjust the spaces inside a stack. You can also use S to edit padding.
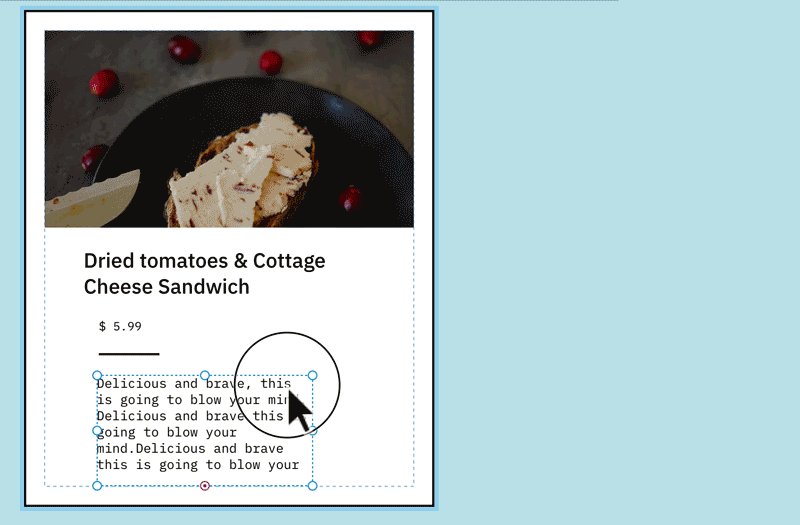
Equalize spaces in a stack Duplicate elements in a stack
Drag and use Shift or Shift + S (when your selection is outside of the stack).
Use Cmd+D to duplicate an element inside a stack and position it under the selected element.
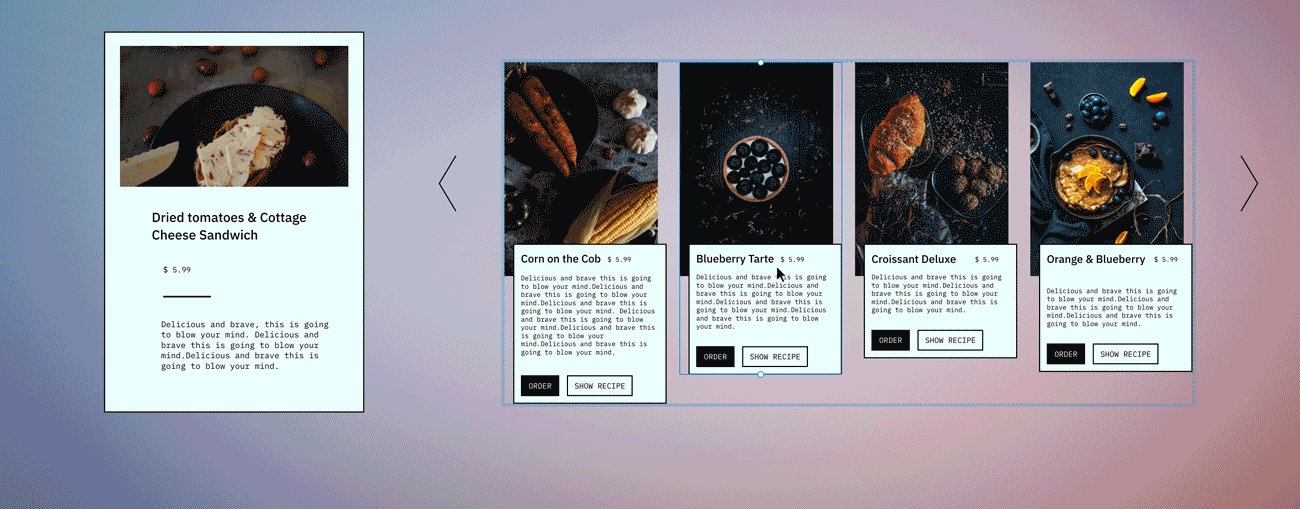
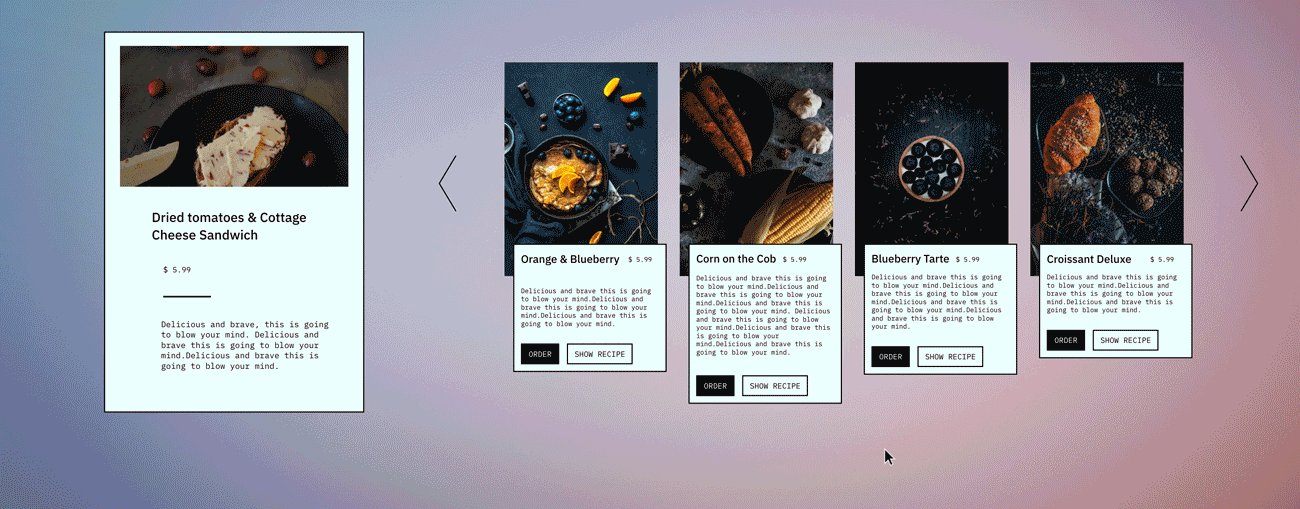
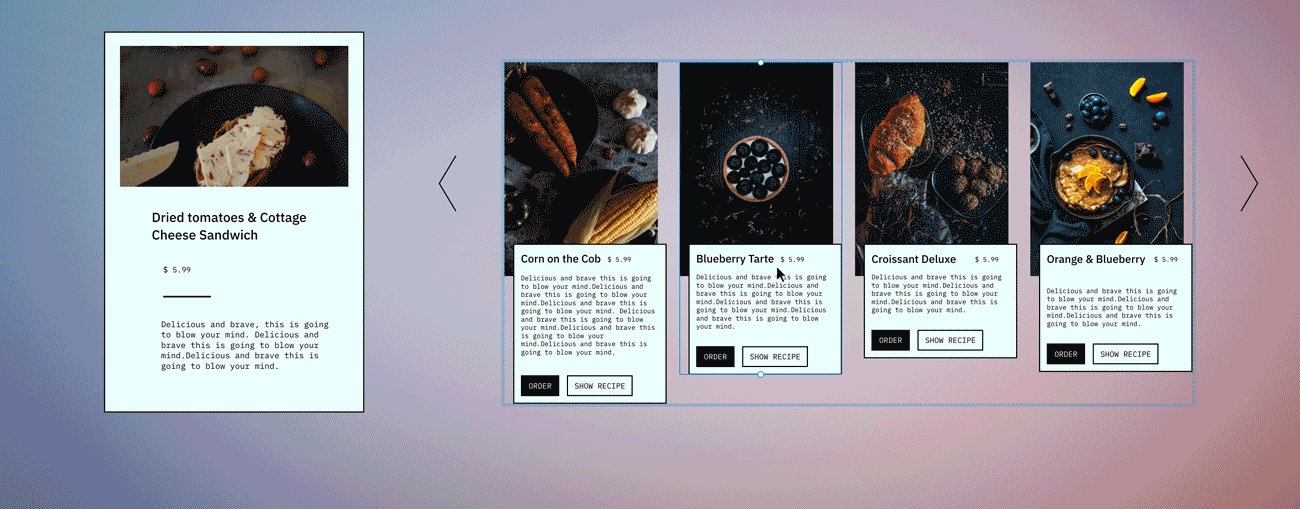
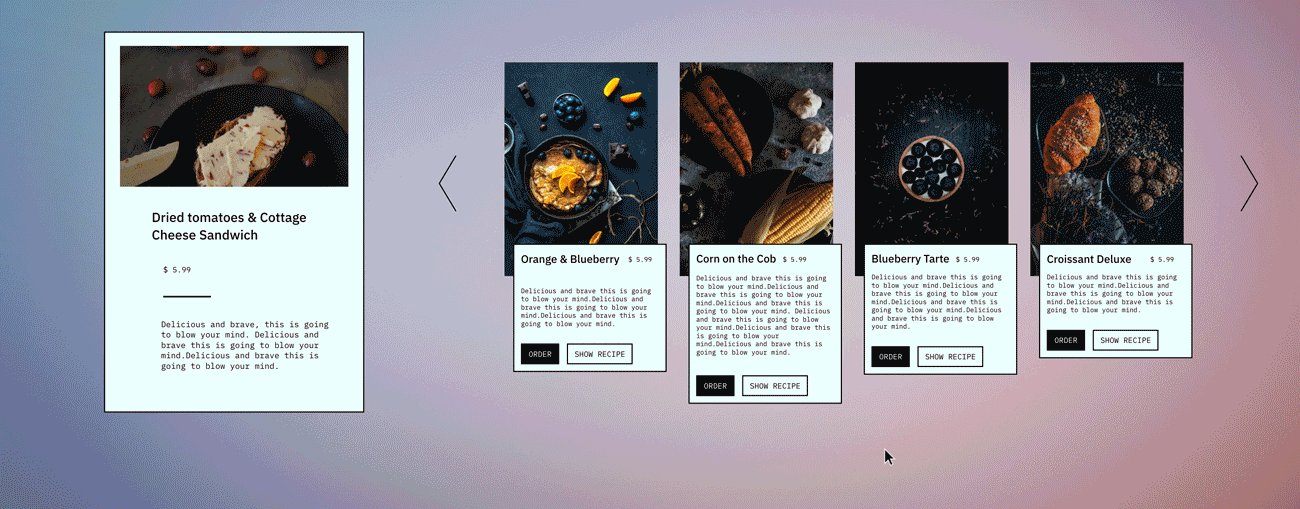
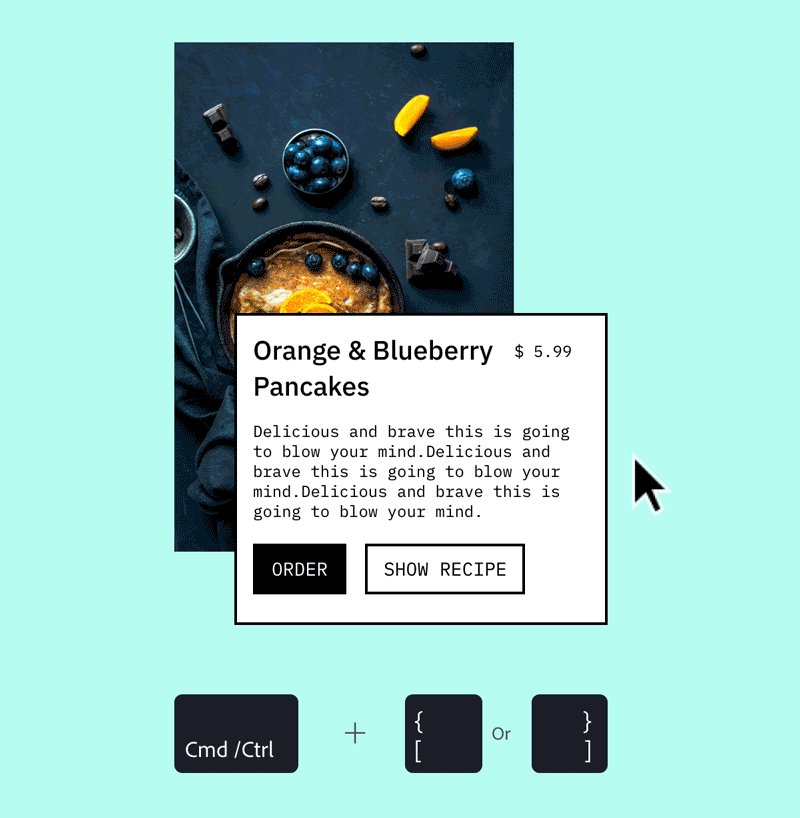
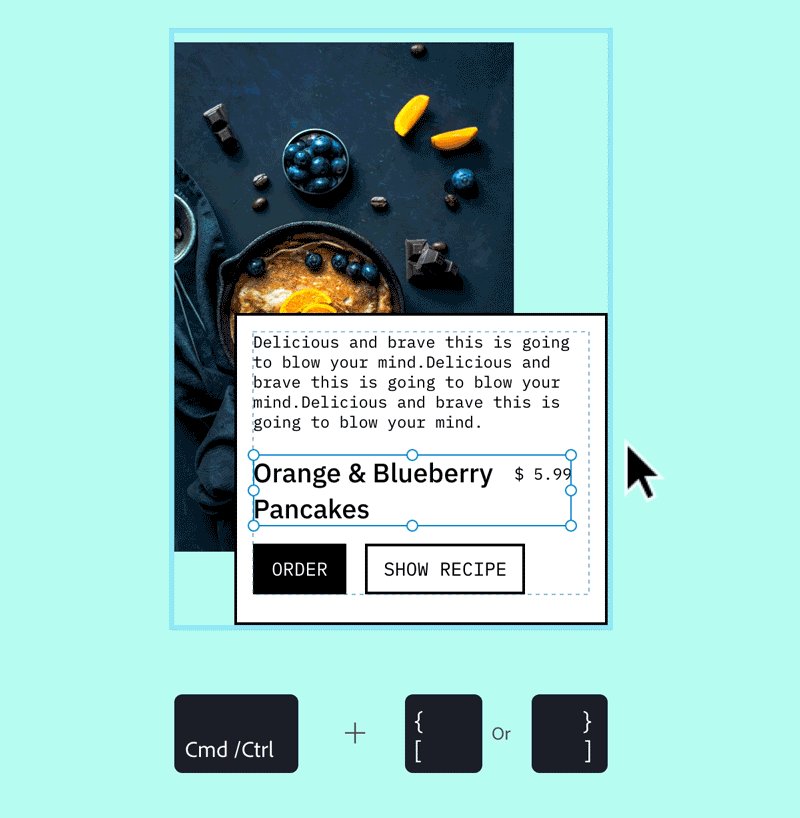
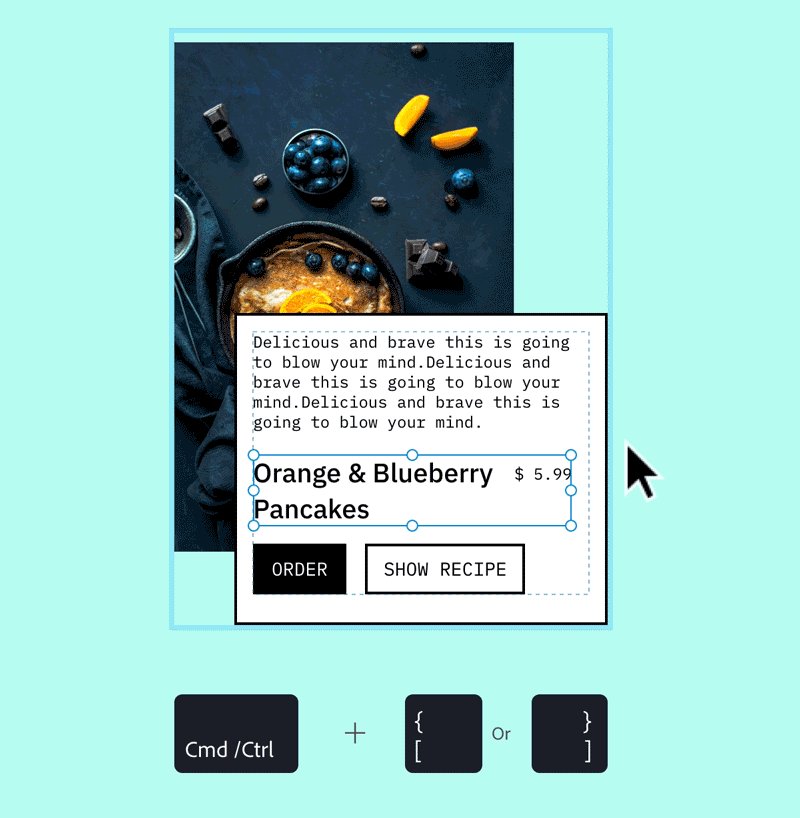
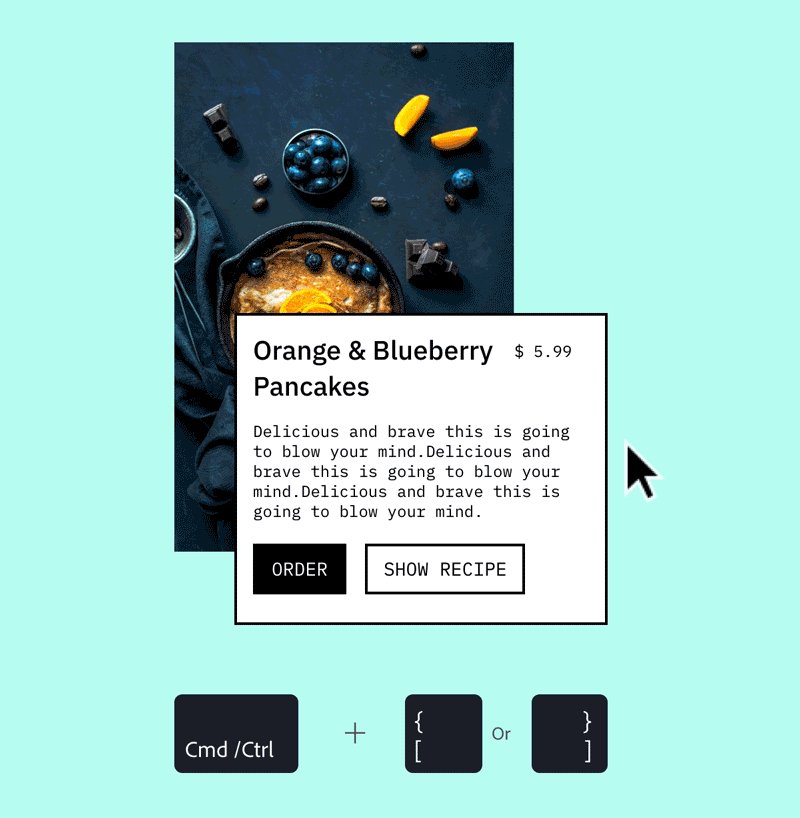
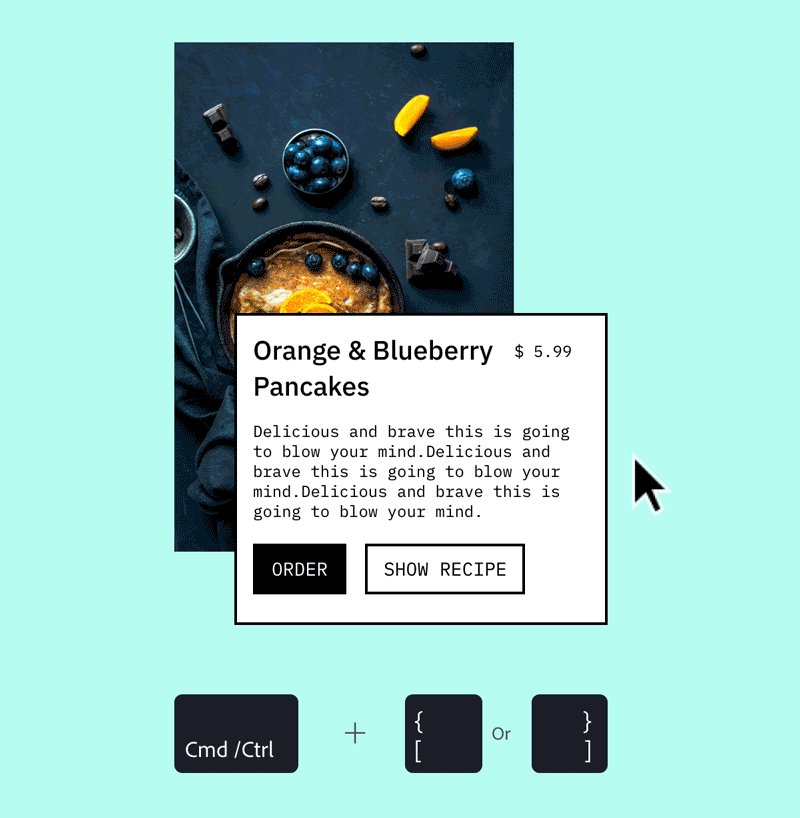
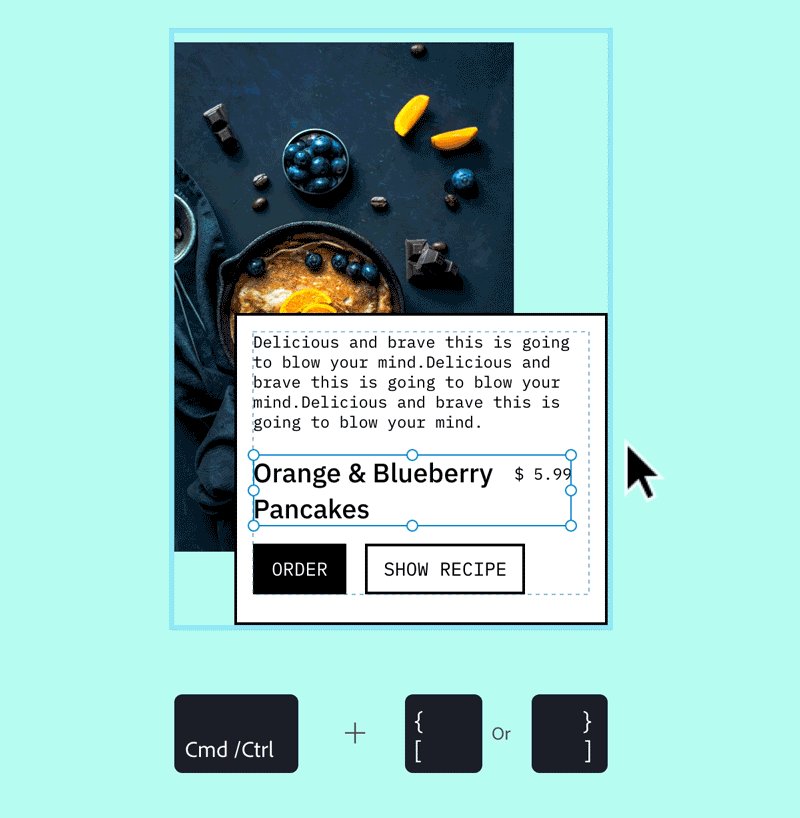
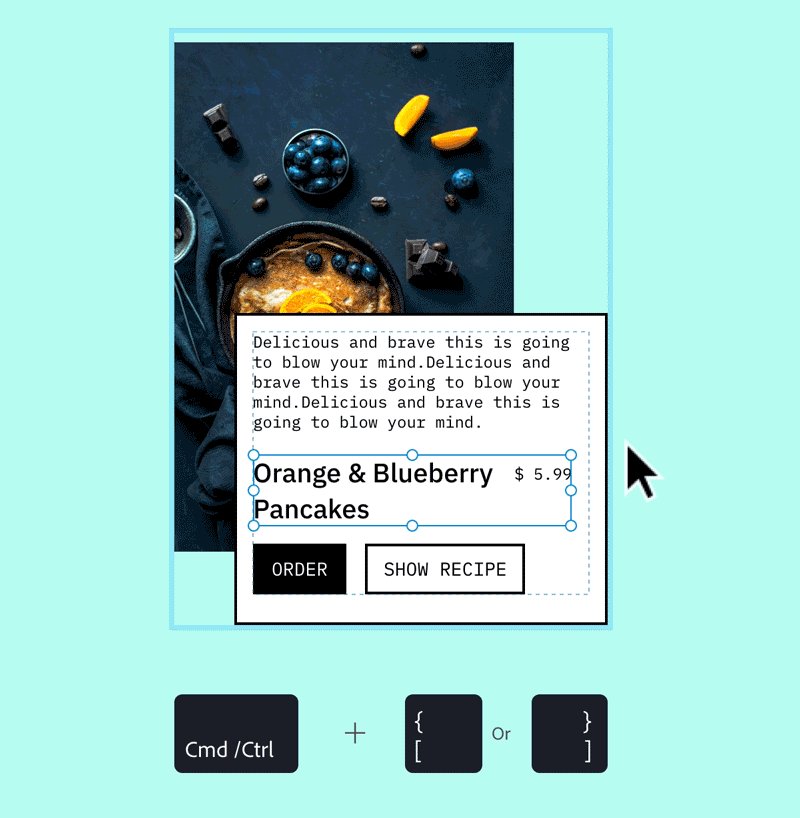
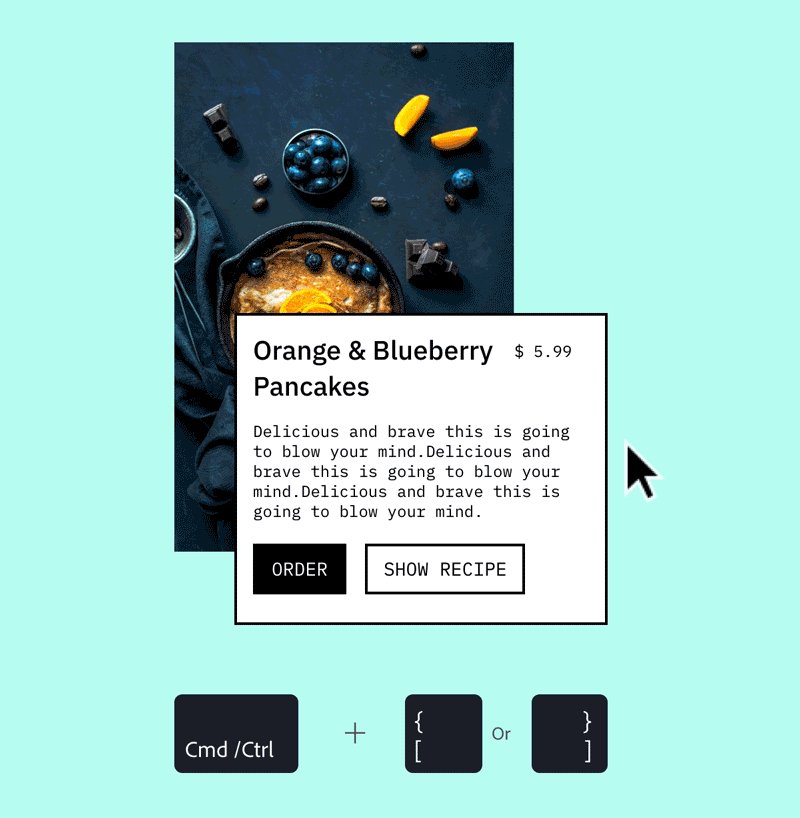
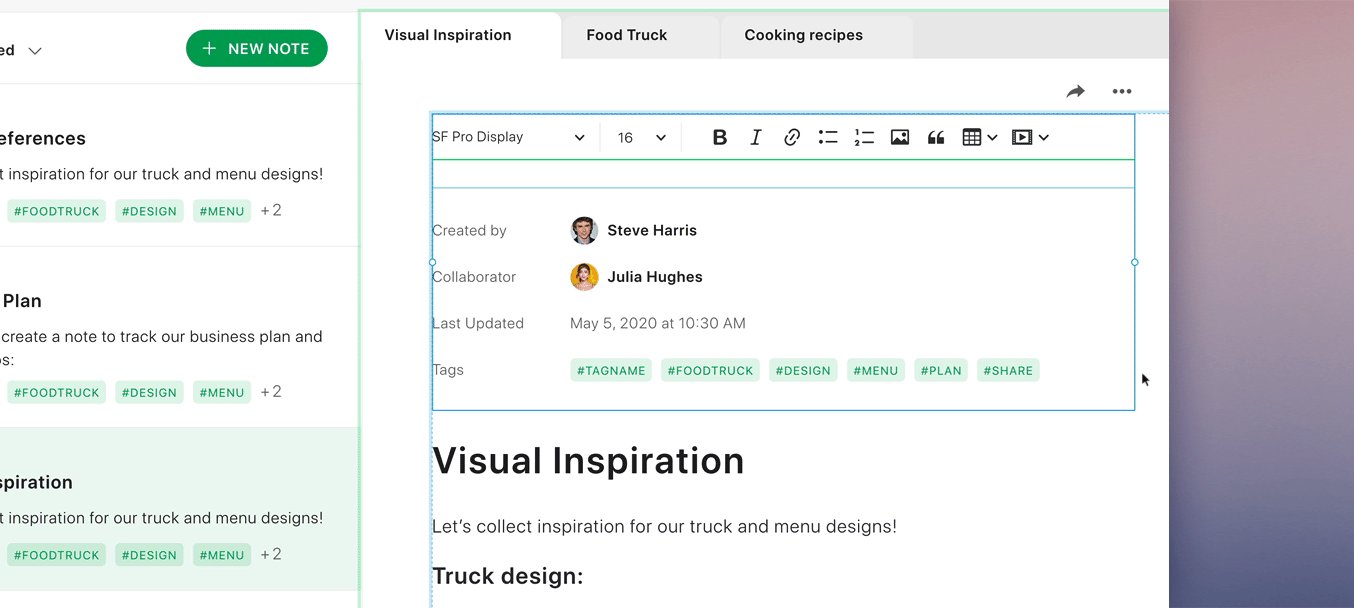
Reorder stack elements
After you create and modify the stack elements, use any of the following options to reorder them:
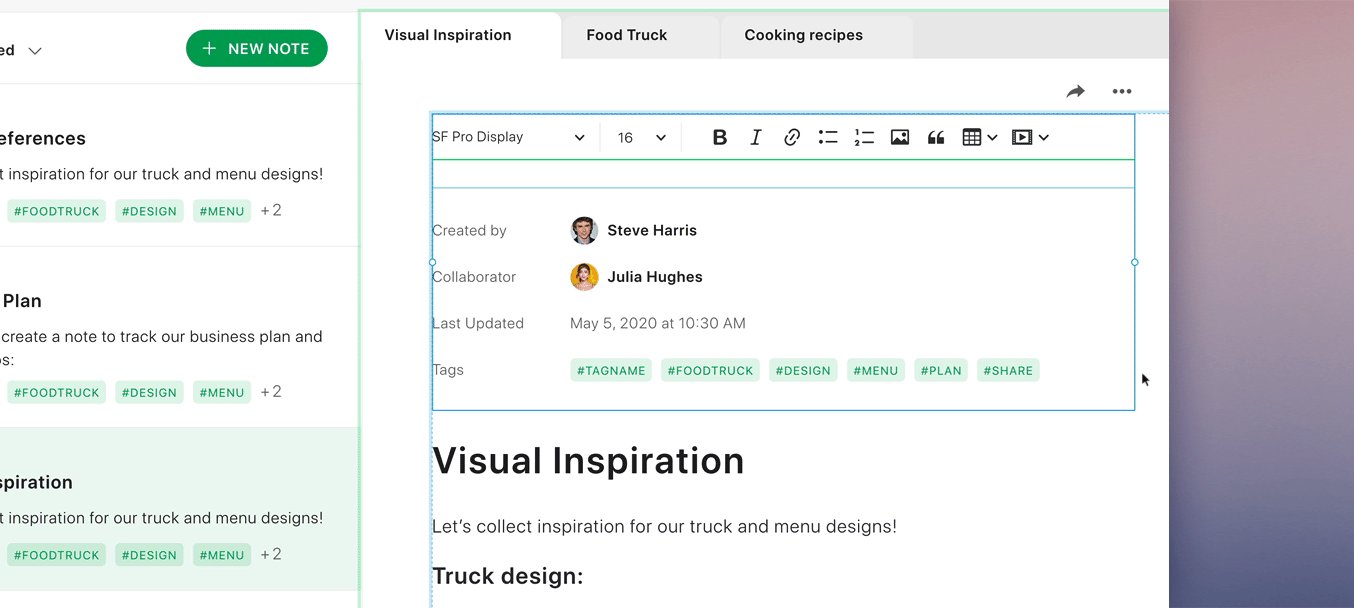
- Select the stack elements and drag them along the stack direction on canvas.
- Use Cmd+ ] and Cmd + [ to move up and down in the stack and Cmd+Shift+] and Cmd+Shift+[ to move the selection first or last in a stack. These commands are also available in the contextual (right-click) menu.
- The new position of the stack element is highlighted with pink boxes. To maintain alignment when reordering, press shift to lock the stack elements in the drag direction and preserve their original alignment.


Create or modify a stack background
When you create a stack, XD automatically determines the background. However, when you enable stacks on a group or component, the layer or group positioned lowest in the stack that overlaps its content, becomes its background.
![]() XD does not support component instances as background.
XD does not support component instances as background.
To create and modify a stack background, follow these steps:


- Create a shape or group inside the stack that acts as a stack background. You can also create a background outside the stack and copy into the stacked group.
- From the stack, select the element you want to use as the background.
- Right-click and select Make Background or Replace Background. The selected element is moved to the end of the stack and resized to fit the size of the stack and padding values.
Do more with stack elements
Now that you have learned how to create stacks and work with them, here are some additional pointers on using stacks:
Nest and rearrange stacks
You can achieve a well defined and easy to edit layouts when nesting stacks within one another – for example, a horizontal stack into a vertical stack. You can nest an unlimited number of stacks. Watch the animated illustration to understand how nested stacks work.


Stacks in components and states
You can apply stacks and padding to components to define reusable UI elements in the context of design systems. When working with components that need a label or a row update, usage of stacks makes the layout of the component react to change and automates manual layout effort. For example, if you have multiple instances with content overrides, use stacks to edit and manage spaces globally. No more manual editing of each card!
Stacks applied to master components are automatically applied to all its instances and states. You can also create a linked component with stacks and edit them.
How do overrides behave with stacks?
- A space override occurs when you manually edit the space between two elements of a stack in an instance or state. If you modify the space in the master component, the changes are not applied to the instance or state.
- Instances can have content or layout overrides on elements such as a larger area text. These instances can still be in sync with the master for the padding values or spaces in-between them.


Learn more
"Coupled with padding and responsive resize -- make a powerful feature combination when you’re working in a design system. When stacks are used on a master component, any instance of that component will respect that stacking structure."— Dani Beaumont, Principal Product Manager, XD.
To learn more about getting started with stacks in components and groups, watch this video.
Viewing time: 1 minute.
What's next?
We've got you started on how to use stacks to define spaces between elements. Take a step forward and learn how to create animated prototypes and share them with designers or stakeholders for feedback.
Have a question or an idea?