Select the artboard in design mode.
- Adobe XD User Guide
- Introduction
- Design
- Artboards, guides, and layers
- Shapes, objects, and path
- Text and fonts
- Components and states
- Masking and effects
- Layout
- Videos and Lottie animations
- Prototype
- Create interactive prototypes
- Animate prototypes
- Object properties supported for auto-animate
- Create prototypes with keyboard and gamepad
- Create prototypes using voice commands and playback
- Create timed transitions
- Add overlays
- Design voice prototypes
- Create anchor links
- Create hyperlinks
- Preview designs and prototypes
- Share, export, and review
- Share selected artboards
- Share designs and prototypes
- Set access permissions for links
- Work with prototypes
- Review prototypes
- Work with design specs
- Share design specs
- Inspect design specs
- Navigate design specs
- Review and comment design specs
- Export design assets
- Export and download assets from design specs
- Group sharing for enterprise
- Back up or transfer XD assets
- Design systems
- Cloud documents
- Integrations and plugins
- Work with external assets
- Work with design assets from Photoshop
- Copy and paste assets from Photoshop
- Import or open Photoshop designs
- Work with Illustrator assets in Adobe XD
- Open or import Illustrator designs
- Copy vectors from Illustrator to XD
- Plugins for Adobe XD
- Create and manage plugins
- Jira integration for XD
- Slack plugin for XD
- Zoom plug-in for XD
- Publish design from XD to Behance
- XD for iOS and Android
- Troubleshooting
- Known and fixed issues
- Installation and updates
- Launch and crash
- Cloud documents and Creative Cloud Libraries
- Prototype, publish, and review
- Import, export, and working with other apps
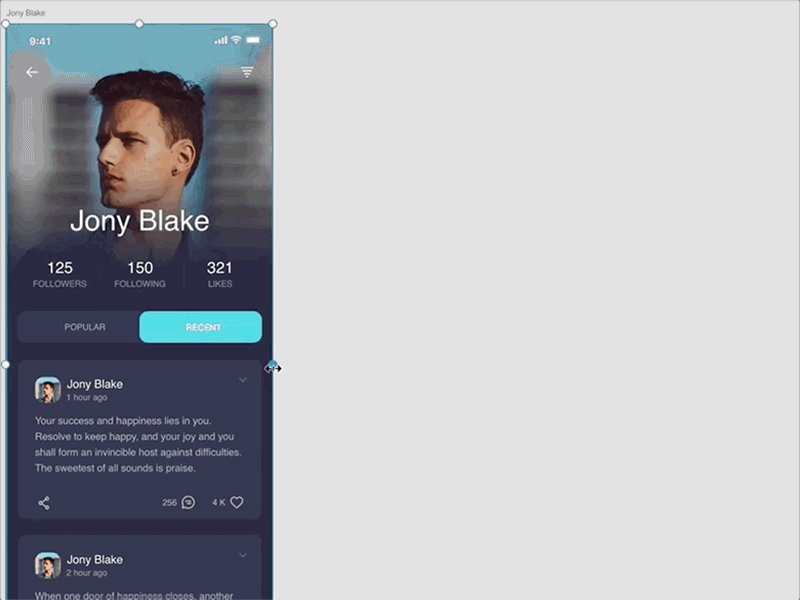
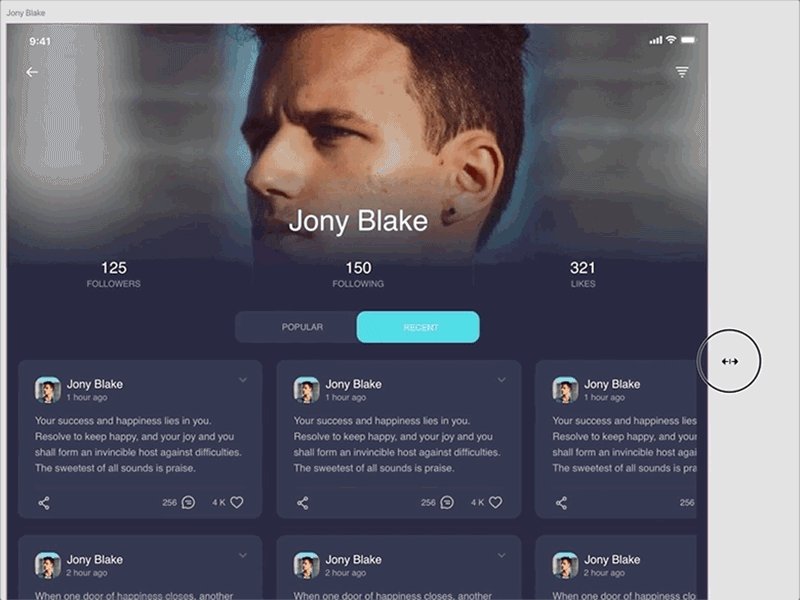
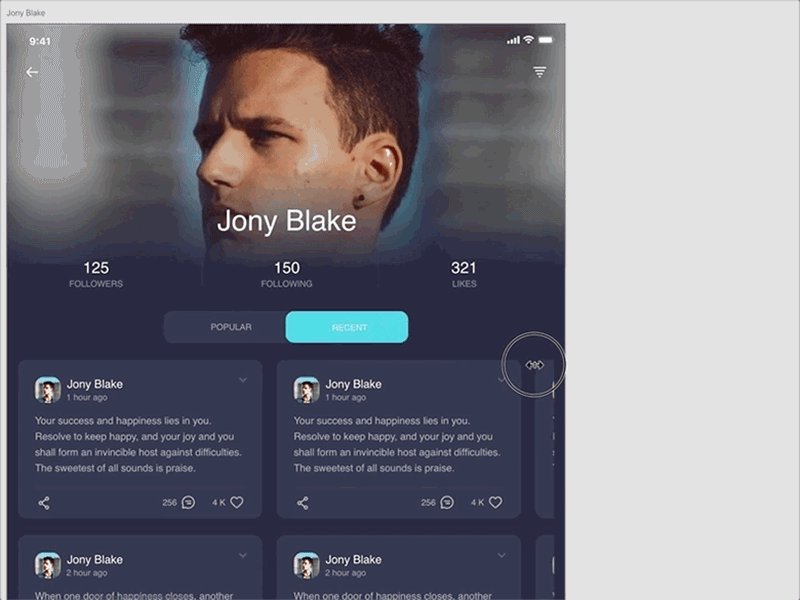
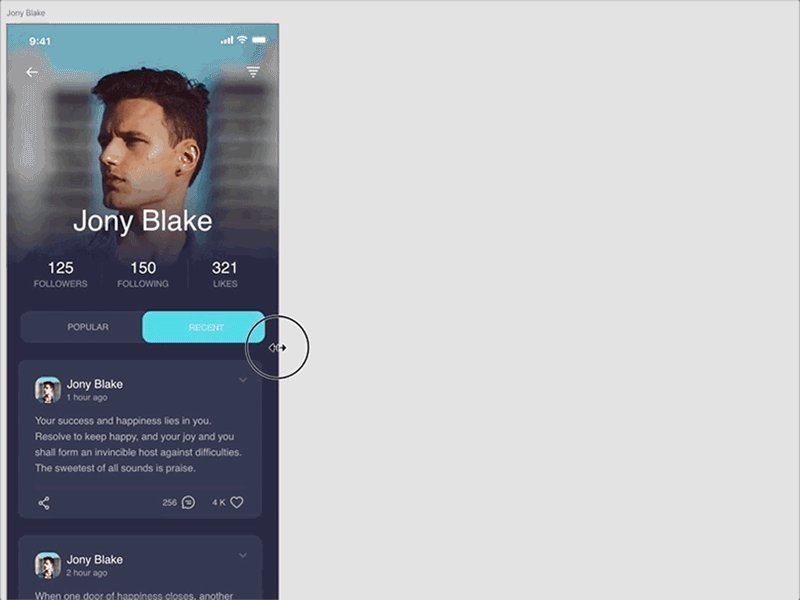
Learn how to use responsive resize and constraints for multiple screen sizes and layouts.
Responsive resize
When designing for a multi-device landscape today, it's important to consider the wide variety of screen sizes available across mobile, tablet, and desktop resolutions. Since not all designers use similar devices, designers need to consider how content works across multiple screen sizes.
To solve this user problem, Adobe XD has developed a feature called responsive resize that allows you to resize objects while maintaining spatial relationships at different sizes to best adapt to multiple screen sizes.


Work with responsive resize
With Responsive Resize, XD automatically predicts which constraints you are likely to apply and automatically applies those constraints as objects are resized.
Traditionally, to achieve a responsive-like behavior, designers had to manually apply constraints to multiple objects to dictate the object behavior when resized. This monotonous and time consuming method focused more on guess work and repetitive motions overshadowing the creative spark of designing.
XD automatically applies constraints by analyzing the objects you have selected, their grouping structure and proximity to the edges of the parent group, and layout information.


Responsive resize crosshairs
When resizing, pink crosshairs appear on the object being resized. These crosshairs indicate what constraint rules are applied to a group. XD provides a visual, in-context method of learning how responsive resize and manual constraints work in tandem.


Responsive resize and groups
Before resizing, you can group similar objects to establish relationships between them. XD retains the grouped objects together by default and allows you to establish a hierarchy in your projects through an organization mechanism you already use. When resized, grouped objects stay together.
Manually edit constraints
If you’re not happy with the results of responsive resize, you can edit the constraint rules manually. Placing manual constraints allows you to explicitly determine how objects behave when you resize a component, artboard, or group with layers within.
Select Manual to manually edit constraints that responsive resize has placed on objects. Manual constraints always override automatic constraints placed by XD. You can use the following constraints to specify the rules and control the behavior of the various components.
- Fixed/Variable width
- Fixed/Variable height
- Fixed/Variable left margin
- Fixed/Variable right margin
- Fixed/Variable top margin
- Fixed/Variable bottom margin




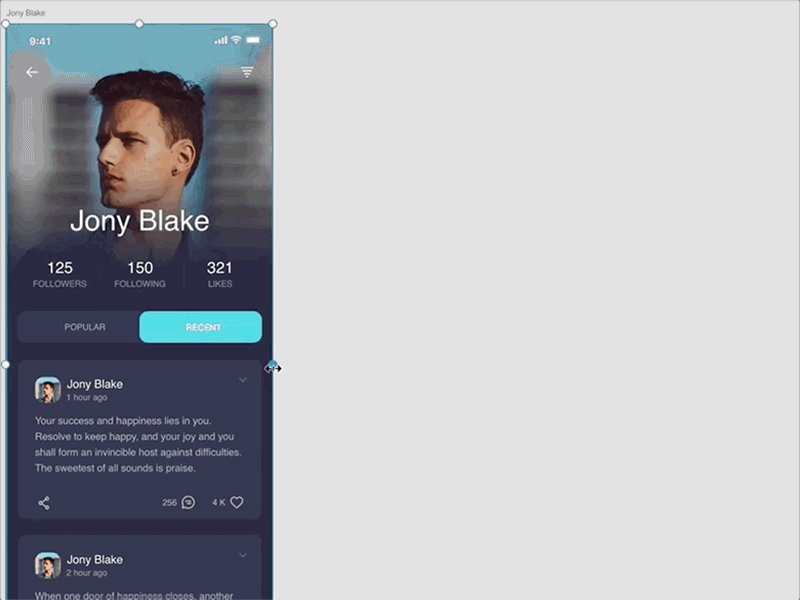
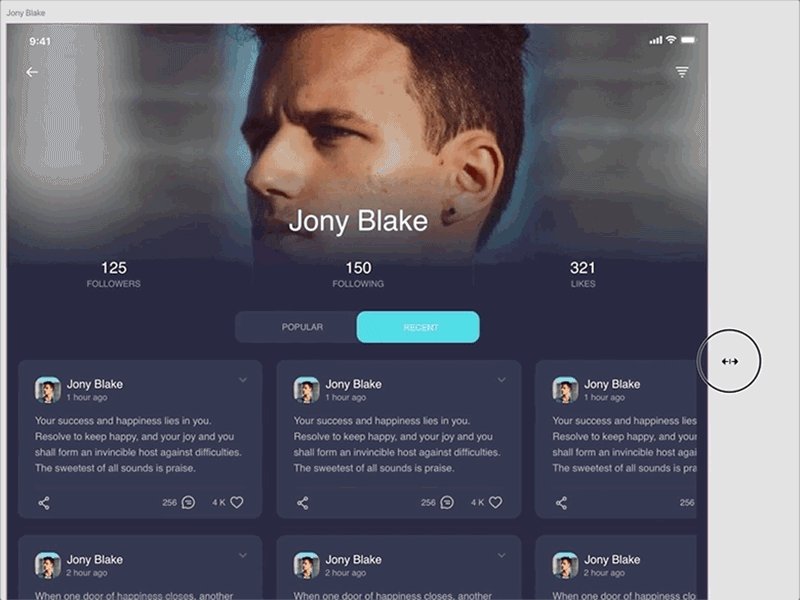
Responsively resizing artboards
By default, responsive resize is turned off for artboards, but you can turn it on to initiate responsive resize on artboards.
To switch on responsive resize:
-
-
In the Property Inspector, select the toggle button to switch on responsive resize.
Switch on or off responsive resize Switch on or off responsive resize -
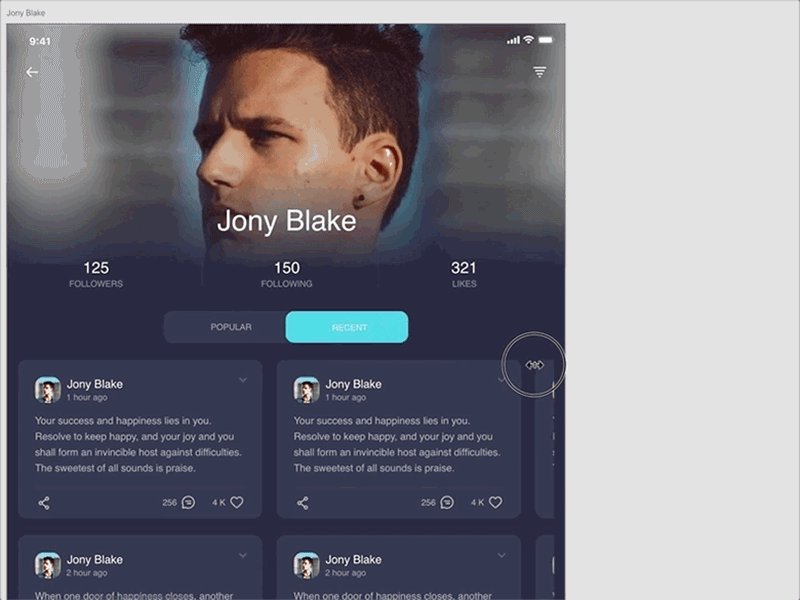
Select the following responsive resize options:
- Auto: automatically uses constraints to resize the artboard.
- Manual: lets you set manual constraints available in the Property Inspector.
Switch on responsive resize, select Manual, and view constraints Switch on responsive resize, select Manual, and view constraints
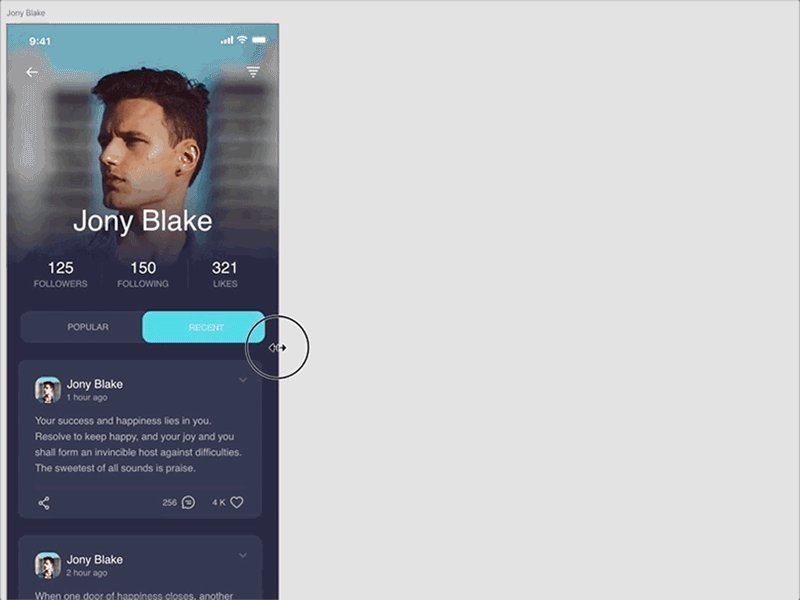
Override responsive resize for groups
Though responsive resize is the default resize behavior for multi-selection and group resizing, you can:
- For a scaled resize, use the Shift key to temporarily override the responsive behavior. You can pull from one of the corner selection handles to lock the aspect ratio of your group as you resize.
- Switch off responsive resize option in the Property Inspector.

