
- Adobe XD User Guide
- Introduction
- Design
- Artboards, guides, and layers
- Shapes, objects, and path
- Text and fonts
- Components and states
- Masking and effects
- Layout
- Videos and Lottie animations
- Prototype
- Create interactive prototypes
- Animate prototypes
- Object properties supported for auto-animate
- Create prototypes with keyboard and gamepad
- Create prototypes using voice commands and playback
- Create timed transitions
- Add overlays
- Design voice prototypes
- Create anchor links
- Create hyperlinks
- Preview designs and prototypes
- Share, export, and review
- Share selected artboards
- Share designs and prototypes
- Set access permissions for links
- Work with prototypes
- Review prototypes
- Work with design specs
- Share design specs
- Inspect design specs
- Navigate design specs
- Review and comment design specs
- Export design assets
- Export and download assets from design specs
- Group sharing for enterprise
- Back up or transfer XD assets
- Design systems
- Cloud documents
- Integrations and plugins
- Work with external assets
- Work with design assets from Photoshop
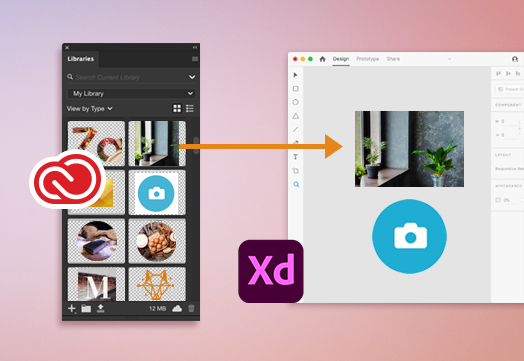
- Copy and paste assets from Photoshop
- Import or open Photoshop designs
- Work with Illustrator assets in Adobe XD
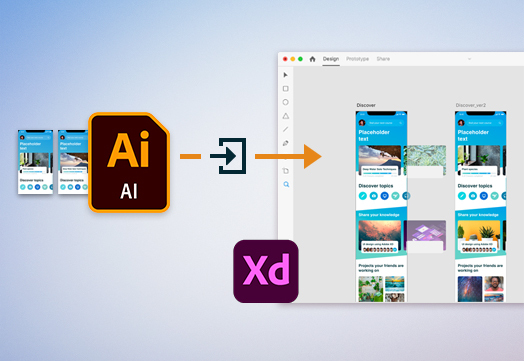
- Open or import Illustrator designs
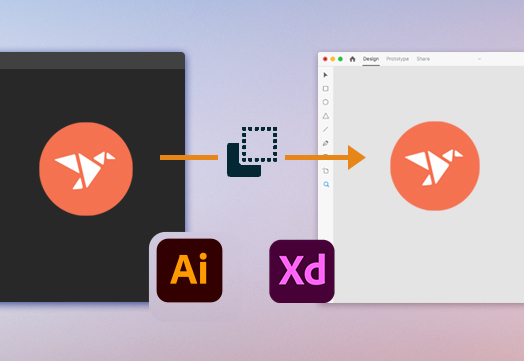
- Copy vectors from Illustrator to XD
- Plugins for Adobe XD
- Create and manage plugins
- Jira integration for XD
- Slack plugin for XD
- Zoom plug-in for XD
- Publish design from XD to Behance
- XD for iOS and Android
- Troubleshooting
- Known and fixed issues
- Installation and updates
- Launch and crash
- Cloud documents and Creative Cloud Libraries
- Prototype, publish, and review
- Import, export, and working with other apps
Learn how to bring vector artwork such as icons and logo designs from Illustrator into Adobe XD.
Adobe XD works with Illustrator to bring high-fidelity vector artwork such as logos, icons, or any other elements you can use in your XD designs. The imported artwork remains editable in XD allowing you to reduce the time involved in creating prototypes.
Read on to learn the many ways in which you can bring assets from Illustrator into XD, and best practices and limitations related to these workflows.


Before you proceed
While Illustrator and XD have complementary set of features that helps retain layers and effects, there are some features that do not have a one-to-one mapping. Before you proceed, read on to learn more about them from Supported Illustrator features.
|
|
Here are some of the additional limitations when working with Illustrator files in XD:
|
![]() To ensure that you get a seamless experience when working with XD and Illustrator, we're making improvements to the interoperability workflows. Meanwhile, if you have any suggestions or feedback, do share them on UserVoice.
To ensure that you get a seamless experience when working with XD and Illustrator, we're making improvements to the interoperability workflows. Meanwhile, if you have any suggestions or feedback, do share them on UserVoice.
Ways to get Illustrator assets into XD
When your design is ready in Illustrator, here are some of the ways to get them into XD.
|
|
|
|
|
|
Copy vectors or SVGs from Illustrator |
|
With XD 57 and later versions, you get consistent colors when you copy an asset with an sRGB color profile from Illustrator into an XD document with an sRGB color profile. If the XD document has an Unmanaged color profile, you get a message that prompts you to switch the color profile to sRGB.
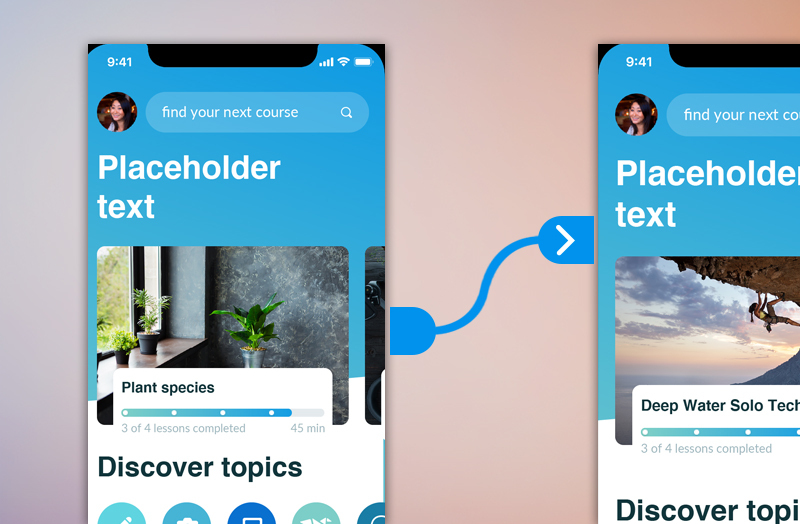
Prototype imported artboards
After your Illustrator designs are imported into XD, let's see how you can use them to create a prototype.
|
|
When you work with Illustrator, you can create XD artboards by opening Illustrator artboards directly in XD. Artboards in Illustrator are seamlessly imported into XD's artboard format. You also go back and forth between the two apps to make small adjustments to multiple visual elements on the go. |
|---|
Looking to enhance your XD designs? apply XD-specific features such as Repeat Grids, States, Auto-animate, and Voice prototyping.
Share and collaborate with XD
Is your prototype ready for sharing?
|
|
One of the major advantages of using Adobe XD to design and create interactive prototypes is the ability to share your designs and prototypes and get feedback from stakeholders. |
|---|
Are you thinking whether the design resolution gets impacted after you share it from XD? The answer is No.
With XD 57 and later, you have the ability to provide a consistent color rendition for your stakeholders. To achieve this, switch the document’s color profile to sRGB. If you try to share selected artboards from a document having an unmanaged color profile, you get a message that informs you about a possible color discrepancy that your stakeholders might experience. For more information, see Color Management.
Your shared designs are optimized with no loss of fidelity, feedback from your stakeholders are available in real-time, and developers can download the shared assets and design specs for coding.
Video: How do I import Illustrator designs?
"Just like how you can import Photoshop files directly into Adobe XD, you can also import your Illustrator files. This is perfect for designers who want to bring in logos, icons, or any other elements to use in their UI or UX projects" — Howard Pinsky, Senior XD Evangelist.
To learn more about bringing your Illustrator designs into XD, watch this 2 minute video.
Frequently asked questions
![]() How do I fix the distorted spacing issues between elements when I increase the size of my SVGs?
How do I fix the distorted spacing issues between elements when I increase the size of my SVGs?
Distortion occurs when XD considers imported or pasted SVG related objects as separate objects. To avoid distortion, ensure that Responsive Resize option in Property Inspector is set to OFF.
![]() Why are my design Icons exported from Illustrator to SVG seems distorted in XD?
Why are my design Icons exported from Illustrator to SVG seems distorted in XD?
Some Illustrator features are not compliant with XD and are transferred as vectors or not transferred at all. SVG has limited capabilities compared to Illustrator and features like freeform gradient cannot be expressed. For more information on the supported Illustrator elements in XD, see Supported Illustrator elements.
What's next?
We've got you started with working with design assets from Illustrator. Take a step forward and learn how to create interactive prototypes and share them with designers or stakeholders for feedback.
Have feedback? We're all ears.
If you have a question to ask or an idea to share, come and participate in Adobe XD Community. We would love to hear from you and see your creations.