- Captivate 사용자 가이드
- Captivate 살펴보기
- Adobe Captivate 릴리스
- 프로젝트 설정
- PowerPoint에서 가져오기
- Adobe Captivate의 생성형 AI
- 생성형 AI 개요
- 생성형 AI FAQ
- 생성형 크레딧
- 텍스트 생성
- 이미지 생성
- 아바타 생성
- 대본 생성
- 텍스트 추가 및 편집
- 이미지 추가 및 편집
- 미디어 추가 및 편집
- 대화형 구성 요소
- 퀴즈 만들기
- 위젯 추가
- 상호 작용 및 애니메이션
- 이러닝 프로젝트 향상
- 시뮬레이션 프로젝트
- 타임라인 및 목차
- 검토 및 협업
- 미리 보기 및 게시
- 접근성
- Adobe Captivate의 디자인 옵션
- 추가 리소스
Captivate 프로젝트에 웹 개체를 추가하는 방법을 알아봅니다.
이 페이지의 주제는 다음과 같습니다.
-
왼쪽 도구 모음에서 미디어 블록 추가를 선택합니다.
-
웹 개체를 선택합니다.
-
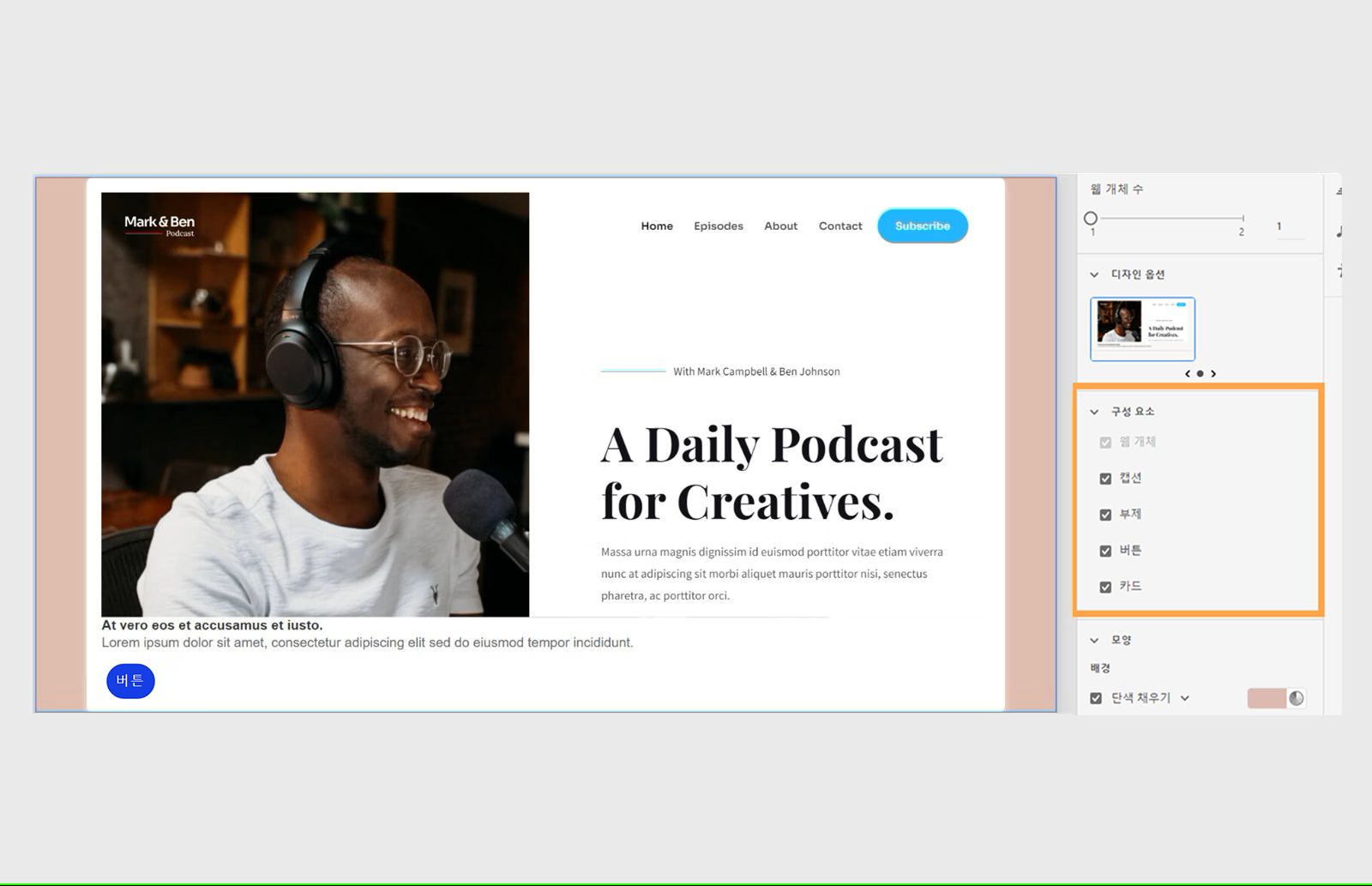
시각적 속성 패널에서 콘텐츠 블록에 포함할 웹 개체 수를 선택합니다(슬라이드당 최대 2개).
-
구성 요소 섹션을 통해 자막, 부제, 카드 또는 버튼과 같은 구성 요소를 추가합니다.
- 자막/부제: 콘텐츠 블록 안에 텍스트 자리 표시자를 추가합니다.
- 카드: 웹 개체 주위에 카드를 추가하고 컨테이너 역할을 합니다.
- 버튼: 웹 개체를 숨기거나 표시하고 상호 작용과 애니메이션을 추가하는 데 사용할 수 있습니다.




웹 개체의 미리 보기가 콘텐츠 블록 내에 나타납니다.
-
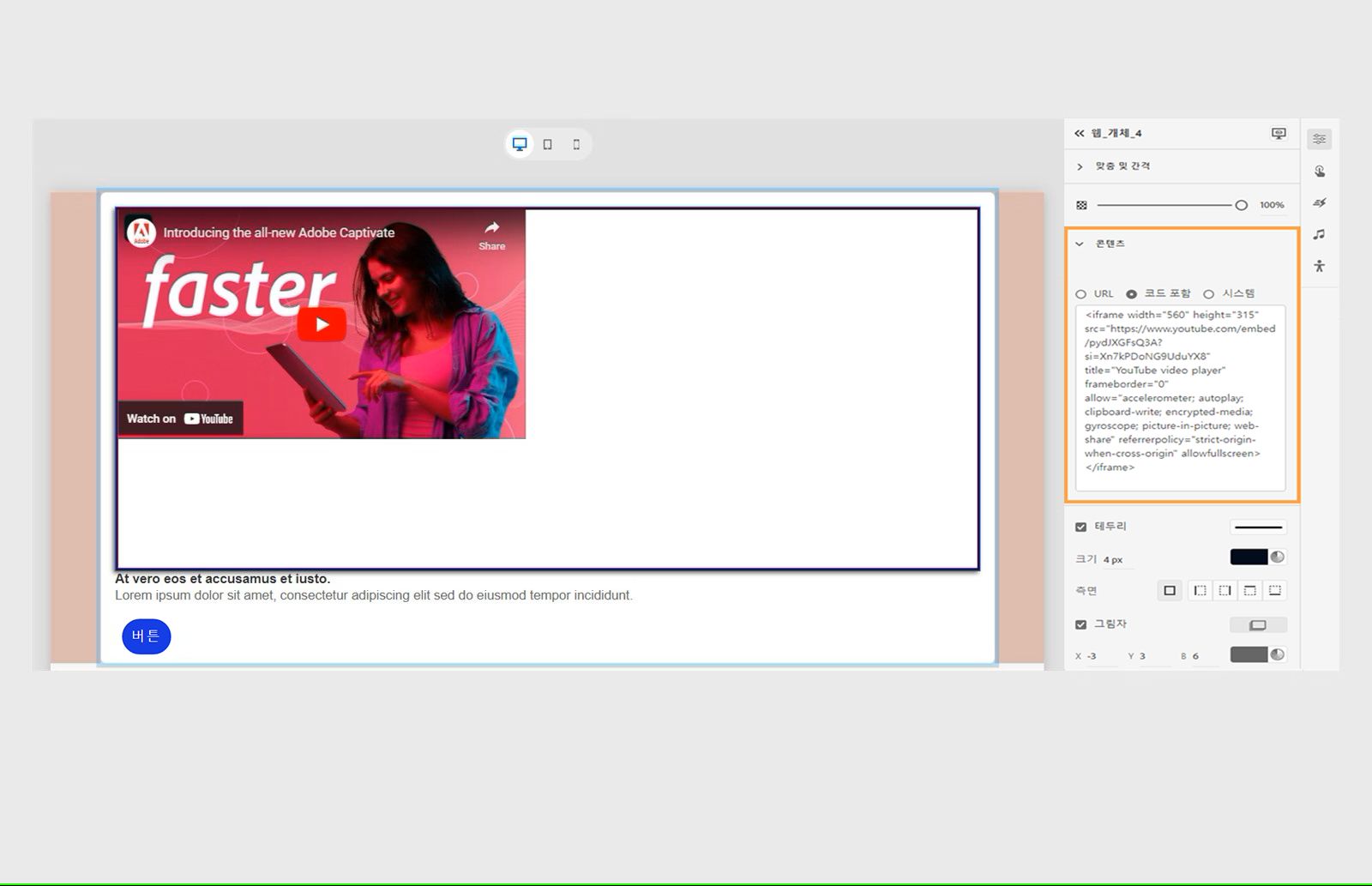
포함 코드 옵션을 선택합니다.
-
YouTube, Vimeo 또는 동영상 스트리밍 플랫폼에서 포함 코드를 복사하여 붙여 넣습니다.
다음은 YouTube 동영상에서 가져온 포함 코드의 예입니다.
<iframe width="560" height="315" src="https://www.youtube.com/embed/pydJXGFsQ3A?si=Xn7kPDoNG9UduYX8" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
포함 코드를 붙여 넣으면 미리 보기가 슬라이드에 나타납니다.
웹 개체 콘텐츠 블록의 전체 영역을 활용하려면 iframe의 포함 코드를 편집합니다. 코드를 조정하여 width 및 height 특성을 '100%'로 설정합니다. 예: width="100%" height="100%". 이렇게 하면 웹 개체가 사용 가능한 공간 전체를 차지합니다.
-
시스템 옵션을 선택한 다음 아이콘을 선택하여 시스템에서 PDF 파일을 찾아봅니다. 프로젝트를 게시하면 PDF가 프로젝트 파일에 복사됩니다.
-
오른쪽 상단에서 미리 보기를 선택하여 런타임에서 다양한 디바이스 보기에서 PDF가 어떻게 표시되는지 확인하세요.
-
다운로드 와 인쇄 아이콘을 선택하여 두 기능이 예상대로 작동하는지 확인하세요.
미리 보기 중에 다운로드 및 인쇄 기능을 확인하세요 미리 보기 중에 다운로드 및 인쇄 기능을 확인하세요
-
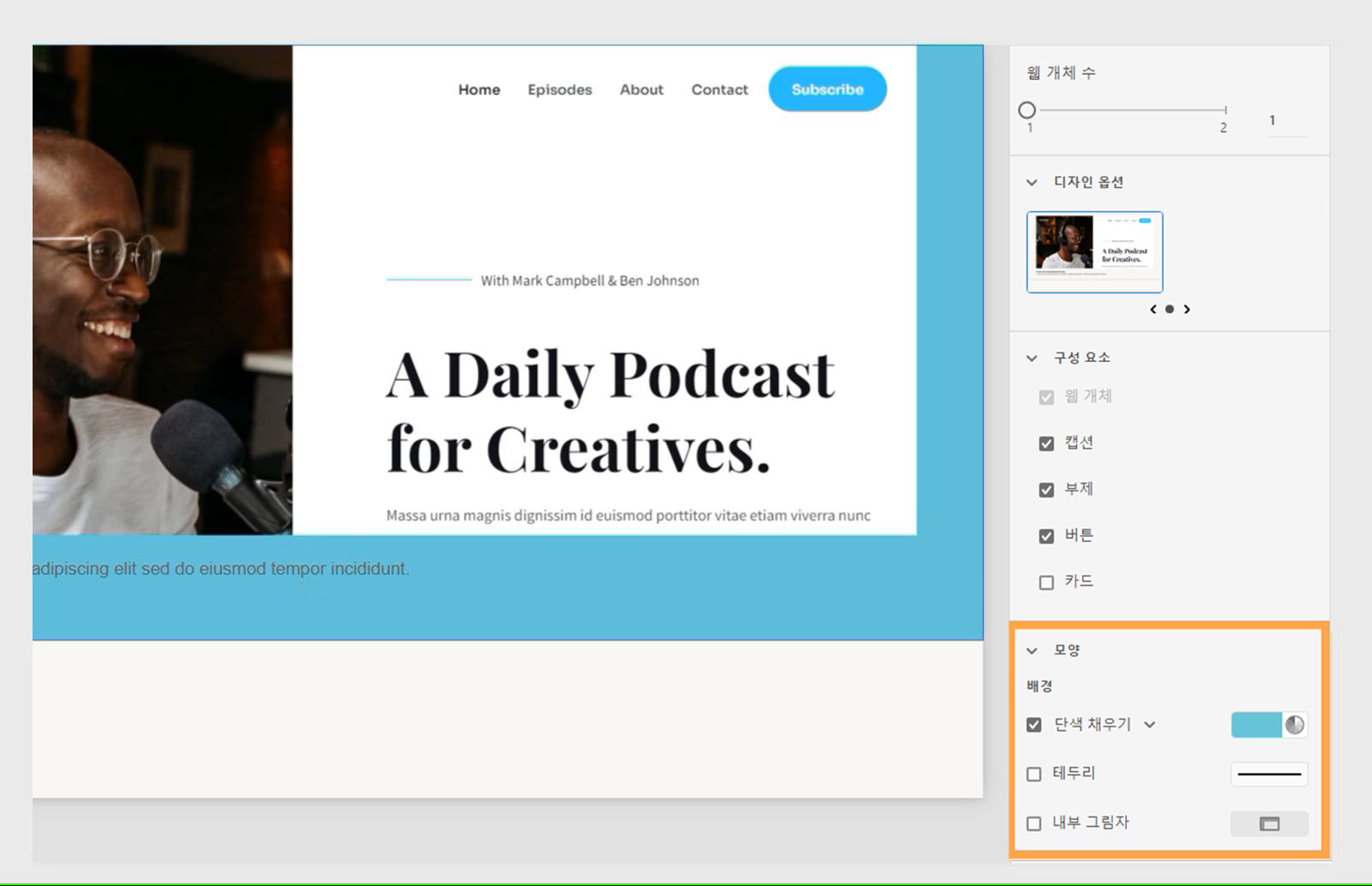
모양 섹션에서 웹 개체 콘텐츠 블록의 모양을 사용자 정의합니다. 배경색을 조정하고, 테두리를 추가하고, 그림자를 적용하여 시각적 효과를 개선합니다.
-
맞춤 및 간격 섹션에서 슬라이더를 사용하여 콘텐츠 너비를 조정하거나 콘텐츠와 콘텐츠 테두리 사이에 안쪽 여백을 추가할 수 있습니다. Adobe Captivate의 안쪽 여백 및 자동 레이아웃에 대해 자세히 알아보세요.
-
웹 개체 주위에 카드를 추가합니다. 구성 요소에서 카드 옵션을 선택하고 카드 섹션을 확장하여 카드의 모양을 변경합니다.
-
자막 또는 부제 텍스트 구성 요소를 선택하여 모양을 사용자 정의합니다. 텍스트 색상을 조정하고, 강조 표시 또는 그림자를 적용하고, 글머리 기호 또는 번호 매기기를 추가하고 사전 설정 패널에서 스타일을 선택할 수 있습니다.
-
버튼 구성 요소를 선택하여 디자인을 사용자 정의하거나 안쪽 여백을 추가합니다. 모양, 텍스트, 아이콘, 색상, 테두리를 수정하거나 개인화된 모양의 그림자를 추가할 수 있습니다.
eLearning 프로젝트에서 웹 개체를 사용하기 위한 모범 사례
동영상과 외부 미디어 링크 등의 포함된 콘텐츠가 eLearning 프로젝트 내에서 원활하고 안전하게 실행되도록 하려면 다음 모범 사례를 권장합니다.
- HTTPS 사용: 사용자 데이터를 보호하고 최신 브라우저와의 호환성을 보장하기 위해 보안 암호화 연결에 항상 HTTPS를 사용합니다.
- 클릭잭킹 확인: 클릭잭킹은 보안 위협 요소이며 Captivate는 다른 웹 사이트로의 리디렉션을 지원하지 않습니다.
- 브라우저 호환성 확인: 다른 브라우저에서 포함된 콘텐츠를 테스트하여 모든 사용자에게 제대로 표시되고 작동하는지 확인합니다.
- 법적 효력이 있고 차단되지 않은 콘텐츠 확인: 포함된 미디어에 대해 신뢰할 수 있는 법적 자료를 사용하고 링크가 해당 지역에서 계속 작동하고 액세스할 수 있는지 정기적으로 확인합니다.
- CORS 준수 확인: 다른 출처의 포함된 콘텐츠에 대한 브라우저 제한을 방지하기 위해 외부 리소스가 CORS(교차 출처 리소스 공유)를 지원하는지 확인합니다.
- 장치 호환성 테스트: 포함된 콘텐츠가 태블릿 및 모바일 장치에서 반응하는지 확인하여 화면 크기에서 원활한 환경을 만듭니다.
- 스크립트 차단 확인: 스크립트 차단이 활성화된 콘텐츠를 테스트하고 중요한 콘텐츠가 차단되는 경우 팀과 함께 작업하여 대안을 마련합니다.