マスクとして使用するシェイプを描画し、画像の維持したい部分に置きます。画像とシェイプを選択します。
- Adobe XD ユーザーガイド
- はじめに
- デザイン
- アートボード、ガイド、レイヤー
- シェイプ、オブジェクト、パス
- テキストとフォント
- コンポーネントとステート
- マスキングと効果
- レイアウト
- ビデオと Lottie アニメーション
- プロトタイプ
- 共有、書き出し、およびレビュー
- デザインシステム
- クラウドドキュメント
- 統合とプラグイン
- XD iOS 版および Android 版
- トラブルシューティング
- 既知の問題と修正された問題
- インストールと更新
- 起動時のクラッシュ
- クラウドドキュメントおよび Creative Cloud ライブラリ
- プロトタイプ作成、公開、レビュー
- 読み込み、書き出し、その他のアプリの操作
シェイプを使用してマスクを作成する方法を説明します。


マスクを使用して、画像またはオブジェクトの一部をクリップし、デザインの特定の要素にフォーカスすることができます。
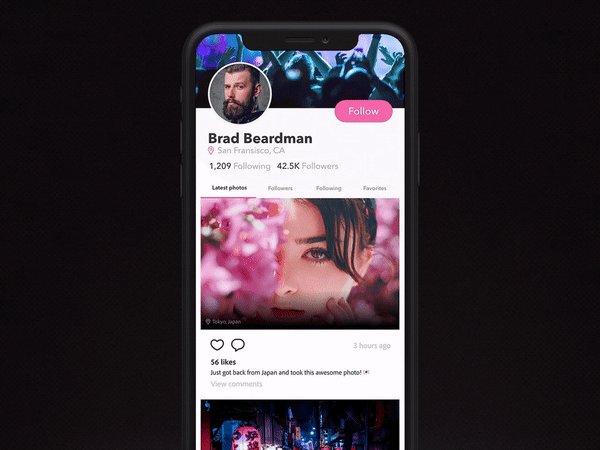
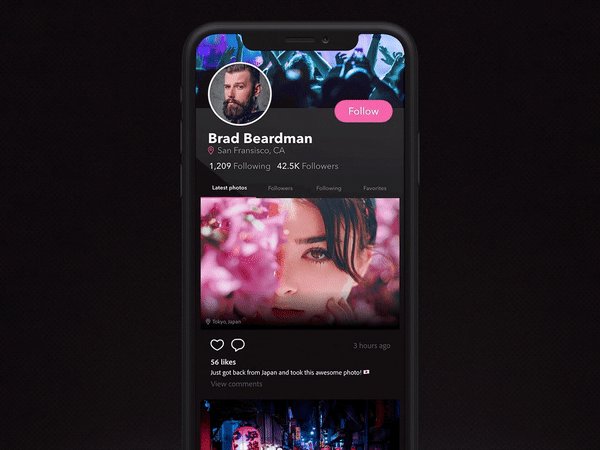
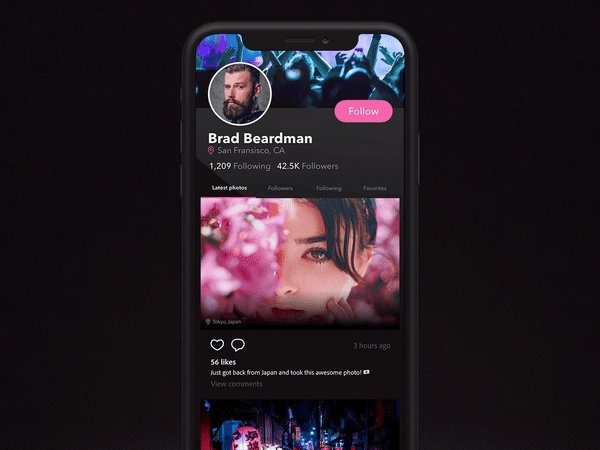
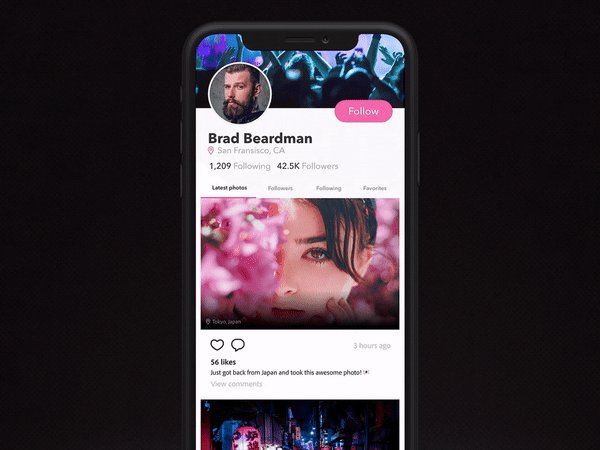
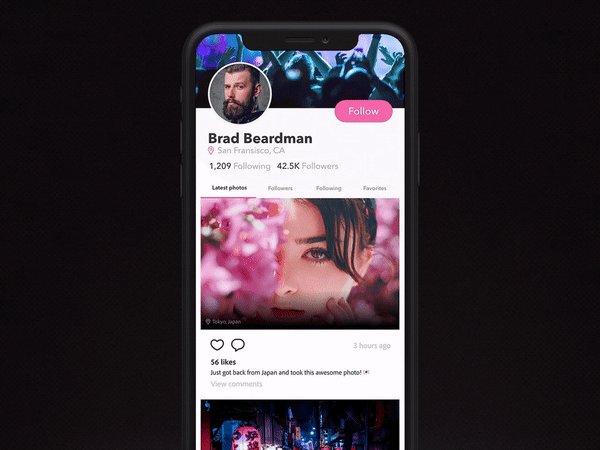
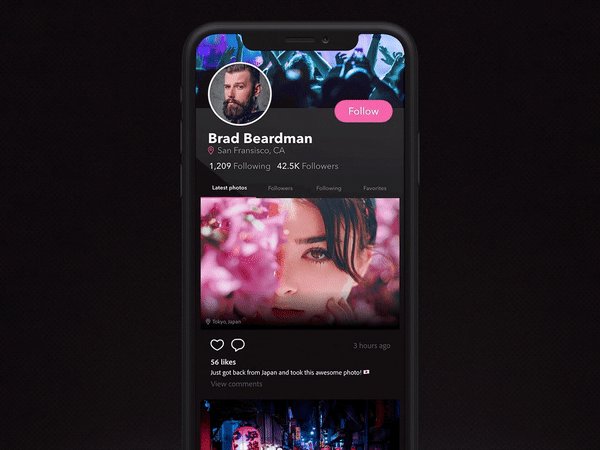
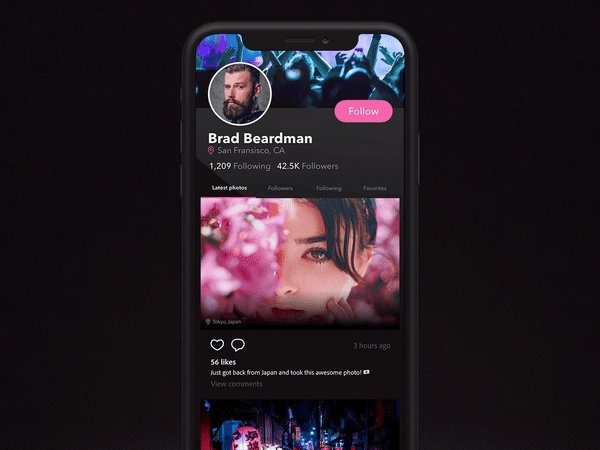
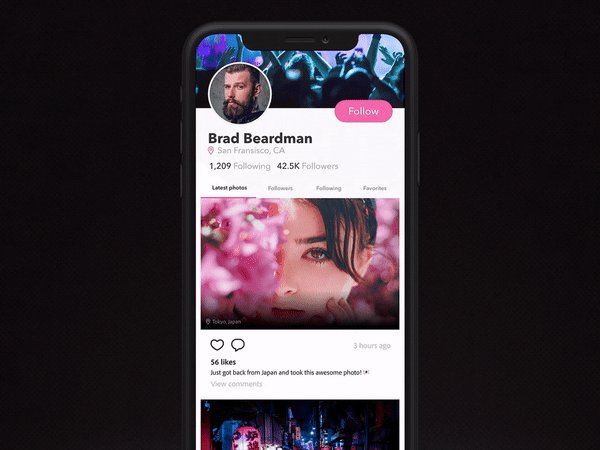
マスクは、例えば以下のようなプロフィールアバターの作成や、ダークモードエクスペリエンスのシミュレーションに使用できます。




マスク効果を作成、編集、削除するには、次の手順に従います。
-
-
macOS の場合は、オブジェクト/シェイプでマスクを選択し、Windows の場合は、選択したコンテンツを右クリックしてシェイプでマスクを選択します。このシェイプの外部にある画像または描画の部分がマスクされます。
.gif)
.gif)
-
マスクシェイプ内のコンテンツを編集するには、マスクされたコンテンツをダブルクリックします。マスクされた領域はプロジェクトから削除されるわけではありません。必要に応じてマスクを再調整し、画像の別の部分をハイライト表示することができます。
-
マスクを解除または削除するには、オブジェクトを選択して、右クリック(Windows)または Ctrl を押しながらクリック(Mac)して、コンテキストメニューから「マスクをグループ化解除」を選択します。
制限事項
例とサンプルファイル
プレースホルダーグラフィックを使用してデザインを開始する場合(プロフィール写真の代わりに円を配置するなど)、アセットをシェイプにドロップすることでマスクを作成できます。
アセットをシェイプにドラッグする方法や、既存のシェイプをマスクとして使用する方法については、以下のチュートリアルをご覧になるか、サンプルファイルで実際にお試しください。
視聴時間:1 分
数値カウンターアニメーションを使用すると、面白く目立つ方法で数値を表示できます。マスクを使用してランニングスコアボードを作成できます。このビデオをご覧になり、サンプルファイルをダウンロードしてお試しください。
視聴時間:1 分 2 秒
また、XD サポートコミュニティで、サンプルやチュートリアルをチェックすることもできます。
チュートリアル
マスクを使用して画像をカスタムシェイプに配置し、画像の表示したくない部分を切り抜きます。このチュートリアルでは、XD で画像とマスク処理を操作する方法が解説されています。
視聴時間:1 分
ご質問または共有するアイデアがある場合
ご質問または共有するアイデアがある場合は、Adobe XD コミュニティにぜひご参加ください。皆様からのご意見や作品をお待ちしております。