「プロトタイプ」タブに切り替えます。
- Adobe XD ユーザーガイド
- はじめに
- デザイン
- アートボード、ガイド、レイヤー
- シェイプ、オブジェクト、パス
- テキストとフォント
- コンポーネントとステート
- マスキングと効果
- レイアウト
- ビデオと Lottie アニメーション
- プロトタイプ
- 共有、書き出し、およびレビュー
- デザインシステム
- クラウドドキュメント
- 統合とプラグイン
- XD iOS 版および Android 版
- トラブルシューティング
- 既知の問題と修正された問題
- インストールと更新
- 起動時のクラッシュ
- クラウドドキュメントおよび Creative Cloud ライブラリ
- プロトタイプ作成、公開、レビュー
- 読み込み、書き出し、その他のアプリの操作
ここでは、Adobe XD のデザインシステムでコンポーネントを操作する方法について説明します。
コンポーネントはきわめて柔軟なデザイン要素です。例えば、様々なコンテキストでボタンを使用する場合、繰り返される要素を作成して維持するとともに、要素のインスタンスを様々なコンテキストやレイアウトに合わせて変更することができます。
以下では、コンポーネントを使用して、同じ基本要素の複数のバージョンを簡単に管理する方法について説明します。


XD で作業を進める前に、以下の概念を理解しておいてください。
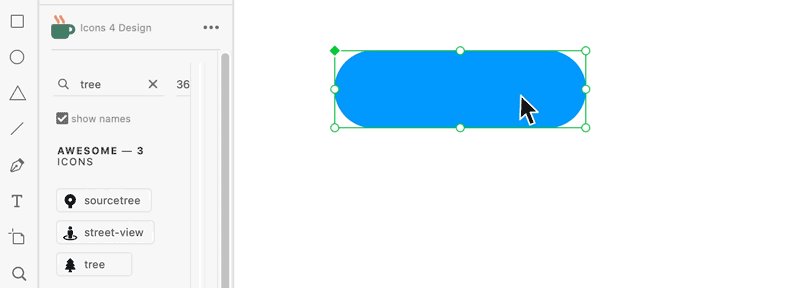
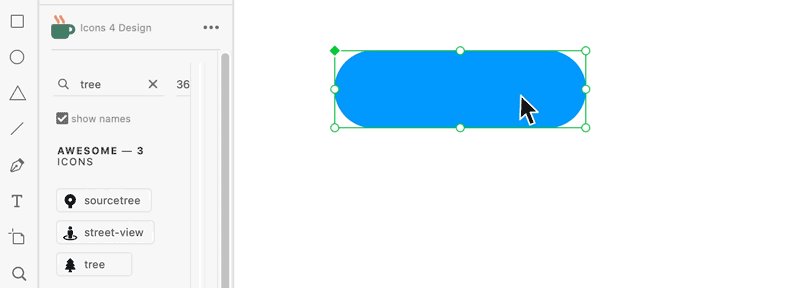
コンポーネントを作成するには、オブジェクト/コンポーネントを作成を選択します。オブジェクトまたはオブジェクトのグループを選択して、次のいずれかの操作をおこなうこともできます。


プロパティインスペクターの「コンポーネント」セクションで「+」アイコンをクリックします。


アセットパネルの「コンポーネント」セクションで「+」ボタンをクリックします。


オブジェクトを右クリックし、「コンポーネントにする」(Ctrl/Cmd+K)を選択します。
XD で初めてコンポーネントを作成すると、それがメインコンポーネントとなり、緑の塗りつぶし菱形が左上隅に表示されます。コンポーネントは、他の要素と同じように編集できます。


選択したコンポーネントの名前はプロパティインスペクターで確認できます。コンポーネントの名前を変更するには、プロパティインスペクターで名前をダブルクリックします。
注意事項
- XD には、メインコンポーネントを編集するための専用のビューがありません。メインコンポーネントを編集する場合は、カンバス上で編集します。
- カンバス上のメインコンポーネントを削除した場合でも、インスタンスを選択し、コンテキストメニューの「メインコンポーネントを編集」オプションにアクセスできます。XD はカンバス上にメインコンポーネントを生成します。
- コンポーネントの 1 つのインスタンスについてのみリンクを解除する場合は、コンテキストメニューの「コンポーネントをグループ解除」オプションを使用します。これに対し、カンバス上のすべてのインスタンスについてリンクを解除する場合は、アセットパネルの削除オプションを使用します。
- 編集対象のコンポーネントがメインかどうかは、バウンディングボックスの左上隅の緑の塗りつぶし菱形によって確認できます。
ベストプラクティス
コンポーネントを操作する際のベストプラクティスを以下に示します。
- コンポーネントの大規模なデザインシステムを作成する場合は、関連するメインコンポーネントごとに別のアートボードに整理します。例えば、ボタンだけを 1 つのアートボードにまとめ、ナビゲーションバーを別のアートボードにまとめます。
- デザインシステムの構築にあたっては、柔軟性を高め、再利用を容易にするために、コンポーネントを最小レベルで構築します。例えば、ダイアログコンポーネントを作成する場合、ダイアログのボタンは、ダイアログコンポーネント内にインスタンスをネストして作成する必要があります。
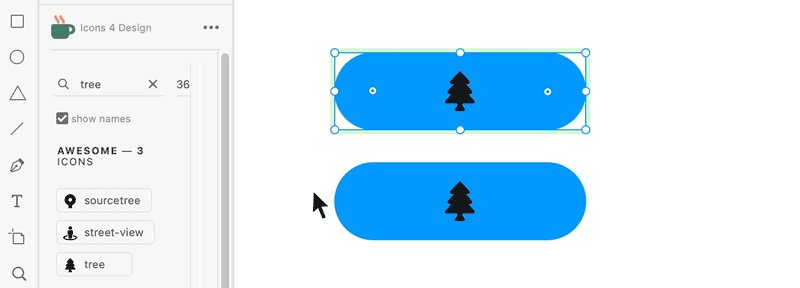
コンポーネントのインスタンスの操作
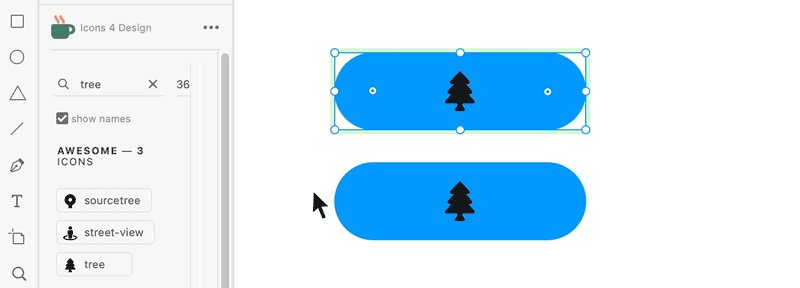
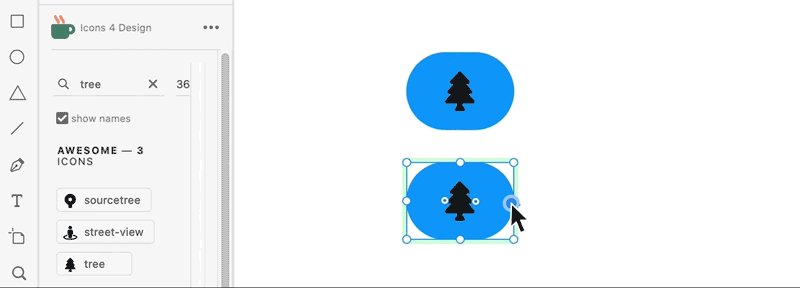
メインコンポーネントのすべてのコピーをインスタンスと呼びます。コンポーネントのインスタンスは、左上隅に緑の枠の菱形が表示されます。メインコンポーネントに変更を加えると、すべてのインスタンスに同じ変更が適用されます。


オーバーライドは、そのインスタンスにのみ適用される固有の変更であり、メインコンポーネントには適用されません。インスタンスのプロパティを変更すると、XD によってそのプロパティがオーバーライドとしてマークされます。メインコンポーネントへのリンクを切ることなくインスタンスプロパティをオーバーライドできます。






コンポーネントのインスタンスを操作する際のベストプラクティスを以下に示します。
- コンポーネントのバリエーションを試す場合は、コンテキストメニューで「コンポーネントをグループ解除」を選択し、インスタンスをメインから切り離します。
- コンポーネントやインスタンスを見つける方法:
- カンバス上で、コンポーネントのすべてのインスタンスを見つけるには、アセットパネルで対象のコンポーネントを右クリックし、「カンバスでハイライト」を選択します。
- インスタンスの操作中にメインコンポーネントを見つけるには、インスタンスを右クリックし、「メインコンポーネントを編集」を選択します。
- メインコンポーネントを編集した後での、前のコンポーネントインスタンスコンポーネントを右クリックし、「前のインスタンスに戻る」を選択します。
メインコンポーネントを編集
メインコンポーネントを編集すると、その特定のプロパティが既にオーバーライドされているインスタンスを除き、すべてのインスタンスが更新されます。
メインコンポーネントを編集するには、カンバス上のインスタンスまたはコンポーネントを選択し、次のいずれかの方法を使用します。


カンバスでインスタンスを右クリックし、「メインコンポーネントを編集
」(Shift + Ctrl/Cmd + K) を選択します。


アセットパネルでコンポーネントを右クリックし、「メインコンポーネントを編集」を選択します。


コンポーネントセクションで「初期設定のステート」の横にある編集鉛筆アイコンを選択します。
メインコンポーネントの編集が完了して、前のインスタンスに戻るには、コンポーネントを右クリックし、「前のインスタンスに戻る」を選択します。
注意事項
- 回転プロパティと不透明度プロパティは、メインコンポーネントからインスタンスに反映されません。
- 編集対象のコンポーネントがメインかどうかは、バウンディングボックスの左上隅に表示された緑の塗りつぶし菱形によって確認します。
ベストプラクティス
メインコンポーネントを編集する際のベストプラクティスを以下に示します。
- カンバスからメインコンポーネントを削除する場合は、インスタンスを右クリックし、「メインコンポーネントを編集」を選択します。XD によってカンバス上にメインコンポーネントが生成されます。
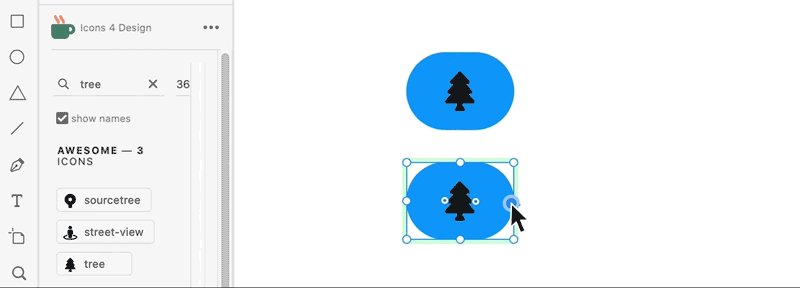
コンポーネントのインスタンスのオーバーライド
メインコンポーネントは、デザインシステムを維持するために必要な一貫性を提供します。メインコンポーネントに加えられた変更はすべて、そのインスタンスに自動的に反映されます。ただし、デザインシステムを便利に使用するためには、さらに柔軟性が必要です。1 つの要素からコピーを作成して使用することはできますが、使用する状況によってはコピーをカスタマイズする必要があります。このような場合に役立つのがインスタンスです。
オーバーライドは、そのインスタンスにのみ適用される固有の変更であり、メインコンポーネントには適用されません。インスタンスのプロパティを変更すると、XD によってそのプロパティがオーバーライドとしてマークされます。オーバーライドされたプロパティは常に状態が保持され、メインコンポーネントで同じプロパティを編集しても変更できません。
オーバーライドをクリアして、再度メインコンポーネントに同期するには、インスタンスを右クリックし、「メインステートにリセット」を選択します。


オーバーライドの種類
オーバーライドの種類とその使用シナリオの例を以下に示します。
- テキスト:コンポーネントのインスタンスのテキストコンテンツを編集できます。例えば、ボタンコンポーネントのラベルを変更できます。
- ビットマップ:コンポーネントのインスタンスのビットマップコンテンツを置き換えることができます。例えば、プロファイル画像のコンポーネントの画像を置換できます。
- サイズ:パディングやレスポンシブサイズ変更サイズを適用するときに、インスタンスのサイズを変更できます。例えば、フォームのテキストフィールドのサイズを変更できます。
- アピアランス:塗りのカラー、枠線、ぼかしなどのアピアランスのプロパティを変更できます。例えば、通知の背景色を変更できます。
- レイアウトと構造:コンポーネントのインスタンス内にあるオブジェクトを追加、削除、移動できます。例えば、ドロップダウンメニューにメニュー項目を追加して修正できます。


サイズのオーバーライド
コンポーネントはサイズ変更ができるだけでなく、レスポンシブサイズ変更の強力な機能が併せて適用されます。メインコンポーネントのサイズを変更すると、手動のオーバーライドによって既にサイズ変更されているインスタンスを除き、インスタンスが自動的にサイズ変更されます。これにより、既にサイズ変更されているインスタンスは、オーバーライドでサイズ変更されたときの配置が保持されます。
メインコンポーネントやそのインスタンスのサイズ変更の効果
- インスタンスは、メインコンポーネントに影響を与えずに、個々にサイズ変更することができます。
- コンポーネント全体のサイズを変更できるだけでなく、その中のアイテムのレイアウトも変更できます。
- コンポーネントのインスタンスは、適用されているサイズに関係なく、変更を加えることができます。
レスポンシブサイズ変更と同様、カンバスのサイズを変更すると、拡大または縮小されたカンバスサイズに応じて、XD が自動的に要素を再配置します。
プロパティインスペクターで、「レスポンシブサイズ変更」を「自動」から「手動」に切り替えると、コンストレイントをより詳細に編集できます。
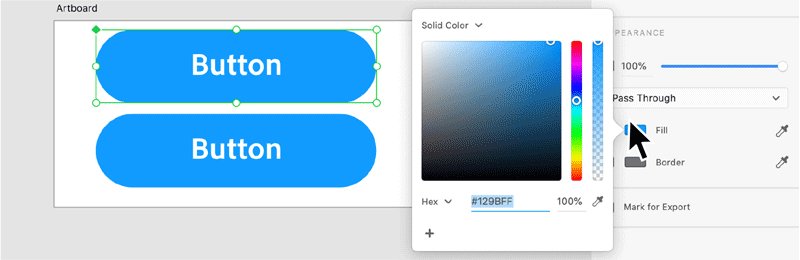
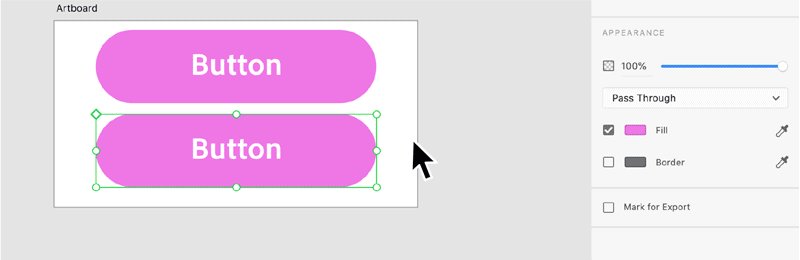
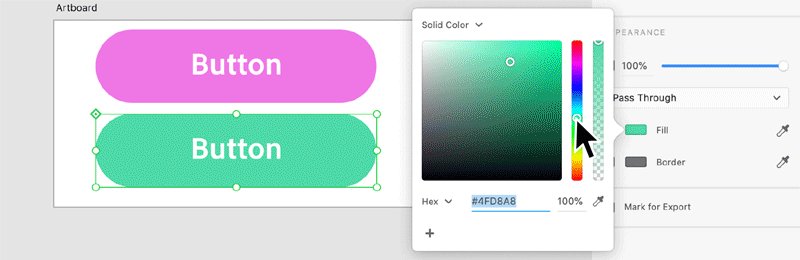
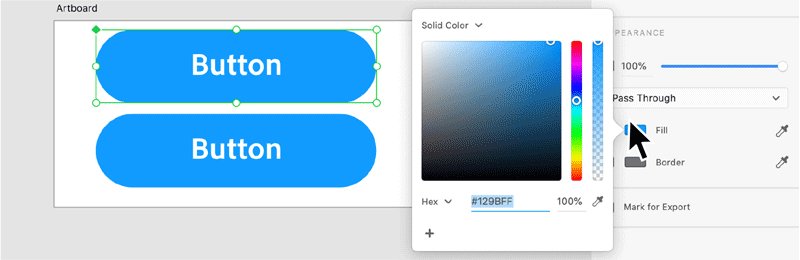
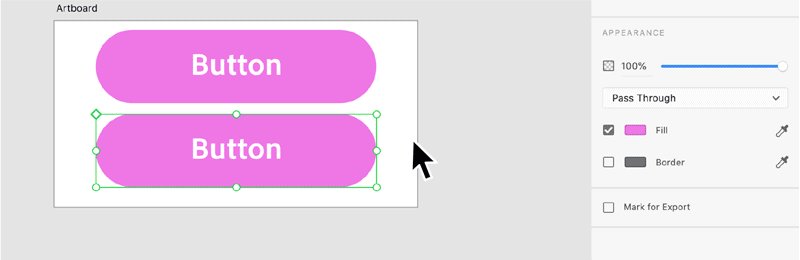
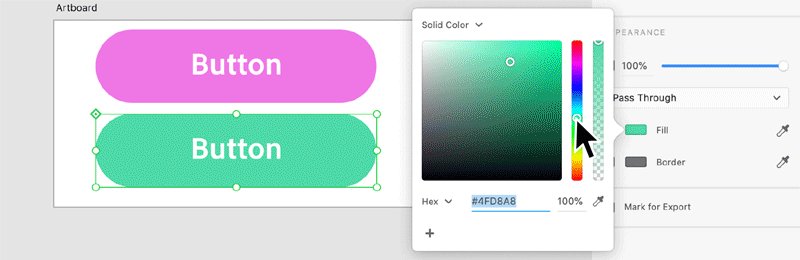
アピアランスのオーバーライド


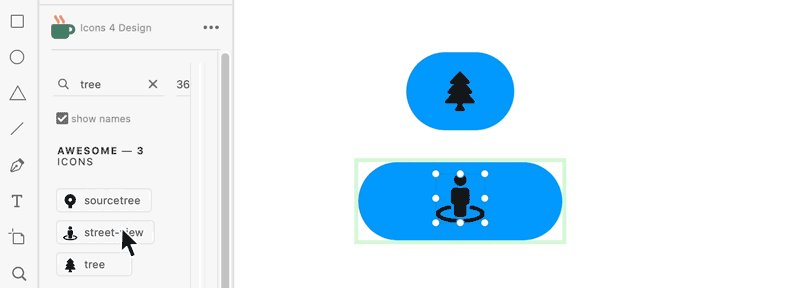
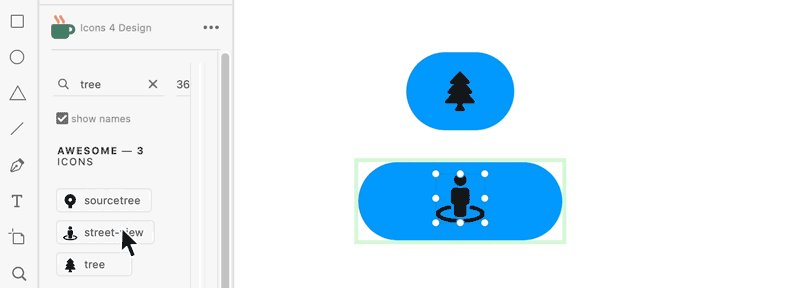
再利用可能な要素を作成するときは、コンテキストに応じて元の要素を変更できることが重要です。その結果として、インスタンスのすべてのスタイルとアピアランスのプロパティをオーバーライドすることができます。オーバーライドを使用すると、メインコンポーネントとの連携を維持しながら、様々なバリエーションを作成できます。
レイアウトと構造のオーバーライド
コンポーネントは、サイズやその中の要素のレイアウトだけでなく、コンポーネントの構造をオーバーライドすることもできます。これにより、メインコンポーネントやそのインスタンスで、要素を追加または削除できます。


メインコンポーネントにオブジェクトを追加すると、そのオブジェクトはそれぞれのインスタンスにも追加されます。オブジェクトを追加したときに、レスポンシブサイズ変更アルゴリズムが適用され、オブジェクトにレイアウトのコンストレイントが自動的に設定されます。コンストレイントは、そのコンテナに関連する新しいオブジェクトの位置に応じて決定されます。オブジェクトがメインコンポーネントから削除されると、すべてのインスタンスからも削除されます。
インスタンスの要素を追加または削除することもできます。オブジェクトを追加すると、レイアウトのコンストレイントがオブジェクトに自動的に設定されます。インスタンス内の要素を削除すると、そのインスタンス内の要素のみが削除されます。メインコンポーネントの要素は変わりません。
注意事項
- オーバーライドを個別にではなく、すべて一括でリセットして、メインコンポーネントに再度同期することはできません。
- インスタンスのプロパティがオーバーライドとしてマークされている場合、「メインステートにリセット」を選択して、メインと再同期することができます。
ベストプラクティス
コンポーネントのオーバーライドを操作する際のベストプラクティスを以下に示します。
- コンポーネントのバリエーションを作成して再利用するには、インスタンスをオーバーライドするのではなく、メインコンポーネントでステートを作成します。
- インスタンスをオーバーライドする場合は、オーバーライドするプロパティがメインから更新する必要がないことを確認してください。例えば、ボタンコンポーネントのテキストをオーバーライドすると、ラベルはメインと異なるものになりますが、サイズとカラーはその後もメインと同期します。
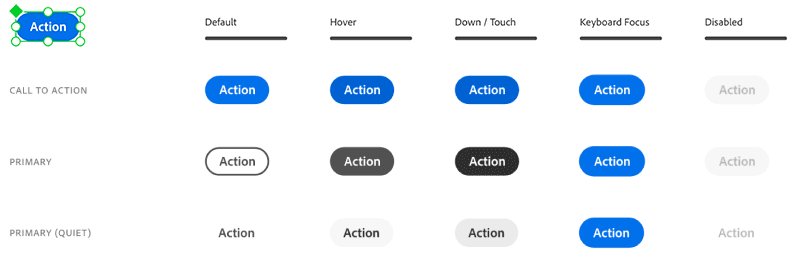
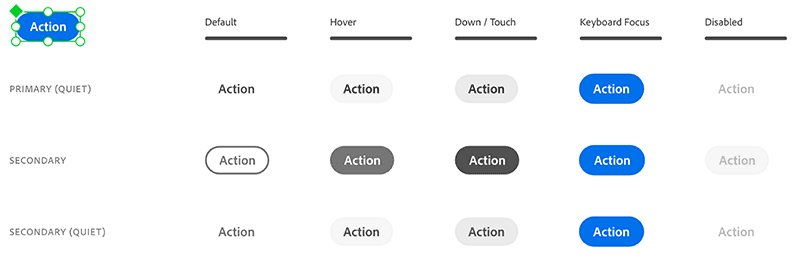
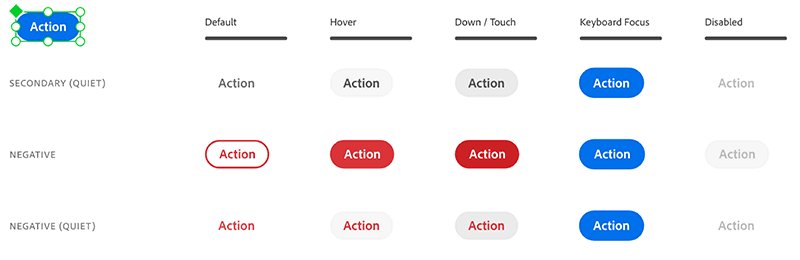
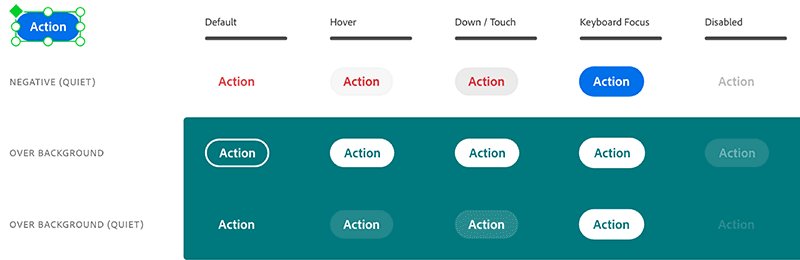
コンポーネントへのステートの追加
コンポーネントのステートを使用すると、再利用の状況に応じた、コンポーネントの異なるバリエーションを保存できます。メインコンポーネントに対してオーバーライドをおこなった後、これらのオーバーライドからステートを作成して簡単に再利用できます。
例えば、メインコンポーネントとサブコンポーネントなど、様々な種類のボタンコンポーネントを作成できます。ステートを使用することで、メインコンポーネントのオーバーライドを使用してバリエーションを作成できます。
ステートとコンポーネントを操作する場合は、次の点に注意してください。
- メインコンポーネント上で作成されたステートは、そのコンポーネントのすべてのインスタンスで使用できます。これにより、複数のインスタンスを持つコンポーネントを作成して、ステートを簡単に切り替えることができます。
- プロパティインスペクターのステートを切り替える項目で、ステートの名前を変更したり、削除したりすることができます。
- トリガーとそれに伴うアクションを追加して、コンポーネントのステート間を切り替えることができます。例えば、ボタンコンポーネントの上にカーソルを合わせたときに、デフォルトのステートからホバーステートに切り替えようにデザインできます。
ステートの追加
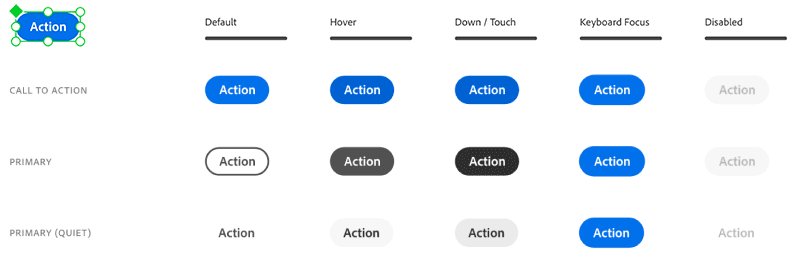
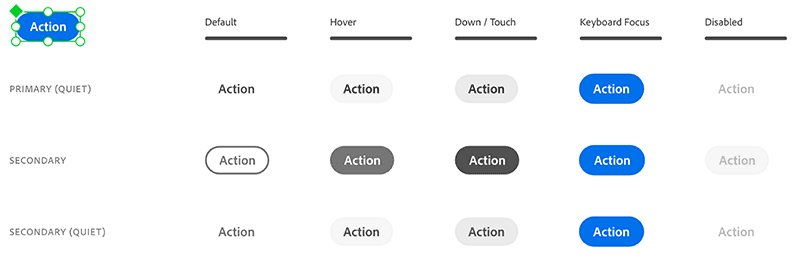
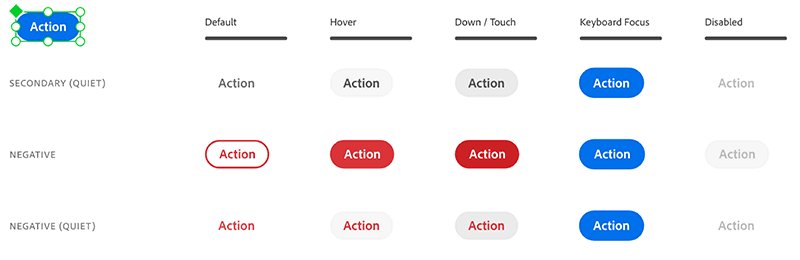
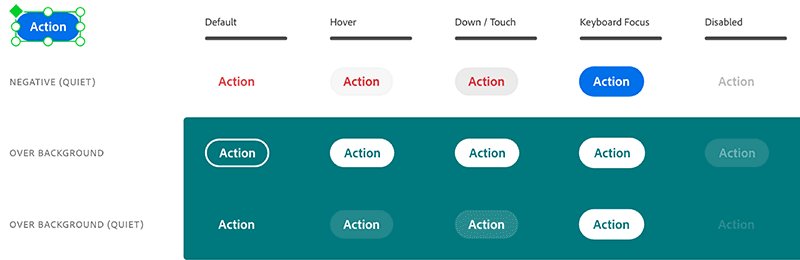
コンポーネントの作成が完了すると、プロパティインスペクターに、コンポーネントとその「初期設定のステート」のリストが表示されます。ここから、「新規ステート」と「ホバーステート」および「トグルステート」の 3 種類のステートをコンポーネントに追加できます。
新規ステートの作成
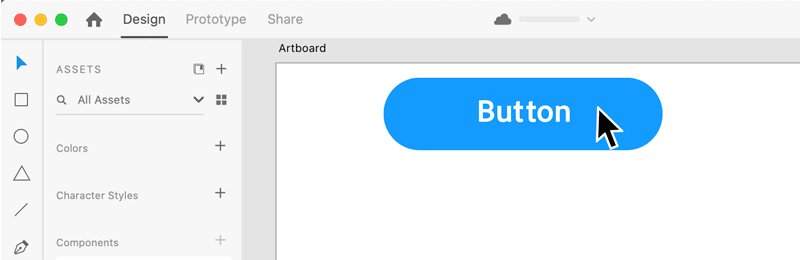
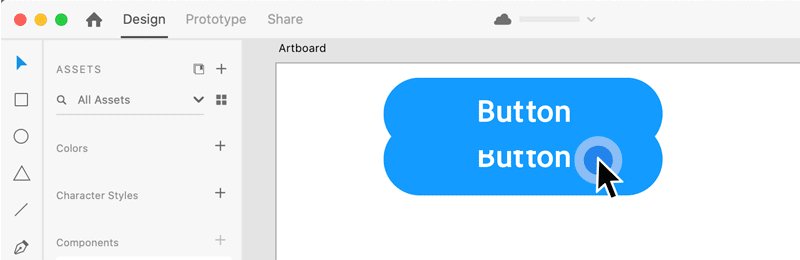
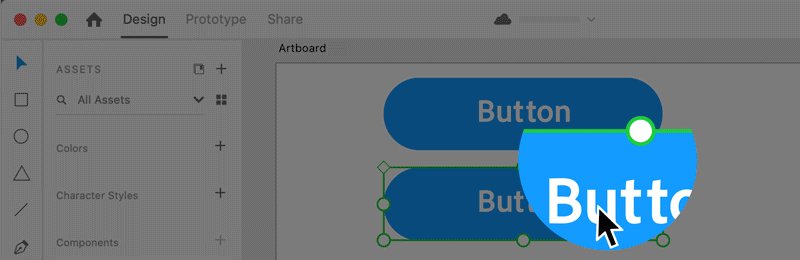
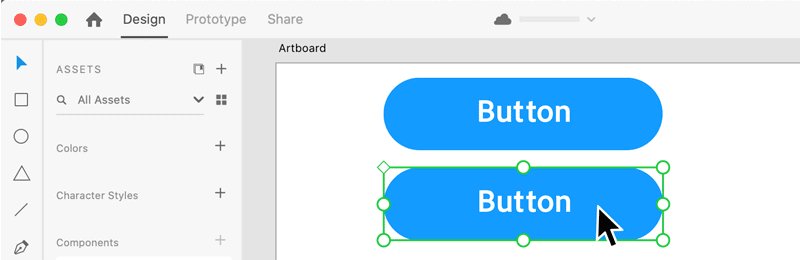
「新規ステート」は、コンポーネントのバリエーション(コンポーネントの無効バージョンやクリックされたバージョンなど)が表示されるシナリオに使用します。


デザインモードで、プロパティインスペクターに移動し、メインコンポーネントの「初期設定のステート」の横にある「+」ボタンをクリックして「新規ステート」を選択します。
デフォルトで、新規ステートには、事前に定義されたインタラクティブ機能はありません。インタラクションをコンポーネントにワイヤー接続する方法について詳しくは、コンポーネントへのインタラクティブ機能の追加を参照してください。
ホバーステートの作成
プロトタイプの操作時に、コンポーネントにカーソルを合わせると別のステートを変更して表示するには、「ホバーステート」を使用します。


デザインモードで、プロパティインスペクターに移動し、メインコンポーネントの「初期設定のステート」の横にある「+」ボタンをクリックして「ホバーステート」を選択します。
デフォルトで、ホバーステートには、インタラクティブ機能が事前に定義されています。
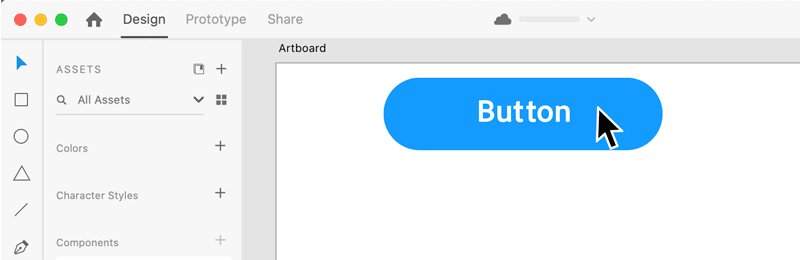
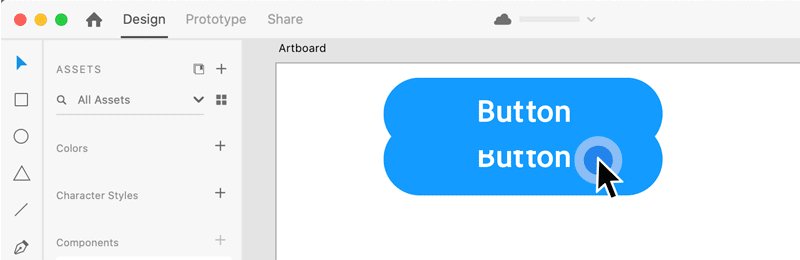
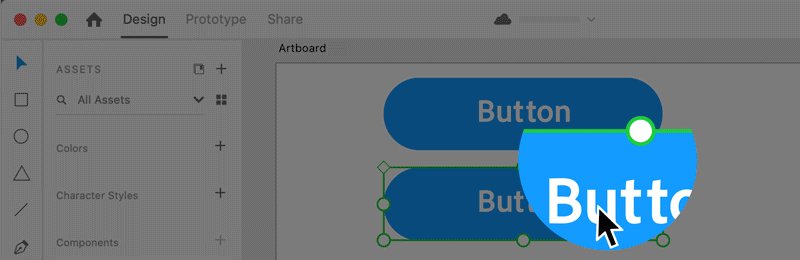
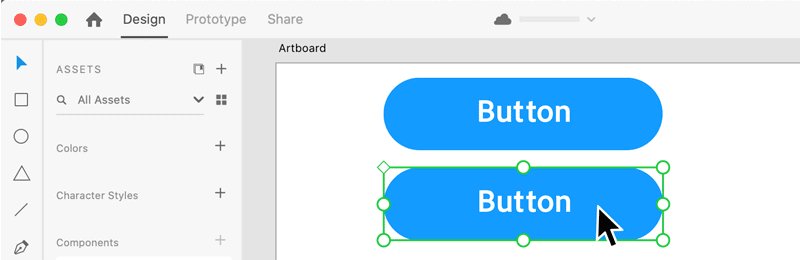
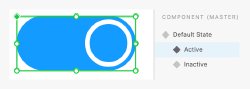
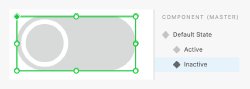
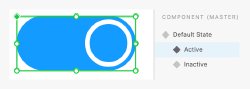
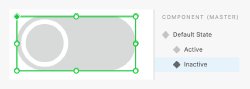
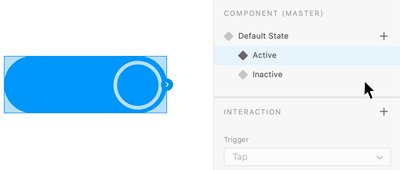
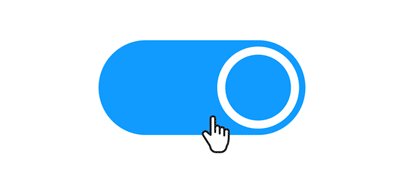
「トグルステート」は、トグル、ラジオボタン、チェックボックスなどのインタラクティブなトグルの動作を備えたコンポーネントを作成する場合に使用します。
?$pjpeg$&jpegSize=200&wid=845)
?$pjpeg$&jpegSize=200&wid=845)
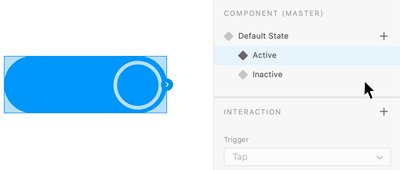
デザインモードで、プロパティインスペクターに移動し、メインコンポーネントの「初期設定のステート」の横にある「+」ボタンをクリックして「トグルステート」を選択します。
トグルステートが作成されると、デフォルトで XD は、「初期設定のステート」と「トグルステート」との 2 つの双方向タップインタラクションを自動的にベイクすることで、完全にインタラクティブにします。
ステートの表示と管理
コンポーネントのステートを作成した後、コンポーネントのプロパティを編集して、操作時におけるコンポーネントの表示を実際に目で確認できます。以下では、ステートに関連付けられたワークフローをいくつか示します。
スイッチステート


コンポーネントを選択し、プロパティインスペクターでステートを切り替えます。
ステート名の変更


プロパティインスペクターでコンポーネントのステート名をダブルクリックし、新しい名前を追加します。名前の変更または削除ができるのは、メインコンポーネントのステートのみです。「初期設定のステート」という名前を変更することはできません。
ステートの削除


コンポーネントのステートを右クリックし、「削除」を選択します。メインコンポーネントからコンポーネントステートを削除すると、アクティブステートのスイッチのコンポーネントインスタンスが初期設定のステートに戻ります。
ステートのオーバーライド
メインコンポーネントで初期設定のステートに対しておこなった編集は、すべてのインスタンスの初期設定のステートに反映されます。同様に、メインコンポーネントで特定のステートを編集すると、その特定のステートの編集内容がすべてのインスタンスに伝達されます。ステートの編集は必ずメインコンポーネントでおこなってください。これにより、ステートの編集内容がすべてのインスタンスで更新されます。
ステートを使用すると、テキスト、ビットマップ、サイズ、レイアウト、アピアランスなどのプロパティをオーバーライドできます。インスタンス内のステートのプロパティをオーバーライドすると、メインコンポーネントからそれらのプロパティの更新を受け取らなくなります。
オーバーライドの結果を採用しない場合は、インスタンスを右クリックして「メインステートにリセット」を選択すれば、いつでも元のメインコンポーネントに再度同期することができます。この操作で、インスタンス上のすべてのオーバーライドがクリアされ、メインコンポーネントに再度同期されます。
インタラクティブ機能を追加する
プロトタイプモードでは、「タップ」、「ホバー」、「キーとゲームパッド」、「音声」の各トリガーを使って、コンポーネントのステート間のインタラクションをワイヤー接続することができます。コンポーネントのステート間にインタラクションを接続する手順は、アートボード間にインタラクションを追加する手順と似ています。主な違いは、コンポーネントのステート間にインタラクションを接続する場合は、移動先にアートボードではなくステートを選択する点です。


-
-
インタラクションを作成するコンポーネントのステートを選択します。
-
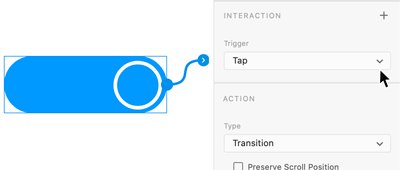
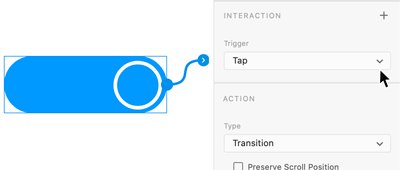
プロパティインスペクターで、コンポーネントのステートの「>」アイコンまたはインタラクションセクションの「+」をクリックします。
-
トリガーとして、「タップ」(クリックイベント用)、「ホバー」(マウスオーバーアクション用)、「キー/ゲームパッド」(ナビゲーションとアクセシビリティの使用例)、または「音声」(ナビゲーションとアクセシビリティの使用例)を選択します。
-
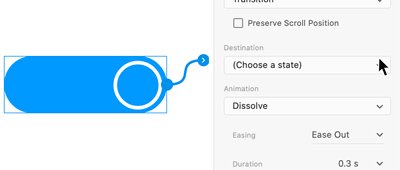
アクションの種類(自動アニメーションやトランジションなど)を選択します。
-
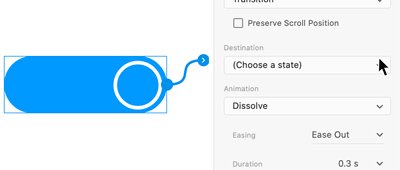
移動先のステートを選択します。
-
プレビューウィンドウに切り替え、コンポーネントのインタラクティブ機能をテストします。
同じコンポーネントのステートに対して複数のインタラクションを定義できます。例えば、ホバー状態とタップ状態の両方を持つトグルスイッチがある場合、ステップ 4〜7 を 2 回繰り返してタップ状態とホバー状態を定義することで、両方のインタラクションを定義できます。複数のインタラクションを作成すると、インタラクションセクションに定義されたインタラクションが表示されます。表示されているインタラクションを切り替え、要件に応じてインタラクションのプロパティを変更します。
フライアウトメニューや、マルチステートボタン付きのポップアップなど、ネスト化ホバーインタラクションを作成する場合は、ホバーステートを持つコンポーネントをネストすることもできます。
注意事項
- コンポーネントをダブルクリックすると、プロパティインスペクターのステートを選択する項目が消えます。
- XD は、ステート間のトリガーとしてタップ、ホバー、キーとゲームパッド、音声のみをサポートします。
- XD では、インスタンス内の 1 つのステートをオーバーライドしても、別のステートには反映されません。
ベストプラクティス
コンポーネントにステートを追加する際のベストプラクティスを次に示します。
- コンポーネントの様々なバリエーションを再利用するには、必ずコンポーネントのステートを作成します。
- プロトタイプモードに切り替えると、異なるステート間のインタラクションを手動で編集できます。
- ステート間にインタラクティブ機能を追加し、カラーなどのプロパティを変更する場合は、「アクション」に「トランジション」を選択して、「アニメーション」に「なし」または「ディゾルブ」を選択します。ステート間の位置やサイズをアニメーション化する場合は、アクションに「自動アニメーション」を選択します。
- 新規ステートを作成する場合、まず初期設定のステートまたは既存のステートを複製することができます。目的に応じて、初期設定のステートを選択し「+」をクリックして新しいステート用に複製するか、既存のステートを選択し「+」をクリックして既存のステートを複製します。既存のステートから新しいステートを作成すると、新しいステートにも同じオーバーライドが適用されます。そのため、既にオーバーライドされているプロパティは、初期設定のステートから更新内容を受け取りません。ほとんどの場合には、初期設定のステートで「+」をクリックして新しいステートを作成する方法が適切です。初期設定のステートから開始した場合、メインコンポーネントと同期し、オーバーライドは含まれません。
コンポーネントの管理
表示


アセットパネルからカンバスに、新しいインスタンスを表示またはドラッグできます。
すべてのインスタンスを見つけるには、アセットパネルでコンポーネントを右クリックし、「カンバスでハイライト」を選択します。
アセットパネルでコンポーネントを見つけるには、カンバス上でコンポーネントのインスタンスを右クリックし、アセットパネルで「コンポーネントを表示」を選択します。
編集、名前変更、または削除


アセットパネルでコンポーネントを右クリックするか、カンバス上でインスタンスを選択し、コンテキストメニューのオプションを使用して編集または削除します。コンポーネントの名前を変更するには、右クリックして「名前を変更」を選択します。
メインステートにリセット


すべてのオーバーライドを消去し、メインコンポーネントに同期し直すには、インスタンスを右クリックして「メインステートにリセット」を選択します。
インスタンスをメインから同期解除するには、インスタンスを右クリックして「コンポーネントのグループ解除
」を選択します。
コンポーネントへのインタラクティブ機能の追加
コンポーネントとステートの間にインタラクティブ機能を追加できます。メインコンポーネントにインタラクションを作成すると、そのコンポーネントのすべてのインスタンスがそのインタラクションを受け取ります。メインコンポーネントでインタラクションを変更すると、インスタンスのインタラクションが自動的に更新されます。
インスタンスのインタラクションをオーバーライドすることもできますが、その場合、インスタンスがメインコンポーネントから更新内容を受け取らなくなります。デザインのオーバーライドと同様に、コンポーネントのインタラクションもプロパティをオーバーライドできます。
注意事項
- メインコンポーネントからインスタンスにインタラクションが伝達されるのを防ぐ方法はありません。
- インスタンスは、(オーバーライドとして)追加されたインタラクションと、メインコンポーネントから継承されたインタラクションを区別できません。
- ステートに対しては、限られたアクションとトリガーのみがサポートされています。
ベストプラクティス
インタラクティブ機能をコンポーネントに追加する際のベストプラクティスを以下に示します。
- ドキュメント間でコンポーネントをコピー&ペーストまたは共有する場合、コピー先のアートボードが常に存在するとは限らないため、XD はコンポーネントからアートボードへのインタラクションを保持しません。ただし、各コンポーネントのステート間のインタラクションは、XD で保持されます。そのため、例えば 1 つのコンポーネントにホバーステートとアートボードへのタップトリガーが設定されている場合、これを別のドキュメントにペーストすると、XD によりホバーステートのインタラクションは保持されますが、アートボードへのタップトリガーは破棄されます。
- この操作は、インタラクションをインスタンスではなくメインコンポーネントに追加する場合に選択します。
- すべてのインスタンスが同じリンク先を共有する場合は、メインコンポーネントをワイヤー接続することで、その接続がすべてのインスタンスに自動的に伝達されるのでより効果的です。例えば、ホームボタンに使用してホーム画面に移動することができます。
- すべてのインスタンスまたは一部のインスタンスのリンク先が異なる場合は、メインコンポーネントをワイヤー接続するのではなく、個々のインスタンスをワイヤー接続する方が簡単です。例えば、1 つの主要ボタンをプロジェクトのどこからでも使用できるが、用途とコンテキストによってリンク先が異なる場合などです。
詳細情報
コンポーネントの操作について詳しくは、こちらのビデオをご覧ください。
視聴時間:9 分
次のステップ
ここでは、XD のコンポーネントの操作方法について説明しました。さらに一歩踏み込んで、ネストされたコンポーネントを XD で使用する方法についてご確認ください。
ご質問または共有するアイデアがある場合
質問やアイデアを共有するには、Adobe XD コミュニティにご参加ください。皆様からのご意見や作品をお待ちしております。