ご質問または共有するアイデアがある場合は、Adobe XD コミュニティにぜひご参加ください。皆様からのご意見や作品をお待ちしております。
- Adobe XD ユーザーガイド
- はじめに
- デザイン
- アートボード、ガイド、レイヤー
- シェイプ、オブジェクト、パス
- テキストとフォント
- コンポーネントとステート
- マスキングと効果
- レイアウト
- ビデオと Lottie アニメーション
- プロトタイプ
- 共有、書き出し、およびレビュー
- デザインシステム
- クラウドドキュメント
- 統合とプラグイン
- XD iOS 版および Android 版
- トラブルシューティング
- 既知の問題と修正された問題
- インストールと更新
- 起動時のクラッシュ
- クラウドドキュメントおよび Creative Cloud ライブラリ
- プロトタイプ作成、公開、レビュー
- 読み込み、書き出し、その他のアプリの操作
スクロールグループを作成してアートボードの他の部分から独立してスクロールする方法について説明します。
Adobe XD のスクロールグループでは、アートボード内で、アートボードの他の部分から独立してスクロールする領域を定義し、水平方向または垂直方向スクロール効果を作成できます。スクロールグループは、イメージカルーセル、製品スライダー、インタラクティブマップなどの UI 要素をデザインする際に便利です。
XD で水平方向、垂直方向、垂直方向と水平方向の組み合わせのスクロールグループを使用する方法について説明します。


始める前に
ここでの説明は、XD のデザイン、プロトタイプ、共有モードの使用方法を理解しているものと想定します。
制限事項
スクロールグループは、デザインスペックでは機能しません。回避策として、別のアートボードにスクロールグループを追加し、デザインスペックの一部として公開することができます。
水平スクロール効果を作成する
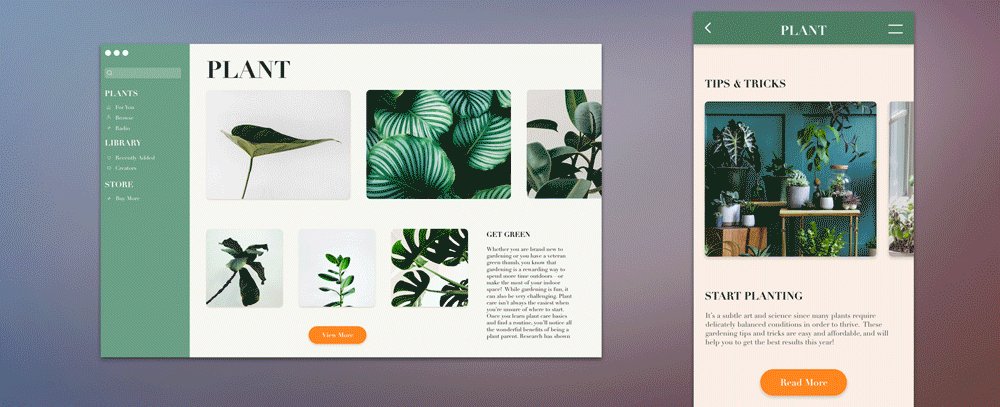
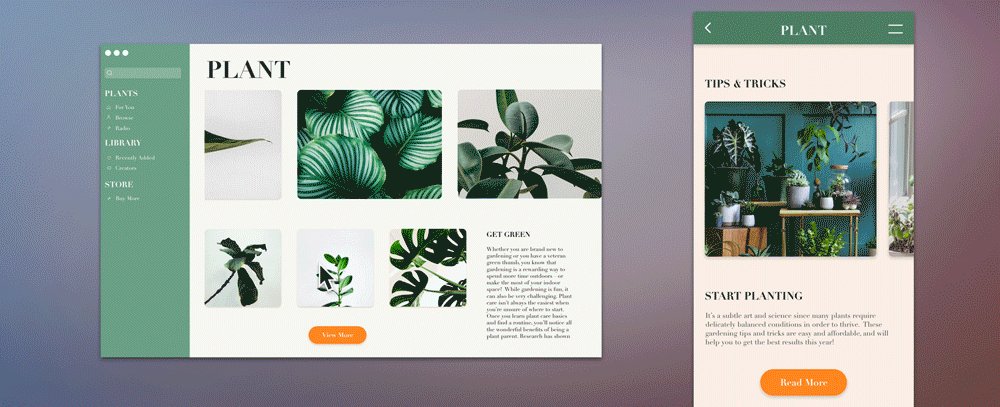
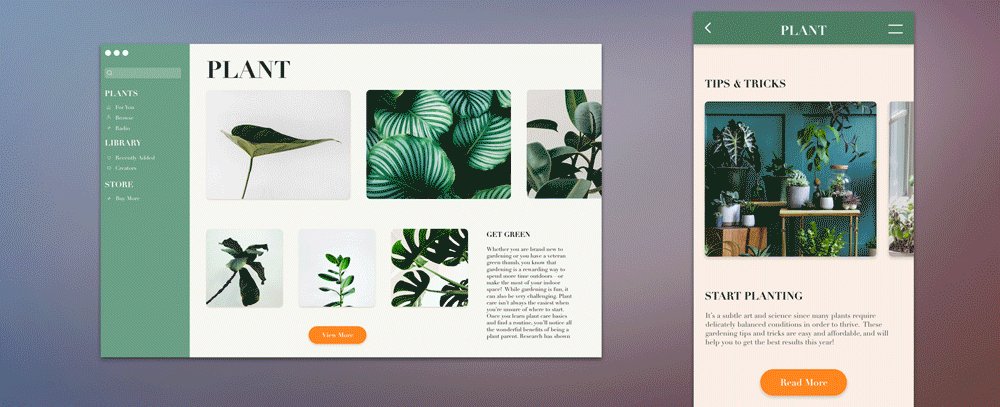
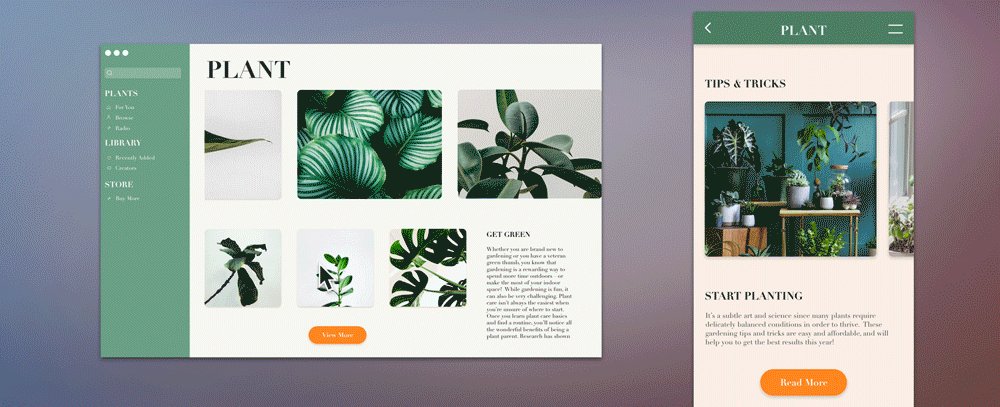
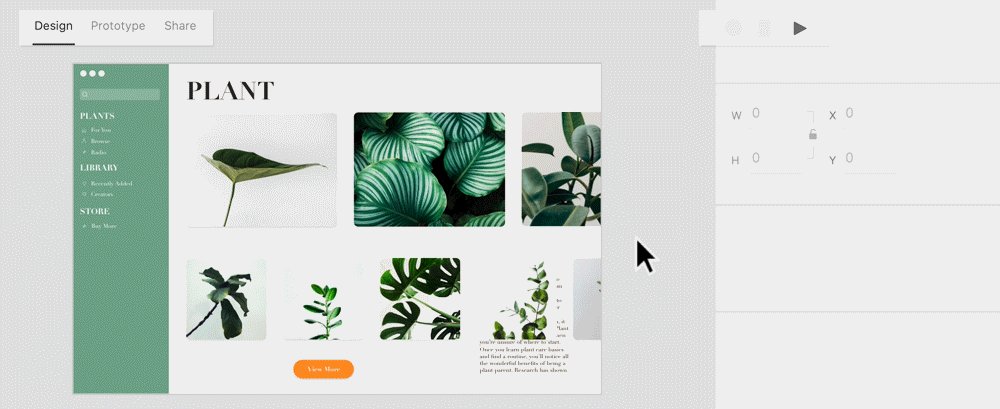
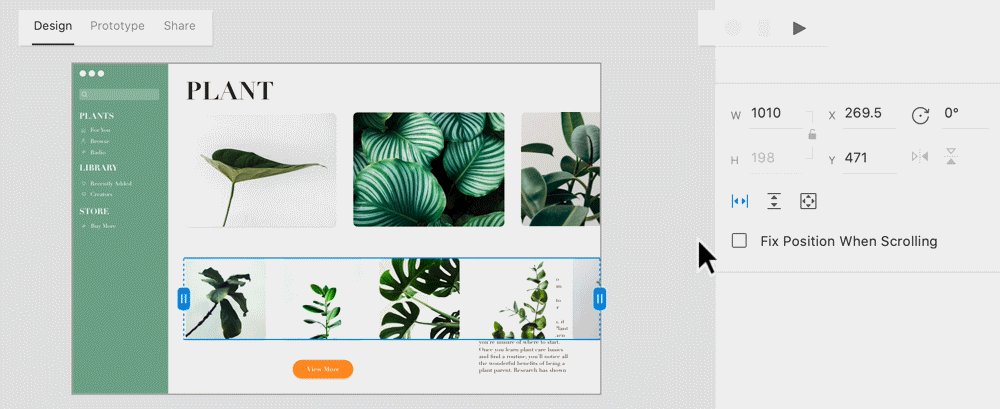
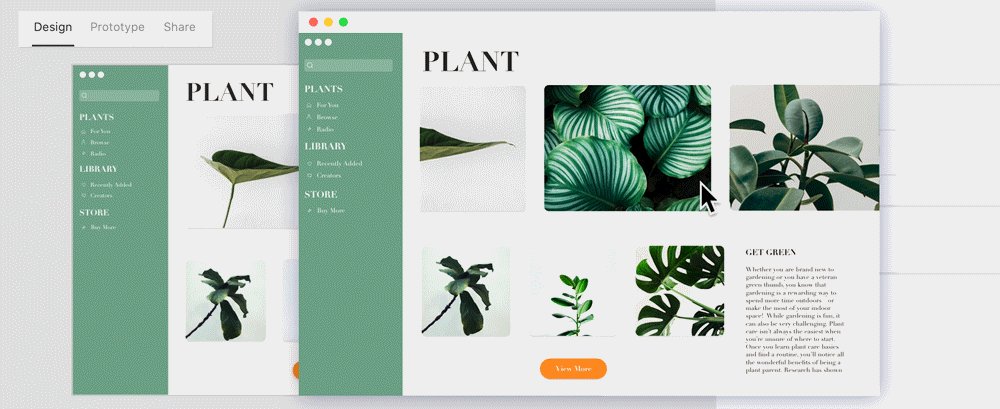
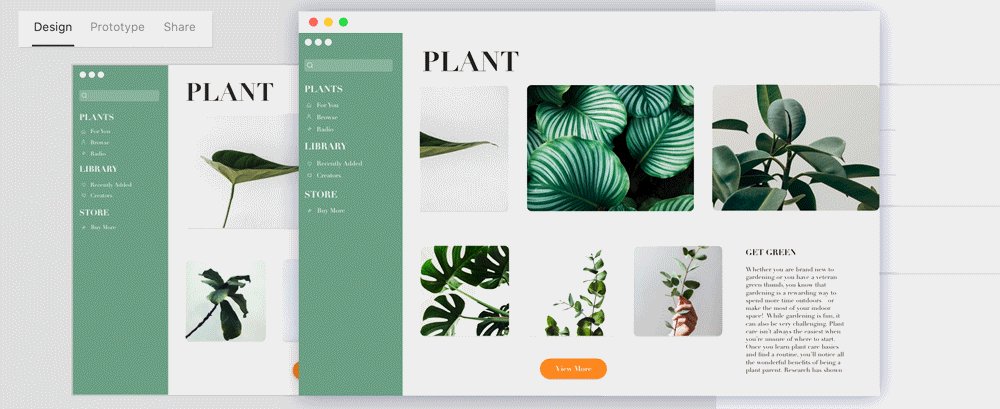
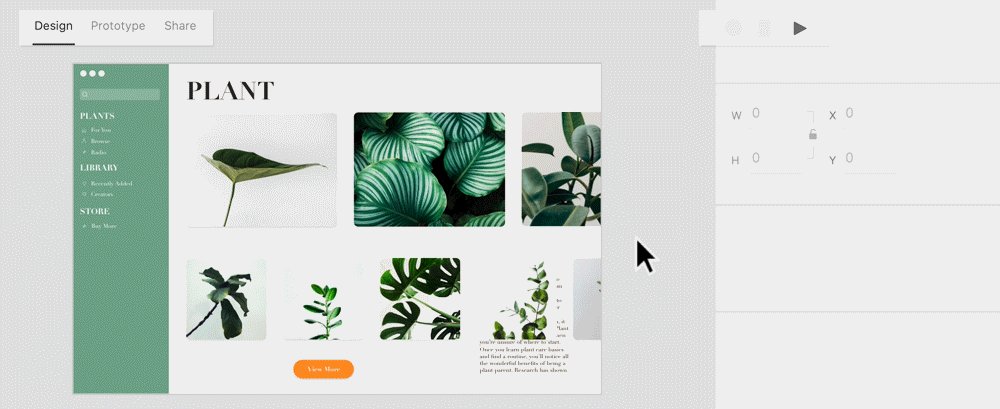
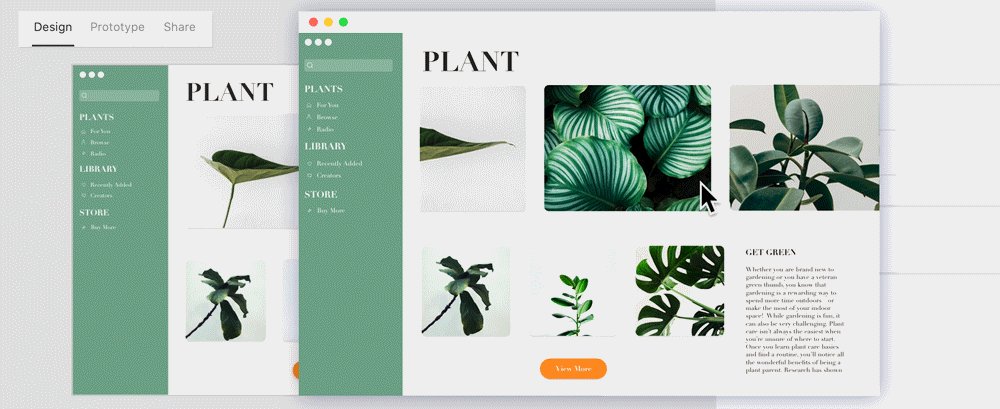
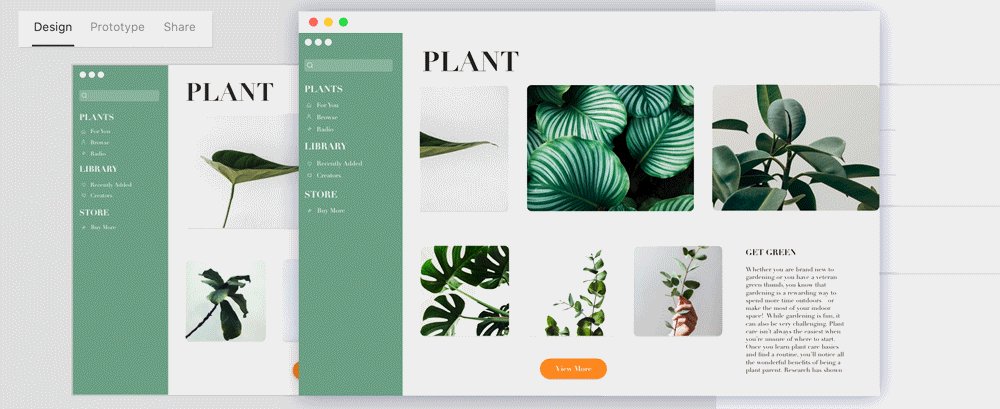
水平方向スクロールを使用してカルーセルをプロトタイプする方法について説明します。このアニメーションを見て、次の手順に従い、水平スクロール効果の作成方法を確認してください。


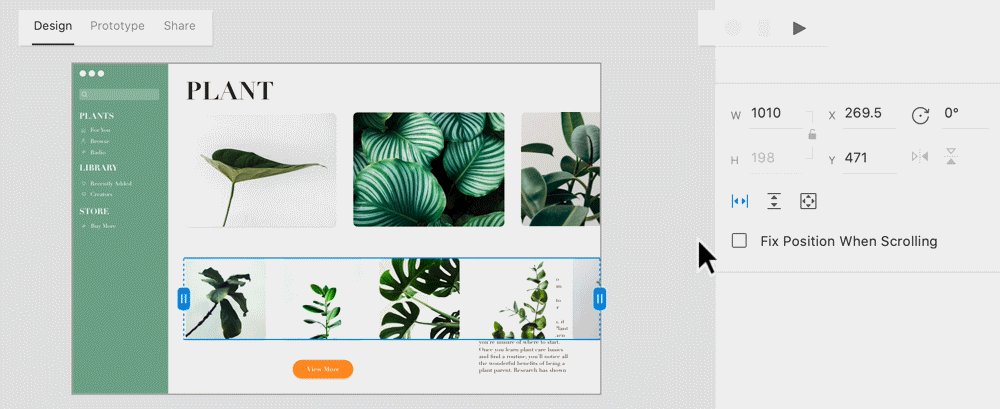
- デザインモードで、スクロール可能なグループにするオブジェクトを選択します。
- プロパティインスペクターで
 アイコンをクリックします。ビューポートの寸法が自動的に調整され、すばやく簡単にプレビューできます。また、⇧⌘H(macOS)または Shift+Ctrl+H(Windows)を使用して、水平スクロール効果を作成することもできます。
アイコンをクリックします。ビューポートの寸法が自動的に調整され、すばやく簡単にプレビューできます。また、⇧⌘H(macOS)または Shift+Ctrl+H(Windows)を使用して、水平スクロール効果を作成することもできます。
- 水平スクロール効果全体をプレビューするには、 を選択します。
垂直方向スクロール効果を作成する
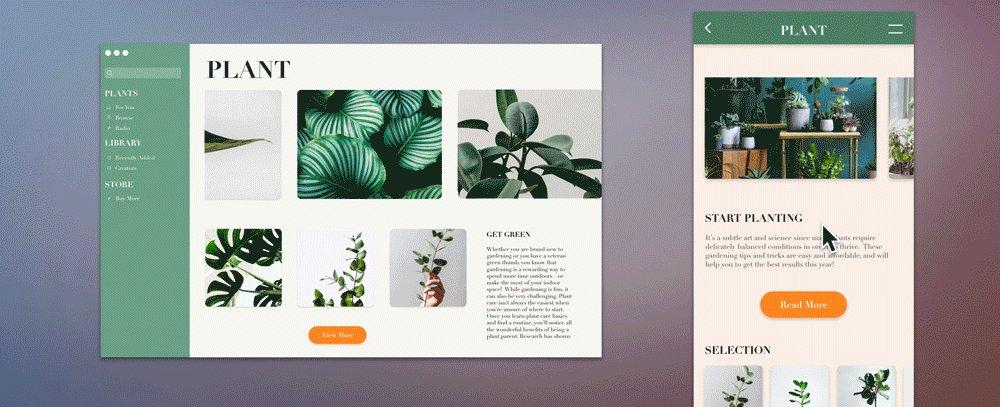
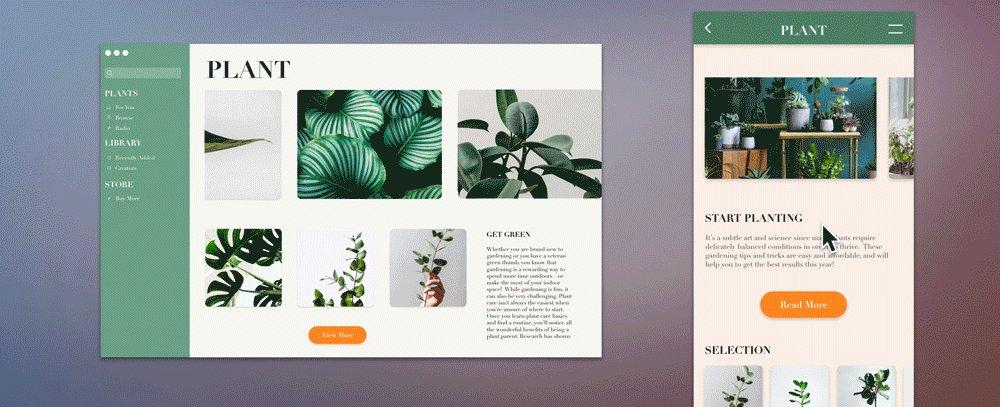
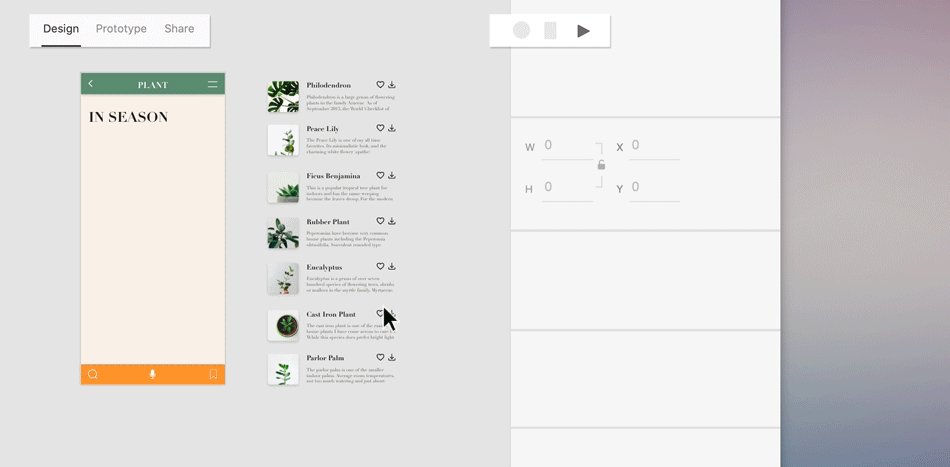
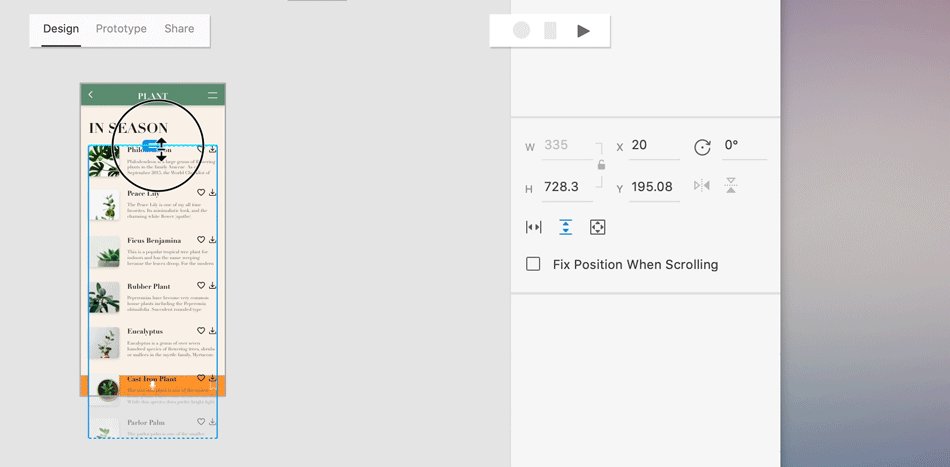
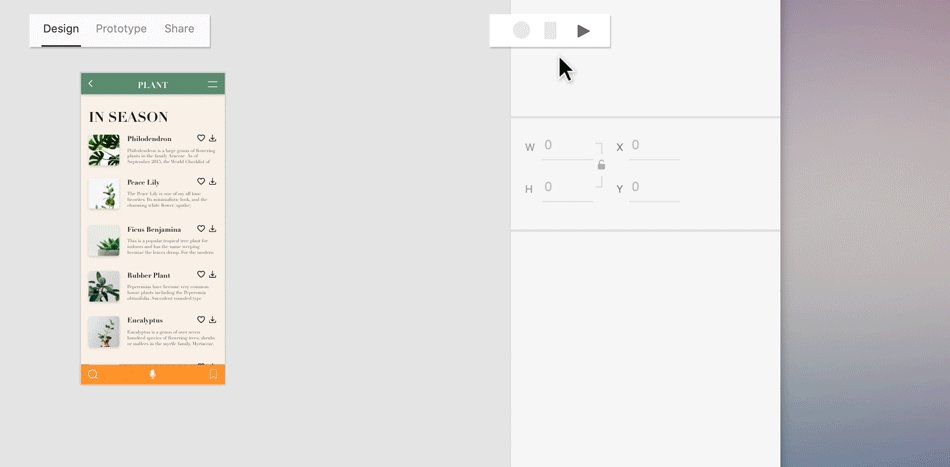
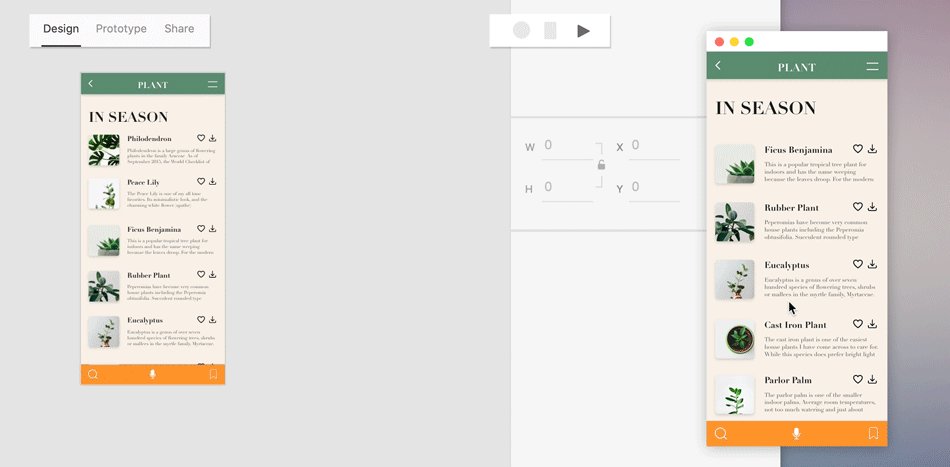
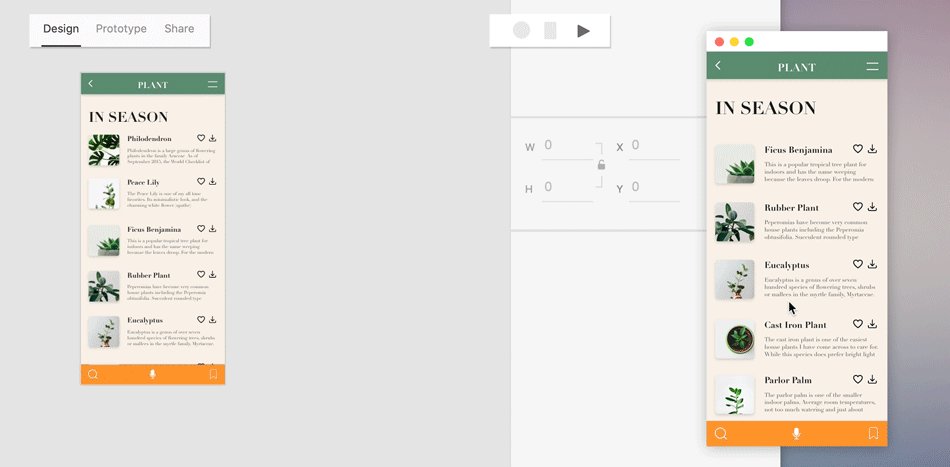
垂直方向スクロールを使用してカルーセルをプロトタイプする方法について説明します。このアニメーションを見て、次の手順に従い、垂直方向スクロール効果の作成方法を確認してください。


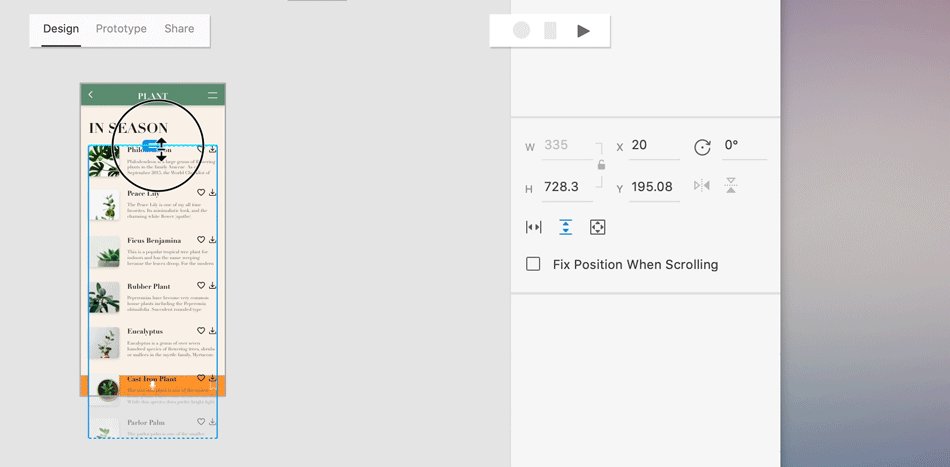
- デザインモードで、スクロール可能なグループにするオブジェクトを選択します。
- プロパティインスペクターの
 アイコンを選択し、上下にスクロールします。ビューポートの寸法が自動的に調整され、すばやく簡単にプレビューできます。また ⇧⌘V (macOS)および Shift+Ctrl+V(Windows)を使用して垂直スクロール効果を作成することもできます。
アイコンを選択し、上下にスクロールします。ビューポートの寸法が自動的に調整され、すばやく簡単にプレビューできます。また ⇧⌘V (macOS)および Shift+Ctrl+V(Windows)を使用して垂直スクロール効果を作成することもできます。
- 垂直スクロール効果全体をプレビューするには、 を選択します。
水平方向および垂直方向スクロール効果を作成する
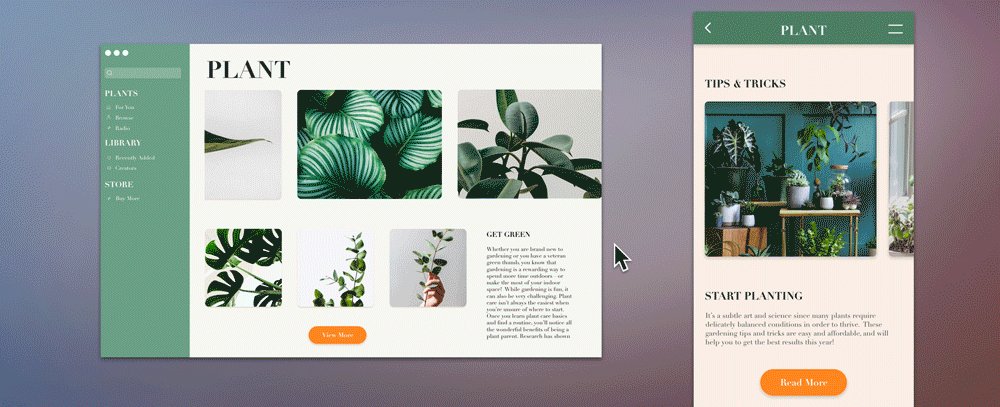
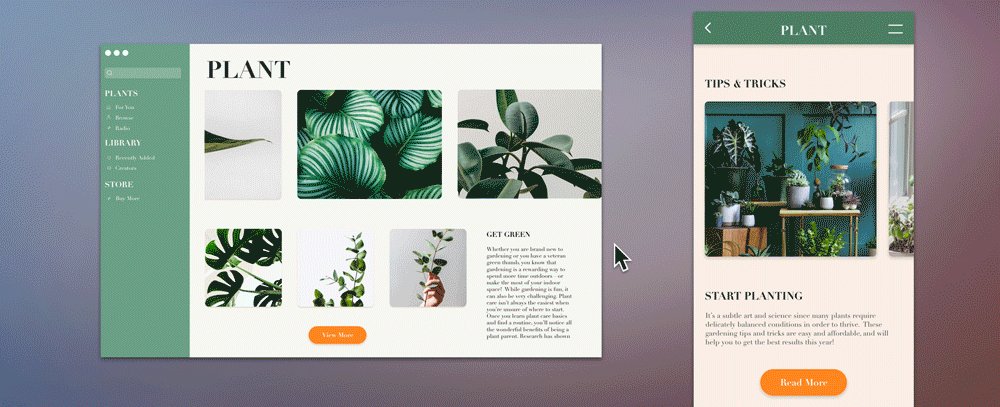
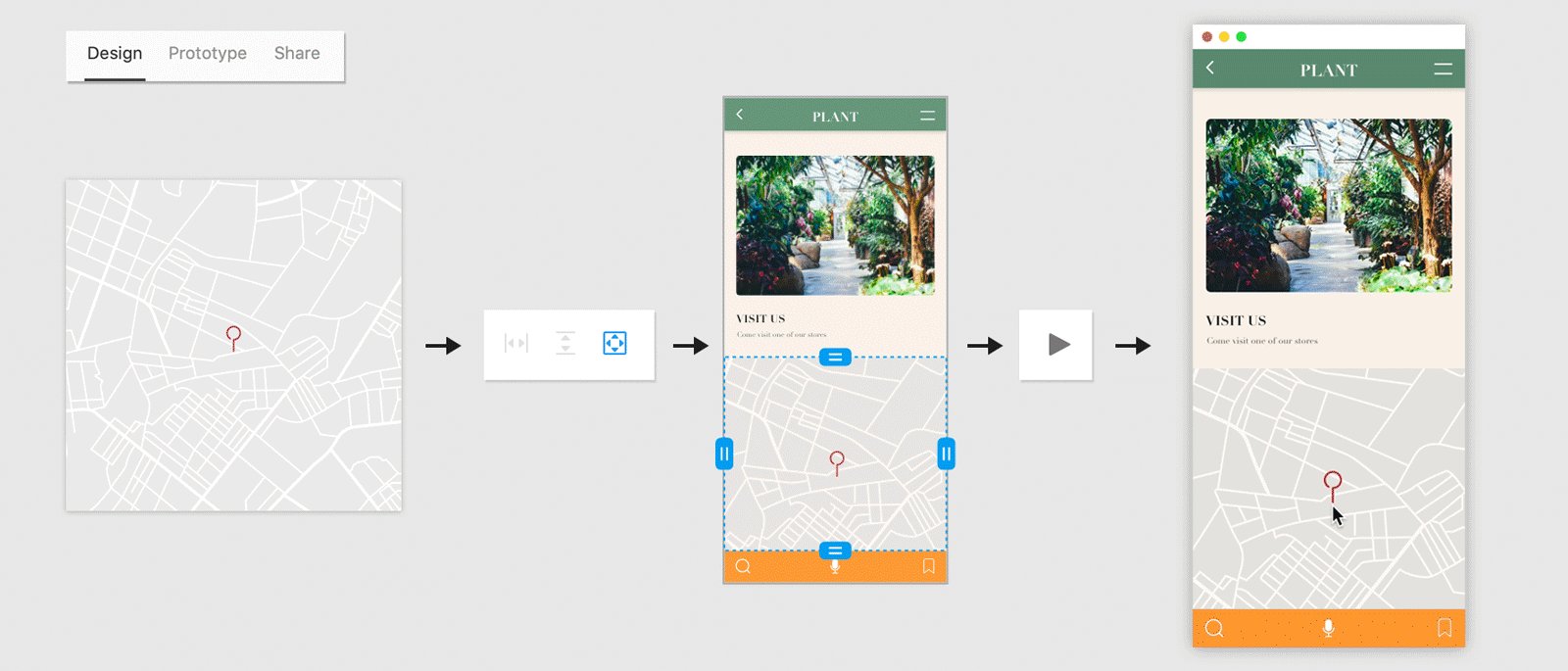
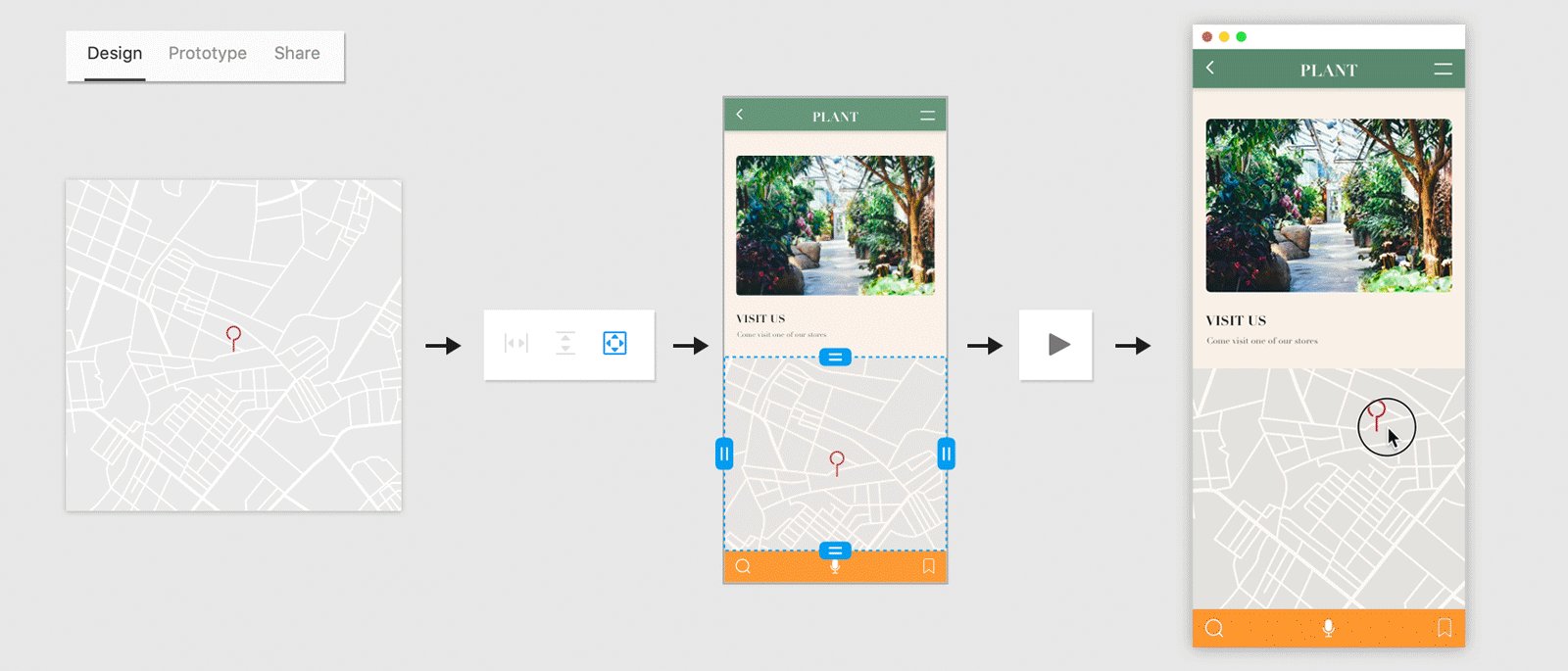
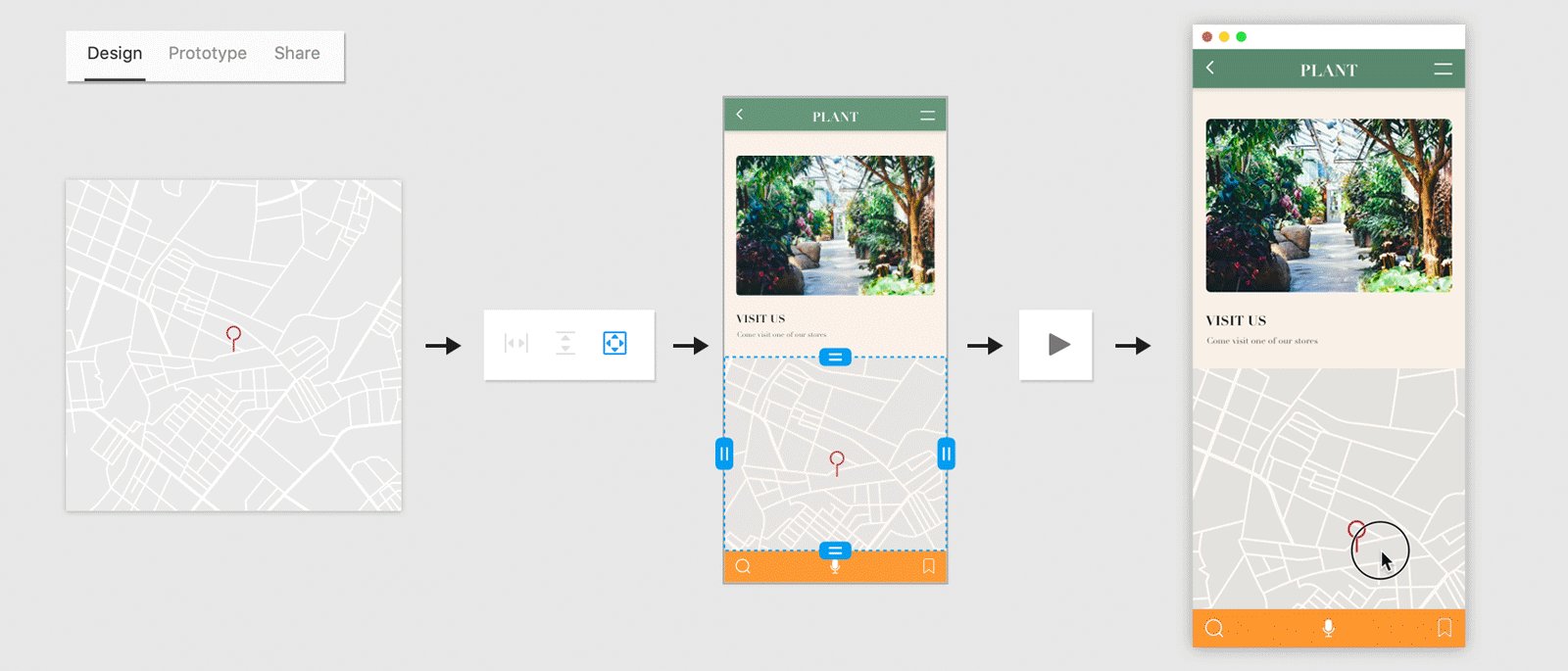
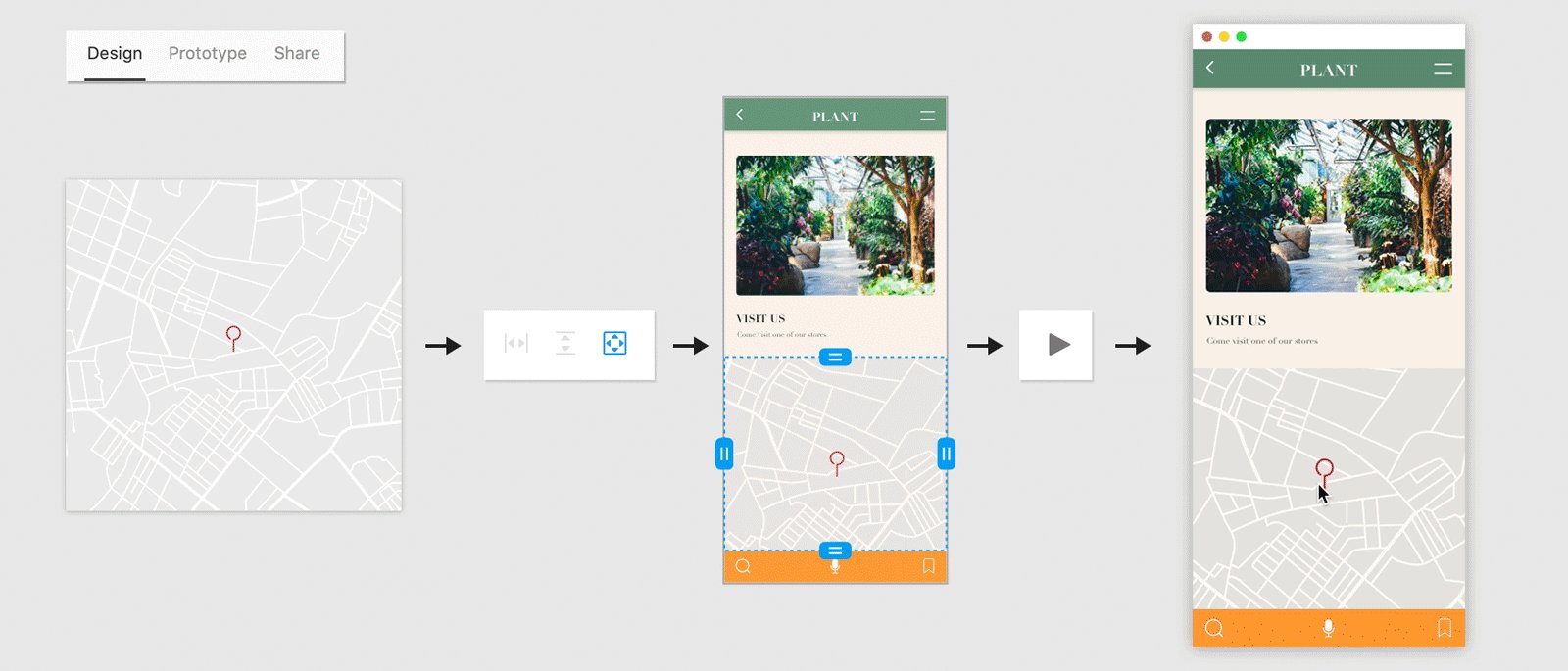
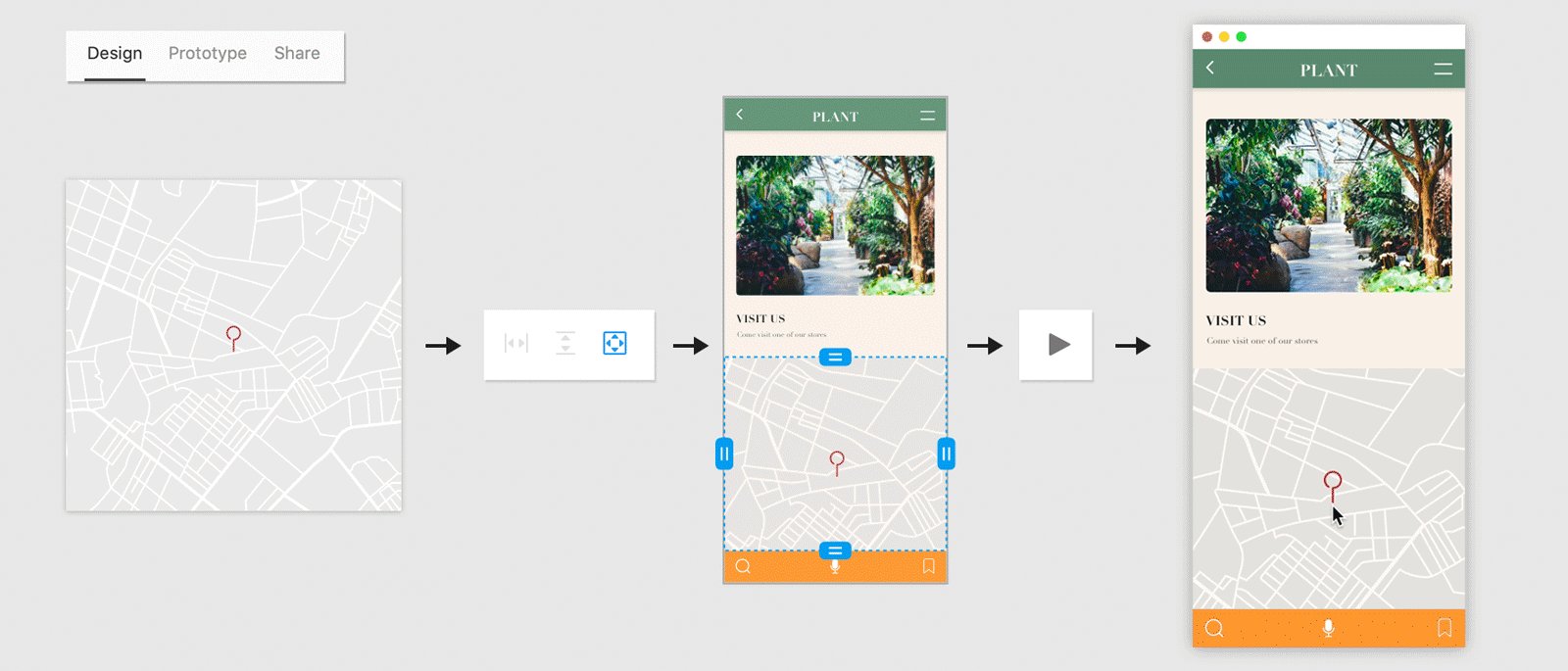
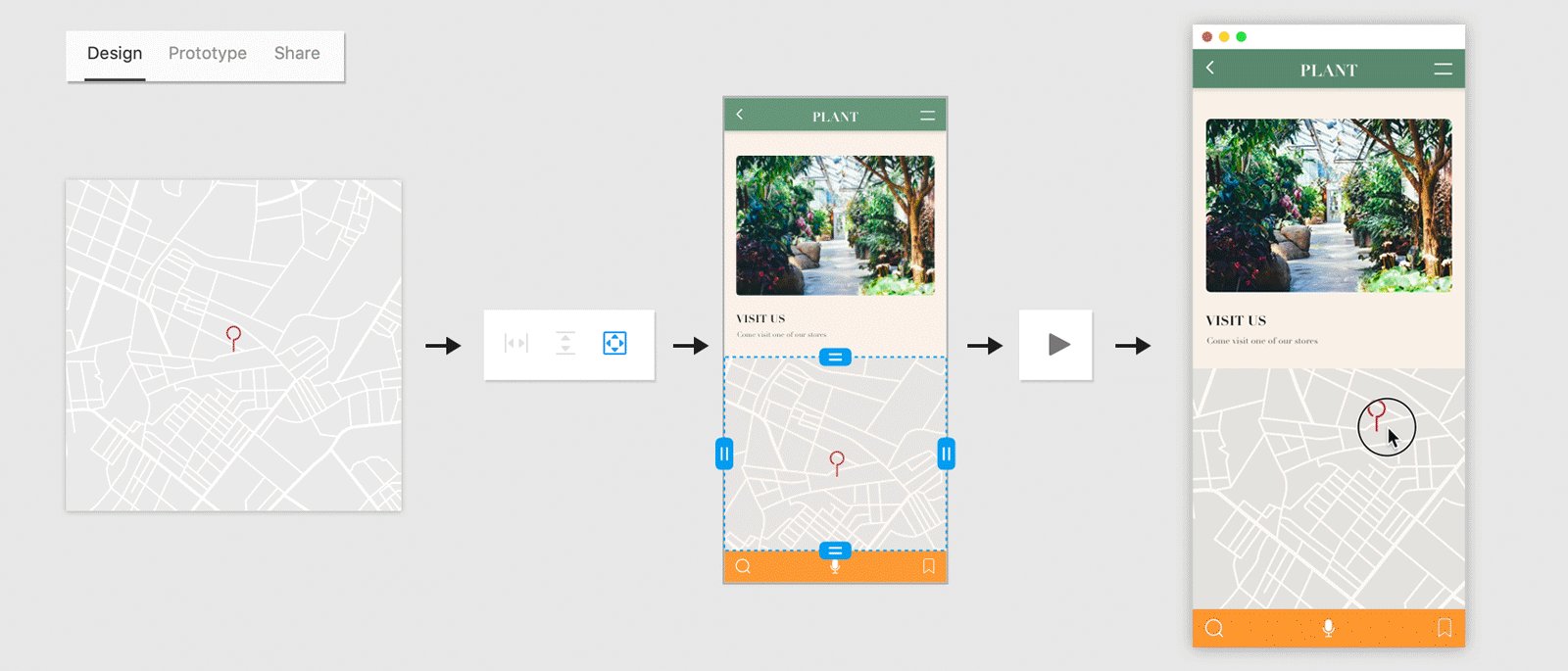
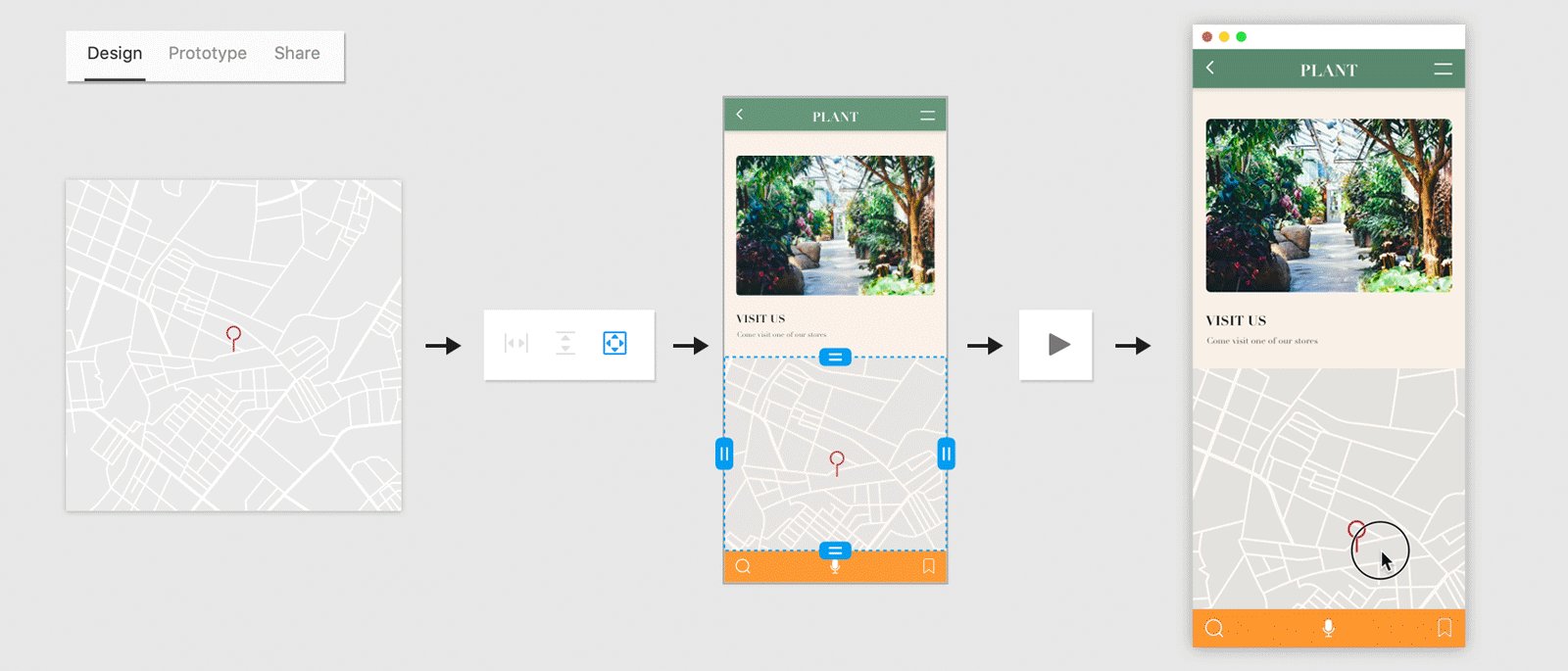
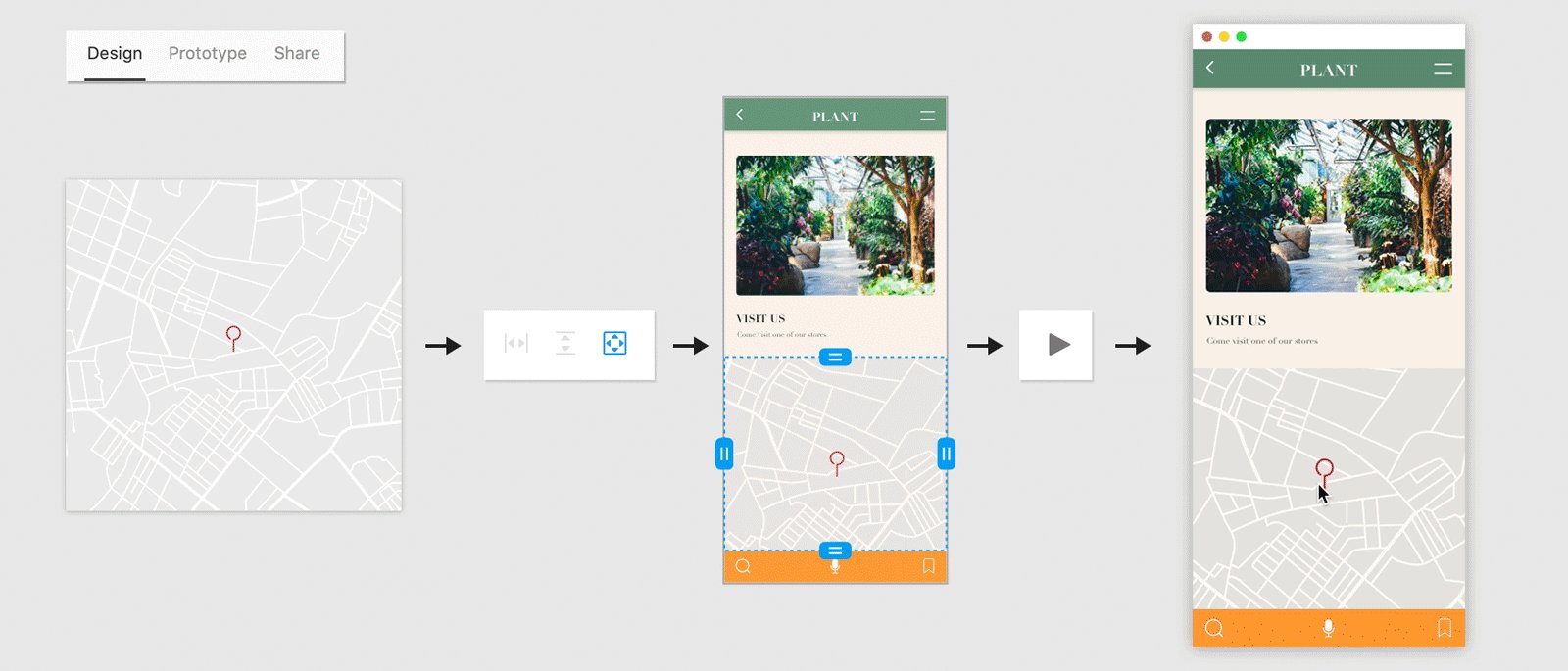
水平方向スクロールと垂直方向効果を組み合わせて使用すると、インタラクティブマップなど、すべての方向にスクロールできるオブジェクトを作成する場合に便利です。このアニメーションを見て、次の手順に従ってください。


- デザインモードで、スクロール可能なグループにするオブジェクトを選択します。
- プロパティインスペクターで
 アイコンを選択します。ビューポートの寸法が自動的に調整され、すばやく簡単にプレビューできます。また⇧⌘D (macOS)および Shift+Ctrl+D(Windows) を使用して、垂直スクロールと水平スクロールの両方の効果を組み合わせて作成することもできます。
アイコンを選択します。ビューポートの寸法が自動的に調整され、すばやく簡単にプレビューできます。また⇧⌘D (macOS)および Shift+Ctrl+D(Windows) を使用して、垂直スクロールと水平スクロールの両方の効果を組み合わせて作成することもできます。
- 水平および垂直スクロール効果全体をプレビューするには、 を選択します。
詳細情報
XD の水平方向および垂直方向スクロールグループについて詳しくは、このビデオをご覧ください。
視聴時間:6 分
ヒントとテクニック
XD で水平スクロール効果と垂直スクロール効果を作成する方法について説明したので、次の役に立つヒントを参照してください。
- Windows と Web でプロトタイプをプレビューする場合は、トラックパッドやマウスホイールを使用し、クリック & ドラッグして水平方向と垂直方向の両方のスクロール効果を確認します。
- macOS のプレビューでは、トラックパッド、マウスホイール、クリック & ドラッグを使用して水平方向と垂直方向の両方のスクロール効果を確認します。
- スクロールグループで、コンポーネントのステートや、「オーバーレイ」、「自動アニメーション」、「スクロール先」などのアクションの種類と組み合わせる。
- パディングを使用して、スクロールグループにより適切なオフセットコントロールを追加する。
- デザインで複数レベルのスクロールを作成する場合は、ネストされたスクロールグループを使用する。
次のステップ
水平および垂直スクロール効果の作成方法について説明しました。次のステップでは、インタラクティブプロトタイプを作成する方法や、フィードバックを得るためにデザイナーや関係者と共有する方法について説明します。
ご質問または共有するアイデアがある場合