オブジェクトを選択し、プロパティインスペクターで「塗り」をクリックします。
- Adobe XD ユーザーガイド
- はじめに
- デザイン
- アートボード、ガイド、レイヤー
- シェイプ、オブジェクト、パス
- テキストとフォント
- コンポーネントとステート
- マスキングと効果
- レイアウト
- ビデオと Lottie アニメーション
- プロトタイプ
- 共有、書き出し、およびレビュー
- デザインシステム
- クラウドドキュメント
- 統合とプラグイン
- XD iOS 版および Android 版
- トラブルシューティング
- 既知の問題と修正された問題
- インストールと更新
- 起動時のクラッシュ
- クラウドドキュメントおよび Creative Cloud ライブラリ
- プロトタイプ作成、公開、レビュー
- 読み込み、書き出し、その他のアプリの操作
Adobe XD でグラデーションを作成、編集、読み込み、使用します。グラデーションパネルを使って、カラー分岐点を追加し、グラデーション不透明度を制御します。
グラデーションとは、1 つのカラーから他のカラーに徐々に変化させたもの、または 1 つのカラーや複数のカラーの濃度を徐々に変化させたものです。グラデーションを使用して、カラーブレンドや円グラフを作成したり、ベクターオブジェクトにボリュームを加えたり、デザインに照明効果やシャドウ効果を追加したりすることができます。
XD では、線形グラデーション、円形グラデーションおよび円錐グラデーションがサポートされます。
線形グラデーション
XD では、開始点から終了点に向かって直線的に変わるグラデーションが作成されます。
円形グラデーション
XD では、開始点から終了点に向かって放射状のグラデーションが作成されます。
円錐グラデーション
XDは、円の中心からシェイプの周りをスイープするカラーグラデーションで塗りつぶしを適用します。
グラデーションカラーピッカー
XD でグラデーションのカラーピッカーにアクセスするには、オブジェクトを選択し、プロパティインスペクターで「塗り」をクリックします。XD では線形、円形および円錐のグラデーションを作成できます。
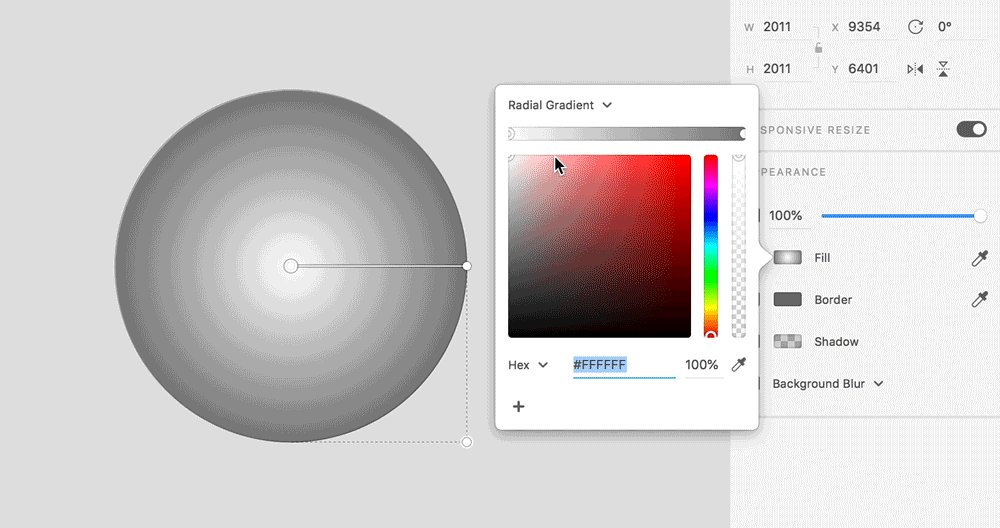
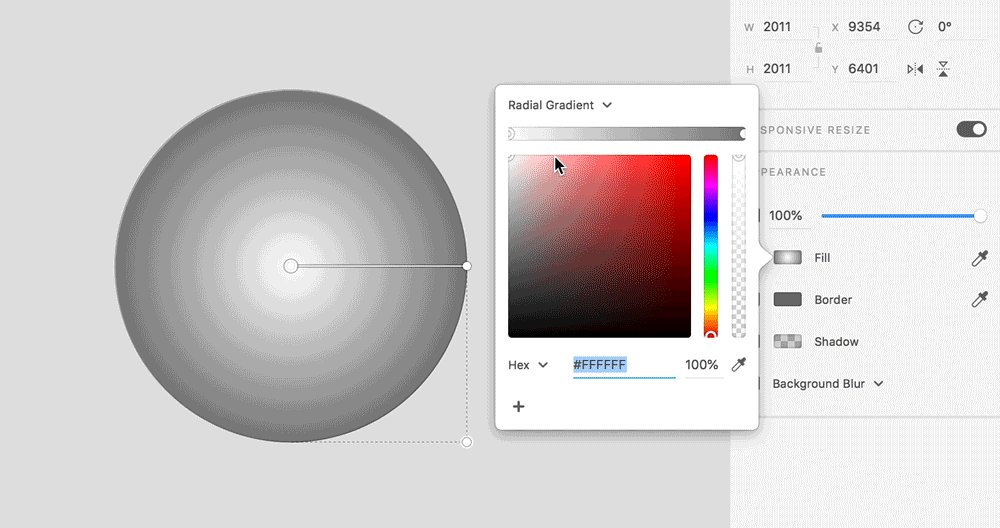
カラーピッカーの上部で、ドロップダウンリストから「線形グラデーション」、「円形グラデーション」または「円錐グラデーション」を選択します。

A. グラデーションエディター B. カラー分岐点 C. 不透明度スライダー D. カラーフィールド E. スウォッチとして保存 F. カンバス上のグラデーションエディター

グラデーションカラーピッカーを使用して、カラーを選択し、グラデーションの不透明度を設定できます。
グラデーションカラーピッカーにはグラデーションエディターがあり、グラデーションで使用されるすべてのカラーのクイックプレビューが表示されます。透明部分は、チェッカーパターンで示されます。
また、グラデーションエディターでは、グラデーションのカラー分岐点も表示されます。カラー分岐点は小さい円で示されます。カラーは、カラー分岐点間の距離に応じて変化し、混ざり合います。また、カラー分岐点は、グラデーションが適用されるオブジェクトに表示されるカンバス上のグラデーションエディターにも表示されます。
初期設定では、2 つのカラー分岐点を利用できます。カラー分岐点を追加するには、グラデーションエディターをクリックします。グラデーションエディターに沿ってカラー分岐点をドラッグして、カラー分岐点の位置や各カラーの広がりを変えることもできます。カラー分岐点を削除するには、グラデーションカラーピッカーでグラデーションエディターから離れた位置にドラッグするか、カンバス上のグラデーションエディターでカラー分岐点をクリックして、「削除」を押します。
カンバス上のグラデーションエディターを使用して、グラデーションの方向を変えることができます。
コーナーハンドルを使用して、円形グラデーションの起点と角度を変更できます。
グラデーションカラーピッカーの右側にあるスライダーを使用して、カラー分岐点の不透明度を制御できます。
線形グラデーション、円形グラデーションまたは円錐グラデーションによる塗りつぶしの適用
-
-
カラーピッカーから「線形グラデーション」、「円形グラデーション」または「円錐グラデーション
」を選択します。カラーピッカー カラーピッカー 線形、円形、および円錐グラデーション 線形、円形、および円錐グラデーション -
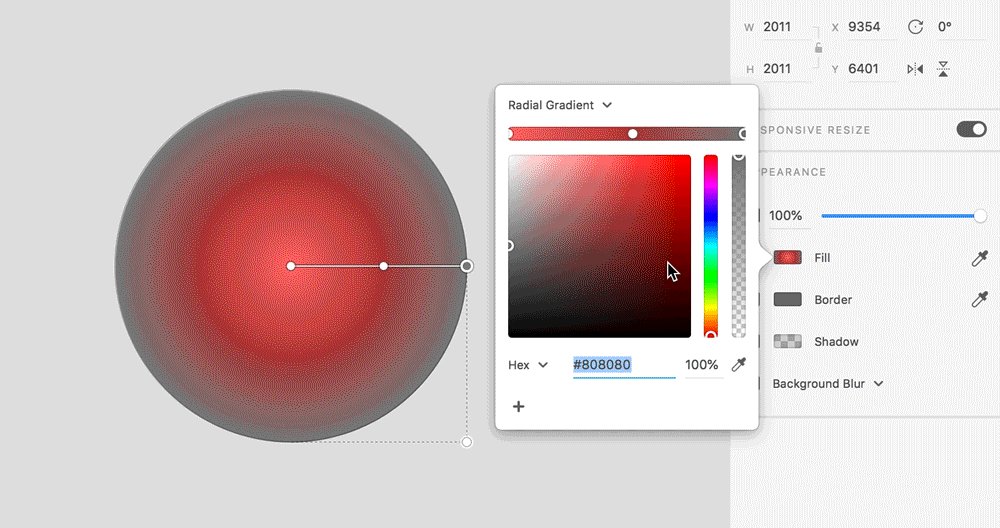
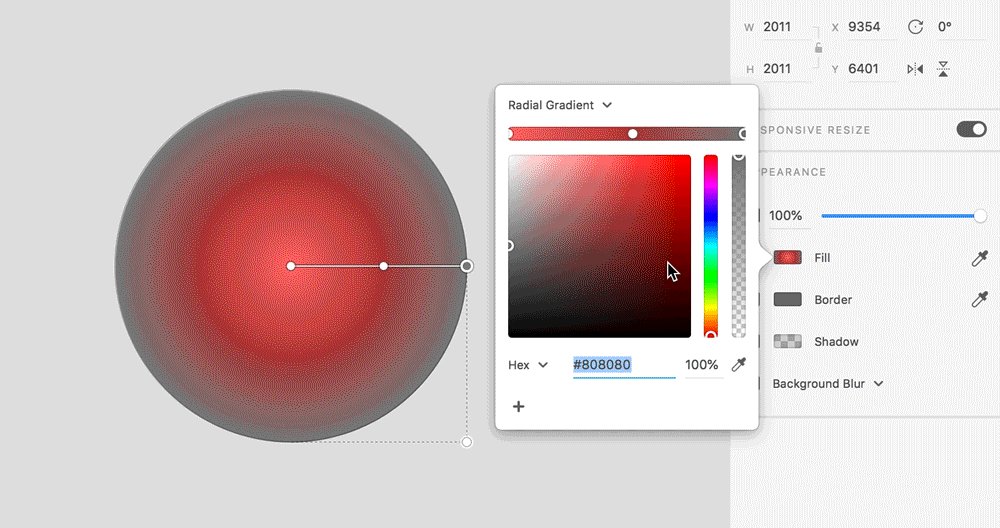
グラデーションエディターでカラー分岐点をクリックして、カラーピッカーを使って目的のカラーを選択します。
- カラー分岐点を追加するには、グラデーションエディターをクリックします。
- カラー分岐点に割り当てられたカラーを変更するには、カラー分岐点をクリックします。
- カラー分岐点を移動するには、グラデーションエディターに沿ってドラッグします。
注意:カラー分岐点をグラデーションエディターの両端に移動することはできません。
- カラー分岐点を削除するには、グラデーションエディターから離れた位置にドラッグします。カンバス上のグラデーションエディターを使用した場合は、カラー分岐点をクリックして、「削除」を押します。
- カラー分岐点を切り替えるには、Tab キーを使用します。
- 円形グラデーションの方向や角度を変更するには、コーナーハンドルをドラッグします。

円形グラデーションを使用する 
円形グラデーションを使用する - カラー分岐点を追加するには、グラデーションエディターをクリックします。
-
グラデーションの方向を変更するには、必要に応じて、カンバス上のグラデーションエディターセグメント(オブジェクト上)をドラッグします。
カンバス上のグラデーションエディターセグメントのエンドポイントをオブジェクトの線の外にドラッグすることもできます。カラー分岐点をオブジェクトの線の外に配置した場合、(カラー分岐点に関連付けられた)カラーはオブジェクト上に表示されません。
注意: キャンバス上のグラデーションエディターセグメントの端を移動するには、矢印キーおよび Shift キーを押しながら矢印キーを使用します。内側のカラー分岐点を選択すると、矢印キーおよび Shift キーを押しながら矢印キーを使用して、セグメントに沿って移動できるようになります。Tab キーを押して、カンバス上のグラデーションエディターに沿ってカラー分岐点を変更することもできます。
キャンバス上のグラデーションエディターセグメントの端を移動するには、矢印キーおよび Shift キーを押しながら矢印キーを使用します。内側のカラー分岐点を選択すると、矢印キーおよび Shift キーを押しながら矢印キーを使用して、セグメントに沿って移動できるようになります。Tab キーを押して、カンバス上のグラデーションエディターに沿ってカラー分岐点を変更することもできます。 -
グラデーションを作成したら、後で再利用するためにアセットパネルに保存できます。グラデーションを含むオブジェクトをクリックし、アセットパネルの「カラー」の横にある「+」アイコンをクリックして保存します。
アセットパネルに保存されたグラデーション アセットパネルに保存されたグラデーション
![]() デザインスペックの CSS コードを使用して作成された円錐グラデーション内のカラー分岐点間のカラーグラデーションは、デザインカンバスでの円錐グラデーションレンダリングとは異なる場合があります。
デザインスペックの CSS コードを使用して作成された円錐グラデーション内のカラー分岐点間のカラーグラデーションは、デザインカンバスでの円錐グラデーションレンダリングとは異なる場合があります。
円錐グラデーションを使用して、カラーホイール、円グラフ、または進行状況を表すインジケーターを作成できます。円錐グラデーションは、円の中心からシェイプの周りをスイープするカラーグラデーションで塗りつぶしを適用します。
次の手順に従って円錐グラデーションを円に適用し、カラーホイールを作成します。
円に円錐グラデーションを適用


カンバス上で円を選択して、プロパティインスペクターで「塗り」をクリックし、「円錐グラデーション
」を選択します。
カラーを追加


カラー分岐点を追加するには、円錐グラデーションエディターをクリックします。カラー分岐点をクリックし、必要なカラーを選択します。
シームレスなカラートランジションを追加


隣接するカラーホイールを作成するには、スポイトツールを使用して、最後のカラー分岐点と最初のカラー分岐点に同じカラーを使用します。
コントラストカラーを追加


また、最後と最初のカラー分岐点に異なるカラーを選択することで、シャープなコントラストカラーを持つカラーホイールを作成することもできます。
カラーホイールの作成が完了したら、長方形または三角形のような他のシェイプで円錐グラデーション効果をコピーして再利用できます。
例
以下は、円錐グラデーションを使用して作成されたサンプルの一部です
進行状況を表すスピナー


円グラフまたはカラーホイール


強化されたベクターグラフィック


ダッシュボード要素またはオブジェクト


チュートリアル
円錐グラデーションは、線形グラデーションや円形グラデーションとは異なり、進行状況を表すスピナーやカラーホイールなどのデザインで非常に便利です。円錐グラデーションを使用する方法については、Adobe XD のプリンシパルプロダクトマネージャーである Dani Beaumont によるこちらのチュートリアルをご覧ください。
視聴時間:4 分 7 秒
グラデーション塗りが適用されたオブジェクトの読み込み
-
Adobe XD に読み込む前に、必ずファイルを .svg ファイルとして保存してください。
-
ファイル/読み込みをクリックし、SVG ファイルを選択し、「読み込み」をクリックします。
グラデーションを SVG として読み込むと、初期設定で、カラーピッカーに「グラデーション」オプションが表示されます。XD でオブジェクトをコピー&ペーストすると、グラデーションの塗りもコピーされます。読み込むグラデーションのカラーやカラー分岐点を変更することもできます。
![]() 原点が中心から外れた円形グラデーションが読み込まれた場合、XD では編集できません。
原点が中心から外れた円形グラデーションが読み込まれた場合、XD では編集できません。


