ご質問または共有するアイデアがある場合は、Adobe XD コミュニティにぜひご参加ください。皆様からのご意見や作品をお待ちしております。
- Adobe XD ユーザーガイド
- はじめに
- デザイン
- アートボード、ガイド、レイヤー
- シェイプ、オブジェクト、パス
- テキストとフォント
- コンポーネントとステート
- マスキングと効果
- レイアウト
- ビデオと Lottie アニメーション
- プロトタイプ
- 共有、書き出し、およびレビュー
- デザインシステム
- クラウドドキュメント
- 統合とプラグイン
- XD iOS 版および Android 版
- トラブルシューティング
- 既知の問題と修正された問題
- インストールと更新
- 起動時のクラッシュ
- クラウドドキュメントおよび Creative Cloud ライブラリ
- プロトタイプ作成、公開、レビュー
- 読み込み、書き出し、その他のアプリの操作
ここでは、ガイドとグリッドを使用してデザインアセットを整列させる方法について説明します。
こんにちは、Jeanee と申します。ビジュアルデザイナーのリーダーとして、複数のアートボードとオブジェクトがある XD の UX デザインプロジェクトに取り組んでいます。


- ガイドを使ってオブジェクトのレイアウトと配置をスピーディに行うためのリソースを探しています。
- グリッドを使用して、デザインプロジェクト内でオブジェクト構造を整列させ、定義する方法についてサポートを必要としています。
以前のバージョンが必要になることは頻繁にあります。このような課題を抱えている場合は、アートボード内でガイドやグリッドを作成し、使用する方法についての以下の説明を参照してください。
始める前に
ガイドの作成と管理
アートボードをデザインカンバスにレイアウトすると、アートボードの上部と左部に領域が追加され、ドラッグによってガイドを引き出せるようになります。水平方向および垂直方向の中心への迅速なスナップ、複数のアートボード間のコピーとペースト、アートボードの削除、表示と非表示の切り替えを行うことができます。
以下では、ガイドの作成と管理の方法について説明します。
ガイドの作成
アートボード内でオブジェクトの垂直方向の位置を整列させ配置するには、垂直ガイドを使用します。アートボード内でオブジェクトの水平方向の位置を整列させ配置するには、水平ガイドを使用します。
垂直ガイド


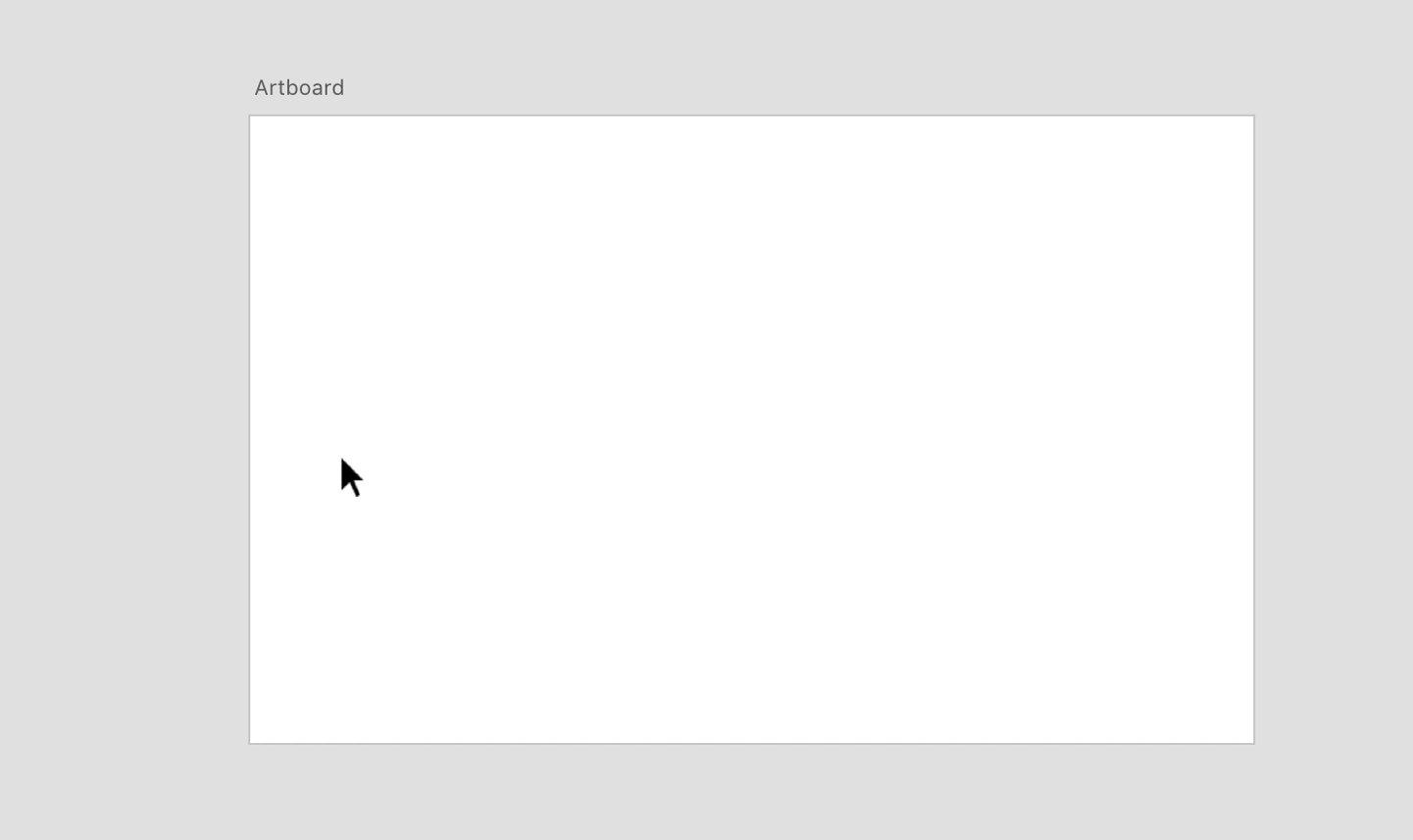
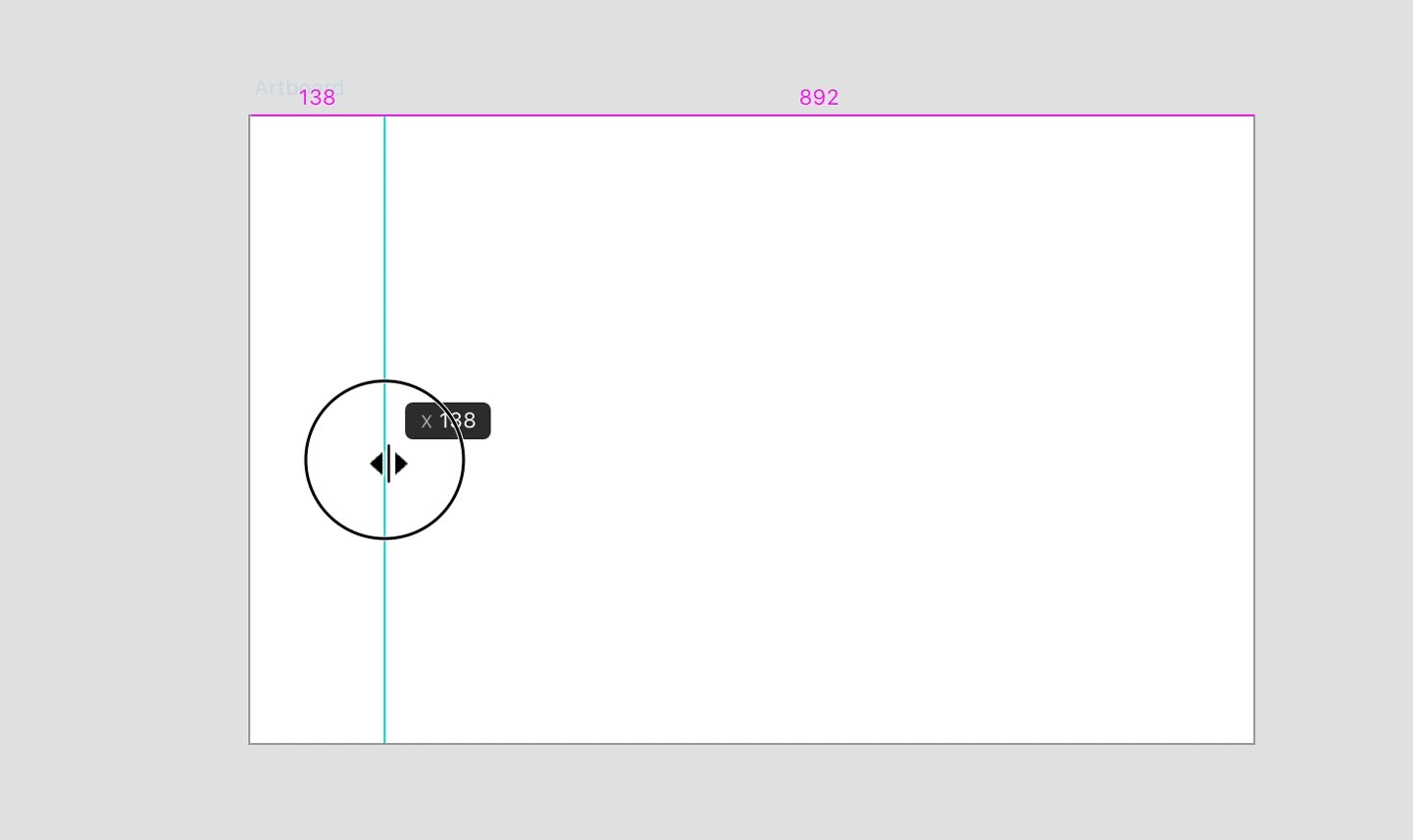
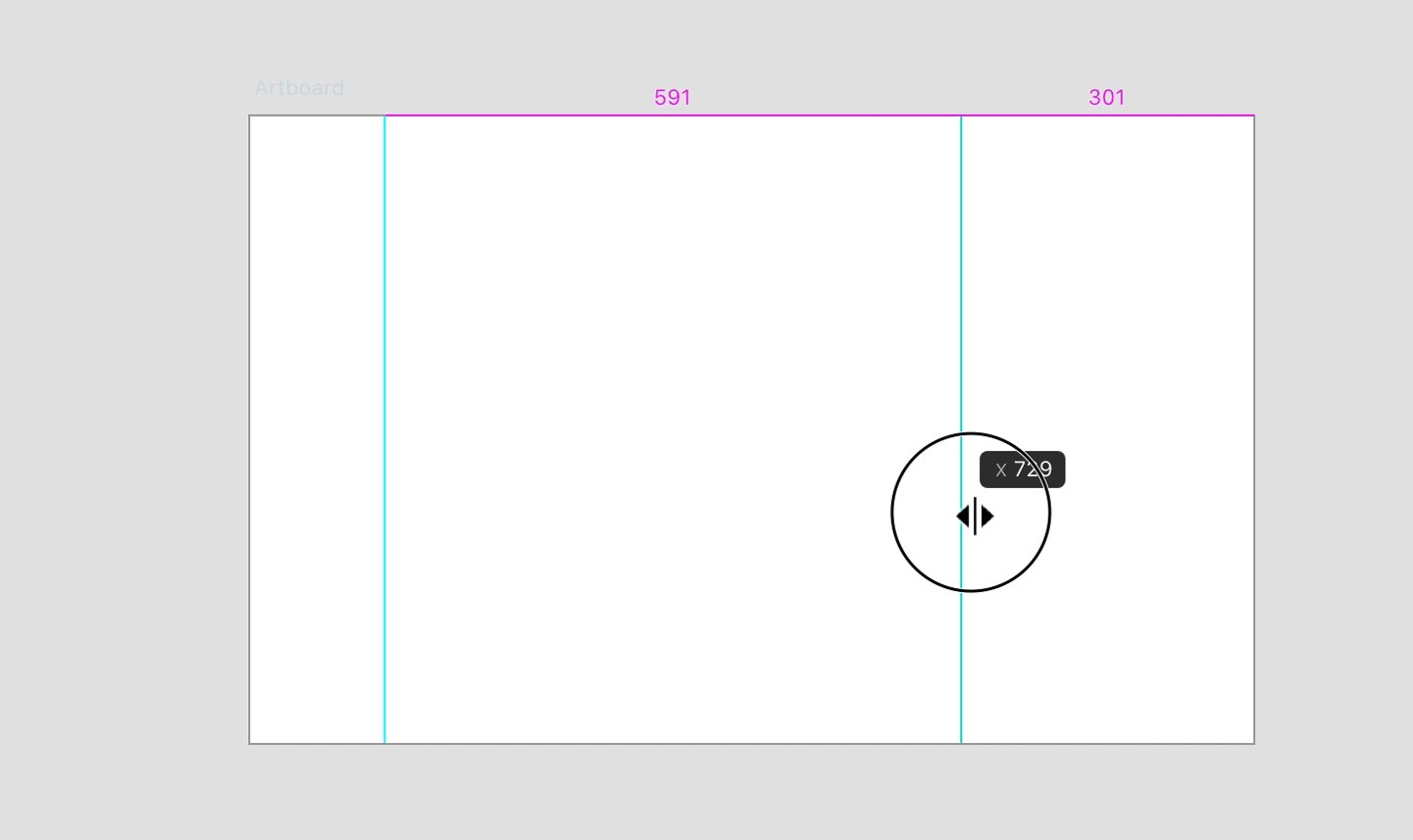
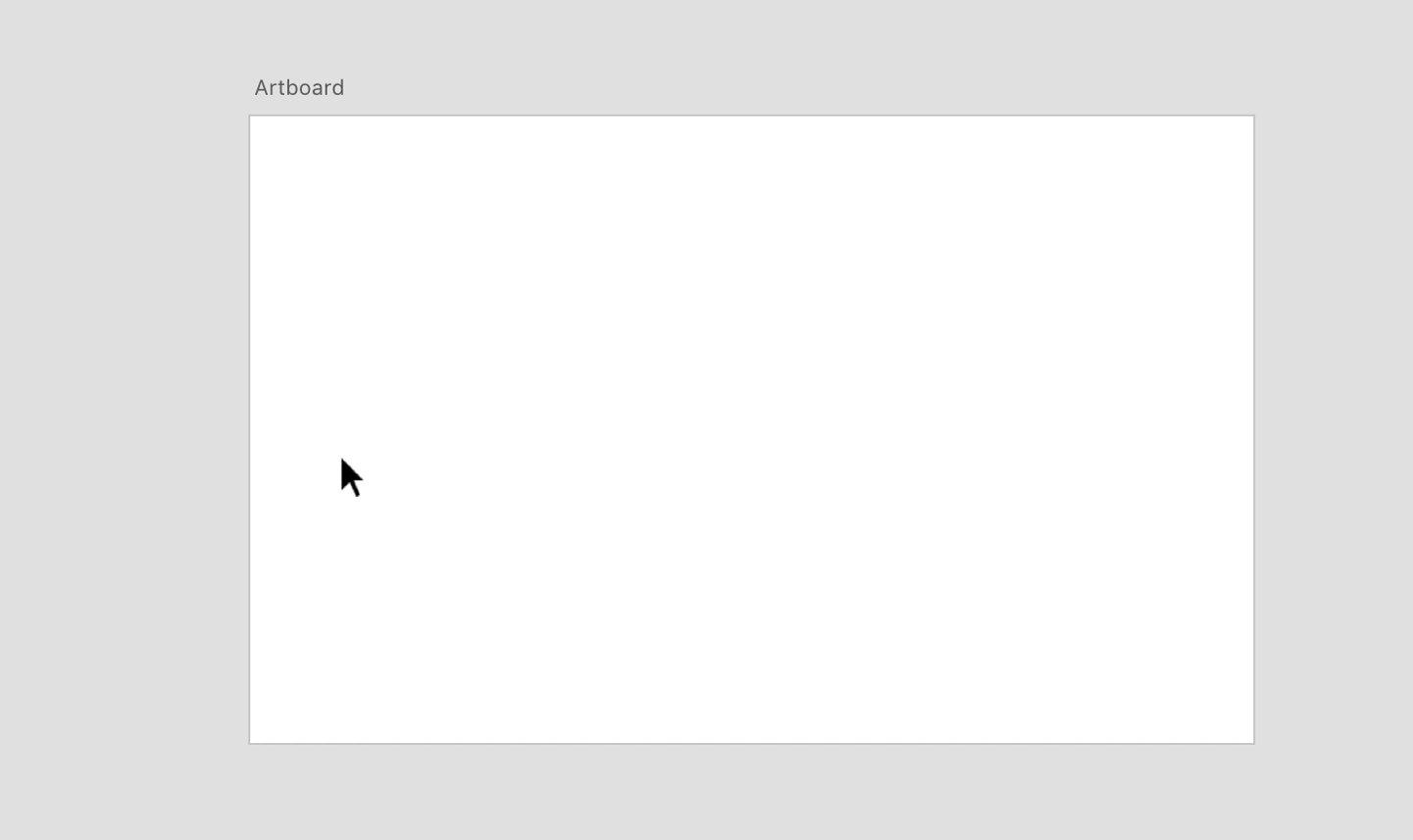
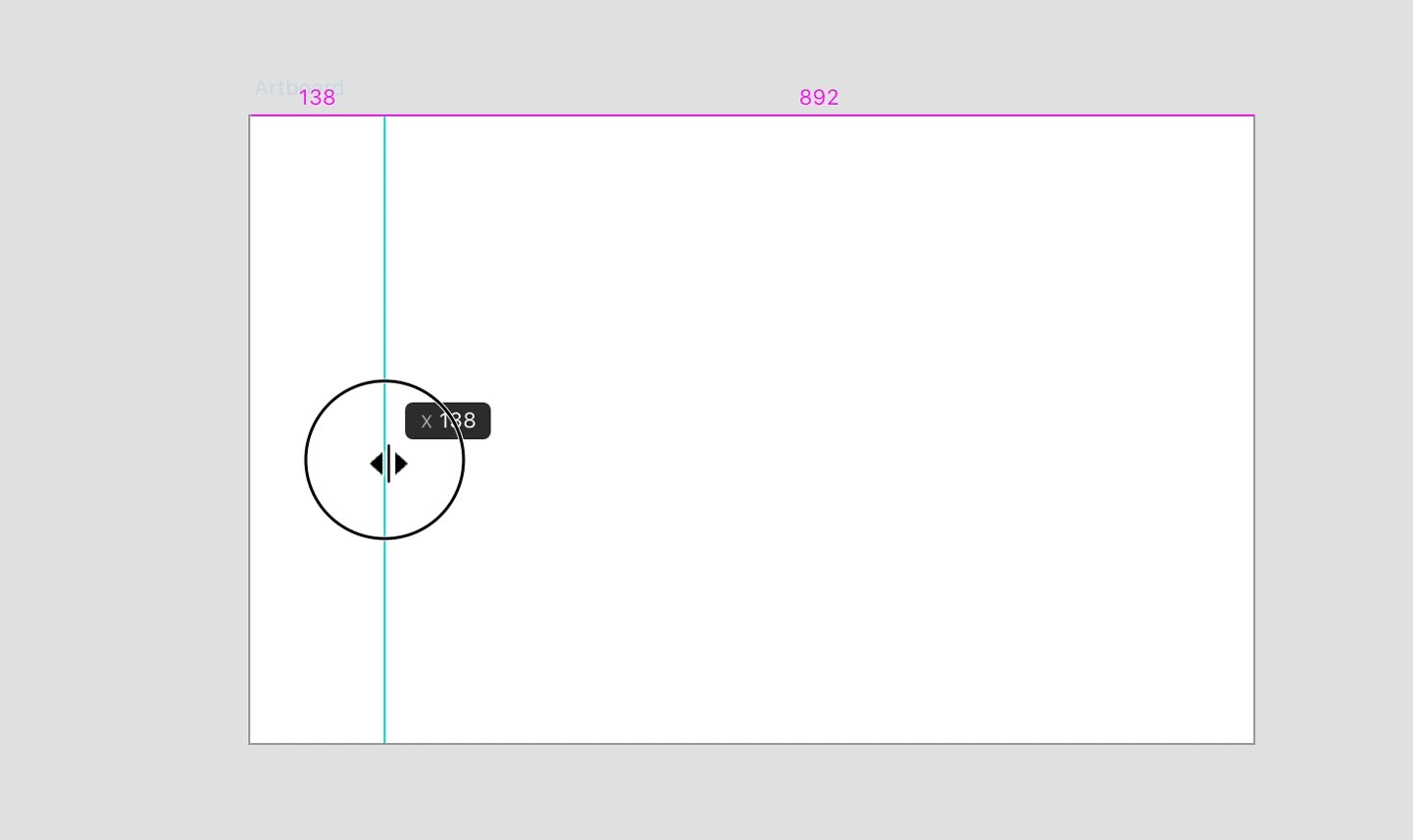
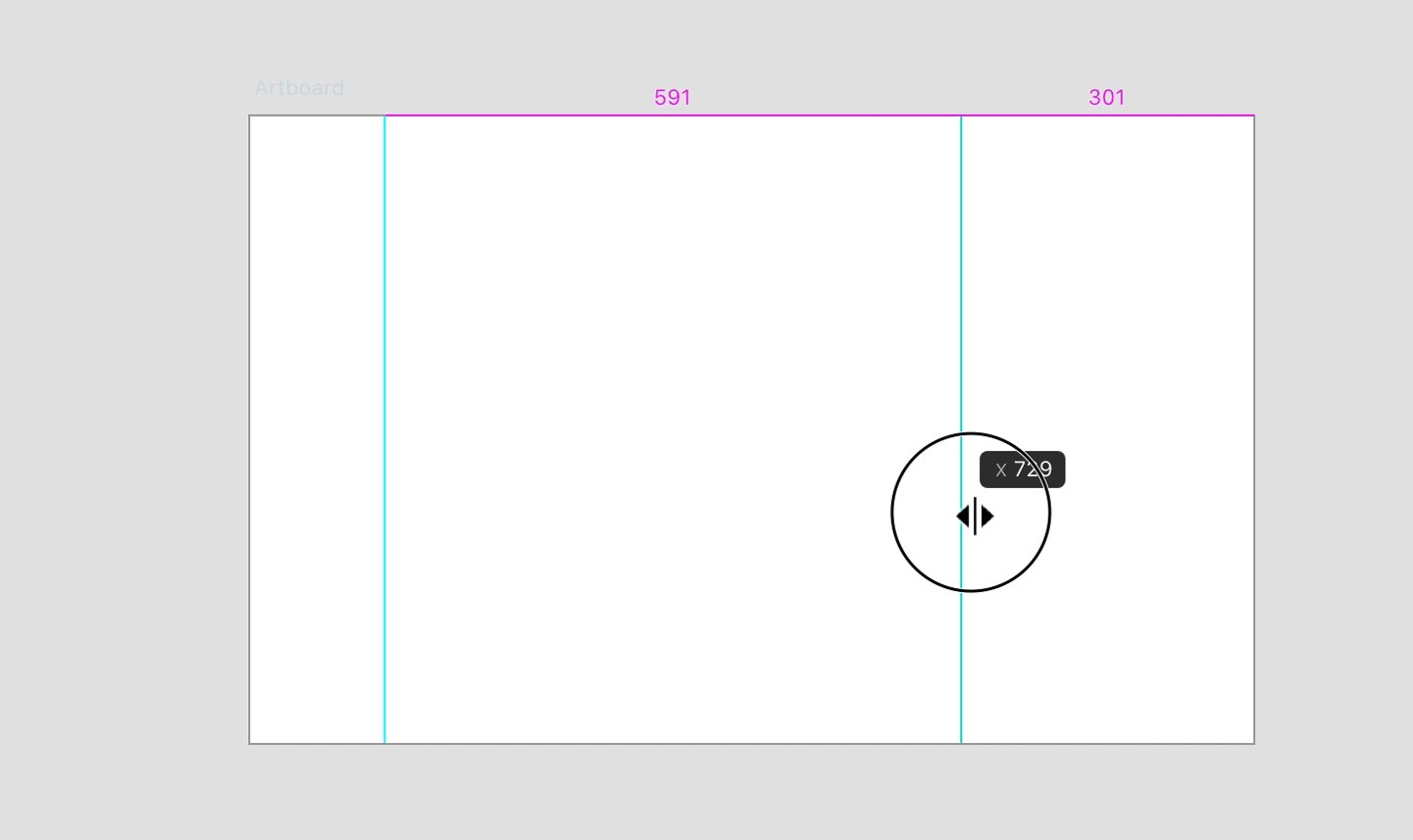
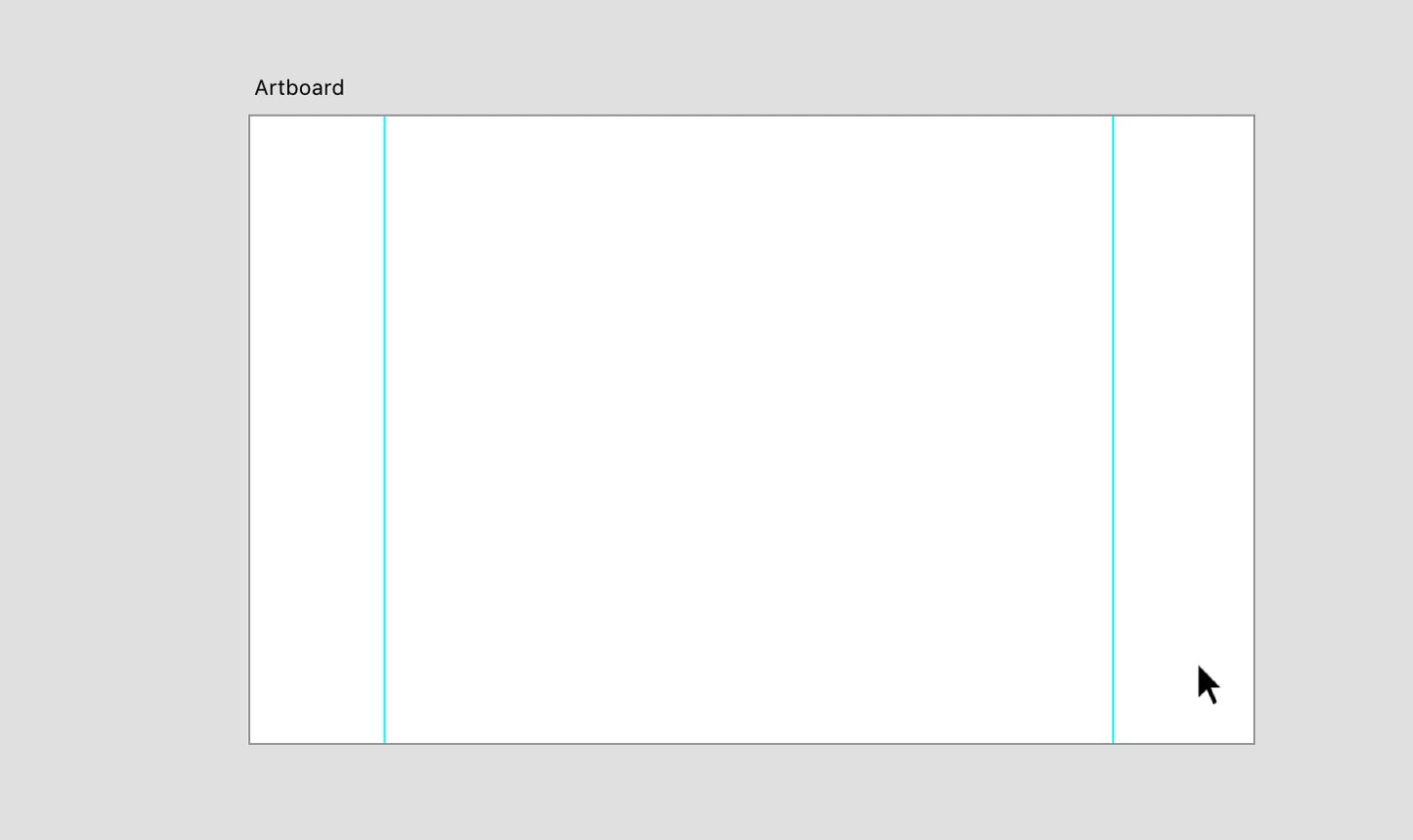
垂直ガイドを作成するには、アートボードの左の線にポインターを合わせ、 アイコンが表示されるまで待ちます。アイコンをクリックしたまま、目的の位置にドラッグします。
アイコンが表示されるまで待ちます。アイコンをクリックしたまま、目的の位置にドラッグします。
水平ガイド


水平ガイドを作成するには、アートボードの上の線にポインターを合わせ、 アイコンが表示されるまで待ちます。目的の位置にドラッグ&ドロップします。
アイコンが表示されるまで待ちます。目的の位置にドラッグ&ドロップします。
ガイドのコピーとペースト
これでガイドを利用できるようになりました。作成したガイドは、ガイドをコピー、ガイドをペーストオプションを使用して、すばやく複製できます。
ガイドをコピー


アートボードからガイドをコピーするには、アートボードを選択し、表示/ガイド/ガイドをコピーをクリックします。
ガイドをペースト


コピーしたガイドをペーストするには、「表示」をクリックするか、アートボード上で右クリックし、ガイド/ガイドをペーストを選択します。
ガイドの削除
ガイドは、個別に削除することも、複数を一度に削除することもできます。
ガイドを削除するには、ガイドをクリックしてアートボードの外にドラッグします。
アートボード上の複数のガイドを削除するには、アートボードを選択し、アートボードを右クリックして「表示」オプションをクリックします。ガイド/ガイドを消去を選択します。


ガイドの非表示とロック
ガイドを一時的に非表示にし、必要に応じて有効にするには、「ガイドをすべて隠す」オプションを使用します。
また、誤って移動したり調整したりしないように、すべてのアートボードのガイドをロックすることもできます。
macOS と Windows でガイドを非表示にしたり、ロックしたりするには:
ガイドを隠す


- 上部のメニューバーから、表示/ガイドをすべて隠すオプションをクリックします。また macOS では、Command+; を使用して、ガイドを非表示にすることもできます。
- アートボードを右クリックし、ガイド/ガイドをすべて隠すを選択します。また Windows で、Ctrl+; を使用してガイドを非表示にすることもできます。
ガイドをロック


- 上部のメニューバーから、表示/ガイドをすべてロックオプションをクリックします。また macOS では、Command+Shift+; を使用して、ガイドをロックすることもできます。
- アートボードを右クリックし、ガイド/ガイドをすべてロックを選択します。また Windows で、Ctrl+Shift+; を使用してガイドをロックすることもできます。
スマートガイドを使用したオブジェクトのスナップ整列
基本的なガイドの作成方法と管理方法は以上です。次は、オブジェクトやアートボードを作成または操作する際に、スマートガイドを使用してガイドを一時的にスナップする方法を説明します。


スマートガイドはデフォルトで有効です。オブジェクトやアートボードを移動する際、スマートガイドを使用すると、オブジェクトやアートボードを他のオブジェクトまたはアートボード、あるいはその両方を基準として、スナップ整列により整列、編集、変形することができます。
グリッドを使用したオブジェクトの配置
XD のガイドの基本については以上です。次はレイアウトグリッドまたは方眼グリッドを使用して、デザイン構造を定義し、アートボード内のオブジェクトを整列させる方法について説明します。
レイアウトグリッドまたは方眼グリッドを追加するには、1 つ以上のアートボードを選択します。プロパティインスペクターのグリッドセクションに移動し、「レイアウト」または「方眼」を選択します。
グリッドの環境設定
レイアウトグリッドと方眼グリッドをアートボードに追加した後は、プロパティインスペクターのグリッドセクションで環境設定を調整して、グリッドの表示オプションをカスタマイズできます。以下では、グリッドサイズ、列数、段間のプロパティ、グリッドのマージンを変更する方法について説明します。
方眼グリッドのグリッドサイズは、デザインのニーズに応じて変更できます。


方眼グリッドにおけるグリッドサイズとは、グリッド線間の距離です。グリッドサイズの値を編集するには、プロパティインスペクターの「方眼の大きさ」フィールドに必要な数値を入力します。
アートボードにレイアウトグリッドを適用した場合、プロパティインスペクターのグリッドセクションで、列数、列幅、段間のプロパティ、余白サイズを設定できます。
列数の変更


「列」フィールドに値を入力します。Web デザインでは、通常、12 列または 16 列のグリッドが使用されます。
列幅と段間のプロパティの変更


列幅を変更するには、「列の幅」フィールドに値を入力します。独自の段間幅を定義するには、「段間幅」のデフォルト値を編集します。
これで列数、段間幅、列幅が変更できました。次では、アートボードのマージンを調整する方法について学習します。マージンとは、レイアウトグリッドとアートボードの端との間の距離です。マージンの調整方法については、次を参照してください。
リンクされた左マージンまたは右マージンの変更


リンクされた左右のマージンを調整するには、 アイコンをクリックして値を編集します。
アイコンをクリックして値を編集します。
各辺のマージンの変更


上、下、左、右のマージンを個別に調整するには、 アイコンをクリックして値を入力します。
アイコンをクリックして値を入力します。
グリッドを活用したその他の作業
グリッドの環境設定を指定する方法については以上です。次は、グリッドカラーを追加し、グリッドの表示と非表示を制御する方法について説明します。
カラーを追加
グリッドの外観を修正するには、プロパティインスペクターのカラーピッカーを使用して、グリッドカラーを追加、変更します。

A. カラーフィールド B. カラースライダー C. スポイト

方眼グリッドの場合は「方眼の大きさ」、レイアウトグリッドの場合は「列」の横にあるボックスをクリックします。
カラーピッカーから、次の操作を実行できます。
- カラーフィールドとカラースライダーを使用して色を調整する。
- スポイトツールを使用してアートボードから色を選択する。
- カラースライダーを使用するか、パーセンテージの値を入力して、塗りの不透明度を設定する。値を 0 に設定すると、レイアウトグリッドがアウトラインビューに切り替わります。
グリッドの表示または非表示
レイアウトグリッドと方眼グリッドの表示と非表示を変更するには、レイアウトグリッドを隠す、方眼グリッドを隠す、またはレイアウトグリッドを表示、方眼グリッドを表示を使用します。
レイアウトグリッドを隠す


- 表示/レイアウトグリッドを隠すを選択します。macOS では、Command+Shift +' を使用して、レイアウトグリッドを非表示にすることもできます。
- プロパティインスペクターで、「グリッド」ドロップダウンリストからグリッドの種類を選択し、ドロップダウンリストの横にあるチェックボックスを選択します。Windows では、Ctrl+Shift+" を使用して、レイアウトグリッドを非表示にすることもできます。
方眼グリッドの表示


- 表示/方眼グリッドを表示を選択します。macOS では、Command+' を使用して、方眼グリッドを表示することもできます。
- プロパティインスペクターで、「グリッド」ドロップダウンリストからグリッドの種類を選択し、ドロップダウンリストの横にあるチェックボックスを選択します。Windows では、Ctrl+" を使用して、方眼グリッドを表示することもできます。
ビデオ:ガイドとレイアウトグリッドを追加する方法
「デザインプロジェクトの作業では、ガイドを配置することで、オブジェクトの整列や、要素間隔の適切な調整が容易になります」(Howard Pinsky、シニア XD エバンジェリスト)。
ヒントとテクニック
- オブジェクトをレイアウトグリッドまたは方眼グリッドにスナップするには、オブジェクトのいずれかの端がグリッドのスナップ領域に入るまで、オブジェクトをグリッドの方にドラッグします。
- ガイドはカンバス上に描画された選択されたオブジェクトまたは最上位オブジェクトにスナップします。スナップ動作を一時的に無効にするには、⌘(macOS)または Ctrl(Windows)を押します。
- ガイドをカンバス上で 10 px 単位で移動するには、Shift キーを押します。
- 方眼グリッドまたはレイアウトグリッドの表示をデフォルトに戻すには、プロパティインスペクターの「グリッド」セクションで「初期設定を使用」をクリックします。
次のステップ
ここでは、ガイドとグリッドを使用して、アートボード内のオブジェクトを配置し、整列させる方法について説明しました。次のステップでは、リピートグリッドを使用して、繰り返し可能な要素を持つオブジェクトの作成方法について説明します。
ご質問または共有するアイデアがある場合







