ご質問または共有するアイデアがある場合は、Adobe XD コミュニティにぜひご参加ください。皆様からのご意見や作品をお待ちしております。
- Adobe XD ユーザーガイド
- はじめに
- デザイン
- アートボード、ガイド、レイヤー
- シェイプ、オブジェクト、パス
- テキストとフォント
- コンポーネントとステート
- マスキングと効果
- レイアウト
- ビデオと Lottie アニメーション
- プロトタイプ
- 共有、書き出し、およびレビュー
- デザインシステム
- クラウドドキュメント
- 統合とプラグイン
- XD iOS 版および Android 版
- トラブルシューティング
- 既知の問題と修正された問題
- インストールと更新
- 起動時のクラッシュ
- クラウドドキュメントおよび Creative Cloud ライブラリ
- プロトタイプ作成、公開、レビュー
- 読み込み、書き出し、その他のアプリの操作
デザインシステムのコンポーネントに複数のステートを追加して、インタラクティブコンテンツを簡単に開発する方法を説明します。
ユーザーの操作によって外観が変化するコンポーネントは、忠実度の高いプロトタイプを作成するうえで非常に役立ちます。
コンポーネントを作成し、複数のバリエーション(ステート)を追加した後、それらを接続することで、実際のユーザービヘイビアーを模倣できます(コンポーネントを複数回コピーする必要はありません)。
またコンポーネントにステートを定義すると、アセットの管理とインタラクティブデザインシステムの作成も容易になります。


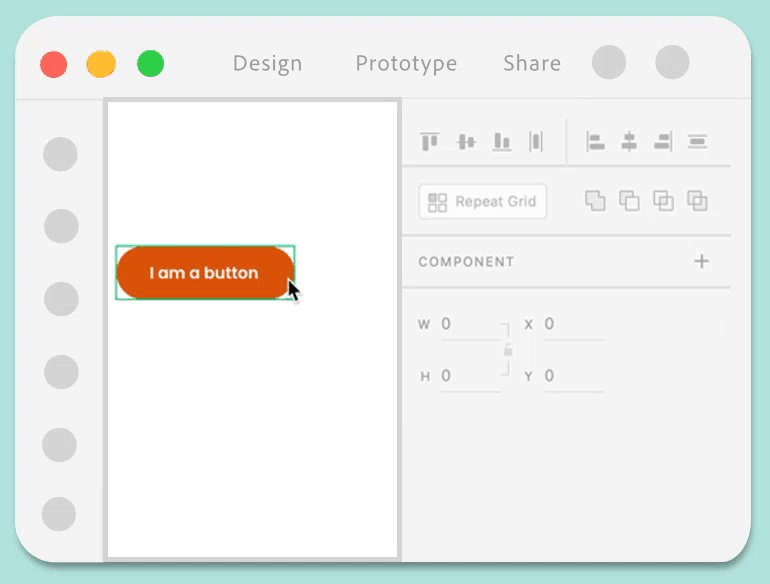
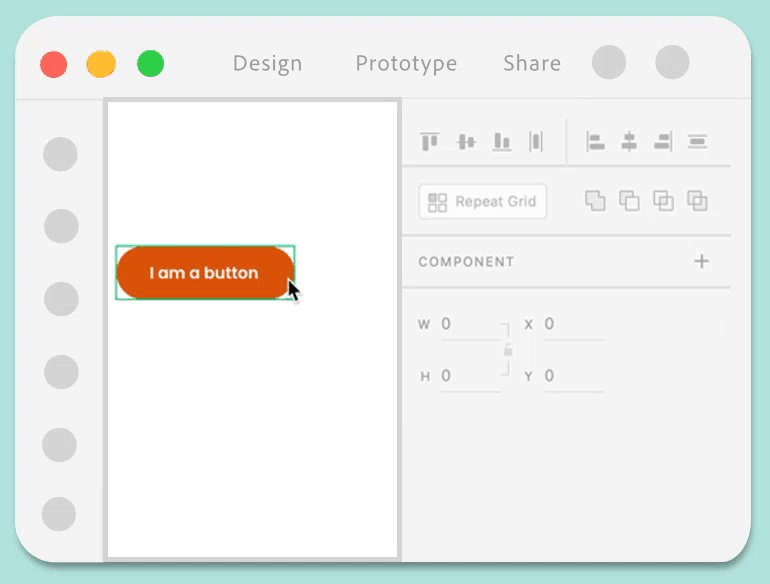
コンポーネントのステートの追加
コンポーネントの作成を完了すると、プロパティインスペクターに、初期設定のステートのコンポーネントを一覧表示する新しいセクションが作成されます。ここでは、新規ステート、ホバーステート、またはトグルステートの 3 種類のステートをコンポーネントに追加できます。以下では、ステートの追加方法について説明します。
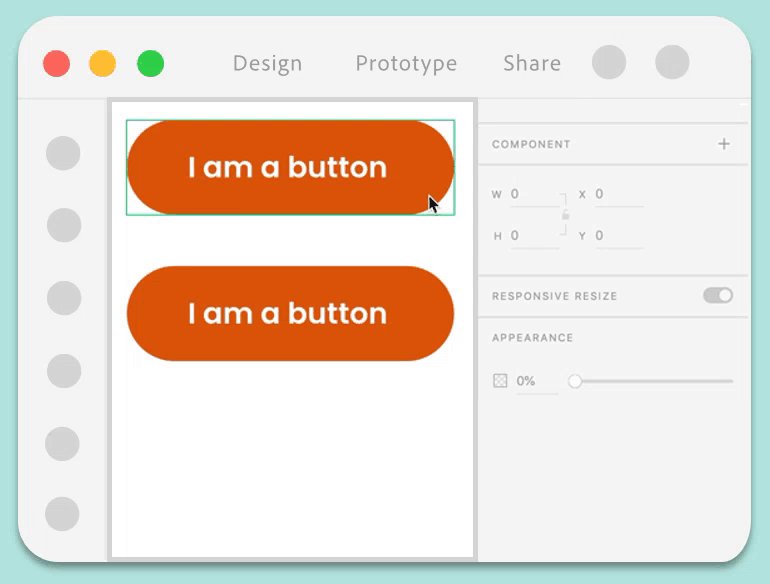
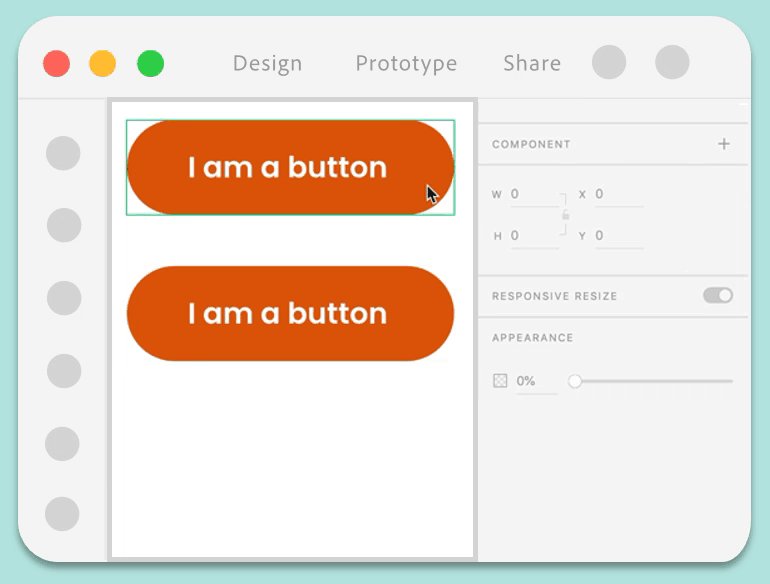
新規ステート
「新規ステート」は、コンポーネントのバリエーション(コンポーネントの無効バージョンやクリックされたバージョンなど)が表示されるシナリオに使用します。
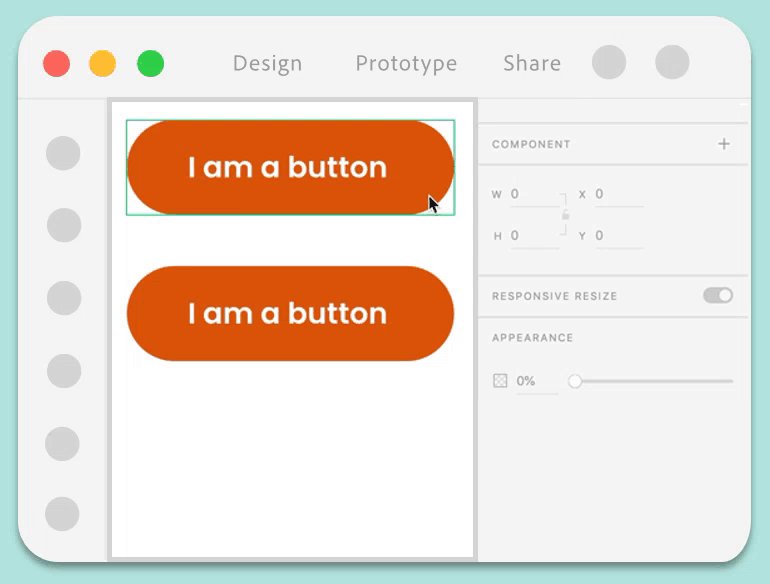
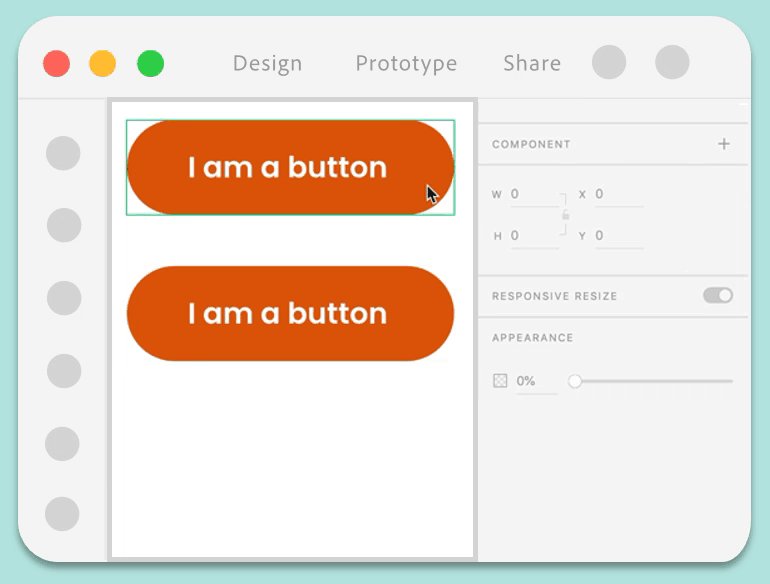
プロパティインスペクターでメインコンポーネントの初期設定のステートの横にある「+」ボタンをクリックし、「新規ステート」を選択します。
「新規ステート」には、事前に定義されたインタラクティブ機能はありません。プロトタイプモードでインタラクションを接続する必要があります。詳しくは、コンポーネントへのインタラクティブ機能の追加を参照してください。
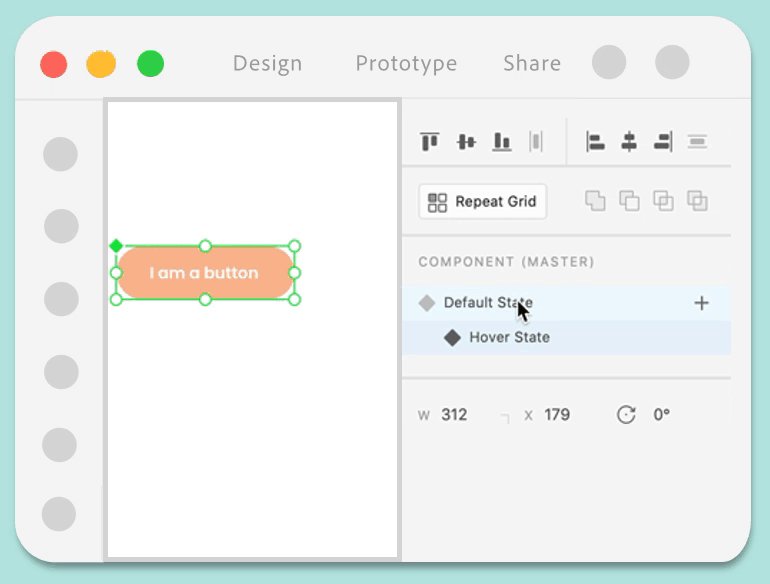
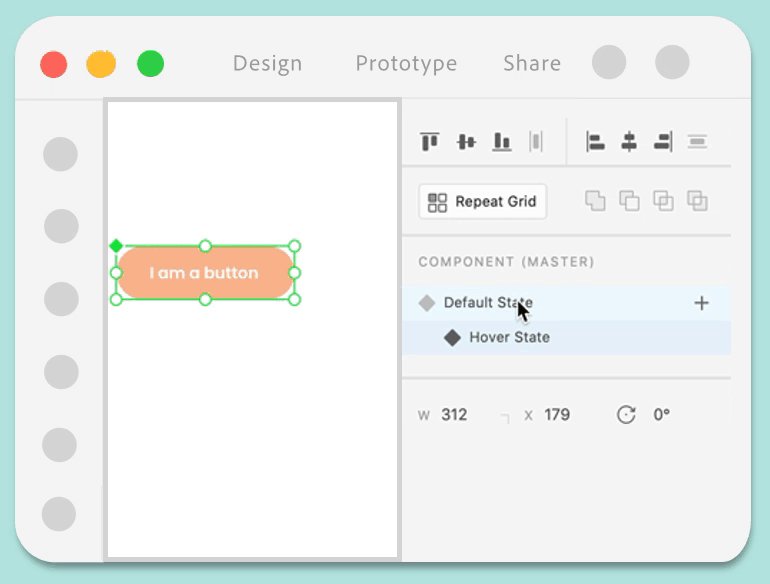
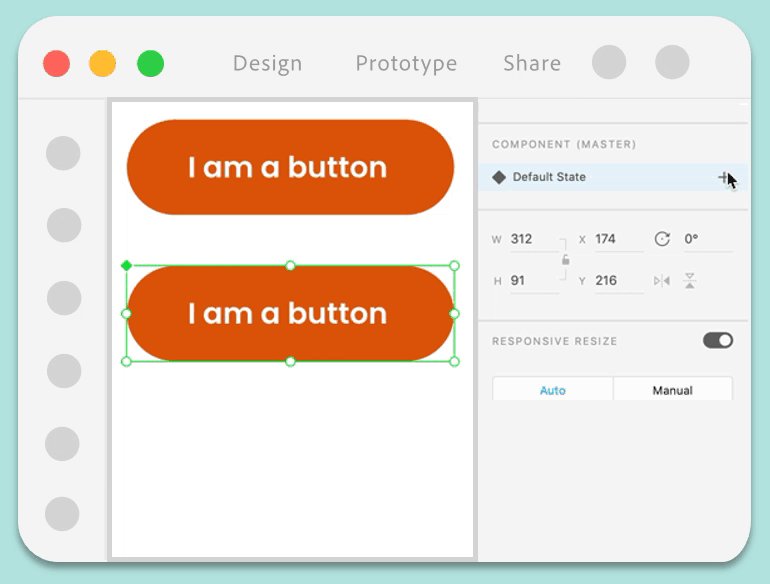
ホバーステート
「ホバーステート」は、ユーザーがカーソルを合わせたときにコンポーネントが変化し、異なるステートが表示されるようにコンポーネントを作成する場合に使用します。
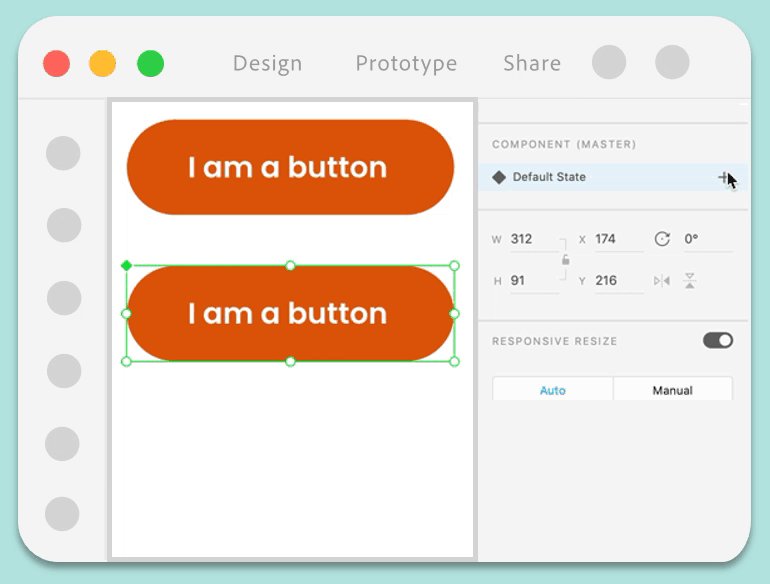
デザインモードで、プロパティインスペクターのメインコンポーネントのデフォルトステートの横にある「+」ボタンをクリックし、「ホバーステート」を選択します。
ホバーステートを使用する場合、プロトタイプモードに移動してインタラクションを接続する必要はありません。この処理は自動的に行われます。
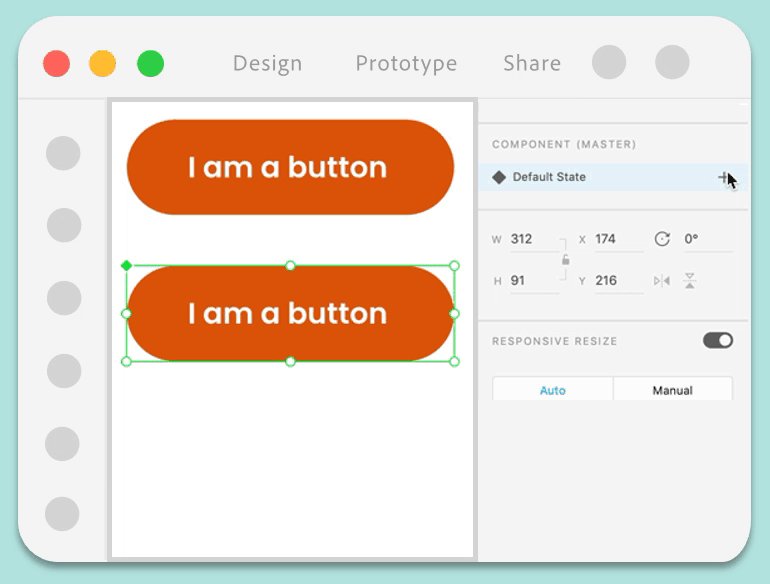
トグルステート
「トグルステート」は、トグル、ラジオボタン、チェックボックスなどのインタラクティブなトグルの動作を備えたコンポーネントを作成する場合に使用します。
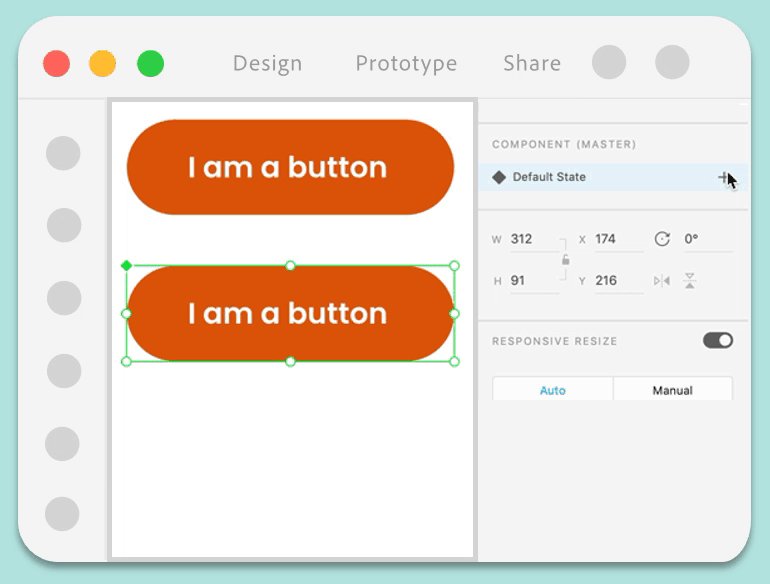
デザインモードで、プロパティインスペクターに移動し、メインコンポーネントの「初期設定のステート」の横にある「+」ボタンをクリックして「トグルステート」を選択します。
トグルステートが作成されると、デフォルトで XD は、「初期設定のステート」と「トグルステート」との 2 つの双方向タップインタラクションを自動的にベイクすることで、完全にインタラクティブにします。


![]() ステートは、メインコンポーネントにのみ追加できます。コンポーネントインスタンスは、常にメインコンポーネントからステートを継承します。
ステートは、メインコンポーネントにのみ追加できます。コンポーネントインスタンスは、常にメインコンポーネントからステートを継承します。
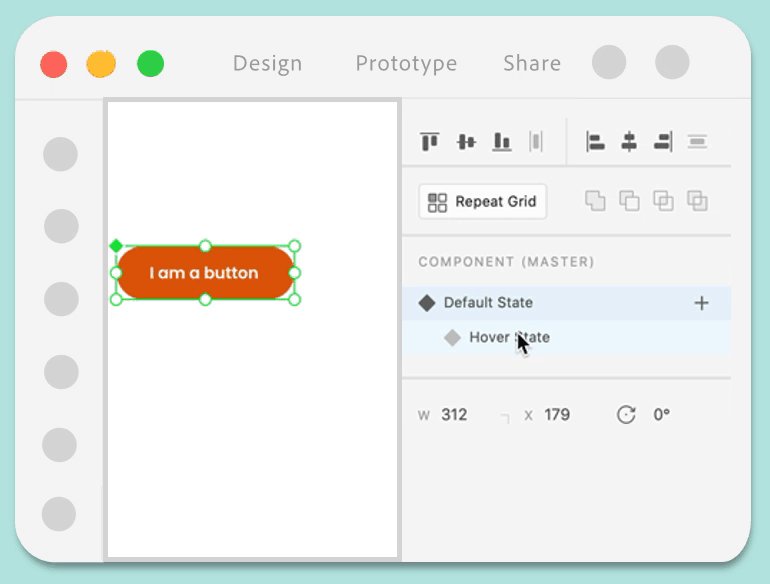
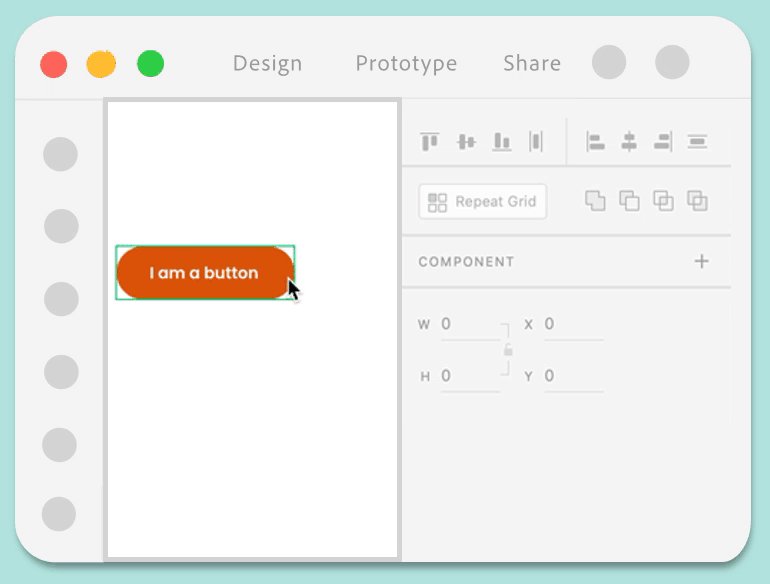
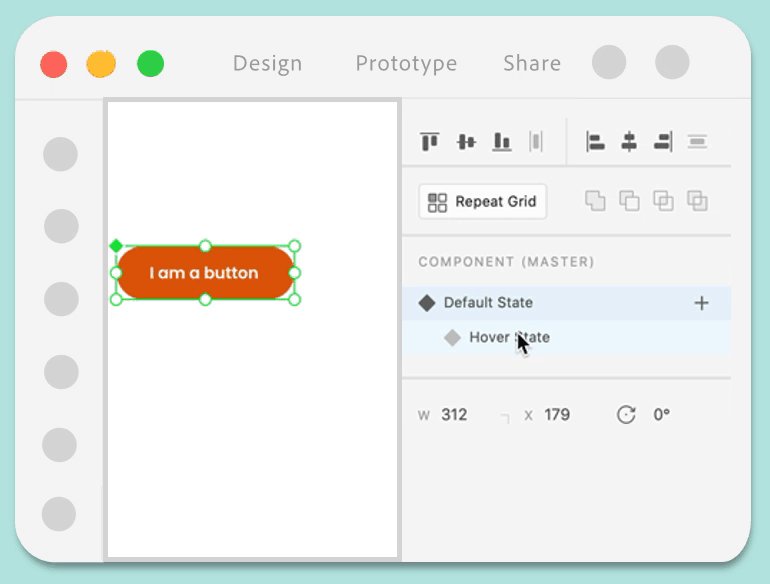
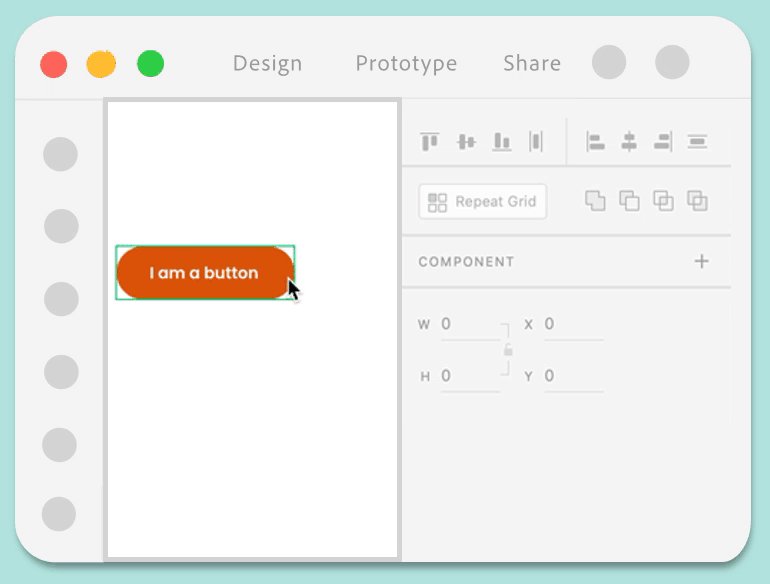
様々なステートのコンポーネントの確認
コンポーネントのステートを作成した後、コンポーネントのプロパティを編集し、コンポーネントを操作するユーザーに対して、コンポーネントがどのように表示されるかを目で確認できます。
- コンポーネントを選択します。
- プロパティインスペクターに移動し、複数のステートを切り替えます。


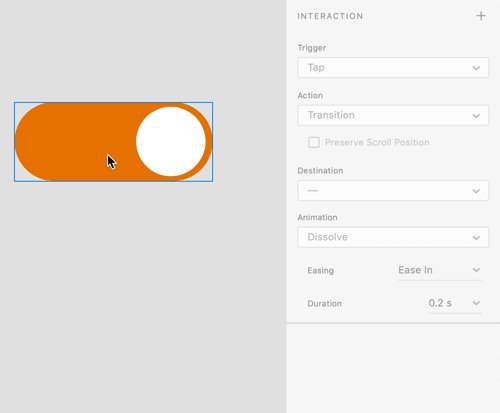
コンポーネントへのインタラクティブ機能の追加
プロトタイプモードでは、「タップ」、「ホバー」、「キーとゲームパッド」、「音声」の各トリガーを使って、コンポーネントのステート間のインタラクションをワイヤー接続することができます。コンポーネントのステート間にインタラクションを接続する手順は、アートボード間にインタラクションを追加する手順と似ています。主な違いは、コンポーネントのステート間にインタラクションを接続する場合は、移動先にアートボードではなくステートを選択する点です。


- 「プロトタイプ」タブに切り替えます。
- インタラクションを作成するコンポーネントのステートを選択します。
- 2. プロパティインスペクターで、コンポーネントのステートの「>」アイコンまたはインタラクションセクションの「+」をクリックします。
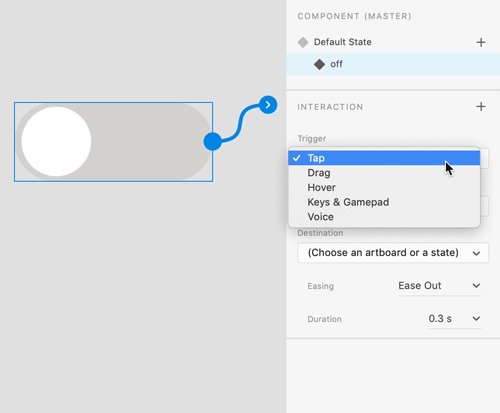
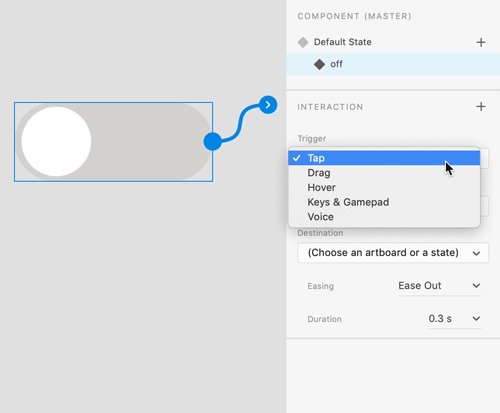
- トリガーとして、「タップ」(クリックイベント用)、「ホバー」(マウスオーバーアクション用)、「キー/ゲームパッド」(ナビゲーションとアクセシビリティの使用例)、または「音声」(ナビゲーションとアクセシビリティの使用例)を選択します。
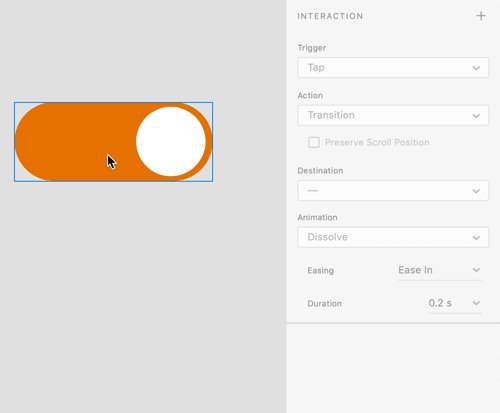
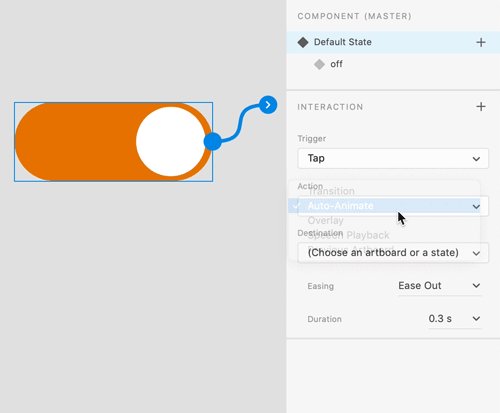
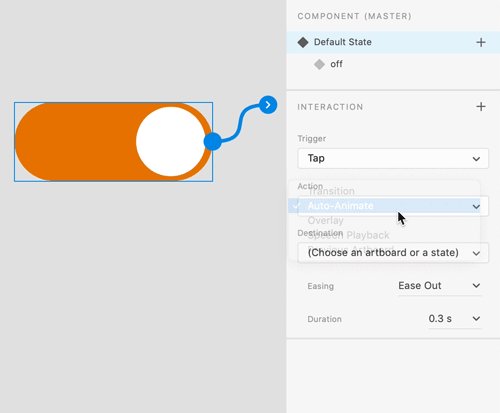
- アクションの種類(自動アニメーションやトランジションなど)を選択します。
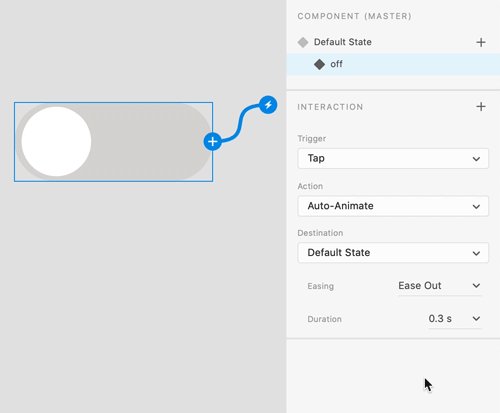
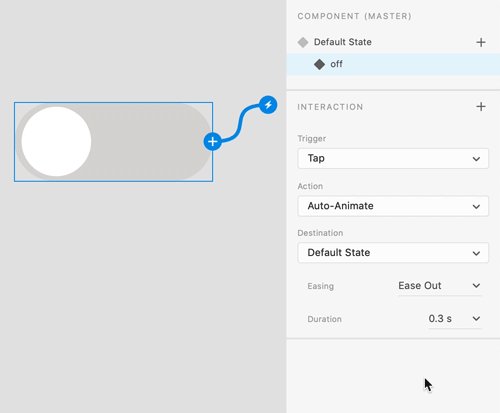
- 移動先のステートを選択します。
- プレビューウィンドウに切り替え、コンポーネントのインタラクティブ機能をテストします。
![]() ステートは、ドロップダウンの中で、アートボードの上に仕切りで区切られて一覧表示されます。
ステートは、ドロップダウンの中で、アートボードの上に仕切りで区切られて一覧表示されます。


同じコンポーネントのステートに対して複数のインタラクションを定義できます。例えば、トグルスイッチにデフォルトのオンステート、オフステート、ホバーステートがある阿合、デフォルトのステートに別々のインタラクションを定義することができます。別のステートを追加してインタラクションを定義するには、手順 4〜7 を繰り返します。複数のインタラクションを作成すると、インタラクションセクションに定義されたインタラクションが表示されます。表示されているインタラクションを切り替え、要件に応じてインタラクションのプロパティを変更します。
コンポーネントステートの編集
メインコンポーネントのステートに対してインタラクションを定義すると、そのコンポーネントのすべてのインスタンスが定義されたインタラクションを自動的に継承します。つまり、コンポーネントを特定のアートボードまたは状態に接続すると、そのコンポーネントのすべてのインスタンスにもそれらのインタラクションが含まれます。
カンバス上でインスタンスが選択されているときに、既存のステートを編集するか、メインコンポーネントに新しいステートを追加する場合、次のいずれかのオプションを使用して行うことができます。
オプション 2
「編集」をクリックしてメインコンポーネントに選択を切り替え、ステートを追加または編集します。


オプション 1
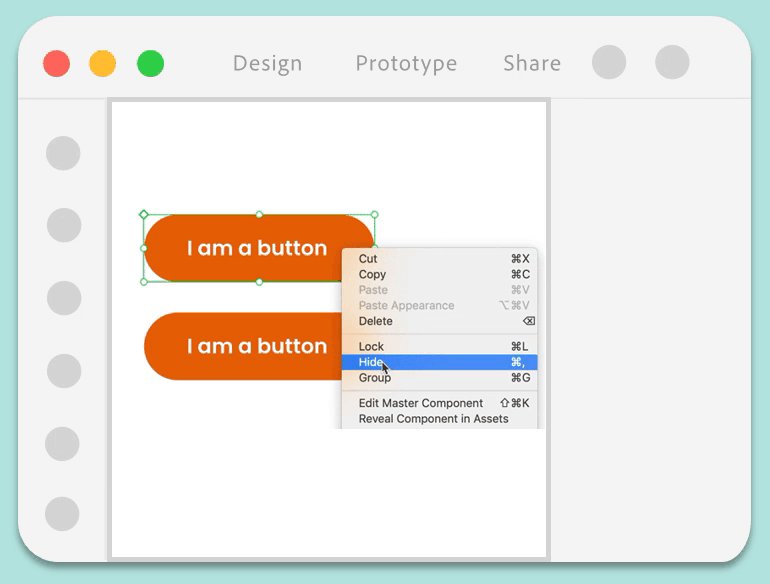
コンポーネントインスタンスを右クリックし、「メインコンポーネントを編集」を選択します。


コンポーネントインスタンスがメインコンポーネントにリンクされます。メインコンポーネントに加えた変更が、そのインスタンスに反映されます。詳しくは、単一ソースの複数コンポーネントの管理を参照してください。
コンポーネントステートの名前の変更、並べ替え、削除
コンポーネントステートの名前の変更:プロパティインスペクターでコンポーネントステート名をダブルクリックし、新しい名前を入力します。
メインコンポーネントのステートの並べ替え:プロパティインスペクターでメインコンポーネントのステートをドラッグして、並べ替えます。
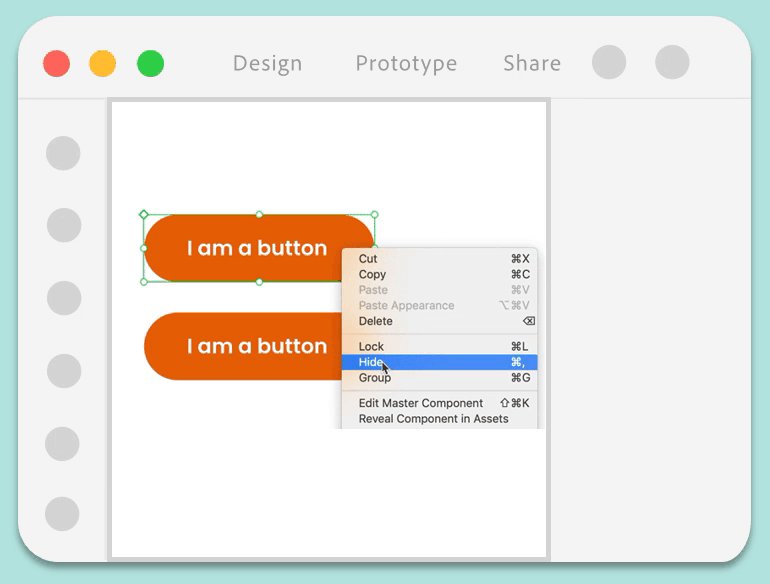
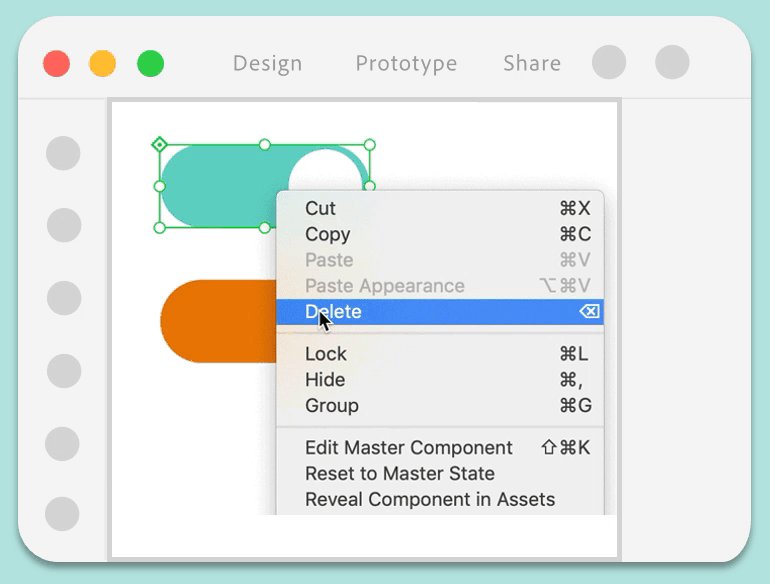
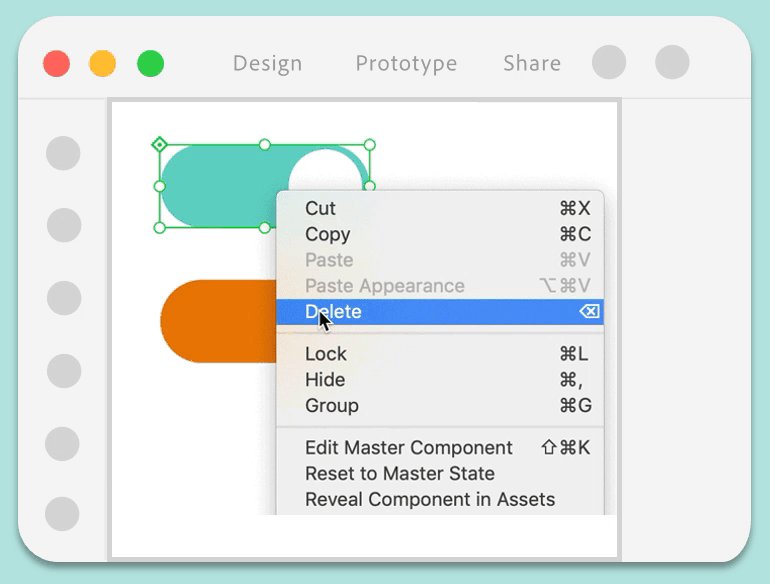
メインコンポーネントからのコンポーネントステートの削除:コンポーネントステートを右クリックし、「削除」を選択します。メインコンポーネントからコンポーネントステートを削除すると、カンバス上でそのステートがアクティブになっているコンポーネントインスタンスが初期設定のステートに戻ります。
![]() 名前の変更または削除ができるのは、メインコンポーネントのステートのみです。標準ステートの名前を変更することはできません。
名前の変更または削除ができるのは、メインコンポーネントのステートのみです。標準ステートの名前を変更することはできません。
コンポーネントのステートの公開と共有
コンポーネントとそれに関連付けられたステートは、ライブラリパネルから Creative Cloud ライブラリに公開して、デザインシステムの一部として配布できます。詳しくは、XD での Creative Cloud ライブラリの使用を参照してください。
単一ソースの複数コンポーネントの管理
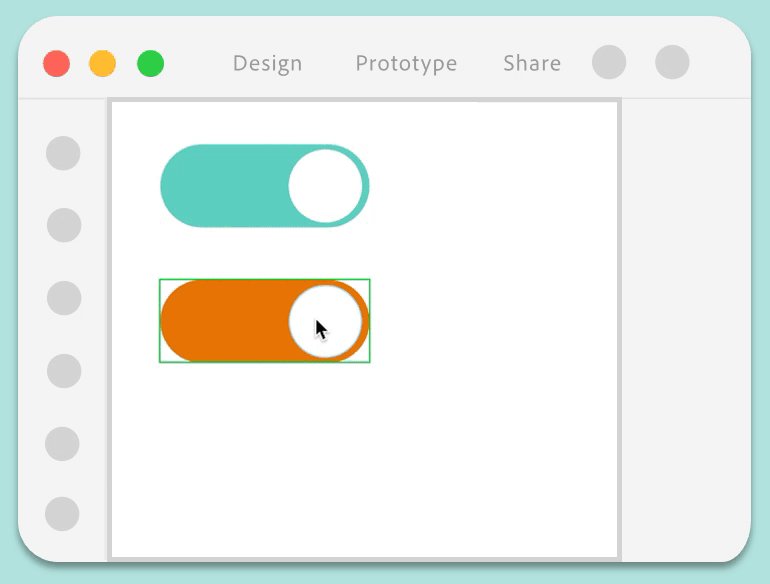
コンポーネントステートの管理を簡素化するために、メインコンポーネントについてのみ、ステートの追加、名前変更、削除ができます。コンポーネントのインスタンスには、メインコンポーネントで行われたステートの変更が自動的に継承されます。メインコンポーネントは、カンバス上の緑色に塗りつぶされた菱形またはプロパティインスペクターのコンポーネントセクションで簡単に識別できます。インスタンスは緑色に縁どられた菱形で示されます。
コンポーネントステートの継承
メインコンポーネントおよびインスタンスの両方でステートを編集する際には、次の原則に従います。
- コンポーネントインスタンスをオーバーライドする場合と同様に、ステートのプロパティ(テキスト、ビットマップ、サイズ、外観、構造の変更)をオーバーライドできます。
- メインコンポーネントのステートを編集すると、そのステートはすべてのインスタンスで更新されます。
- インスタンスのステートを編集すると、その変更内容は対象インスタンスのみのオーバーライドとして扱われ、メインステートでそのプロパティが変更されても同期しなくなります。
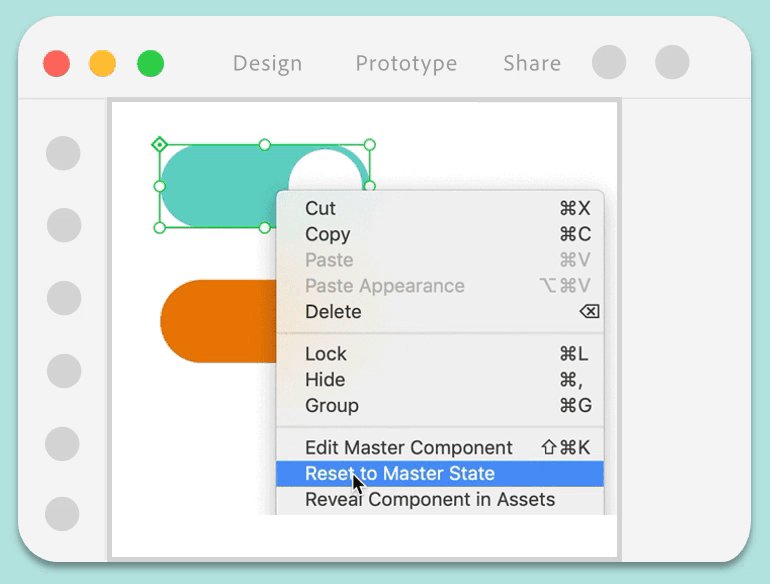
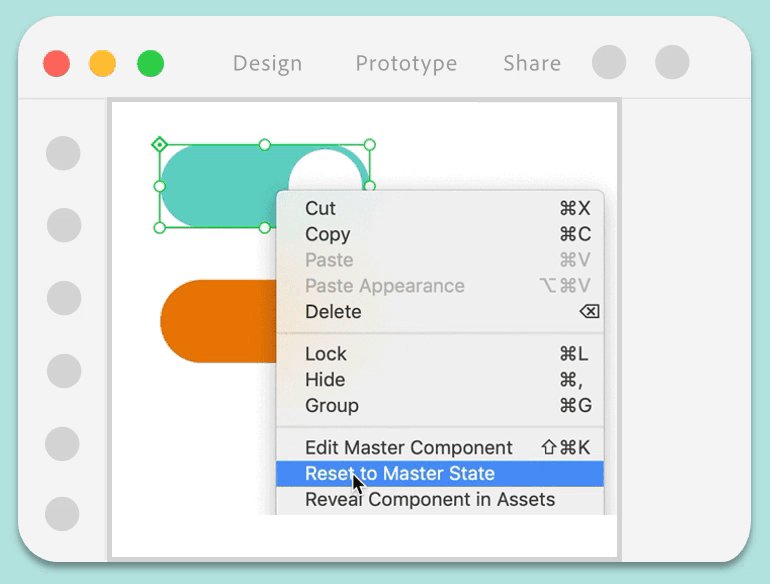
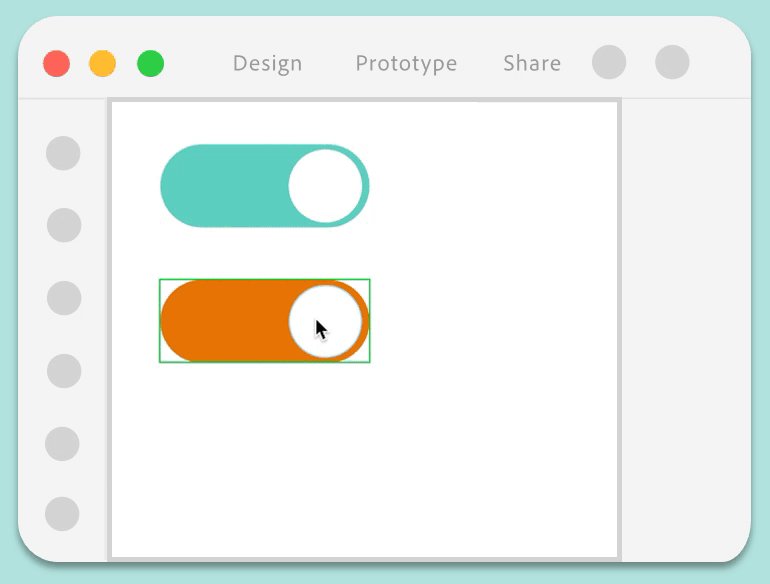
オーバーライドの結果を採用しない場合は、インスタンスを右クリックして「メインステートにリセット」を選択すれば、いつでも元のメインコンポーネントに再度同期できます。この操作で、インスタンス上のすべてのオーバーライドがクリアされ、メインコンポーネントに再度同期されます。


コンポーネントのオーバーライドがどのように動作するかについて詳しくは、XD でのコンポーネントの操作を参照してください。
ドキュメント間でリンクされたコンポーネントステート
単一のソースを作成して維持し、それを再利用して作成できるコンポーネントでそのステートと定義済みのインタラクションを併せて使用できます。例えば、ボタンコンポーネントに 5 つのステート(プライマリ、セカンダリ、ホバー、タップ、無効)が定義されている場合、そのコンポーネントをコピーして別のドキュメントに貼り付けると、定義されたコンポーネントステートとステートのインタラクションをすべて維持したリンクコンポーネントが XD によって作成されます。
ソースドキュメントでリンクされたコンポーネントのプロパティ(スタイル、インタラクションなど)を変更すると、そのリンクされたコンポーネントのインスタンスを持つドキュメントに対し、それらの更新が XD によって通知されます。そこから、変更を確認するか、その変更を受け入れるか無視するかを選択できます。
![]() リンクされたコンポーネントは、ステート間で定義されたインタラクションのみをサポートします。アートボード間のインタラクションはサポートされません。
リンクされたコンポーネントは、ステート間で定義されたインタラクションのみをサポートします。アートボード間のインタラクションはサポートされません。
例とサンプルファイル
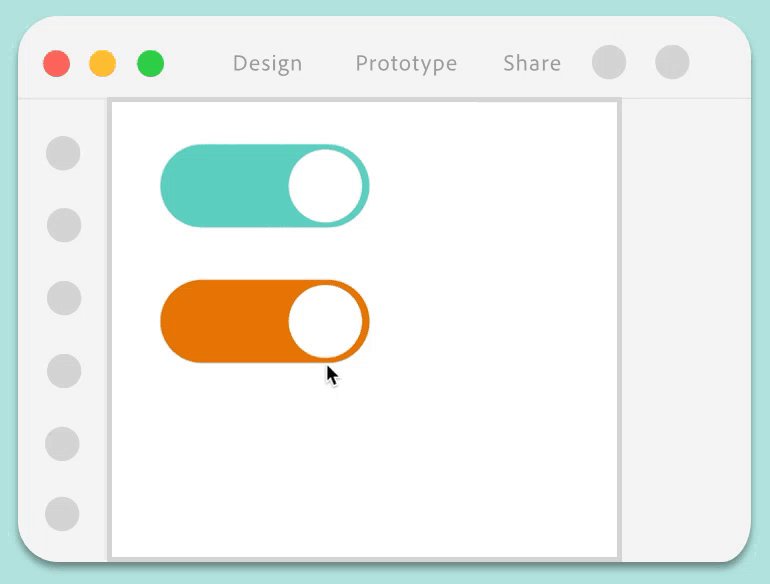
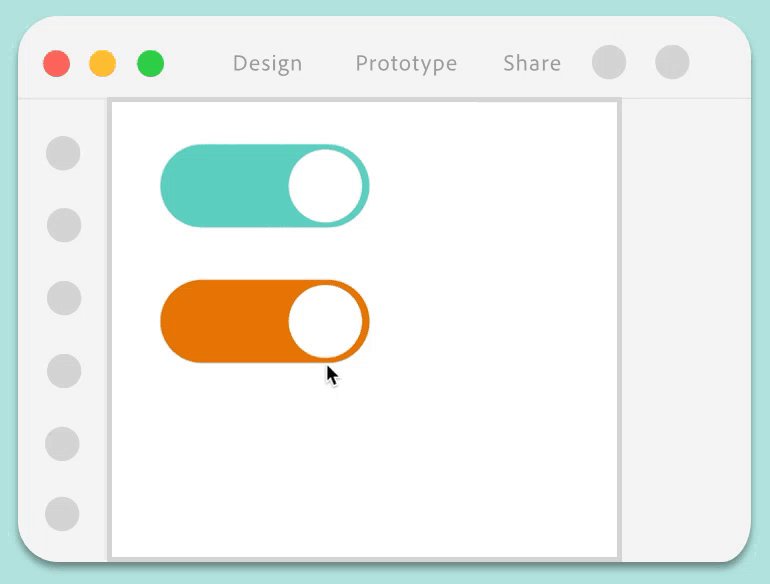
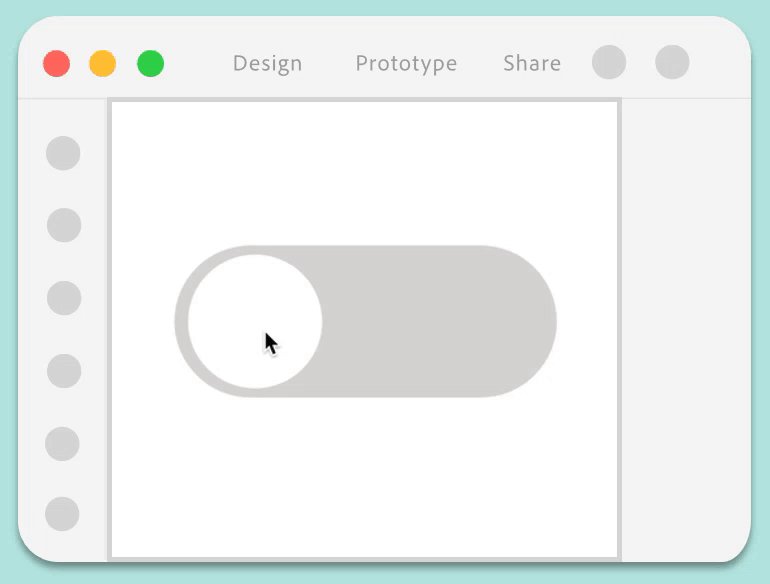
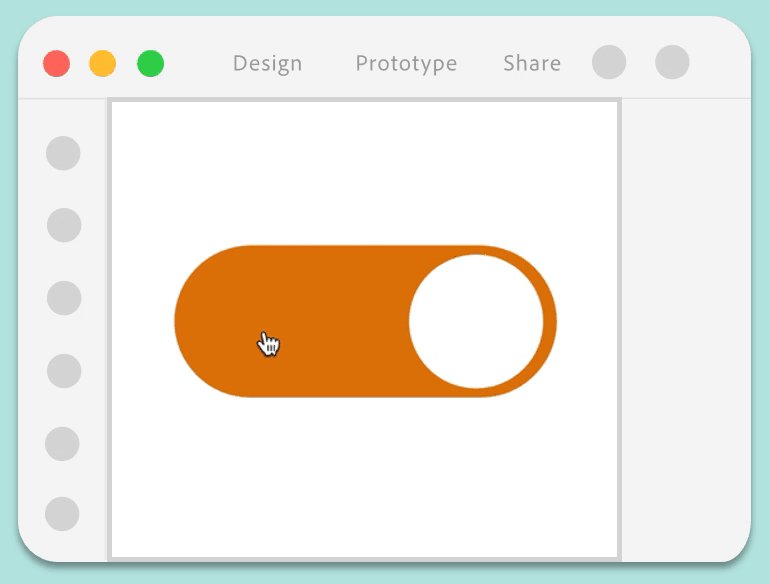
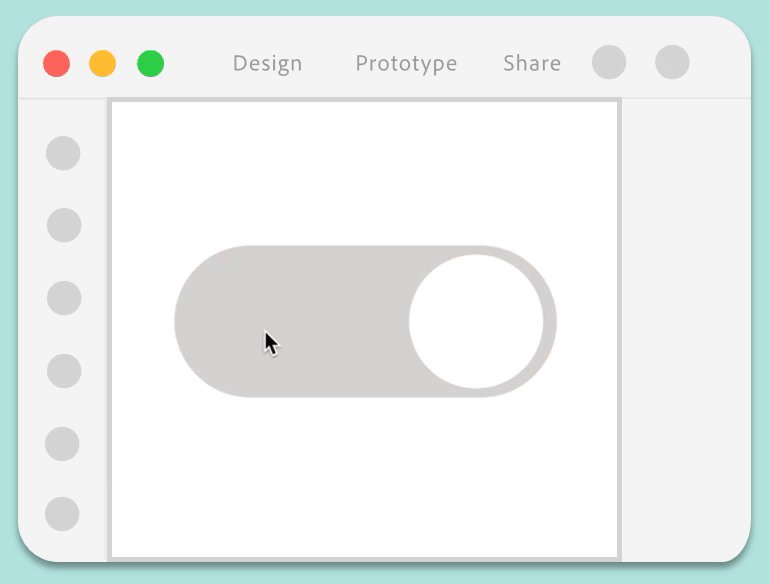
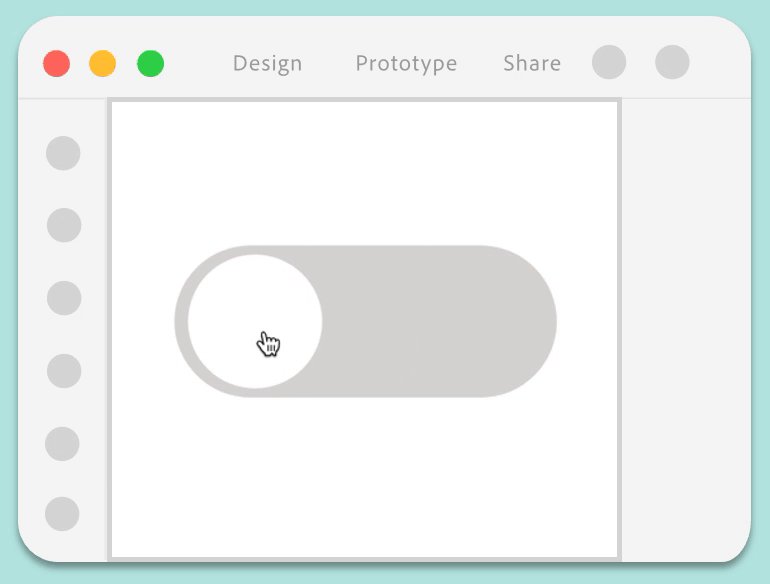
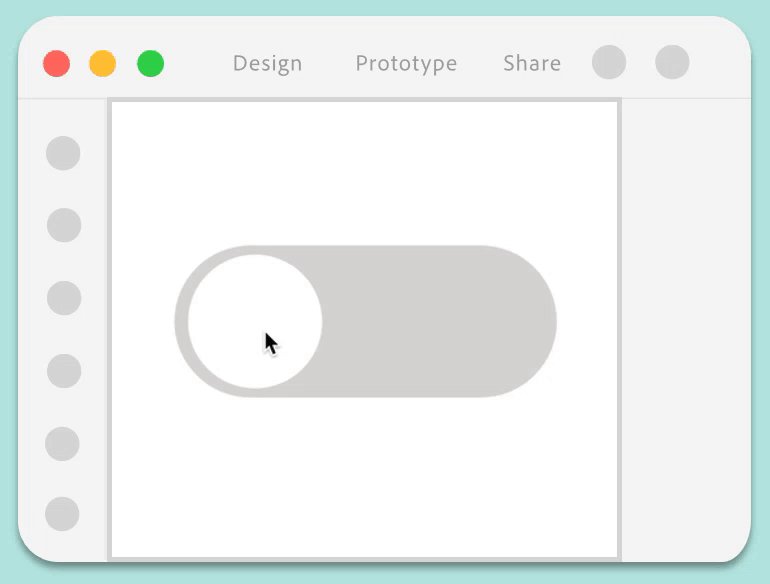
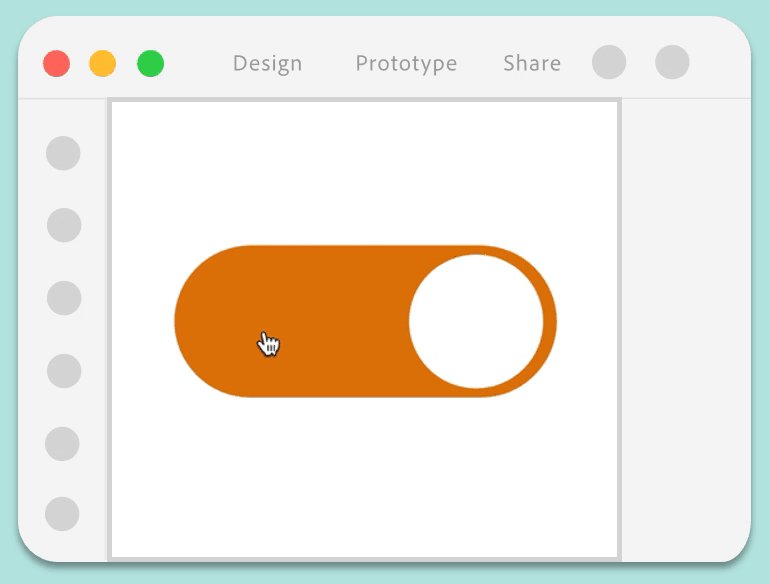
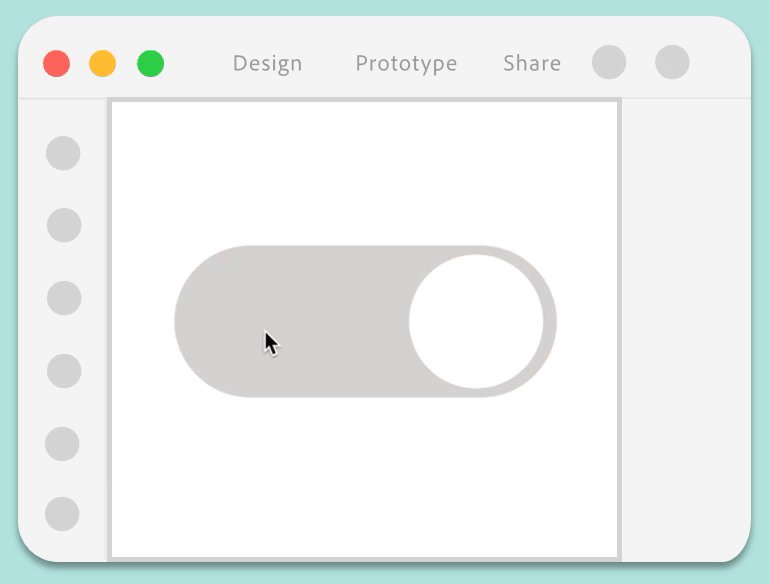
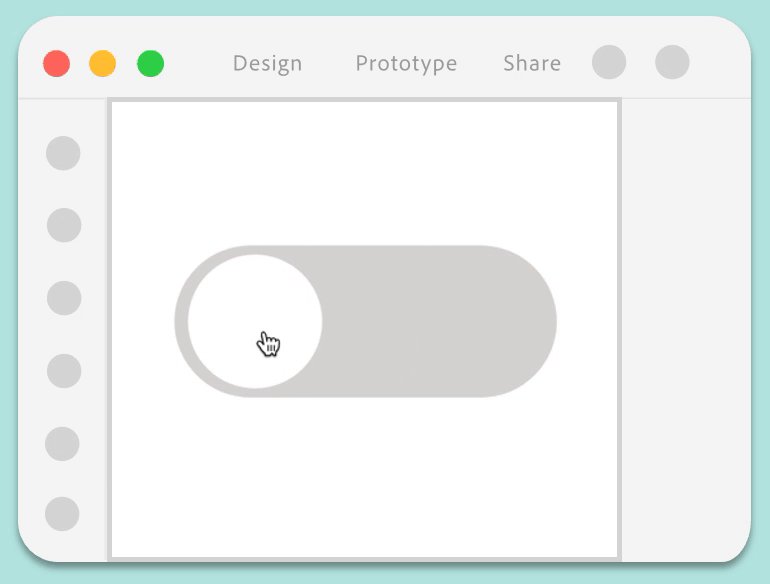
ユーザーのタップでオン/オフを切り替えるトグルスイッチを作成してみましょう。


- トグルボタンのサンプルファイルをダウンロードして、XD で開きます。
- オブジェクト全体を選択し(円が選択されていることを確認してください)、command + K(macOS)または Ctrl + K(Win)を押します。
- 新しいステートを追加し、「無効」という名前を付けます。
- 「無効」ステートで、「角丸長方形」を選択し、塗りつぶしを灰色に変更します。円を選択して左に移動します。
- プロトタイプモードで、次のインタラクションを接続します。
- 初期設定のステート:「トリガー」を「タップ」に、「アクション」を「自動アニメーション」に、「移動先」を「無効」に設定します。
- 無効ステート:「トリガー」を「タップ」に、「アクション」を「自動アニメーション」に、「移動先」を「標準ステート」に設定します。
- (オプション):マウスを合わせたときにトグルボタンを光らせる場合は、コンポーネントを選択して、「ホバーステート」を追加し、コンポーネントを編集してグロー効果を持たせます。
詳細情報
ステートを持つコンポーネントを使用してインタラクティブ機能を作成する方法について詳しくは、このビデオをご覧ください。
視聴時間:7 分
次のステップ
ここでは、ステートを持つコンポーネントの使用方法について説明しました。こちらのコミュニティフォーラムの投稿に従って、この機能を使用してチェックボックスを作成する方法について学びます。
ご質問または共有するアイデアがある場合