ご質問または共有するアイデアがある場合は、Adobe XD コミュニティにぜひご参加ください。皆様からのご意見や作品をお待ちしております。
- Adobe XD ユーザーガイド
- はじめに
- デザイン
- アートボード、ガイド、レイヤー
- シェイプ、オブジェクト、パス
- テキストとフォント
- コンポーネントとステート
- マスキングと効果
- レイアウト
- ビデオと Lottie アニメーション
- プロトタイプ
- 共有、書き出し、およびレビュー
- デザインシステム
- クラウドドキュメント
- 統合とプラグイン
- XD iOS 版および Android 版
- トラブルシューティング
- 既知の問題と修正された問題
- インストールと更新
- 起動時のクラッシュ
- クラウドドキュメントおよび Creative Cloud ライブラリ
- プロトタイプ作成、公開、レビュー
- 読み込み、書き出し、その他のアプリの操作
Adobe XD で没入感のあるインタラクティブ体験を作成する場合に 3D エフェクトをシミュレートする方法の詳細をお探しですか?ここではその方法について説明します。


始める前に
ここでの説明は、XD のデザインワークフローとプロトタイプワークフローとこれらの制限事項を理解しているものと想定します。
- 3D 変形されたグループのカンバス上で、パディング、スタック、およびリピートグリッドのスペースを編集することはできません。
- カンバス上のスタック要素をドラッグ&ドロップで並べ替えることはできません。要素の順序は、レイヤーパネルからのみ変更できます。
- 3D で画像を回転すると、一部の画像で画像劣化が発生します。
- コンポジションのオブジェクトがスクロールするアートボード、スクロール可能なグループ、またはネストされた 3D 変形上の固定オブジェクトを持つ場合、プレビューサーフェス上で影の見え方がわずかに異なります。
- グループのサイズを変更しても、3D 変形されたオブジェクトのサイズは変わりません。
- 3D 変形されたオブジェクトのベクター編集やオブジェクトの反転はサポートされていません。
- 3D 変形は、SVG 書き出しおよび読み込みワークフローではまだ使用できません。
- 3D 変形はアートボードには適用できず、そのコンテンツにのみ適用されます。
- 3D 変形は、デベロッパースペックではまだサポートされていません。
- 3D 変形されたコンテンツをメインコンポーネントに変換すると、自動的に 2D にリセットされます。
- コンポーネントインスタンスで 3D 変形をオーバーライドすることはできますが、メインコンポーネントからグローバルに編集することはできません。
- 3D 変形は、コンポーネントの中には適用できません。
- 3D 変形をホバーステートまたはタップステートに適用すると、そのオブジェクトのすべてのステートに変形が適用されます。
オブジェクトの奥行きと遠近感のシミュレート
3D 効果をシミュレートするには、最初にプロパティインスペクターで 3D 変形を有効にしてから、ギズモ  アイコンを使って向きを微調整し、最後にデザインオブジェクトに深度を適用します。
アイコンを使って向きを微調整し、最後にデザインオブジェクトに深度を適用します。
3D 変形を有効化
3D 変形を有効にするには、必要なオブジェクトを選択し、プロパティインスペクターの 3D 変形 ![]() アイコンをクリックします。
アイコンをクリックします。




新しいオブジェクトコントロールが「変形」セクションに表示され、ギズモ  アイコンが選択したオブジェクトの中央に表示されます。
アイコンが選択したオブジェクトの中央に表示されます。![]() アイコンは、上下左右に移動することができます。
アイコンは、上下左右に移動することができます。
プロパティインスペクターで軸の値を変更したり、ギズモ  アイコンを回転させて、軸に沿ってオブジェクトを回転させたりすることができます。
アイコンを回転させて、軸に沿ってオブジェクトを回転させたりすることができます。
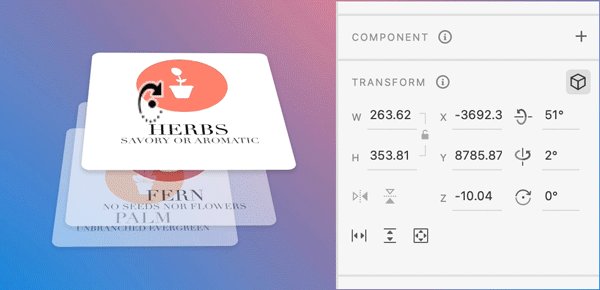
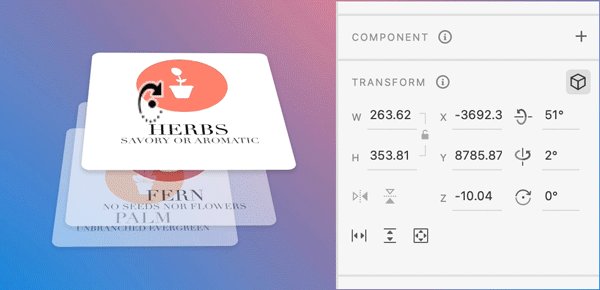
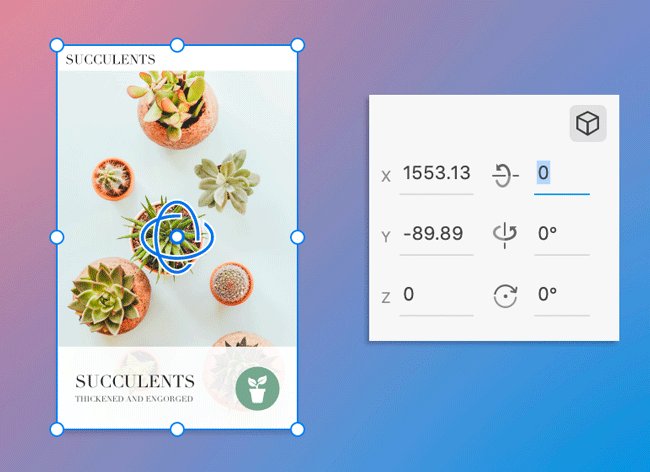
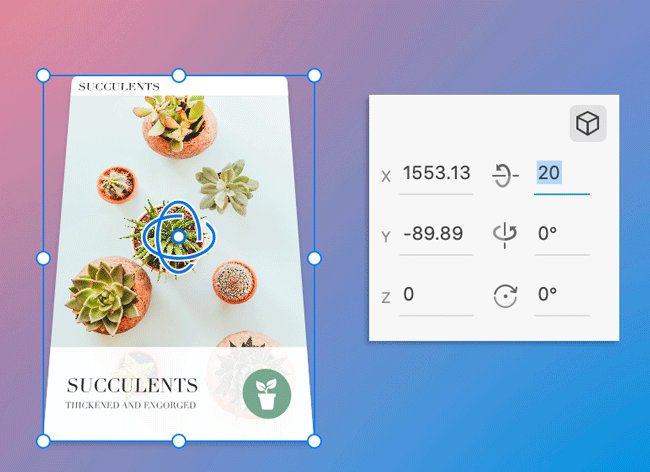
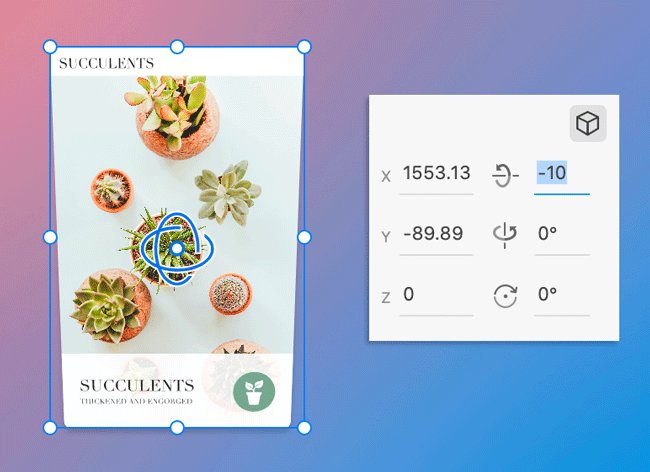
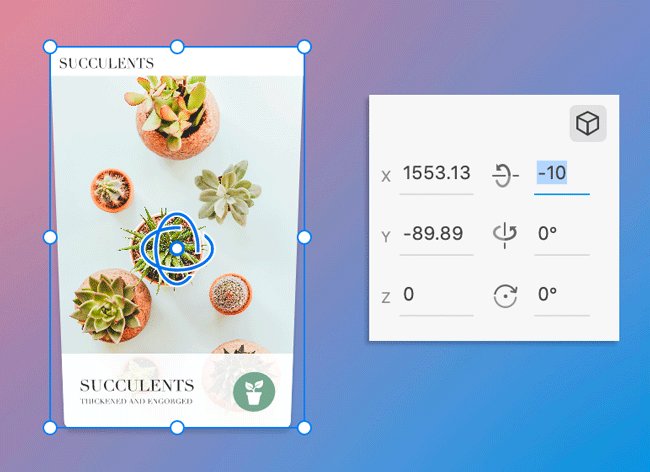
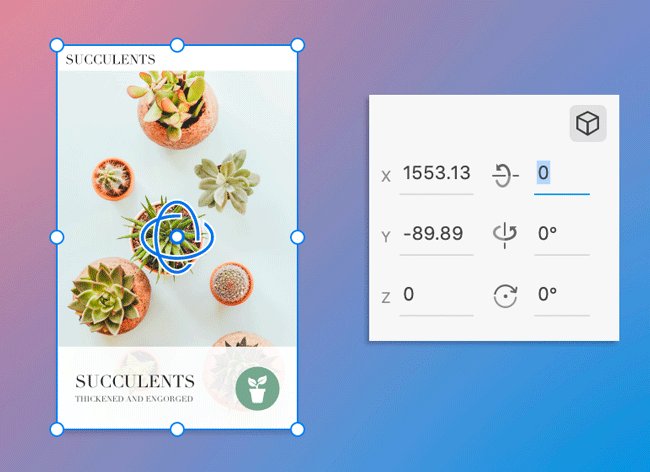
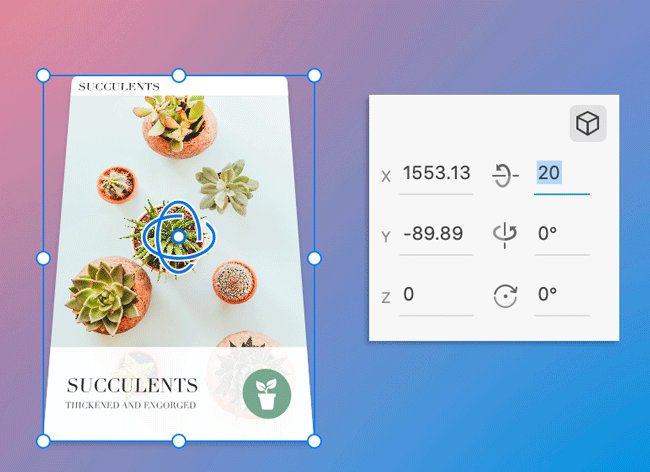
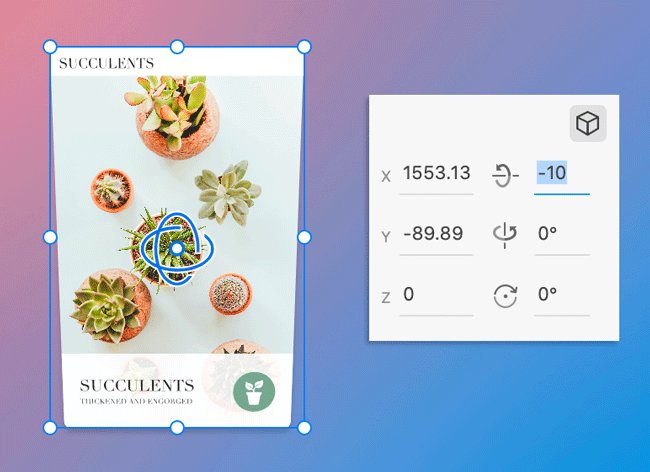
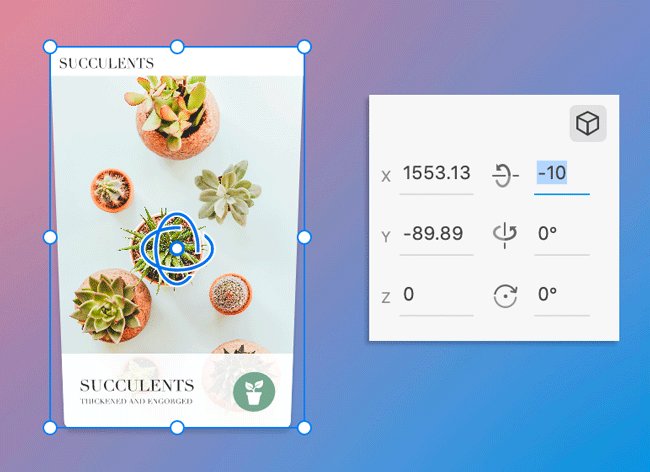
X 軸または Y 軸に沿ってオブジェクトを回転
プロパティインスペクターで 3D 変形 ![]() アイコンを有効にした後、以下の手順に沿って X 軸と Y 軸にそってオブジェクトの方向を微調整します。
アイコンを有効にした後、以下の手順に沿って X 軸と Y 軸にそってオブジェクトの方向を微調整します。
- 回転するオブジェクトを選択します。
- プロパティインスペクターに方向の値を入力するか、オブジェクトの中心に表示されるギズモ
 アイコンをクリックしてドラッグします。
アイコンをクリックしてドラッグします。 - これらの値を調整する際に、オブジェクトが必要な軸を中心に回転し始めることに注意してください。
Y 軸を中心に回転するオブジェクト


選択したオブジェクトを X 軸に沿って配置します。
選択したオブジェクトを Y 軸に沿って配置します。


選択したオブジェクトを垂直の Y 軸に沿って配置します。
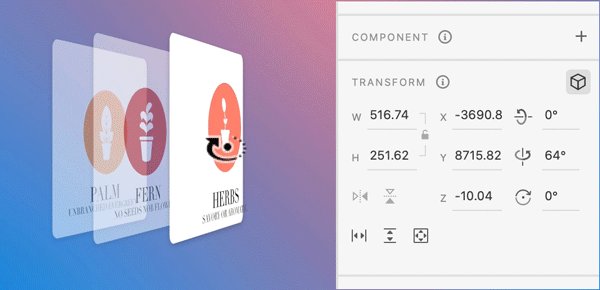
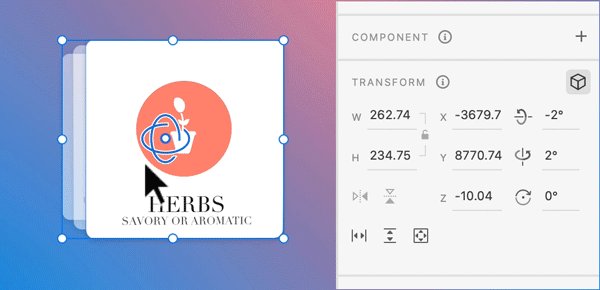
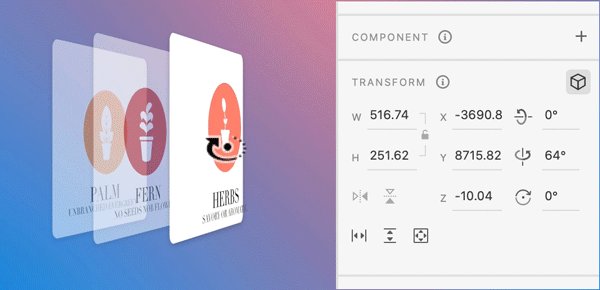
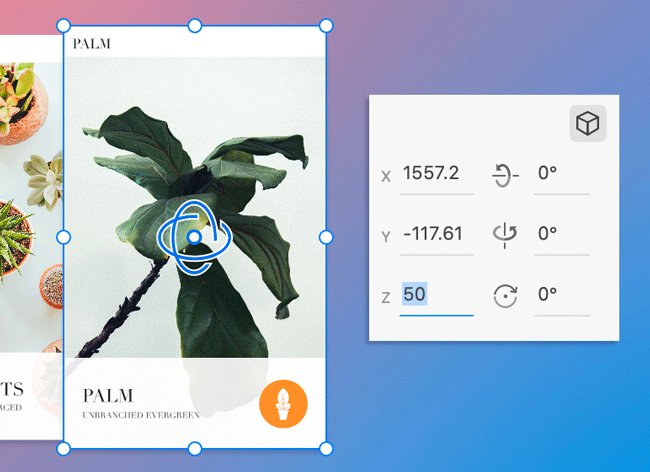
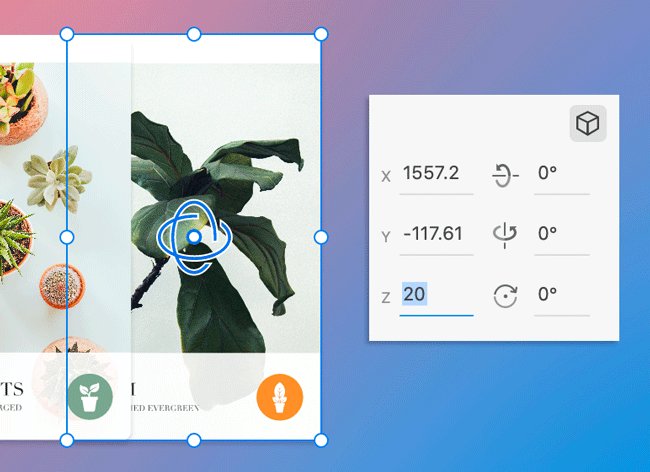
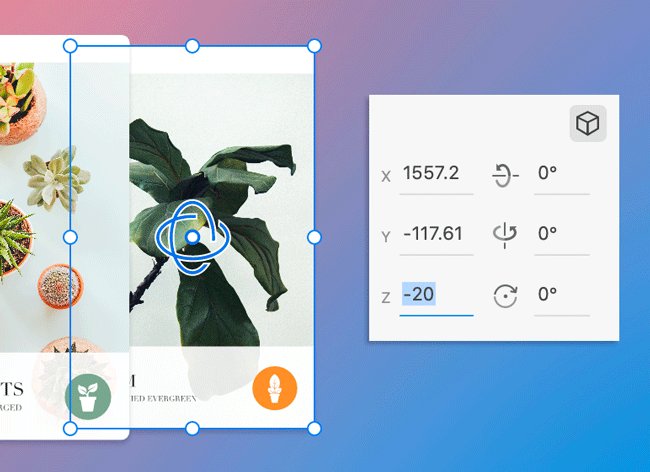
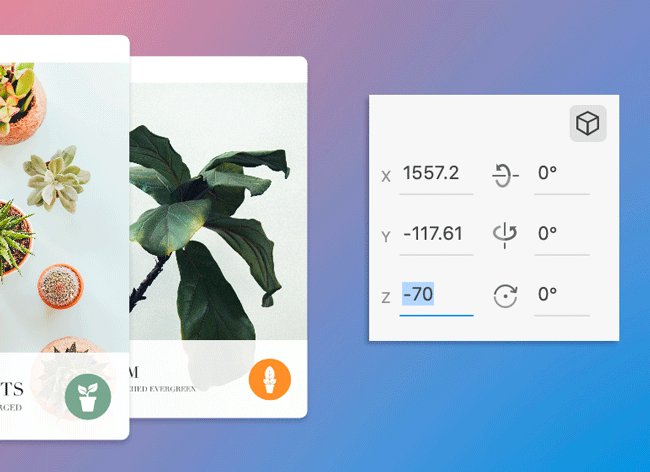
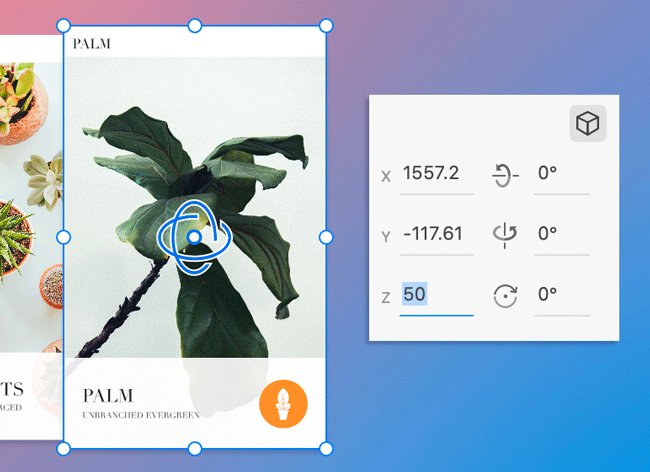
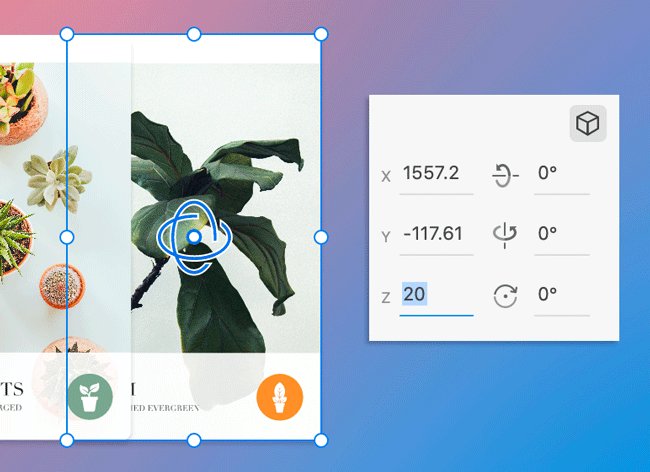
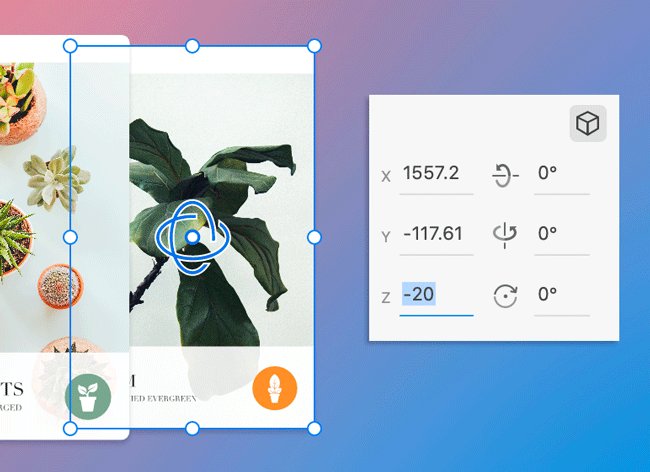
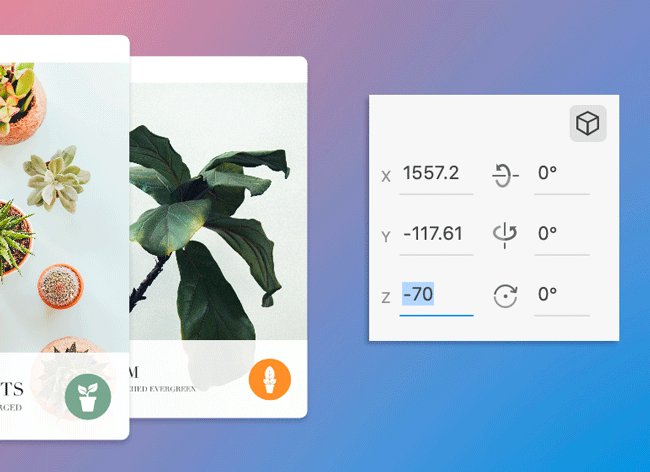
Z 軸に沿って奥行きを適用する
これで、3D 変形を有効にし、X 軸と Y 軸に沿ってオブジェクトを回転できるようになりました。次に、3 番目のディメンションとなる Z 軸の使い方を見てみましょう。
カードの束にパースを付けてデザインしたり、カードを反転させるインタラクションを作成したりする場合、Z 軸上でオブジェクトを移動して、レイヤーの奥行きの感覚を作成できます。Z 軸に沿って奥行きを適用する方法については、このイラストアニメーションをご覧ください。


- 必要なオブジェクトを選択します。
- ギズモ
 アイコンの中心点にカーソルを合わせます。
アイコンの中心点にカーソルを合わせます。 - アンカー
 アイコンが表示され、選択したオブジェクトを上下に移動できるようになります。
アイコンが表示され、選択したオブジェクトを上下に移動できるようになります。
注意事項
- 3D 変形
 アイコンは、コントロールとギズモの表示と非表示を切り替えるだけです。3D 環境の作成や、デザイン内に既に適用されている変形の無効化には役立ちません。
アイコンは、コントロールとギズモの表示と非表示を切り替えるだけです。3D 環境の作成や、デザイン内に既に適用されている変形の無効化には役立ちません。
X 回転または Y 回転するオブジェクトのサイズを変更すると、Z の奥行きの値も自動的に変更されます。これにより、コンテンツの順序が変更されます。例えば、カードのグループをパースを付けてデザインする場合、各カードは同じ角度で回転しますが、奥行きは異なります。複数のカードを選択してサイズを変更すると、必要に応じてサイズが変更されます。ただし、Z 値はカードごとに変化して、その結果コンテンツの並び替えが発生します。
オブジェクトの Z 奥行値を変更する場合に、XD は、「最前面へ移動」、「最背面へ移動」、「レイヤー」ペインからの順序変更など、レイヤーの順序付け方法をサポートしていません。
ビデオ:XD での 3D 変形の操作方法について説明します。
「Adobe XD の 3D 変形を使えば、デザインカンバス上で数回クリックするだけで、オブジェクトの奥行きや遠近感をシミュレートすることができます」 - Adobe XD プリンシパルプロダクトマネージャー、Dani Beaumont。
XD で 3D 変形を操作する方法については、以下のビデオをご覧ください。
視聴時間:3 分
ヒントとテクニック
XD での 3D 変形の操作方法の説明はこれで終わりです。以下に役立つヒントを示します。
- オブジェクトはいつでも 2D 状態にすばやくリセットできます。選択したオブジェクトを右クリックし、「3D 変形をリセット」を選択します。また、⌥⌘T(macOS)や Alt+Ctrl+T(Windows)を使用して、3D 変形をリセットすることもできます。
- 3D 変形のコントロールは、表示/非表示を切り替えることができます。3D 変形の表示と非表示を切り替えるには、⌘T(macOS)および Ctrl + T(Windows)を使用します。
次のステップ
ここでは、デザインで 3D 変形を有効にして使用する方法について説明しました。さらに一歩踏み込んで、アニメーション化する方法や、フィードバック用にデザイナーや関係者と共有する方法について確認してください。
ご質問または共有するアイデアがある場合