ご質問または共有するアイデアがある場合は、Adobe XD コミュニティにぜひご参加ください。皆様からのご意見や作品をお待ちしております。
- Adobe XD ユーザーガイド
- はじめに
- デザイン
- アートボード、ガイド、レイヤー
- シェイプ、オブジェクト、パス
- テキストとフォント
- コンポーネントとステート
- マスキングと効果
- レイアウト
- ビデオと Lottie アニメーション
- プロトタイプ
- 共有、書き出し、およびレビュー
- デザインシステム
- クラウドドキュメント
- 統合とプラグイン
- XD iOS 版および Android 版
- トラブルシューティング
- 既知の問題と修正された問題
- インストールと更新
- 起動時のクラッシュ
- クラウドドキュメントおよび Creative Cloud ライブラリ
- プロトタイプ作成、公開、レビュー
- 読み込み、書き出し、その他のアプリの操作
固定パディングを使用して、ボタン、ドロップダウン、ツールチップ、モーダルダイアログといったコンテンツに応じたレイアウトを簡単に作成する方法について説明します。
Adobe XD を使用すると、状態を持つグループまたはコンポーネントに固定パディング値を設定し、コンテンツが変更されたときに、自動で背景をスケーリングできるようになります。
これにより、ボタン、ドロップダウン、ツールチップ、またはモーダルダイアログを作成するときに、デザインの摩擦と認知的過負荷が軽減されます。


グループ全体のサイズ変更で機能するレスポンシブなサイズ変更と異なり、パディングはグループ内に含まれるコンテンツを変更したときに機能します。
これにより、手動でサイズを変更をする必要がなくなり、柔軟で高速なワークフローが実現します。
パディング操作
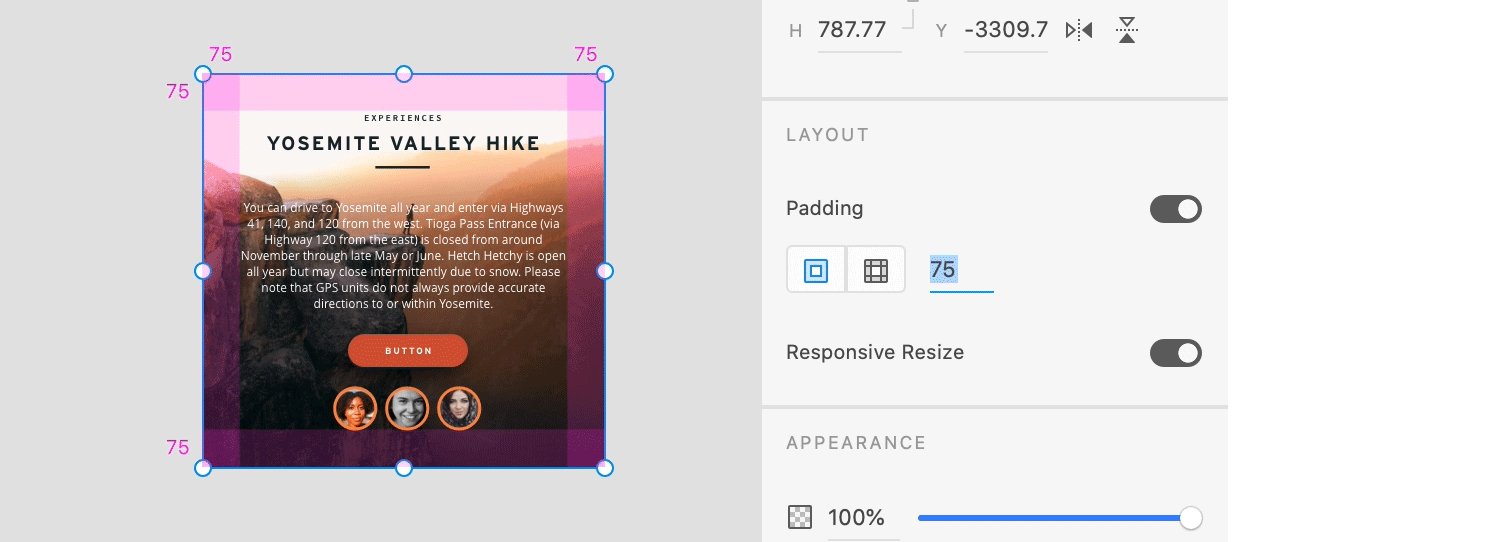
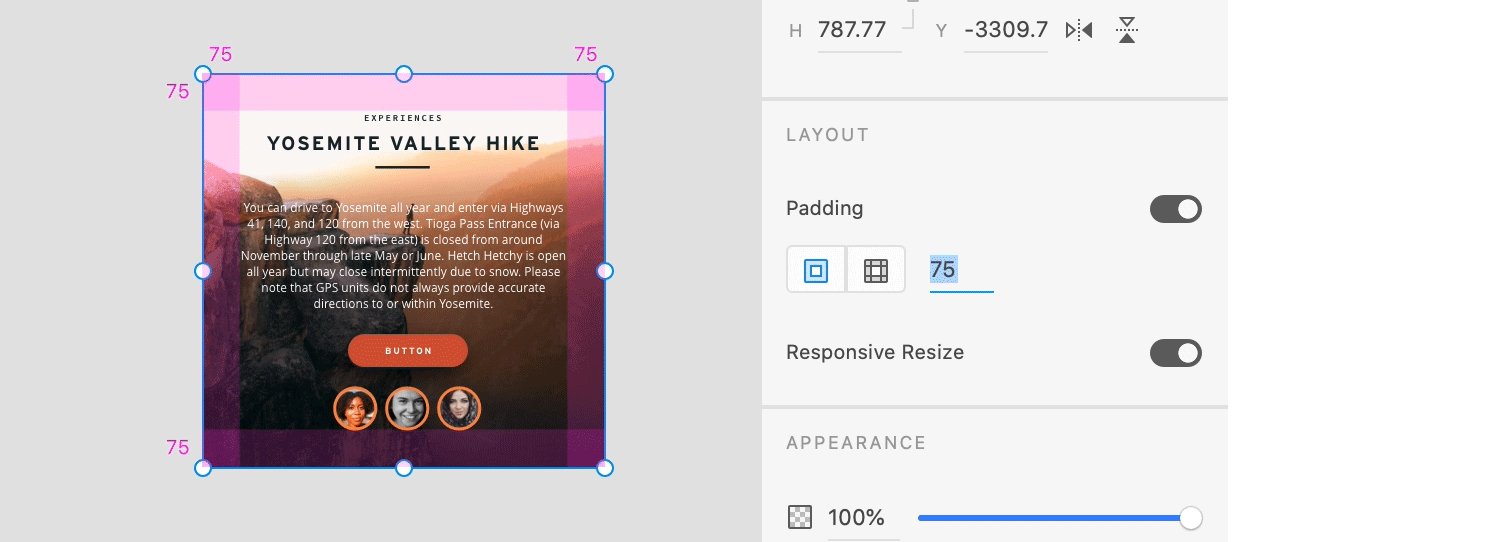
パディングとは、目に見える背景からコンテンツの各辺の端までの距離であり、伸縮性のある背景が表示されます。
XD は、次の場合に背景を自動識別します。
- シェイプ、グループ、またはブールグループが、グループまたはコンポーネントレイヤーの最下位に配置されている場合
- 他の要素が最下位のレイヤーに重なっている場合


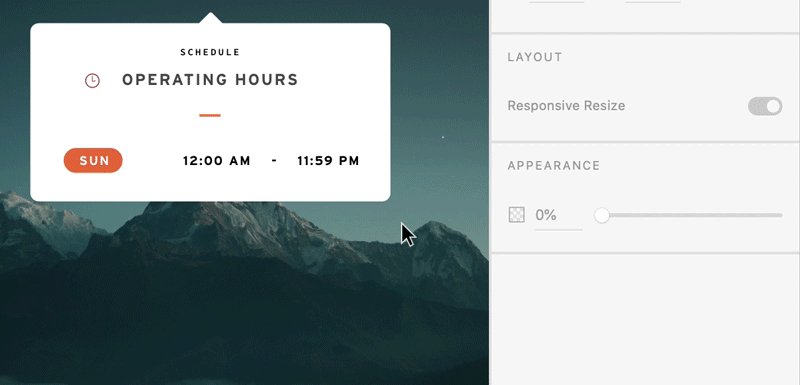
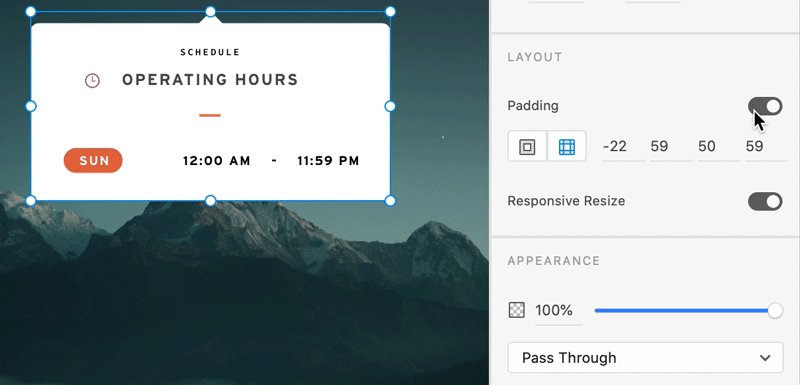
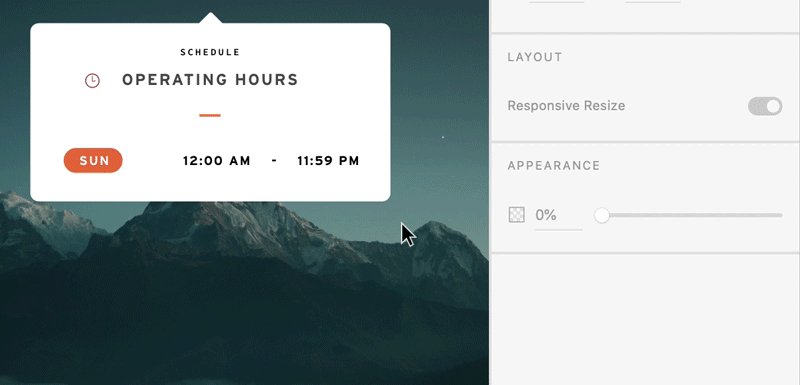
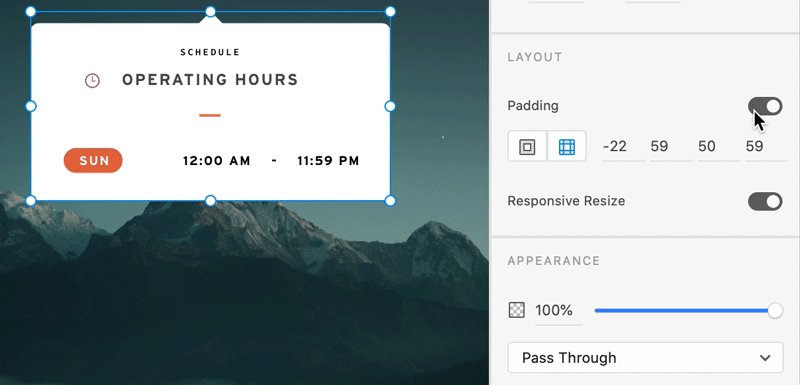
パディングによってオブジェクトの背景サイズを正確に制御するには、これらの手順に従います。
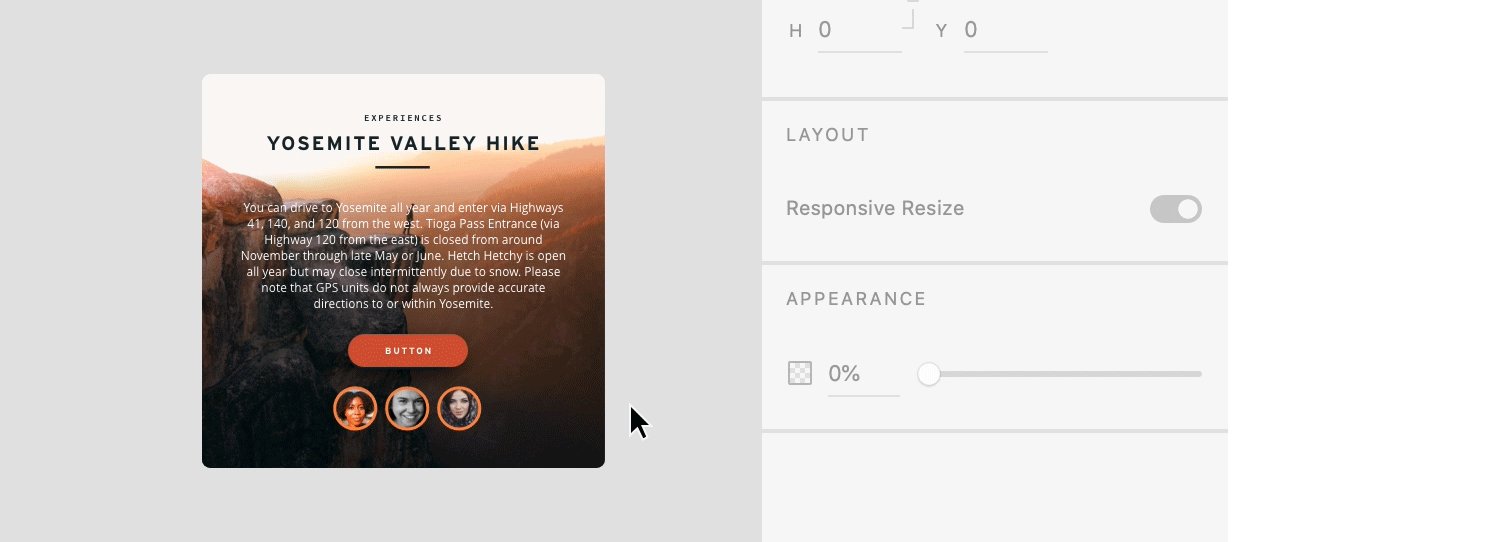
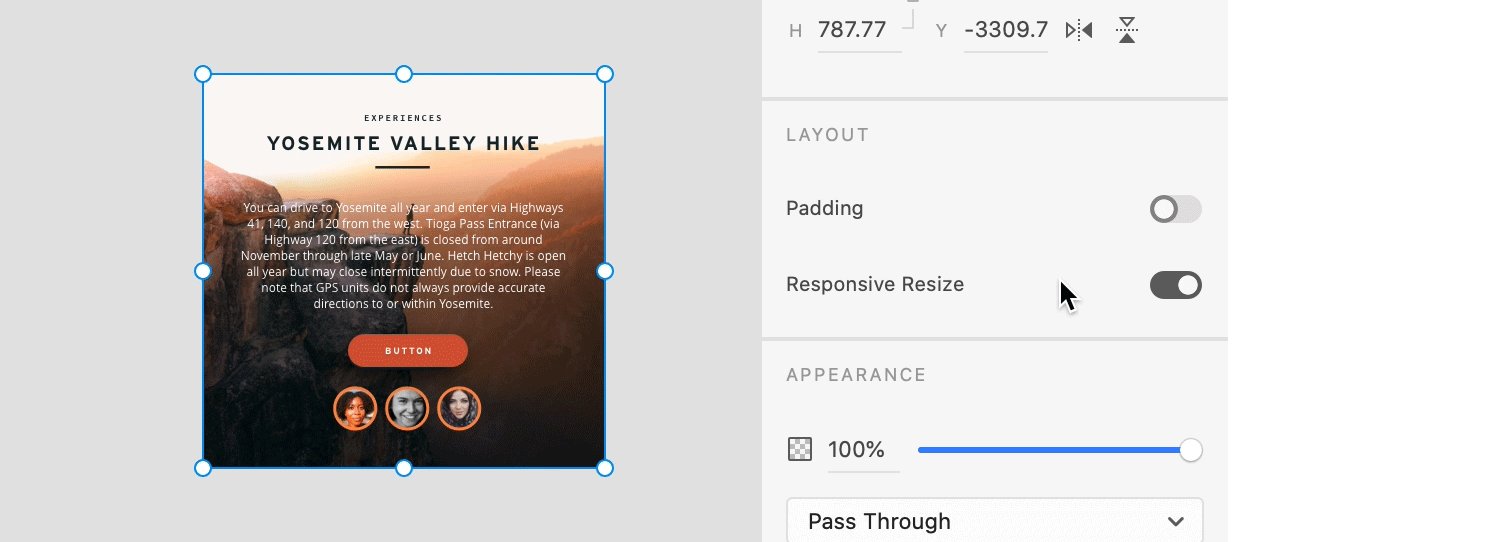
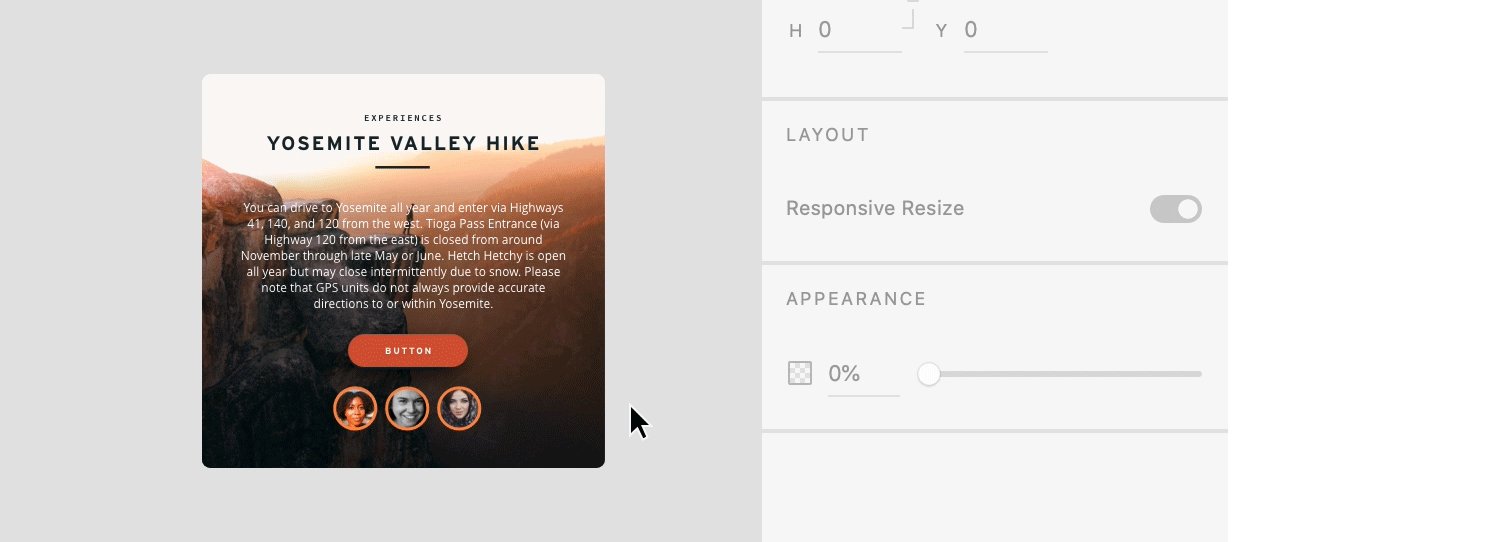
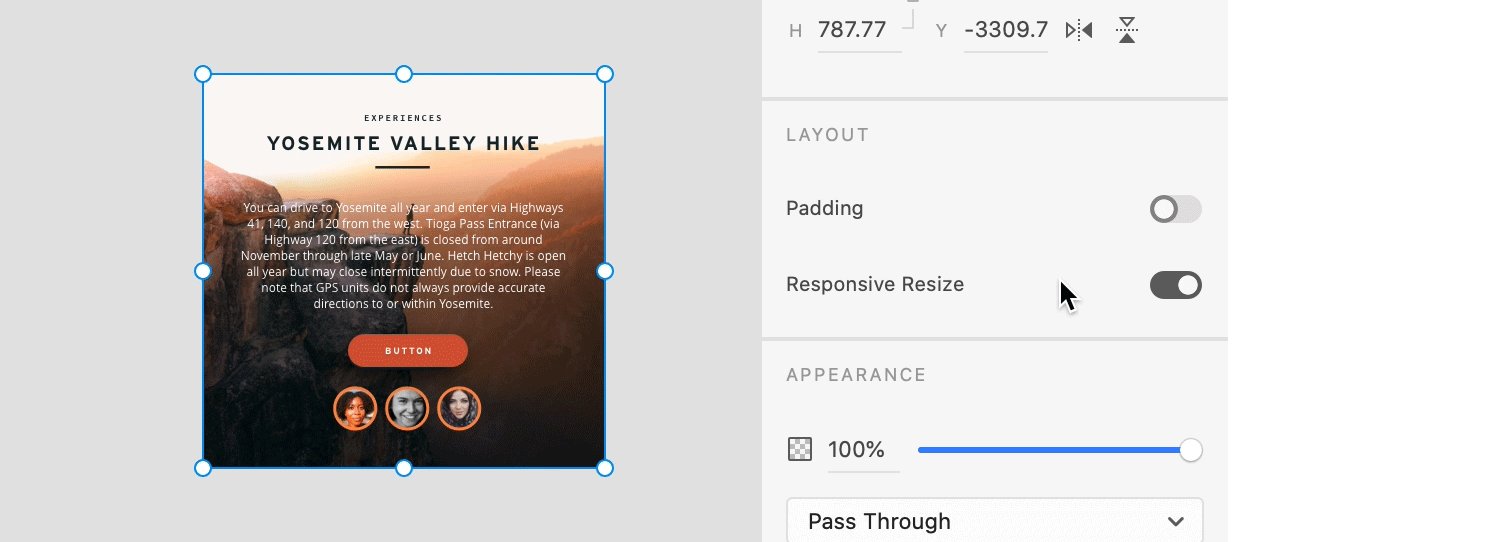
- プロパティインスペクターからパディングボタンを有効にするために切り替えを行います。
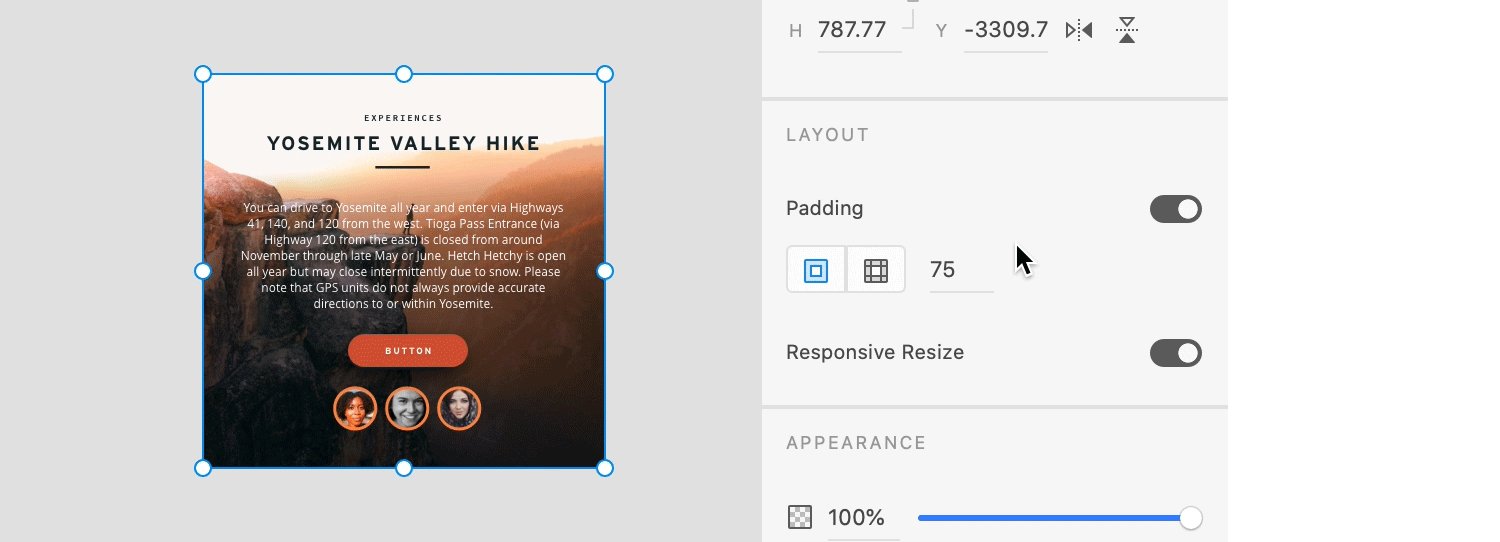
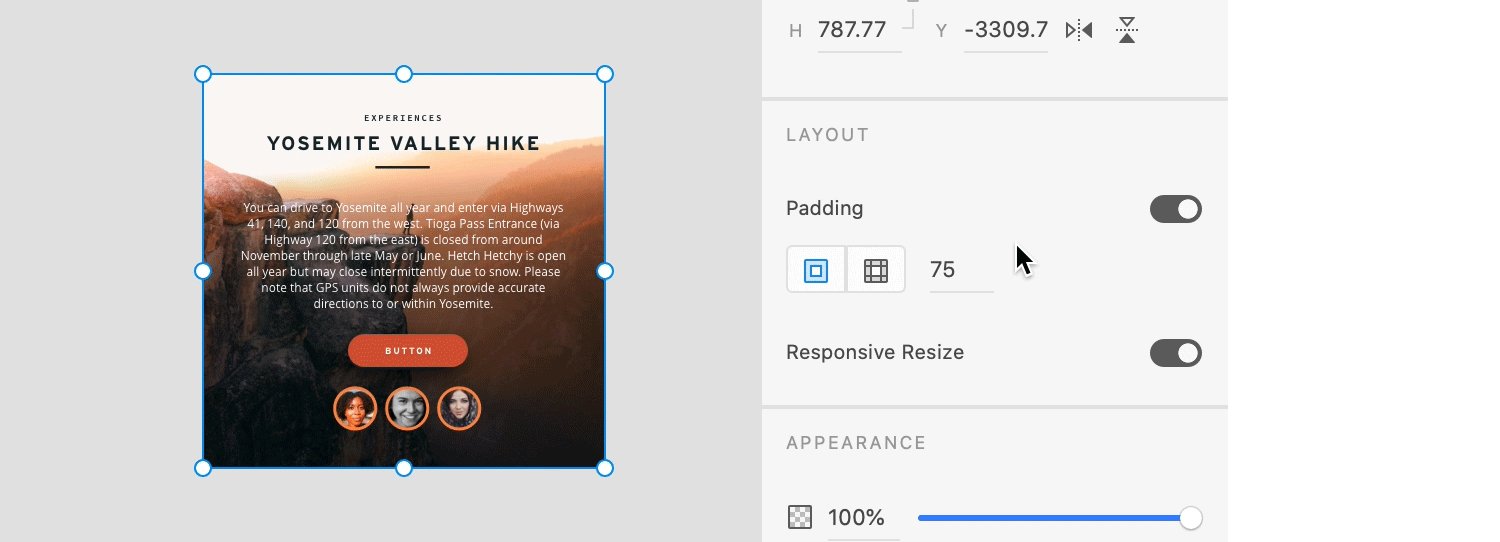
- デザインの必要に応じてすべての方向に同じパディングまたは方向ごとに異なるパディングの値を設定します。


パディングオプションは、レイヤー構造の背景要素がグループの最後に配置され、他のオブジェクトと重なる場合のみ表示できるようになります。
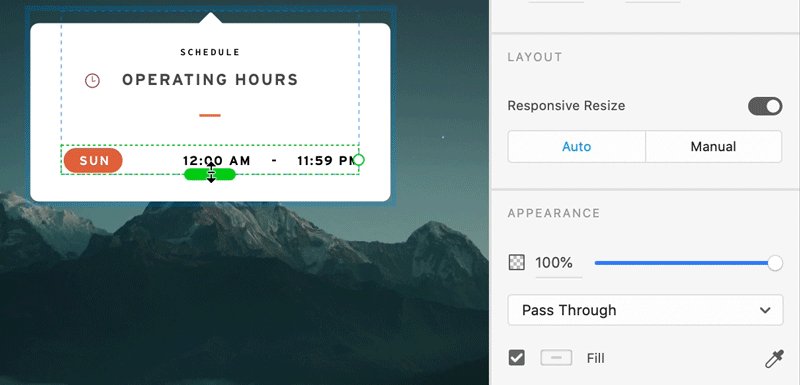
グループまたはコンポーネント内でコンテンツを移動またはサイズ変更すると、XD が背景を識別し、パディング値を計算して、プロパティインスペクターでパディング値を更新します。
更新された値はグループまたはコンポーネントで維持され、背景が自動的にサイズ変更されます。グループまたはコンポーネントに目に見える背景がない場合、パディング値は 0 に設定されます。
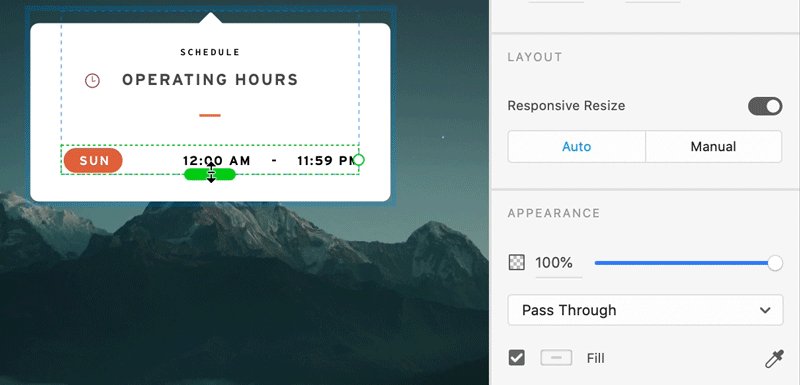
パディング値を変更する場合
次のいずれかのオプションを使用します。
- プロパティインスペクターで既存のパディング値を変更します。
- カンバス上のパディングのサイズを変更するには、` キーを押してパディング領域にカーソルを合わせ、ドラッグします。
- グループまたはコンポーネントの余白値を更新するには、キャンバスの背景を手動でサイズ変更または移動します。
- すべての余白値を編集するには、Shift+` を選択します。
- 反対の余白値を編集するには、`+Alt を選択します。
例
パディング値を増やすと、XD は、プロトタイプ時にロゴの周囲やボタンの大きなタップ領域内に、セーフスペースとして機能する不可視のパディングを作成します。
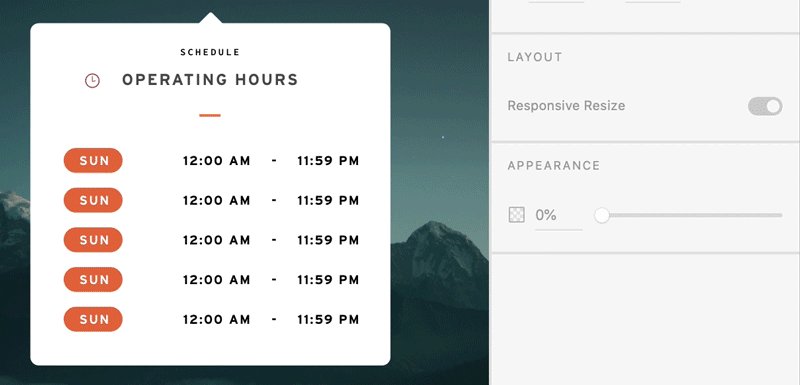
- ボタンのラベルを変更する場合、次のテキストを入力すると、ボタンのサイズが変更されます。
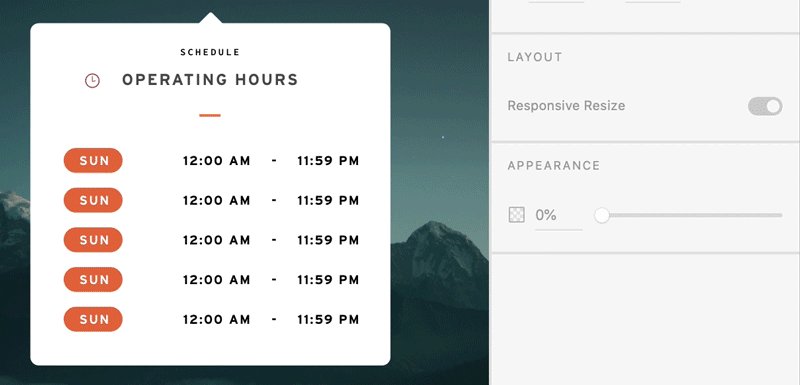
- ドロップダウンに行を追加する場合、繰り返しグリッドを使用してグループ内に追加の行を作成すると、背景が繰り返しグリッドに合わせてサイズ変更されます。


ステートを持つコンポーネントのパディング
コンポーネントは、マスターコンポーネントからパディング動作を継承します。そのため、マスターコンポーネントで設定したパディング値は、インスタンス間またはステート間で同期されます。
パディングが上書きされるのは次の場合です。
- コンポーネントインスタンスとマスターコンポーネントでパディング値を変更した場合、または
- インスタンスがパディング値を更新しない場合
注意事項
- パディングを有効にすると、以下の処理が行われます。
- マスターコンポーネントまたはデフォルトのステートに設定されたプロパティが、コンポーネントまたはステートのすべてのインスタンスに自動的に継承されます。このプロパティをローカルに上書きするオプションは提供されません。
- カンバスで「最背面へ」オプションを使用すると、グループまたはコンポーネント内のアイテムが、グループ背景のすぐ上に配置されます。
- 背景がブールグループ、マスク、コンポーネントのいずれかである場合、レスポンシブサイズ変更ルールが適用されてオブジェクトのサイズが変更されます。
背景を削除すると、XD はグループをチェックし、次の潜在的なレイヤーを自動的に背景に設定して、パディング値を更新します。背景レイヤーがない場合、パディング値は 0 にリセットされます。
制限事項
- コンポーネントとポイントテキストは、グループまたはコンポーネントの背景として機能できません。
デザインコンテンツ内で、ホバーまたはタップステートを使用している場合、パディングは、プロトタイプモードでアニメション表示されません。
例題とサンプルファイル
ボタンの外側にラベルがはみ出ることなく、ボタンのラベルを変更する場合は、以下の操作を実行します。


- ダウンロードして、XD でサンプルボタンのファイルを開きます。
- オブジェクトとその背景を選択します。
- プロパティインスペクター内の「パディング
」を有効化して、ボタン内の背景とコンテンツを制御します。 - デザインの必要性に基づいてパディングオプションのいずれかを選択して適用します。
詳細情報
視聴時間:7 分
次のステップ
ここではパディングについて説明しました。次のステップでは、インタラクティブデザインまたはプロトタイプを作成する方法や、開発者や仲間のデザイナーなどの関係者と共有する方法について学習してください。
ご質問または共有するアイデアがある場合