スライドのウィジェットを選択します。
- Captivate ユーザーガイド
- Captivate とは
- Adobe Captivate のリリース
- Adobe Captivate 13
- Adobe Captivate 12
- プロジェクトのセットアップ
- PowerPoint からの読み込み
- Adobe Captivate の生成 AI
- 生成 AI の概要
- 生成 AI に関する FAQ
- 生成クレジット
- テキストを生成
- 画像を生成する
- アバターを生成
- トランスクリプトを生成
- テキストの追加と編集
- 画像の追加と編集
- メディアの追加と編集
- インタラクティブなコンポーネント
- クイズを作成
- ウィジェットの追加
- インタラクションとアニメーション
- e ラーニングプロジェクトを強化
- シミュレーションプロジェクト
- タイムラインと目次
- レビューと共同作業
- プレビューとパブリッシュ
- アクセシビリティ
- Adobe Captivate のデザインオプション
- その他の参考資料
タブウィジェットを使用して、学習者がクリックまたはタップでコンテンツを表示できるようにする方法を説明します。
概要
まったく新しくなった Adobe Captivate では、タブウィジェットが e ラーニングコースの一般的なデザイン要素です。これにより、学習者は様々なタブでコンテンツを検索および操作することができます。 各タブは、トピックやカテゴリを個別に表すことができます。学習者はタブをクリックまたはタップして、対応するコンテンツを表示できます。
タブウィジェットの追加
タブウィジェットを追加するには、左側のツールバーで新しいウィジェットを追加/タブを選択します。


ウィジェットレベルでタブウィジェットのプロパティを変更
Adobe Captivate では、ウィジェット、コンテンツおよびカードレベルでウィジェットのプロパティを変更できます。 コンテンツブロックレベルでは、ウィジェットの全体的なデザインを変更したり、タイトル、字幕などの要素をコンポーネントに追加または削除したり、色、境界線、シャドウの効果を追加してコンテンツブロックの全体的な外観を変更したりできます。
-
-
ビジュアルプロパティパネルのコンテンツ幅スライダーと横の余白は、「整列と間隔」セクションにリンクされています。 スライダーを左側から動かすと左余白の値が変更され、右から動かすと右余白の値が変更されます。 左右の余白の値を変更すると、変更内容が「コンテンツ幅」スライダーに反映されます。
コンテンツ幅スライダーを動かして、タブ内のテキスト(タイトル、字幕、本文)と画像の間の間隔を調整します。
-
タブの数スライダーを動かして、タブ数を追加します。 デフォルトは 3 個です。 ウィジェットには、タブを 6 個まで追加できます。
-
デザインオプションを選択します。 デザインオプションには、ウィジェットに適用する、よりクリーンなデザイン要素を備えた事前設定済みレイアウトが表示されます。
詳細については、「Adobe Captivate のデザインオプション」を参照してください。
-
「コンポーネント」セクションでは、次の項目を変更できます。
- タイトル:タイトルを追加または削除します。
- 本文:ウィジェットの本文を追加または削除します。
- 指示:ウィジェットの指示を追加または削除します。
- 画像:画像を追加または削除します。
- 見出し:見出しを追加または削除します。
- 字幕:字幕を追加または削除します。
- 本文:テキスト本文を追加または削除します。
- カード:テキストを囲むカードを追加または削除します。
- 「前へ」ボタン:「前へ」ボタンを追加または削除します。
- 「次へ」ボタン:「次へ」ボタンを追加または削除します。
-
「外観」セクションでは、さらに次の項目をカスタマイズできます。
- ウィジェットの背景:「背景」タブでは、色設定をウィジェットレベルで管理できます。 「背景」タブを選択し、ウィジェットの背景色と境界線を追加して、境界線にシャドウを適用します。 単色または線状 / 放射状のグラデーションを選択するか、画像を背景として追加することもできます。
- タブの背景:「コンテンツ」タブでは、ウィジェット内のすべてのタブに背景色を追加できます。 単色または、線状 / 放射状のグラデーションを選択するか、画像を背景として追加します。
- 「カード」を有効にしている場合は、カードのプロパティ(余白、背景色、境界線、シャドウなど)を変更できます。
カードのプロパティを変更します。 カードのプロパティを変更します。 - ウィジェットの背景:「背景」タブでは、色設定をウィジェットレベルで管理できます。 「背景」タブを選択し、ウィジェットの背景色と境界線を追加して、境界線にシャドウを適用します。 単色または線状 / 放射状のグラデーションを選択するか、画像を背景として追加することもできます。
-
「設定」セクションで「ウィジェットの操作完了後に次のスライドに移動する」チェックボックスをオンに切り替えて、学習者がすべてのタブにアクセスした場合にのみ次のスライドに進みます。
コンテンツレベルでプロパティを変更
Adobe Captivate では、デザインオプションの適用、タブテキストの変更、タブアイコンの変更などを行うことができます。
-
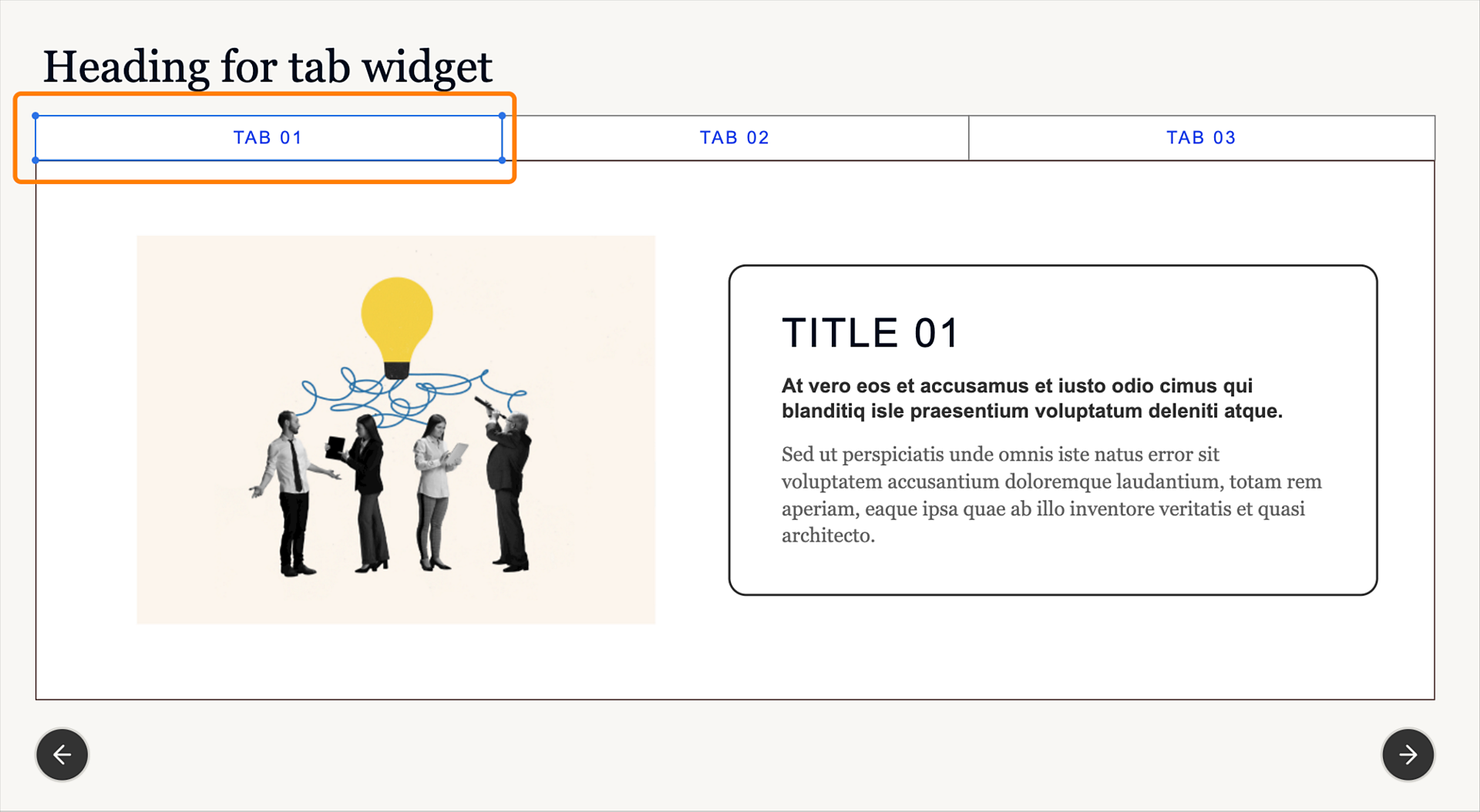
ウィジェットのタブを選択します。
タブを選択 タブを選択 -
ビジュアルプロパティパネルの不透明度スライダーを動かして、選択したテキストの透明度を増減します。
-
「デザインオプション」セクションで、デザインオプションを選択します。 デザインオプションには、タブボタンに適用する、よりクリーンなデザイン要素を備えた事前設定済みレイアウトが表示されます。
詳細については、「Adobe Captivate のデザインオプション」を参照してください。
-
「外観」セクションの「シェイプ」タブで、色とシャドウを追加し、境界線を適用します。 境界線を適用するときに、いずれかのキャップ(「バット」、「ラウンド」、「突起」)を選択します。
-
「テキスト」タブで、フォントファミリーや色などのプロパティを変更します。 詳細については、「Adobe Captivate でのテキストの操作」をご覧ください。
-
「アイコン」タブで、アイコントグルを有効にします。
次に、タブの近くに表示されるアイコンを追加します。 アセットから、またはコンピューター上でアイコンを選択します。 また、タブ上でアイコンのサイズや位置を変更することもできます。
「オフセット」アイコンを選択します。 オプションは「デフォルト」、「広い」および「狭い」です。 任意のオプションを選択すると、アイコンとタブテキストの間にスペースを調整できます。
-
「アイコンを反転」セクションで「左右反転」または「上下反転」を選択すると、アイコンは垂直または水平に表示されます。
タブ内における画像のプロパティの置換および変更
Adobe Captivate を使用して、画像を置換したり、フィルターを適用したり、画像に境界線やシャドウを追加したりできます。
-
タブ内の画像を選択します。
-
ビジュアルプロパティパネルの不透明度スライダーを動かして、画像の透明度を増減します。
-
「外観」セクションで、フィルターの適用、画像のぼかし、明るさとコントラストの調整を行います。 また、「境界線」チェックボックスをオンにすると、画像の周囲に境界線が追加されます。 境界線の幅と色を設定します。 画像の 1 つの辺またはすべての辺に境界線を追加できます。
「ドロップシャドウ」チェックボックスをオンにして、境界線にシャドウを適用します。
-
「画像ソース」セクションで、タブ内の画像を置き換えます。
画像フィルターの適用または画像の置き換えの詳細については、「Adobe Captivate の画像」を参照してください。
タブ内のテキストの編集
テキストプリセットの適用、フォントファミリーの変更、テキスト整列の適用、テキストインデントの変更など、様々な操作を実行できます。
詳細については、「Adobe Captivate でのテキストの操作」を参照してください。
-
テキストオブジェクト(タブ内のタイトルや本文など)を選択します。
-
ビジュアルプロパティパネルで、テキストのスタイル、フォント、フォントサイズ、間隔およびその他のプロパティを変更します。
各タブにオーディオを追加
学習者がタブを選択したときにオーディオ合図を追加して、ウィジェットのエンゲージメントを高めます。タブウィジェットは、各タブの操作時にメディアを再生するクリック/タップトリガーをサポートしています。 ウィジェットの操作にオーディオを追加する方法について詳しく見る
ディープコピー
ディープコピーは、時間を大幅に節約し、コンテンツオブジェクト間の整合性を確保します。 これは、プロジェクト内のコンテンツオブジェクトの外観のコピーを作成し、それを別のコンテンツオブジェクトに貼り付けることで実現できます。
-
タブで、タイトルと字幕の外観を変更します。 例えば、フォントファミリー、色およびその他のプロパティを変更します。
詳細については、「Adobe Captivate でのテキストの操作」を参照してください。
-
変更を適用したら、テキストまたは字幕を選択します。
-
選択したテキストまたは字幕を右クリックします。 「アピアランスをコピー」を選択します。
-
2 番目のタブでテキストまたは字幕を選択します。
-
選択したテキストまたは字幕を右クリックします。 「アピアランスを適用」を選択します。
最初のタブのタイトルまたは字幕の外観が、2 番目のタブに転送されるようになりました。