相違点のポイント
- Captivate ユーザーガイド
- Captivate とは
- Adobe Captivate のリリース
- Adobe Captivate 13
- Adobe Captivate 12
- プロジェクトのセットアップ
- PowerPoint からの読み込み
- Adobe Captivate の生成 AI
- 生成 AI の概要
- 生成 AI に関する FAQ
- 生成クレジット
- テキストを生成
- 画像を生成する
- アバターを生成
- トランスクリプトを生成
- テキストの追加と編集
- 画像の追加と編集
- メディアの追加と編集
- インタラクティブなコンポーネント
- クイズを作成
- ウィジェットの追加
- インタラクションとアニメーション
- e ラーニングプロジェクトを強化
- シミュレーションプロジェクト
- タイムラインと目次
- レビューと共同作業
- プレビューとパブリッシュ
- アクセシビリティ
- Adobe Captivate のデザインオプション
- その他の参考資料
概要
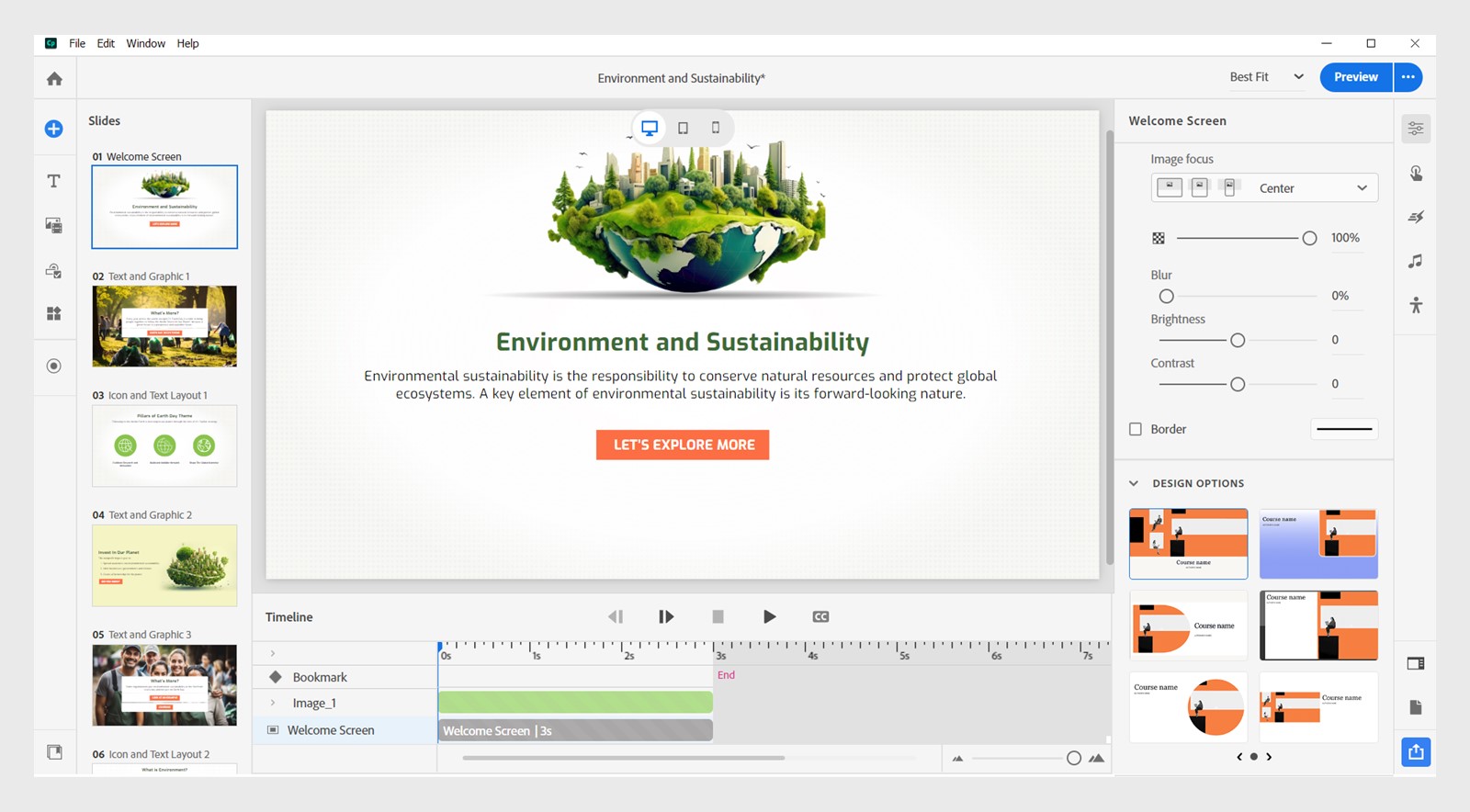
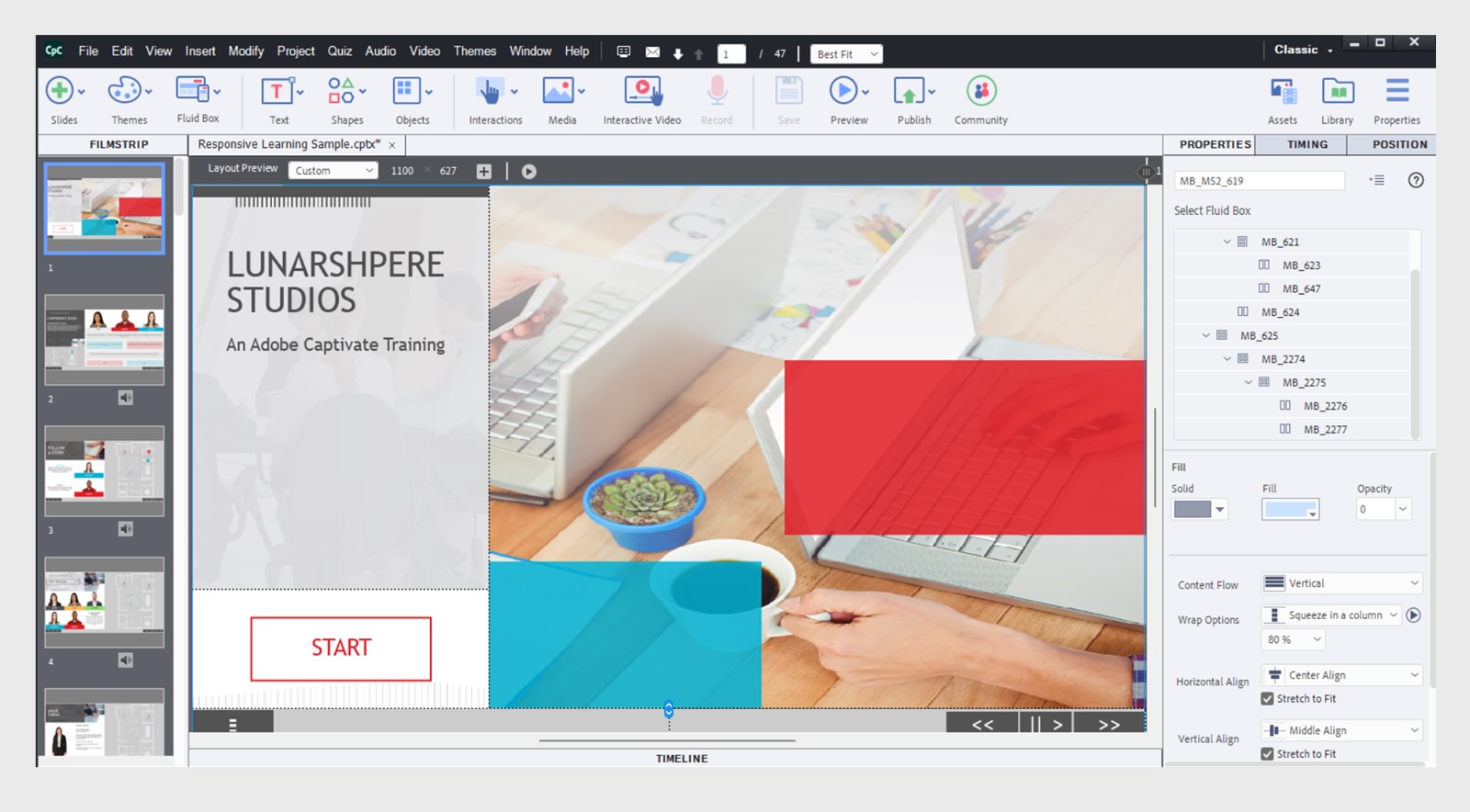
Adobe Captivate は、インタラクティブな e ラーニングコンテンツを開発するためのツールとしてこれまでも利用されてきました。 新しい Captivate のリリースでは、操作性を再設計したことで機能が改善したため、ワークフローが効率化されました。 この記事では、Adobe Captivate Classic と新しい Captivate の主な違いが詳しく説明され、コンテンツクリエイターや教育デザイナーが今回のアップデートから受けられる恩恵に焦点が当てられます。
スライダーを動かすと、それぞれの Captivate バージョンの視覚的な違いとインターフェイスの改善点がはっきりとわかります。 左側の画像は Captivate Classic で、右側の画像は新しい Captivate です。

相違点をまとめた表
|
|
Captivate Classic |
Adobe Captivate |
|---|---|---|
|
ファイル形式 |
.CPTX ファイル |
.CPT ファイル |
|
ユーザーインターフェイス |
Classic バージョンでは、メニュー、パネル、ツールバーに使い慣れた従来のユーザーインターフェイスを使用していました。 |
最新バージョンには、スマートなデザイン、直感的なレイアウト、コンテキストメニューを備えた最新のユーザーインターフェイスを採用したことで、効率性が向上しています。 |
|
レスポンシブデザイン |
Classic バージョンにもレスポンシブデザイン機能がありますが、さまざまなデバイスの互換性を確保するには手作業による大幅な調整が必要になるため、複雑な作業となっていました。 |
さまざまな画面サイズに適応するコンテンツブロックが新しい Captivate に導入されたことで、レスポンシブデザインが簡略化されました。 この機能強化によって、あらゆるデバイス向けのコースを作成できるようになり、ユーザーエクスペリエンスが全面的に向上しました。 |
|
インタラクティブな学習 |
Classic バージョンで希望するエンゲージメントレベルを達成するためには、インタラクティブな要素をカスタマイズすることが必要です。 クイズやクリックスルースライドなどの基本的なインタラクションは使用できますが、さらに複雑なインタラクションを構築すると問題が発生する場合があります。 |
最新バージョンでは、インタラクティブビデオオーバーレイやシナリオなどの機能が強化されたことにより、インタラクティブな学習体験が向上しています。 |
|
ユーザーの種類 |
幅広い機能を細かく管理することを好む経験豊富なユーザーに最適です。 |
経験のレベルを問わず、レスポンシブデザインを必要としており、アクセシビリティに注力しつつワークフローを高速化することを望んでいるユーザーは、事前定義済みテンプレート、簡略化されたインタラクション、直感的な編集プロセスなどの機能を有効活用できます。 |
|
生成 AI の使用 |
いいえ |
はい。 生成 AI を使用してテキスト、画像、文字起こし、アバターナレーションを生成します。Adobe Captivate の生成 AI についてさらに詳しく見る |
|
PowerPoint からの読み込み |
はい |
はい |
|
ビデオデモ |
はい |
いいえ* |
|
3600 VR コース |
はい |
いいえ* |
|
質問プールおよびランダム質問 |
はい |
はい |
|
ビジュアルデザインの機能 |
|
|
|
質問を CSV 形式で読み込む |
はい |
はい |
|
カスタマイズ可能なクローズドキャプション |
はい |
はい |
|
クイックスタートプロジェクト |
はい |
はい |
|
スマートシェイプのカスタマイズ |
はい |
はい。 PowerPoint からインポートしたプロジェクトとシミュレーションプロジェクトに適用されます。 |
|
画像編集 |
はい |
はい。 複数のデバイスビューに対するデザインごとにレスポンシブです。 |
|
ウィジェット |
この機能はそのままの状態では使用できず、カスタム開発が必要になるため、Adobe Flash が必要です(現在サポート対象外)。 |
カード、ホットスポット、ドラッグ&ドロップ、タブ、カルーセル、タイムライン、クリックして表示、証明書の機能を利用できます。 |
|
インタラクションの学習 |
はい |
はい。 ウィジェットを使用してカスタマイズすることも可能です。 |
|
共有とコラボレーション |
コメントや共同作業には、レビュー担当者用アプリのインストールが必要です。 |
「レビュー用に共有」機能を使用すると、e ラーニングコンテンツ作成者とプロジェクトのレビュー担当者がシームレスに共同作業できるようになります。 レビュー担当者は、電子メールで通知を受け取り、プロジェクトスライドにアクセスし、コメントを投稿することで、重要なフィードバックをブラウザーから直接送信できます。Captivate やその他のアプリケーションをインストールする必要はありません。 |
|
プロジェクトのサイズ変更 |
プロジェクトのスライドのサイズをカスタマイズできます。 |
新しい Captivate では、レスポンシブデザインを重視しており、プロジェクトが様々な画面サイズ(デスクトップ、タブレット、スマートフォン)に自動的に適応するため、手動での調整が不要になります。コンテンツブロックの幅と高さを変更し、縦横比を維持しつつ拡大・縮小することで、あらゆるデバイスに合わせてレスポンシブデザインを保持できます。 |
アスタリスク 「*」が付いている機能は、現在の Adobe Captivate のバージョンではまだ利用できません。