- Captivate ユーザーガイド
- Captivate とは
- Adobe Captivate のリリース
- Adobe Captivate 13
- Adobe Captivate 12
- プロジェクトのセットアップ
- PowerPoint からの読み込み
- Adobe Captivate の生成 AI
- 生成 AI の概要
- 生成 AI に関する FAQ
- 生成クレジット
- テキストを生成
- 画像を生成する
- アバターを生成
- トランスクリプトを生成
- テキストの追加と編集
- 画像の追加と編集
- メディアの追加と編集
- インタラクティブなコンポーネント
- クイズを作成
- ウィジェットの追加
- インタラクションとアニメーション
- e ラーニングプロジェクトを強化
- シミュレーションプロジェクト
- タイムラインと目次
- レビューと共同作業
- プレビューとパブリッシュ
- アクセシビリティ
- Adobe Captivate のデザインオプション
- その他の参考資料
Adobe Captivate を使用すると、ソフトウェアのシミュレーションプロジェクトを簡単に作成できます。 このようなプロジェクトは、ソフトウェア関連のスキルを楽しくインタラクティブに教えるのに最適です。
macOS ユーザーに対しては、シミュレーションを実行するための適切な権限を付与する必要があります。
システム設定/プライバシーとセキュリティに移動し、次の項目に関する権限を追加します。
- アクセシビリティ
- 入力のモニタリング
- 画面の録画
Adobe Captivate アプリケーションに権限を付与します。
このページのトピック:
概要
新しい Adobe Captivate のソフトウェアシミュレーションは、ソフトウェアアプリケーションやシステムの挙動をシミュレーションする e ラーニングコースです。 Adobe Captivate を使用すると、ソフトウェアアプリケーションやシステムの操作中に画面上のアクションを取り込み、ソフトウェアシミュレーションを作成できます。 マウスのクリックやキーボード入力などのアクションを記録し、その情報を使用してインタラクティブなシミュレーションを作成できます。
Adobe Captivate では次の 3 つのモードで、ソフトウェアシミュレーションを同時に作成できます。
- デモ:ソフトウェア手順を実演します。 ユーザーが操作する必要はありません。
- 評価:手順に関するユーザーの理解度をテストします。 手順が誤って実行された場合のみ、ユーザーに通知します。
- トレーニング:手順に沿ってユーザーを誘導します。 ユーザーは手順を実行する必要がありますが、すべての手順でガイダンスが提供されます。
ソフトウェアシミュレーションの起動
Adobe Captivate のようこそ画面を起動し、「新しいシミュレーション」を選択します。


シミュレーションダイアログで、次のオプションを設定します。
- 全画面をキャプチャー:録画するウィンドウのサイズをコンピューターの画面サイズに設定する場合は、このオプションを選択します。 コンピューター画面全体が記録ウィンドウとして扱われます。 デュアルモニターを使用している場合、録画に使用するモニターを選択できます。
- アプリケーションウィンドウ:アプリケーションウィンドウ全体を録画する場合は、このオプションを選択します。 アプリケーションの表示サイズは変更されません。 記録矩形は、アプリケーションに合わせてサイズが変更されます。
- カスタムサイズ:特定の表示サイズでプロジェクトを録画する場合は、このオプションを選択します。 一般的なサイズのリストからサイズ選択することも、独自のカスタムサイズ画面を作成することも可能です。


録画ポッド
ソフトウェアシミュレーションを開始すると、録画ポッドがデフォルトで画面の右下隅に表示されます。 このポッドは画面上の任意の場所に移動できます。録画に映りこむことはありません。 赤く点滅するドット は、録画が進行中であることを示します。


録画バーには、以下のボタンが含まれています。
再生/一時停止:録画を一時停止し、録画を再開します。
停止:録画を終了します。または同じ目的でショートカットキー cmd + Return(macOS)または End(Windows)を使用します。
スクリーンショットをキャプチャ:録画中にスクリーンショットをキャプチャします。 録画ポッドの アイコンを選択して、現在の画面をキャプチャします。 スクリーンショットは、現在のプロジェクトにシミュレーションスライドとして追加されます。 PNG ファイルとしてダウンロードされ、プロジェクトと同じ場所に保存されます。
キャンセル:録画を中止します。
キャプションの言語:ドロップダウンから言語を選択します。 録画処理中に自動的に作成されるテキストキャプションのテキストが、選択した言語で表示されます。
音声オプション
- 音声入力デバイス:マイクまたはその他の入力デバイスを選択します。
- 仮想音声ドライバー:デフォルト出力から音声データを取得する仮想デバイスを選択します。 これは macOS のみのオプションです。
- ナレーション:プロジェクトを録画する際に音声を録音します。 ナレーションオプションを使用すると、レッスンの録画中に音声ナレーションを録音できます。
- システム音声:システム音声を使用すると、コンピューターで発生した音(録画中のビデオに関連付けられている音声やエラーメッセージの音など)を録音できます。
- カメラの音:録画中にシミュレーションでスクリーンショットをキャプチャーすると、カメラのシャッター音が鳴ります。 この音を鳴らすようにして、スクリーンショットがキャプチャーされたタイミングを把握できるようにしておくと便利です。 完成版のプロジェクトにカメラの音は含まれません。
- キーストローク:テキスト入力などのキーボードアクションを録画します。 Adobe Captivate ではキーボード入力が記録されますが、入力された文字ごとにスライドが作成されるわけではありません。
- キーボードのタイプ音:「キーストローク」を選択した場合は、プロジェクトにキーボードを叩く音を録音することを選択できます。
非表示
- 録画ウィンドウ:録画中に、録画ウィンドウの枠線が表示されません。
- システムトレイアイコン:録画中にシステムトレイアイコンを非表示にします。 このアイコンは、コンピューター画面の右下隅にあるシステムトレイに表示される、小さい Adobe Captivate アイコンです。 プロジェクトの記録時にシステムトレイアイコンを記録しないようにするには、このオプションを使用します。
- タスクバーアイコン:録画中にタスクアイコンを非表示にします。
その他
- 録画エリア内に新しいウィンドウを移動:録画時に新しいウィンドウが録画ウィンドウ内に自動的に移動します。 多数のダイアログボックスを開いて使用するアプリケーションを記録する場合は、このオプションを使用します。
動きを滑らかにする
- ドラッグアンドドロップオプション:ドラッグアンドドロップアクションの録画時に、自動的にビデオモードに切り替わります。
- マウスホイール操作:マウスの動きを録画する際に、自動的にビデオモードに切り替わります。


この表には、シミュレーションの作成時に使用できるキーボードショートカットがすべて一覧表示されます。


- コメントボックスを追加:録画時に実行されるユーザーアクションとシステムアクションに基づいて、キャプションを自動的に作成します。 テキストキャプションでは、手順を説明するためにアプリケーションのラベルが使用されます。
マウス
- マウスの位置と移動を表示:録画時にマウスの動きを表示します。
- クリック時にハイライトボックスを追加:マウスをクリックした箇所周辺にハイライトを自動的に追加します。
評価モードの設定
指示
- コメントボックスを追加:録画時に実行されるユーザーアクションとシステムアクションに基づいて、キャプションを自動的に作成します。 テキストキャプションでは、手順を説明するためにアプリケーションのラベルが使用されます。
マウス
- マウスの位置と移動を表示:録画時にマウスの動きを表示します。
- クリック時にハイライトボックスを追加:マウスをクリックした箇所周辺にハイライトを自動的に追加します。
クリックボックス
- マウスクリック時にクリックボックスを追加:学習者が評価中にマウスをクリックしたときにクリックボックスを追加する場合に選択します。
- 成功時のキャプション:学習者が正しい選択肢をクリックしたときに、正解であることを示すキャプションを表示する場合に選択します。
- 失敗時のキャプション:学習者が誤った選択肢をクリックしたときに、誤りであることを示すキャプションを表示する場合に選択します。
- ヒントのキャプション:評価中は学習者にヒントが表示されないため、このオプションは無効です。
- 試行回数の上限:学習者が評価中にエリアをクリックできる試行回数を入力します。 この試行回数を超えた場合、失敗時のキャプションが学習者に表示されます。
- クリックボックスにハンドカーソルを表示:評価中にクリックボックス上でハンドカーソルを表示する場合に選択します。
編集ボックス
- テキストフィールドの編集ボックスを自動的に追加:学習者が評価中にテキストを入力する際、テキストフィールドに編集エリアを表示する場合に選択します。
- 成功時のキャプション:学習者がフィールドに正しいテキストを入力したときに、正解であることを示すキャプションを表示する場合に選択します。
- 失敗時のキャプション:学習者がフィールドに誤ったテキストを入力したときに、誤りであることを示すキャプションを表示する場合に選択します。
- ヒントのキャプション:このオプションは無効のままです。
- 試行回数の上限:学習者が評価中にテキストフィールドに解答を入力できる試行回数を入力します。
トレーニングモードの設定
指示
- コメントボックスを追加:録画時に実行されるユーザーアクションとシステムアクションに基づいて、キャプションを自動的に作成します。 テキストキャプションでは、手順を説明するためにアプリケーションのラベルが使用されます。
マウス
- マウスの位置と移動を表示:録画時にマウスの動きを表示します。
- クリック時にハイライトボックスを追加:マウスをクリックした箇所周辺にハイライトを自動的に追加します。
クリックボックス
- マウスクリック時にクリックボックスを追加:学習者がトレーニング中にマウスをクリックしたときにクリックボックスを追加する場合に選択します。
- 成功時のキャプション:学習者が正しい選択肢をクリックしたときに、正解であることを示すキャプションを表示する場合に選択します。
- 失敗時のキャプション:学習者が誤った選択肢をクリックしたときに、誤りであることを示すキャプションを表示する場合に選択します。
- ヒントのキャプション:学習者にヒントを表示する場合に選択します。
- 試行回数の上限:学習者がトレーニング中にエリアをクリックできる試行回数を入力します。 試行回数を超えた場合、失敗時のキャプションが学習者に表示されます。
- クリックボックスにハンドカーソルを表示:トレーニング中にクリックボックス上でハンドカーソルを表示する場合に選択します。
編集ボックス
- テキストフィールドの編集ボックスを自動的に追加:学習者が評価中にテキストを入力する際、テキストフィールドに編集エリアを表示する場合に選択します。
- 成功時のキャプション:学習者がフィールドに正しいテキストを入力したときに、正解であることを示すキャプションを表示する場合に選択します。
- 失敗時のキャプション:学習者がフィールドに誤ったテキストを入力したときに、誤りであることを示すキャプションを表示する場合に選択します。
- ヒントのキャプション:学習者にヒントを表示する場合に選択します。
- 試行回数の上限:学習者がトレーニング中にテキストフィールドに解答を入力できる試行回数を入力します。


サイズ
「サイズ」ドロップダウンで、シミュレーションのウィンドウサイズを選択します。 次のオプションを使用できます。
- デスクトップ(1440 x 1080)
- 1080p HD(1920 x 1080)
- 720p HD(1280 x 780)
- Apple iPad(768 x 1024)
- カスタム(1728 x 1118) - このオプションを選択した場合、記録の幅と高さのカスタム値を指定できます。
- アプリの領域を選択:アプリケーションで定義された領域を録画する場合は、このオプションを選択します。 例えば、フレームが 3 つ含まれているウィンドウを録画している場合、個別のフレームの上にカーソルを移動すると、録画ウィンドウがそれに応じて切り替わります。 アプリケーションの寸法は、変更されません。 記録矩形は、アプリケーションの定義された領域に合わせてサイズが変更されます。
ナレーション
ナレーションの録音に使用するマイクを選択します。 コンピューターに組み込まれているマイクを使用するか、外部マイクを使用するかを選択できます。
シミュレーションにシステム音声を含める場合は、「システム音声の録音」チェックボックスをオンにします。 システム音声とは、コンピューターのスピーカーからの音声のことです。 例えば、YouTube ビデオや、アプリケーションでエラーメッセージが表示される場合の音に関連する音声などです。 Adobe Captivate を使用すると、ソフトウェアシミュレーションやビデオのデモの録画中にシステム音声をキャプチャまたは録音することができます。 録音または読み込むことでプロジェクトを作成した後、システム音声をスライドに追加することもできます。
次のパニングオプションを Adobe Captivate で使用できます。
- 自動パニング:録画中にマウスを動かすと、録画ウィンドウがポインターに合わせて自動的に動きます。
- 手動パニング:次のイベントが発生する場所に録画ウィンドウを手動で動かす必要があります。 それ以外の挙動は、自動パニングオプションと同様です。
次のセクションでは、3 つのシミュレーションタイプ(デモ、評価、トレーニング)について説明します。
-
シミュレーションランチャーで、「アプリケーションウィンドウ」オプションを選択します。
デモシミュレーションを設定するには、アプリケーションウィンドウのキャプチャモードを選択し、対象アプリケーションを選び、ナレーションとパンニングの設定を行ってから、「録画」をクリックします。 デモシミュレーションを設定するには、アプリケーションウィンドウのキャプチャモードを選択し、対象アプリケーションを選び、ナレーションとパンニングの設定を行ってから、「録画」をクリックします。 -
「アプリケーション」ドロップダウンで、録画するアプリケーションを選択します。
ドロップダウンメニューからターゲットとなるアプリケーションを選択し、デモを実行したい特定のソフトウェアにシミュレーション録画のフォーカスを合わせます。 ドロップダウンメニューからターゲットとなるアプリケーションを選択し、デモを実行したい特定のソフトウェアにシミュレーション録画のフォーカスを合わせます。 -
ナレーションを追加する場合は、内蔵マイクまたは外部マイクを選択するか、マイクを追加しないかを選択します。
-
「パニング」ドロップダウンで、この録画のパンモードとして「自動パニング」を選択します。
-
「シミュレーションタイプ」セクションで、「デモ」を選択します。
シミュレーションタイプのオプションから「デモ」モードを選択すると、ユーザーの操作を必要とせずに視聴者が手順を見ることができる受動的なデモンストレーションを作成できます。 シミュレーションタイプのオプションから「デモ」モードを選択すると、ユーザーの操作を必要とせずに視聴者が手順を見ることができる受動的なデモンストレーションを作成できます。 -
「録画」ボタンを選択して録画を開始します。 録画を停止するには、Cmd + Return キー(macOS)または End キー(Windows)を押します。
トレーニングシミュレーションの録画が完了すると、<project_name>_demo.cpt というプロジェクトが作成されます。 プロジェクトで、スライドのプロパティとマウスクリックプロパティを変更します。
デモスライドのプロパティを変更
-
デモプロジェクトを開きます。
-
録画するスライドを選択します。
-
ビジュアルプロパティパネルの「コンポーネント」セクションでは、次の項目を変更できます。
- クリックボックス:クリックボックスは、次のアクションが発生する前にユーザーがクリックする必要がある、スライド上の領域です。 クリックボックスを使用して(例えば、学習者がクリックする必要があるメニューまたはボタンにクリックボックスを配置するなど)、アプリケーションの機能のデモンストレーションを行うことができます。
- マウスポインター:このオプションを選択すると、録画中にデモの要素間を移動するときのカーソルの動きが表示されます。
- 指示:スライドの指示ブロック数を追加または削除します。 スライドの指示を 3 つまで追加できます。 「+」を選択して、さらに指示を追加します。
- ハイライトボックス:ハイライトボックスのマーカーを追加または削除します。 録画が完了すると、シミュレーションスライドに長方形が表示されます。 この長方形は、録画中にクリックした領域です。
- ぼかしエリア:シミュレーションスライドにぼかし効果を追加して、機密情報を保護し、プライバシーを保護します。
- 入力フィールド:入力では、デモ中のユーザー入力がキャプチャされます。
- ボタン:これらのボタンは、学習者のクリックにより、プロジェクト内のさまざまなアクション、挙動またはナビゲーションをトリガーできる、インタラクティブな要素です。 ボタンにより、ユーザーエンゲージメントを強化し、インタラクションを提供し、コースの資料を通じて学習者をガイドできます。 シミュレーションスライドにボタンを複数追加できます。
コンポーネントは追加または削除することが可能です。各コンポーネントをどの位置にも配置できます。 スライドに複数のコンポーネントを自由に追加できます(マウスポインターを除く)。 コンポーネントを追加するには、各コンポーネントの横にある アイコンを選択するだけです。
コンポーネントパネルでは、クリックボックス、説明、ハイライトボックス、ボタンなどのインタラクティブな要素を追加して、シミュレーションスライドを強化できます。 コンポーネントパネルでは、クリックボックス、説明、ハイライトボックス、ボタンなどのインタラクティブな要素を追加して、シミュレーションスライドを強化できます。 注意:すべてのタイプのシミュレーションプロジェクトに、これらのコンポーネントを追加できます。
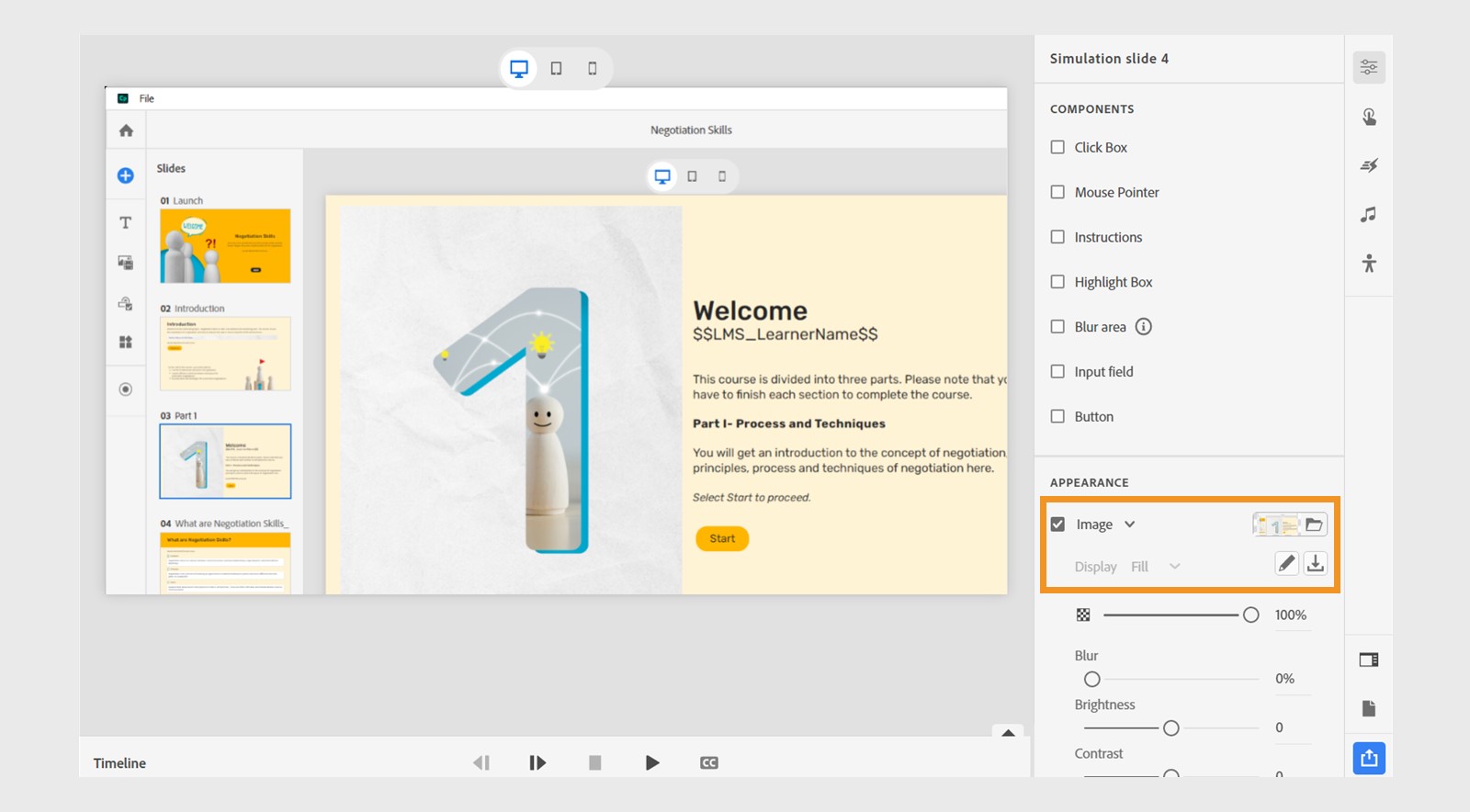
スライドの外観を変更
-
「外観」セクションで、グラデーションまたは塗りつぶしを適用するには、「画像」ドロップダウンを選択します。
-
アセットまたはコンピューターで画像アイコンを選択して画像を選択します。
-
ダウンロードアイコンを選択して背景画像をダウンロードします。 鉛筆アイコンを選択して、画像をさらにトリミングします。 詳細については、「Adobe Captivate で画像を使用して作業する」を参照してください。
シミュレーションスライドにグラデーション、画像、塗りつぶしを適用して、より魅力的なビジュアルプレゼンテーションを作成できます。 シミュレーションスライドにグラデーション、画像、塗りつぶしを適用して、より魅力的なビジュアルプレゼンテーションを作成できます。 コンテキストメニューでスライドを右クリックして「画像をダウンロード」を選択することで、画像をダウンロードすることも可能です。
シミュレーションのスライドを右クリックし、コンテキストメニューから「画像をダウンロード」を選択することで、スライドの背景画像をダウンロードできます。 シミュレーションのスライドを右クリックし、コンテキストメニューから「画像をダウンロード」を選択することで、スライドの背景画像をダウンロードできます。 すべての背景画像をダウンロード
シミュレーションプロジェクトで、コンピューター上の任意の場所に背景画像をすべてダウンロードできるようになりました。
- シミュレーションプロジェクトを開きます。
- 右側のツールバーで「プロジェクトプロパティ」を選択します。
- 「すべての画像をダウンロード」を選択します。
スライドを右クリックして、シミュレーションプロジェクトの背景画像のダウンロードオプションを開きます。 スライドを右クリックして、シミュレーションプロジェクトの背景画像のダウンロードオプションを開きます。 -
「境界線」を選択して、背景画像に境界線を追加します。
指示のプロパティを変更
-
スライドの指示を選択します。
シミュレーションスライド上の説明要素を選択し、ビジュアルプロパティパネルで外観、位置、テキスト内容をカスタマイズできます。 シミュレーションスライド上の説明要素を選択し、ビジュアルプロパティパネルで外観、位置、テキスト内容をカスタマイズできます。 -
ビジュアルプロパティパネルでは、次の操作を実行できます。
- 指示の透明度を変更します。 不透明度スライダーを動かして、指示ブロックの透明度を増減します。
- 「外観」セクションでは、指示の背景色の変更や、境界線やシャドウの追加が実行できます。 また、指示テキストのプロパティを変更することもできます。 詳細については、「Adobe Captivate でのテキストの操作」をご覧ください。
塗りつぶし、境界線、シャドウを変更して説明ボックスの外観を調整します。 塗りつぶし、境界線、シャドウを変更して説明ボックスの外観を調整します。 -
LMS にクイズを含める場合は、「報告」セクションで「クイズに含める」チェックボックスをオンにします。 Captivate のスコアリング可能な各ユニットには、一意のインタラクション ID が自動的に割り当てられます。 このインタラクション ID により、LMS によるデータ追跡が可能になります。
ハイライトボックスのプロパティを変更
-
スライドのハイライトボックスを選択します。
スライドのハイライトボックスを選択して、透明度などのプロパティを変更します。 スライドのハイライトボックスを選択して、透明度などのプロパティを変更します。 -
ビジュアルプロパティパネルで「不透明度」スライダーを動かして、ハイライトボックスの透明度を増減します。
-
「外観」セクションでは、背景色や境界線を追加することや、境界線にシャドウを適用することが可能です。 単色または、線状 / 放射状のグラデーションを選択するか、画像を背景として追加します。
マウスポインターのプロパティを変更
現実味のある動作を実現するために、Adobe Captivate ではデフォルトで曲線のマウスパスを作成します。 ただし、ツールバーを横切る動作を示す場合など、直線のマウスパスが適していることもあります。
-
スライドでポインターを選択します。
シミュレーションスライドのマウスポインター要素を選択して、外観、パスの動作、クリックアニメーションをカスタマイズできます。 シミュレーションスライドのマウスポインター要素を選択して、外観、パスの動作、クリックアニメーションをカスタマイズできます。 -
ビジュアルプロパティパネルの「外観」セクションでは、次の項目を変更できます。
- ポインター:ポインターの外観をクリックして選択します。
- サイズ:ポインターのサイズを変更するには、「小」、「中」、または「大」を選択します。
-
ビジュアルプロパティパネルの「設定」セクションでは、次の項目を変更できます。
- クリックのアニメーション化:マウスクリックに色やエフェクトを設定できます。 このオプションを選択すると、プロジェクトの再生時にマウスクリックを強調するために、ポインター周辺の色を目まぐるしく変えることや、特別なエフェクトを追加することが可能です。
- マウスのクリック音:マウスがマウスパスの最終地点に到達した際に再生されるデフォルトのマウスクリック音を変更できます。 例えば、ワークフロー内の適切なアクションを示すクリック音をシングルクリックからダブルクリックに変更できます。 すべてのクリック音を抑制することもできます。
- マウスボタンを 1 回押したときのシングルクリック音の場合は、「マウスのクリック音」を選択し、メニューから「1 回のクリック」を選択します。
- マウスボタンを 2 回押したときのダブルクリック音の場合は、「マウスのクリック音」を選択し、「ダブルクリック」を選択します。
- 参照してマウスのクリックに別の音を選択するには、「マウスのクリック音」を選択し、「参照」ボタンを選択します。 「ファイルを開く」ダイアログボックスが表示され、音声ファイルを参照できます。
- マウスの動きを直線化:開始地点から終了地点までポインターを直線的に動かす場合は、このオプションを選択します。 デフォルトでは、曲線のパスに沿ってポインターが動作するので、より自然な仕方で表示されます。
マウスポインターの外観、サイズ、動作(クリックのアニメーションやサウンド効果など)を設定して、リアルなシミュレーションエクスペリエンスを実現します。 マウスポインターの外観、サイズ、動作(クリックのアニメーションやサウンド効果など)を設定して、リアルなシミュレーションエクスペリエンスを実現します。 -
「すべてのスライドに適用」をクリックして、デモプロジェクトのスライドすべてに変更内容を適用します。
ぼかしエリアのプロパティを変更
-
ビジュアルプロパティ/コンポーネント/ぼかしエリアを選択します。
「ぼかし領域」チェックボックスを選択すると、強度、形状、境界線のオプションをカスタマイズして調整可能なぼかし効果を適用することで、シミュレーションで機密情報を保護できます。 「ぼかし領域」チェックボックスを選択すると、強度、形状、境界線のオプションをカスタマイズして調整可能なぼかし効果を適用することで、シミュレーションで機密情報を保護できます。 -
ぼかしエリアを選択し、スライダーを使用してぼかしの強度を調整します。
カスタマイズ可能な強度、シェイプ、スタイルオプションを備えたぼかし領域を設定することでシミュレーション内の機密情報を保護できます。 カスタマイズ可能な強度、シェイプ、スタイルオプションを備えたぼかし領域を設定することでシミュレーション内の機密情報を保護できます。 -
「外観」で、ぼかしの形状(円または長方形)、角丸の半径、枠線をカスタマイズします。 また、ぼかしコンポーネントのハンドルを使用して、ぼかしサイズを直接調整することもできます。
トレーニングモード
このモードを使用すると、学習者が自分で手順を試すことができるようになります。 このモードを使用すると、シミュレーションで説明された手順を練習してから、次のスライドに進むことができます。 「トレーニングモード」でスライドを録画すると、各スライドに入力フィールド、マウスクリックに応じたクリックボックス、および「失敗時およびヒントのキャプション」が作成されます。
トレーニングシミュレーションでは、学習者のシミュレーションが自動的に進行せず、マウスポインターが表示されません。 学習者はこのバージョンのシミュレーションで、シミュレーションを進めるために適切な場所をクリックする必要があります。 学習者が間違った場所をクリックすると、失敗時のキャプションが数秒間表示されます。 また、学習者がクリック可能な領域にカーソルを合わせると、ヒントテキストが表示されます。
この例では、Adobe Stock で、コースを受講する学生という検索キーワードを使用して画像やビデオを検索します。
-
シミュレーションランチャーで、「アプリケーションウィンドウ」オプションを選択します。
-
「アプリケーション」ドロップダウンで、録画するアプリケーションを選択します。
-
ナレーションを追加する場合は、「ナレーション」ドロップダウンで、内蔵マイクまたは外部マイクを選択するか、マイクを追加しないかを選択します。
-
「シミュレーションタイプ」セクションで、「トレーニング」を選択します。
-
「録画」ボタンを選択して録画を開始します。 録画を停止するには、Cmd+Return キーを押します。
トレーニングシミュレーションの録画が完了すると、<project_name>_training.cpt というプロジェクトが作成されます。
成功時、失敗時、またはヒントのキャプションをカスタマイズし、学習者がクリックできる試行回数を設定します。
-
プロジェクトを開く.
-
スライドのクリックボックスを選択します。 学習者はこのボックスをクリックして、ブラウザーでブックマークパネルを起動します。
スライド上のクリックボックスを選択し、シミュレーションスライドのビジュアルプロパティパネルからその属性を変更します。 スライド上のクリックボックスを選択し、シミュレーションスライドのビジュアルプロパティパネルからその属性を変更します。 -
ビジュアルプロパティパネルで、「設定」セクションを展開します。 「クリックできる領域にハンドカーソルを表示」を選択し、学習者がクリック可能な領域にカーソルを近付けるとハンドカーソルが表示されるようにします。
-
「試行回数」ドロップダウンで試行回数を選択します。 試行回数は、1 回、複数回、無制限のいずれかを選択できます。
-
「表示」をクリックして、キャプションの外観を変更します。 各種キャプションのステートのプロパティを編集します。
外観のプロパティを変更して、成功テキストの表示方法を設定します。 外観のプロパティを変更して、成功テキストの表示方法を設定します。 -
「外観」セクションでは、背景色や境界線を追加することや、境界線にシャドウを適用することが可能です。 単色または、線状 / 放射状のグラデーションを選択するか、画像を背景として追加します。
-
シミュレーションランチャーで、「アプリケーションウィンドウ」オプションを選択します。
-
「アプリケーション」ドロップダウンで、録画するアプリケーションを選択します。
-
ナレーションを追加する場合は、内蔵マイクまたは外部マイクを選択するか、マイクを追加しないかを選択します。
-
「シミュレーションタイプ」セクションで、「評価」を選択します。
-
「録画」ボタンを選択して録画を開始します。 録画を停止するには、Cmd+Return キーを押します。
トレーニングシミュレーションの録画が完了すると、<project_name>_assessment.cpt というプロジェクトが作成されます。
クリックボックスを選択して、ビジュアルプロパティパネルで成功時や失敗時のキャプションの外観を変更できます。


フルモーション録画(FMR)
Adobe Captivate には、フルモーション録画(FMR)と呼ばれるシミュレーションを録画する独自の機能があります。 FMR は、すべての画面上のアクティビティを継続的なビデオとしてキャプチャし、ソフトウェアチュートリアル、ライブデモ、インタラクティブセッションでワークフローやナビゲーションを実演するのに最適です。 この機能は、録画領域の外にカーソルを移動したときに自動的にアクティブになります。ショートカットキーを使用して手動で起動させることも可能です。
シミュレーション録画を開始し、設定の「キー」セクションに移動します。 フルモーション録画を手動で開始および停止するためのショートカットキーは次のとおりです。
- Windows:fn+F9 で FMR 開始、fn+F10 で FMR 終了。
- macOS:cmd + F9 で FMR 開始、cmd + F10 で FMR 終了。


新しい Adobe Captivate でフルモーション録画(FMR)を追加する手順は次のとおりです。
-
新しいソフトウェアシミュレーションの録画を開始します。
-
fn + F9(Windows)または cmd + F9(macOS)を選択して、フルモーション録画を開始します。
-
アクティビティの完了後、fn + F10(Windows)または cmd + F10(macOS)を選択して、フルモーション録画を停止します。
-
ソフトウェアシミュレーションの録画を終了するには、End キー(Windows)または cmd + Return(macOS)を押すか、録画ポッドの停止アイコンをクリックします。
録画の環境設定として「アプリケーションウィンドウ」または「カスタム」のサイズを選択すると、青い長方形で指定された範囲の外に移動したときに FMR がトリガーされて、自動的にアクティブ化されます。 ただし、この機能を使用するには、「パニング」を有効にしておく必要があります。


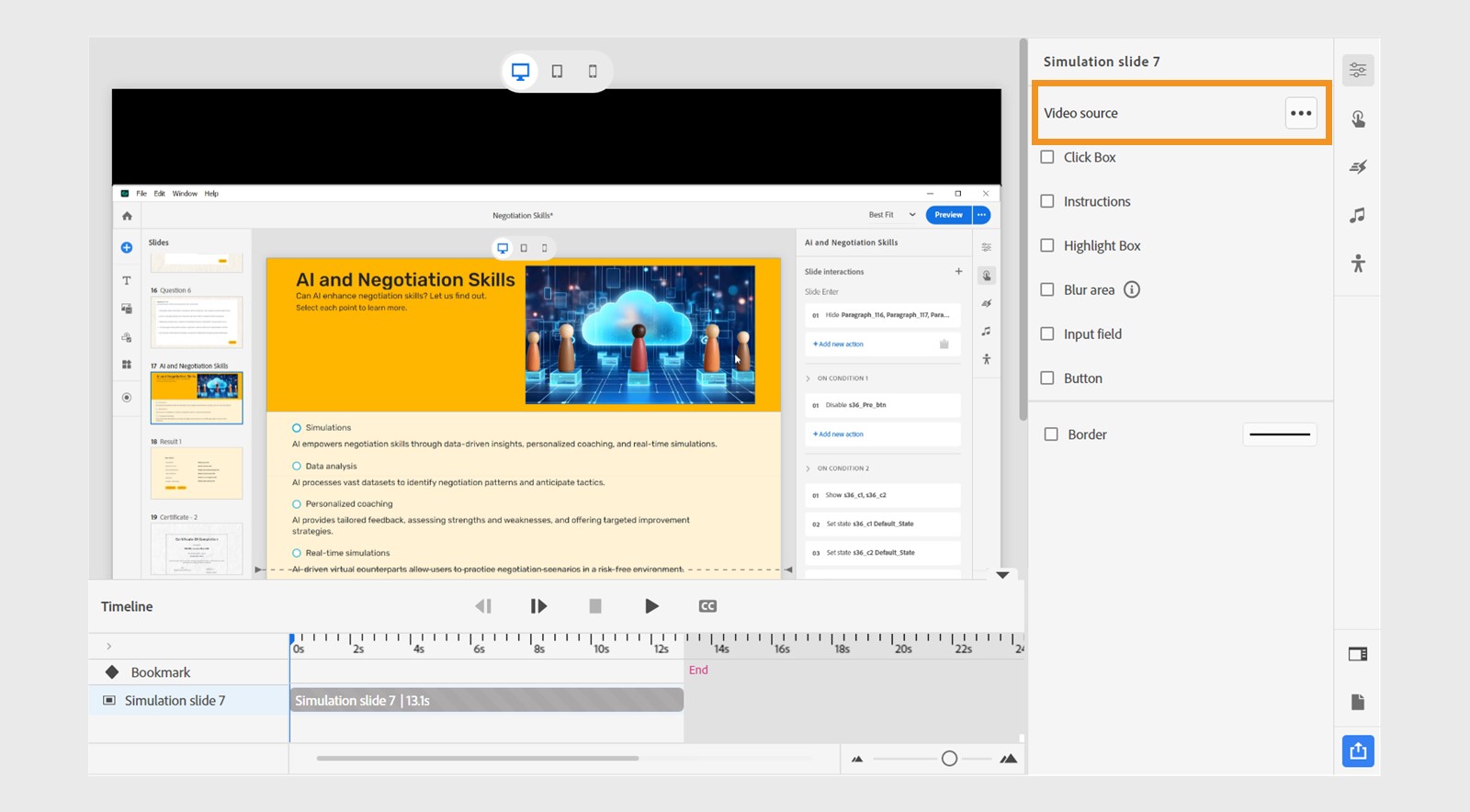
フルモーション録画スライドの識別
フルモーション録画(FMR)を含むスライドは、画面のアクティビティ全体をキャプチャしたビデオとして表示されます。 「タイムライン」のボタンを使用して、FMR のスライド上でこれらのビデオを再生できます。 さらに、同じシミュレーションコンポーネントを FMR のビデオスライドにも追加できます。 シミュレーションスライドが画面の静的な画像として表示され、画像としてダウンロードできる一方で、FMR スライドはビデオであるという点が、シミュレーションスライドと FMR スライドの主な違いです。
スライダーを左から右に移動すると、フルモーション録画のスライドとシミュレーションスライドの違いが表示されます。
左の画像 - シミュレーションスライド、右の画像 - フル モーション録画。

既存のプロジェクトにシミュレーションを追加
-
既存プロジェクトを開く.
-
左側のツールバーで、「キャプチャー」をクリックします。 「ソフトウェアシミュレーション」を選択します。
既存のプロジェクトに新しいシミュレーションを統合するには、シミュレーションメニューにアクセスし、シミュレーションのワークフローを実行します。 既存のプロジェクトに新しいシミュレーションを統合するには、シミュレーションメニューにアクセスし、シミュレーションのワークフローを実行します。 -
シミュレーションランチャーが表示されます。 シミュレーションのタイプ(デモ、評価またはトレーニング)を選択します。
-
「録画」ボタンを選択します。
シミュレーションが録画されると、シミュレーションプロジェクトは既存のプロジェクトに追加されます。
録画サイズが 1366 x 768 未満の場合、あらかじめ決められた標準サイズ内のスナップショットがキャプチャーされます。 録画サイズが 1366 x 768 より大きい場合、スナップショットと同じサイズのスライドが作成されます。