- Captivate ユーザーガイド
- Captivate とは
- Adobe Captivate のリリース
- Adobe Captivate 13
- Adobe Captivate 12
- プロジェクトのセットアップ
- PowerPoint からの読み込み
- Adobe Captivate の生成 AI
- 生成 AI の概要
- 生成 AI に関する FAQ
- 生成クレジット
- テキストを生成
- 画像を生成する
- アバターを生成
- トランスクリプトを生成
- テキストの追加と編集
- 画像の追加と編集
- メディアの追加と編集
- インタラクティブなコンポーネント
- クイズを作成
- ウィジェットの追加
- インタラクションとアニメーション
- e ラーニングプロジェクトを強化
- シミュレーションプロジェクト
- タイムラインと目次
- レビューと共同作業
- プレビューとパブリッシュ
- アクセシビリティ
- Adobe Captivate のデザインオプション
- その他の参考資料
概要
この記事では、新しい Adobe Captivate の最も一般的な使い方のトピックに関する手順とヒントを説明します。 バージョンの判別、プロジェクトのパブリッシングとワークフローの問題の解決、LMS との統合、クイズの作成、オブジェクト関連の問題への対処などに関するガイダンスが用意されています。
このページのトピック:
- 新しい Captivate は、e ラーニングコースでレスポンシブデザインを優先的に使用しています。 あらゆる画面サイズに自動的に調整されます。手作業で全面的に調整する必要はありません。 かなりのスクロールが必要なコンテンツ、インタラクティブビデオ、スライドオーバーレイ、インタラクションの作成に最適です。.
- Captivate Classic は、オブジェクトの配置、アニメーション、インタラクション、挙動を細かく微調整するなど、e ラーニングコースのあらゆる分野を広範囲に管理できます。
Captivate Classic(CPTX ファイル)から新しい Captivate にプロジェクトを読み込ませることはできませんが、この機能は今後のリリースで利用できるようになります。
次のオプションを検討してください。
- 新しい Captivate で再構築する:再構築することで、新しい Captivate の最新機能を利用できるようになります。 また、画像やオーディオなどの Classic プロジェクトのアセットを再利用して、時間をかけずに再構築することも可能です。
- Captivate Classic を引き続き使用する:既存のプロジェクトをスムーズに進めているために現在のワークフローを中断したくない場合は、Captivate Classic を引き続き使用することは信頼できる選択肢です。
新しい Captivate で PowerPoint からプロジェクトを読み込む機能は、現時点でサポートされていません。 現時点でこの機能を利用できるのは、Captivate Classic のみです。 この機能は今後のリリースに含まれる予定です。
ダウンロードページにアクセスして、最適なバージョンをお試しください。
バックアップファイルは、ユーザーがプロジェクトを保存するたびに、プロジェクトのコピーとして自動的に作成されます。 この機能は、予期しない問題が発生してデータが誤って失われたり破損したりした場合に、データを簡単に復元するために非常に重要です。
バックアップファイルは、プロジェクトが保存されているディレクトリに生成されます。 場所を変更するには、環境設定/一般/デフォルトの場所に移動します。.お好みの場所を参照してから選択します。
新しい Captivate でバックアッププロジェクトファイルを読み込むには、次の手順に従います。
- バックアップファイルを特定します。 プロジェクト名と同じ名前になり、ファイル名に .cpt.bak という拡張子が付いています。
- バックアップファイルの名前を変更するには、.bak 拡張子を削除してください。 .cpt 拡張子のみを名前に含めるようにします。 例:<ファイル名>.cpt.bak から <ファイル名>.cpt に変更します。
- 新しい Captivate で、名前を新たに変更したファイルを開きます。
他の e ラーニングソフトウェアで作成したコースを新しい Captivate で読み込むことはできません。 ただし、コースを再構築することは可能です。 プロジェクトの要素(画像、オーディオ、クイズ、ビデオ)を再利用して再構築プロセスを高速化しつつ、新しい Captivate の新機能を活用することができます。.
ETLA および VIP のお客様向けに Admin Console から Adobe Captivate のオフラインパッケージを作成するための手順は、次のとおりです。
-
Adobe ID または Enterprise ID を使用して Adobe Admin Console にログインします。
-
メニューバーで「パッケージ」タブを選択します。
-
左側のメニューから「設定済みパッケージ」を選択し、「テンプレート」タブを選択します。
-
「アドビテンプレート」の一覧で、「Captivate」 を検索し、プラットフォーム(Windows または macOS)の アイコンを選択します。
-
「カスタマイズ」を選択して、パッケージを変更します。
-
必要なアプリケーションのバージョンを選択するか、必要に応じてアプリケーションを追加または削除してから、「次へ」を選択します。
注意:Adobe Media Encoder はデフォルトで含まれていますが、削除することもできます。
-
管理オプションを選択して、エンドユーザーのアプリケーションを更新するオプションを有効または無効にし、「次へ」を選択します。
-
パッケージ名と含まれるアプリケーションを確認し、「パッケージを作成」を選択します。パッケージは自動的にダウンロードされます。
パッケージ作成後 3 日間はダウンロード可能です。 3 日後にパッケージは自動的に Admin Console から削除されます。
Adobe Captivate の最新バージョンでプロジェクトを開けない場合は、プロジェクトの作成に使用したバージョンでお開きください。 プロジェクト作成時のバージョンで開くことによって互換性を保ち、潜在的な問題を防ぐことができます。
Adobe Captivate の最新バージョンでプロジェクトを開いて保存すると、以前のバージョンでそのプロジェクトを開けなくなります。 例えば、バージョン 12.5 で保存したプロジェクトをバージョン 12.1~12.4 で開くことはできません。
e ラーニングプラットフォームのレポート機能には、教育者と学習者の双方の教育エクスペリエンスを向上させるいくつかの重要な目的があります。 レポート機能を有効にすると、学習者の進捗状況の追跡、教育ギャップの識別、テストスコアを利用したコンピテンシーの評価、コンプライアンスの確保、分析を使用したコースのコンテンツと構造の改善が可能になります。
プロジェクトをパブリッシュし、.zip ファイルを LMS にアップロードする方法については、こちら
のドキュメントをご覧ください。
SCORM のマニフェストファイルは重要な XML ドキュメントで、e ラーニングコンテンツパッケージのメタデータとコース構造が含まれています。 このファイル imsmanifest.xml によって、LMS で e ラーニングコンテンツが認識されて適切に実装されるようになります。
新しい Captivate でマニフェストファイルを作成する手順は次のとおりです。
- 環境設定/クイズ/報告を選択します。
- 「レポートを有効化」オプションを選択します。
- SCORM 規格のドロップダウンの横に表示される「構成」を選択します。されます。 マニフェストファイルのオプションについては、SCORM を構成セクションに移動して詳細を確認してください。 コースタイトル、識別子、バージョン、説明、所要時間、キーワード、SCO 識別子、SCO タイトルを構成できます。
プロジェクトがパブリッシュされたら、パブリッシュ済みファイルを保存したディレクトリに移動します。 ファイルを zip 形式に圧縮した場合は、zip ファイルを探し、コンテンツを展開してマニフェストファイルを取得します。




プロジェクトをプレビューまたはパブリッシュする際に、目次の位置を変更または移動することはできません。 デフォルトでは右側に配置されています。 実行時に目次を最小化し、再生バーを移動することは可能です。 コース受講時は、対象デバイスの応答性に応じて目次の位置が変わります。.
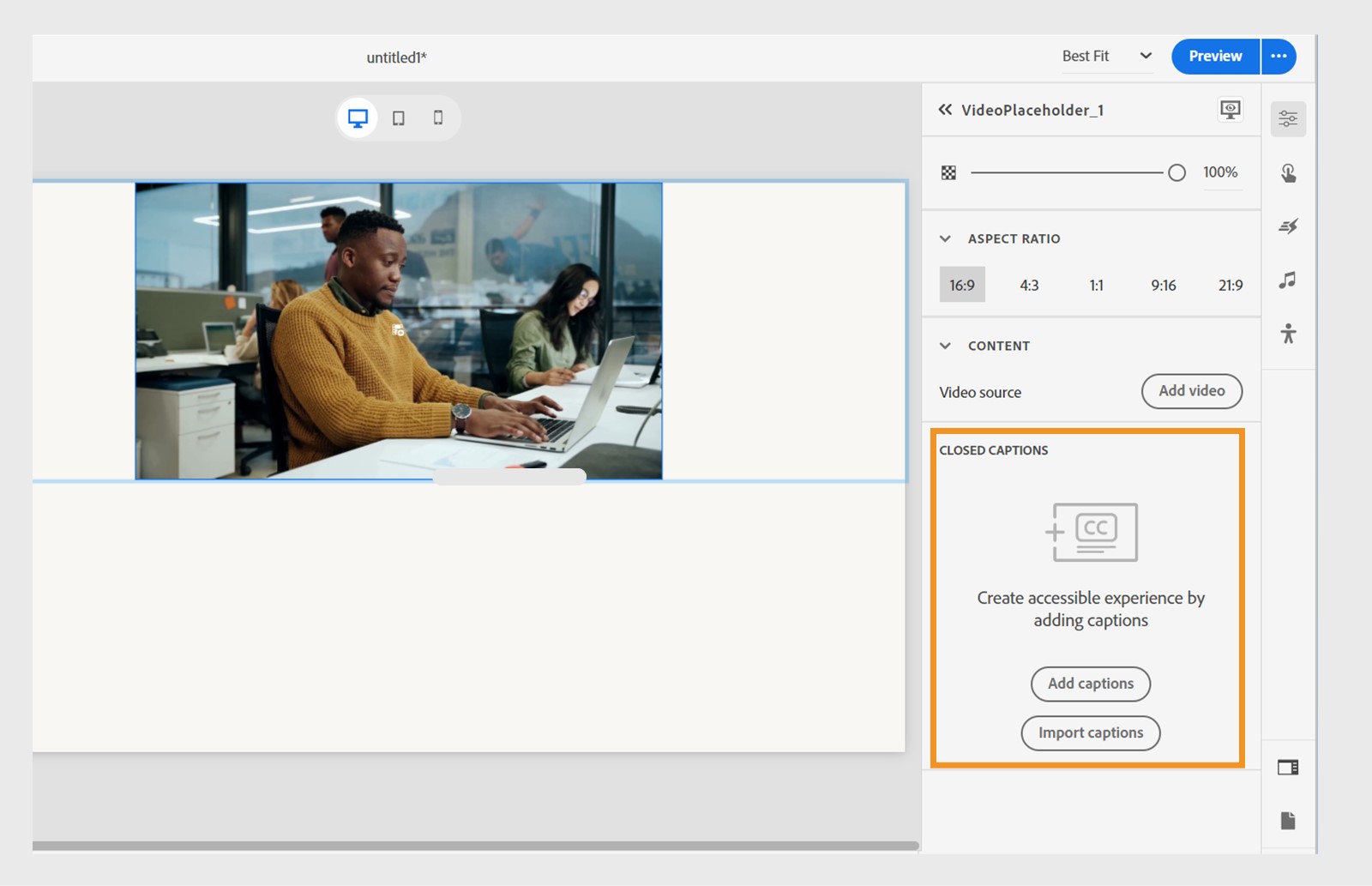
ビデオのクローズドキャプションを Web から新しい Adobe Captivate に追加することはできません。 YouTube ビデオには、独自の字幕が付けられている場合があります。 字幕を追加できるのは、システムまたはアセットのビデオのみです。
Captivate プロジェクトにビデオを追加する方法とクローズドキャプションを追加する方法について詳しくご覧ください。
アドビのアセットまたはシステムからビデオを追加する場合、ビジュアルプロパティパネルからクローズドキャプションを追加できます。
以下の画像でスライダーを使用して、クローズドキャプションのオプションがシステムとアセットのビデオでどのように利用できるかを確認してください。Web のビデオでは利用できません。

ドラッグ&ドロップウィジェットをスライドに追加して、試行回数を無制限に設定します。 関連性を設定して、「保存」を選択します。 Adobe Captivate のドラッグ&ドロップインタラクションに関する詳細をご覧ください。
ドラッグ&ドロップウィジェットの設定例をご覧ください。


プロジェクトをプレビューして誤答を追加すると、先に進めないという通知が表示されます。 「リセット」を選択してウィジェットを再試行してください。 正しい回答を追加した場合にのみ続行できます。


まず、スライドに画像を追加します。 単一の画像または画像グリッドです。 「メディアブロックを追加」を選択して、左側のツールバーから「画像」または「画像グリッド」を選択します。
右側のプロパティパネルから「アクセシビリティ」を選択します。 画像を選択して、アクセシビリティテキストを追加します。 Adobe Captivate のアクセシビリティに関するドキュメントから詳細をご確認ください。.


シミュレーション録画を開始し、ショートカットキーを使用して手動でフルモーション録画を開始および停止します。
- Windows:fn+F9 で FMR 開始 、fn+F10 で FMR 終了。
- macOS:cmd+F9
で FMR 開始、
cmd+F10
で FMR 終了 。
詳しくは、新しい Adobe Captivate のフルモーション録画について参照してください。


Adobe Captivate 12.3 には、ダイレクト印刷機能はありません。 ただし、Captivate Classic を使用して、印刷機能を利用することが可能です。.