- CFML リファレンスユーザーガイド
- ColdFusion 関数
- カテゴリ別の ColdFusion 関数
- 関数 a~b
- Abs
- ACos
- AddSOAPRequestHeader
- AddSOAPResponseHeader
- AjaxLink
- AjaxOnLoad
- ApplicationStop
- ArrayAppend
- ArrayAvg
- ArrayClear
- ArrayContains
- ArrayContainsNoCase
- ArrayDelete
- ArrayDeleteAt
- ArrayDeleteNoCase
- ArrayEach
- ArrayFilter
- ArrayFind
- ArrayFindAll
- ArrayFindAllNoCase
- ArrayFindNoCase
- ArrayInsertAt
- ArrayIsDefined
- ArrayIsEmpty
- ArrayLen
- ArrayMap
- ArrayMax
- ArrayMin
- ArrayNew
- ArrayPrepend
- ArrayReduce
- ArrayResize
- ArraySet
- ArraySetMetadata
- ArraySlice
- ArraySort
- ArraySum
- ArraySwap
- ArrayToList
- Asc
- ASin
- Atn
- AuthenticatedContext
- AuthenticatedUser
- BinaryDecode
- BinaryEncode
- BitAnd
- BitMaskClear
- BitMaskRead
- BitMaskSet
- BitNot
- BitOr
- BitSHLN
- BitSHRN
- BitXor
- BooleanFormat
- Abs
- 関数 c~d
- CacheGet
- CacheGetAllIds
- CacheGetMetadata
- CacheGetProperties
- CacheGetSession
- CacheIdExists
- CachePut
- CacheRegionExists
- CacheRegionNew
- CacheRegionRemove
- CacheRemove
- CacheRemoveAll
- CacheSetProperties
- CallStackDump
- CallStackGet
- CanDeSerialize
- Canonicalize
- CanSerialize
- Ceiling
- CharsetDecode
- CharsetEncode
- Chr
- CJustify
- Compare
- CompareNoCase
- Cos
- CreateDate
- CreateDateTime
- CreateObject
- CreateObject:.NET オブジェクト
- CreateObject:COM オブジェクト
- CreateObject:コンポーネントオブジェクト
- CreateObject:CORBA オブジェクト
- CreateObject:Java または EJB オブジェクト
- CreateObject:web サービスオブジェクト
- CreateODBCDate
- CreateODBCDateTime
- CreateODBCTime
- CreateSignedJWT
- createEncryptedJWT
- CreateTime
- CreateTimeSpan
- CreateUUID
- CSRFGenerateToken
- CSRFVerifyToken
- CSVRead
- CSVWrite
- CSVProcess
- DateAdd
- DateCompare
- DateConvert
- DateDiff
- DateFormat
- DatePart
- DateTimeFormat
- Day
- DayOfWeek
- DayOfWeekAsString
- DayOfYear
- DaysInMonth
- DaysInYear
- DE
- DecimalFormat
- DecodeForHTML
- DecodeFromURL
- DecrementValue
- Decrypt
- DecryptBinary
- DeleteClientVariable
- Deserialize
- DeserializeJSON
- DeserializeXML
- DirectoryCopy
- DirectoryCreate
- DirectoryDelete
- DirectoryExists
- DirectoryList
- DirectoryRename
- DollarFormat
- DotNetToCFType
- Duplicate
- 関数 e~g
- EncodeForCSS
- EncodeForDN
- EncodeForHTML
- EncodeForHTMLAttribute
- EncodeForJavaScript
- EncodeForLDAP
- EncodeForURL
- EncodeForXML
- EncodeForXMLAttribute
- EncodeForXpath
- Encrypt
- EncryptBinary
- EntityDelete
- EntityLoad
- EntityLoadByExample
- EntityLoadByPK
- EntityMerge
- EntityNew
- EntityReload
- EntitySave
- EntityToQuery
- Evaluate
- Exp
- ExpandPath
- FileClose
- FileCopy
- FileDelete
- FileExists
- FileGetMimeType
- FileIsEOF
- FileMove
- FileOpen
- FileRead
- FileReadBinary
- FileReadLine
- FileSeek
- FileSetAccessMode
- FileSetAttribute
- FileSetLastModified
- FileSkipBytes
- FileUpload
- FileUploadAll
- FileWrite
- FileWriteLine
- Find
- FindNoCase
- FindOneOf
- FirstDayOfMonth
- Fix
- Floor
- FormatBaseN
- GeneratePBKDFKey
- GenerateSecretKey
- GetApplicationMetadata
- GetAuthUser
- GetBaseTagData
- GetBaseTagList
- GetBaseTemplatePath
- GetClientVariablesList
- GetComponentMetaData
- GetContextRoot
- GetCPUUsage
- GetCurrentTemplatePath
- GetCSPNonce
- GetDirectoryFromPath
- GetEncoding
- GetException
- GetFileFromPath
- GetFileInfo
- GetFreeSpace
- GetFunctionCalledName
- GetFunctionList
- GetGatewayHelper
- GetHttpRequestData
- GetHttpTimeString
- GetK2ServerDocCount
- GetK2ServerDocCountLimit
- GetLocale
- GetLocaleDisplayName
- GetLocalHostIP
- GetMetaData
- GetMetricData
- GetPageContext
- GetPropertyString
- GetPropertyFile
- GetPrinterInfo
- GetPrinterList
- GetProfileSections
- GetProfileString
- GetReadableImageFormats
- GetSafeHTML
- GetSAMLAuthRequest
- GetSAMLLogoutRequest
- Generate3DesKey
- GenerateSAMLSPMetadata
- GetSOAPRequest
- GetSOAPRequestHeader
- GetSOAPResponse
- GetSOAPResponseHeader
- GetSystemFreeMemory
- GetSystemTotalMemory
- GetTempDirectory
- GetTempFile
- GetTemplatePath
- GetTickCount
- GetTimeZoneInfo
- GetToken
- GetTotalSpace
- GetUserRoles
- GetVFSMetaData
- GetWriteableImageFormats
- 関数 h~im
- Hash
- HMac
- Hour
- HQLMethods
- HTMLCodeFormat
- HTMLEditFormat
- IIf
- ImageAddBorder
- ImageBlur
- ImageClearRect
- ImageCopy
- ImageCreateCaptcha
- ImageCrop
- ImageDrawArc
- ImageDrawBeveledRect
- ImageDrawCubicCurve
- ImageDrawLine
- ImageDrawLines
- ImageDrawOval
- ImageDrawPoint
- ImageDrawQuadraticCurve
- ImageDrawRect
- ImageDrawRoundRect
- ImageDrawText
- ImageFlip
- ImageGetBlob
- ImageGetBufferedImage
- ImageGetEXIFMetadata
- ImageGetEXIFTag
- ImageGetHeight
- ImageGetIPTCMetadata
- ImageGetIPTCTag
- ImageGetMetadata
- ImageGetWidth
- ImageGrayscale
- ImageInfo
- ImageMakeColorTransparent
- ImageMakeTranslucent
- ImageNegative
- ImageNew
- ImageOverlay
- ImagePaste
- ImageRead
- ImageReadBase64
- ImageResize
- ImageRotate
- ImageRotateDrawingAxis
- ImageScaleToFit
- ImageSetAntialiasing
- ImageSetBackgroundColor
- ImageSetDrawingColor
- ImageSetDrawingStroke
- ImageSetDrawingTransparency
- ImageSharpen
- ImageShear
- ImageShearDrawingAxis
- ImageTranslate
- ImageTranslateDrawingAxis
- ImageWrite
- ImageWriteBase64
- ImageXORDrawingMode
- 関数 in~k
- IncrementValue
- InputBaseN
- Insert
- Int
- InterruptThread
- InvalidateOauthAccesstoken
- Invoke
- InitSAMLAuthRequest
- InitSAMLLogoutRequest
- InvokeCFClientFunction
- IsArray
- IsAuthenticated
- IsAuthorized
- IsBinary
- IsBoolean
- IsClosure
- IsCustomFunction
- IsDate
- IsDateObject
- IsDDX
- IsDebugMode
- IsDefined
- IsImage
- IsImageFile
- IsInstanceOf
- IsIPv6
- IsJSON
- IsK2ServerABroker
- IsK2ServerDocCountExceeded
- IsK2ServerOnline
- IsLeapYear
- IsLocalHost
- IsNull
- IsNumeric
- IsNumericDate
- IsObject
- isOnline
- IsPDFArchive
- IsPDFFile
- IsPDFObject
- IsProtected
- IsQuery
- isSamlLogoutResponse
- isSafeHTML
- IsSimpleValue
- IsSOAPRequest
- IsSpreadsheetFile
- IsSpreadsheetObject
- IsStruct
- isThreadInterrupted
- IsUserInAnyRole
- IsUserInRole
- IsUserLoggedIn
- IsValid
- IsValidOauthAccesstoken
- IsWDDX
- IsXML
- IsXmlAttribute
- IsXmlDoc
- IsXmlElem
- IsXmlNode
- IsXmlRoot
- JavaCast
- JSStringFormat
- 関数 l
- LCase
- Left
- Len
- ListAppend
- ListChangeDelims
- ListContains
- ListContainsNoCase
- ListDeleteAt
- ListEach
- ListFilter
- ListFind
- ListFindNoCase
- ListFirst
- ListGetAt
- ListGetDuplicates
- ListInsertAt
- ListLast
- ListLen
- ListMap
- ListPrepend
- ListQualify
- ListReduce
- ListRemoveDuplicates
- ListRest
- ListSetAt
- ListSort
- ListToArray
- ListValueCount
- ListValueCountNoCase
- LJustify
- Location
- Log
- Log10
- LSCurrencyFormat
- LSDateFormat
- LSDateTimeFormat
- LSEuroCurrencyFormat
- LSIsCurrency
- LSIsDate
- LSIsNumeric
- LSNumberFormat
- LSParseCurrency
- LSParseDateTime
- LSParseEuroCurrency
- LSParseNumber
- LSTimeFormat
- LTrim
- 関数 m~r
- Max
- Mid
- Min
- Minute
- Month
- MonthAsString
- Now
- NumberFormat
- ObjectEquals
- ObjectLoad
- ObjectSave
- OnWSAuthenticate
- ORMClearSession
- ORMCloseAllSessions
- ORMCloseSession
- ORMEvictCollection
- ORMEvictEntity
- ORMEvictQueries
- ORMExecuteQuery
- ORMFlush
- ORMFlushall
- ORMGetSession
- ORMGetSessionFactory
- ORMIndex
- ORMIndexPurge
- ORMReload
- ORMSearch
- ORMSearchOffline
- ParagraphFormat
- ParameterExists
- ParseDateTime
- Pi
- PrecisionEvaluate
- ProcessSAMLResponse
- ProcessSAMLLogoutRequest
- Quarter
- PreserveSingleQuotes
- QueryAddColumn
- QueryAddRow
- QueryConvertForGrid
- QueryExecute
- QueryFilter
- QueryGetResult
- QueryGetRow
- QueryKeyExists
- QueryMap
- QueryNew
- QueryReduce
- QuerySetCell
- QuotedValueList
- QueryEach
- Rand
- Randomize
- RandRange
- ReEscape
- REFind
- REFindNoCase
- ReleaseComObject
- REMatch
- REMatchNoCase
- RemoveCachedQuery
- RemoveChars
- RepeatString
- Replace
- ReplaceList
- ReplaceNoCase
- REReplace
- REReplaceNoCase
- RestDeleteApplication
- RestSetResponse
- RestInitApplication
- Reverse
- Right
- RJustify
- Round
- RTrim
- 関数 s
- second
- SendGatewayMessage
- SendSAMLLogoutResponse
- Serialize
- SerializeJSON
- SerializeXML
- SessionInvalidate
- SessionRotate
- SessionGetMetaData
- SessionInvalidate
- SessionRotate
- SetDay
- SetEncoding
- SetHour
- SetLocale
- SetMonth
- SetProfileString
- SetPropertyString
- SetVariable
- SetYear
- Sgn
- Sin
- Sleep
- SpanExcluding
- SpanIncluding
- SpreadsheetAddAutoFilter
- SpreadsheetAddColumn
- SpreadsheetAddFreezePane
- SpreadsheetAddImage
- SpreadsheetAddInfo
- SpreadsheetAddPageBreaks
- SpreadsheetAddRow
- SpreadsheetAddRows
- SpreadsheetAddSplitPane
- SpreadsheetCreateSheet
- SpreadsheetDeleteColumn
- SpreadsheetDeleteColumns
- SpreadsheetDeleteRow
- SpreadsheetDeleteRows
- SpreadsheetFormatCell
- SpreadsheetFormatColumn
- SpreadsheetFormatCellRange
- SpreadsheetFormatColumn
- SpreadsheetFormatColumns
- SpreadsheetFormatRow
- SpreadsheetFormatRows
- SpreadsheetGetCellComment
- SpreadsheetGetCellFormula
- SpreadsheetGetCellValue
- SpreadsheetGetColumnCount
- SpreadsheetInfo
- SpreadsheetMergeCells
- SpreadsheetNew
- SpreadsheetRead
- SpreadsheetReadBinary
- SpreadsheetRemoveSheet
- SpreadsheetSetActiveSheet
- SpreadsheetSetActiveSheetNumber
- SpreadsheetSetCellComment
- SpreadsheetSetCellFormula
- SpreadsheetSetCellValue
- SpreadsheetSetColumnWidth
- SpreadsheetSetFooter
- SpreadsheetSetHeader
- SpreadsheetSetRowHeight
- SpreadsheetShiftColumns
- SpreadsheetShiftRows
- SpreadsheetWrite
- StreamingSpreadsheetNew
- StreamingSpreadsheetCleanup
- StreamingSpreadsheetRead
- StreamingSpreadsheetProcess
- SpreadsheetSetFooterImage
- SpreadsheetSetHeaderImage
- SpreadsheetSetFittoPage
- SpreadsheetUngroupColumns
- SpreadsheetGroupColumns
- SpreadsheetUngroupRows
- SpreadsheetGroupRows
- SpreadsheetRemoveColumnBreak
- SpreadsheetSetColumnBreak
- SpreadsheetRemoveRowBreak
- SpreadsheetSetRowBreak
- SpreadsheetRemovePrintGridlines
- SpreadsheetAddPrintGridlines
- SpreadsheetGetColumnWidth
- SpreadsheetSetColumnHidden
- SpreadsheetSetRowHidden
- SpreadsheetisColumnHidden
- SpreadsheetisRowHidden
- SpreadsheetisStreamingXmlFormat
- SpreadsheetisXmlFormat
- SpreadsheetisBinaryFormat
- SpreadsheetRenameSheet
- SpreadsheetRemoveSheetNumber
- SpreadsheetGetLastRowNumber
- SpreadsheetGetPrintOrientation
- Sqr
- StripCR
- StructAppend
- StructClear
- StructCopy
- StructCount
- StructDelete
- StructEach
- StructFilter
- StructFind
- StructFindKey
- StructFindValue
- StructGet
- StructGetMetadata
- StructInsert
- StructIsEmpty
- StructKeyArray
- StructKeyExists
- StructKeyList
- StructMap
- StructNew
- StructReduce
- StructSetMetadata
- StructSort
- StructToSorted
- StructUpdate
- StructValueArray
- StoreSetMetadata
- StoreGetACL
- StoreGetMetadata
- StoreAddACL
- StoreSetACL
- 関数 t~z
- Tan
- ThreadJoin
- ThreadTerminate
- Throw
- TimeFormat
- ToBase64
- ToBinary
- ToScript
- ToString
- Trace
- Transactionandconcurrency
- TransactionCommit
- TransactionRollback
- TransactionSetSavePoint
- Trim
- UCase
- URLDecode
- URLEncodedFormat
- URLSessionFormat
- Val
- ValueList
- VerifyClient
- Week
- Wrap
- WriteDump
- WriteLog
- WriteOutput
- WSGetAllChannels
- WSGetSubscribers
- WSPublish
- WSSendMessage
- XmlChildPos
- XmlElemNew
- XmlFormat
- XmlGetNodeType
- XmlNew
- XmlParse
- XmlSearch
- XmlTransform
- XmlValidate
- Year
- YesNoFormat
- ColdFusion のタグ
- ColdFusion タグの概要
- カテゴリ別の ColdFusion タグ
- アプリケーションフレームワークタグ
- 通信タグ
- データベース操作タグ
- データ出力タグ
- デバッグタグ
- 例外処理タグ
- 拡張タグ
- ファイル管理タグ
- フロー制御タグ
- フォームタグ
- インターネットプロトコルタグ
- ページ処理タグ
- セキュリティタグ
- 変数操作タグ
- その他のタグ
- タグ a~b
- タグ c
- cfcache
- cfcalendar
- cfcase
- cfcatch
- cfchart
- ColdFusion の cfchart タグ
- cfchart の概要
- cfchart を使用したチャートのカスタマイズ
- 高度な cfchart カスタマイズオプション
- ColdFusion での面グラフの作成
- ColdFusion での折れ線グラフの作成
- ColdFusion での棒グラフの作成
- ColdFusion でのフローティング棒グラフの作成
- ColdFusion でのヒストグラムの作成
- ColdFusion での円グラフの作成
- ColdFusion でのファネルグラフの作成
- ColdFusion でのピラミッドグラフの作成
- ColdFusion での曲線グラフの作成
- ColdFusion でボックスプロットを作成する
- ColdFusion でのドーナツグラフの作成
- ColdFusion でのバブルチャートの作成
- ColdFusion での散布図の作成
- ColdFusion でのレーダーチャートの作成
- ColdFusion のその他のグラフタイプ(円錐、円柱、ピアノ、箇条書き)
- cfchart の高度なカスタマイズオプション
- cfchartdata
- cfchartseries
- cfchartset
- cfclient
- cfclientsettings
- cfcol
- cfcollection
- cfcomponent
- cfcontent
- cfcontinue
- cfcookie
- タグ f
- cffeed
- cffile
- cffile action = "append"
- cffile action = "copy"
- cffile action = "delete"
- cffile action = "move"
- cffile action = "read"
- cffile action = "readBinary"
- cffile action = "rename"
- cffile action = "upload"
- cffile action = "uploadAll"
- cffile action = "write"
- cffileupload
- cffinally
- cfflush
- cfform
- cfformgroup
- cfformitem
- cfftp
- cfftp:接続:ファイルおよびディレクトリのオペレーション
- cfftp:FTP サーバー接続の確立と切断
- cfftp:セキュア FTP サーバー接続の確立と切断
- cfftp action = "listDir"
- cffunction
- タグ g~h
- タグ i
- タグ j~l
- タグ m~o
- タグ p~q
- タグ r~s
- タグ t
- タグ u~z
- CFML リファレンス
- 予約語と変数
- AJAX JavaScript 関数
- AJAX JavaScript 関数
- 関数概要 Ajax
- ColdFusion.Ajax.submitForm
- ColdFusion.Autosuggest.getAutosuggestObject
- ColdFusion.Layout.enableSourceBind
- ColdFusion.MessageBox.getMessageBoxObject
- ColdFusion.ProgressBar.getProgressBarObject
- ColdFusion.MessageBox.isMessageBoxDefined
- JavaScriptFunctionsinColdFusion9Update1
- ColdFusion ActionScript 関数
- ColdFusion Mobile 関数
- Application.cfc リファレンス
- CFC として実装されているスクリプト関数
- ColdFusion Flash フォームスタイルリファレンス
- すべてのコントロールに有効なスタイル
- cfform に有効なスタイル
- type 属性が horizontal または vertical である cfformgroup に有効なスタイル
- ボックススタイルの cfformgroup 要素に有効なスタイル
- type 属性が accordion である cfformgroup に有効なスタイル
- type 属性が tabnavigator である cfformgroup に有効なスタイル
- type 属性が hrule または vrule である cfformitem に有効なスタイル
- type 属性が radio、checkbox、button、image、または submit である cfinput に有効なスタイル
- cftextarea タグ、および type 属性が text、password、または hidden である cfinput に有効なスタイル
- size 属性の値が 1 である cfselect に有効なスタイル
- size 属性が 2 以上である cfselect に有効なスタイル
- cfcalendar タグ、および type 属性が dateField である cfinput に有効なスタイル
- cfgrid タグに有効なスタイル
- cftree タグに有効なスタイル
- ColdFusion Flash フォームスタイルリファレンス
- ColdFusion イベントゲートウェイリファレンス
- ColdFusion イベントゲートウェイリファレンス
- addEvent
- CFEvent
- CFEventclass
- コンストラクタ
- ゲートウェイ開発のインターフェイスとクラス
- getStatus
- setCFCPath
- setCFCMethod
- getOriginatorID
- getLogger
- getBuddyList
- getBuddyInfo
- IM ゲートウェイメッセージ送信コマンド
- IM ゲートウェイ GatewayHelper クラスのメソッド
- onIncomingMessage
- onIMServerMessage
- onBuddyStatus
- onAddBuddyResponse
- onAddBuddyRequest
- IM ゲートウェイ CFC 着信メッセージメソッド
- IM ゲートウェイメソッドとコマンド
- CFML CFEvent 構造体
- warn
- info
- setOriginatorID
- data コマンド
- submitMulti コマンド
- submit コマンド
- setGatewayType
- setGatewayID
- setData
- setCFCListeners
- outgoingMessage
- getStatusTimeStamp
- numberOfMessagesReceived
- numberOfMessagesSent
- removeBuddy
- removeDeny
- removePermit
- setNickName
- setPermitMode
- setStatus
- SMS ゲートウェイ CFEvent の構造体とコマンド
- SMS ゲートウェイ着信メッセージ CFEvent 構造体
- getStatusAsString
- getProtocolName
- getPermitMode
- getPermitList
- getNickName
- getName
- getDenyList
- getCustomAwayMessage
- getQueueSize
- getMaxQueueSize
- getHelper
- getGatewayType
- getGatewayServices
- getGatewayID_1
- getGatewayID
- getData
- getCFCTimeout
- setCFCTimeout
- getCFCPath
- getCFCMethod
- GatewayServices クラス
- ゲートウェイインターフェイス
- GatewayHelper インターフェイス
- addPermit
- addDeny
- addBuddy
- error
- debug
- Logger クラス
- stop
- start
- CFML イベントゲートウェイ SendGatewayMessage の data パラメータ
- restart
- fatal
- SMS ゲートウェイメッセージ送信コマンド
- ColdFusion C++ CFX リファレンス
- ColdFusion Java CFX リファレンス
- WDDX JavaScript オブジェクト
- クラウドサービス
- ColdFusion と GCP Storage
- ColdFusion と GCP Firestore
- ColdFusion と GCP PubSub
- ColdFusion と Amazon S3
- ColdFusion と DynamoDB
- ColdFusion と Amazon SQS
- ColdFusion と Amazon SNS
- ColdFusion と MongoDB
- ColdFusion と Azure Blob
- ColdFusion と Azure Service Bus
- マルチクラウドストレージサービス
- マルチクラウド RDS データベース
- ColdFusion と Azure Cosmos DB
ユーザーにとって読みづらい、理解しにくいデータを表現する場合、サイトやアプリケーションでは常にチャートを使用します。タグ cfchart を使用して、人を引き付けるインタラクティブなグラフを作成し、それらのグラフをアプリケーション内で使用してください。
説明
チャートを生成し、表示します。
カテゴリ
シンタックス
<! --- このシンタックスでは JSON ファイルを使用してチャートスタイルを指定。---> <cfchart format="html" style = "JSON filename"> </cfchart>
<! --- このシンタックスでは cfchart タグの属性を使用してチャートスタイルを指定。---> <cfchart alpha = "value between 0 and 1" arrows = "JSON string representation" aspect3D = "JSON string representation" background = "JSON string representation" base64="true | false" bevel = "JSON string representation" border = "JSON string representation" backgroundColor = "hexadecimal value|web color" chartHeight = "integer number of pixels" chartWidth = "integer number of pixels" crosshair = "JSON string representation" dataBackgroundColor = "hexadecimal value|web color" fill = "JSON string representation" font = "font name" fontBold = "yes|no" fontItalic = "yes|no" fontSize = "font size" foregroundColor = "hexadecimal value|web color" format = "jpg|png|html" gridlines = "integer number of lines" height = "height in pixels" width = "width in pixels" ID = "chart identifier" labels = "JSON string representation" legend = "JSON string representation" labelFormat = "number|currency|percent|date" marker = "JSON string representation" markerSize = "integer number of pixels" name = "string" pieSliceStyle = "solid|sliced" plot = "JSON string representation" plotarea = "JSON string representation" preview = "JSON string representation" refresh = "canvas|flash|svg|vml" renderer = "canvas|flash|svg|vml" scales = "comma-seperated list of axes" scaleFrom = "integer minimum value" scaleTo = "integer maximum value" seriesPlacement = "default|cluster| stacked|percent" show3D = "yes|no" showBorder = "yes|no" showLegend = "yes|no" showMarkers = "yes|no" showXGridlines = "yes|no" showYGridlines = "yes|no" sortXAxis = "yes|no" tipBGColor = "hexadecimal value|web color" title = "title of chart" tooltip = "JSON string representation" url = "onClick destination page" xAxis = "JSON string representation" xAxis2 = "JSON string representation" xAxisTitle = "title text" xAxisType = "scale|category" xAxisValues = "Array of values" xOffset = "number between -1 and 1" yAxis = "JSON string representation" yAxis2 = "JSON string representation" yAxisTitle = "title text" yAxisType = "scale|category" yAxisValues = "Array of values" yOffset = "number between -1 and 1" zoom = "JSON string representation" </cfchart>
注意:このタグの属性は attributeCollection 属性で指定でき、その値は構造体になります。attributeCollection 属性で構造体の名前を指定し、タグの属性名を構造体のキーとして使用します。 |
関連項目
cfchartdata 、 cfchartseries 、 cfdocument 、チャートの外観の制御(ColdFusion アプリケーションの開発内)
履歴
| バージョン | 変更 |
|---|---|
| ColdFusion(2018 リリース)アップデート 5 | base64 属性が追加されました。 |
| ColdFusion(2018 リリース) | 応答性に優れたクライアントサイドのグラフのサポートを追加しました。パーセント値で高さと幅を指定できます。 |
ColdFusion 11 |
ColdFusion 10 に導入されたサーバーサイドのチャート作成(高度なインタラクティブ形式のチャートを作成できる機能)がさらに強化され、視覚的により優れたチャートを作成できるようになりました。 この新しいルックアンドフィールは、次のタグ属性では使用できませんので注意してください。 cfchart
cfchartseries
|
|
XML 形式のスタイルは削除されました。 ColdFusion には、(古いチャート作成システムで使用される)XML スタイルを(新しいチャート作成システムで使用される)JSON スタイルに変換するためのユーティリティが用意されています。 この変換を実行するには、<cfusion_home>/bin フォルダー内にある次の cfchart_xmltojson.bat(または cfchart_xmltojson.sh)を使用する必要があります。 cfchart_xmltojson.bat <xml_file_path> 変換後の JSON スタイルは、XML ファイルと同じ場所に作成されます。 |
ColdFusion 10 |
以下の新しい属性が追加されました。
|
ColdFusion 8 |
チャートスタイルファイル(charting¥styles ディレクトリにある XML ファイル)に showLegend という新しい属性が追加されました。この属性は各ポイントのエントリを表示します。この属性は系列を 1 つだけ含むチャートに対してのみ使用できます。 デフォルトでは、showLegend の値は true に設定されます。この機能をオフにするには、すべてのチャートスタイルファイルで設定を変更するか、カスタムスタイルファイルを使用します。 |
ColdFusion MX 7.01 |
マニュアルが修正され、fontSize 属性で整数以外の数値を使用可能であるという記述に変更されました。 |
ColdFusion MX 7 |
|
ColdFusion MX 6.1 |
|
| ColdFusion MX | このタグが追加されました。 |
非推奨
FORMAT="flash" は、Adobe ColdFusion(2016 リリース)では非推奨になりました。
非推奨になった機能の完全なリストについては、非推奨の機能を参照してください。
属性
| 属性 | 必須/オプション | デフォルト | 説明 |
|---|---|---|---|
| alpha | オプション | 1 | 背景のアルファ(透明度)レベルです。有効な値は、0(透明)~ 1(不透明)です。 |
| arrows | オプション | データやその他のチャート項目を指すための矢印を作成します。to、from、size、label などの値が含まれる構造体の配列の JSON 文字列表現です。 後述の例を参照してください。 |
|
| aspect3D | オプション | 3D の側面の角度を定義する構造体の JSON 文字列表現です。有効な構造体キーは、angle、depth、true3d です。true3d キーは、チャートで本当の 3D エンジンを使用するのか、等角図法を使用するのかを決定します。true3d を無効にすると、等角図法が使用されます。 後述の例を参照してください。 |
|
| background | オプション | 背景に関連する次のキーの構造体です。
後述の例を参照してください。 |
|
| backgroundColor | オプション | ラベルの周囲および凡例の周囲の、データの背景とチャートボーダーとの間の領域の色です。16 進数の値またはサポートされる色の名前を指定します。「使用方法」にある名前のリストを参照してください。16 進数の値を入力するには、「##xxxxxx」または「##xxxxxxxx」という形式を使用します。ここで、x は 0~9 または A~F です。シャープ記号(#)は 2 つ使用するか、または使用しないでください。 | |
| base64 | オプション | False | この属性はサーバーサイドのチャート作成に使用されます。 |
| bevel | オプション | ベベルに関連する次のキーの構造体です。
|
|
| border | オプション | 境界線に関連する次のキーの構造体です。
|
|
| chartHeight | オプション | 240 | チャートの縦幅です。ピクセル値(整数)で指定します。 |
| chartWidth | オプション | 320 | チャートの横幅です。ピクセル値(整数)で指定します。 |
| crosshair | オプション | 十字に関連する次のキーの構造体です。
後述の例を参照してください。 |
|
| dataBackgroundColor | オプション | white | チャートデータの周囲領域のカラーです。16 進値、またはサポートされている カラー名で指定します。「使用方法」セクションのカラー名のリストを参照してください。 16 進数の値を入力するには、「##xxxxxx」または「##xxxxxxxx」 という形式を使用します。ここで、x は 0~9 または A~F です。シャープ記号(#)は 2 つ使用するか、または使用しないでください。 |
| fill | オプション | 塗りつぶしに関連する次のキーの構造体です。
後述の例を参照してください。 |
|
| font | オプション | arial | テキストフォント名です。
|
| fontBold | オプション | no | テキストをボールドにするかどうかを指定します。
|
| fontItalic | オプション | no | テキストをイタリックにするかどうかを指定します。
|
| fontSize | オプション | 11 | フォントサイズ。整数以外の数値を指定した場合は、 直近の整数に切り上げられます。 |
| foregroundColor | オプション | black | テキスト、グリッド線、ラベルのカラーです。16 進値、またはサポートされている カラー名で指定します。「使用方法」セクションのカラー名のリストを参照してください。 16 進数の値を入力するには、「##xxxxxx」または「##xxxxxxxx」 という形式を使用します。ここで、x は 0~9 または A~F です。シャープ記号(#)は 2 つ使用するか、または使用しないでください。 |
| format | 必須 | グラフを保存するときのファイル形式です。
|
|
| gridlines | オプション | 10(上端と下端も含む) | 軸を含め、値軸に表示するグリッド線の数です。正の整数で指定します。 |
| height | オプション | チャートの縦幅です。整数のピクセル値で指定します。 | |
| ID | オプション | チャートの ID です。基盤となるチャートオブジェクトを取得するために使用します。 | |
| labels | オプション | チャートにカスタムテキストや画像(例えば、作成者やチャートの情報)を表示するために使用する構造体の配列です。 後述の例を参照してください。 |
|
| labelFormat | オプション | number | Y 軸のラベルの形式です。
|
| legend | オプション | 凡例の属性(background-color や margin-top など)を定義するために 後述の例を参照してください。 |
|
| markerSize | オプション | (自動) | データポイントマーカーのサイズです(ピクセル単位)。整数で指定します。 |
| name | オプション | ページ変数名です。文字列で指定します。グラフをバイナリデータとして生成し、 指定した変数に割り当てます。チャートは表示されません。 cffile タグ内でこの name 値を使用すれば、チャートをファイルに書き出すことができます。 |
|
| pieSliceStyle | オプション | sliced | これは、cfchartseries の type 属性の値が pie の場合に適用されます。
|
| plot | オプション | チャートのスタイル設定に使用するキー(animation、aspect、margin、marker など)の構造体です。 後述の例を参照してください。 |
|
| plotarea | オプション | チャート領域のスタイル設定に使用するキー(position、margin など)の構造体です。 | |
| preview | オプション | チャートのプレビューを制御するためのキー(visible、margin など)の構造体です。追加のキーは次のとおりです。
後述の例を参照してください。 |
|
| refresh | オプション | 動的チャートを作成するためのキー(type、url、interval など)の構造体です。 後述の例を参照してください。 |
|
| renderer | オプション | レンダリング方法を指定します。format="html" 設定を削除してから、この renderer を「flash」に設定する必要があります。サポートされている値は flash、svg および vml です。 | |
| scaleFrom | オプション | データによって決まる | Y 軸の最小値です。整数で指定します。 |
| scales | オプション | チャートをプロットする座標軸のカンマ区切りリストです(例:x,y2)。 後述の例を参照してください。 |
|
| scaleTo | オプション | データによって決まる | Y 軸の最大値です。整数で指定します。 |
| seriesPlacement | オプション | default | 複数のデータ系列があるチャート内の系列の相対位置を指定します。
|
| show3D | オプション | no | チャートに 3 次元効果を付けて表示するかどうかを指定します。
|
| showBorder | オプション | no | チャートの周囲にボーダーを表示するかどうかを指定します。
|
| showLegend | オプション | yes | チャートに複数のデータ系列がある場合に、凡例を表示するかどうかを
|
| showMarkers | オプション | yes | 折れ線グラフ、曲線グラフおよび散布グラフのデータポイントにマーカーを
|
| showXGridlines | オプション | no | X 軸のグリッド線を表示するかどうかを指定します。
|
| showYGridlines | オプション | yes | Y 軸のグリッド線を表示するかどうかを指定します。
|
| sortXAxis | オプション | no | 列ラベルを X 軸に沿ってアルファベット順に表示するかどうかを指定します。
|
| style | オプション | チャートのスタイルを指定する XML ファイルまたは文字列です。ColdFusion 11 では、XML 形式のスタイルは削除されました。 |
|
| title | オプション | チャートのタイトルです。 | |
| tipbgcolor | オプション | white | ヒントの背景色です。Flash 形式のグラフファイルのみに適用されます。 16 進数の値またはサポートされる色の名前を指定します。「使用方法」にある名前のリストを参照してください。 16 進数の値を入力するには、「##xxxxxx」という形式を使用します。ここで、x は 0~9 または A~F です。シャープ記号(#)は 2 つ使用するか、または使用しないでください。 |
| tooltip | オプション | ツールヒントのスタイル設定に使用するキー (background、font、border など)の構造体です。 | |
| type | オプション | チャートのタイプです。 | |
| url | オプション | ユーザーがデータ系列の項目をクリックしたときに開く URL を指定します。onClick
|
|
| width | オプション | 320 | チャートの幅です(単位:ピクセル)。 |
| xAxis | オプション | x 軸のスタイル設定に使用するキー(format、guide、item、zooming、label など)の構造体です。 後述の例を参照してください。 |
|
| xAxis2 | オプション | チャートの上部に表示される 2 番目の x 軸のスタイル設定に使用するキー(format、guide、item、label など)の構造体です。 | |
| xAxisTitle | オプション | x 軸に表示されるタイトルです。テキストで指定します。 | |
| xAxisType | オプション | category | X 軸がデータを表すか、または数値を表すかを指定します。
|
| xAxisvalues | オプション | y 軸に表示する値の値の配列です。 | |
| xOffset | オプション | 0.1 | チャートを表示するときの水平方向の傾きを決める角度です。show3D="yes" の場合に適用されます。指定できる数値の範囲は -1~1 です。「-1」は左方向に 90 度、「1」は右方向に 90 度傾けることを意味します。 |
| yaxis | オプション | y 軸のスタイル設定に使用するキー (format、guide、item、label など)の構造体です。 | |
| yaxis2 | オプション | チャートの上部に表示される 2 番目の y 軸のスタイル設定に使用するキー (format、guide、item、label など)の構造体です。 | |
| yAxisTitle | オプション | y 軸のタイトルです。テキストで指定します。 | |
| yAxisType | オプション | category | y 軸は常にデータ値に使用 されるので、 現時点では効果ありません。 |
| yaxisvalues | オプション | y 軸に表示する値の配列 です。 | |
| yOffset | オプション | 0.1 | チャートを表示するときの垂直方向の傾きを決める角度です。show3D="yes" の場合に適用されます。指定できる数値の範囲は -1~1 です。ここで、「-1」は左方向に 90 度、「1」は右方向に 90 度傾けることを意味します。 |
| zoom | オプション | チャートをズームしたときに適用されるキー(alpha、background、bevel など)の構造体です。 後述の例を参照してください。 |
使用方法
cfchart タグでは、グラフを表示するコンテナを定義します。ここでは、高さ、幅、背景色、ラベルなどを定義します。 cfchartseries タグでは、棒グラフ、折れ線グラフ、円グラフなど、データを表示するチャートのスタイルを定義します。 cfchartdata タグでは、データポイントを定義します。データは、次のように cfchartseries タグに渡されます。
- クエリとして。
- データポイントとして( cfchartdata タグを使用)
font 属性の値 ArialUnicodeMS には、次のルールが適用されます。 - Windows の場合、Flash 形式のチャート(type = "flash")で 2 バイト文字セットをレンダリングできるようにするには、この値を選択します。
- UNIX の場合、すべての type 値に対して、2 バイト文字セットをレンダリングできるようにするには、この値を選択します。
- この値を選択した場合、fontBold 属性と fontItalic 属性は無効になります。
次の表に、color 属性で使用できる W3C HTML 4 カラー名または 16 進値を示します。
| カラー名 | RGB 値 |
|---|---|
| Aqua | ##00FFFF |
| Black | #000000 |
| Blue | ##0000FF |
| Fuchsia | ##FF00FF |
| Gray | ##808080 |
| Green | ##008000 |
| Lime | ##00FF00 |
| Maroon | ##800000 |
| Navy | ##000080 |
| Olive | ##808000 |
| Purple | ##800080 |
| Red | ##FF0000 |
| Silver | ##C0C0C0 |
| Teal | ##008080 |
| White | ##FFFFFF |
| Yellow | ##FFFF00 |
その他の色を指定する場合は、16 進数値を入力します。RGB 値を指定する 6 桁の値、または RGB 値と透明度を指定する 8 桁の値を指定できます。8 桁の 16 進値の先頭の 2 桁は透明度を示します。FF は不透明を、00 は透明を表しています。00~FF の範囲の値を使用できます。
一般的なブラウザーでサポートされるその他のカラー名については、www.w3.org/TR/css3-color を参照してください。チャートをメモリにキャッシュするかどうか、 キャッシュに 入れる チャートの数、 ColdFusion で同時に処理できるチャートリクエストの数を指定できます。ColdFusion Administrator でこれらのオプションを設定するには、サーバーの設定/チャートを選択します。
次の属性はサポートされていません:format、 labelformat 、 seriesplacement の percent の値、sort、xAxis、 url 、xAxisType、xOffset、yAxisType、yOffset。
DOCTYPE ではなく <!DOCTYPE html> を使用している場合、cfchart はブラウザーでサポートされている互換モードを使用します。標準の HTML 出力の場合、幅と高さは HTML 標準単位、つまり px、% などにする必要があります。互換モードでは、幅と高さの単位は px として解釈されます。
cfchart コードで <!DOCTYPE html> を使用する場合、format="html" は機能しません。
基本的なチャートの作成
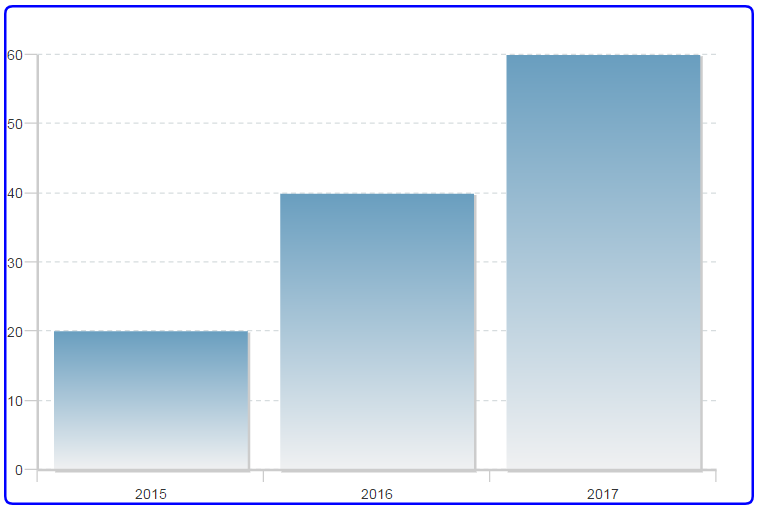
次のサンプルコードを使用して、最初の基本的なチャートを作成します。
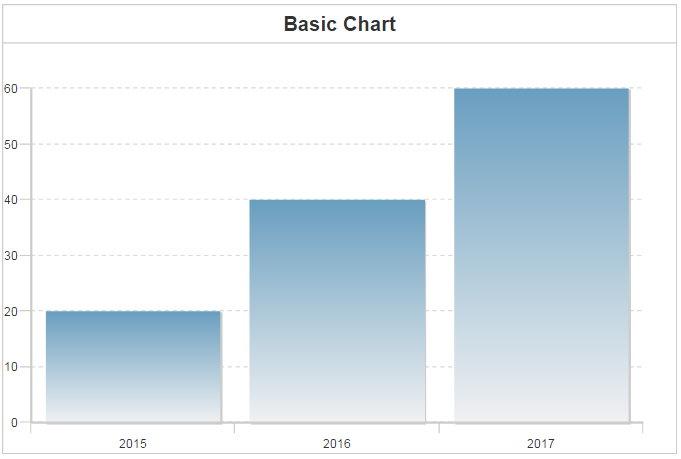
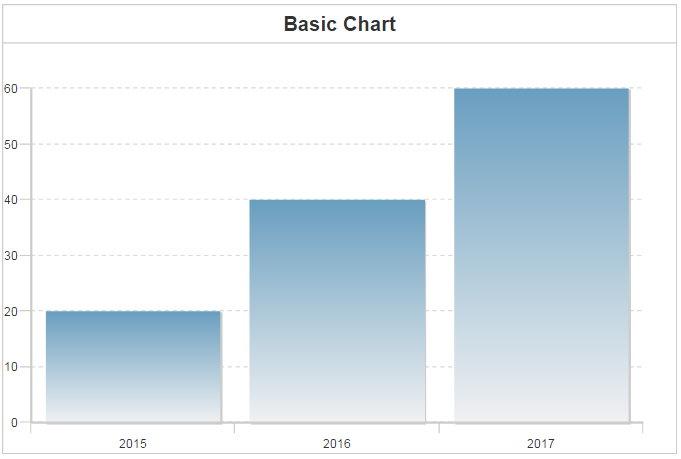
<cfchart format="html" type="bar" showlegend="false" chartHeight="600" chartWidth="400" title="Basic Chart"> <cfchartseries> <cfchartdata item="2015" value=20> <cfchartdata item="2016" value=40> <cfchartdata item="2017" value=60> </cfchartseries> </cfchart>
出力


3D チャートの作成
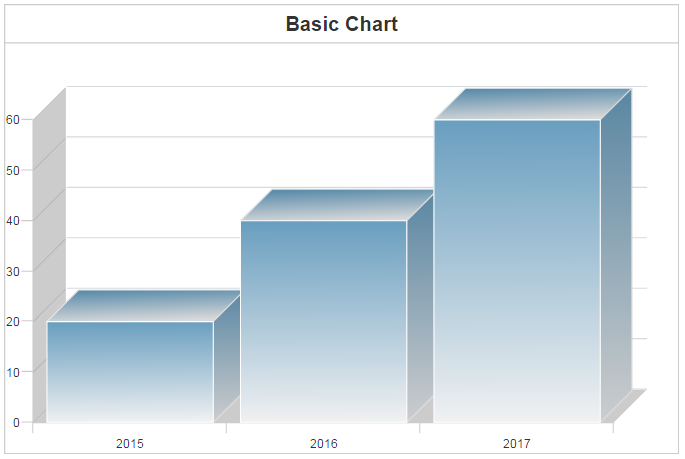
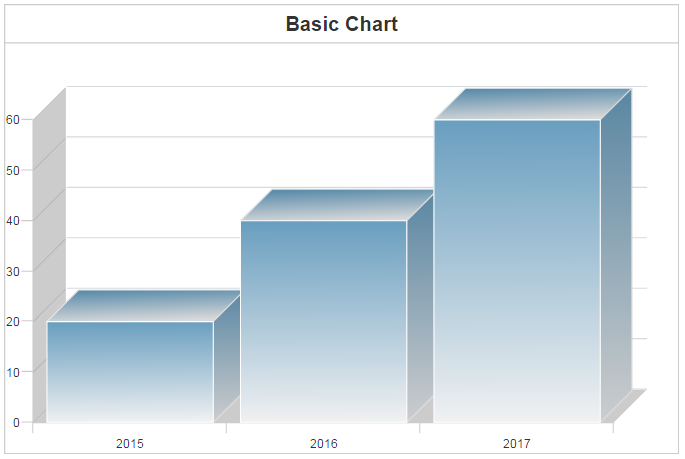
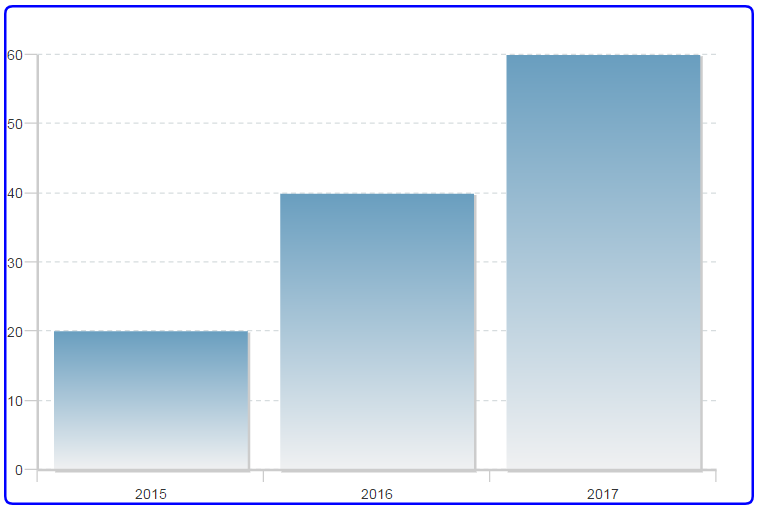
上のチャートを 3D チャートに変換するには、次の例に示すように、cfchart タグ内に show3d 属性を指定し、true に設定します。
<cfchart format="html" type="bar" showlegend="false" chartHeight="400" chartWidth="600" title="Basic Chart" show3d="true"> <cfchartseries> <cfchartdata item="2015" value=20> <cfchartdata item="2016" value=40> <cfchartdata item="2017" value=60> </cfchartseries> </cfchart>
出力


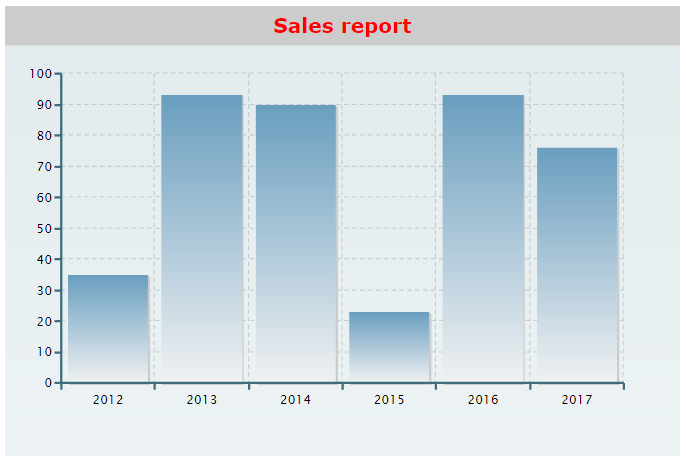
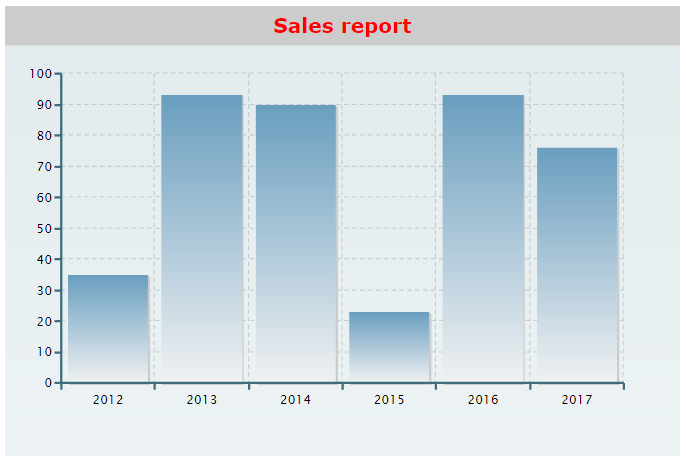
チャートの JSON スタイルのカスタマイズ
cfchart では JSON ベースのスタイルを使用します。このスタイルは簡単にカスタマイズできます。ColdFusion には、チャートのタイプごとにデフォルトのスタイルが用意されています。ただし、独自のスタイルファイルを使用することで、このスタイルを上書きできます。次の例では、カスタムのスタイルファイルを使用して、タイトルのフォントと背景をカスタマイズします。
my_custom_style.json
{
"graphset" : [ { "type" : "bar", "title" : { "font-size" : 18, "color" : "#FF0000", "bold" : true, "font-family" : "Verdana", "background-color" : "#cccccc", "border-color" : "#cccccc", "border-width" : 1
}
}
]
}
この JSON を、次のように cfm ファイルで使用します。
<cfchart format="html" type="bar" showlegend="false" chartHeight="400" chartWidth="600" style="my_custom_style.json" title="Sales report"> <cfchartseries> <cfchartdata item="2012" value=#randrange(10,100)#> <cfchartdata item="2013" value=#randrange(10,100)#> <cfchartdata item="2014" value=#randrange(10,100)#> <cfchartdata item="2015" value=#randrange(10,100)#> <cfchartdata item="2016" value=#randrange(10,100)#> <cfchartdata item="2017" value=#randrange(10,100)#> </cfchartseries> </cfchart>
出力


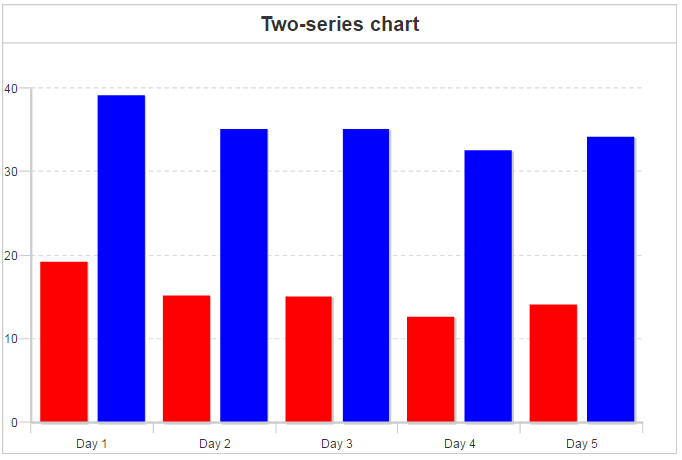
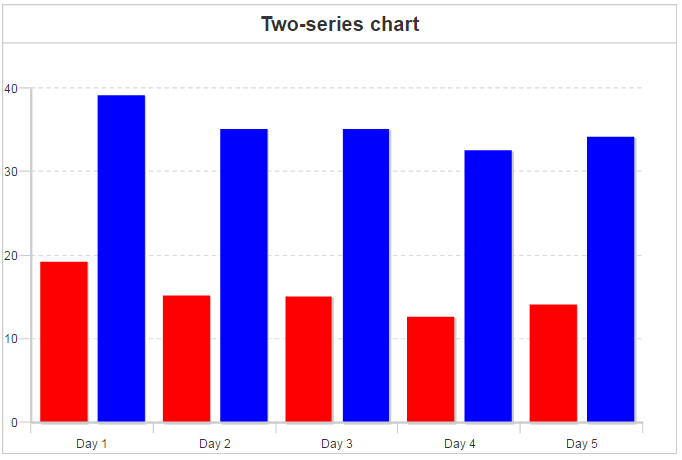
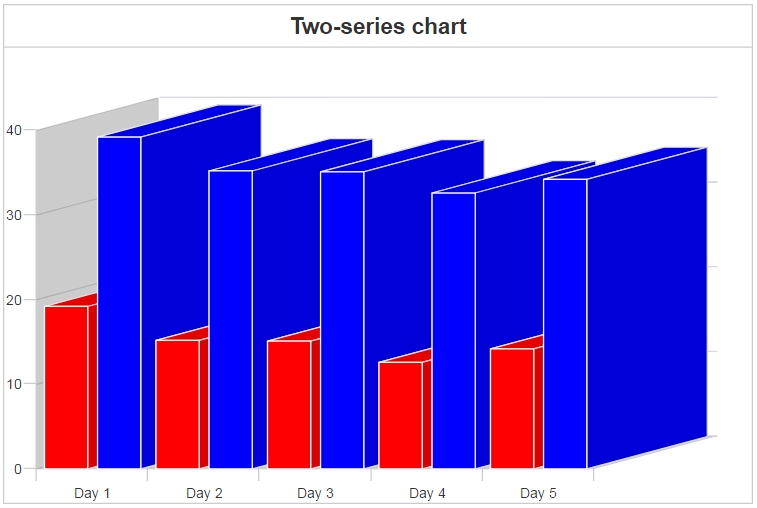
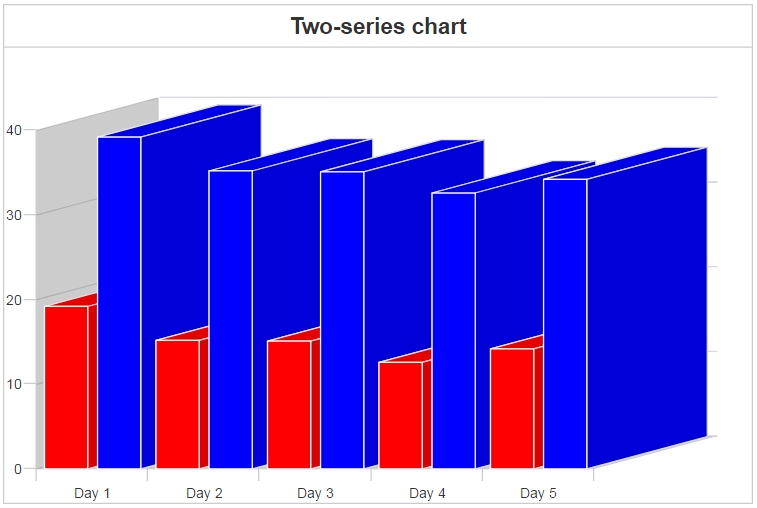
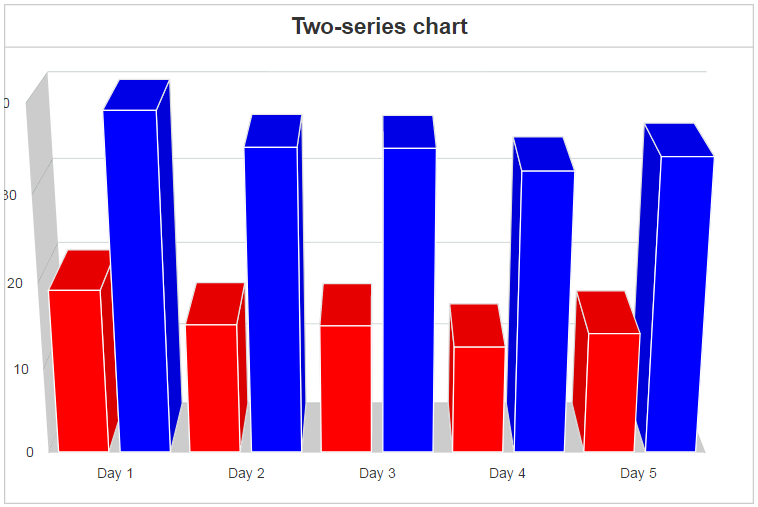
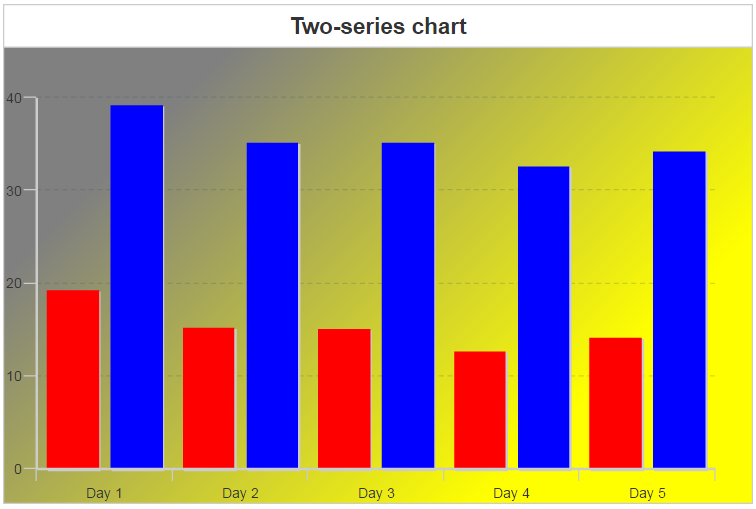
2 つの系列がある棒グラフの作成
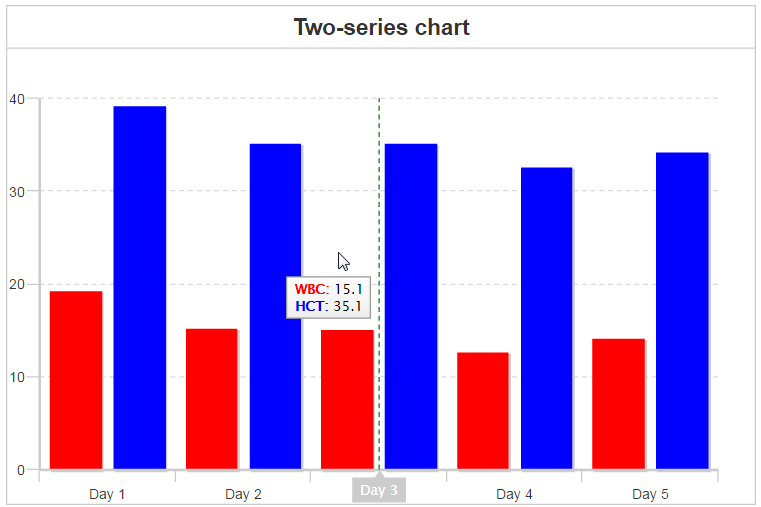
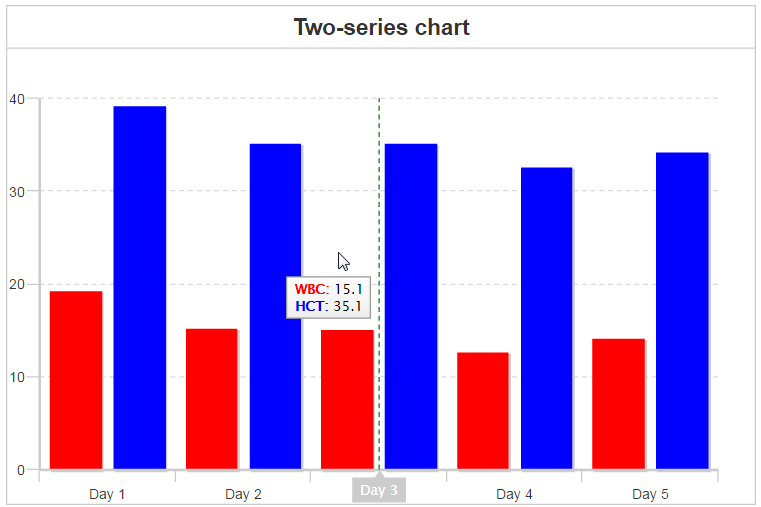
次の cfm ファイルを使用して、2 つの系列がある棒グラフを作成します。
<cfchart format="html" chartHeight="400" chartWidth="600" showLegend="no" title="Two-series chart"> <cfchartseries type="bar" serieslabel="WBC" markerstyle="circle" color="red"> <cfchartdata item="Day 1" value="19.2"/> <cfchartdata item="Day 2" value="15.2"/> <cfchartdata item="Day 3" value="15.1"/> <cfchartdata item="Day 4" value="12.6"/> <cfchartdata item="Day 5" value="14.2"/> </cfchartseries> <cfchartseries type="bar" serieslabel="HCT" markerstyle="diamond" color="blue" > <cfchartdata item="Day 1" value="39.2"/> <cfchartdata item="Day 2" value="35.2"/> <cfchartdata item="Day 3" value="35.1"/> <cfchartdata item="Day 4" value="32.6"/> <cfchartdata item="Day 5" value="34.2"/> </cfchartseries> </cfchart>
出力


折れ線グラフの作成
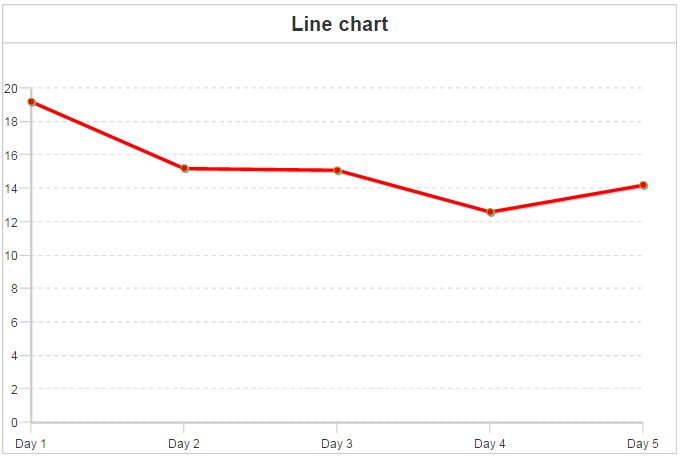
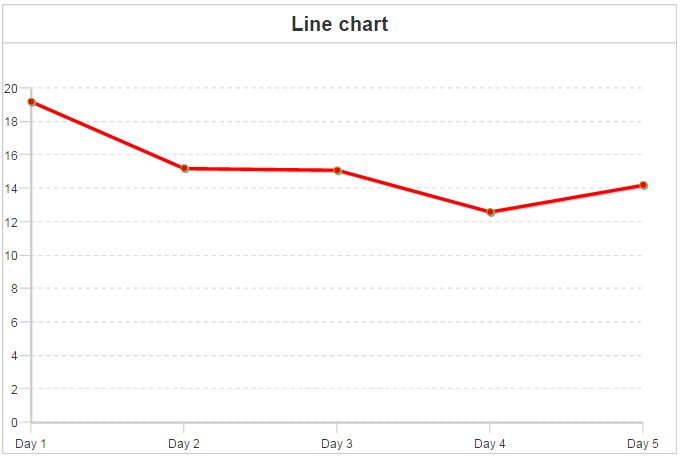
次の cfm ファイルを使用して、折れ線グラフを作成します。
<cfchart format="html" chartHeight="400" chartWidth="600" showLegend="no" title="Line chart"> <cfchartseries type="line" serieslabel="WBC" markerstyle="circle" color="red"> <cfchartdata item="Day 1" value="19.2"/> <cfchartdata item="Day 2" value="15.2"/> <cfchartdata item="Day 3" value="15.1"/> <cfchartdata item="Day 4" value="12.6"/> <cfchartdata item="Day 5" value="14.2"/> </cfchartseries> </cfchart>
出力


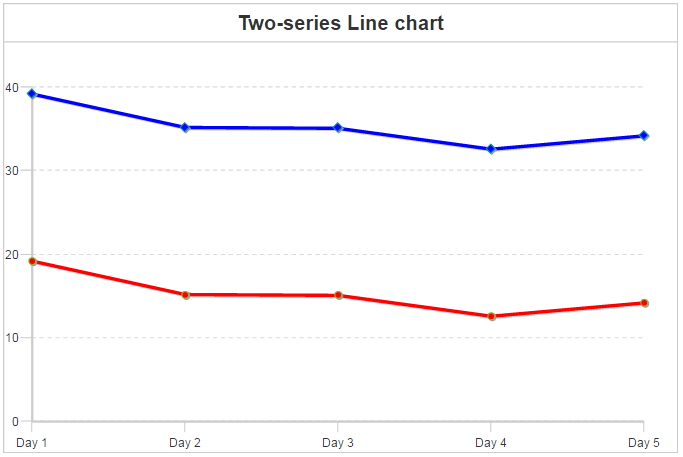
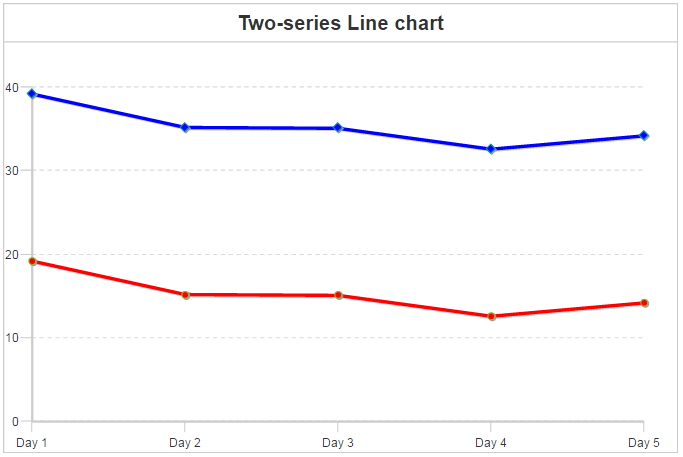
2 つの系列がある折れ線グラフの作成
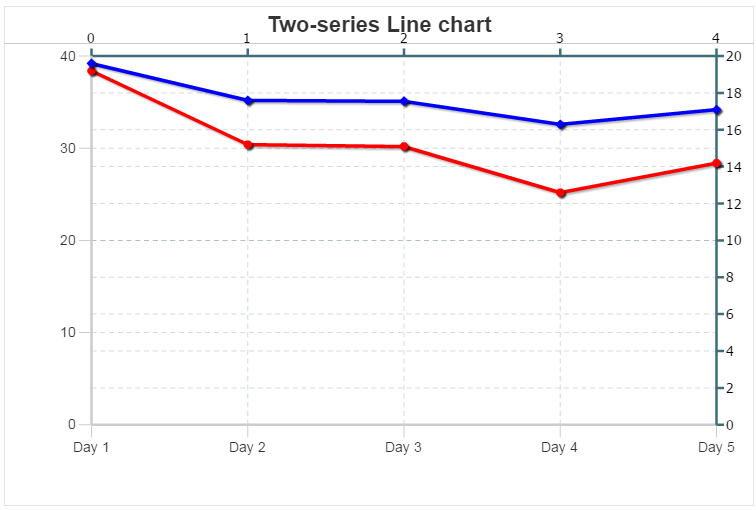
次の cfm ファイルを使用して、2 つの系列がある折れ線グラフを作成します。
<cfchart format="html" chartHeight="400" chartWidth="600" showLegend="no" title="Two-series Line chart"> <cfchartseries type="line" serieslabel="WBC" markerstyle="circle" color="red"> <cfchartdata item="Day 1" value="19.2"/> <cfchartdata item="Day 2" value="15.2"/> <cfchartdata item="Day 3" value="15.1"/> <cfchartdata item="Day 4" value="12.6"/> <cfchartdata item="Day 5" value="14.2"/> </cfchartseries> <cfchartseries type="line" serieslabel="HCT" markerstyle="diamond" color="blue" > <cfchartdata item="Day 1" value="39.2"/> <cfchartdata item="Day 2" value="35.2"/> <cfchartdata item="Day 3" value="35.1"/> <cfchartdata item="Day 4" value="32.6"/> <cfchartdata item="Day 5" value="34.2"/> </cfchartseries> </cfchart>
出力


円グラフの作成
次のように cfchartdata 内にハードコーディングした値を使用して円グラフを作成できます。
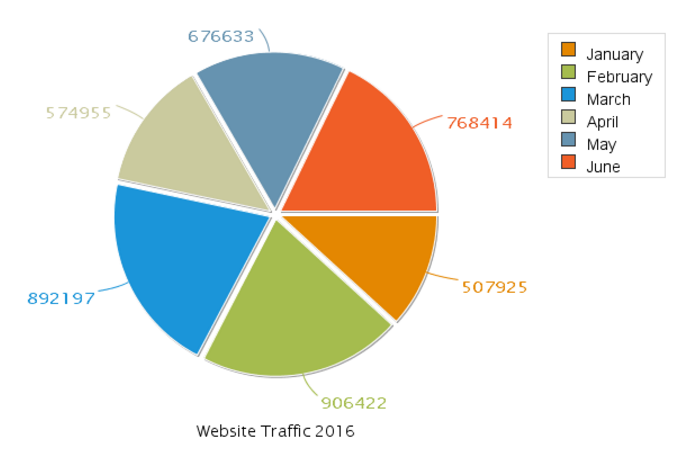
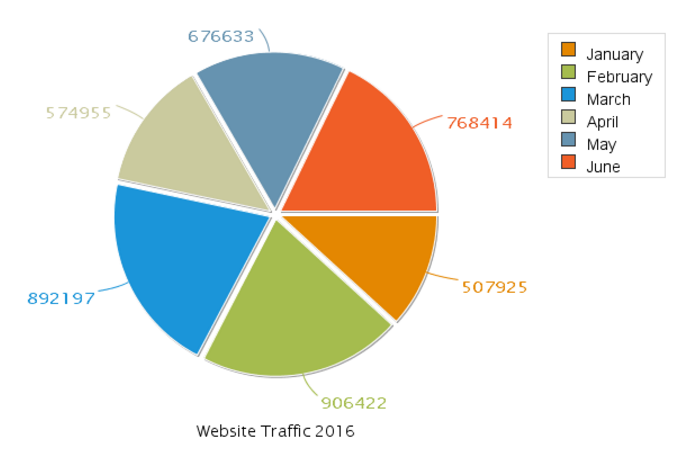
<cfchart format="png" chartWidth="600" chartHeight="400" pieSliceStyle="sliced"> <cfchartseries type="pie" serieslabel="Website Traffic 2016"> <cfchartdata item="January" value="#randRange(500000,1000000)#"> <cfchartdata item="February" value="#randRange(500000,1000000)#"> <cfchartdata item="March" value="#randRange(500000,1000000)#"> <cfchartdata item="April" value="#randRange(500000,1000000)#"> <cfchartdata item="May" value="#randRange(500000,1000000)#"> <cfchartdata item="June" value="#randRange(500000,1000000)#"> </cfchartseries> </cfchart>
出力


データベースのデータを使用した円グラフの作成
データベースからデータをインポートし、値列に基づいて円グラフを作成することもできます。
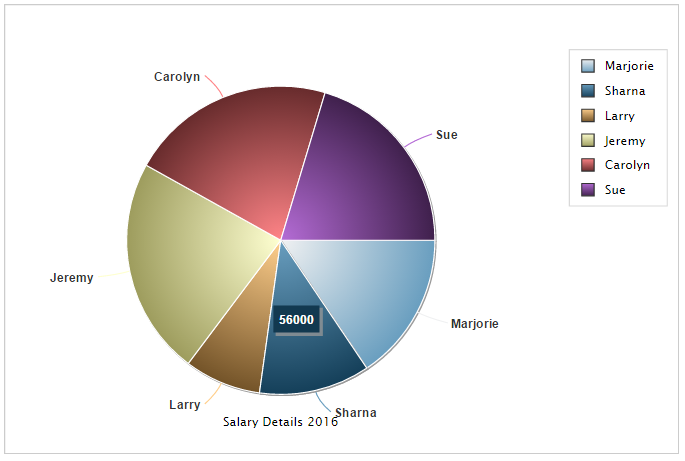
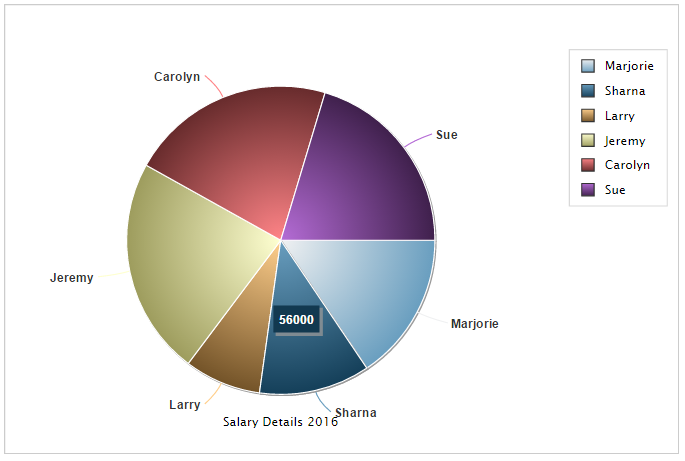
<cfquery name="qEmployee" datasource="cfdocexamples" maxRows="6"> SELECT FirstName, LastName, Salary FROM EMPLOYEE </cfquery> <cfchart format="html" pieslicestyle="solid" chartWidth="600" chartHeight="400"> <cfchartseries query="qEmployee" type="pie" serieslabel="Salary Details 2016" valuecolumn="Salary" itemcolumn="FirstName"> </cfchartseries> </cfchart>
出力


動的に更新されるチャートの作成
動的チャートの主な用途は、データのリアルタイム表示です。このような場合、チャートに新しいデータを一定間隔で表示する必要があります。
フル更新フィードを使用すると、チャート全体を一定間隔で更新できます。古い値には関連性がなく、最新の数値を表示するだけでいい場合は、フル更新チャートを使用します。
このようなチャートでは、指定した間隔でチャートが最新データの取得を試みる URL が必要です。
<! --- refresh.cfm ---> <cfchart format="html" refresh="#{"type"="full","interval":"2","url":"feed.cfm"}#" chartWidth="800" chartHeight="600"/>
<! --- feed.cfm ---> <cfscript> values1=values2=values3=[]; for (i=1;i<=5;i++){ values1[i]=randRange(20,40); } for (i=1;i<=5;i++){ values2[i]=randRange(40,60); } for (i=1;i<=5;i++){ values3[i]=randRange(60,80); } </cfscript> { "graphset" : [ { "type" : "bar", "refresh" : { "type" : "full", "interval" : 2 }, "title" : { "text" : "Full Refresh Chart" }, "series" : [ { "values" : <cfoutput>#serializeJSON(values1)#</cfoutput> }, { "values" : <cfoutput>#serializeJSON(values2)#</cfoutput> }, { "values" : <cfoutput>#serializeJSON(values3)#</cfoutput>
}]
}]
}
ダウンロード
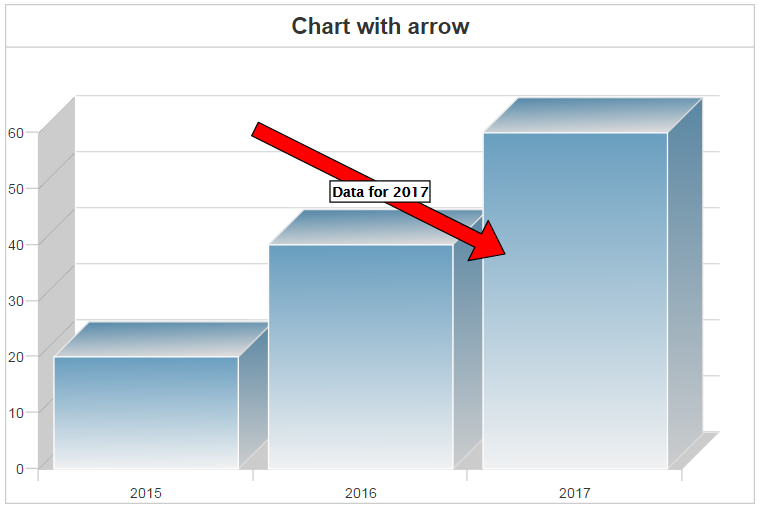
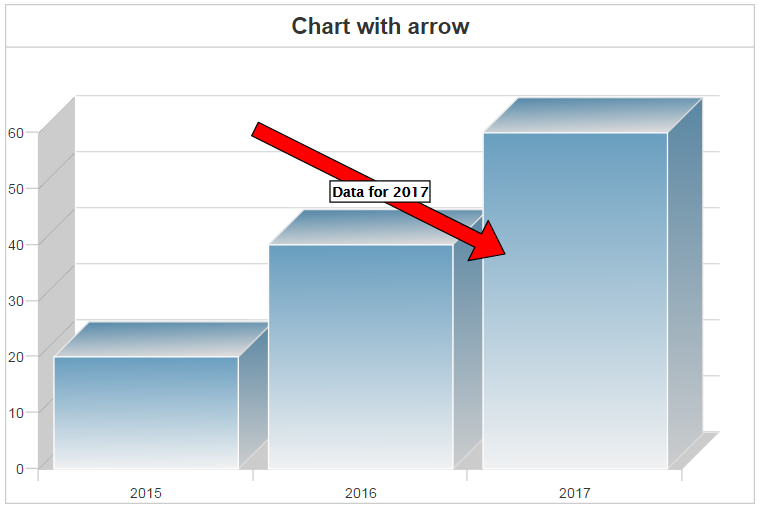
arrows 属性の使用
<cfscript> arrows=[{"backgroundColor":"red","label":{"text":"Data for 2017","bold":true,"backgroundColor":"white"}, "size":6,"from":{"x":200,"y":100},"to":{"x":400,"y":200}}]; </cfscript> <cfchart format="html" type="bar" showlegend="false" chartHeight="400" chartWidth="600" title="Chart with arrow" show3d="true" arrows="#arrows#"> <cfchartseries > <cfchartdata item="2015" value=20> <cfchartdata item="2016" value=40> <cfchartdata item="2017" value=60> </cfchartseries> </cfchart>
出力


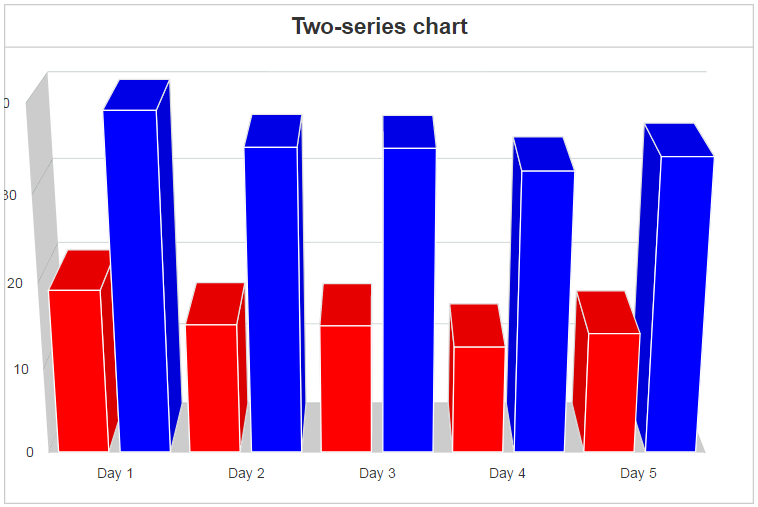
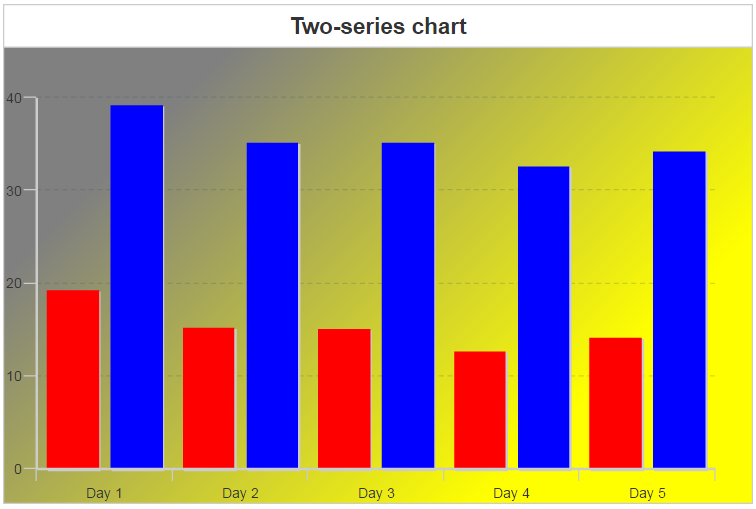
true3d=false の場合の aspect3d 属性の使用
<cfscript> aspect3d={"angle":90,"depth":100,"true3d":false}; </cfscript> <cfchart format="html" chartHeight="400" chartWidth="600" showLegend="no" title="Two-series chart" aspect3d="#aspect3d#" show3d="true"> <cfchartseries type="bar" serieslabel="WBC" markerstyle="circle" color="red"> <cfchartdata item="Day 1" value="19.2"/> <cfchartdata item="Day 2" value="15.2"/> <cfchartdata item="Day 3" value="15.1"/> <cfchartdata item="Day 4" value="12.6"/> <cfchartdata item="Day 5" value="14.2"/> </cfchartseries> <cfchartseries type="bar" serieslabel="HCT" markerstyle="diamond" color="blue" > <cfchartdata item="Day 1" value="39.2"/> <cfchartdata item="Day 2" value="35.2"/> <cfchartdata item="Day 3" value="35.1"/> <cfchartdata item="Day 4" value="32.6"/> <cfchartdata item="Day 5" value="34.2"/> </cfchartseries> </cfchart>
出力


true3d=true の場合の aspect3d 属性の使用
<cfscript> aspect3d={"angle":90,"depth":100,"true3d":true}; </cfscript> <cfchart format="html" chartHeight="400" chartWidth="600" showLegend="no" title="Two-series chart" aspect3d="#aspect3d#" show3d="true"> <cfchartseries type="bar" serieslabel="WBC" markerstyle="circle" color="red"> <cfchartdata item="Day 1" value="19.2"/> <cfchartdata item="Day 2" value="15.2"/> <cfchartdata item="Day 3" value="15.1"/> <cfchartdata item="Day 4" value="12.6"/> <cfchartdata item="Day 5" value="14.2"/> </cfchartseries> <cfchartseries type="bar" serieslabel="HCT" markerstyle="diamond" color="blue" > <cfchartdata item="Day 1" value="39.2"/> <cfchartdata item="Day 2" value="35.2"/> <cfchartdata item="Day 3" value="35.1"/> <cfchartdata item="Day 4" value="32.6"/> <cfchartdata item="Day 5" value="34.2"/> </cfchartseries> </cfchart>
出力


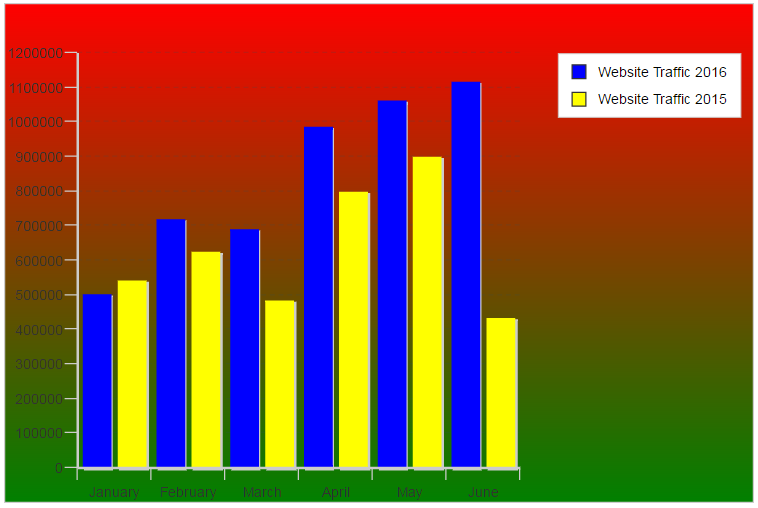
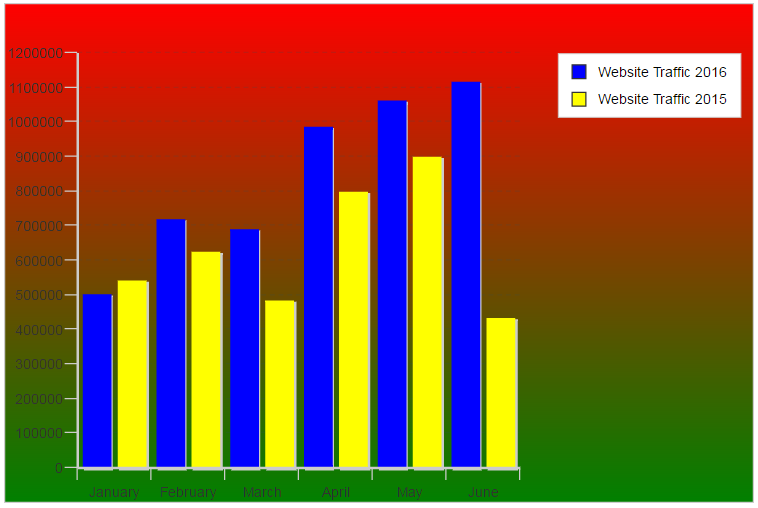
background 属性の使用
<cfscript> background={}; background={"color":"red","color-2":"green"}; </cfscript> <cfchart format="html" scalefrom="0" scaleto="1200000" showlegend="true" chartheight="400" chartwidth="600" background="#background#" > <cfchartseries type="bar" serieslabel="Website Traffic 2016" seriescolor="blue"> <cfchartdata item="January" value="503100"> <cfchartdata item="February" value="720310"> <cfchartdata item="March" value="688700"> <cfchartdata item="April" value="986500"> <cfchartdata item="May" value="1063911"> <cfchartdata item="June" value="1115321"> </cfchartseries> <cfchartseries type="bar" serieslabel="Website Traffic 2015" seriescolor="yellow"> <cfchartdata item="January" value="#RandRange(300000, 900000)#"> <cfchartdata item="February" value="#RandRange(300000, 900000)#"> <cfchartdata item="March" value="#RandRange(300000, 900000)#"> <cfchartdata item="April" value="#RandRange(300000, 900000)#"> <cfchartdata item="May" value="#RandRange(300000, 900000)#"> <cfchartdata item="June" value="#RandRange(300000, 900000)#"> </cfchartseries> </cfchart>
出力


border 属性の使用
<cfscript> border={"color":"blue","radius":6,"width":2}; </cfscript> <cfchart format="html" type="bar" showlegend="false" chartHeight="400" chartWidth="600" border="#border#"> <cfchartseries > <cfchartdata item="2015" value=20> <cfchartdata item="2016" value=40> <cfchartdata item="2017" value=60> </cfchartseries> </cfchart>
出力


crosshair 属性の使用
<cfscript> crosshair={"line-color":"green","line-style":"dashed","alpha"=1}; </cfscript> <cfchart format="html" chartHeight="400" chartWidth="600" showLegend="no" title="Two-series chart" crosshair="#crosshair#"> <cfchartseries type="bar" serieslabel="WBC" markerstyle="circle" color="red"> <cfchartdata item="Day 1" value="19.2"/> <cfchartdata item="Day 2" value="15.2"/> <cfchartdata item="Day 3" value="15.1"/> <cfchartdata item="Day 4" value="12.6"/> <cfchartdata item="Day 5" value="14.2"/> </cfchartseries> <cfchartseries type="bar" serieslabel="HCT" markerstyle="diamond" color="blue" > <cfchartdata item="Day 1" value="39.2"/> <cfchartdata item="Day 2" value="35.2"/> <cfchartdata item="Day 3" value="35.1"/> <cfchartdata item="Day 4" value="32.6"/> <cfchartdata item="Day 5" value="34.2"/> </cfchartseries> </cfchart>
出力


fill 属性の使用
<cfscript> fill={"angle":45,"background-color-1":"gray","background-color-2":"yellow"}; </cfscript> <cfchart format="html" chartHeight="400" chartWidth="600" showLegend="no" title="Two-series chart" fill="#fill#"> <cfchartseries type="bar" serieslabel="WBC" markerstyle="circle" color="red"> <cfchartdata item="Day 1" value="19.2"/> <cfchartdata item="Day 2" value="15.2"/> <cfchartdata item="Day 3" value="15.1"/> <cfchartdata item="Day 4" value="12.6"/> <cfchartdata item="Day 5" value="14.2"/> </cfchartseries> <cfchartseries type="bar" serieslabel="HCT" markerstyle="diamond" color="blue" > <cfchartdata item="Day 1" value="39.2"/> <cfchartdata item="Day 2" value="35.2"/> <cfchartdata item="Day 3" value="35.1"/> <cfchartdata item="Day 4" value="32.6"/> <cfchartdata item="Day 5" value="34.2"/> </cfchartseries> </cfchart>
出力


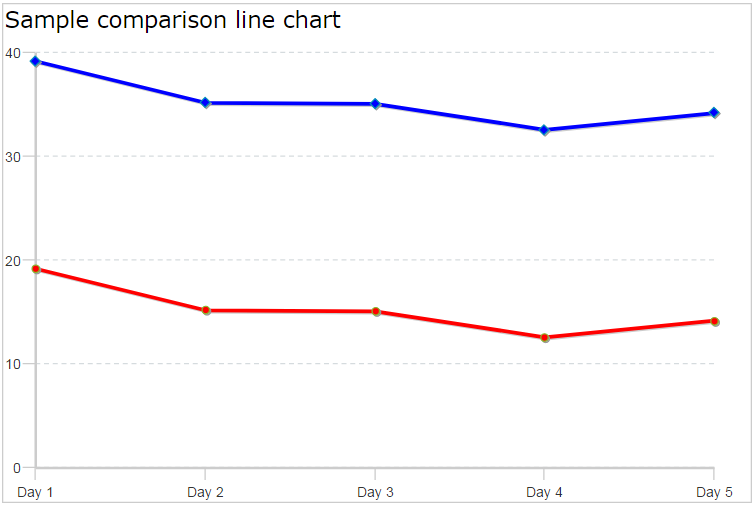
labels 属性の使用
<cfscript> labels=[{"text":"Sample comparison line chart","font-family":"Verdana","font-size":18}]; </cfscript> <cfchart format="html" chartHeight="400" chartWidth="600" showLegend="no" labels="#labels#"> <cfchartseries type="line" serieslabel="WBC" markerstyle="circle" color="red"> <cfchartdata item="Day 1" value="19.2"/> <cfchartdata item="Day 2" value="15.2"/> <cfchartdata item="Day 3" value="15.1"/> <cfchartdata item="Day 4" value="12.6"/> <cfchartdata item="Day 5" value="14.2"/> </cfchartseries> <cfchartseries type="line" serieslabel="HCT" markerstyle="diamond" color="blue" > <cfchartdata item="Day 1" value="39.2"/> <cfchartdata item="Day 2" value="35.2"/> <cfchartdata item="Day 3" value="35.1"/> <cfchartdata item="Day 4" value="32.6"/> <cfchartdata item="Day 5" value="34.2"/> </cfchartseries> </cfchart>
出力


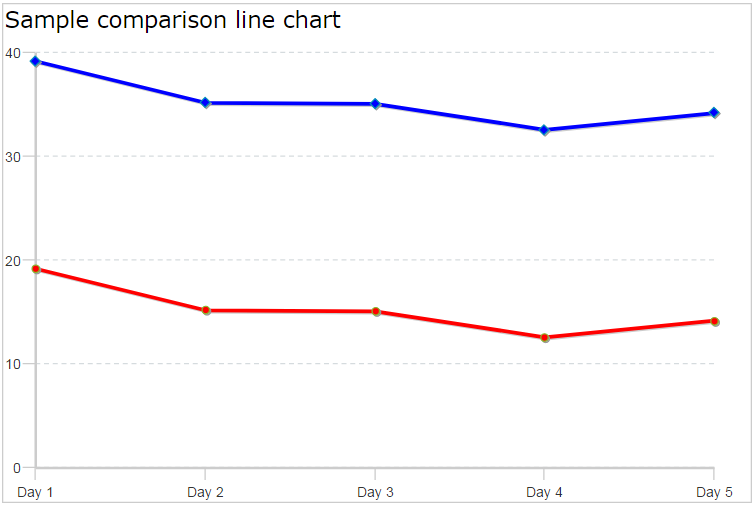
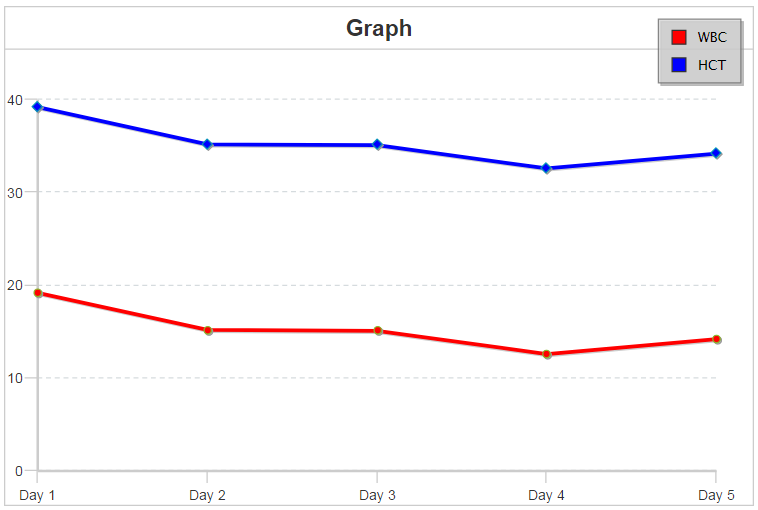
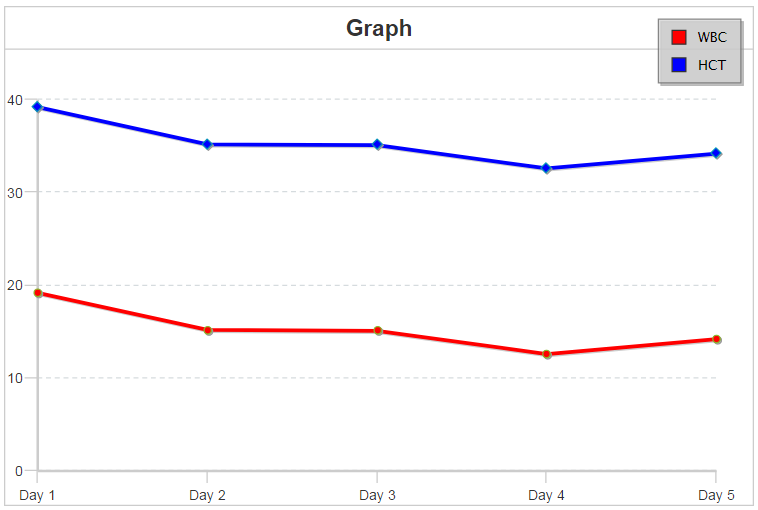
legend 属性の使用
<cfscript> legend={"background-color":"lightgray"}; </cfscript> <cfchart format="html" title="Graph" chartHeight="400" chartWidth="600" showLegend="yes" legend="#legend#"> <cfchartseries type="line" serieslabel="WBC" markerstyle="circle" color="red"> <cfchartdata item="Day 1" value="19.2"/> <cfchartdata item="Day 2" value="15.2"/> <cfchartdata item="Day 3" value="15.1"/> <cfchartdata item="Day 4" value="12.6"/> <cfchartdata item="Day 5" value="14.2"/> </cfchartseries> <cfchartseries type="line" serieslabel="HCT" markerstyle="diamond" color="blue" > <cfchartdata item="Day 1" value="39.2"/> <cfchartdata item="Day 2" value="35.2"/> <cfchartdata item="Day 3" value="35.1"/> <cfchartdata item="Day 4" value="32.6"/> <cfchartdata item="Day 5" value="34.2"/> </cfchartseries> </cfchart>
出力


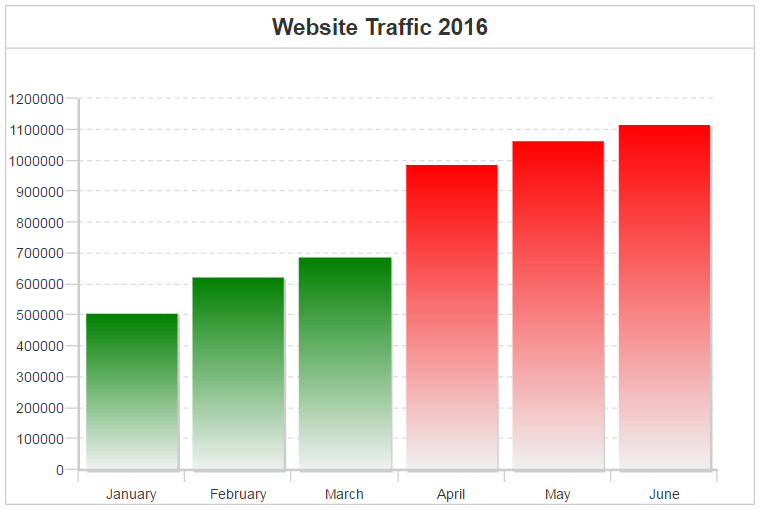
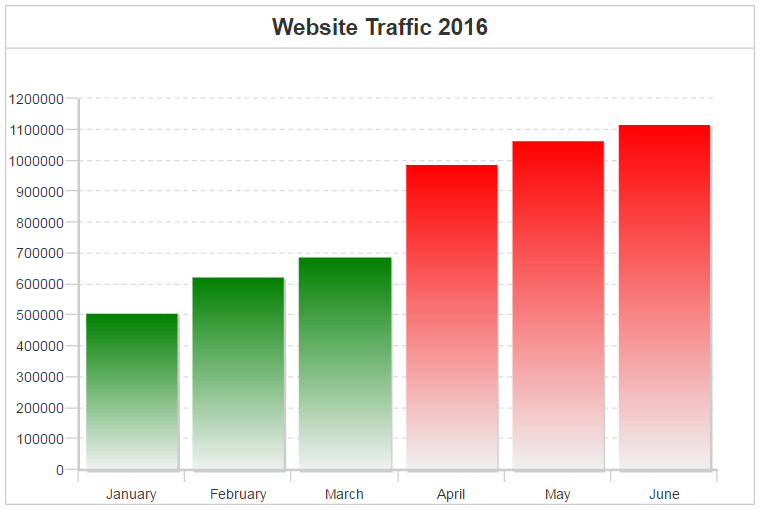
plot 属性の使用
<cfscript> plot={"rules":[ { "rule":"%v<700000", "background-color":"green" // 700000 未満の値がすべて緑色の棒で }, // グラフに表示されるルールを設定 { "rule":"%v>700000", // 700000 より大きい値がすべて赤色の棒で "background-color":"red" // グラフに表示されるルールを設定 } ]}; </cfscript> <cfchart format="html" scalefrom="0" scaleto="1200000" showlegend="false" chartheight="400" chartwidth="600" plot="#plot#" title="Website Traffic 2016"> <cfchartseries type="bar"> <cfchartdata item="January" value="503100"> <cfchartdata item="February" value="620310"> <cfchartdata item="March" value="688700"> <cfchartdata item="April" value="986500"> <cfchartdata item="May" value="1063911"> <cfchartdata item="June" value="1115321"> </cfchartseries> </cfchart>
出力


preview 属性の使用
<cfscript> n=200; preview={"visible":true,"live":true,"preserve-zoom":true,"border-width":"3"}; // preview 構造体 myarray=[]; for (i=1;i<=n;i++){ myarray[i]=randrange(1,n); } strengtharray=[]; for (i=1;i<=n;i++){ strengtharray[i]=randrange(15,25); } myquery=QueryNew("points,data,strength","integer,integer,integer"); for (i=1;i<=arraylen(myarray);i++){ queryAddRow(myquery); querySetCell(myquery,"points",myarray[i]); querySetCell(myquery,"data",i); querySetCell(myquery,"strength",strengtharray[i]); } cfchart(format = "html", title = "Report", scalefrom="1", scaleto="#n#",chartheight="400",chartwidth="600", preview="#preview#") { cfchartseries(query="myquery",type="line" ,valuecolumn="points" ,itemcolumn="data" , zcolumn="strength"); } </cfscript>
出力


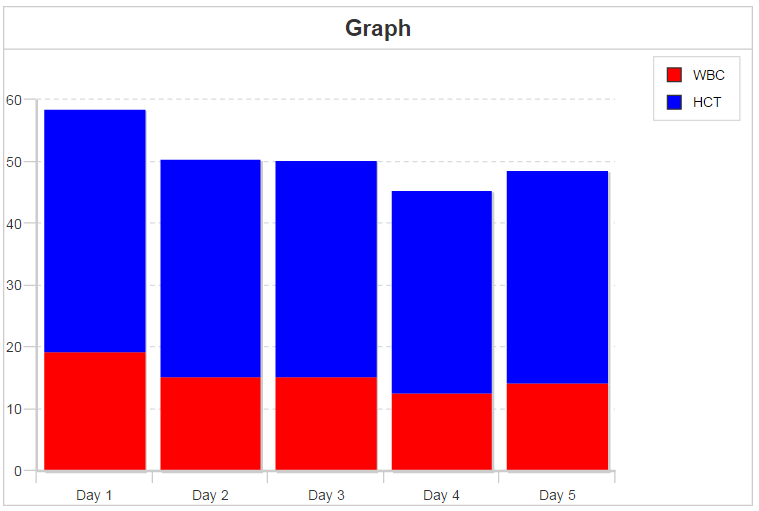
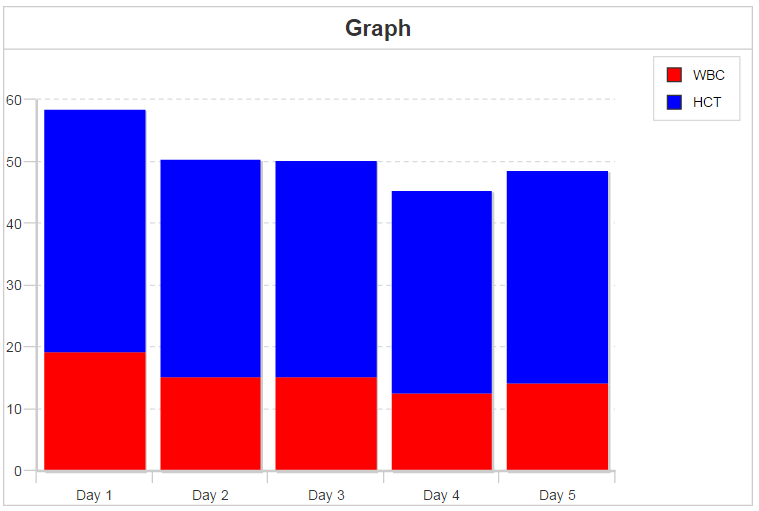
seriesPlacement 属性の使用
<cfchart format="html" title="Graph" chartHeight="400" chartWidth="600" showLegend="yes" seriesPlacement="stacked"> <cfchartseries type="bar" serieslabel="WBC" markerstyle="circle" color="red"> <cfchartdata item="Day 1" value="19.2"/> <cfchartdata item="Day 2" value="15.2"/> <cfchartdata item="Day 3" value="15.1"/> <cfchartdata item="Day 4" value="12.6"/> <cfchartdata item="Day 5" value="14.2"/> </cfchartseries> <cfchartseries type="bar" serieslabel="HCT" markerstyle="diamond" color="blue" > <cfchartdata item="Day 1" value="39.2"/> <cfchartdata item="Day 2" value="35.2"/> <cfchartdata item="Day 3" value="35.1"/> <cfchartdata item="Day 4" value="32.6"/> <cfchartdata item="Day 5" value="34.2"/> </cfchartseries> </cfchart>
出力


scales 属性の使用
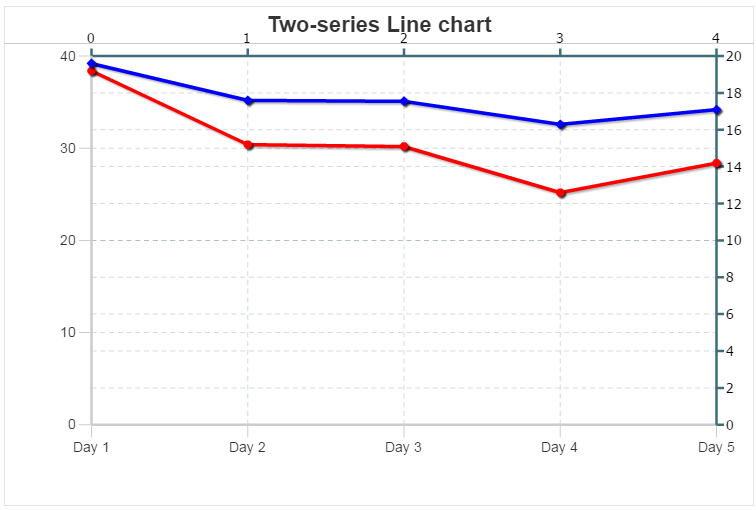
例 1
<cfchart format="html" chartHeight="400" chartWidth="600" showLegend="no" title="Two-series Line chart" scales="x,y"> <cfchartseries type="line" serieslabel="WBC" markerstyle="circle" color="red" scales="x2,y2"> <cfchartdata item="Day 1" value="19.2"/> <cfchartdata item="Day 2" value="15.2"/> <cfchartdata item="Day 3" value="15.1"/> <cfchartdata item="Day 4" value="12.6"/> <cfchartdata item="Day 5" value="14.2"/> </cfchartseries> <cfchartseries type="line" serieslabel="HCT" markerstyle="diamond" color="blue" > <cfchartdata item="Day 1" value="39.2"/> <cfchartdata item="Day 2" value="35.2"/> <cfchartdata item="Day 3" value="35.1"/> <cfchartdata item="Day 4" value="32.6"/> <cfchartdata item="Day 5" value="34.2"/> </cfchartseries> </cfchart>
出力


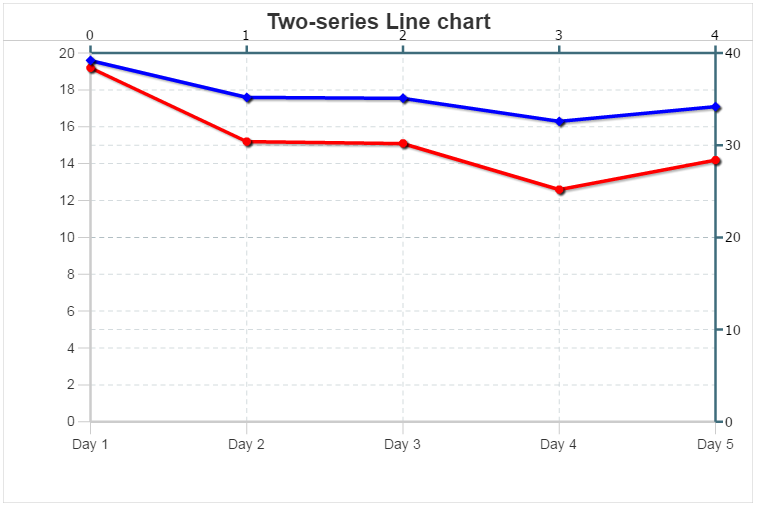
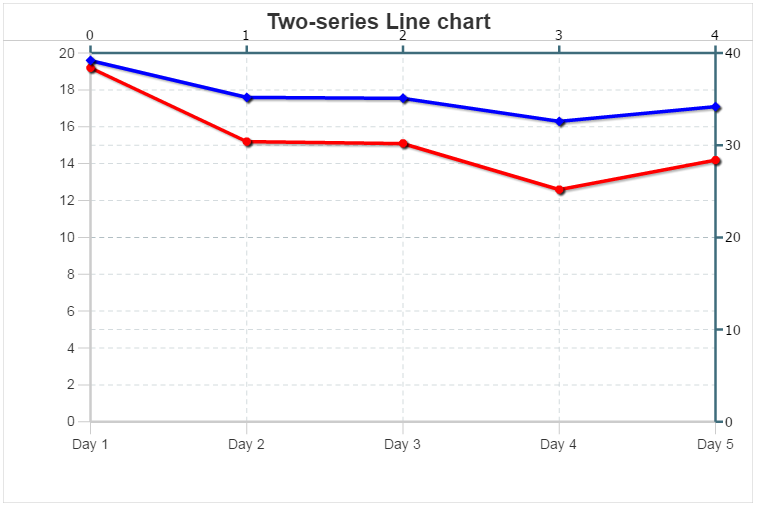
例 2
<cfchart format="html" chartHeight="400" chartWidth="600" showLegend="no" title="Two-series Line chart" scales="x,y"> <cfchartseries type="line" serieslabel="WBC" markerstyle="circle" color="red"> <cfchartdata item="Day 1" value="19.2"/> <cfchartdata item="Day 2" value="15.2"/> <cfchartdata item="Day 3" value="15.1"/> <cfchartdata item="Day 4" value="12.6"/> <cfchartdata item="Day 5" value="14.2"/> </cfchartseries> <cfchartseries type="line" serieslabel="HCT" markerstyle="diamond" color="blue" scales="x2,y2"> <cfchartdata item="Day 1" value="39.2"/> <cfchartdata item="Day 2" value="35.2"/> <cfchartdata item="Day 3" value="35.1"/> <cfchartdata item="Day 4" value="32.6"/> <cfchartdata item="Day 5" value="34.2"/> </cfchartseries> </cfchart>
出力


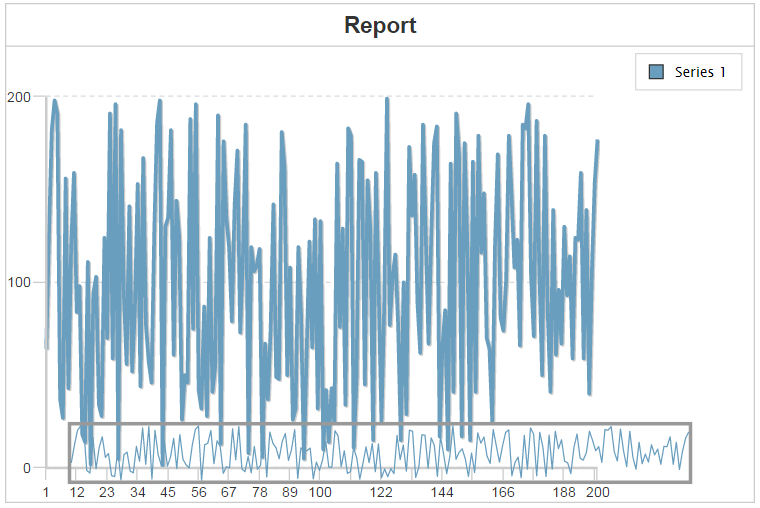
xAxis 属性の使用
<cfscript> n=200; preview={"visible":true,"live":true,"preserve-zoom":true,"border-width":"0"}; // preview 構造体 xAxis={"label":{"text":"Drag the handles to zoom in to the chart","color":"red"},"zooming":true}; myarray=[]; for (i=1;i<=n;i++){ myarray[i]=randrange(1,n); } strengtharray=[]; for (i=1;i<=n;i++){ strengtharray[i]=randrange(15,25); } myquery=QueryNew("points,data,strength","integer,integer,integer"); for (i=1;i<=arraylen(myarray);i++){ queryAddRow(myquery); querySetCell(myquery,"points",myarray[i]); querySetCell(myquery,"data",i); querySetCell(myquery,"strength",strengtharray[i]); } cfchart(format = "html", title = "Report", scalefrom="1", scaleto="#n#",chartheight="600",chartwidth="800", preview="#preview#",xaxis="#xaxis#") { cfchartseries(query="myquery",type="line" ,valuecolumn="points" ,itemcolumn="data" , zcolumn="strength"); } </cfscript>
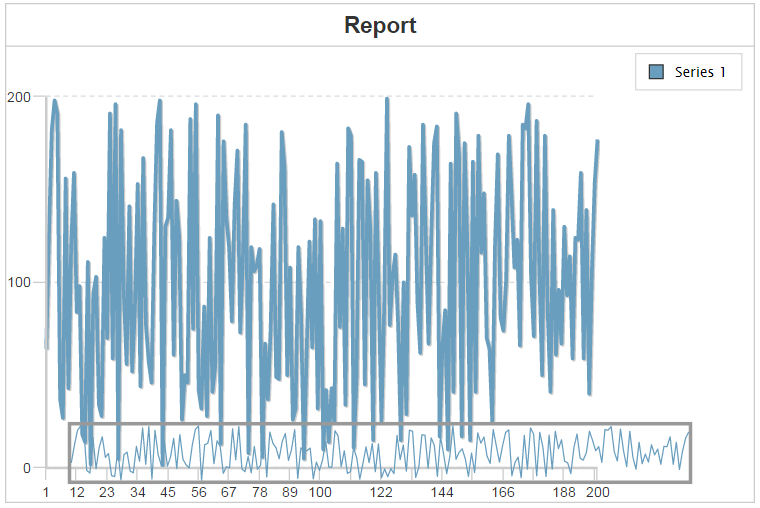
zoom 属性の使用
<cfscript> n=200; preview={"visible":true,"live":true,"preserve-zoom":true,"border-width":"0"}; // preview 構造体 xAxis={"label":{"text":"Drag the handles to zoom in to the chart","color":"red"},"zooming":true}; zoom={"alpha":"0.3","border-color":"black","border-width":4,"background-color":"gray","label":{"border-color":"red","border-width":2,"font-size":10}}; myarray=[]; for (i=1;i<=n;i++){ myarray[i]=randrange(1,n); } strengtharray=[]; for (i=1;i<=n;i++){ strengtharray[i]=randrange(15,25); } myquery=QueryNew("points,data,strength","integer,integer,integer"); for (i=1;i<=arraylen(myarray);i++){ queryAddRow(myquery); querySetCell(myquery,"points",myarray[i]); querySetCell(myquery,"data",i); querySetCell(myquery,"strength",strengtharray[i]); } cfchart(format = "html", title = "Report", scalefrom="1", scaleto="#n#",chartheight="600",chartwidth="800", preview="#preview#",xaxis="#xaxis#",zoom="#zoom#") { cfchartseries(query="myquery",type="line" ,valuecolumn="points" ,itemcolumn="data" , zcolumn="strength"); } </cfscript>