Wenn du noch Fragen hast oder eigene Ideen weitergeben möchtest, beteilige dich an unserer Adobe Illustrator-Community. Wir freuen uns schon auf Ihre Beiträge und Kreationen.
- Illustrator-Benutzerhandbuch
- Illustrator kennenlernen
- Einführung in Illustrator
- Arbeitsbereich
- Arbeitsbereich – Grundlagen
- Erstellen von Dokumenten
- Schneller Zugriff auf Trainingsinhalte über das Bedienfeld „Entdecken“ von Illustrator
- Beschleunigen von Workflows mit der kontextbezogenen Taskleiste
- Symbolleiste
- Standardtastaturbefehle
- Anpassen von Tastaturbefehlen
- Einführung in Zeichenflächen
- Zeichenflächen verwalten
- Anpassen des Arbeitsbereichs
- Eigenschaftenbedienfeld
- Festlegen von Voreinstellungen
- Touch-Arbeitsbereich
- Unterstützung des Microsoft Surface Dial in Illustrator
- Rückgängig machen von Änderungen und Verwalten des Design-Verlaufs
- Drehen der Ansicht
- Lineale, Raster und Hilfslinien
- Barrierefreiheit in Illustrator
- Anzeigen von Bildmaterial
- Verwenden der Touch Bar in Illustrator
- Dateien und Vorlagen
- Werkzeuge in Illustrator
- Werkzeuge-Überblick
- Auswahl-Werkzeuge
- Navigieren-Werkzeuge
- Malwerkzeuge
- Textwerkzeuge
- Zeichnen-Werkzeuge
- Änderungswerkzeuge
- Generative KI (nicht verfügbar in Festlandchina)
- Häufig gestellte Fragen zu generativen KI-Funktionen in Illustrator
- Generieren von Szenen, Motiven und Symbolen mit Text-Prompts
- Generieren von Vektormustern mit Text-Prompts
- Generieren von Vektorformfüllungen mit Text-Prompts
- Generieren von Grafiken, um Grafiken zu erweitern und Anschnittbereiche zu füllen
- Neufärben von Grafiken mit Text-Prompts
- Schnellaktionen
- Illustrator auf dem iPad
- Einführung in Illustrator auf dem iPad
- Arbeitsbereich
- Dokumente
- Auswählen und Anordnen von Objekten
- Zeichnen
- Text
- Arbeiten mit Bildern
- Farben
- Cloud-Dokumente
- Grundlagen
- Fehlerbehebung
- Hinzufügen und Bearbeiten von Inhalten
- Zeichnen
- Zeichnen – Grundlagen
- Bearbeiten von Pfaden
- Zeichnen pixelgenauer Grafiken
- Zeichnen mit dem Zeichenstift- oder Buntstift-Werkzeug und dem Kurvenzeichner
- Zeichnen von einfachen Linien und Formen
- Zeichnen rechteckiger und radialer Raster
- Zeichnen und Bearbeiten von Blendenflecken
- Nachzeichnen von Bildern
- Vereinfachen von Pfaden
- Symbol-Werkzeuge und Symbolsätze
- Anpassen von Pfadsegmenten
- Zeichnen einer Blume in fünf einfachen Schritten
- Erstellen und Bearbeiten eines Perspektivenrasters
- Zeichnen und Ändern von Objekten in einem Perspektivenraster
- Verwenden von Objekten als Symbole für die mehrfache Verwendung
- Zeichnen von an Pixeln ausgerichteten Pfaden für Web-Workflows
- Bemaßung
- 3D-Objekte und -Materialien
- Farben
- Malen
- Auswählen und Anordnen von Objekten
- Auswählen von Objekten
- Ebenen
- Erweitern, Gruppieren und Aufheben der Gruppierung von Objekten
- Verschieben, Ausrichten und Verteilen von Objekten
- Ausrichten, Anordnen und Verschieben von Objekten auf einem Pfad
- Ausrichten von Objekten an einer Glyphe
- Ausrichten von Objekten an einer japanischen Glyphe
- Übereinanderlegen von Objekten
- Sperren, Ausblenden und Löschen von Objekten
- Kopieren und Duplizieren von Objekten
- Drehen und Spiegeln von Objekten
- Objekte verflechten
- Erstellen realistischer Modelle
- Ändern der Form von Objekten
- Freistellen von Bildern
- Transformieren von Objekten
- Kombinieren von Objekten
- Ausschneiden, Aufteilen und Zuschneiden von Objekten
- Formraster
- Skalieren, Verbiegen und Verzerren von Objekten
- Angleichen von Objekten
- Verformen mit Hüllen
- Ändern der Form von Objekten mit Effekten
- Erstellen neuer Formen mit den Shaper- und Formerstellungswerkzeugen
- Verwenden von interaktiven Ecken
- Verbesserte Workflows zum Ändern von Formen mit Touch-Unterstützung
- Bearbeiten von Schnittmasken
- Interaktive Formen
- Erstellen von Formen mit dem Formerstellungswerkzeug
- Globale Bearbeitung
- Text
- Hinzufügen von Text und Arbeiten mit Textobjekten
- Hinzufügen grundlegender Formatierungen zu Text
- Häufige Fragen zu Schriftarten in Illustrator
- Schriften und Typografie
- Erstellen von Pfadtext
- Erstellen von Aufzählungslisten und nummerierten Listen
- Verwalten des Textbereichs
- Hinzufügen erweiterter Formatierungen zu Text
- Formatieren von Absätzen
- Zeichen- und Absatzformate
- Sonderzeichen
- Registerkarten
- Skalieren und Drehen von Text
- Zeilen- und Zeichenabstand
- Silbentrennung und Zeilenumbrüche
- Rechtschreibungs- und sprachspezifische Wörterbücher
- Formatieren von asiatischen Schriftzeichen
- Arabische und hebräische Schrift
- Setzer für asiatische Schriften
- Reflow-Ansicht
- Vorschau, Hinzufügen oder Ersetzen fehlender Schriften
- Importieren und Exportieren von Text
- Erkennen von Schriften in Bildern oder anhand von Textkonturen
- Kreative Typografie-Designs
- Erstellen von Textdesigns mit Angleichungsobjekten
- Erstellen eines Textposters mithilfe des Bildnachzeichners
- Erstellen von Spezialeffekten
- Webgrafiken
- Zeichnen
- Importieren, Exportieren und Speichern
- Importieren
- Creative Cloud-Bibliotheken in Illustrator
- Speichern und Exportieren
- Drucken
- Vorbereitung für den Druck
- Automatisieren von Aufgaben
- Fehlerbehebung
- Behobene Probleme
- Bekannte Probleme
- Probleme mit Abstürzen
- Wiederherstellen von Dateien nach Absturz
- Reparieren beschädigter Dokumente
- Abgesicherter Modus
- Dateiprobleme
- Unterstützte Dateiformate
- Probleme mit GPU-Gerätetreibern
- GPU-Leistungsprobleme
- Probleme mit Wacom-Geräten
- Probleme mit DLL-Dateien
- Arbeitsspeicherprobleme
- Probleme mit der Voreinstellungendatei
- Schriftprobleme
- Druckerprobleme
- Medienprobleme
- Probleme mit fehlenden Plug-ins
- Absturzbericht an Adobe senden
- Anwenden von Effekten in Illustrator nicht möglich
- Verbessern der Performance von Illustrator
- Behobene Probleme
Erfahren Sie, wie Sie Ihre handgefertigten Textentwürfe ganz einfach in ein digitales Logo, eine Schriftart oder mehr umwandeln können.
Hier ein kurzes Video-Tutorial mit einer Einführung
Sehen Sie sich dieses 56 Sekunden lange Video an, um zu erfahren, wie Sie mit Illustrator ein Poster erstellen.
Dieser Artikel beschreibt die Gestaltung eines Werbeplakats mit Hilfe der Funktionen Bildnachzeichner und Pfadtext in Illustrator.
Lesezeit: 7–8 Minuten
Geeignet für: Einsteiger und Fortgeschrittene
Vorbereitung


Digitalisieren Sie Ihre Handschrift in 4 einfachen Schritten
Schritt 1: Skizzieren Sie den Text und importieren Sie ihn in Illustrator
Beginnen Sie mit der Erstellung des Textes auf einem Blatt Papier. Wir haben einen nummerierten Text mit dem Pinselstift erstellt.
Klicken Sie dann auf ein Bild Ihres Textes oder scannen Sie Ihren Text und importieren Sie die Bilddatei in Illustrator.


Schritt 2: Zeichnen Sie das Bild mit dem Bildnachzeichner nach
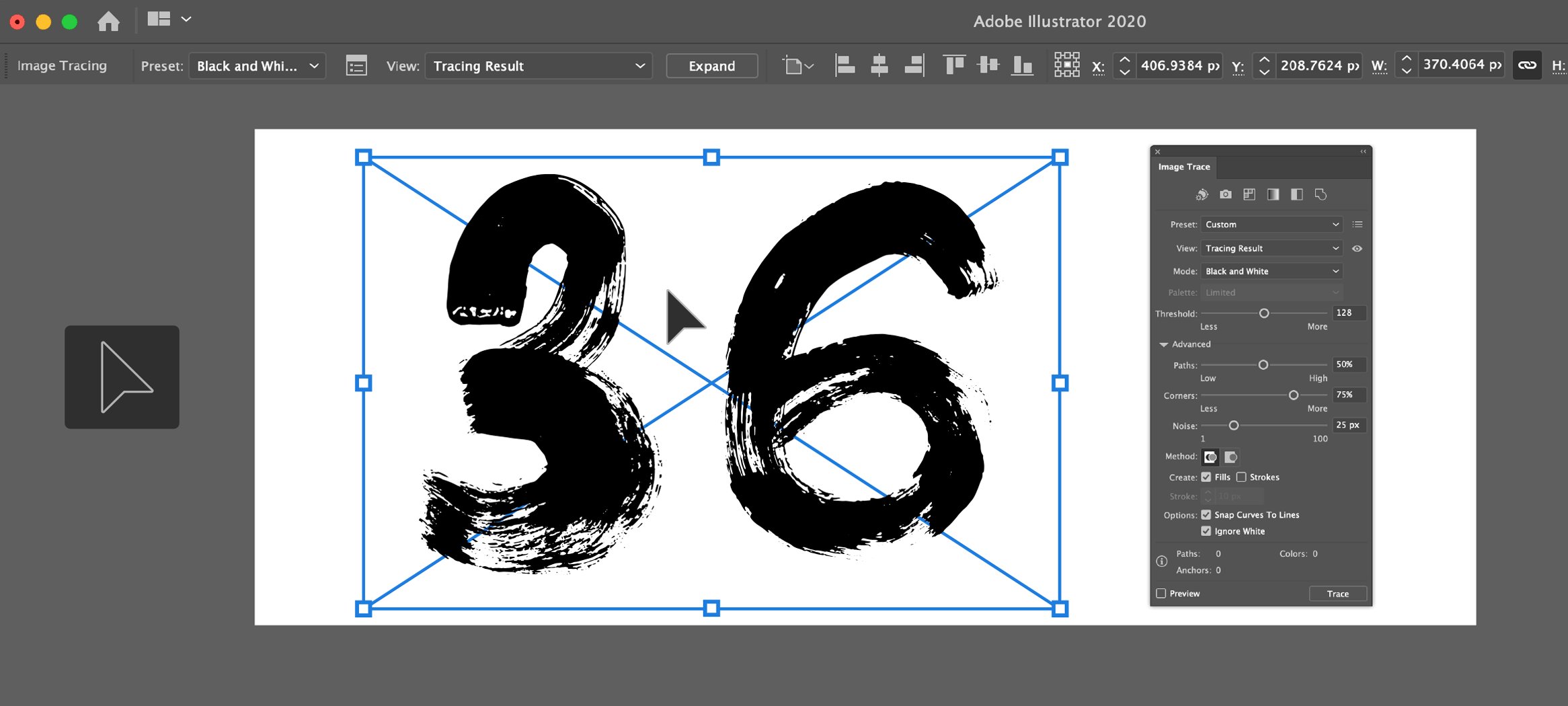
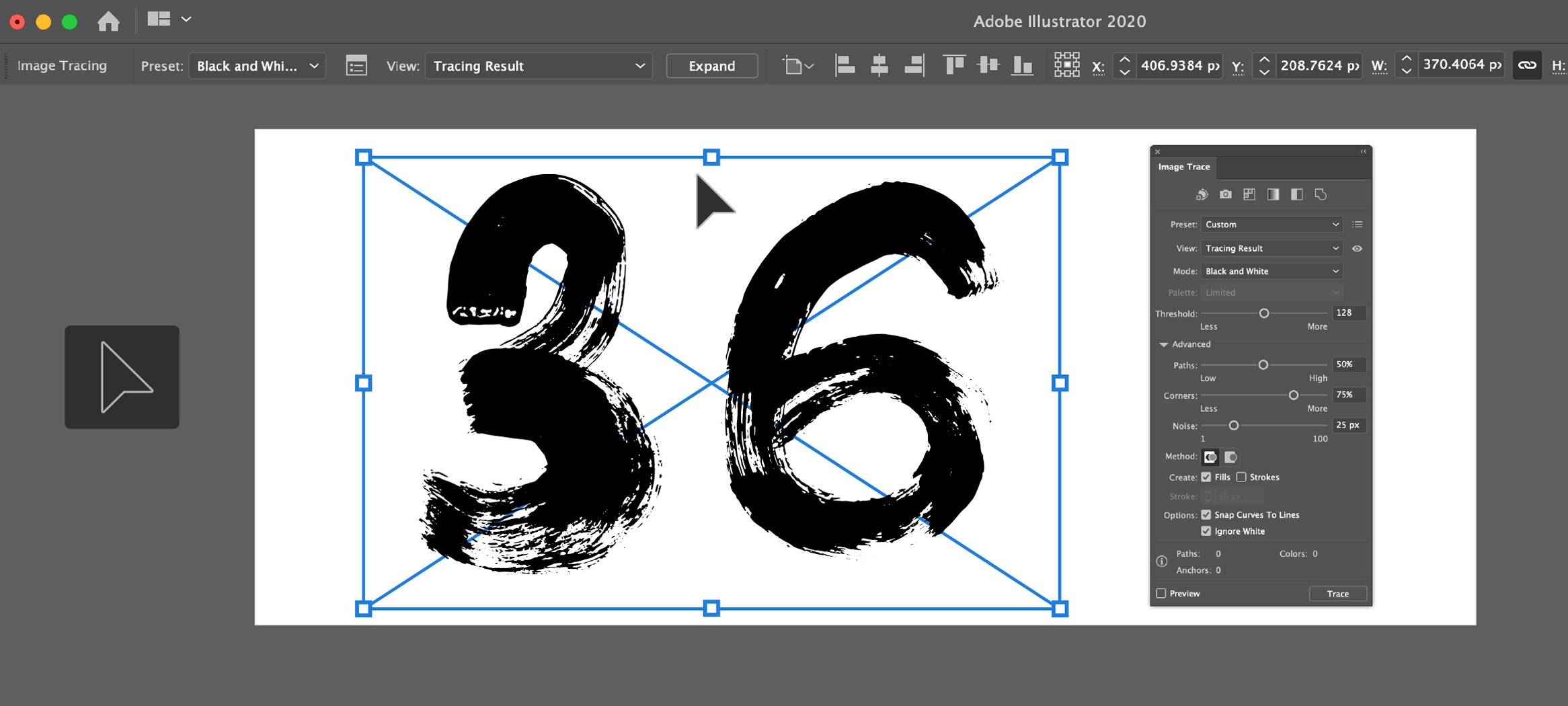
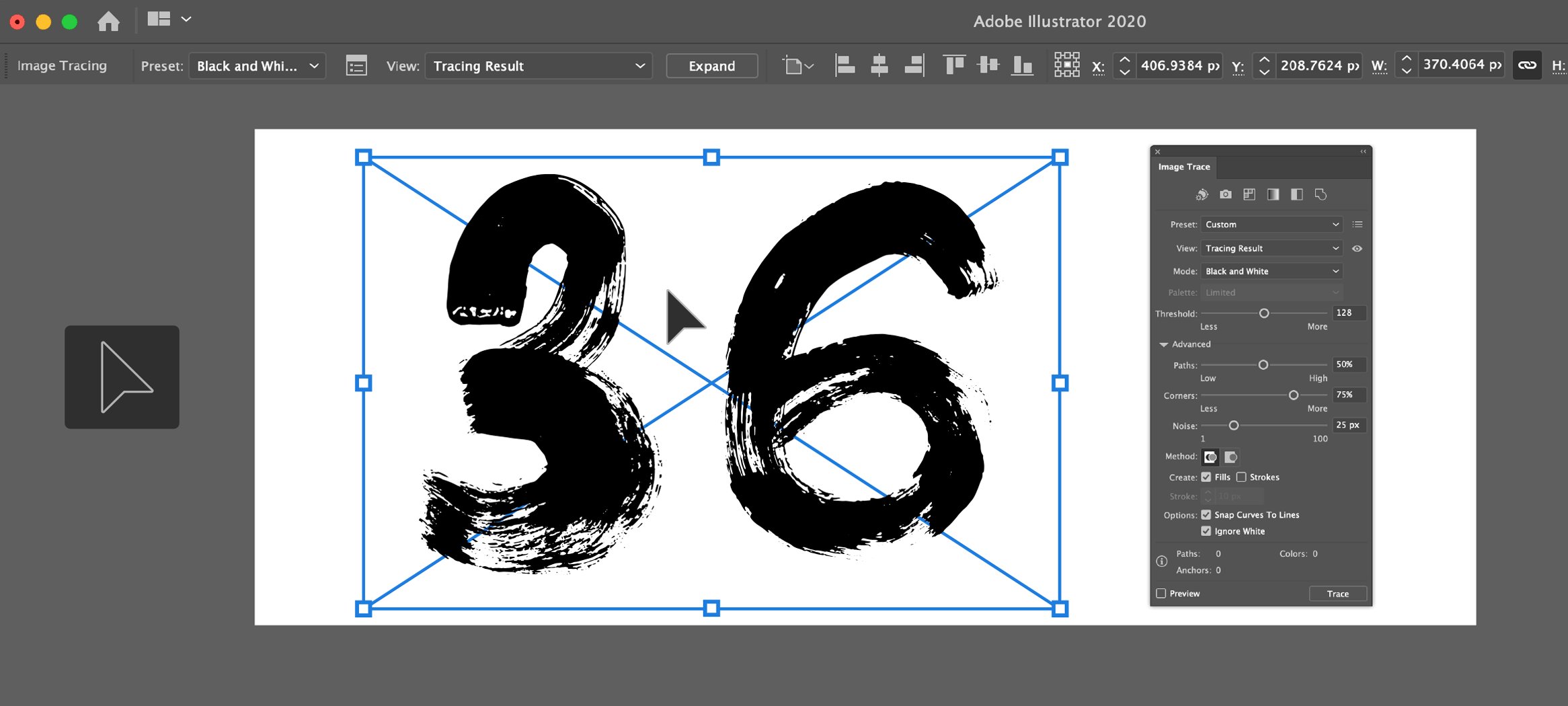
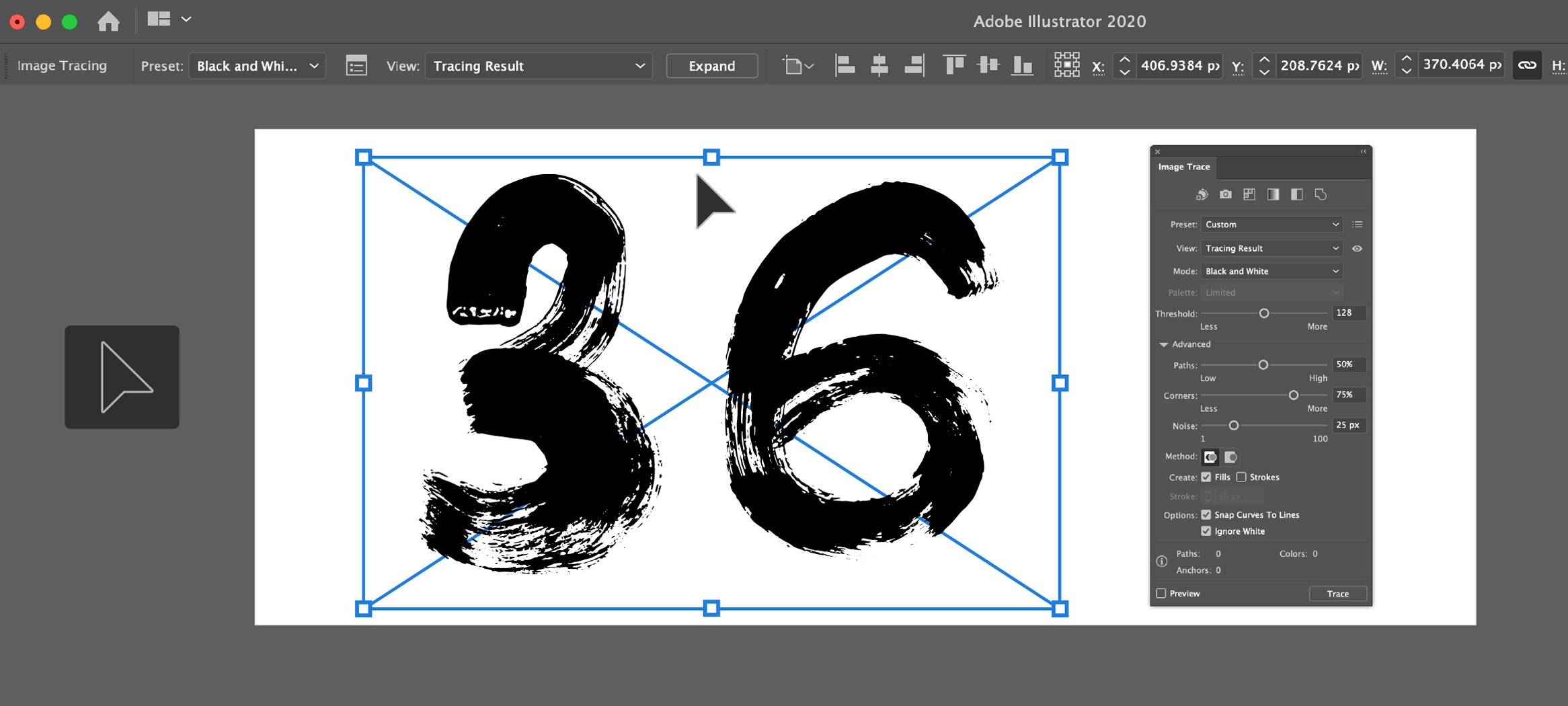
Nachdem die Datei importiert wurde, gehen Sie wie folgt vor, um die Bildnachzeichneroptionen anzuwenden:
- Wählen Sie Fenster > Bildnachzeichner. Gehen Sie im Dialogfeld Bildnachzeichner wie folgt vor:
- Wählen Sie Modus als Schwarz und Weiß.
- Probiere verschiedene Schwellenwerte aus, indem du den Regler verschiebst, und wähle den Wert aus, der für dein Bild am besten geeignet ist.
- Aktiviere das Kontrollkästchen Vorschau, um die Änderungen in Echtzeit zu sehen.
- Aktivieren Sie das Kontrollkästchen Weiß ignorieren in Erweiterte Optionen, um die weißen Hintergrundbereiche des Bildes zu entfernen.


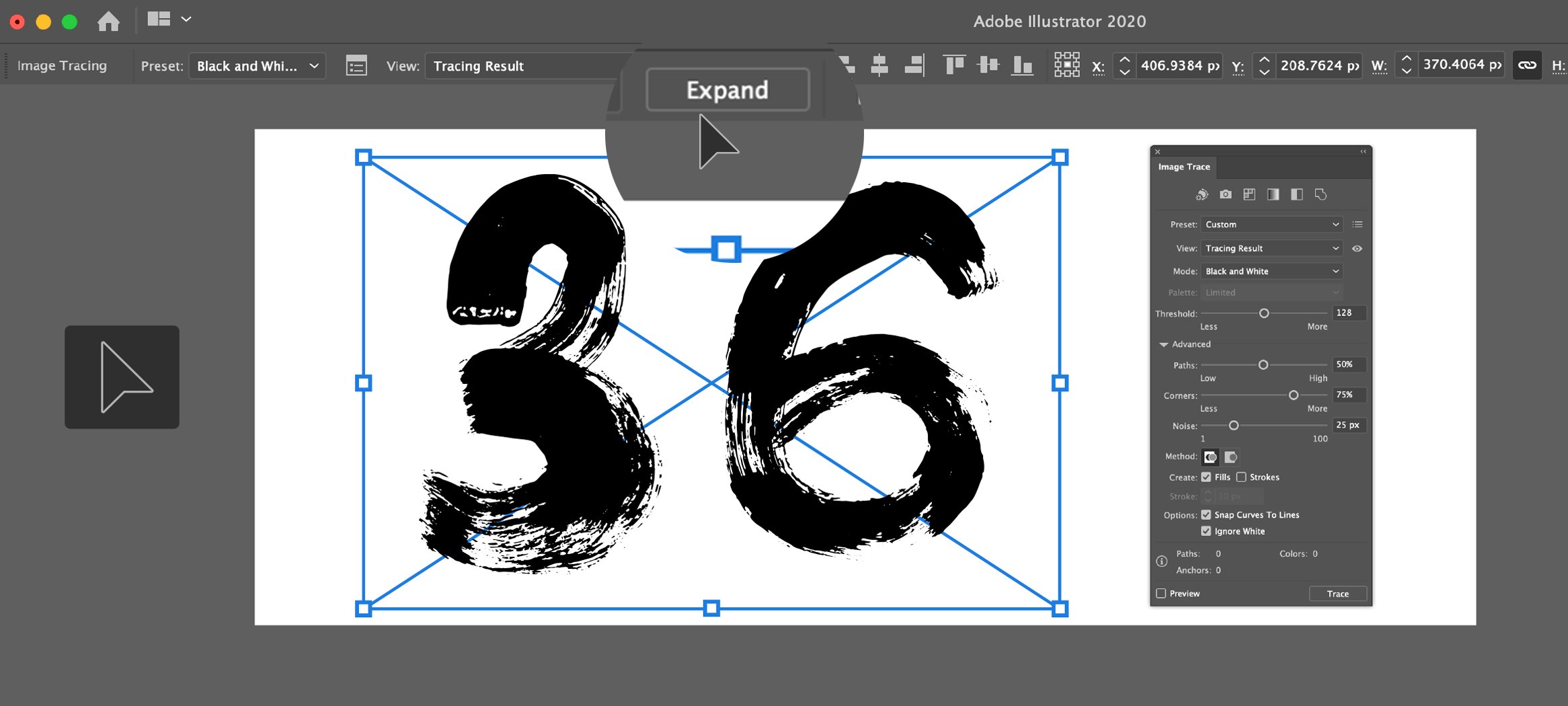
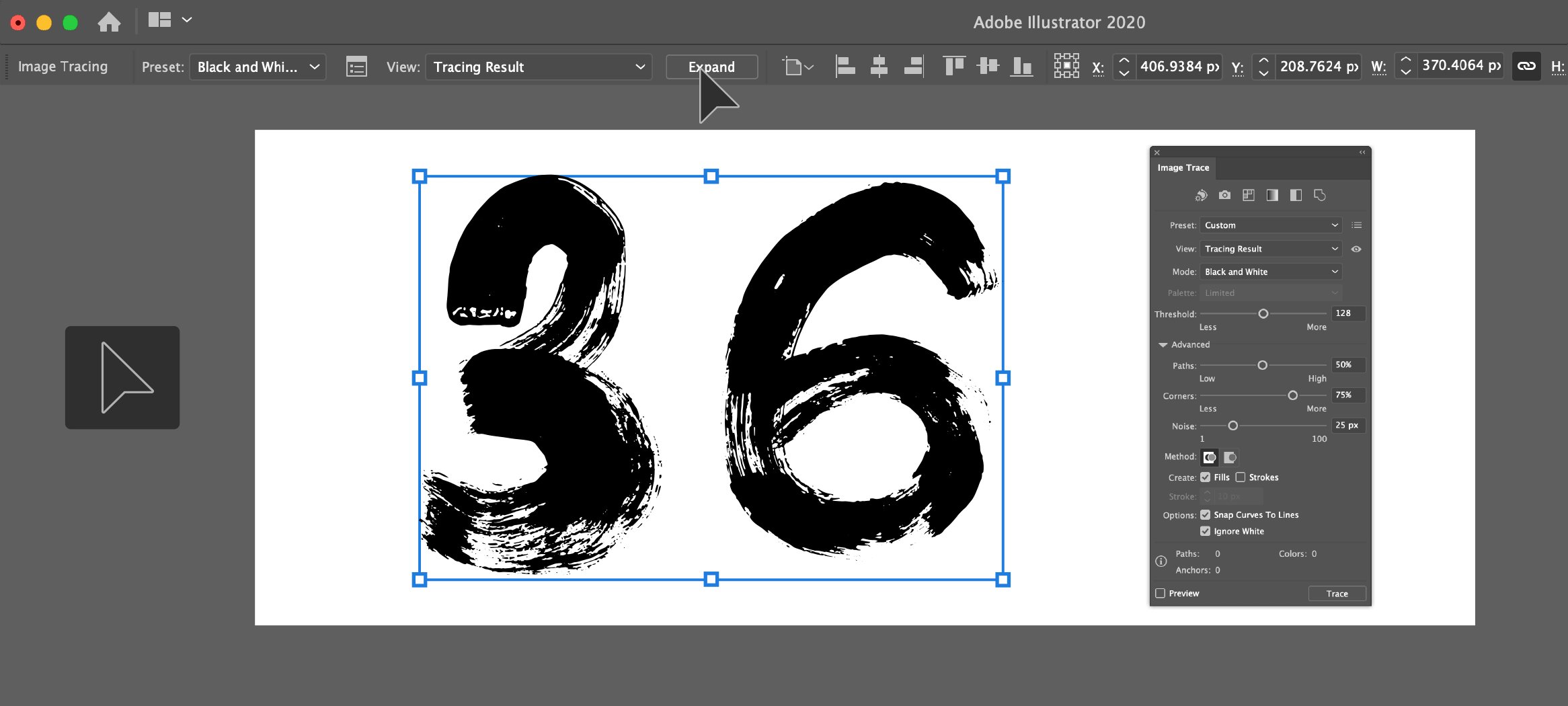
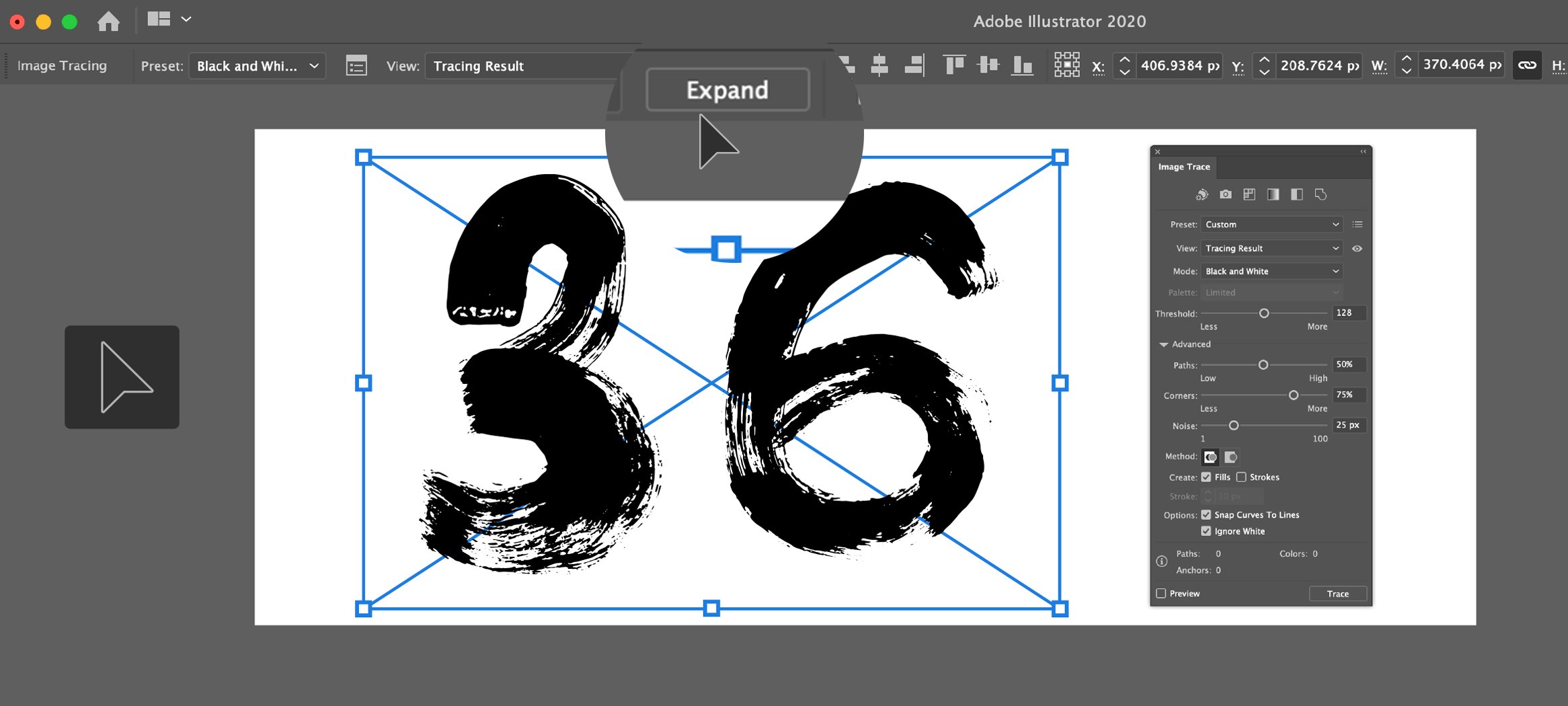
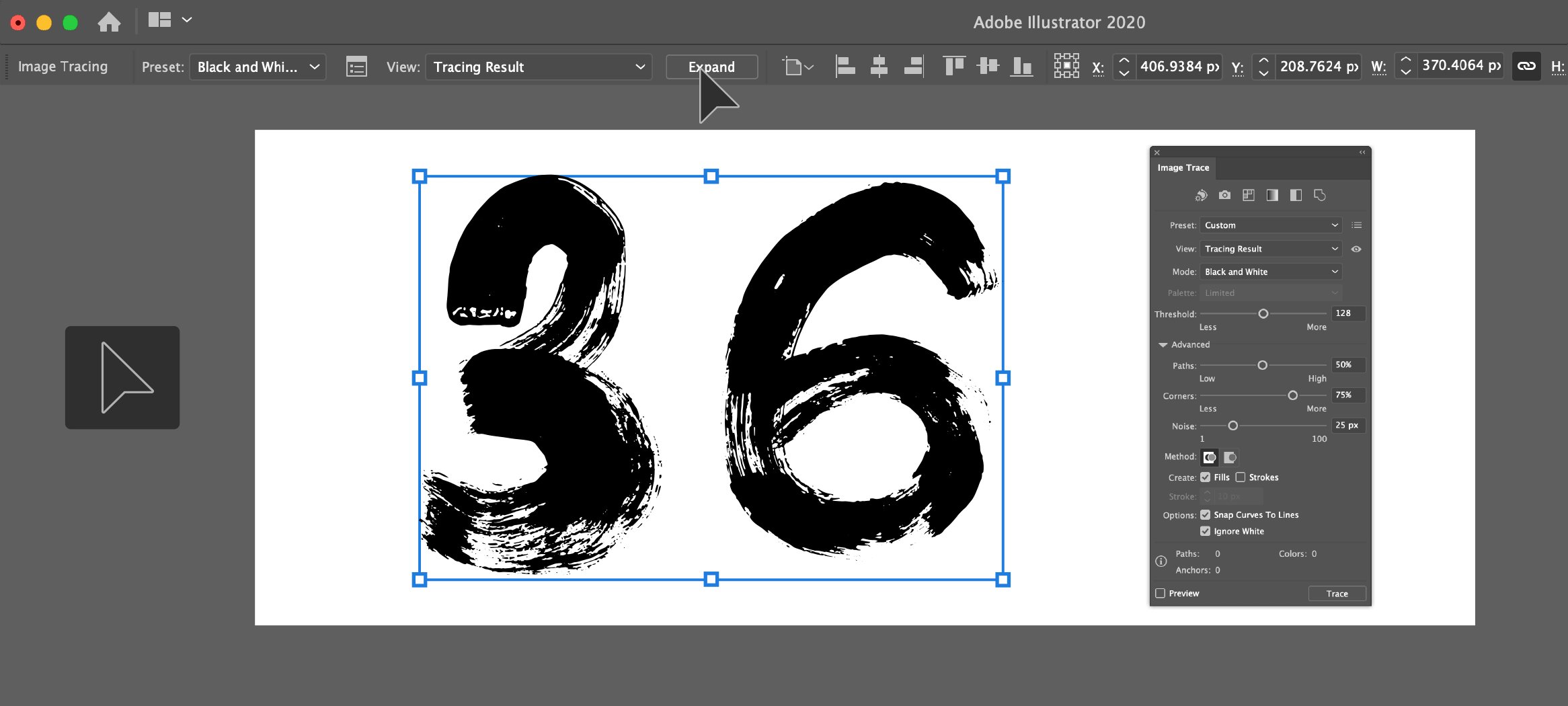
Schritt 3: Erweitern Sie das nachgezeichnete Bild
Nachdem Sie die Bildnachzeichnung abgeschlossen haben, können Sie das Bild bearbeiten. Erweitern Sie dazu das Bild über die Schaltfläche Erweitern in den Bildnachzeichneroptionen im Bedienfeld.


Schritt 4: Gruppierung aufheben, kombinieren und neu anordnen von Objekten
Gruppierung von Objekten aufheben


Klicken Sie mit der rechten Maustaste auf das Bild und wählen Sie Gruppierung aufheben, um die Gruppierung des erweiterten Objekts aufzuheben.
Kombinieren Sie Objekte


Kombinieren Sie die Streupunkte jedes einzelnen Buchstabens mit dem Modus „Form vereinigen“ in Pathfinder
(Windows > Pathfinder).
Objekte neu anordnen


Ordnen Sie die Buchstaben neu an und platzieren Sie sie dann auf dem Hintergrund, wie auf dem Bild oben gezeigt. Ändern Sie die Farbe auf weiß.
Mehr Text für das Poster erstellen
Nachdem das nachgezeichnete Bild auf dem Hintergrund platziert wurde, fügen wir dem Poster weiteren Text entlang eines kreisförmigen Pfades hinzu.
Schritt 1: Einen Kreis erstellen


Halte das das Rechteck-Werkzeug gedrückt und wähle Ellipse aus oder drücke L. Um einen perfekten Kreis zu erstellen, halte die Umschalttaste gedrückt und zeichne dann den Kreis.
Schritt 2: Erstellen eines Pfades


Halte das Textwerkzeug gedrückt und wähle das Pfadtext-Werkzeug aus.
Schritt 3: Text entlang des Pfades erstellen


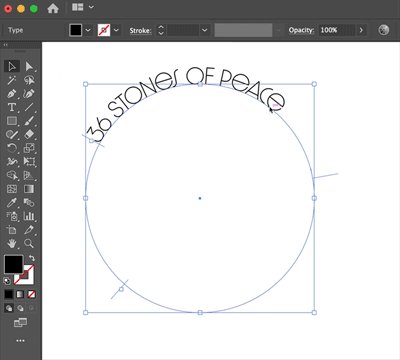
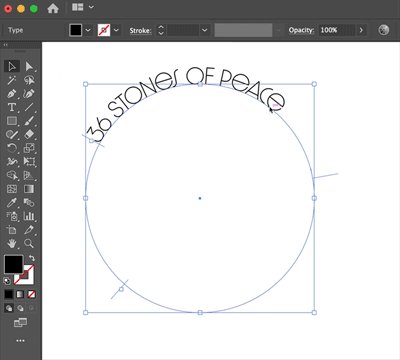
Klicken Sie irgendwo auf die Ellipse und schreiben Sie den Text für Ihr Plakat.
Schritt 4: Fügen Sie Text entlang des ausgewählten Pfades hinzu
- Wählen Sie das Objekt vom Typ Pfad. Eine Klammer erscheint am Anfang, am Ende und in der Mitte des Textes.
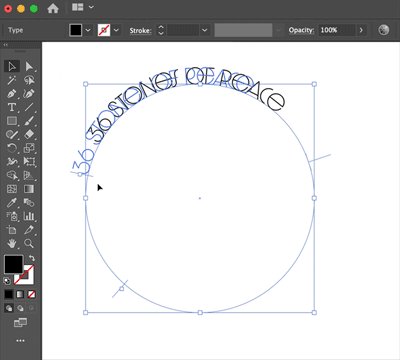
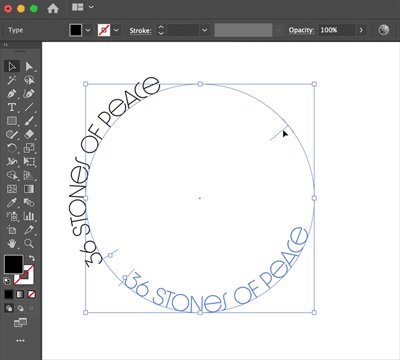
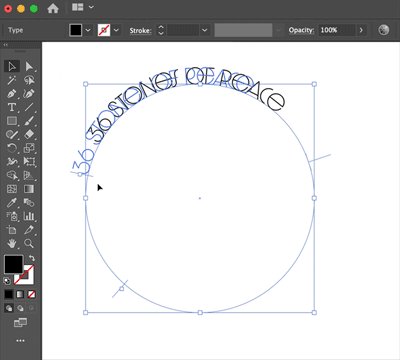
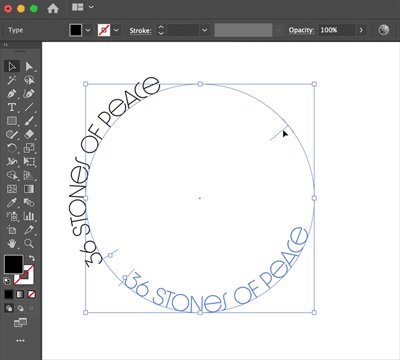
- Um den Text entlang des Pfades zu verschieben, ziehen Sie die mittlere Klammer entlang des Pfades.
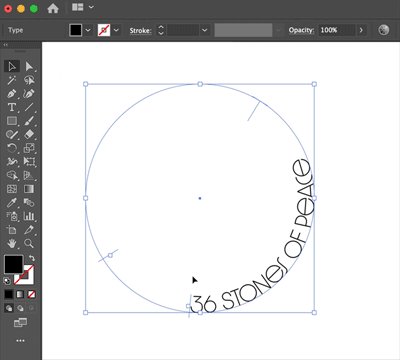
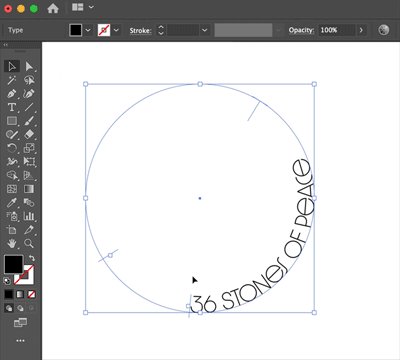
- Drehen Sie die Klammern um, um auf die andere Seite des Pfades zu schreiben.
Ebenso können Sie mehrere Kreise erstellen und entlang der Pfade Text hinzufügen.


Reinzeichnung


In diesem Artikel haben wir erklärt, wie du dein Bild bearbeitest, indem du die Bildnachzeichner-Optionen anpasst. Du kannst ein Bild auch mit einer vordefinierten Vorgabe nachzeichnen und es dann nach deinen Wünschen optimieren. Probiere die Vorgaben aus, um die optimale Vorgabe zu finden.
Verwandte Themen
Noch eine Frage oder Idee?

