- Photoshop ユーザーガイド
- Photoshop の概要
- Photoshop とその他のアドビ製品およびサービス
- Photoshop モバイル版(中国本土ではご利用いただけません)
- Photoshop iPad 版(中国本土ではご利用いただけません)
- Photoshop iPad 版 | よくある質問
- ワークスペースについて
- 必要システム構成 | Photoshop iPad 版
- ドキュメントの作成、表示、書き出し
- 写真の追加
- レイヤーの操作
- ブラシを使用した描画とペイント
- 範囲の選択とマスクの追加
- 合成を修正する
- 調整レイヤーを使用する
- トーンカーブで合成の色調を調整する
- 変形操作を適用する
- 合成画像の切り抜きと回転
- カンバスの回転、パン、ズーム、リセット
- テキストレイヤーを使用する
- Photoshop と Lightroom の連携
- Photoshop iPad 版で環境にないフォントを取得する
- Photoshop iPad 版での日本語テキスト
- アプリの設定を管理する
- タッチショートカットとジェスチャー
- ショートカットキー
- 画像サイズを編集する
- Photoshop iPad 版での制作過程をライブストリームで配信
- 修復ブラシで不具合を修正する
- Capture でブラシを作成して Photoshop iPad 版で使用する
- Camera Raw ファイルの操作
- スマートオブジェクトの作成と操作
- 覆い焼きと焼き込みを使用した画像の露光量調整
- Photoshop iPad 版の自動調整コマンド
- Photoshop iPad 版で画像内の領域を指先で操作する
- スポンジツールを使用した画像の彩度の調整
- iPad のコンテンツに応じた塗りつぶし
- Photoshop web 版(中国本土ではご利用いただけません)
- Photoshop(Beta)(中国本土ではご利用いただけません)
- 生成 AI(中国本土ではご利用いただけません)
- Content authenticity(中国本土ではご利用いただけません)
- クラウドドキュメント(中国本土ではご利用いただけません)
- ワークスペース
- ワークスペースの基本
- 環境設定
- Photoshop のもっと知るパネルで簡単に知る
- ドキュメントの作成
- ファイルの配置
- デフォルトのショートカットキー
- ショートカットキーのカスタマイズ
- ツールギャラリー
- パフォーマンス環境設定
- コンテキストタスクバー
- ツールの使用
- プリセット
- グリッドとガイド
- タッチジェスチャー
- Photoshop での Touch Bar の使用
- タッチ機能とカスタマイズ可能なワークスペース
- テクノロジープレビュー
- メタデータと注釈
- 他のアプリケーションへの Photoshop 画像の配置
- 定規
- プリントしないエクストラの表示または非表示
- 画像のコラムの指定
- 取り消しおよびヒストリー
- パネルとメニュー
- スナップを使用した要素の配置
- ものさしツールを使用した配置
- プロジェクトで整理、共有、および共同作業
- Adobe Firefly 生成の微調整
- 画像とカラーの基本
- 画像のサイズを変更する方法
- ラスター画像とベクトル画像の操作
- 画像サイズと解像度
- カメラやスキャナーからの画像の取り込み
- 画像を作成、開く、読み込み
- 画像の表示
- 無効な JPEG マーカーエラー | 画像を開く
- 複数の画像の表示
- カラーピッカーとスウォッチのカスタマイズ
- ハイダイナミックレンジ(HDR)画像
- 画像のカラーの適用
- カラーモードの変換
- カラーモード
- 画像の一部の消去
- 描画モード
- カラーの選択
- インデックスカラーのカラーテーブルのカスタマイズ
- 画像情報
- ゆがみフィルターが使用できない
- カラーについて
- チャンネルを使用したカラーおよびモノクロの補正
- カラーパネルとスウォッチパネルでのカラーの選択
- サンプル
- カラーモードまたは画像モード
- 色かぶり
- アクションへの条件付きモード変更の追加
- HTML CSS と SVG からスウォッチを追加
- ビット数と環境設定
- レイヤー
- レイヤーの基本
- 非破壊編集
- レイヤーとグループの作成および管理
- レイヤーの選択、グループ化、リンク
- 画像をフレームに配置する
- レイヤーの不透明度と描画
- レイヤーのマスク
- スマートフィルターの適用
- レイヤーカンプ
- レイヤーの移動、重なり順の変更およびロック
- ベクトルマスクによるレイヤーのマスク
- レイヤーとグループの管理
- レイヤー効果とレイヤースタイル
- レイヤーマスクの編集
- アセットを抽出
- クリッピングマスクを使用したレイヤーの表示
- レイヤーからの画像アセットの生成
- スマートオブジェクトの操作
- 描画モード
- 複数の画像のグループ写真への合成
- レイヤーを自動合成を使用して画像を結合
- レイヤーの整列と分布
- レイヤーから CSS をコピー
- レイヤーまたはレイヤーマスクの境界線からの選択範囲の読み込み
- ノックアウトして他のレイヤーからコンテンツを表示
- 選択範囲
- 画像補正
- オブジェクトのカラーの置換
- 遠近法ワープ
- カメラの振動によるぶれの軽減
- 修復ブラシの使用例
- カラールックアップテーブルの書き出し
- 画像のシャープとぼかしの調整
- カラー調整について
- 「明るさ・コントラスト」補正の適用
- シャドウとハイライトのディテールの調整
- レベル補正
- 色相と彩度の調整
- 自然な彩度の調整
- 画像領域内のカラーの彩度の調整
- 色調のクイック補正
- 画像への特殊なカラー効果の適用
- カラーバランスの補正による画像の向上
- ハイダイナミックレンジ(HDR)画像
- ヒストグラムとピクセル値の表示
- 画像のカラーの適用
- 写真の切り抜きと角度補正
- カラー画像の白黒画像への変換
- 調整レイヤーと塗りつぶしレイヤー
- トーンカーブの色調補正
- 描画モード
- 出力用画像のターゲット指定
- レベル補正およびトーンカーブスポイトツールを使用したカラーと色調の補正
- HDR の露光量とトーンの調整
- 画像領域の覆い焼きまたは焼き込み
- 特定色域の色調の補正
- 画像の修復および復元
- 画像の補正と変形
- 描画とペイント
- 対称パターンのペイント
- 長方形の描画とストロークオプションの変更
- 描画の概要
- シェイプの描画と編集
- スターなどの尖端があるシェイプの作成
- ペイントツール
- ブラシの作成と修正
- 描画モード
- パスへのカラーの追加
- パスの編集
- 混合ブラシによるペイント
- ブラシプリセット
- グラデーション
- グラデーション補間
- 選択範囲、レイヤーおよびパスの塗りつぶしおよび境界線の描画
- ペンツールによる描画
- パターンの作成
- パターンメーカーを使用したパターンの生成
- パスの管理
- パターンライブラリとプリセットの管理
- グラフィックタブレットによる描画またはペイント
- テクスチャブラシの作成
- ブラシへの動的な要素の追加
- グラデーション
- アートヒストリーブラシによる、スタイル化されたストロークのペイント
- パターンによるペイント
- 複数のデバイスでのプリセットの同期
- プリセット、アクションおよび設定の移行
- テキスト
- フィルターと効果
- 保存と書き出し
- カラーマネジメント
- Web、画面、アプリデザイン
- ビデオとアニメーション
- プリント
- 自動化
- トラブルシューティング
パスセグメント、コンポーネントおよびポイント
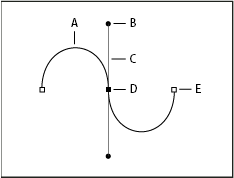
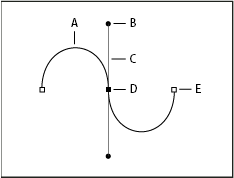
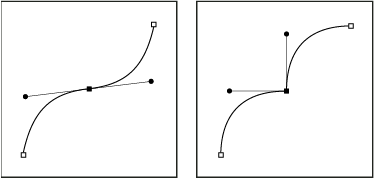
パスは 1 つ以上の直線セグメントまたは曲線セグメントで構成されます。アンカーポイントは、パスセグメントの端点をマークします。曲線セグメントでは、選択したアンカーポイントに 1 つまたは 2 つの方向線が表示され、その両端に方向点が表示されます。方向線と方向点の位置によって、曲線セグメントのサイズと形状が決まります。これらのエレメントを移動すると、パスの曲線形状が変わります。

A. 曲線セグメント B. 方向点 C. 方向線 D. 選択されているアンカーポイント E. 選択されていないアンカーポイント

パスには、開始点も終了点も持たないクローズパス(例えば、円)と、明確な端点を持つオープンパス(例えば、波形線)があります。
滑らかな曲線は、セグメント間をスムーズポイントと呼ばれるアンカーポイントで接続しています。セグメント間の角度が鋭角になっているパスは、コーナーポイントで接続しています。


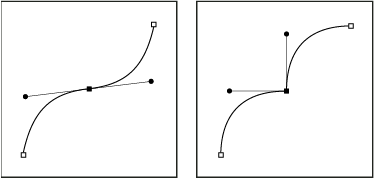
スムーズポイント上の方向線を移動すると、そのポイントの両側の曲線セグメントが同時に調整されます。これに対して、コーナーポイント上の方向線を移動すると、そのポイントに対して方向線と同じ側の曲線だけが調整されます。


パスは、一連のセグメントが 1 つに接続されたものとは限りません。いくつかに分散した複数のパスコンポーネントが含まれていることがあります。シェイプレイヤー内の各シェイプは、レイヤーのクリッピングパスとして定義されたパスコンポーネントです。


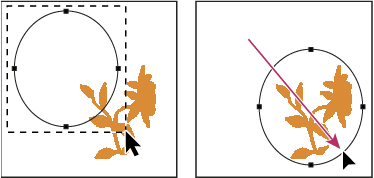
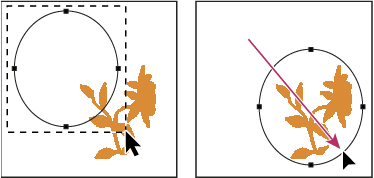
パスの選択
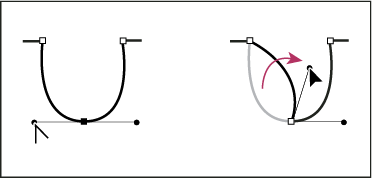
パスコンポーネントまたはパスセグメントを選択すると、選択した部分にあるすべてのアンカーポイントが表示されます。選択したパスセグメントが曲線の場合、方向線と方向点も表示されます。方向ハンドルは塗りつぶされた円、選択されているアンカーポイントは塗りつぶされた四角形、選択されていないアンカーポイントは白抜きの四角形で表示されます。
-
次のいずれかの操作を行います。
パスコンポーネント(シェイプレイヤーのシェイプも含む)を選択するには、パスコンポーネント選択ツール
 を選択し、パスコンポーネントの内側をクリックします。複数のパスコンポーネントで構成されたパスの場合は、クリックしたパスコンポーネントだけが選択されます。
を選択し、パスコンポーネントの内側をクリックします。複数のパスコンポーネントで構成されたパスの場合は、クリックしたパスコンポーネントだけが選択されます。パスセグメントを選択するには、パス選択ツール
 を選択し、セグメントのアンカーポイントのいずれかをクリックするか、セグメントの一部を選択範囲線で囲むようにドラッグします。
を選択し、セグメントのアンカーポイントのいずれかをクリックするか、セグメントの一部を選択範囲線で囲むようにドラッグします。

ドラッグして選択範囲線でセグメントを囲み選択 
ドラッグして選択範囲線でセグメントを囲み選択 -
追加のパスコンポーネントまたはセグメントを選択するには、パスコンポーネント選択ツールまたはパス選択ツールを選択し、Shift キーを押しながら追加のパスまたはセグメントを選択します。注意:
パス選択ツールが選択されているときに、Alt キー(Windows)または Option キー(Mac OS)を押しながらパスをクリックすると、パス全体またはパスコンポーネント全体を選択できます。別のツールが選択されているときにパス選択ツールをアクティブにするには、ポインターをアンカーポイント上に移動して、Ctrl キー(Windows)または Command キー(Mac OS)を押します。
複数のパスの選択 | Photoshop
複数のパスの選択は、同じレイヤー上のパスに対して行うことも、異なるレイヤーにまたがって行うこともできます。
-
パスパネルで、次のいずれかの操作を行ってパスが表示されるようにします。
- 連続するパスを選択するには、Shift キーを押しながらパスをクリックします。
- 隣接していない複数のパスを選択するには、Ctrl キー(Windows)または Command キー(Mac OS)を押しながらクリックします。
-
パスコンポーネント選択ツールまたはパス選択ツールを選択し、次のいずれかの操作を行います。
- セグメント上をドラッグします。
- Shift キーを押しながらパスをクリックします。
-
追加のパスコンポーネントまたはセグメントを選択するには、パスコンポーネント選択ツールまたはパス選択ツールを選択し、Shift キーを押しながら追加のパスまたはセグメントを選択します。
注意:パスを分離モードで使用することもできます。パスをアクティブにしたままパスを含むレイヤーのみを分離するには、選択ツールを使用してダブルクリックします。選択範囲/レイヤーを分離メニューアイテムを使用するか、レイヤーフィルタリングを「選択済み」に設定することによっても、単一または複数のレイヤーを分離できます。
分離モードは、次のようないくつかの方法で終了できます。
- レイヤーフィルタリングをオフにする
- レイイヤーフィルタリングを「選択済み」以外に切り替える
- パスコンポーネント選択ツールを使用して、パスから離れた場所でダブルクリックする
パスの再配列
シェイプパス、テキストパス、ベクトルマスクパスのいずれでもない保存されているパスは、パスパネルで再配列できます。
-
パスパネルで、パスを目的の位置にドラッグします。Photoshop では、同時に複数のパスを選択およびドラッグできます。
パスの複製
-
パスパネルで、複製するパスを選択します。Photoshop では、複数のパスを選択できます。
-
次のいずれかの操作を行います。
- Alt キー(Windows)または Option キーを押しながらパスをドラッグします。
- パネルメニューから、「パスを複製」を選択します。
パスのオプションの指定
パスを示す線のカラーや太さを好みに合わせて定義して視認性を高めることができます。パスを作成している最中、例えばペンツールの使用中に、オプションバーの歯車アイコン(![]() )をクリックします。ここでパスの線のカラーと太さを指定します。次のクリックまでポインターを動かしている間にパスのセグメントをプレビューする(ラバーバンド効果)かどうかも指定できます。
)をクリックします。ここでパスの線のカラーと太さを指定します。次のクリックまでポインターを動かしている間にパスのセグメントをプレビューする(ラバーバンド効果)かどうかも指定できます。


パスセグメントの調整
パスセグメントはいつでも編集できますが、既存のセグメントを編集する操作は、新規のセグメントを描画する操作と多少異なります。セグメントを編集する際は、以下のヒントを考慮に入れてください。
アンカーポイントによって 2 つのセグメントが連結されている場合、そのアンカーポイントを移動すると、両方のセグメントが変更されます。
ペンツールでの描画中、パス選択ツールを一時的に有効にして、既に描画したセグメントを調整することができます。パス選択ツールを有効にするには、描画中に Ctrl キー(Windows)または Command キー(Mac OS)を押します。
最初にペンツールを使用してスムーズポイントを作成する場合は、方向点をドラッグすると、ポイントの両側の方向線の長さが変化します。パス選択ツールを使用して既存のスムーズポイントを編集する場合は、ドラッグしている側の方向線の長さだけが変化します。
直線セグメントの移動
-
パス選択ツール
 を使用して、調整するセグメントを選択します。
を使用して、調整するセグメントを選択します。
-
セグメントを新しい位置にドラッグします。
直線セグメントの長さまたは角度の調整
-
パス選択ツール
 を使用して、調整するセグメントのアンカーポイントを選択します。
を使用して、調整するセグメントのアンカーポイントを選択します。 -
アンカーポイントを目的の位置までドラッグします。Shift キーを押しながらドラッグすると、アンカーポイントの移動時の角度が 45°単位に固定されます。
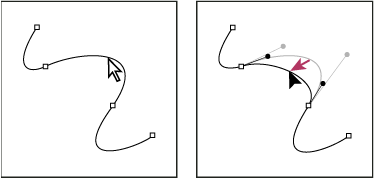
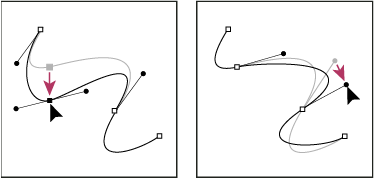
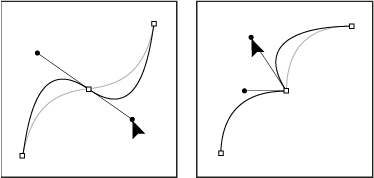
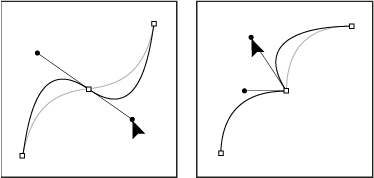
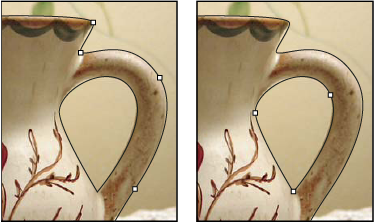
曲線セグメントの位置または形状の調整
-
パス選択ツール
 を使用して、曲線セグメントを選択するか、曲線セグメントのいずれかの端のアンカーポイントを選択します。方向線があれば表示されます(方向線が 1 つしかない曲線セグメントもあります)。
を使用して、曲線セグメントを選択するか、曲線セグメントのいずれかの端のアンカーポイントを選択します。方向線があれば表示されます(方向線が 1 つしかない曲線セグメントもあります)。
-
必要に応じて次のいずれかの操作を行います。
セグメントの位置を調整するには、セグメントをドラッグします。Shift キーを押しながらドラッグすると、アンカーポイントの移動時の角度が 45°単位に固定されます。

クリックして曲線セグメントを選択し、ドラッグして調整する。 
クリックして曲線セグメントを選択し、ドラッグして調整する。 選択したアンカーポイントの片側のセグメントシェイプを調整するには、アンカーポイントまたは方向点をドラッグします。Shift キーを押しながらドラッグすると、移動時の角度が 45°単位に固定されます。

アンカーポイントをドラッグするか、方向点をドラッグする。 
アンカーポイントをドラッグするか、方向点をドラッグする。 注意:パスセグメントを調整すると、関連のあるセグメントも調整されるので、パスシェイプを直感的に変形できます。選択されたアンカーポイント間のセグメントのみを編集するには、以前のバージョンの Photoshop と同様、オプションバーで「固定パスのドラッグ」を選択します。
注意:1 つのパスコンポーネントの中の一部のポイントやセグメントを選択して、その選択部分だけに変形を適用できます。
セグメントの削除
-
(オプション)クローズドパスに穴を作成する場合は、アンカーポイントの追加ツール
 を選択して、削除したい場所にポイントを 2 つ追加します。
を選択して、削除したい場所にポイントを 2 つ追加します。
-
パス選択ツール
 を選択して、削除するセグメントを選択します。
を選択して、削除するセグメントを選択します。
-
Backspace キー(Windows)または Delete キー(Mac OS)を押して、選択したセグメントを削除します。Backspace キーまたは Delete キーをもう一度押すと、パスの残りの部分が消去されます。
アンカーポイントの方向線の削除
- アンカーポイントの切り替えツールを使用して、方向線のアンカーポイントをクリックします。
スムーズポイントがコーナーポイントになります。詳しくは、スムーズポイントとコーナーポイントの切り替えを参照してください。
オープンパスの拡張
-
ペンツールを使用して、拡張するオープンパスの端点にポインターを置きます。ポインターを端点の上に正しく置くと、ポインターの形が変わります。
-
端点をクリックします。
-
次のいずれかの操作を行います。
コーナーポイントを作成するには、新しいセグメントを終了する位置にペンツールを置き、クリックします。スムーズポイントで終了するパスを拡張した場合は、新しいセグメントは既存の方向線によって曲線になります。
スムーズポイントを作成するには、新しい曲線セグメントを終了する位置にペンツールを置き、ドラッグします。
2 つのオープンパスの連結
-
ペンツールを使用して、別のパスに連結するオープンパスの端点上にポインターを置きます。ポインターを端点の上に正しく置くと、ポインターの形が変わります。
-
端点をクリックします。
-
次のいずれかの操作を行います。
パスを他のオープンパスに連結するには、他のパスの端点をクリックします。ペンツールを他のパスの端点の上に正しく置くと、パスを結合することを示す小さいアイコン
 がペンツールポインターの横に表示されます。
がペンツールポインターの横に表示されます。既存のパスとそのパスの近くに描画した新しいパスとを連結するには、既存のパスの近くに新しいパスを描画し、既存のパスの(選択されていない)端点上にペンツールを移動します。パスを結合することを示す小さいアイコンがペンツールポインターの横に表示されたとき、その端点上でクリックします。
キーボードを使用したアンカーポイントまたはセグメントの移動
-
アンカーポイントまたはパスセグメントを選択します。
-
キーボードのいずれかの矢印キーを 1 回ずつ押すか、押したままにすると、初期設定では、矢印の方向に 1 ピクセルずつ移動します。
Shift キーを押しながら矢印キーを押すと、10 ピクセルずつ移動できます。
アンカーポイントの追加または削除
アンカーポイントを追加すると、パスを細かく調整したり、オープンパスを延長したりできます。ただし、必要以上にアンカーポイントを追加しないでください。パスのアンカーポイントが少なければ少ないほど、編集、表示および印刷が容易になります。不要なアンカーポイントを削除することで、パスを簡素化することができます。
ツールパネルには、ペンツール ![]() 、アンカーポイントの追加ツール
、アンカーポイントの追加ツール ![]() およびアンカーポイントの削除ツール
およびアンカーポイントの削除ツール ![]() という、アンカーポイントを追加または削除するための 3 つのツールが用意されています。
という、アンカーポイントを追加または削除するための 3 つのツールが用意されています。
オプションバーで「自動追加・削除」を選択されている場合、ペンツールは、選択したパスの上に置くとアンカーポイントの追加ツールに変わり、アンカーポイントの上に置くとアンカーポイントの削除ツールに変わりますペンツールがアンカーポイントの追加ツールまたはアンカーポイントの削除ツールに自動的に変わるようにするには、オプションバーで「自動追加/削除」を選択する必要があります。
同時に複数のパスを選択して編集することができます。アンカーポイントの追加中にクリックおよびドラッグすると、パスをリシェイプすることもできます。
Delete キーや Backspace キーを使用したり、編集/カットや編集/消去を選択して、アンカーポイントを削除しないでください。アンカーポイントと、そのポイントにつながる直線や曲線のセグメントが削除されます。
アンカーポイントの追加または削除
-
変更するパスを選択します。
-
ペンツール、アンカーポイントの追加ツールまたはアンカーポイントの削除ツールを選択します。
-
アンカーポイントを追加するには、パスセグメント上にポインターを置いてクリックします。アンカーポイントを削除するには、アンカーポイント上にポインターを置いてクリックします。
ペンツールの自動切り替え機能の無効化または一時的な無効
ペンツールからアンカーポイントの追加ツールまたはアンカーポイントの削除ツールへの自動切り替えは、無効にできます。この機能は、既存のパスの上から新しいパスを開始するときに便利です。
- Photoshop では、オプションバーで「自動追加・削除」の選択を解除します。
スムーズポイントとコーナーポイントの切り替え
-
変更するパスを選択します。
-
アンカーポイントの切り替えツールを選択します。またはペンツールで、Alt キー(Windows)または Option キー(Mac OS)を押しながらアンカーポイント上にカーソルを置きます。注意:
パス選択ツールが選択されているときにアンカーポイントの切り替えツールをアクティブにするには、ポインターをアンカーポイント上に移動して、Ctrl+Alt キー(Windows)または Command+Option キー(Mac OS)を押します。
-
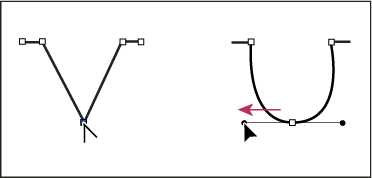
変換するアンカーポイントの上にアンカーポイントの切り替えツールを置き、次のいずれかの操作を行います。
コーナーポイントをスムーズポイントに変換するには、コーナーポイントから遠くにドラッグして方向線を表示させます。

方向点をコーナーポイントの外にドラッグしてスムーズポイントを作成 
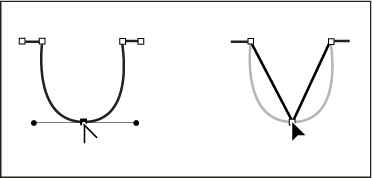
方向点をコーナーポイントの外にドラッグしてスムーズポイントを作成 スムーズポイントを方向線のないコーナーポイントに変換する場合は、スムーズポイントをクリックします。

スムーズポイントをクリックしてコーナーポイントを作成 
スムーズポイントをクリックしてコーナーポイントを作成 方向線のないコーナーポイントを、独立した方向線を持つコーナーポイントに変換する場合は、まず方向点をコーナーポイントからドラッグします(方向線のあるスムーズポイントに変わります)。マウスボタンだけを放します(アンカーポイントの切り替えツールを有効にするために押したキーはそのまま押し続けます)。次に、いずれかの方向点をドラッグします。
スムーズポイントを独立した方向線を持つコーナーポイントに変換する場合は、いずれかの方向点をドラッグします。

スムーズポイントからコーナーポイントへの変換 
スムーズポイントからコーナーポイントへの変換
パスコンポーネントの調整
パスコンポーネントの位置を、シェイプレイヤー内のシェイプも含めて画像内の任意の位置に変更できます。コンポーネントは、同一画像内または 2 枚の Photoshop 画像間でコピーできます。パスコンポーネント選択ツールを使用して、重なり合うコンポーネントを 1 つのコンポーネントに結合できます。保存されたパス、作業用パスまたはベクトルマスクで記述されるベクトルオブジェクトはいずれも移動、変形、コピーまたは削除できます。
「コピー」コマンドと「ペースト」コマンドを使用して、Photoshop 画像と Adobe Illustrator など他のアプリケーションの画像の間で、ベクトルオブジェクトをコピーできます。
選択したパスコンポーネントの重なり具合の変更
選択したパスコンポーネントの表示と非表示の切り替え
次のいずれかの操作を行います。
- 表示/表示・非表示/ターゲットパスを選択します。
- 表示/エクストラを選択します。このコマンドを使用すると、この他にグリッド、ガイド、選択範囲のエッジ、注釈およびスライスの表示と非表示を切り替えることができます。
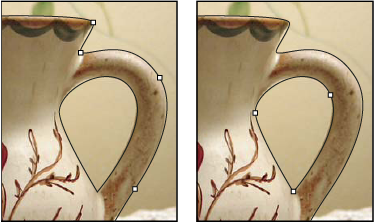
パスまたはパスコンポーネントの移動
-
パスパネルでパス名を選択し、パスコンポーネント選択ツール
 を使用して、画像内のパスを選択します。複数のパスコンポーネントを選択するには、Shift キーを押しながら追加パスコンポーネントをクリックして、選択範囲に追加していきます。
を使用して、画像内のパスを選択します。複数のパスコンポーネントを選択するには、Shift キーを押しながら追加パスコンポーネントをクリックして、選択範囲に追加していきます。
-
選択したパスを新しい位置にドラッグします。移動によりパスの一部が画像境界線を超えてしまった場合でも、パスの隠れた部分は使用できます。

新しい位置へのパスのドラッグ 
新しい位置へのパスのドラッグ 注意:パスを別の画像上までドラッグした場合は、パスがその画像にコピーされます。
パスコンポーネントの変形
-
パスパネルでパス名を選択し、パス選択ツール
 を使用して、パス内のアンカーポイントを選択します。
を使用して、パス内のアンカーポイントを選択します。
-
選択したアンカーポイントまたはそのハンドルを新しい位置にドラッグします。
重なり合うパスコンポーネントの結合
-
パスパネルでパス名を選択し、パスコンポーネント選択ツール
 を選択します。
を選択します。
-
重なり合っているすべてのコンポーネントから 1 つのコンポーネントを作成するには、オプションバーのパスの操作ドロップダウンリストから「シェイプコンポーネントを結合」を選択します。
パスコンポーネントまたはパスのコピー
次のいずれかの操作を行います。
- パスコンポーネントをコピーして移動するには、パスパネルでパス名を選択し、パスコンポーネント選択ツール
 を使用してパスコンポーネントを選択します。Alt キー(Windows)または Option キー(Mac OS)を押しながら、選択したパスをドラッグします。
を使用してパスコンポーネントを選択します。Alt キー(Windows)または Option キー(Mac OS)を押しながら、選択したパスをドラッグします。 - パスの名前を変更せずにコピーするには、パスパネルのパス名をパネル下部にある新規パスを作成ボタン
 にドラッグします。コピーで新規に作成されたパスはパスパネルに「xxx のコピー」と表示されます。
にドラッグします。コピーで新規に作成されたパスはパスパネルに「xxx のコピー」と表示されます。 - パスの名前を変えてコピーするには、Alt キー(Windows)または Option キー(Mac OS)を押しながら、パスパネルのパスをパネル下部にある新規パスを作成ボタンにドラッグします。または、コピーするパスを選択し、パスパネルメニューの「パスを複製」を選択します。パスを複製ダイアログボックスで、パスの新しい名前を入力し、「OK」をクリックします。
- パスやパスコンポーネントを別のパスにコピーするには、コピーするパスまたはパスコンポーネントを選択し、編集/コピーを選択します。その後、コピー先のパスで、編集/ペーストを選択します。
Photoshop ファイル間でのパスコンポーネントのコピー
-
両方の画像を開きます。
-
コピー元画像でパスコンポーネント選択ツール
 を使用して、コピーするパス全体またはパスコンポーネント全体を選択します。
を使用して、コピーするパス全体またはパスコンポーネント全体を選択します。
-
パスコンポーネントをコピーするには、次のいずれかの操作を行います。
パスコンポーネントをコピー元画像からコピー先画像にドラッグします。パスコンポーネントが、パスパネルの選択されているパスにコピーされます。
コピー元画像で、パスパネルからパス名を選択し、編集/コピーを選択してパスをコピーします。コピー先画像で、編集/ペーストを選択します。この方法を使用して、同一画像内のパスを組み合わせることもできます。
コピー先画像にパスコンポーネントをペーストするには、コピー元画像でパスコンポーネントを選択し、編集/コピーを選択します。コピー先画像で、編集/ペーストを選択します。
パスコンポーネントの削除
-
パスパネルでパス名を選択し、パスコンポーネント選択ツール
 でパスコンポーネントをクリックします。
でパスコンポーネントをクリックします。
-
Backspace キー(Windows)または Delete キー(Mac OS)を押して、選択したパスコンポーネントを削除します。
パスコンポーネントの整列と分布
1 つのパス内に描かれているパスコンポーネントを整列および分布することができます。例えば、同じレイヤーに含まれる複数のシェイプの左端を整列したり、作業用パス内の複数コンポーネントを水平方向中央に並べて分布したりできます。
別のレイヤーにあるシェイプを整列する場合は、移動ツールを使用します。
- コンポーネントを整列する場合は、パスコンポーネント選択ツール
 を使用して、整列するコンポーネントを選択します。次に、オプションバーのパスの整列ドロップダウンメニューから、オプションを選択します。
を使用して、整列するコンポーネントを選択します。次に、オプションバーのパスの整列ドロップダウンメニューから、オプションを選択します。


- コンポーネントを均等配置するには、均等配置するコンポーネントを少なくとも 3 つ選択します。次にオプションバーのパスの配置ドロップダウンメニューから、オプションを選択します。


ビデオチュートリアル | Photoshop でベクター画像を扱うヒント
解決しない場合
|