- Dreamweaver ユーザーガイド
- はじめに
- Dreamweaver と Creative Cloud
- Dreamweaver のワークスペースとビュー
- サイトの設定
- ファイルの管理
- レイアウトとデザイン
- CSS
- ページコンテンツとアセット
- ページプロパティの設定
- CSS 見出しプロパティおよび CSS リンクプロパティの設定
- テキストの操作
- テキスト、タグ、属性の検索と置換
- DOM パネル
- ライブビューでの編集
- Dreamweaver でのドキュメントのエンコード
- ドキュメントウィンドウでのエレメントの選択および表示
- プロパティインスペクターでのテキストプロパティの設定
- web ページのスペルチェック
- Dreamweaver での区切り線の使用
- Dreamweaver でのフォントの組み合わせの追加と変更
- アセットを使用した作業
- Dreamweaver での日付の挿入と更新
- Dreamweaver でのお気に入りアセットの作成と管理
- Dreamweaver でのイメージの挿入と編集
- メディアオブジェクトの追加
- Dreamweaver でのビデオの追加
- HTML5 ビデオの挿入
- SWF ファイルの挿入
- オーディオエフェクトの追加
- Dreamweaver での HTML5 オーディオの挿入
- ライブラリ項目の操作
- Dreamweaver でのアラビア語およびヘブライ語のテキストの使用
- リンクおよびナビゲーション
- jQuery Widget と効果
- web サイトのコーディング
- Dreamweaver でのコーディングについて
- Dreamweaver のコーディング環境
- コーディングの環境設定
- コードカラーリングのカスタマイズ
- コードの記述と編集
- コードヒントとコード補完機能
- コードの折りたたみと展開
- スニペットでコードを再利用する
- 構文チェックコード
- コードの最適化
- デザインビューでのコードの編集
- ページのヘッドコンテンツの操作
- Dreamweaver でのサーバーサイドインクルードの挿入
- Dreamweaver でのタグライブラリの使用
- Dreamweaver へのカスタムタグの読み込み
- JavaScript ビヘイビアーの使用(基本操作)
- JavaScript に組み込まれているビヘイビアーの適用
- XML および XSLT について
- Dreamweaver でのサーバーサイド XSL 変換の実行
- Dreamweaver でのクライアントサイド XSL 変換の実行
- Dreamweaver での XSLT の文字エンティティの追加
- コードのフォーマット
- 製品間ワークフロー
- テンプレート
- Dreamweaver テンプレートについて
- テンプレートおよびテンプレートから作成されたドキュメントの認識
- Dreamweaver テンプレートの作成
- テンプレート編集可能領域の作成
- Dreamweaver でのリピート領域およびテーブルの作成
- テンプレートの任意の領域の使用
- Dreamweaver での編集可能なタグ属性の定義
- Dreamweaver でネストされたテンプレートを作成する方法
- テンプレートの編集、更新、削除
- Dreamweaver での xml コンテンツの書き出しおよび読み込み
- 既存のドキュメントでのテンプレートの適用または削除
- Dreamweaver テンプレートでのコンテンツの編集
- Dreamweaver でのテンプレートタグのシンタックスルール
- テンプレート領域のハイライト表示の環境設定
- Dreamweaver でテンプレートを使用する利点
- モバイルとマルチスクリーン
- 動的サイト、ページおよび web フォーム
- web アプリケーションについて
- アプリケーション開発のためのコンピューター設定
- データベース接続のトラブルシューティング
- Dreamweaver での接続スクリプトの削除
- 動的ページのデザイン
- 動的コンテンツソースの概要
- 動的コンテンツのソースの定義
- ページへの動的コンテンツの追加
- Dreamweaver での動的コンテンツの変更
- データベースのレコードの表示
- Dreamweaver でのライブデータの入力とトラブルシューティング
- Dreamweaver でのカスタムサーバービヘイビアーの追加
- Dreamweaver を使用したフォームの作成
- フォームを使用したユーザーからの情報の収集
- Dreamweaver での ColdFusion フォームの作成と有効化
- web フォームの作成
- フォームエレメントの HTML5 サポート強化
- Dreamweaver を使用したフォームの開発
- アプリケーションのビジュアル開発
- web サイトのテスト、プレビュー、パブリッシュ
- トラブルシューティング
Dreamweaver CC 以降では、ユーザーインターフェイスが簡素化されています。そのため、この記事で説明されているオプションの一部が Dreamweaver CC 以降には存在しない場合があります。詳しくは、こちらの記事を参照してください。
マスターページと詳細ページについて
マスターページと詳細ページは、レコードセットデータの整理と表示に使用される一連のページです。これらのページに、サイトの概要情報と詳細情報の両方を表示できます。マスターページには、すべてのレコードの一覧が表示され、各レコードの追加情報を表示する詳細ページへのリンクも掲載されます。




マスターページと詳細ページを作成するには、データオブジェクトを挿入してマスターページと詳細ページを一度に作成する方法か、サーバービヘイビアーを使用してマスターページと詳細ページをカスタマイズしながら作成していく方法があります。サーバービヘイビアーを使用してマスターページと詳細ページを作成する場合は、まずマスターページを作成してレコードの一覧を用意し、この一覧から詳細ページへのリンクを追加します。
マスターページの作成
作業を開始する前に、サイトのデータベース接続を定義してください。
-
空のページを作成するには、ファイル/新規/空白ページを選択し、ページタイプを選択して「作成」をクリックします。このページがマスターページになります。
-
レコードセットを定義します。
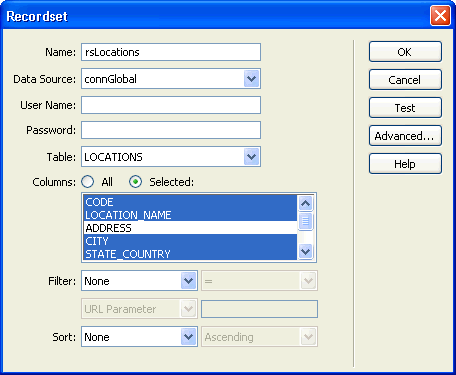
バインディングパネル(ウィンドウ/バインディング)で、+ ボタンをクリックして「レコードセット」を選択します。SQL ステートメントを自分で記述する場合は、「詳細設定」をクリックします。
レコードセットには、マスターページの作成に必要なテーブル列をすべて含めてください。また、レコードセットには、各レコードのユニークキーを含むテーブル列、つまりレコード ID 列も含まれている必要があります。次の例では、CODE 列に、各レコードに固有のキーが含まれます。

マスターページの選択したレコードセットの列 
マスターページの選択したレコードセットの列 通常、マスターページのレコードセットは、データベーステーブルから数列を抽出します。一方、詳細ページのレコードセットは、詳細な情報を提供するため、同じテーブルからそれより多くの列を抽出します。
レコードセットは、実行時にユーザー側で定義することができます。詳しくは、検索ページと結果ページの作成を参照してください。
-
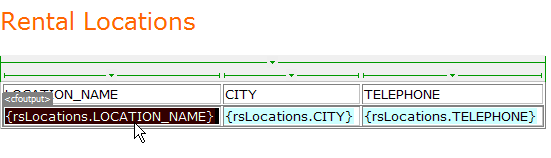
レコードを表示するための動的テーブルを挿入します。
動的テーブルを表示するページ上の位置に挿入ポイントを配置します。挿入/データオブジェクト/動的データ/動的テーブルを選択し、オプションを設定して「OK」をクリックします。
サイト上にレコード ID を表示しない場合は、動的テーブルからその列を削除します。ページ内の任意の場所をクリックして、フォーカスをページに移動します。動的テーブル内の列の上部にカーソルを移動して、列のセルの外枠が赤くなったら、クリックしてその列を選択します。Delete キーを押して、テーブルからその列を削除します。
詳細ページへのリンクの作成
マスターページを作成し、レコードセットを追加した後で、詳細ページを開くためのリンクを作成します。その後で、ユーザーが選択したレコードの ID を渡すようにリンクを修正します。詳細ページでは、この ID を使用して、要求されたレコードをデータベース内で検索し、その結果を表示します。
ページを更新するリンクも同じ手順で作成します。結果ページはマスターページに、更新ページは詳細ページに似ています。
詳細ページを開きレコード ID を渡す(ColdFusion、PHP)
-
動的テーブル内で、リンクとして表示するテキストのコンテンツプレースホルダーを選択します。

選択したプレースホルダーへのリンクの適用 
選択したプレースホルダーへのリンクの適用 -
プロパティインスペクターの「リンク」ボックスの横にあるフォルダーアイコンをクリックします。
-
詳細ページに移動して、選択します。詳細ページがプロパティインスペクターの「リンク」ボックス内に表示されます。
動的テーブルで、選択したテキストがリンクされた状態で表示されます。サーバーでページが実行されると、リンクが各テーブル行内のテキストに適用されます。
-
マスターページの動的テーブル内のリンクを選択します。
-
(ColdFusion)プロパティインスペクターの「リンク」ボックスで、URL の末尾に次のストリングを追加します。
?recordID=#recordsetName.fieldName#
疑問符は、後に URL パラメーターが続いていることをサーバーに示します。recordID という単語は、URL パラメーターの名前です(好きな名前を指定できます)。この URL パラメーターの名前は後で詳細ページで使用するため、覚えておく必要があります。
等号の後の式は、パラメーターの値です。この例では、レコードセットからのレコード ID を返す ColdFusion の式で生成された値です。動的テーブル内の行ごとに異なる ID が生成されます。ColdFusion の式の中の recordsetName を、使用するレコードセットの名前で置き換え、fieldName を、各レコードを一意に識別するレコードセット内のフィールドの名前で置き換えます。ほとんどの場合、フィールドはレコード ID 番号で構成されます。次の例では、フィールドは一意の場所コードで構成されています。
locationDetail.cfm?recordID=#rsLocations.CODE#
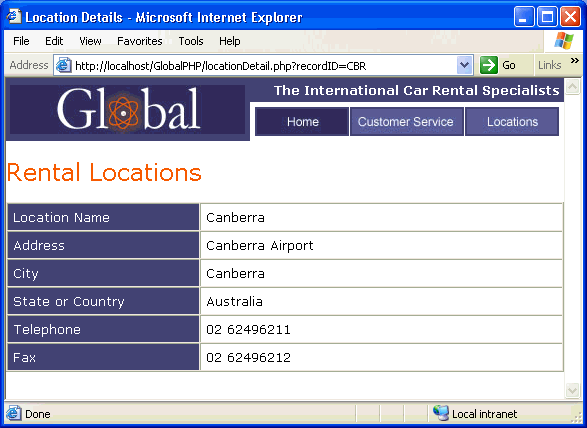
ページを実行すると、コードセットの CODE フィールドの値が、動的テーブル内の対応する行に挿入されます。例えば、オーストラリア、キャンベラのレンタル営業所の場所コードが CBR の場合、動的テーブル内のキャンベラ営業所の行では次の URL が使用されます。
locationDetail.cfm?recordID=CBR
-
(PHP)プロパティインスペクターの「リンク」フィールドで、URL の末尾に次のストリングを追加します。
?recordID=<?php echo $row_recordsetName['fieldName']; ?>
疑問符は、後に URL パラメーターが続いていることをサーバーに示します。recordID という単語は、URL パラメーターの名前です。ここには好きな名前を指定できます。この URL パラメーターの名前は後で詳細ページで使用するため、覚えておく必要があります。
等号の後の式は、パラメーターの値です。この例では、レコードセットからのレコード ID を返す PHP の式で生成された値です。動的テーブル内の行ごとに異なる ID が生成されます。PHP の式の中の recordsetName を、使用するレコードセットの名前で置き換え、fieldName を、各レコードを一意に識別するレコードセット内のフィールドの名前で置き換えます。ほとんどの場合、フィールドはレコード ID 番号で構成されます。次の例では、フィールドは一意の場所コードで構成されています。
locationDetail.php?recordID=<?php echo $row_rsLocations['CODE']; ?>
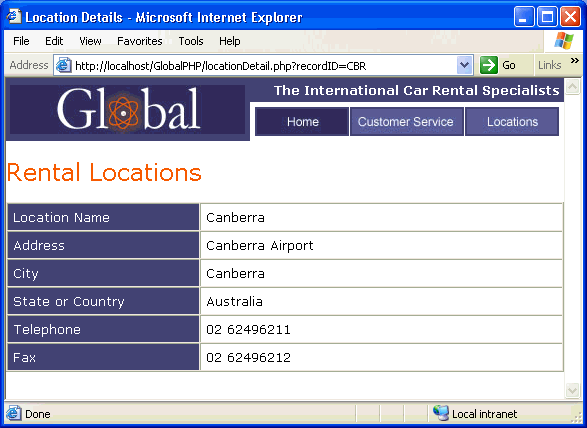
ページを実行すると、コードセットの CODE フィールドの値が、動的テーブル内の対応する行に挿入されます。例えば、オーストラリア、キャンベラのレンタル営業所の場所コードが CBR の場合、動的テーブル内のキャンベラ営業所の行では次の URL が使用されます。
locationDetail.php?recordID=CBR
-
ページを保存します。
詳細ページを開きレコード ID を渡す(ASP)
-
リンク機能を割り当てる動的コンテンツを選択します。
-
サーバービヘイビアーパネル(ウィンドウ/サーバービヘイビアー)で「+」ボタンをクリックし、ポップアップメニューから「詳細ページへ移動」を選択します。
-
「詳細ページ」ボックスで「参照」をクリックし、詳細ページを指定します。
-
レコードセットおよび列ポップアップメニューでレコードセットと列を選択し、詳細ページに渡す値を指定します。通常、レコードのユニークキー ID など、レコードに固有の値を指定します。
-
必要に応じて、「URL パラメーター」または「フォームパラメーター」オプションを選択して、既存のページのパラメーターを詳細ページに渡します。
-
「OK」をクリックします。
選択したテキストの周りに特別なリンクが設定されます。ビジターがリンクをクリックすると、「詳細ページへ移動」サーバービヘイビアーによって、レコード ID を含む URL パラメーターが詳細ページに渡されます。例えば、URL パラメーターが id で、リンク先の詳細ページが customerdetail.asp の場合、ビジターがリンクをクリックしたときの URL は以下のようになります。
http://www.mysite.com/customerdetail.asp?id=43
URL の最初の部分 http://www.mysite.com/customerdetail.asp は詳細ページを開きます。次の部分 ?id=43 は URL パラメーターです。これは、詳細ページにどのレコードを検索して表示するかを示しています。id は URL パラメーターの名前であり、43 はその値です。この例では、URL パラメーターにはレコードの ID 番号 43 が含まれています。
要求したレコードの検索と詳細ページへの表示
マスターページで要求されたレコードを表示するためには、単一のレコードを保持するレコードセットを定義し、そのレコードセットの列を詳細ページにバインドする必要があります。
-
詳細ページに切り替えます。詳細ページをまだ作成していない場合は、空のページを作成します(ファイル/新規)。
-
バインディングパネル(ウィンドウ/バインディング)で「+」ボタンをクリックし、ポップアップメニューから「レコードセット(クエリー)または「データセット(クエリー)」を選択します。
基本設定のレコードセットダイアログボックスまたはデータセットダイアログボックスが表示されます。詳細設定のダイアログボックスが表示された場合は、「基本設定」をクリックします。
-
レコードセットの名前を指定し、データソースと、レコードセットにデータを提供するデータベーステーブルを選択します。
-
「列」領域で、レコードセットに含めるテーブル列を選択します。
レコードセットは、マスターページのレコードセットと同一でも、異なっていてもかまいません。通常、詳細ページのレコードセットには、詳細な情報を表示するためにより多くの列が含まれます。
レコードセットが異なる場合、詳細ページのレコードセットにマスターページ上のレコードセットと共通の列が少なくとも 1 つ含まれていることを確認してください。通常はレコード ID 列が共通ですが、関連テーブルの結合フィールドでもかまいません。
テーブルの特定の列だけをレコードセットに含めるには、「選択」をクリックし、Ctrl キー(Windows)または Command キー(Mac OS)を押しながらリスト内の目的の列をクリックします。
-
マスターページから渡される URL パラメーターで指定されたレコードを取得して表示するために、「フィルター」領域で以下の設定を行います。
「フィルター」領域の最初のポップアップメニューで、マスターページから渡される URL パラメーターの値と一致する値を含む、レコードセット内の列を選択します。例えば、URL パラメーターにレコード ID 番号が含まれている場合は、レコード ID 番号が格納されている列を選択します。前の項で説明した例では、CODE という名前のレコードセット列に、マスターページによって渡された URL パラメーターの値と一致する値が含まれます。
最初のメニューの横にあるポップアップメニューで、等号記号(初期設定)を選択します。
3 番目のポップアップメニューから「URL パラメーター」を選択します。マスターページでは URL パラメーターを使用して、情報を詳細ページに渡します。
4 番目のボックスに、マスターページから渡される URL パラメーターの名前を入力します。
-
「OK」をクリックします。レコードセットがバインディングパネルに表示されます。
-
バインディングパネル(ウィンドウ/バインディング)で列を選択し、これをページにドラッグしてレコードセットの列と詳細ページをバインドします。
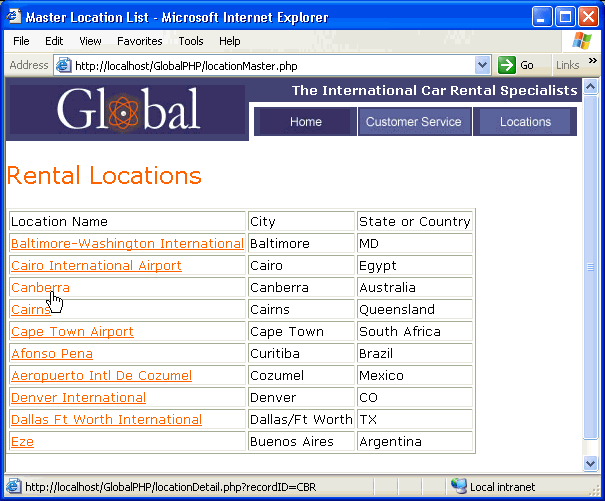
マスターページおよび詳細ページの両方をサーバーにアップロードすると、ブラウザーでマスターページを開くことができます。マスターページの詳細リンクをクリックすると、詳細ページが開き、選択されているレコードに関する詳細情報が表示されます。
特定のレコードの検索とページでの表示(ASP)
ページにレコードセットを表示できるように、レコードセット内の特定のレコードを検索するサーバービヘイビアーを追加できます。このサーバービヘイビアーは、ASP サーバーモデルを使用する場合のみ使用できます。
-
以下の前提条件を満たすページを作成します。
別のページから現在のページに渡された URL パラメーターにレコード ID が含まれている。HTML ハイパーリンクまたは HTML フォームで他のページ上に URL パラメーターを作成できます。詳しくは、フォームを使用したユーザーからの情報の収集を参照してください。
現在のページにレコードセットが定義されている。サーバービヘイビアーにより、このレコードセットからレコードの詳細情報が抽出されます。詳細手順については、SQL を使用しないレコードセットの定義または SQL を使用した高度なレコードセットの定義を参照してください。
現在のページにレコードセットの列がバインドされている。ページ上に特定のレコードが表示される必要があります。詳しくは、テキストを動的にするを参照してください。
-
URL パラメーターによって指定されたレコードを検索するサーバービヘイビアーを追加するには、サーバービヘイビアーパネル(ウィンドウ/サーバービヘイビアー)で「+」ボタンをクリックし、レコードセットページング/特定のレコードへ移動を選択します。
-
レコード移動先ポップアップメニューで、そのページ用に定義したレコードセットを選択します。
-
列の場所ポップアップメニューで、他のページから渡される値が格納されている列を選択します。
例えば、他のページからレコード ID 番号が渡される場合は、レコード ID 番号が格納されている列を選択します。
-
「URL パラメーターとの一致」ボックスに、他のページから渡される URL パラメーターの名前を入力します。
例えば、他のページで詳細ページを開くために使用する URL が id=43 の場合は、「URL パラメーターとの一致」ボックスに「id」と入力します。
-
「OK」をクリックします。
次にこのページがブラウザーから要求されたときは、サーバービヘイビアーは他のページから渡された URL パラメーター内のレコード ID を読み込み、レコードセット内の指定されたレコードに移動します。
1 回の操作によるマスターページと詳細ページの作成
Web アプリケーションの開発時に、「マスター詳細ページセット」データオブジェクトを使用すると、マスターページと詳細ページを簡単に作成できます。
-
空の動的ページを作成するには、ファイル/新規/空白ページを選択し、ページタイプのリストから動的ページを選択して「作成」をクリックします。
このページがマスターページになります。
-
そのページのレコードセットを定義します。
マスターページに必要な列だけではなく、詳細ページに必要な列もすべてレコードセットに含めてください。通常、マスターページのレコードセットは、データベーステーブルから数列を抽出します。一方、詳細ページのレコードセットは、詳細な情報を提供するため、同じテーブルからそれより多くの列を抽出します。
-
デザインビューでマスターページを開き、挿入/データオブジェクト/マスター詳細ページセットを選択します。
-
レコードセットポップアップメニューで、マスターページに表示するレコードを含むレコードセットが選択されていることを確認します。
-
「マスターページフィールド」領域で、マスターページに表示するレコードセットの列を選択します。
初期設定では、レコードセットのすべての列が選択されます。レコードセットに recordID などのユニークキー列が含まれている場合は、この列を選択し「-」ボタンをクリックしてページに表示されないようにします。
-
マスターページに表示する列の順序を変更するには、リストで列をクリックし、上向きまたは下向きの矢印をクリックします。
マスターページでは、レコードセットの列はテーブル内に横一列に配置されます。上向き矢印をクリックすると列は左に移動します。下向き矢印をクリックすると列は右に移動します。
-
詳細へのリンク元ポップアップメニューで、詳細ページへのリンクテキストとして表示する値を含むレコードセットの列を選択します。
例えば、マスターページの各製品名を詳細ページにリンクさせるには、製品名を含むレコードセットの列を選択します。
-
ユニークキーの引き渡しポップアップメニューで、レコードを識別する値を含むレコードセットの列を選択します。
通常は、レコードの ID 番号の列を選択します。この値が詳細ページに渡され、ビジターが選択したレコードを識別します。
-
ユニークキー列が数値でない場合は、「数値」チェックボックスをオフにします。注意:
このオプションは初期設定で選択されており、サーバーモデルによっては表示されないものもあります。
-
マスターページに表示するレコード数を指定します。
-
「詳細ページ名」ボックスで「参照」をクリックして作成済みの詳細ページファイルを指定するか、任意の名前を入力してデータオブジェクトに詳細ページファイルを作成させます。
-
「詳細ページフィールド」領域で、詳細ページに表示する列を選択します。
初期設定では、マスターページのレコードセット内のすべての列が選択されます。レコードセットに recordID などのユニークキー列が含まれている場合は、この列を選択し「-」ボタンをクリックして、詳細ページに表示されないようにします。
-
詳細ページに表示する列の順序を変更するには、リストで列をクリックし、上向きまたは下向きの矢印をクリックします。
詳細ページでは、レコードセットの列はテーブル内に縦一列に配置されます。上向き矢印をクリックすると列は上に移動します。下向き矢印をクリックすると列は下に移動します。
-
「OK」をクリックします。
詳細ページが作成されていない場合は、データオブジェクトにより詳細ページが作成され、マスターページと詳細ページに動的コンテンツとサーバービヘイビアーが追加されます。
-
マスターページと詳細ページのレイアウトを目的に合わせてカスタマイズします。
各ページのレイアウトは、Dreamweaver のページデザインツールで自在にカスタマイズできます。サーバービヘイビアーパネルでサーバービヘイビアーをダブルクリックして編集することもできます。
データオブジェクトを用いてマスターページと詳細ページを作成した後、サーバービヘイビアーパネル(ウィンドウ/サーバービヘイビアー)で、データオブジェクトによってページに挿入された作成ブロックを修正できます。