コードスニペットを挿入する位置にカーソルを置きます。
- Dreamweaver ユーザーガイド
- はじめに
- Dreamweaver と Creative Cloud
- Dreamweaver のワークスペースとビュー
- サイトの設定
- ファイルの管理
- レイアウトとデザイン
- CSS
- ページコンテンツとアセット
- ページプロパティの設定
- CSS 見出しプロパティおよび CSS リンクプロパティの設定
- テキストの操作
- テキスト、タグ、属性の検索と置換
- DOM パネル
- ライブビューでの編集
- Dreamweaver でのドキュメントのエンコード
- ドキュメントウィンドウでのエレメントの選択および表示
- プロパティインスペクターでのテキストプロパティの設定
- web ページのスペルチェック
- Dreamweaver での区切り線の使用
- Dreamweaver でのフォントの組み合わせの追加と変更
- アセットを使用した作業
- Dreamweaver での日付の挿入と更新
- Dreamweaver でのお気に入りアセットの作成と管理
- Dreamweaver でのイメージの挿入と編集
- メディアオブジェクトの追加
- Dreamweaver でのビデオの追加
- HTML5 ビデオの挿入
- SWF ファイルの挿入
- オーディオエフェクトの追加
- Dreamweaver での HTML5 オーディオの挿入
- ライブラリ項目の操作
- Dreamweaver でのアラビア語およびヘブライ語のテキストの使用
- リンクおよびナビゲーション
- jQuery Widget と効果
- web サイトのコーディング
- Dreamweaver でのコーディングについて
- Dreamweaver のコーディング環境
- コーディングの環境設定
- コードカラーリングのカスタマイズ
- コードの記述と編集
- コードヒントとコード補完機能
- コードの折りたたみと展開
- スニペットでコードを再利用する
- 構文チェックコード
- コードの最適化
- デザインビューでのコードの編集
- ページのヘッドコンテンツの操作
- Dreamweaver でのサーバーサイドインクルードの挿入
- Dreamweaver でのタグライブラリの使用
- Dreamweaver へのカスタムタグの読み込み
- JavaScript ビヘイビアーの使用(基本操作)
- JavaScript に組み込まれているビヘイビアーの適用
- XML および XSLT について
- Dreamweaver でのサーバーサイド XSL 変換の実行
- Dreamweaver でのクライアントサイド XSL 変換の実行
- Dreamweaver での XSLT の文字エンティティの追加
- コードのフォーマット
- 製品間ワークフロー
- テンプレート
- Dreamweaver テンプレートについて
- テンプレートおよびテンプレートから作成されたドキュメントの認識
- Dreamweaver テンプレートの作成
- テンプレート編集可能領域の作成
- Dreamweaver でのリピート領域およびテーブルの作成
- テンプレートの任意の領域の使用
- Dreamweaver での編集可能なタグ属性の定義
- Dreamweaver でネストされたテンプレートを作成する方法
- テンプレートの編集、更新、削除
- Dreamweaver での xml コンテンツの書き出しおよび読み込み
- 既存のドキュメントでのテンプレートの適用または削除
- Dreamweaver テンプレートでのコンテンツの編集
- Dreamweaver でのテンプレートタグのシンタックスルール
- テンプレート領域のハイライト表示の環境設定
- Dreamweaver でテンプレートを使用する利点
- モバイルとマルチスクリーン
- 動的サイト、ページおよび web フォーム
- web アプリケーションについて
- アプリケーション開発のためのコンピューター設定
- データベース接続のトラブルシューティング
- Dreamweaver での接続スクリプトの削除
- 動的ページのデザイン
- 動的コンテンツソースの概要
- 動的コンテンツのソースの定義
- ページへの動的コンテンツの追加
- Dreamweaver での動的コンテンツの変更
- データベースのレコードの表示
- Dreamweaver でのライブデータの入力とトラブルシューティング
- Dreamweaver でのカスタムサーバービヘイビアーの追加
- Dreamweaver を使用したフォームの作成
- フォームを使用したユーザーからの情報の収集
- Dreamweaver での ColdFusion フォームの作成と有効化
- web フォームの作成
- フォームエレメントの HTML5 サポート強化
- Dreamweaver を使用したフォームの開発
- アプリケーションのビジュアル開発
- web サイトのテスト、プレビュー、パブリッシュ
- トラブルシューティング
Dreamweaver のスニペットパネルを使用してスニペットを作成する方法と、様々な Dreamweaver サイトでコードを再利用する方法を説明します。
コードブロックを複数回繰り返す場合は、コードスニペットを使用して、コードを記述するプロセスを効率化できます。一度コードを記述して、スニペットとして保存しておくと、スニペットパネルでそれをダブルクリックして複数の場所に挿入できます。
スニペットパネルを使用して作成したスニペットはサイト固有のものではないので、サイト間で再利用できます。同期設定を使用して、異なるデバイス間、および異なるバージョンの Dreamweaver 間でスニペットを使用することもできます。
Dreamweaver には複数のコードスニペットが付属しています。ただし、独自のコードスニペットを作成して保存することもできます。
スニペットを最大限に活用する方法
次の使用事例を参照して、ワークフローのどの段階でスニペットを使用できるかを確認してください。
- 特定のデザインの標準に従う組織に勤務している場合、または複数のプロジェクトに携わっているフリーランスのデザイナーの場合。どちらの場合でも、コードスニペットを使用すれば、共通するコードの一部をスニペットとして保存してコードに挿入することで、デザインの統一性を実現できます。
- いくつかのコーディングの標準を定義、維持および適用する必要がある場合は、コードスニペットが役立ちます。
- Web ページでレスポンシブなエレメントをハンドコーディングする作業には時間がかかることがあります。スニペットパネルの「Bootstrap_Snippets(Bootstrap スニペット)」または「Responsive Design スニペット」セクションで、いくつかのスニペット(例えば、レスポンシブテーブルのコードスニペット)を使用します。1 回クリックするだけで、レスポンシブテーブルに約 20 行のコードが挿入されました。
必要に応じて、テーブルを編集します。列や行を結合または追加したり、お好みのスタイルを指定したりできます。さらに、コードを選択して新しいスニペットとして保存し、作成するその他のすべてのページで再利用できます。コードスニペットの作成について詳しくは、スニペットの作成を参照してください。 - JavaScript ビヘイビアー、CSS 効果および CSS スタイルもコードの再利用に最適な候補です。
スニペットパネル
Dreamweaver では、スニペットパネル(ウィンドウ/スニペット)を使用してコードスニペットを管理できます。
スニペットパネルは、コードの一部を集めたものです。


スニペットパネルの機能
スニペットパネルを使用すると、次のタスクを実行できます。
スニペットの挿入
フォルダーを展開してコードスニペットに移動し、スニペットをダブルクリックするか、または挿入アイコンをクリックしてカーソル位置にスニペットを挿入します。コードスニペットの既存のテキストを折り返すには、テキストを選択してスニペットを挿入します。これにより、テキストがコードスニペット内で折り返されます。詳しくは、スニペットの挿入を参照してください。
スニペットフォルダーの作成
直感的な命名規則を使用してスニペットをフォルダーに格納することでスニペットを管理します。スニペットフォルダーを作成するには、新規フォルダーアイコンをクリックします。新しいスニペットフォルダーは、選択したノード内に作成されます。スニペットフォルダーの場所を変更するには、目的の場所にフォルダーをドラッグします。詳しくは、スニペットフォルダーの作成を参照してください。
スニペットの作成
事前にパッケージ化されたスニペットを使用し、それらを編集して独自のコードスニペットを作成します。または独自のスニペットを新規に作成し、後で再利用するためにスニペットパネルに保存します。詳しくは、スニペットの作成を参照してください。
スニペットの編集
既存のスニペットを編集するには、スニペットを選択して、編集アイコンをクリックします。詳しくは、スニペットの編集を参照してください。
スニペットの削除
不要なスニペットを削除します。スニペットを削除するには、スニペットを選択して、削除アイコンをクリックします。
スニペット名の変更
スニペットの名前を変更するには、スニペットを右クリックしてコンテキストメニューを開きます。「Rename snippet(スニペットの名前を変更)」を選択し、新しいスニペットの名前を入力します。
トリガーキーの追加/編集
トリガーキーを使用すると、直感的な短いコードを作成できます。このコードを入力すれば、スニペットパネルで特定のスニペットに移動して、そのスニペットを挿入する必要がなくなります。トリガーキーを定義済みの場合は、コード内の目的の位置にカーソルを置きます。次に、トリガーキーのテキストを入力して、Tab キーを押します。コードスニペットがコードに挿入されます。詳しくは、トリガーキーの追加およびトリガーキーを使用したコードスニペットの挿入を参照してください。
スニペットの挿入
コード内のカーソルを置いた位置にコードスニペットを挿入できます。
-
-
スニペットパネル(ウィンドウ/スニペット)でスニペットをダブルクリックするか、スニペットパネルの下部にある挿入アイコンをクリックします。
スニペットを右クリック(Windows)または Control キーを押しながらクリック(Mac OS)し、ポップアップメニューから「挿入」を選択することもできます。
トリガーキーを定義済みの場合は、コード内の目的の位置にカーソルを置きます。次に、トリガーキーのテキストを入力して、Tab キーを押します。コードスニペットがコードに挿入されます。詳しくは、トリガーキーの追加およびトリガーキーを使用したコードスニペットの挿入を参照してください。
コードスニペットがどのように表示されるかを確認するには、デザインビューにスニペットを挿入します。
スニペットの作成
-
スニペットパネルで、パネルの下部にある新規スニペットアイコンをクリックします。
-
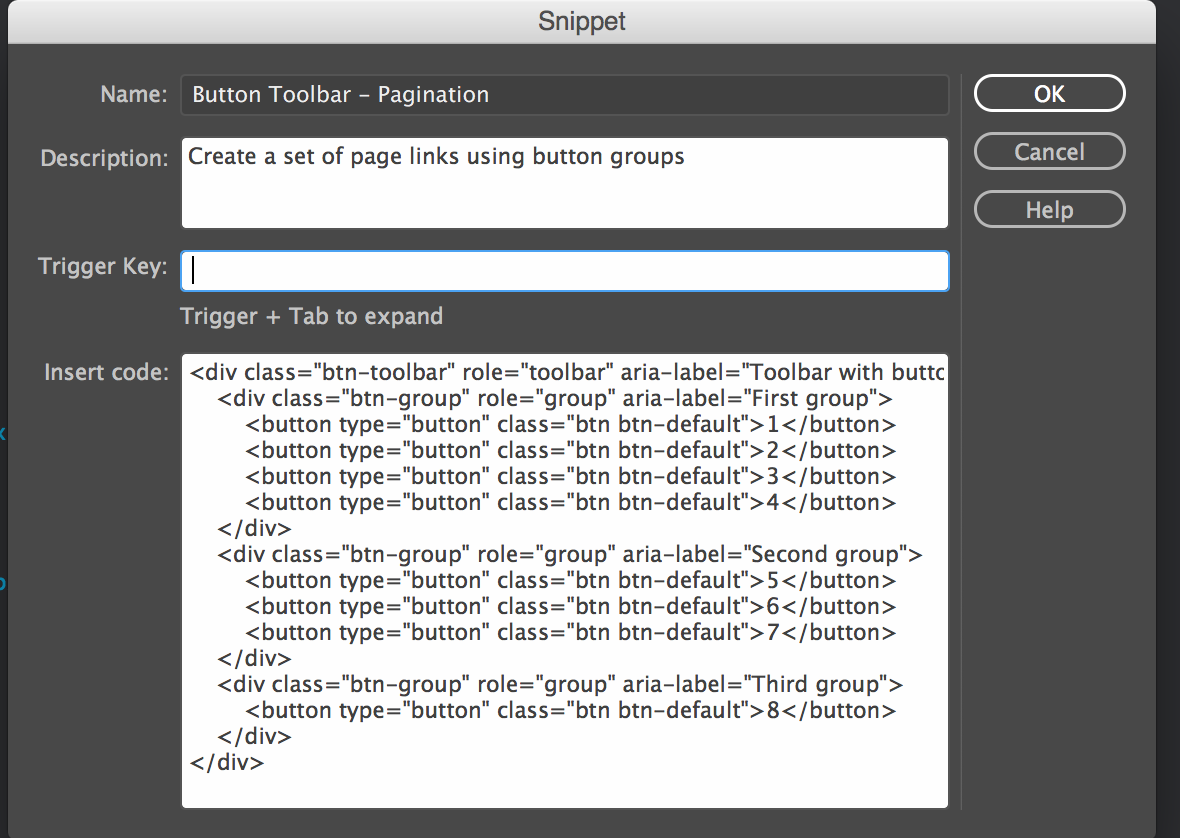
スニペットの名前を入力します。
注意:スニペット名には、スラッシュ (/ または \)、特殊文字、二重引用符(")など、ファイル名に含めることのできない文字は使用できません。
-
(オプション)スニペットの説明テキストを入力します。
説明テキストを入力すると、他のチームメンバーがスニペットを識別および使用しやすくなります。

十分な説明付きのコードスニペットを作成すると、後で再利用する場合にスニペットが識別しやすくなる 
十分な説明付きのコードスニペットを作成すると、後で再利用する場合にスニペットが識別しやすくなる 注意:トリガーキーを作成して、コードにスニペットを追加することもできます。詳しくは、トリガーキーの追加およびトリガーキーを使用したコードスニペットの挿入を参照してください。
-
「OK」をクリックします。
スニペットの編集
既存のスニペットを変更するには、次の操作を実行できます。
- スニペットを右クリックして、Edit Snippet(スニペットを編集)ダイアログを開きます。
- スニペットを選択して、パネルの下部にある Edit Snippet(スニペットを編集)アイコンをクリックします。
スニペットを編集する場合、ドキュメント内のスニペットの既存のインスタンスは更新されません。
スニペットダイアログ内のすべてのフィールド(名前、説明、トリガーキー、コードなど)を編集できます。
スニペットフォルダーの作成
-
スニペットパネルで、パネルの下部にある「新規スニペットフォルダー」ボタンをクリックします。
-
必要に応じて、スニペットを新規フォルダーまたは他のフォルダーにドラッグします。
トリガーキーの追加およびトリガーキーを使用したコードスニペットの挿入
コードスニペットを簡単に追加するには、トリガーキーを使用します。
最初に、よく使用されるすべてのスニペットにトリガーキーを割り当てます。次に、コードビューでトリガーキーのテキストを入力して Tab キーを押すと、カーソル位置にスニペットが追加されます。
-
スニペットパネルで、右クリック(Windows)または Control キーを押しながらクリック(Mac OS)し、「Add Trigger Key(トリガーキーを追加)」を選択します。
スニペットパネルで「トリガーキーを追加」を選択 スニペットパネルで「トリガーキーを追加」を選択 -
トリガーキーのフィールドに目的のテキストを入力します。
次の図では、mailto リンクを作成するコードスニペットに、後から思い出しやすくするための mailto のトリガーキーが割り当てられます。シンプルで短く、かつ直感的なトリガーキーを指定してください。
トリガーキーのフィールドにテキストを入力 トリガーキーのフィールドにテキストを入力 注意:トリガーキーに特殊文字を含めることはできません(アンダースコアを除く)。また、異なる 2 つのスニペットに同じトリガーキーを使用することはできません。
-
トリガーキーを使用してコードにスニペットを追加するには、(コードビューで)トリガーテキストを入力して Tab キーを押します。これで、スニペットがコードに挿入されます。
複数のデバイス間でスニペットを配布する方法
Dreamweaver のクラウドの同期機能を使用すると、2 台のコンピューター間でスニペットの同期を維持できます。
Dreamweaver の同期設定機能を使用して、Dreamweaver のあるインスタンスを使用して作成したスニペットを、Dreamweaver を実行している別のコンピューターに移植します(例えば、オフィスと自宅にある Dreamweaver のインストール環境)。
設定を同期するには、次の操作を実行します。
-
編集/環境設定をクリックします。
-
「同期の設定」セクションで、「今すぐ同期」をクリックします。
設定はクラウドに保存されます。Dreamweaver を次に起動したときに、これらの設定が読み込まれます。ローカル設定は、クラウドから読み込まれた設定で上書きされます。
スニペットとその他のすべての環境設定が同期されます。
同期設定について詳しくは、Dreamweaver 設定と Creative Cloud の同期を参照してください。
同期設定を頻繁に実行する場合は、環境設定パネルの「同期の設定」セクションにある「自動同期を有効にする」をクリックして自動同期を有効にします。設定の変更はすべて、クラウドに自動保存されます。