ツール/フォントを管理を選択します。
- Dreamweaver ユーザーガイド
- はじめに
- Dreamweaver と Creative Cloud
- Dreamweaver のワークスペースとビュー
- サイトの設定
- ファイルの管理
- レイアウトとデザイン
- CSS
- ページコンテンツとアセット
- ページプロパティの設定
- CSS 見出しプロパティおよび CSS リンクプロパティの設定
- テキストの操作
- テキスト、タグ、属性の検索と置換
- DOM パネル
- ライブビューでの編集
- Dreamweaver でのドキュメントのエンコード
- ドキュメントウィンドウでのエレメントの選択および表示
- プロパティインスペクターでのテキストプロパティの設定
- web ページのスペルチェック
- Dreamweaver での区切り線の使用
- Dreamweaver でのフォントの組み合わせの追加と変更
- アセットを使用した作業
- Dreamweaver での日付の挿入と更新
- Dreamweaver でのお気に入りアセットの作成と管理
- Dreamweaver でのイメージの挿入と編集
- メディアオブジェクトの追加
- Dreamweaver でのビデオの追加
- HTML5 ビデオの挿入
- SWF ファイルの挿入
- オーディオエフェクトの追加
- Dreamweaver での HTML5 オーディオの挿入
- ライブラリ項目の操作
- Dreamweaver でのアラビア語およびヘブライ語のテキストの使用
- リンクおよびナビゲーション
- jQuery Widget と効果
- web サイトのコーディング
- Dreamweaver でのコーディングについて
- Dreamweaver のコーディング環境
- コーディングの環境設定
- コードカラーリングのカスタマイズ
- コードの記述と編集
- コードヒントとコード補完機能
- コードの折りたたみと展開
- スニペットでコードを再利用する
- 構文チェックコード
- コードの最適化
- デザインビューでのコードの編集
- ページのヘッドコンテンツの操作
- Dreamweaver でのサーバーサイドインクルードの挿入
- Dreamweaver でのタグライブラリの使用
- Dreamweaver へのカスタムタグの読み込み
- JavaScript ビヘイビアーの使用(基本操作)
- JavaScript に組み込まれているビヘイビアーの適用
- XML および XSLT について
- Dreamweaver でのサーバーサイド XSL 変換の実行
- Dreamweaver でのクライアントサイド XSL 変換の実行
- Dreamweaver での XSLT の文字エンティティの追加
- コードのフォーマット
- 製品間ワークフロー
- テンプレート
- Dreamweaver テンプレートについて
- テンプレートおよびテンプレートから作成されたドキュメントの認識
- Dreamweaver テンプレートの作成
- テンプレート編集可能領域の作成
- Dreamweaver でのリピート領域およびテーブルの作成
- テンプレートの任意の領域の使用
- Dreamweaver での編集可能なタグ属性の定義
- Dreamweaver でネストされたテンプレートを作成する方法
- テンプレートの編集、更新、削除
- Dreamweaver での xml コンテンツの書き出しおよび読み込み
- 既存のドキュメントでのテンプレートの適用または削除
- Dreamweaver テンプレートでのコンテンツの編集
- Dreamweaver でのテンプレートタグのシンタックスルール
- テンプレート領域のハイライト表示の環境設定
- Dreamweaver でテンプレートを使用する利点
- モバイルとマルチスクリーン
- 動的サイト、ページおよび web フォーム
- web アプリケーションについて
- アプリケーション開発のためのコンピューター設定
- データベース接続のトラブルシューティング
- Dreamweaver での接続スクリプトの削除
- 動的ページのデザイン
- 動的コンテンツソースの概要
- 動的コンテンツのソースの定義
- ページへの動的コンテンツの追加
- Dreamweaver での動的コンテンツの変更
- データベースのレコードの表示
- Dreamweaver でのライブデータの入力とトラブルシューティング
- Dreamweaver でのカスタムサーバービヘイビアーの追加
- Dreamweaver を使用したフォームの作成
- フォームを使用したユーザーからの情報の収集
- Dreamweaver での ColdFusion フォームの作成と有効化
- web フォームの作成
- フォームエレメントの HTML5 サポート強化
- Dreamweaver を使用したフォームの開発
- アプリケーションのビジュアル開発
- web サイトのテスト、プレビュー、パブリッシュ
- トラブルシューティング
フォントを管理ダイアログボックスを使用して、Dreamweaver でフォントの組み合わせを追加および変更します。
2022 年 7 月 1 日より、Dreamweaver 21.2 以前のバージョンでは、Adobe Edge Web Fonts フォントが使用できなくなります。Web サイトで Edge Web Fonts を使用している場合は、Adobe Fonts やその他の優先フォントを使用して変更できます。
フォントリストにより、ブラウザーでの web ページのテキストの表示方法を指定します。ブラウザーでは、フォントリストのうち、ユーザーのシステムにインストールされている最初のフォントが使用されます。リストにあるフォントがいずれもインストールされていない場合は、ブラウザーの環境設定の指定に基づいてテキストが表示されます。
フォントリストへの Adobe Edge Web Fonts の追加
Adobe Edge Web Fonts を web ページで使用できます。Edge フォントをページで使用する場合、JavaScript ファイルを参照する追加のスクリプトタグが追加されます。このファイルにより、Creative Cloud サーバーからブラウザーのキャッシュにフォントが直接ダウンロードされます。
ユーザーのコンピューターでフォントが使用可能であっても、ページの表示時には Creative Cloud サーバーからフォントがダウンロードされます。
たとえば、フォント「Abel」だけを使用するスクリプトタグの形式は、次のようになります。
<!--次のスクリプトタグは、web ページ内で使用するフォントを Adobe Edge Web Fonts サーバーからダウンロードします。これは変更しないことをお勧めします。-->
<script>var adobewebfontsappname ="dreamweaver"</script>
<script src="http://use.edgefonts.net/abel:n4:default.js" type="text/javascript"></script>
-
フォントリストに追加できるすべての Adobe Edge Web Fonts が「Adobe Edge Web Fonts」タブに表示されます。
-
このリストからフォントを検索し、フォントリストに追加するには、以下の手順を実行します。
- フォントリストに追加するフォントをクリックします。
- 選択を解除するには、フォントをもう一度クリックします。
- フィルターを使用して、優先するフォントを絞り込みます。たとえば、セリフタイプのフォントに絞り込むには、
 をクリックします。
をクリックします。 - フィルターは複数使用できます。たとえば、段落に使用できるセリフタイプのフォントに絞り込むには、
 と
と  をクリックします。
をクリックします。 - フォントの名前で検索するには、検索ボックスに名前を入力します。
-
選択したフォントを抽出するには、
 をクリックします。
をクリックします。 -
「終了」をクリックします。
任意の場所でフォントリストを開きます。たとえば、プロパティパネルの「CSS」セクションでフォントリストを使用できます。
フォントリストでは、Dreamweaver のフォントスタックが web フォントよりも先に表示されます。リストを下にスクロールして、選択したフォントを探します。
ローカル web フォントのフォントリストへの追加
コンピューター内の Web フォントを Dreamweaver のフォントリストに追加できます。追加したフォントは Dreamweaver のすべてのフォントメニューに表示されます。EOT、WOFF、TTF、SVG タイプのフォントがサポートされています。
-
ツール/フォントを管理を選択します。
-
フォントを管理ダイアログで、「ローカル web フォント」を選択します。
-
追加するフォントタイプに対応する「参照」ボタンをクリックします。たとえば、EOT 形式のフォントの場合は、EOT フォントに対応する「参照」ボタンをクリックします。
-
コンピューター内のフォントの格納場所に移動します。ファイルを選択して開きます。この場所にフォントの他の形式がある場合は、それらも自動的にダイアログに追加されます。フォント名もフォントの名前から自動的に取得されます。
-
Web サイトでの使用のためにフォントのライセンスが供与されていることの確認を求めるオプションを選択します。
-
「完了」をクリックします。
現在のローカル web フォントのリストに、フォントのリストが表示されます。
フォントリストから web フォントを削除するには、現在のローカルフォントのリストでフォントを選択し、「削除」をクリックします。
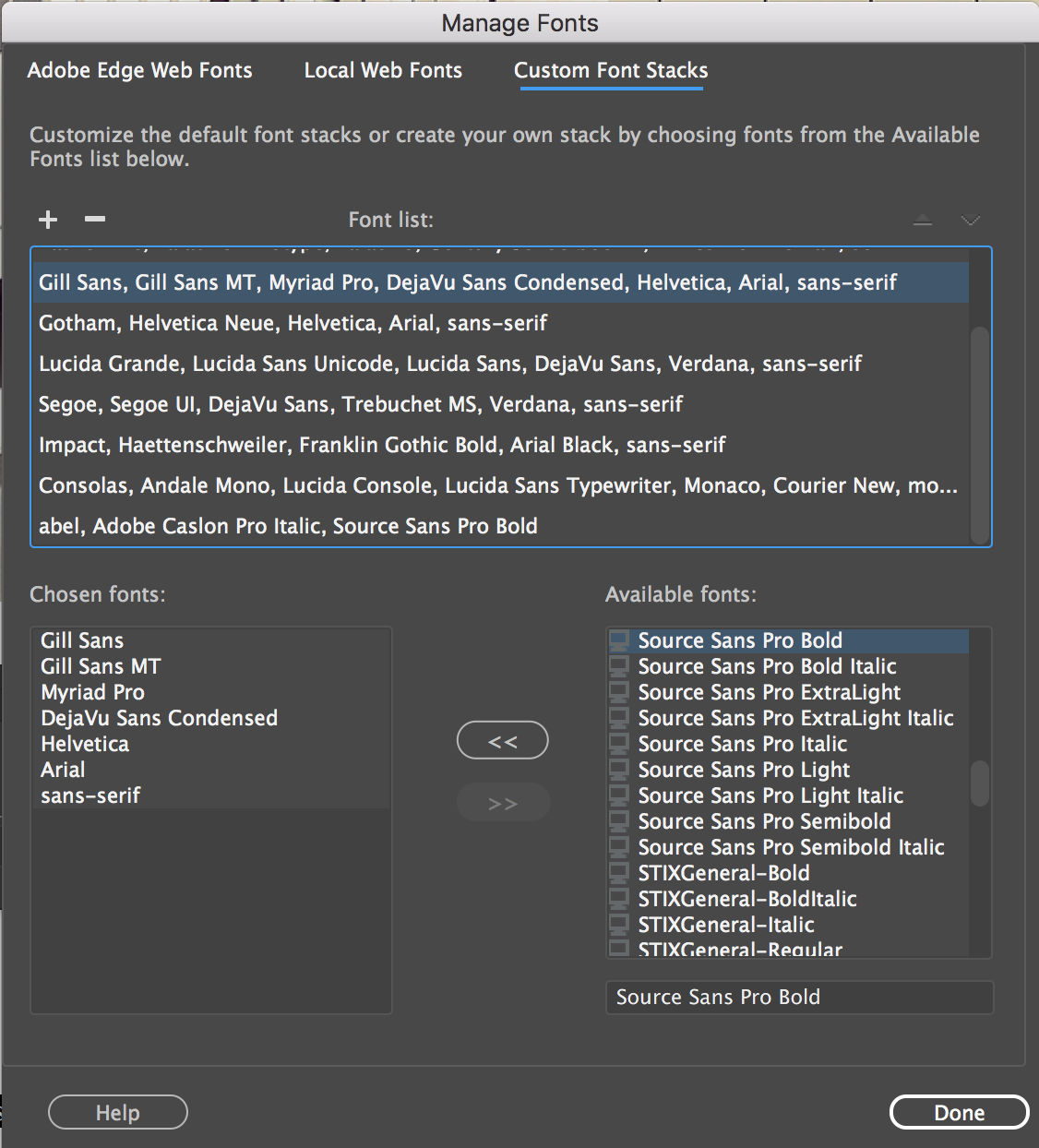
カスタムフォントスタックの作成
フォントスタックとは、CSS font-family 宣言内のフォントのリストです。
-
ツール/フォントを管理を選択し、「カスタムフォントスタック」を選択します。

フォントリストの修正 
フォントリストの修正 -
ダイアログボックス上部のリストから、 フォントリストを選びます。
選択したフォントリストに含まれるフォントが、ダイアログボックスの左側の選択されたフォントリストに表示されます。その右のリストには、システムにインストールされているフォントがすべて表示されます。
-
次のいずれかの操作を実行します。
フォントリストのフォントを追加または削除するには、 選択されたフォントリストと選択可能なフォントリストの間にある矢印ボタン(「<<」または「>>」)を クリックします。
フォントリストを追加または削除するには、ダイアログボックスの上部にある 「+」ボタンまたは「-」ボタンをクリックします。
システムにインストールされていないフォントを追加するには、 選択可能なフォントリストの下のテキストフィールドにフォント名を入力してから、 「<<」ボタンをクリックしてそのフォントをフォントリストに追加します。システムに インストールされていないフォントを追加する機能は、 Macintosh でページを作成しているときに Windows 固有のフォントを 指定する場合などに用できます。
フォントリスト内を上下に移動するには、 ダイアログボックスの上にある矢印ボタンをクリックします。
新しいフォントリストの追加
-
ツール/フォントを管理を選択します。
-
選択可能なフォントリストからフォントを選択し、 「<<」ボタンをクリックしてそのフォントを選択されたフォントリストに追加します。
-
手順 2 を繰り返して、フォントを 1 つずつリストに追加します。
システムにインストールされていないフォントを追加するには、 選択可能なフォントリストの下のテキストフィールドにフォント名を入力してから、 「<<」ボタンをクリックしてそのフォントをフォントリストに追加します。システムに インストールされていないフォントを追加する機能は、 Macintosh でページを作成しているときに Windows 固有のフォントを 指定する場合などに用できます。
-
フォントの選択を終了したら、選択可能なフォントメニューで 一般的なフォントファミリーを選択し、「<<」ボタンをクリックして、 選択されたフォントリストに 移動します。
一般的なフォントファミリーには、 cursive、fantasy、monospace、sans-serif、serif があります。選択されたフォントリストのフォントが いずれもシステムにインストールされていない場合は、 テキストは一般的なフォントファミリーに対応付けられた初期設定のフォントで表示されます。例えば、大半のシステムでは、 初期設定の monospace フォントには Courier が使用されます。
挿入したフォントのプレビュー
Edge フォントと web フォントはデザインビューでプレビューできません。プレビューするには、ライブビューに切り替えるか、ブラウザーでページをプレビューします。
複数ファイルにわたる web フォントのスクリプトタグの更新
複数の HTML ファイルにリンクしている CSS ファイルでフォントを更新すると、関連する HTML ファイル内のスクリプトタグを更新するように求められます。「更新」をクリックすると、関連するすべての HTML ファイル内のスクリプトタグが更新されます。
ページ上の web フォントのスクリプトタグの更新
スクリプトタグに反映されない web ページ上の web フォントを更新するには、ツール/web フォントのスクリプトタグのクリーンアップ(現在のページ)を選択します。