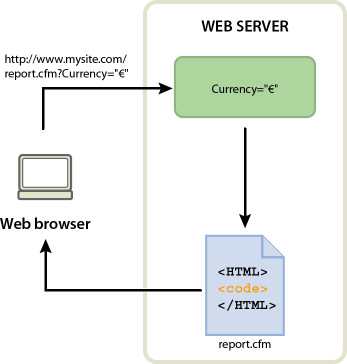
ブラウザーは、サーバーの report.cfm ページを要求します。この要求には、URL パラメーター Currency="euro" が含まれています。Currency="euro" という変数は、取得された金額をすべて EU のユーロで表示することを指定します。
- Dreamweaver ユーザーガイド
- はじめに
- Dreamweaver と Creative Cloud
- Dreamweaver のワークスペースとビュー
- サイトの設定
- ファイルの管理
- レイアウトとデザイン
- CSS
- ページコンテンツとアセット
- ページプロパティの設定
- CSS 見出しプロパティおよび CSS リンクプロパティの設定
- テキストの操作
- テキスト、タグ、属性の検索と置換
- DOM パネル
- ライブビューでの編集
- Dreamweaver でのドキュメントのエンコード
- ドキュメントウィンドウでのエレメントの選択および表示
- プロパティインスペクターでのテキストプロパティの設定
- web ページのスペルチェック
- Dreamweaver での区切り線の使用
- Dreamweaver でのフォントの組み合わせの追加と変更
- アセットを使用した作業
- Dreamweaver での日付の挿入と更新
- Dreamweaver でのお気に入りアセットの作成と管理
- Dreamweaver でのイメージの挿入と編集
- メディアオブジェクトの追加
- Dreamweaver でのビデオの追加
- HTML5 ビデオの挿入
- SWF ファイルの挿入
- オーディオエフェクトの追加
- Dreamweaver での HTML5 オーディオの挿入
- ライブラリ項目の操作
- Dreamweaver でのアラビア語およびヘブライ語のテキストの使用
- リンクおよびナビゲーション
- jQuery Widget と効果
- web サイトのコーディング
- Dreamweaver でのコーディングについて
- Dreamweaver のコーディング環境
- コーディングの環境設定
- コードカラーリングのカスタマイズ
- コードの記述と編集
- コードヒントとコード補完機能
- コードの折りたたみと展開
- スニペットでコードを再利用する
- 構文チェックコード
- コードの最適化
- デザインビューでのコードの編集
- ページのヘッドコンテンツの操作
- Dreamweaver でのサーバーサイドインクルードの挿入
- Dreamweaver でのタグライブラリの使用
- Dreamweaver へのカスタムタグの読み込み
- JavaScript ビヘイビアーの使用(基本操作)
- JavaScript に組み込まれているビヘイビアーの適用
- XML および XSLT について
- Dreamweaver でのサーバーサイド XSL 変換の実行
- Dreamweaver でのクライアントサイド XSL 変換の実行
- Dreamweaver での XSLT の文字エンティティの追加
- コードのフォーマット
- 製品間ワークフロー
- テンプレート
- Dreamweaver テンプレートについて
- テンプレートおよびテンプレートから作成されたドキュメントの認識
- Dreamweaver テンプレートの作成
- テンプレート編集可能領域の作成
- Dreamweaver でのリピート領域およびテーブルの作成
- テンプレートの任意の領域の使用
- Dreamweaver での編集可能なタグ属性の定義
- Dreamweaver でネストされたテンプレートを作成する方法
- テンプレートの編集、更新、削除
- Dreamweaver での xml コンテンツの書き出しおよび読み込み
- 既存のドキュメントでのテンプレートの適用または削除
- Dreamweaver テンプレートでのコンテンツの編集
- Dreamweaver でのテンプレートタグのシンタックスルール
- テンプレート領域のハイライト表示の環境設定
- Dreamweaver でテンプレートを使用する利点
- モバイルとマルチスクリーン
- 動的サイト、ページおよび web フォーム
- web アプリケーションについて
- アプリケーション開発のためのコンピューター設定
- データベース接続のトラブルシューティング
- Dreamweaver での接続スクリプトの削除
- 動的ページのデザイン
- 動的コンテンツソースの概要
- 動的コンテンツのソースの定義
- ページへの動的コンテンツの追加
- Dreamweaver での動的コンテンツの変更
- データベースのレコードの表示
- Dreamweaver でのライブデータの入力とトラブルシューティング
- Dreamweaver でのカスタムサーバービヘイビアーの追加
- Dreamweaver を使用したフォームの作成
- フォームを使用したユーザーからの情報の収集
- Dreamweaver での ColdFusion フォームの作成と有効化
- web フォームの作成
- フォームエレメントの HTML5 サポート強化
- Dreamweaver を使用したフォームの開発
- アプリケーションのビジュアル開発
- web サイトのテスト、プレビュー、パブリッシュ
- トラブルシューティング
Dreamweaver CC 以降では、ユーザーインターフェイスが簡素化されています。そのため、この記事で説明されているオプションの一部が Dreamweaver CC 以降には存在しない場合があります。詳しくは、こちらの記事を参照してください。
ユーザーからの情報収集について
Web フォームまたはハイパーテキストリンクを使用してユーザーから収集した情報をサーバーのメモリに保存し、その情報を使用して、ユーザーの入力に基づいた動的な応答を作成することができます。情報を収集するための最も一般的なツールには、HTML フォームとハイパーテキストリンクがあります。
HTML フォーム
ユーザーから情報を収集してサーバーのメモリに格納することができます。HTML フォームは、情報をフォームパラメーターまたは URL パラメーターとして送信できます。
ハイパーテキストリンク
ユーザーから情報を収集してサーバーのメモリに格納することができます。ユーザーがリンクをクリックしたときに送信される値(例えば環境設定)を指定するには、アンカータグで指定されている URL にその値を付加します。ユーザーがリンクをクリックすると、URL および付加された値がブラウザーによってサーバーに送信されます。
HTML フォームパラメーター
フォームパラメーターは、POST メソッドまたは GET メソッドのいずれかを使用して HTML フォームでサーバーに送信されます。
POST メソッドを使用する場合、パラメーターはドキュメントのヘッダーの一部として Web サーバーに送信され、標準の方法を使用してページを参照しているユーザーは表示またはアクセスできません。POST メソッドは、データベースの内容に影響する値(レコードの挿入、更新または削除など)や、電子メールによって送信される値に対して使用してください。
GET メソッドでは、パラメーターは要求された URL に付加されます。そのため、ページを参照しているすべてのユーザーがパラメーターを表示できます。GET メソッドを検索フォームに使用しないでください。
Dreamweaver を使用すると、サーバーにフォームパラメーターを送信する HTML フォームを簡単にデザインできます。ブラウザーからサーバーに情報を送信するためのメソッドの使用に注意してください。
フォームパラメーターの名前は、対応するフォームオブジェクトの名前です。例えば、フォームに txtLastName というテキストフィールドがある場合、ユーザーが「送信」 ボタンをクリックすると以下のフォームパラメーターがサーバーに送信されます。
txtLastName=enteredvalue
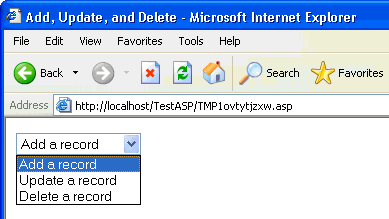
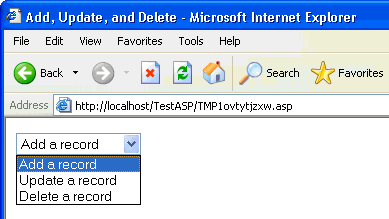
Web アプリケーションに正確なパラメーター値を渡さなければならない場合(いくつかのオプションの 1 つに基づいてアクションを実行する場合など)は、ラジオボタン、チェックボックス、またはリストおよびメニューフォームオブジェクトを使用して、ユーザーが送信できる値を制御します。これにより、ユーザーが情報を間違って入力することや、アプリケーションエラーを引き起こすことを防止できます。次の例は、3 つの項目から選択できるポップアップメニューフォームです。


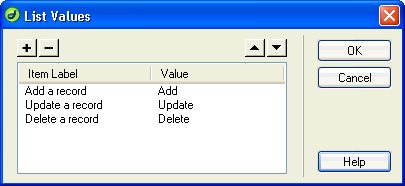
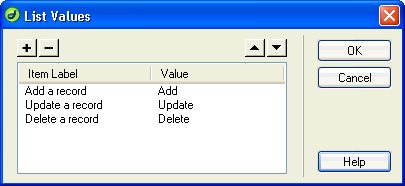
メニューの各選択項目はハードコーディングされた値に対応しており、その値がサーバーにフォームパラメーターとして送信されます。次の例に示すリスト値ダイアログボックスでは、各リスト項目に対応する値(追加、更新、削除)が指定されています。


フォームパラメーターを作成すると、Dreamweaver でその値を取得し、Web アプリケーションの中で使用することができます。Dreamweaver でフォームパラメーターを定義した後で、ページ内にその値を挿入できます。
URL パラメーター
URL パラメーターを使用すると、ユーザーが入力した情報をブラウザーからサーバーに渡すことができます。サーバーが要求を受信したとき、要求の URL にパラメーターが付加されている場合は、サーバーは、要求されたページにそのパラメーターへのアクセスを許可してから、そのページをブラウザーに送信します。
URL パラメーターは、URL に付加される名前と値のペアです。このパラメーターは、疑問符(?)で始まり、 name=value という形式で表されます。複数の URL パラメーターが存在する場合、各パラメーターをアンパサンド(&)で区切ります。次の例は、2 つの名前/値のペアがある URL パラメーターです。
http://server/path/document?name1=value1&name2=value2
このワークフロー例では、Web ベースのショッピングサイトのアプリケーションを想定しています。できるだけ広範囲のユーザーがアクセスできるようにするため、サイトは外国通貨にも対応するように設計されています。ユーザーは、サイトにログインするときに、購入可能な商品の価格をどの通貨で表示するかを選択できます。
-
-
サーバーでは、この URL パラメーターが一時的にメモリに格納されます。
-
report.cfm ページでは、このパラメーターによりユーロ建ての商品価格を取得されます。取得された金額は、各種通貨のデータベーステーブルに保存しておくことも、各商品に関連付けられた単一の通貨からアプリケーションでサポートされている通貨に換算することもできます。
-
サーバーは、report.cfm ページをブラウザーに送信し、要求された通貨で商品価格を表示します。このユーザーがセッションを終了すると、サーバーは URL パラメーターの値を破棄し、新しいユーザー要求を保持できるようにサーバーメモリを解放します。
URL パラメーターは、HTTP の GET メソッドを HTML フォームと共に使用したときにも作成されます。GET は、フォーム送信時にパラメーター値を URL 要求に付加することを指定します。
URL パラメーターを利用する例には、ユーザーの好みに応じた Web サイトのパーソナライズがあります。例えば、ユーザー名およびパスワードで構成された URL パラメーターを使用してユーザーの認証を行い、そのユーザーが利用している情報のみを表示します。この方法は、ユーザーが事前に選択した株式市場シンボルに基づいて個々の株価を表示する金融 Web サイトなどで利用されています。Web アプリケーションでは、一般に URL パラメーターを使用してアプリケーション内の変数に値を渡します。例えば、検索条件を Web アプリケーションの SQL 変数に渡し、検索結果を生成します。


HTML リンクを使用した URL パラメーターの作成
HTML リンクの中に URL パラメーターを作成するには、HTML のアンカータグの href 属性を使用します。URL パラメーターは、コードビュー(表示/コード)で属性に直接入力することも、プロパティインスペクターの「リンク」ボックスで、リンクする URL の最後に付加することもできます。
次の例では、3 つのリンクで同じ URL パラメーター(action)を作成しています。このパラメーターが取り得る値は 3 つ(Add、Update、および Delete)あります。ユーザーがリンクをクリックすると、パラメーター値がサーバーに送信され、要求されたアクションが実行されます。
<a href="http://www.mysite.com/index.cfm?action=Add">Add a record</a> <a href="http://www.mysite.com/index.cfm?action=Update">Update a record</a> <a href="http://www.mysite.com/index.cfm?action=Delete">Delete a record</a>
プロパティインスペクター(ウィンドウ/プロパティ)を使用して、同じ URL パラメーターを作成することができます。その場合は、リンクを選択し、「リンク」ボックスでリンクする URL の最後に URL パラメーターを付加します。


URL パラメーターを作成すると、Dreamweaver でその値を取得し、Web アプリケーションの中で使用することができます。Dreamweaver で URL パラメーターを定義した後で、ページ内にその値を挿入できます。